| Сайт для продажи одежды ищем профессиональных дизайнеров и разработчиков сайта. Есть сайт на Wix (продажа одежды), планируем перейти на тильду и усовершенствовать сайт , подключить оплату, склад, сделать дизайнерскую прорисовку и хороший копирайтинг нужен. в общем, нужен хорошо упакованный сайт с… Дизайн сайтов, Создание сайта под ключ35 ставок | 17:41 | |
| Сделать сайт на tilda 30 000 ₽  Но, к сожалению, мало разбираемся в создании лендингов на «Тильде». Поскольку каждый должен заниматься своим делом, мы ищем человека, способного создать продающий сайт для нас. Итак, нам нужен конверсионный… Создание сайта под ключ Но, к сожалению, мало разбираемся в создании лендингов на «Тильде». Поскольку каждый должен заниматься своим делом, мы ищем человека, способного создать продающий сайт для нас. Итак, нам нужен конверсионный… Создание сайта под ключ | 30 000 ₽ | 13:21 |
| Доработка сайта WP Разрабатывается сайт агентства недвижимости на WordPress. 5 ставок | 3000 ₽ | 12:33 |
| Настроить записи в домене По результатам проверки https://prnt. 10 ставок | ||
| Кто собирает на стандартных шаблонах Тильды Красивые сайты? 1000 ₽ Максимум, что нужно менять — фон (фотографии) и добавлять стандартную анимацию. 18 ставок | 1000 ₽ | |
| Наладить автоматизацию рассылки электронного пособия с сайта на Tilda сделан сайт www. 3 ставки | ||
| Разработка сайта Необходимо разработать сайт интернет-магазина с привязными интерфейсами оплаты, базой товаров прихода и продаж (Мини Бухгалтерия). 35 ставок | ||
| Сделать сайт на lpmotor 800 ₽ Нужна собрать сайт в lpmotor:
1. 7 ставок | 800 ₽ | |
Не отображаются фото товара на сайте Битрикс. 1000 ₽ Нужно починить это (товара обновляем и добавляем на сайте методом импорта через файл XML (в файле ссылки на фото из товаром это есть что нужно загрузить) раньше все работало сейчас нет почему то… Нужен специалист именно по битрикс (потому что проблема наверное в инфоблока… Базы данных, Создание сайта под ключ4 ставки | 1000 ₽ | |
| Создать сайт косметолога Требуется создать сайт визитку на WordPress/ Ocstore/opencart для салона красоты с небольшим ассортиментом услуг — 20-30 позиций, с возможностью дальнейшего добавления новых услуг. 50 ставок | ||
| Сайт — визитка / лендинг, дизайн + вёрстка под ключ. Здравствуйте!
Нужен сайт — визитка / лендинг под ключ. 66 ставок | ||
| Создание интернет-магазина на шаблоне WordPress 55 000 ₽ Разработка сайта, основываясь на готовый прототип и проработанную логику. 39 ставок | 55 000 ₽ | |
| Починить отправку данных с Contact form в WordPress 600 ₽ Добрый день! Есть wordpress, которым не занимались с 2016 года. 5 ставок | 600 ₽ | |
| Создание сайта по продаже прицепов на WordPress Нужно создать сайт по продаже грузовых прицепов на wordpress. 44 ставки | ||
| Сайт — лендинг. 6000 ₽ Нужен сайт — лендинг. 43 ставки | 6000 ₽ |
Специалист по созданию сайтов (через фриланс)
Создание сайтов фрилансером, зарегистрированным на Юду, будет оперативным и качественным. Специалисты гарантируют разработку интернет-ресурсов под ключ в соответствии с вашими пожеланиями.
Специалисты гарантируют разработку интернет-ресурсов под ключ в соответствии с вашими пожеланиями.
Наши программисты давно работают в сфере АйТи-технологий, поэтому профессионально сделают одностраничные визитки и сайты, наполненные уникальным контентом. Частники сервиса Юду предлагают индивидуальную техническую поддержку для веб-страниц, нуждающихся в регулярных и разовых внесениях корректировок. Найти грамотного специалиста на Юду можно за несколько минут.
Сколько стоят услуги разработчика
На Юду создание сайтов вебмастером стоит недорого. Если вам срочно нужен фрилансер, который дешево и с нуля сможет сделать корпоративный или информационный Web-проект, закажите услуги программистов, предлагающих помощь на Юду. Они возьмут на себя изготовление сайтов и наполнение страниц контентом.
Сколько стоит частное создание сайтов, вы сможете узнать из личных профилей разработчиков и в прайсе на Юду. Указанная стоимость является приблизительной — точную цену на создание интернет-ресурса частники сообщат после понимания вашей задачи и оценки объема работ.
На Юду быстро найдётся квалифицированный фрилансер – создание сайтов будет качественным, но недорим. На стоимость работы повлияют такие факторы:
- тип сайта (визитка, корпоративный Web-ресурс, интернет-магазин, биржа и т.д.)
- срочность работы
- сложность разработки (структура, дизайн, функционал)
- платформа веб-ресурса
Также цена зависит от необходимости дальнейшей технической поддержки. В неё входят следующие действия:
- добавление новых разделов
- внесение корректировок в соответствии с изменениями алгоритма поиска
- редизайн страницы
- изменение и дополнение контента и др.
Закажите дешевые услуги специалиста, имеющего большой стаж работы в сфере фриланса. При заполнении заявки можно обозначить желаемую стоимость создания и сопровождения сайта. Цена должна соответствовать средним расценкам на профессиональную разработку интернет-ресурса. Впоследствии вы согласуете сумму напрямую с выбранным исполнителем.
Комплекс услуг профессионалов Юду
Специалист по созданию сайтов качественно и быстро разработает индивидуальный веб-ресурс, который будет успешно проиндексирован поисковыми системами интернета.
Основные этапы создания сайта от АйТи-разработчиков, зарегистрированных на Юду:
- определение назначения сайта, целевой аудитории и запросов поиска
- разработка технической документации (при создании сайта учитываются пожелания к дизайну, структуре ресурса, текстовой и графической информации)
- создание макета (дизайн утверждается вами)
- реализация макета с помощью HTML
- наполнение платформы графикой и текстом
- расположение ресурса в сети Интернет
- тестирование веб-проекта
Чтобы заказать разработку визитки или коммерческого ресурса на Юду, опубликуйте заявку, озаглавленную по типу: «Ищу программиста для создания сайта». Обозначьте, как срочно вам нужно найти специалиста из сферы фриланса. Создатели интернет-ресурсов вскоре сами напишут вам и предложат недорогое изготовление веб-площадки.
Во время работы над новой интернет-платформой фрилансер будет соблюдать профессиональные стандарты программирования и вёрстки. Специалист, зарегистрированный на Юду, предложит адаптивный дизайн и эффективное SEO-продвижение сайта, благодаря чему вы сможете за короткий период добиться высокой посещаемости ресурса.
Почему стоит выбрать профессионала Юду
На Юду предлагают услуги квалифицированные специалисты, которые профессионально занимаются сайтами. Исполнители оперативно займутся созданием сайта, который поможет вам в продвижении бизнеса. Специалисты качественно и в сжатые сроки сделают контент-проект с оригинальным дизайном и всеми необходимыми модулями — формами для заявки, новостями, поиском.
Преимущества работы с создателями интернет-ресурсов, зарегистрированными на Юду:
- вы можете контролировать каждый этап создания платформы любого типа (биржа, интернет-каталог, магазин и др.)
- при создании сайта учитываются основные критерии качественного и удобного интернет-ресурса (функциональность, красивый дизайн, оптимизация и соответствие современным правилам сайтостроения)
- реализация задачи любой сложности — специалисты поймут ваши бизнес-цели и разработают веб-ресурс, который будет полезен
Оставьте заявку с заголовком «Ищу программиста для разработки интернет-платформы» на этой странице. Наши специалисты вскоре откликнутся на заказ и предложат вам выгодное сотрудничество.
Наши специалисты вскоре откликнутся на заказ и предложат вам выгодное сотрудничество.
Все интернет-ресурсы, разработанные профессионалами Юду, имеют удобную панель управления, благодаря чему разобраться в работе сайта не составит труда. Создание сайтов фрилансером, зарегистрированным на Юду, будет выполнено в заранее согласованные сроки.
фриланс, работа на дому. ID 548104
Перейти к разделуО работодателеВсе проекты работодателя (1107233)
Бюджет По договоренности
Создан: 2 года назад
Закрыт
- Описание
- Приветствую! Для нас необходимо сделать 4 сайта на Тильде, из них 3 о моно продукте (шаблон на примете есть) и 1 сайт корпоративный с каталогом продукции.
 Хорошие фотографии, правильные тексты и домены (7 мес.) есть. Вот понравившиеся шаблоны (на них не настаиваю, инициатива поощеряется):
Хорошие фотографии, правильные тексты и домены (7 мес.) есть. Вот понравившиеся шаблоны (на них не настаиваю, инициатива поощеряется):
tilda.cc/tpls/page/?q=blu…
tilda.cc/tpls/page/?q=loa…
Жду ваши предложения с ценами и примерами работ на Тильде только на почту [email protected]
Спасибо и успехов)
- Категория
Похожие проекты
43 1
Нужно сделать ряд простых правок сайта на WP www. 6626. ru и добавить функционал. Есть несколько сайтов, работы разные. Ищу надёжного специалиста с адекватными ценами. Вот первое ТЗ по одному сайту. С помощью ACF Pro реализовать возможность вставки в кнопки на выбор: 1. ссылки, 2. шорткода формы CF7,……
С помощью ACF Pro реализовать возможность вставки в кнопки на выбор: 1. ссылки, 2. шорткода формы CF7,……
2 недели назад
Необходима html+css верстка для нескольких проектов в области коммерции, а так же криптовалютной тематики. Референсы сайтов, которые максимально схожи с задачами, которые нужно будет выполнять:. https://hyiplab. afreeca. ru/. http://xn--d1aucemf. xn--p1ai/. nominex. io/ru. Требования к вёрстке: pixel……
2 недели назад
Нужна консультация веб специалистов: веб дизайнеров и верстальщиков, которые имеют опыт верстки HTML и использования конструкторов сайта. Задача — создать страницу на выбор в конструкторе для Windows или Mac OS и дать рекомендации по его улучшению и упрощению. Процесс — 60-минутная Skype конференция……
2 недели назад
Есть работающее мобильное приложение помочь в режиме вопрос-ответ с тем как работает бэк-энд. Возможно потребуется несколько консультаций. Стек: App Engine, Node js, PostgreSQL, Firebase….
Возможно потребуется несколько консультаций. Стек: App Engine, Node js, PostgreSQL, Firebase….
4 недели назад
70 4
Сайт для рандомальнго выбора рецепта нужно сверстать сайт для задания по учебе . php html css Javascript mysql более подробную информацию о том как должен выглядеть сайт я изложу позже. Есть наброски….
4 недели назад
50 1
Есть несколько разных сайтов. Есть разные задачи по ним. Сейчас ищу надёжного специалиста с навыками программирования, вёрстки и с адекватными ценами для выполнения работ по следующему ТЗ: Разместить внизу страницы https://blaiz. ru/sales/ таймер (вставляем скрипт сервиса, который я дам). Пример реализации……
Пример реализации……
Установлена ocStore-2. Нужно:. — вырезать из файлов шаблона ссылки в футере. — вырезать из шапки сайта некоторые ссылки . — Featured переименовать в Our products. — Из «Contact Us» убрать «Our Location». — Поставить в модуле оплаты заглушку (подробнее расскажу при работе, но суть — убрать нужную ссылку)…….
ВНИМАНИЕ: внимательно прочитайте ТЗ перед откликом на проект. Нужно сверстать дизайн на CMS, подробности находятся по ссылке. https://docs. google. com/document/d/1tRVN-bqgQJkHGVReCLNDZx9aHpQwIy9ONcHaexvFvr8/edit? usp=sharing Обязательные требования – Опыт. – CMS только X-Cart. – Прямой исполнитель…….
Всем привет! Имеется проект https://laiko. market Задача 1: интегрировать WhatsApp в WCFM кнопку для товара продавца (не администратора) . Что бы каждый вендор мог добавить свой номер WhatsApp, внести дополнительные настройки из панели администрирования, эта кнопка должна отображаться на карточке товара……
Что бы каждый вендор мог добавить свой номер WhatsApp, внести дополнительные настройки из панели администрирования, эта кнопка должна отображаться на карточке товара……
Всем привет! Имеется проект https://laiko. market. Задача: интегрировать WhatsApp кнопку для товара продавца (не администратора). Что бы каждый вендор мог добавить свой номер WhatsApp, внести дополнительные настройки из панели администрирования, эта кнопка должна отображаться на карточке товара этого……
Необходимо собрать лендинг на основании образца. Все тексты и фото/видео материалы есть. Необходимо так же сделать 4 графических рисунка. Пример: scarlet. sensavi. info ….
$31387 3
Содать онлайн магаин на платформе Шопифай по продаже кристаллов и ювелирных иделий. …
…
Добрый день. Надо программиста кто будет доделывать сайт расказка. рф. По сути надо технически его поддерживать. Желательно разбираться в технологиях настройки видео для веб проектов. Гугл хостинг и т. Сайт на php+mysql+javascript за сколько денег и времени сможете:. 1) сделать файл robots. txt. 2) сделать……
Добрый день! Ищу фрилансера, который поможет переделать дизайн сайта и наполнить его. Не можем никак определится с будущим дизайном. Собственно, сайт с которым придется работать – https://casinozeus. nl/ru , нужно сделать в короткие сроки. Нуждаемся в помощи специалиста. Оплата – по договоренности, в……
Есть сайт с механизмами на PHP. Необходимо механизмы и БД перенести на другой сайт на PHP. Плюс небольшие доработки существующих механизмов. См ТЗ в файле. …
…
Удаленная работа, не полная занятость. Основные обязанности:. Website development. Требования:. Python 3, Flask. JavaScript. SQL, CSS, HTML. Linux. Data Structures and Algorithms. Networking. Предпочтительно:….
72 3
Редизайн магазина игрушек (читайте внимательно, пожалуйста):. Есть самописный сайт, содержащий несколько лендингов с игрушками, существующий уже несколько лет. Также есть самописная «сквозная» корзина, написанная просто на JS. Все это интегрировано с Retail CRM (не модулями от самой Retail а самописно)……
$18858 1
…
2 месяца назад
Сделать ajax корзину на 1с-битрикс. Сейчас на сайте http://new. trion. beget….
2 месяца назад
Есть рабочий сайт по созданию заказов курьерской доставки, необходимо доработать одно поле ценность. Поле Ценность это поле в котором указывается ценность товара. Именно на эту сумму страхуется товар + если на адресе нужно взять деньги за товар, то в этом поле нужно указать сумму. страховка = сумме,……
2 месяца назад
Смотреть всеПохожая удалённая работа
Оставить отзывВход в аккаунт
Восстановление пароля
Требуется авторизация
Пожалуйста, авторизуйтесь как работодатель для добавления соискателя в закладки.
Требуется авторизация
Чтобы добавить проект в избранное, пожалуйста, авторизуйтесь как фрилансер.
Предложить работу
Добавить фотографию
- Загружается…
сюда фотографию
Минимальное разрешение: 250 х 250 px
Максимальный размер: 5 mb
Создание сайта: чем работа компании отличается от фриланса — Инфографика
Из статьи вы узнаете, чем думать при выборе исполнителя. Какие риски вы можете понести, сделав неправильное решение. Чем создание эффективного сайта офисным разработчиком отличается от фриланса.
Создание сайта у фрилансера и компании. В чем различия
Специалист, выбравший работу вне команды, лишен четкого представления о разделении обязанностей в рамках поступившего проекта. Он может позволить себе что-то подправить, где-то самостоятельно протестировать и внести собственные улучшения. Ответьте сами, бывают многопрофильные специалисты?
Гарантией работы с веб-студией выступает официальное сотрудничество. Программист не имеет права сбежать на середине проекта. Компания не может забыть передать вам доступ на хостинг, домен или администрирование.
Большая команда всегда находит выход из форс-мажора, поддерживает друг друга и подменяет приболевшего. Поэтому реже затягиваются сроки, реже страдает качество и эффективность проекта для бизнеса клиента.
Создание сайта от лица фрилансера
Как думает фрилансер. Обычно, фрилансер работает в комфорте: без начальника и обязательств дома. Сам себе хозяин — решает, за какой проект взяться или кому отказать. Сам ищет выгодных клиентов. Является одним исполнителем и ответственным за заказ. Знает, как выполнялся проект от начала до конца.
Ему платят меньше, чем компании. Чтобы хорошо заработать, нужно выполнять заказы качественно быстро. О подготовке сайта к продвижению мало кто задумывается. Он создает красивый интерфейс. Картинку, что вам понравится. А удобно ли ей будет пользоваться клиенту?
Фрилансер — свободный специалист. Условия работы заставляет его быть каждым специалистом «по чуть-чуть»: дизайнером, верстальщиком, программистом и контент-менеджером. Нельзя стать профессионалом во всех областях одновременно, потому что каждая профессия требует глубокого изучения. Например, став программистом и верстальщиком, невозможно хорошо освоить копирайтинг.
Какой шанс, что Иван успеет по срокам? С таким планированием можно только на удачу надеяться…Создание сайта от лица разработчика
О чем думает разработчик. Разработка сайта ведется скрупулезно, под давлением сроков и обязательств. Важно не подвести руководителя, коллег и угодить заказчику, чтобы получить свое вознаграждение. В приоритете качество и работоспособность проекта.
Соблюдается командная работа. В команде новые методы и идеи по решению проблем обсуждаются в кругу коллег. Выносится единое решение. Командная работа улучшает эффективность проекта в 3, а то и 5 раз.
У разработчика есть четкий план, которому он следует. В нем критерии создания сайта. Работа программиста проверяется 10 раз от исходного файла до заливки сайта на домен финала. А договор — это гарантия, что вы получите качественный и способный к продвижению сайт.
Распределение работ по проекту в компании. Оформление плана.Чем руководствоваться (думать), когда выбираешь исполнителя
На что обращать внимание, при сотрудничестве с фрилансером
Гарантии и опыт работы. Зачастую фрилансеры имеют малый опыт и хвастаются «великолепными» проектами. Используют яркие и шаблонные фразы в разговоре с клиентом. Много обещают. А на деле филонят делают сайт на конструкторе.
Как проверить, что вас не обманывают? Запросить отчет по каждому этапу работы (в пределах разумного). Привлечь независимого специалиста. Пересылать ему файлы на проверку. Только так есть уверенность в качестве. Если исполнитель не высылает отчеты, то откажитесь от его услуг. Никогда не оплачивайте работу сразу — дождитесь его полного выполнения, вплоть до публикации на домене.
Если вы выбираете компанию, с которой хотите сотрудничать
Разработчик остается «за кадром». Вместо него вы консультируетесь с представителем компании. Подписываете договор. Знакомитесь с менеджером, который будет вести ваш проект. Руководитель назначает сотрудника(ов) для выполнения заказа. Здесь не разработчик выбирает заказ — для вашего заказа подбирают наилучших специалистов из всех участников команды.
История одного заказа или какова цель создания сайта
Каждому бизнесмену известно «цель создания сайта — привлечение новых клиентов и повышение доходов». Это главное, но какова суть? Вот пример из нашей практики.
В 2017 году к нам обратился клиент с интернет-магазином, разработанном на конструкторе. Заказывал у фрилансера. Тот выполнил работу за 2 дня, красиво презентовал. Уверил, что сайт работает и нужно подождать пару недель, чтобы пошли заказы.
С какими проблемами он столкнулся? С сайта на конструкторе невозможно что-то продать. Продвигается крайне сложно из-за «говноверстки», а порой не подлежит продвижению вообще.
Дело в том, что плохая верстка не позволяет сайту соответствовать требованиям поисковых систем. Профессионал, скорее всего не полезет разбираться в плохо составленном коде. Чаще всего создание сайта начинается с нуля. А это двойные расходы.
Сайт не кросс-браузерен (отображение сайта в разных браузерах идентично задумке), часто ломается функционал. В мобильной версии расплывается. Посетители покидают интернет-магазин, не доходя до оформления покупки.
Владельцу веб-сайта дали совет сделать редизайн (расширить функционал сайта, изменить внешний вид и адаптировать под мобильные устройства) и он обратился к нам.
Конструктор имеет ограниченный набор функций. При создании сайта их достаточно, но код получается не поддерживаемый. На сленге наших разработчиков это значит, что код не позволяет вносить изменения.
Предложили альтернативу — создать новый сайт. Оказалось, что бюджет заказчика не располагает разработку с нуля. Клиент продолжил поиск решения проблемы у других студий… Но в итоге, клиент вернулся к нам через 5 месяцев, морально и денежно готовым к разработке правильного сайта.
Результаты редизайна сайта, выполненного нашей командой.Какой из этого следует вывод
Подходите к созданию сайта серьезно. Думайте о том, что в будущем вам захочется нововведений и, скорее всего, повысить уровень сайта. Из мини сайта сделать сайт-визитку. Из бизнес сайта — премиум. Понадобится продвижение, настройка контекстной рекламы, адаптив под мобильную версию.
Помните, эффективный сайт — это результат работы опытных специалистов, которые имеют обширные знания в области it-технологий и отлично знают тонкости своей профессии.
Подробнее читайте в статье «Чем дешевле стоимость сайта, тем дороже продвижение».
P.S. Если вам нужен специалист, что выполнит работу с чувством толка и обязательства, то обращайтесь к нам. Уж мы знаем, как сделать ваш сайт качественным и эффективным, независимо от вида и сложности проекта.
Как создать веб-сайт для своей творческой работы
Если вы творческий человек, живущий в современном мире, люди будут ожидать, что они смогут найти в Интернете несколько примеров вашей работы. Однако то, как вы решите поместить это там, полностью зависит от вас.
Я начал работать в Интернете в начале августа, когда создал галерею для своих творческих работ. Я называю это галереей, потому что это было просто пустое пространство с изображениями в ряду, которые связаны с некоторыми проектами, которыми я хотел поделиться с друзьями.С тех пор мой сайт развивался, исчез, вернулся и породил другие сайты, которые выражают мои идеи и идентичность в Интернете. Каждая эволюция была возможностью поделиться новой работой таким образом, чтобы это отражало то, как я хотел, чтобы люди ее испытали.
Я работаю в Интернете каждый день. Я помогаю дизайнерам, художникам и галереям открывать и создавать свое присутствие в Интернете. В течение семи лет я создавал и возглавлял команды в Etsy, платформе, которая помогает миллионам творческих людей по всему миру использовать Интернет для получения дохода от своего ремесла.На протяжении всей своей работы я узнал, что каждый человек привносит свои собственные знания и точку зрения, когда создает свое собственное пространство в Интернете. Уникальные подходы, которые каждый человек привносит к опыту, делают Интернет интересным местом для изучения.
Перед тем, как углубиться в это руководство, я рекомендую прочитать эссе Лорел Швульст: «Мой веб-сайт — это меняющийся дом рядом с рекой знаний. Что может быть твоим? » Это отличное дополнение к этому более практическому руководству и предлагает множество поэтических исследований формата веб-сайта.Как упоминает Лорел в своем эссе: «Художники преуспевают в создании миров». Надеюсь, это руководство поможет вам начать создавать свои.
[Иллюстрация: Шон Сучара]Начните с «почему»
Обдумайте свою конечную цель
Начните планировать свое присутствие в Интернете с учетом конечной цели, то есть того, чего вы надеетесь достичь, разместив свою работу в Интернете. Эта цель может быть столь же простой, как «поделиться своими лучшими сочинениями с друзьями и знакомыми» или «сделать Интернет немного страннее и прекраснее, ежедневно документируя свой творческий процесс.Он также может быть более амбициозным и конкретным — «Я хотел бы продать достаточно керамики, чтобы иметь возможность нанять помощника в студии» или «Я хотел бы продемонстрировать свою лучшую кураторскую работу, чтобы помочь мне выиграть больше грантов и резиденций, чем в прошлом году ».
Цели могут показаться пугающими, особенно когда они применяются в творческой практике. Когда вы начинаете обдумывать конечную цель размещения своей работы в Интернете, вы можете спросить: «Разве цель не заставит меня чувствовать себя скованной или заставит мой сайт в конечном итоге почувствовать себя надуманным?» Ответ — нет.Так же, как при проектировании чего-либо или создании произведения искусства, использование ограничений может помочь вам быть более сосредоточенным и изобретательным. Это также гарантирует, что вы планируете свой сайт таким образом, чтобы это было достижимо, устойчиво и полезно для вашей практики.
Начало работы: это не так уж сложно
Запуск может быть трудным. Поверьте, я знаю это по многолетнему опыту. Итак, я собираюсь предложить вам мини-руководство, состоящее из шести шагов, для того, чтобы начать с того, что может показаться сложной задачей. Для завершения этого короткого процесса вам понадобится чистый лист бумаги, что-нибудь для письма, таймер (вы можете создать его, выполнив поиск в Google), ваша интуиция, способность временно избегать критики себя и около 30 минут.
Мини-руководство по созданию цели для вашего творческого веб-присутствия:
- Сделайте глубокий вдох. Расслабляться.
- Установите таймер на 15 минут. Затем бесплатно напишите несколько идеальных результатов (или потенциальных целей), которые у вас есть для того, чтобы поделиться своей работой в Интернете. Постарайтесь не судить об этих результатах — просто запишите, что приходит вам в голову. Попробуйте записать от пяти до десяти идей. Чем конкретнее вы можете быть, тем лучше. Если вы чувствуете, что застряли на одном, просто переходите к следующему.
- После того, как вы закончите свой список, используйте минутный таймер, чтобы просмотреть и обвести два результата / цели, которые наиболее резонируют на интуитивном уровне.Это ваш момент, чтобы настроиться на своего внутреннего проводника.
- Потратьте пять минут на развитие каждой идеи обведенной цели. Вы можете сделать это, написав длинное и конкретное описание, которое придаст цели больше цвета. В общей сложности это займет около 10 минут. Вы можете использовать структуру целей SMART, если вы похожи на меня и считаете ее полезными. Это гарантирует, что ваши две черновые цели: м, точная, м, измеряемая, , , подъемная, , , подъемная и , , ограниченная по времени.
- В последние пять минут просмотрите обе цели и примите решение, какая из них больше всего резонирует с тем, почему вы хотите создать пространство для своей творческой работы в Интернете. Вы также можете взять части из одного и добавить их к цели, которая вам больше нравится, или объединить их вместе, если это имеет смысл.
- Вуаля, вы сузили свои причины для создания веб-сайта с одной конкретной целью. Прочтите вслух свою конечную цель. Каково это? При необходимости внесите изменения.
Примечание. Если вы дошли до конца этого процесса и не были удовлетворены своей целью, не стесняйтесь сделать небольшой перерыв, а затем воспроизвести его.
Поздравляем! Вы официально начали процесс создания своего присутствия в Интернете. Записав цель, вы на 33% увеличите вероятность того, что ваш сайт заработает. Еще лучше положить его в такое место, где вы можете видеть его каждый день. Итак, найдите момент, чтобы отпраздновать.
Для кого эта вещь и как она должна выглядеть?
Определите аудиторию своего веб-сайта
[Иллюстрация: Шон Сучара]Когда вы размещаете работу в Интернете, вы добавляете ее в публичное пространство.Это так, даже если вы разрабатываете свой веб-сайт как небольшую коллекцию изображений и ссылок, удерживаемых вместе несколькими строками кода. По этой причине очень важно учитывать потребности и желания посетителей вашего будущего веб-сайта. Как и в случае с целью вашего сайта, конкретизация вашей аудитории поможет вам сосредоточиться именно на том, как содержание и форма вашего сайта должны обретать форму.
Потратьте некоторое время на то, чтобы представить себе идеального посетителя вашего веб-сайта, и составьте список вещей, которые могут быть важны для их восприятия.Спросите себя: Для кого вы создаете этот сайт? Какой опыт ищет этот человек? Откуда они берутся? Это друзья, художники, кураторы, потенциальные клиенты или кто-то еще?
Чтобы получить более конкретную информацию о своей аудитории, может быть полезно подумать о людях в вашем существующем сообществе, которые соответствуют профилю вашего идеального посетителя. Затем вы можете представить себе желания, потребности и мотивацию этого человека для посещения вашего сайта.
Создав этот идеальный профиль посетителя, не стесняйтесь давать ему имя.Затем помните о них вместе с вашей целью, продолжая работать над своим веб-сайтом.
Вдохновляйтесь, исследуя другие веб-сайты
Скорее всего, вы посещали веб-сайты других творческих людей и легко можете вспомнить некоторые из ваших любимых. Стоит потратить время еще раз на эти сайты, чтобы понять, что делает их успешными. Как выглядит и ощущается их присутствие в Интернете? Можете ли вы интерпретировать их конечную цель, исходя из дизайна их сайта?
Изучая разные веб-сайты в поисках вдохновения, помните о своей цели и аудитории и делайте заметки о том, что вам нравится, а что нет.Скорее всего, вы обнаружите огромное количество сходств и различий между всеми сайтами, которые вы посещаете. Сходства обычно направлены на удовлетворение общих ожиданий любого посетителя сайта, независимо от его профиля. Различия — это то, что делает посещение сайта художника незабываемым и обычно связано с его конкретной практикой, техническими способностями и творческими способностями.
Пока вы проводите мозговой штурм на некоторых из ваших любимых творческих веб-сайтов, я поделюсь некоторыми из своих:
- Визуальный художник, куратор, писатель и учитель Морехшин Аллахьяри использует настроенный сайт WordPress, который хорошо работает как для настольных компьютеров, так и для мобильных устройств. просмотр, причем для экранов любых размеров.Она хранит контент, организованный в логические разделы, соответствующие тому, как она работает: произведения искусства, кураторские работы, письмо, обучение, контакты.
- Визуальный художник Петра Кортрайт создает выразительный опыт с атмосферой ранней паутины. Стрелки указывают на преднамеренную 30-секундную прокрутку, чтобы наконец добраться до ссылок на ее работы.
- Визуальный художник American Artist использует SquareSpace с минималистичной монохромной эстетикой. Совершенно черный фон создает фокус для больших изображений их работы, сохраняя при этом четкость навигации, ссылок и текста на сайте.
- Художница и писательница Ингрид Беррингтон упрощает работу с сайтом, полагаясь в первую очередь на текст. Она делится своими планами, демонстрируя как самосознание, так и чувство юмора. Обратите внимание, что ее навигация создается предложением, описывающим ее работу.
- Визуальный художник и программист Дэймон Цуккони сопротивляется распространенным системам навигации, создав обширное и захватывающее портфолио, которое можно отфильтровать по параметрам «Не все» и «В основном все».
- Художник и писательница Дженни Оделл использует настраиваемую страницу-заставку (страницу, которая загружается до появления основного содержания сайта).Как только вы перейдете на страницу-заставку, она использует макет сетки, чтобы упростить навигацию по своим проектам и написанию.
- Креативный директор и дизайнер Сеохун Чой создает графический одностраничный сайт, который работает более или менее как визитная карточка. В нем есть вся ключевая информация, необходимая для связи, при этом он выражает его личную эстетику.
- Первопроходец в области технологий и художник Том Дженнингс использует свой сайт, чтобы поделиться скромным 25-летним архивом с более чем 30 000 страниц контента, написанных на базовом HTML с простой настройкой CSS.Линия внизу главной страницы указывает на то, что на сайте «нет трекеров, рекламы и JavaScript».
- Дизайнер Карли Эйрес использует для своего сайта общедоступный документ Google. Название «[Карли Эйерс] Веб-сайт ОКОНЧАТЕЛЬНЫЙ» — это подмигивание практике именования файлов, потому что немногие цифровые файлы когда-либо являются окончательными. Документ открыт для комментариев и редактирования кем угодно в сети, что делает ее сайт настоящим публичным пространством — граффити и все такое.
Теперь, когда вы познакомились с некоторыми людьми из моего списка, вы можете отправиться в поисках людей, которые вас вдохновляют.Почти каждый будет делиться ссылками на свои веб-сайты в своих профилях в социальных сетях, поэтому просмотр Twitter или Instagram может стать хорошим местом для начала вашего исследования. Просматривая страницы, делайте заметки и делайте наброски понравившихся макетов и идей. Как только вы накопите достаточно вдохновения, самое время найти ему хорошее применение.
Стратегически подумайте о том, что будет жить на вашем сайте
[Иллюстрация: Шон Сучара] Начните с составления списка именно того, чем вы хотели бы поделиться на своем сайте: слова, изображения, проекты, музыка, сообщения в блогах , новости, ссылки или что-то еще.Когда вы это сделаете, вернитесь к тому, почему вы решили разместить что-то в Интернете — да, ваша конечная цель. Если вы похожи на меня, возможно, вам придется потрудиться на годы (или даже десятилетия). Скорее всего, не имеет смысла делиться всем этим. Хотела бы ваша идеальная аудитория просмотреть весь ваш архив, пытаясь найти ваши лучшие проекты?
То, как вы решите сбалансировать и контекстуализировать свою прошлую, настоящую или даже будущую работу на своем веб-сайте, полностью зависит от вас. В конечном итоге это дает вам возможность сказать именно то, что вы хотите сказать о себе и своей практике, не чувствуя себя обязанным быть полностью исчерпывающим.Вам решать, чем вы хотите поделиться и как вы хотите этим поделиться.
Базовая организация
Изучая другие сайты, вы, вероятно, заметили эти четыре основных типа страниц:
- Работа / проекты: Презентация в стиле портфолио того, что вы сделали или сделав это вместе, создайте хорошее представление о вас, о том, что вы делаете и что хотите делать. Это может быть более подробный архив или несколько основных моментов — решать вам.
- About: Страница с кратким изложением того, кто вы и чем занимаетесь, плюс (если хотите) более длинный абзац с подробным описанием вашей недавней работы, особенностей вашей практики или чего-либо еще, чем вы хотели бы поделиться . Некоторые люди добавляют сюда ссылку на более подробное резюме, но вам это не нужно.
- Контакт: Простая страница для обмена информацией о том, как посетители вашего сайта могут связаться с вами, будь то по электронной почте, в социальных сетях или через контактную форму. Иногда это совмещают со страницей «О нас».
- Новости: Если вы планируете публиковать частые обновления, неплохо создать на своем сайте раздел только для объявлений. Вы также можете использовать этот раздел для создания страниц о новых проектах, прежде чем эти проекты будут готовы для вашего раздела портфолио «Работа / проекты».
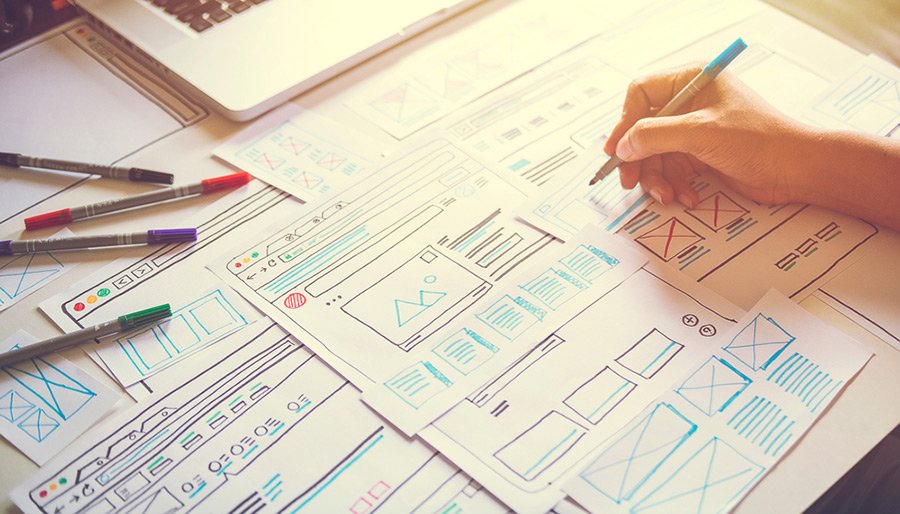
Начните рисовать свой сайт на бумаге
Вашим первым инстинктом для начала может быть покупка домена или подписка на платформу. Однако полезно начинать с набросков на бумаге и карандаше, потому что гораздо проще поэкспериментировать и попробовать несколько подходов.Выполнение этой первоначальной работы поможет вам лучше понять, какие возможности потребуются вашему сайту, когда придет время выбирать платформу, фреймворк или даже доменное имя.
Помня о своем содержании, выделите время, чтобы сделать несколько каркасных рисунков того, как может выглядеть ваш сайт. Когда вы начнете рисовать, подумайте над этими вопросами:
- Какие ключевые страницы вам нужны?
- Как можно перемещаться?
- Как часто вы будете обновлять свой сайт новыми проектами?
- Где вы будете делиться новостями или другими обновлениями?
- Как кто-то подпишется на список рассылки (если он у вас есть) или найдет ваши профили в социальных сетях?
- Где посетители могут найти информацию о том, как с ними связаться?
- Что будет уникальным во внешнем виде и / или впечатлениях от вашего сайта?
Во время наброска возвращайтесь к своей конечной цели.Сначала будьте игривы, а затем более критически оценивайте то, что вы нарисовали. В какой-то момент рассмотрите свой сайт с точки зрения идеального посетителя, которого вы определили ранее. С их точки зрения, чего может не хватать? Какая информация не будет для них полезной или актуальной? Какие элементы заставят их почувствовать связь с вашей работой и с вами как с человеком?
Когда вы достигли точки, в которой вы чувствуете себя хорошо в своих набросках и знаете основные страницы и компоненты, которые хотите включить, это означает, что вы готовы приступить к работе в виртуальном пространстве.
[Иллюстрация: Шон Сучара]Технически говоря
Кодировать или не кодировать
Теперь вы можете спросить, должен ли я кодировать свой собственный сайт? Чтобы ответить на этот вопрос, просто подтвердите свои существующие навыки программирования (или их отсутствие), оцените, что вам нужно узнать, чтобы создать сайт, который вам нравится, а затем подумайте, имеет ли смысл тратить дополнительное время, необходимое для создания сайта с нуля. Знайте, что в наши дни нет необходимости кодировать собственный сайт, поскольку существует множество гибких и простых в использовании платформ.
Если есть навыки работы в Интернете, которые вы хотите развить, создание кода для собственного сайта может стать отличной возможностью для обучения. Кроме того, есть много отличных курсов и руководств. Просто имейте в виду, что изучение кода во время создания сайта может значительно увеличить время проекта.
Платформы быстрого запуска
Платформы для создания сайтов, перечисленные ниже, позволят вам настраивать темы для удовлетворения большинства ваших дизайнерских потребностей. Кроме того, для каждой платформы доступна обширная документация и поддержка.За исключением Squarespace, каждый из перечисленных ниже также предлагает бесплатную версию. Оплатив платформу, вы получите больше функций и опций, в том числе возможность зарегистрировать собственное доменное имя, что я настоятельно рекомендую. Имея это в виду, вот наиболее часто используемые платформы:
- WordPress.com: это наиболее распространенная платформа в Интернете для создания и поддержки небольших сайтов. В нем есть множество шаблонов и плагинов для удовлетворения большинства ваших потребностей. WordPress.com также предлагает довольно низкие цены по сравнению с другими вариантами.
- Squarespace: эта платформа предлагает широкий спектр красиво оформленных шаблонов, которые гибко работают на экранах всех размеров. Он также предоставляет множество вариантов настройки. У них есть круглосуточная служба поддержки клиентов, которая отзывчива и полезна.
- Wix: эта платформа проста в использовании и гибка, она включает автоматическое резервное копирование сайтов. У них есть широкий спектр шаблонов с умным алгоритмическим помощником под названием ADI (Artificial Design Intelligence), который поможет вам в настройке. К сожалению, здесь нет поддержки в реальном времени (только по электронной почте), поэтому, когда вы сталкиваетесь с проблемой, ее решение может занять немного больше времени.
- Weebly: эта платформа во многом похожа на Squarespace и Wix, включая настройку, функции и цены. У них более ограниченный выбор тем, но они работают на экранах всех размеров. Темы нельзя редактировать сколько угодно.
DIY-фреймворки
[Иллюстрация: Шон Сучара]Если вы технически подкованы, изучение этих вариантов DIY может быть полезным и сделает ваш сайт более уникальным. Имейте в виду, что эти варианты потребуют больше шагов, навыков и времени, чем платформы, перечисленные выше, даже если вы уже умеете кодировать.Также обратите внимание, что если вы планируете продавать вещи со своего сайта, у вас будет еще больше работы.
Все эти фреймворки бесплатны, но требуют оплаты за хостинг собственного сайта и регистрацию домена. Я перечислил подходы «сделай сам» в порядке сложности, с простейшими вариантами вверху:
- Базовый HTML: если вы хорошо разбираетесь в основах кодирования, но у вас есть желание заняться чем-то техническим, этот вариант — лучший вариант. отличное место для начала. Сайт Сета Прайса — хороший пример известного художника, владеющего базовым HTML-сайтом.
- WordPress.org: это бесплатная версия WordPress с открытым исходным кодом. Большинство компаний, предлагающих хостинг веб-сайтов и регистрацию доменов, имеют возможность установки этой версии WordPress в один клик. Вы получаете множество льгот, аналогичных платной платформе WordPress.com, упомянутой в предыдущем списке, но играете большую роль в обслуживании, обновлениях и безопасности. Обратите внимание, что без определенных плагинов эти сайты могут быть уязвимы для угроз безопасности.
- Indexhibit: Разработанный другими разработчиками, Indexhibit — это первая структура, которую я использовал для создания своего сайта в аспирантуре.Это бесплатно, гибко и просто, но для этого необходимо, чтобы вы знали, как создавать базы данных, использовать FTP и изменять права доступа к файлам. У них есть полезные руководства для быстрой настройки.
- Github Pages: для наиболее технически подкованных, это отличный вариант. Вам все равно нужно будет зарегистрировать свой домен в другой службе. Это предлагает быстрые статические сайты, контроль версий и бесплатный хостинг. Шаблоны, которые поставляются с этой настройкой, очень простые, и вы, вероятно, захотите внести в них более серьезные изменения.Если вы выберете этот путь, я рекомендую использовать Siteleaf, чтобы упростить редактирование контента.
Your name dot com
После того, как вы выбрали платформу или фреймворк, вы готовы к одному из самых захватывающих шагов: покупке доменного имени верхнего уровня. По сути, это покупка адреса в Интернете.
Итак, если у вас довольно распространенное имя, есть большая вероятность, что yourname.com уже занят. Если это так, не волнуйтесь: это дает вам еще одну возможность проявить творческий подход.Доменные имена стали более многочисленными за последние несколько лет с появлением множества альтернатив «.com». Если вы не можете получить yourname.com, попробуйте выбрать что-нибудь запоминающееся, что связано с вашим творчеством, личностью или аудиторией. Личным любимым доменным именем было ныне несуществующее имя Джона Майкла Болинга http://www.gooooooooooooooooooooooooooooooooooooooooooooooogle.com/. Также существует множество забавных альтернатив «.com», включая «.pizza», «.club» и «.info». Здесь вы можете просмотреть доступные доменные имена, связанные с вашим собственным именем.
Примечание. Iwantmyname.com — хороший инструмент для изучения доступных доменных имен, однако я настоятельно рекомендую покупать ваше доменное имя через платформу или службу веб-хостинга, которую вы будете использовать. Это значительно упростит управление вашим сайтом на протяжении многих лет. Подробнее об этом ниже…
Как только вы выбрали доменное имя, как его купить?
Если вы выбрали платформу для быстрого старта, у каждой из них будет свое руководство по покупке домена, и оно, скорее всего, автоматически подключит его к вашему сайту после того, как вы его купите.
Если вы выбрали маршрут DIY framework, есть десятки сайтов, которые зарегистрируют для вас домен. Чтобы упростить настройку, хорошо купить домен в компании, которая также может разместить ваш сайт. Для этого я лично использовал сервис DreamHost. Они имеют надежное время безотказной работы, доступные цены и полностью углеродно-нейтральные. Если вы хотите глубже изучить варианты регистрации и хостинга, вы можете прочитать этот список обзоров.
Создание и управление версиями
[Иллюстрация: Шон Сучара] Интернет постоянно развивается, и, надеюсь, ваш сайт тоже будет развиваться.Но прежде чем он сможет развиваться, он должен жить. Как и в любом другом творческом начинании, совершенство — враг прогресса. Легко увлечься всеми возможными способами создания своего сайта. Из-за этого лучше установить для себя крайний срок, получить обратную связь и запустить эту чертову штуку.
Некоторые основные шаги, которые необходимо выполнить, когда вы начнете создавать свой веб-сайт:
- Соберите весь контент, который вы планируете опубликовать на своем сайте, и упорядочите его в зависимости от того, где он будет размещаться.Если у вас есть изображения или статьи, объедините их в один файл. (Замечание о тех больших изображениях, которые вы, вероятно, используете: в конце концов, вы захотите запустить их через TinyPNG перед их загрузкой. Это бесплатный сервис, который сжимает большие изображения, чтобы помочь вашему сайту эффективно загружаться для посетителей.)
- Используя свой предыдущий набросок в качестве руководства и используя платформу для быстрого старта или с нуля, погрузитесь в создание начальной версии своего веб-сайта. Думайте о том, что вы делаете, как о прототипе или «минимально жизнеспособном продукте», который будет меняться и улучшаться по мере того, как вы экспериментируете и получаете отзывы.На этом этапе не беспокойтесь о каждом изображении или статье — у вас будет время сделать это позже.
- Поделитесь своим прототипом с несколькими людьми, которым вы доверяете, которые также хорошо знают вас и вашу практику. Вы можете сделать это, просто отправив ссылку по электронной почте, или, что еще лучше, посидеть с ними и попросить их изучить ваш сайт, пока вы смотрите. Расскажите им о своей цели, а затем попросите их высказать свое мнение. Примечание: в этот момент вы получите что-то чрезвычайно ценное. В будущем, когда люди в Интернете будут просматривать ваш готовый сайт, вы перестанете сидеть с ними рядом.Это означает, что вы не будете знать, как люди будут воспринимать ваш сайт и, следовательно, как они будут воспринимать вас. Используйте это время со своими близкими друзьями, чтобы узнать, каковы их первые впечатления, что, по их мнению, сайт говорит о вас, и будет ли, по их мнению, работать, чтобы помочь вам достичь вашей главной цели.
- На основании полученных отзывов вы можете захотеть настроить некоторые вещи или даже полностью изменить свой сайт. (Помните: то, как оживить ваш сайт, зависит от вас, поэтому вы можете выбрать отзывы, с которыми вы согласны.) Если вы все же вносите правки, попросите второй раунд обратной связи — от того же друга, а может быть, и от нового — чтобы увидеть, насколько ваша новая версия соответствует вашей цели. Надеюсь, после нескольких раундов вы будете уверены, что ваш новый сайт выполняет то, что вы от него хотите.
- Наконец, добавьте остальной контент и сделайте последние штрихи. (Это момент для обработки ваших больших изображений с помощью TinyPNY, как я упоминал ранее в примечании для ботаников.)
- Когда ваш сайт будет готов, отправьте его другому надежному другу (желательно тому, кто умеет обнаруживать опечатки и подробности), и попросите его сделать быстрый обзор.
День запуска
Поздравляем, вы завершили работу над своим сайтом, и теперь пора запустить его в мир! Так же, как вы создали сайт, соответствующий вашему стилю, вы также можете запустить его в своем собственном стиле. У меня есть друзья, которым нравится делать свои объявления более личными, отправляя по электронной почте заметки людям, которым они хотят поделиться с BCC’d. Некоторые другие друзья будут искать более широкую аудиторию, используя Instagram и / или Twitter, чтобы делиться новостями, такими как запуск нового сайта.Любой способ, которым вы хотите поделиться своим новым домом в Интернете, — это здорово, если он вам подходит и учитывает вашу цель и аудиторию.
Чтобы узнать больше о продуманных подходах к продвижению своей работы, прочтите Руководство по продуманному продвижению для творческих людей Кэтрин Джаллер.
Если вы зашли так далеко и успешно запустили сайт, это большое дело. Пожалуйста, сделайте мне последнее одолжение и отпразднуйте всю вашу тяжелую работу. Побалуйте себя чем-то особенным и восхищайтесь тем, чего вы достигли.
Приложение: режим обслуживания
[Иллюстрация: Шон Сучара] Некоторые основные шаги, которые необходимо выполнить при создании своего веб-сайта: Веб-сайт, как и ваше собственное человеческое тело, состоит из множества очень слегка изменяющихся компонентов , и по этой причине стоит проводить хотя бы ежегодную проверку, чтобы убедиться, что все работает должным образом.
Вот контрольный список рекомендаций по поддержанию бесперебойной работы вашего сайта после того, как вы его создали:
- Убедитесь, что ваш домен и учетная запись хостинга настроены на автоматическое продление.Если вы можете себе это позволить, с самого начала инвестируйте в многолетний контракт, чтобы сэкономить немного денег в долгосрочной перспективе и облегчить себе жизнь в будущем.
- Используйте менеджер паролей и / или создайте личный и безопасный документ, содержащий всю информацию о вашей учетной записи и данные для входа. Чем сложнее ваша установка, тем важнее будет эта документация, когда что-то пойдет не так или когда вам, наконец, понадобится продлить контракт на хостинг через три года.
- Ежегодно входите в свой аккаунт-менеджер и создавайте резервную копию своего сайта на свой компьютер или флэш-накопитель.Этот архив будет приятно смотреть через годы, когда ваш сайт будет развиваться и меняться. Это также полезно в редкие моменты, когда контент теряется или служба выходит из строя. (Примечание. Если вы работаете на платформе, такой как SquareSpace, резервное копирование может быть немного сложнее)
Вкратце. . .
Создание пространства для себя в Интернете со своим собственным доменом и стилем — одна из самых важных вещей, которые вы можете сделать, чтобы поделиться своей работой. Когда вы думаете о том, как представить себя и свою работу в Интернете, не зацикливайтесь на том, чтобы все было идеально.Сделайте настройку простой и сосредоточьтесь на своей цели и аудитории. Когда он закончится, сделайте паузу, чтобы отпраздновать свои усилия и достижения. Затем вернитесь к работе, которой вы будете рады поделиться в следующем обновлении сайта.
Как найти работу веб-дизайнера: полное руководство
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Если вы планируете начать новую карьеру в сфере технологий, есть огромный список ниш и должностей, которые следует учитывать, и даже больше путей к ним.Но один из первых вариантов, который вы, вероятно, сделаете, довольно прост: дизайн или разработка?
Между веб-разработкой и веб-дизайном есть некоторые большие различия, но, проще говоря, разработчики работают над закулисным кодом, который заставляет веб-сайт или приложение функционировать, а дизайнеры работают над внешним видом — иначе говоря, цветами, стиль, типографика и все, что нужно для создания впечатления от бренда.
Если вас интересует веб-дизайн, вы попали в нужное место.Веб-дизайн — это огромная область с множеством специализаций, но все они начинаются с таких основ, как теория цвета, типографика, каркасные модели и многое другое.
В этом посте мы рассмотрим, что значит начать карьеру веб-дизайнера в более широком смысле, чтобы вы могли получить представление о том, какие общие шаги необходимо предпринять, чтобы начать работу в этой области. В этом руководстве рассказывается, что вам нужно знать о начале работы в веб-дизайне, от того, какие навыки нужно изучить, до лучших стратегий для получения вашей первой работы в веб-дизайне.
Содержание
- Что такое веб-дизайнер и чем они занимаются?
- Навыки, необходимые для начала работы
- Заработная плата 101: что вы можете ожидать от веб-дизайнера?
- Получите первую работу веб-дизайнера
- Внештатный веб-дизайнер
- Как освоить продвинутые навыки
- Последние мысли
1. Что такое веб-дизайнер и чем он занимается?
Веб-дизайнер: определение
Не путайте с веб-разработчиками: веб-дизайнеры — это творческие профессионалы в области цифровых технологий, которые создают общее видение и планы для веб-сайта.Веб-дизайн — это не столько использование кода для оживления веб-сайта, сколько определение его макета, цветовой палитры, шрифтов и визуальных тем.
Есть и другие различия между веб-дизайнерами и веб-разработчиками, но это «краткий ответ». Другой способ понять работу веб-дизайна — это рассмотреть, над какими проектами работают веб-дизайнеры, что подводит нас к…
Чем занимается веб-дизайнер?
MediaBistro определяет это (очаровательно) так:
«Эти визуальные архитекторы несут ответственность за общий внешний вид веб-сайта — его макет, цвета, шрифты, значки, кнопки и все остальное.”
Везде, где в Интернете вы видите элементы визуального дизайна, скорее всего, веб-дизайнер сыграл свою роль в этом процессе. Роль веб-дизайнера может включать в себя следующие задачи или обязанности:
- Создание веб-страниц или целых веб-сайтов
- Проектирование навигации по сайту
- Создание макетов мобильных и / или адаптивных веб-сайтов, которые хорошо выглядят на экранах всех размеров
- Кодирование страниц или сайтов с использованием HTML и / или стилизация этих проектов с помощью таблиц стилей и CSS (это все чаще является частью роли, хотя и не универсальным — см. Следующий раздел о навыках)
- Управление проектами, включая надзорные группы и / или клиентов
(вверх)
2: Какие навыки вам нужны, чтобы стать веб-дизайнером? А как их узнать?
Навыки веб-дизайна можно разделить на жесткие и мягкие категории.Давайте начнем с необходимых технических навыков и навыков визуального дизайна, которые четко относятся к лагерю «сложных» навыков:
- Принципы расположения и навигации
- Цвет и типографика
- Программное обеспечение для дизайна, такое как Adobe Photoshop, Illustrator и Sketch
- Подходы, методы и программное обеспечение для создания каркасов / прототипов
- HTML и CSS *
- JavaScript *
Дополнительные навыки межличностного общения, которые следует учитывать:
- Навыки тайм-менеджмента / управления проектами
- Отношения с клиентами / коммуникативные навыки
- Знание лучших практик цифрового маркетинга
Хотите погрузиться глубже? Мы рекомендуем всем, кто интересуется этой профессией, овладеть этими девятью ключевыми навыками веб-дизайна.Вы также можете ознакомиться с учебной программой нашего курса «Визуальный дизайн».
* Хотя некоторые могут возразить, что HTML и CSS не являются обязательными навыками для веб-дизайнеров, компании все чаще включают их в требования к найму, чтобы найти членов команды «единорогов», то есть профессионалов, обладающих практическими знаниями как в области дизайна, так и в области веб-разработки. Между тем, Javascript продвигает ваше резюме на один шаг вперед, потому что он дает веб-дизайнерам больше практического доступа в процессе сборки.К тому же, все три являются отличными навыками, которые нужно иметь, когда вы работаете в командах, где вам нужно общаться с интерфейсными веб-разработчиками и т. П.
(вверх)
3. Заработная плата веб-дизайнера: что вы можете ожидать от работы веб-дизайнером?
По данным Indeed, по состоянию на январь 2019 года средняя зарплата веб-дизайнера в США составляла 46 346 долларов (23,30 доллара в час).
Мы разбили это число на более мелкие части в нашей статье о зарплатах в веб-дизайне, но имейте в виду, что оно будет варьироваться в зависимости от определенных элементов, включая местоположение, опыт, знания и т. Д.Также следует учитывать, что не все вакансии, связанные с веб-дизайном, будут иметь название «Веб-дизайнер». В Нью-Йорке «Визуальный дизайнер» в среднем зарабатывает 79 246 долларов (действительно). (Веб-дизайн — это подкатегория визуального дизайна.)
📌 По теме: Что * собственно * такое визуальный дизайн?
Чтобы определить, на что вы можете разумно рассчитывать как веб-дизайнер, инструмент Glassdoor «Знай свою ценность» — отличный способ добавить конкретные данные о ваших личных обстоятельствах для расчета вероятной заработной платы (и правильного числа, которое нужно указать, когда вас спросят о ваших требованиях к зарплате. ).Вы также можете узнать, как рассчитать свою ставку за работу внештатного веб-дизайнера.
На самом деле веб-разработчики в среднем или зарабатывают больше денег, чем веб-дизайнеры. Но если вы творческий человек и ищете стабильную в финансовом отношении карьеру, то переход на технические разработки в качестве веб-дизайнера — это разумный шаг в долгосрочной перспективе. Вот еще несколько полезных статей:
(вверх)
4. Как найти свою первую работу веб-дизайнера начального уровня
Сделай работу в первую очередь.Серьезно, это наш лучший совет. Сайты-портфолио веб-дизайна необходимы для получения этой первой работы. Студенты Skillcrush часто спрашивают нас: Если у меня нет клиентов, как я могу создать портфолио?
Шаг 1. Создайте фиктивные проекты
Может показаться, что это уловка-22, но как веб-дизайнеры ваши навыки (и эстетический взгляд) являются такой же торговой карточкой, как и ваше резюме. Подайте заявку на фиктивный проект.
Создайте дизайн веб-сайта для друга или смоделируйте редизайн бренда для компании, которую вы любите.Создайте индивидуальный информационный бюллетень по электронной почте для воображаемой кампании. Дело в том, что есть множество проектов веб-дизайна, которые можно добавить в ваше портфолио, для которых не требуется платный клиент. В конце концов, эти проекты (и время, которое вы на них потратите) окупятся.
Шаг 2. Убедитесь, что ваше портфолио соответствует
Даже ваше собственное портфолио может служить примером ваших навыков. Если вы создадите его самостоятельно, это сразу же продемонстрирует ваши навыки и настроение. И поскольку это одна из первых вещей, на которую менеджер по найму будет обращать внимание после вашего резюме, это очень важно.Вот 15 шаблонов портфолио, которые заставят вас задуматься.
Шаг 3. Улучшите презентацию для лифта
Каждый раз, когда вы входите в новую отрасль или пытаетесь переключиться между ролями, которые точно не коррелируют, вам понадобится звездная подача. Он должен объяснить, кто вы, что отличает вас от других и почему (несмотря, возможно, на отсутствие опыта) вы можете решить проблемы, которые есть у компании.
Шаг 4. Не забудьте персональное сопроводительное письмо и резюме.
Поскольку вы новичок в области веб-дизайна, никогда не поступайте на работу, не написав индивидуального сопроводительного письма.Найдите время, чтобы изучить компанию, заметить любые тенденции в проектах, над которыми они работают, или даже проблемные области (чем они могут заниматься больше?), И включите эти наблюдения в свое письмо. Подумайте также о личном опыте работы с компанией. Чем оригинальнее, тем лучше.
Когда дело доходит до вашего резюме, оно должно выглядеть так же хорошо, как ваше портфолио и проекты, которые вы демонстрируете. Если вы чувствуете себя достаточно комфортно, чтобы создать свое резюме в Adobe, Sketch или другом приложении, дерзайте!
Шаг 5. Ищите вакансии, которые не требуют большого опыта, но не бойтесь подавать заявки, если они есть
Большинство сайтов, включая LinkedIn, Glassdoor и Indeed, позволяют фильтровать по уровню опыта, чтобы найти роли веб-дизайнера начального уровня, так что начните с этого.Тем не менее, несколько слов совета: не позволяйте требованию типа «2-3 года опыта работы в этой области» останавливать вас. Женщины с меньшей вероятностью будут претендовать на должности, если они не на 100% квалифицированы, но мужчины делают это постоянно. Если вы сможете доказать, что являетесь подходящей личностью для команды и активным учеником (например, вы научились веб-дизайну в свободное время с помощью онлайн-курса Skillcrush), эти требования могут быть не такими, чтобы требовалось в конце концов.
Бонусных чтений
Эти шаги должны помочь вам начать работу.Вот еще несколько ресурсов:
(вверх)
5. Работа веб-дизайнером-фрилансером
Вы можете использовать фриланс для создания своего портфолио веб-дизайна, когда вы только начинаете, или для добавления некоторых увлеченных проектов в свой арсенал, если работа, которую вы выполняете полный рабочий день, не является вашим обычным стилем дизайна. Это также способ попробовать свои силы в решении новых задач веб-дизайна или даже попробовать себя в проектах веб-разработки, чтобы приобрести новые навыки.
Но найти клиентов-фрилансеров и узнать, сколько с них взимать не так просто, как хотелось бы большинству из нас.К счастью, для начала есть несколько четко обозначенных мест.
По сей день в Smashing Magazine есть лучшее руководство для фрилансеров в качестве веб-дизайнера. Здесь также есть руководство по настройке ваших оценок в качестве веб-дизайнера (и веб-разработчика тоже).
(вверх)
6. Выведите свои навыки веб-дизайна на новый уровень
Как мы уже упоминали ранее, даже если вы в настоящее время являетесь веб-дизайнером (или графическим дизайнером, который естественно тяготеет к цифровым проектам), есть множество способов поднять его на ступеньку выше.Первый и наиболее очевидный подход — приобрести навыки веб-дизайна.
Если вы еще не умеете кодировать, самое время. Обучение программированию вполне выполнимо, и вы можете сразу приступить к работе в одной из наших программ, например, в нашем бесплатном лагере программирования, который является интерактивным и гибким (так что вы можете заниматься этим в нерабочее время).
Но есть и другие направления. Все чаще веб-дизайнеры изучают роли в UX / UI (User Experience — один из наших самых популярных курсов в Skillcrush!).
(вверх)
7. Заключительные мысли
Если вы готовы начать изучать навыки веб-дизайна, мой лучший совет — подумать о подписке на программу Skillcrush, разработанную, чтобы помочь вам в этом. В нашей комплексной программе Break Into Tech вы можете получить навыки, необходимые для начала новой карьеры в веб-дизайне или разработке, даже если у вас абсолютно нулевой прошлый опыт. Если вы не готовы к программе «все включено», возможно, вы захотите окунуться в мир технологий с курсом «Визуальный дизайн» от Skillcrush.
(вверх)
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Использование страниц — отличный способ поделиться идеями с помощью изображений, документов Excel, Word и PowerPoint, видео и т. Д.Вы можете быстро и легко создавать и публиковать страницы, и они отлично смотрятся на любом устройстве.
При создании страницы вы можете добавлять и настраивать веб-части, а затем публиковать страницу одним щелчком мыши.
Примечания:
Некоторые функции постепенно вводятся в организациях, которые приняли участие в программе целевого выпуска. Это означает, что вы, возможно, еще не видите эту функцию или она может выглядеть иначе, чем описано в статьях справки.
Чтобы добавлять страницы, вы должны быть владельцем сайта или администратором SharePoint. Если вы являетесь владельцем сайта, но не можете добавить страницу, возможно, ваш администратор отключил эту возможность.
Эта статья относится к современным страницам в SharePoint Online или SharePoint Server 2019. Если вы используете классические страницы или более раннюю версию SharePoint, см. Раздел Создание и редактирование классических страниц SharePoint.
Создание современных страниц поддерживается только в библиотеке страниц сайта. Кроме того, вы не можете изменить URL-адрес страницы.
Что бы вы хотели сделать?
Добавить и опубликовать страницу
Зайдите на сайт, на котором хотите добавить страницу.
Перейти на главную страницу сайта.
Выберите + New , а затем выберите Page .
Как вариант, вы можете перейти на существующую страницу, выбрать + Новый и выбрать Начать с пустой страницы . Или вы можете выбрать Копия этой страницы , чтобы создать новую страницу, которая имеет те же веб-части и содержимое, что и существующая страница.
Выберите шаблон страницы для начала.
Добавьте имя страницы в область заголовка. Имя страницы требуется для сохранения страницы. См. Раздел Настройка области заголовка.
Добавить веб-части
Наведите указатель мыши на область заголовка, и вы увидите строку с кружком +, например:
Нажмите + , чтобы добавить контент, например текст, документы, видео и т. Д.Чтобы узнать больше о том, как найти и использовать веб-части, см. Использование веб-частей.
Вы также можете добавлять на страницу разделы и столбцы. Чтобы узнать больше, см. Добавление разделов или столбцов на страницу.
Когда вы закончите редактирование, вы можете нажать Сохранить как черновик , чтобы сохранить изменения и закрыть режим редактирования. Ваша аудитория не увидит страницу, пока вы ее не опубликуете. Его смогут увидеть только люди с разрешениями на редактирование на вашем сайте.
Когда вы будете готовы, чтобы ваша аудитория увидела страницу, нажмите Опубликовать .
Дополнительные сведения о публикации и жизненном цикле страницы см. В разделе Управление и жизненный цикл современной страницы SharePoint.
Настроить область заголовка
Вы можете настроить область заголовка с изображением, выбором из четырех макетов, текстом над заголовком, возможностью изменить отображаемого автора, а также вы можете показать или скрыть дату публикации.
Добавить изображение
Чтобы добавить изображение, нажмите Добавить изображение на панели инструментов слева.
Выберите недавнее изображение или получите изображение из стоковых изображений, предоставленных Microsoft, через поиск в Интернете, на вашем сайте, на вашем компьютере или по ссылке. Если ваша организация указала набор утвержденных изображений, вы сможете выбрать из этого набора в своей организации.
Примечания:
- При поиске в Интернете
используются изображения Bing, использующие лицензию Creative Common. Вы несете ответственность за проверку лицензирования изображения перед тем, как вставить его на свою страницу.
Изображения выглядят лучше всего в альбомной ориентации или при соотношении сторон 16: 9 или выше, а также когда они имеют размер не менее 1 МБ. Дополнительные сведения о размере изображения см. В разделе Изменение размера и масштабирование изображения на современных страницах SharePoint.
Если вы являетесь администратором SharePoint и хотите узнать, как создать библиотеку активов для своей организации, см. Раздел Создание библиотеки активов организации.
Если вы являетесь администратором SharePoint, мы рекомендуем включить сеть доставки контента (CDN), чтобы повысить производительность при получении изображений. Узнайте больше о CDN.
- При поиске в Интернете
Кроме того, вы можете установить точку фокусировки, чтобы поместить в кадр самую важную часть вашего изображения.Нажмите Установить точку фокусировки на панели инструментов слева и внутри изображения перетащите точку фокусировки в нужное место.
Добавить или изменить автора отображаемой страницы
В области заголовка добавьте имя, частичное имя или адрес электронной почты в поле автора. Имя будет найдено в профилях вашей организации, и вам будут предложены люди.Выберите тот, который вам нужен, и готово! Если вы не введете имя, подпись автора не будет отображаться.
Выберите макет
Нажмите кнопку Изменить веб-часть и на панели инструментов справа выберите нужный макет:
Установить центровку
Если панель инструментов еще не отображается, нажмите кнопку Изменить веб-часть и на панели инструментов справа выберите Слева или По центру .
Добавить текст над заголовком
Вы можете добавить текст в цветной блок над заголовком, чтобы уточнить заголовок или привлечь внимание к чему-либо на странице, как в примере ниже, где NEW — это текст над заголовком. На газетном жаргоне это называется кикером. Цвет блока, в котором находится текст, зависит от темы вашего сайта.
Чтобы добавить текст над заголовком, нажмите кнопку Изменить веб-часть и на панели инструментов справа введите до 40 символов текста в поле Текст над заголовком .Затем измените положение Показать текстовый блок над заголовком на Да .
Показать дату публикации
Чтобы отобразить дату последней публикации страницы в области заголовка, переместите переключатель под этим параметром на Да .
Чтобы изменить область заголовка позже, просто убедитесь, что ваша страница находится в режиме редактирования, выберите область заголовка, а затем используйте панель инструментов слева, чтобы изменить текст заголовка и другую информацию, и используйте кнопку изображения, чтобы изменить изображение.Чтобы изменить имя в области заголовка, просто выберите область заголовка и введите вместо существующего имени.
Помогите другим найти вашу страницу
При первой публикации страницы вам будет предложено помочь другим найти вашу страницу. Если вы хотите сделать это позже, вы можете щелкнуть Продвинуть вверху страницы после публикации страницы.
Вы можете использовать один или несколько из следующих вариантов:
Добавить страницу в навигацию : Добавляет ссылку на вашу страницу, используя заголовок страницы, в левую панель навигации.
Опубликовать как новость на этом сайте : Добавляет новость на главную страницу вашего сайта. Дополнительные сведения о новостях см. В разделе «Держите свою команду в курсе новостей» на сайте группы.
Электронная почта : позволяет отправить электронное письмо с предварительным просмотром страницы и дополнительным сообщением выбранным получателям.
Копировать адрес : отображается адрес страницы, чтобы вы могли скопировать его и отправить другим.
Редактировать страницу
Чтобы внести изменения на свою страницу, сделайте это:
Нажмите Изменить вверху справа.
Когда вы нажимаете Edit , страница возвращается вам. Пока страница открыта для редактирования или извлечена, никто другой не может ее редактировать. Страница «заблокирована» до тех пор, пока изменения не будут сохранены или отменены, или пока страница не будет опубликована.Исключением является то, что если страница неактивна в течение 5 минут, сеанс редактирования истечет, и страница будет «разблокирована».
Внесите свои изменения. Для получения справки по макету страницы и использованию веб-частей см. Разделы Добавление разделов и столбцов на страницу и Использование веб-частей на страницах SharePoint.
Когда вы закончите вносить изменения, выберите Сохранить как черновик , чтобы сохранить изменения и закрыть режим редактирования.
Если вы готовы, чтобы пользователи увидели ваши изменения, нажмите Повторная публикация . Дополнительные сведения о публикации и жизненном цикле страницы см. В разделе Управление и жизненный цикл современной страницы SharePoint.
При внесении изменений в свой сайт, таких как добавление или изменение веб-частей, вы можете отменить или повторить изменения. Выберите «Отменить» и в раскрывающемся списке выберите «Отменить» или «Вернуть», если необходимо.(Вы также можете использовать сочетания клавиш Ctrl + Z или Ctrl + Y соответственно.)
Примечания:
Для редактирования и переименования страниц требуются определенные разрешения. Если вы не можете переименовать страницу, обратитесь к администратору сайта, чтобы убедиться, что у вас есть разрешение на удаление элементов. Если вы не можете редактировать страницу, убедитесь, что у вас есть разрешение на просмотр информации о пользователе.
Если вы привыкли работать с настраиваемыми страницами и определениями сайтов, вы должны знать, что этот тип страницы не связан с определением сайта; поэтому его нельзя сбросить до определения сайта.
Использовать якоря страницы (закладки)
Якоря страницы (также известные как закладки) автоматически добавляются к стилям заголовка 1 в веб-частях текста на странице. Когда страница опубликована, и вы наводите курсор на заголовок 1 в текстовой веб-части, вы увидите символ ссылки, указывающий на привязку страницы.
Вы можете щелкнуть привязку страницы правой кнопкой мыши и выбрать «копировать ссылку» в контекстном меню веб-браузера, чтобы скопировать расположение привязки страницы для использования вне страниц SharePoint.Как только привязка страницы находится в буфере обмена, ее можно вставлять в электронные письма, мгновенные сообщения или другие подобные элементы.
Когда вы добавляете гиперссылку на свою страницу, вы можете перейти к заголовку 1 в любой текстовой веб-части, добавив символ решетки (#) и текст заголовка 1, к которому вы хотите перейти, в конце ссылки, как в этом пример:
Используйте иммерсивный ридер на страницах
Используйте инструмент иммерсивного чтения, чтобы помочь вашей аудитории сосредоточиться на содержании вашего сайта.Инструмент иммерсивного чтения включает встроенный текст в речь и выделение слов в строке. Иммерсивный ридер можно использовать для удовлетворения индивидуальных потребностей каждого пользователя сайта, что упрощает взаимодействие с сайтом.
Пользователи сайта могут изменять скорость и голос читателя, а также различные визуальные аспекты самого текста. Иммерсивный ридер также предлагает возможность переводить содержимое страницы на множество языков.
Для использования иммерсивного ридера:
Выберите опцию Immersive reader на панели задач.
Когда откроется страница иммерсивного чтения, настройте параметры Текст , Параметры грамматики и Параметры чтения .
После того, как вы выбрали настройки иммерсивного чтения, выберите Play внизу экрана.
Примечание: Функция иммерсивного чтения недоступна на домашней странице.
Расширение содержимого (режим фокусировки)
Избавьтесь от отвлекающих факторов с помощью режима развертывания на страницах сайта SharePoint. Режим раскрытия помогает сосредоточиться на основном содержимом, удаляя панели навигации на странице.
Активируйте Развернуть содержимое, выбрав значок Развернуть содержимое в разделе задач на странице сайта.
Режим«Развернуть» можно отключить, выбрав значок Свернуть содержимое в представлении «Развернуть содержимое».
Сохранить на потом
Людям, просматривающим вашу страницу, будет проще найти ее позже с помощью параметра Сохранить для последующего использования внизу страницы. После нажатия кнопки «Сохранить для последующего использования» он становится Сохранено для последующего использования , и соответствующий значок заполняется.
Примечание. Сохранить на потом не поддерживается для гостевых пользователей. Они могут выбрать «Сохранить на потом», но элемент не будет сохранен.
При нажатии Сохранено для последующего использования отображается список Недавно сохраненных элементов . Вы можете нажать Просмотреть все сохраненные элементы , чтобы увидеть весь список сохраненных элементов.
Отправьте вашу страницу по электронной почте
При использовании этой функции вы можете отправить электронное письмо со ссылкой, предварительным просмотром эскизов, описанием и дополнительным сообщением одному или нескольким людям.
Примечание: Люди, с которыми вы делитесь ссылкой, должны иметь соответствующие разрешения, чтобы видеть вашу страницу.
Вверху страницы нажмите Отправить по электронной почте .
Введите имена людей, которым вы хотите отправить сообщение, в поле Кому: и, если хотите, добавьте сообщение.
Щелкните Отправьте .
Где хранятся страницы?
Страницы, которые вы создаете, сохраняете или публикуете, хранятся в библиотеке страниц вашего сайта. Чтобы попасть в библиотеку Pages:
Зайдите на сайт, где находится ваша страница.
В верхней или левой части навигации выберите Pages .
Если вы не видите Pages слева, выберите Site Contents из Settings вверху справа, затем в левой части страницы Site Contents выберите Pages .
Ваша страница может находиться в папке в библиотеке страниц, указанной владельцем сайта.
Удалить страницу
Владельцы и администраторы сайтов SharePoint могут легко удалять современные страницы с сайта SharePoint. Дополнительные сведения о том, как удалить страницу, см. В разделе Удаление страницы с сайта SharePoint.
Использование веб-частей
Веб-части — это строительные блоки вашей страницы.Вы увидите их, когда нажмете на значок + на странице, чтобы добавить контент на свою страницу. Дополнительные сведения о различных типах веб-частей и их использовании см. В разделе Использование веб-частей на страницах.
Создание и управление сайтами вакансий — Когда я работаю Справочный центр
Рабочие места используются, если вы планируете смены сотрудников вне офиса или магазина. Сайт вакансий может также отражать дополнительную информацию, которую вы хотите отметить для группы смен.
Например, если вы управляете кейтеринговой компанией, вы можете использовать сайты вакансий, чтобы организовать мероприятие или место, где вы хотите отметить группу смен.
Вы также можете управлять сайтами вакансий со своего компьютера или телефона Android.
- Для создания сайта вакансий у вас должны быть права доступа супервизора, менеджера или администратора.
- Руководители могут создавать рабочие места только для своих графиков.
- Администраторы и менеджеры могут редактировать все рабочие места для всех графиков.
- В приложении «Планирование работы с персоналом» нажмите Значок «Дополнительно» Еще в правом нижнем углу экрана.
- Нажмите Рабочие места .
- Нажмите «Добавить» в правом верхнем углу экрана.
- Настроить сайт вакансий.
- ( Дополнительно ) Используйте цветовое колесо, чтобы установить цвет.
- Задайте Имя для рабочего места.
- Задайте Адрес для рабочего места.
- По умолчанию сайт вакансий применяется ко всем расписаниям. Если вы хотите ограничить рабочее место одним расписанием, нажмите Расписание , затем выберите это расписание.
- ( Необязательно ) Добавьте Примечания о рабочем месте для ваших сотрудников.
- Когда вы закончите, нажмите Сохранить в правом верхнем углу экрана. Нажмите Сохранить еще раз для подтверждения.
- В приложении «Планирование работы с персоналом» нажмите Значок «Дополнительно» Еще в правом нижнем углу экрана.
- Нажмите Рабочие места .
- Нажмите на сайт вакансий, который вы хотите обновить.
- Нажмите Изменить в правом верхнем углу экрана.
- Внесите изменения на сайт вакансий.
- Когда вы закончите, нажмите Сохранить в правом верхнем углу экрана.
- В приложении «Планирование работы с персоналом» нажмите Значок «Дополнительно» Еще в правом нижнем углу экрана.
- Нажмите Рабочие места .
- Нажмите на сайт вакансий, который вы хотите удалить.
- Нажмите Изменить в правом верхнем углу экрана.
- Нажмите Удалить рабочее место внизу экрана. Нажмите Удалить рабочее место еще раз для подтверждения.
Прекратите создавать сайты, которые просто хорошо выглядят. Создавайте сайты, которые работают.
Мнения, высказанные предпринимателями участников, являются их собственными.
Есть много интересных вещей, которые вы можете сделать со своим веб-сайтом. В конце концов, веб-технологии прекрасны, не так ли? Более того, я лично большой поклонник визуального контента, интерактивных элементов и потрясающего дизайна.
Shutterstock
Связано: 50 обязательных функций для сайтов малого бизнеса
Однако я также видел опасности, которые могут создать такие элементы, поэтому я здесь, чтобы сделать следующее предупреждение: предприниматели и веб-дизайнеры, которых они нанимают, просто должны понимает фундаментальный закон, гласящий, что полезность веб-сайта важнее красоты. Вот почему.
1. Форма следует за функцией.
В области архитектуры принято говорить, что «Форма следует за функцией.«Американский архитектор Луи Салливан придумал эту фразу в 1896 году.
Вот что он на самом деле написал в журнальной статье под названием« Высокое офисное здание с художественной точки зрения »: Будь то стремительный орел в своем полете или раскрытый яблоневый цвет, трудолюбивая рабочая лошадь, веселый лебедь, ветвящийся дуб, извилистый поток у его основания, плывущие облака над всем бегущим солнцем, форма всегда следует за функцией, и это закон. Где функция не меняется, форма не меняется. изменение.Гранитные скалы, вечно задумчивые холмы, остались на века; молния живет, принимает форму и умирает в мгновение ока.
В полном тексте статьи Салливан трижды использовал фразу «форма всегда следует за функцией», так что это, должно быть, было для него важно. Его впоследствии использовали и другие; эта фраза появилась в области биологии, анатомии, фитнес-режима, известного как кроссфит, и, конечно же, веб-дизайна.
Вот идея: форма / форма / внешний вид вещи должны служить функции / назначению / полезности вещи.Дизайн для функции должен стоять на первом месте, , затем форма — а не наоборот.
Однако многие веб-дизайнеры случайно перевернули эту парадигму с ног на голову. Они проектируют форму / внешний вид , надеясь, что функция позаботится о себе сама. И это неправильно, потому что, к сожалению, функция сама о себе не позаботится. Если вы здесь дизайнер, прежде чем создавать отдельный пиксель, определите цель веб-сайта, основные функции и характер его использования клиентами.
Только тогда вы должны создать что-нибудь красивое на основе этой основной функциональности.
2. Красивый веб-сайт может отвлекать пользователей от его назначения и функций.
Красота может отвлекать. Это верно как для жизни, так и для веб-дизайна. Итак, если вы смотрите на веб-сайт и думаете: «Вау!», То вы также можете подумать, как? Часто дизайнеры сосредотачиваются на внешнем виде сайта, а не на том, как пользователи будут его использовать.
Если пользователь заходит на ваш сайт, но не знает, что делать и как это делать, значит, ваш сайт вредит, а не помогает вам.К счастью, компетентные веб-дизайнеры, разработчики и UX-дизайнеры знают, как совместить красоту и функциональность. Сайт не только будет отлично выглядеть, но и отлично работать.
Совмещение эстетики и функциональности несложно, но требует определенной координации между разработчиками, дизайнерами и маркетологами.
По теме: 25 обязательных бесплатных шрифтов для предпринимателей и дизайнеров
3. Веб-сайты, у которых отсутствует очевидная функциональность, имеют высокий показатель отказов, что вредит SEO.
Что может случиться, если пользователи не знают, что делать на вашем сайте? Они могут отскочить . А высокий показатель отказов вредит вашему SEO. Высокий показатель отказов указывает на то, что что-то не так, и вам, вероятно, следует выяснить, почему . Часто высокий показатель отказов объясняется приматом дизайна над функциональностью.
Я видел, как компании меняли дизайн веб-сайта, чтобы он выглядел более актуальным или красивым, но после запуска у них был гораздо более высокий показатель отказов и более низкий рейтинг. Не забывайте о показателях отказов мобильных устройств; они так же важны, как и показатели отказов компьютеров.
Если ваш веб-сайт оптимизирован для мобильных устройств, то он не просто выглядит хорошо .У него тоже хорошо работает.
4. Красивый веб-сайт часто загружается медленно, но быстрый веб-сайт важнее яркости.
Я устал это видеть.
Это настоящий снимок экрана веб-сайта, который я только что посетил. Конечно, это было потрясающе. В нем были полноэкранные слайдеры, изображения сетчатки и действительно классный дизайн. Но прежде чем я смог увидеть все эти яркие дизайны, меня отключили от всего веб-сайта, бренда и продукта.Почему?
Причина: всегда загружался . (Даже не пытайтесь винить в этом медленный Wi-Fi! Я всегда использую самый быстрый доступный сервис.) И время загрузки чрезвычайно важно для SEO, не говоря уже о конверсиях.
Чем быстрее будет ваш сайт, тем больше он понравится Google. Итак, если вы можете ускорить свой сайт, вы сможете повысить его рейтинг.
Но откуда взялась эта проблема с медленной загрузкой? Ответ: необычный дизайн. Многие из этих медленных функций — просто привлекательный дизайн.Выглядит неплохо, да, но затягивает за собой весь сайт.
5. Визуально выдающимся веб-сайтам не хватает простоты, что приводит к путанице и потере функциональности.
Миллионы веб-сайтов излишне сложны. Научные исследования показали, что сложность приводит к путанице в области дизайна веб-сайтов. Если пользователь смущен, видя ваш веб-сайт, он, очевидно, не может эффективно работать на нем.
Как метко заметил Томми Уокер в своей статье ConversionXL: «Простые веб-сайты лучше с научной точки зрения.”
6. Визуальный дизайн — это лишь часть сложной природы веб-сайта.
Сайт — вещь очень сложная. Пока я сравнивал два аспекта сайта — функциональность и внешний вид. За этими двумя широкими аренами скрывается множество других проблем. Например, «визуальный дизайн» — это всего лишь один из компонентов широкого спектра функций веб-сайта.
Центром функций веб-сайта является пользователь . Человек, использующий веб-сайт, является самым важным ингредиентом во всем этом уравнении.По этой причине вам следует разработать для пользователя — не только для его или ее глаз, но и для гарантии того, что этот пользователь может делать то, что он или она хочет делать на веб-сайте.
7. Нет ли золотой середины?
До сих пор я противопоставлял друг другу две концепции: красота и функциональность. И, очевидно, эти двое могут существовать в полной гармонии. Тысячи веб-сайтов — прекрасные примеры сочетания визуально привлекательных и в высшей степени функциональных веб-сайтов. Итак, чтобы найти эту золотую середину, имейте в виду следующее:
- Форма следует за функцией.Спланируйте цель своего веб-сайта, прежде чем создавать его внешний вид.
- Simple лучше, и визуально и функционально.
- Время загрузки имеет значение. Устраните ненужные элементы дизайна, если они замедляют работу веб-сайта.
- Сделайте цель веб-сайта очевидной. Пользователи должны точно знать, почему существует сайт.
- Сделайте следующие шаги на веб-сайте очевидными. Пользователи должны точно знать, что делать дальше.
Связано: Ваш контрольный список для SEO: 4 шага к оптимизации вашего веб-сайта
Заключение
Суть в том, что создавайте красивый дизайн, который работает.Если вы хотите создать сногсшибательный веб-сайт, завоевывающий успех в Интернете, вы можете это сделать. Только не жертвуйте красотой ради функциональности.
Вместо этого подчеркните функциональность сначала, и красоту последуют. На самом деле, если вы все сделаете правильно, ваш сайт, вероятно, будет даже лучше выглядеть.
Лучший конструктор сайтов 2021 года | Обзоры Wirecutter
Веб-сайт — это не просто способ продемонстрировать свой бизнес, выделить свою работу или написать о своих интересах. Это может быть важнейшей частью вашей онлайн-идентичности — способом рассказать свою историю и создать бренд (и, возможно, заработать немного денег).После исследования 21 из лучших услуг по созданию веб-сайтов, создания 20 веб-сайтов из 10 самых многообещающих и изменения сотен мелочей на каждой странице, мы думаем, что Wix — лучший способ создать профессионально выглядящий веб-сайт. Wix предлагает больше шаблонов, чем любой другой онлайн-конструктор сайтов, который мы тестировали, и имеет самый мощный мастер настройки, который позволяет практически любому человеку создать сайт и настроить его по своему вкусу. Для тех, кто имеет опыт проектирования или хочет точный контроль над дизайном каждого элемента на веб-странице, редактор Wix предоставляет это, а также множество плагинов, которые помогут вам улучшить и расширить свой веб-сайт.
Наш выбор
Wix
Wix — самый универсальный инструмент для создания веб-сайтов. Благодаря двум режимам разработки он может автоматически создавать сайт, адаптированный к вашим потребностям, или предоставлять вам полный контроль на уровне пикселей. Он прост в использовании и имеет множество функций.
Wix достаточно прост, чтобы с его помощью любой мог создать веб-сайт за считанные минуты, но он также достаточно гибкий и мощный, чтобы вы могли при желании настроить каждый аспект каждой страницы. Если вы новичок в веб-дизайне или не хотите тратить много времени на разработку веб-сайта, автоматический конструктор сайтов Wix (называемый ADI, что означает искусственный интеллект дизайна) может сделать эту работу за вас.Просто ответьте на несколько вопросов о своих предпочтениях в стиле и о типе сайта, и у вас быстро будет веб-страница, с которой можно начать. Но Wix также является одним из самых мощных и многофункциональных конструкторов сайтов, которые мы тестировали: когда вы хотите взять бразды правления на себя ИИ, основной редактор Wix снабжен элементами управления, которые могут настроить каждый аспект вашего сайта. Помимо основ редактирования сайтов, Wix предлагает плагины для всех видов использования, от интернет-магазинов до сайтов ресторанов, блогов и сайтов записи на прием.А его инструменты SEO (поисковая оптимизация), социальные сети и электронный маркетинг могут помочь владельцам расширить присутствие в Интернете. Доступна бесплатная версия с рекламой, но большинство людей захотят перейти на платный план, чтобы иметь более профессионально выглядящее пользовательское доменное имя и удалить рекламный баннер в верхней части каждой страницы.
Цена:
- Версия с рекламой: бесплатно
- Начальная цена в месяц (самый низкий тариф): $ 19
- Начальная ежемесячная цена электронной коммерции: $ 30
Также отлично
Square Интернет
Square Online — лучший выбор, если вы хотите создать веб-сайт интернет-магазина или ресторана, потому что в этом вся его цель.Он предоставляет бесплатный хостинг и проще в использовании, чем альтернативы, но его варианты дизайна очень ограничены.
Square Online не предлагает столько вариантов настройки дизайна, сколько выбирает Wix или другие наши конструкторы веб-сайтов, но эта услуга предлагает самый простой способ создать интернет-магазин или веб-сайт ресторана, потому что для добавления избранного требуется всего несколько щелчков мышью. раздел элементов, меню, контактная форма, отзывы клиентов, календарь событий и другие важные бизнес-функции.Если вы используете оборудование Square POS (точки продажи) для сбора платежей лично, использование Square Online для нового сайта может быть легкой задачей, поскольку это гарантирует, что вся ваша информация о платежах и инвентаризации останется в одном месте. Он также бесплатный, с незаметным нижним колонтитулом «powered by Square», но при переходе на платный план вы можете использовать собственное доменное имя и получать доступ к отчетам о посещаемости сайта. Square Online не предлагает столько вариантов настройки дизайна, как другие протестированные нами конструкторы веб-сайтов, но его простота — это особенность сама по себе.
Цена:
- Версия с рекламой: бесплатно
- Начальная цена в месяц (самый низкий тариф): $ 16
- Начальная ежемесячная цена электронной коммерции: $ 16
Также отлично
WordPress .com
Ни один другой конструктор сайтов, который мы тестировали, не предлагает столько элементов управления или такую гибкость для ведения блогов, как WordPress.com. Вы также можете создавать с его помощью другие типы веб-сайтов, хотя его сложнее настроить, чем Wix, если у вас нет опыта программирования.
WordPress.com — это самый простой способ начать публикацию контента в Интернете, поскольку он изначально был разработан для блоггеров и других создателей контента, которые хотят легко публиковать новую информацию для своих читателей. В наши дни это также мощная платформа для создания практически любого веб-сайта, хотя процесс менее автоматизирован, а шаблоны менее удобны, чем то, что вы получаете от Wix. Бесплатный план предоставляет все основы, необходимые для управления веб-сайтом, но вам необходимо перейти на платный план, чтобы удалить WordPress.com, используйте собственное доменное имя и устанавливайте плагины для улучшения вашего сайта в маркетинговых, социальных сетях, электронной коммерции или других целях.
Цена:
- Версия с рекламой: бесплатно
- Начальная цена в месяц (самый низкий тариф): $ 7
- Начальная ежемесячная цена электронной коммерции: от $ 33 до $ 59
Также отлично
Сайты Google
Если вы просто хотите создать простой веб-сайт и не заботитесь о всесторонней настройке дизайна, Сайты Google исключительно просты в использовании и совершенно бесплатны.Это тоже без рекламы.
Google Sites поставляется бесплатно с каждой учетной записью Google, и им так же легко пользоваться, как и Google Slides, что делает его идеальным, если вы просто хотите быстро создать базовый сайт и не слишком беспокоитесь о том, как он выглядит. Как и следовало ожидать, Сайты Google имеют встроенную интеграцию со всем, что связано с Google: Картами, YouTube, Документами, Календарем и т. Д. Он предоставляет только 13 базовых шаблонов и несколько предустановленных тем для сайта и шрифтов, но с его помощью вы все равно можете создать современный веб-сайт.Шаблоны поставляются с готовыми модулями и страницами, которые подходят для выбранного вами типа сайта, включая меню, например, для сайта ресторана или галерею для портфолио фотографий. Мы считаем, что это лучший вариант для создания простого информационного веб-сайта, например, страницы портфолио или сайта для клуба или другой группы.
Стоимость:
Как создать сайт
После того, как вы защитите свое доменное имя, выберете хостинг-провайдера и определитесь с типом конструктора веб-сайтов, который вы будете использовать, вы можете приступить к разработке своего нового веб-сайта.Для этого потребуется больше, чем просто добавить текст и изображения. Ваш веб-сайт должен выглядеть профессионально, безупречно и отражать ваш бренд. В этом разделе вы узнаете, как
- Выберите шаблон веб-сайта
- Используйте ключевые элементы дизайна веб-сайта
- Создайте домашнюю страницу
- Выберите правильные шрифты для своего веб-сайта
- Найдите и используйте правильные изображения
- Выберите цветовую схему
- Оптимизируйте навигацию на вашем веб-сайте
- Разработайте таксономию веб-сайтов
- Привлекайте потенциальных клиентов с вашего веб-сайта
Как выбрать шаблон сайта
Большая часть тяжелой работы по дизайну веб-сайта может быть выполнена с помощью шаблона веб-сайта.Шаблон веб-сайта — это предварительно разработанная веб-страница или набор веб-страниц, которые позволяют вставлять собственные изображения и текст. Вы также можете выбрать цветовую схему и шрифты, чтобы внешний вид вашего веб-сайта соответствовал вашему бренду.
У большинства конструкторов веб-сайтов есть набор бесплатных настраиваемых шаблонов, которые вы можете использовать. Помните, что всегда лучше не торопиться, чтобы выбрать правильный шаблон для своего веб-сайта, чем спешить с выбором того, который вам не подойдет позже. Инвестируя время сейчас, вы получите веб-сайт, который будет расти вместе с вашим бизнесом.
Знайте, какой тип веб-сайта вы создаете
Сайты электронной коммерции, на которых продаются продукты, будут иметь другие требования, чем бизнес-сайты, предназначенные для сбора потенциальных клиентов и использования в качестве брошюры.
Легко, особенно новичкам, создать красиво оформленный шаблон веб-сайта, не соответствующий их требованиям. Прежде чем выбрать шаблон, убедитесь, что вы знаете, что вам нужно, будь то способ добавления товаров на продажу или способ, с помощью которого клиенты могут связаться с вами.
Считаем затраты
Вы можете выбирать из множества шаблонов веб-сайтов; Стоимость варьируется от бесплатной до очень дорогой. Определенно важно учитывать, сколько стоит ваш шаблон веб-сайта, но также подумайте о том, сколько времени и усилий вам придется потратить на то, чтобы он выглядел так, как вы хотите. Сколько времени вы хотите потратить на настройку? Было бы лучше потратить это время на основной бизнес?
Заманчиво использовать бесплатный шаблон, особенно если вы ориентируетесь на бюджет.Однако выбор шаблона только потому, что он бесплатный, может повлечь за собой ряд проблем, включая отсутствие функциональности, минимальные возможности настройки и отсутствие технической поддержки.
Существует множество отличных бесплатных шаблонов веб-сайтов, но следует учитывать качество шаблона, возможности и функции, которые он поддерживает, а также степень возможности настройки. Что бы вы ни выбрали, убедитесь, что вы получаете свой шаблон от надежного поставщика. Прочтите отзывы о провайдере и самом шаблоне, чтобы помочь вам определиться.
Внимательно посмотрите на варианты настройки
Каким бы красивым ни был дизайн шаблона, у вас должна быть возможность настроить его так, чтобы он соответствовал внешнему виду вашего бизнеса. Возможно, сейчас вам не потребуется много настраивать, но по мере роста вашего бизнеса вы можете нанять разработчика, чтобы добавить настраиваемые параметры. По крайней мере, вы должны иметь возможность изменять цвета и шрифты шаблона вашего веб-сайта в соответствии с вашим брендом.
Другие рекомендации по шаблонам веб-сайтов
Наконец, есть несколько абсолютно не обсуждаемых вариантов, которые должен предлагать ваш шаблон веб-сайта:
- Адаптивный дизайн.Веб-сайт с адаптивным дизайном будет корректировать макет при просмотре на мобильном устройстве, что делает его удобным для мобильных устройств.
- SEO-оптимизация. Если ваш сайт не оптимизирован для поисковых систем, не имеет значения, насколько красив шаблон. Взгляните на иерархию и навигацию в шаблоне своего сайта и убедитесь, что он хорошо закодирован, чтобы сократить время загрузки страницы.
Процесс создания веб-сайта: ключевые элементы дизайна
Большая часть дизайна веб-сайта будет сделана вашим поставщиком шаблонов веб-сайта.Однако важно понимать некоторые ключевые элементы дизайна веб-сайта не только для того, чтобы вы могли выбрать правильный шаблон, но и для того, чтобы вы могли настроить его в соответствии со своими требованиями, не жертвуя внешним видом своего сайта.
Один из принципов дизайна веб-сайтов — мондрианизм. Пит Мондриан был голландским художником и одним из основоположников абстрактной живописи. Он хорошо известен своими мозаичными картинами, в которых основное внимание уделяется основным цветам и четким линиям. Эти мозаики хорошо работают в качестве дизайнерской сетки для веб-сайтов, особенно для адаптивных веб-сайтов.На многих сайтах используется мозаика, похожая на мозаику Мондриана.
Вот еще несколько вещей, которые следует учитывать при разработке своего веб-сайта:
- Ваша цветовая палитра. Используйте строгую, но ограниченную цветовую палитру, так как слишком много цветов будут отвлекать внимание.
- Белое пространство. Это универсальный термин для обозначения пустого места в вашем веб-дизайне. Пустое пространство действует как буфер между всеми элементами вашей веб-страницы: заголовком, боковой панелью, полями и т. Д. Это помогает посетителю перемещаться по вашему сайту.
- Шрифты. Выбирайте шрифты, соответствующие вашей отрасли. Например, юрист или бухгалтер может выбрать шрифты с засечками, которые имеют небольшие дополнительные штрихи в конце основных вертикальных и горизонтальных штрихов букв, например Garamond. Дизайнер может выбрать шрифт без засечек, в котором нет лишних штрихов, например Helvetica.
Создание домашней страницы вашего веб-сайта
Ваша домашняя страница может быть самой важной частью вашего сайта. Это первое, что видят посетители при посещении вашего сайта, и обычно это знакомит их с тем, чем вы занимаетесь.У каждого веб-сайта есть домашняя страница. Если ваша домашняя страница не является страницей приветствия, используйте свой слоган, чтобы рассказать посетителям, что вы делаете.
Вот некоторые общие характеристики домашней страницы:
- Крупный жирный шрифт. На главной странице легче читать сообщения и просматривать их, если шрифт крупный и четкий. Цвет шрифта должен контрастировать с фоном. Убедитесь, что вы выбрали жирный шрифт.
- Много цветов, но не слишком много. Человеческий глаз замечает цвет. Обдумайте свою цветовую палитру и используйте достаточно цветов, чтобы сделать страницу визуально интересной.
- Креативная графика и фотография. Людей привлекают изображения, поэтому на вашей домашней странице должны быть интересные изображения и информативные фотографии, которые помогут ориентировать посетителей на то, что вы делаете.
- Краткое сообщение. Сейчас не время превозносить достоинства вашего бизнеса. Подведите итог тому, что вы делаете, в нескольких коротких, беглых предложениях или пунктах.
Выбор шрифтов для вашего сайта
Выбор лучших шрифтов для вашего сайта зависит от вашего бизнеса или цели вашего сайта.Некоторые шрифты лучше подходят для заголовков, а другие — для абзацев. Также подумайте, есть ли у шрифта специальные стили, такие как курсив и полужирный, и его общую читаемость.
Шрифтыс засечками, особенно в заголовках, идеально подходят, если вы настраиваете веб-сайт для более традиционного бизнеса, например юридической фирмы или фирмы, предоставляющей финансовые услуги. Они считаются элегантными и гладкими. Однако шрифты без засечек игривые и чистые. Некоторые шрифты без засечек выглядят как рукописные.
Однако жестких правил для шрифтов не существует.Большинство веб-сайтов используют небольшой набор распространенных шрифтов, таких как Arial, Helvetica и Georgia, которые являются безопасным выбором и пережили те времена, когда выбор шрифтов был ограничен.
Вам не обязательно использовать один из этих шрифтов, и если вы хотите загрузить новые шрифты, в вашем распоряжении будет широкий набор шрифтов. Вы можете использовать один шрифт на всем своем веб-сайте или выбрать два шрифта, которые либо дополняют друг друга, либо контрастируют, например шрифт сценария и шрифт без засечек.
Как найти изображения на сайте
Картинка стоит тысячи слов, поэтому вы должны найти изображения, которые обращаются к вашим посетителям.Выбирая изображения для веб-сайтов, помните о своей цветовой палитре и о том, что вы пытаетесь донести до посетителей. Вы можете использовать три типа изображений.
Стоковые фото
В сети много стоковых фотографий. Эти фотографии были сделаны кем-то другим и продаются для вашего использования. Некоторые сайты требуют, чтобы вы платили за фотографии, например Adobe Stock. Другие сайты, такие как pixabay.com и pexels.com, предлагают бесплатные изображения веб-сайтов, которые вы можете использовать по своему усмотрению.
Обратите внимание на мелкий шрифт.Убедитесь, что вы соблюдаете условия сайта стоковой фотографии, на котором вы покупаете фотографии. Если есть ограничения на то, где и как вы можете использовать фотографии, не выходите за их пределы. В противном случае вы должны будете оплатить дополнительные сборы.
Когда вы используете стоковые фотографии, внимательно относитесь к людям на них. Изображения должны отражать ваш бренд и его эстетику. Кроме того, при выборе стоковых фотографий учитывайте разнообразие моделей.
Оригиналы фото
Это фотографии, которые вы делаете для своего веб-сайта.Это могут быть образы ваших продуктов в действии, сами продукты или фотографии вашей команды. Вы можете нанять профессионального фотографа, который сделает снимки, или, если у вас хорошо разбирается в фотоаппарате и у вас есть качественный фотоаппарат, сделайте снимок самостоятельно.
Иллюстрации
Вы также можете использовать иллюстрации в качестве изображений для веб-сайтов. Выбирайте чистые иллюстрации, а не наложенные изображения, такие как визуализация данных на горизонте города, потому что они могут показаться дрянными. Вы можете найти иллюстрации на некоторых веб-сайтах с изображениями.Кроме того, вы можете создать свой собственный или нанять для этого дизайнера.
Как выбрать цветовую схему вашего сайта
Выбор цветовой схемы веб-сайта во многом зависит от психологии цвета. Сначала выберите основной цвет для своего веб-сайта, затем выберите один или два цвета акцента и цвет фона. Ваш основной или доминирующий цвет будет вашим фирменным цветом.
Выбор доминирующего цвета
Ваш доминирующий цвет — это цвет, наиболее тесно связанный с вашим брендом.Например, большинство людей думают о коричневом, когда думают об ИБП.
Ваш доминирующий цвет будет ключевым компонентом цветовой схемы вашего веб-сайта и вызовет определенные эмоции у ваших посетителей. Например, красный цвет вызывает страсть, настойчивость и волнение, а синий — стабильность и спокойствие.
Также подумайте о своей аудитории: мужская она или женская? Моложе и энергичны или искушены, и готовы тратить больше денег? Не все цвета подойдут вашему сайту, поэтому выберите смелый цвет, который понравится вашей аудитории.
Выбор цвета акцента
Монохромные веб-сайты могут быть скучными, поэтому вам следует добавить один или два акцентных цвета в цветовую схему своего веб-сайта. Акцентные цвета должны дополнять ваш доминирующий цвет. Такой инструмент подбора цветов, как Adobe Color CC, может помочь вам в этом. Используйте акцентные цвета, чтобы выделить второстепенную информацию на своем веб-сайте, например субтитры и информационные поля.
Выбор цвета фона
Лучший цвет фона зависит от читабельности.Большинство информационных веб-сайтов и веб-сайтов электронной коммерции используют белый или нейтральный цвет фона, потому что он делает акцент на продуктах и идеях, а не на дизайне веб-сайта.
Как оптимизировать навигацию по сайту
Есть много способов сделать навигацию по вашему сайту простой для посетителей. Один из способов — через меню веб-сайта. Шаблон вашего веб-сайта может включать удобные горизонтальные или вертикальные навигационные меню. Часто это раскрывающиеся меню, в которых отображаются дополнительные параметры навигации, когда посетитель наводит курсор на вкладку.
Чтобы оптимизировать навигацию по веб-сайту, сделайте так, чтобы посетителям было как можно проще находить то, что они ищут. Во-первых, выясните, какие страницы верхнего уровня должны быть на вашей панели навигации. Многие компании используют ориентированную на компании навигацию, например «Профиль компании, продукты, что мы делаем». Вместо этого используйте ориентированную на клиента навигацию, которая помещает ваши основные категории продуктов и услуг на панель навигации.
Для дополнительных страниц, которые показывают, когда посетители наводят курсор на страницы верхнего уровня, используйте термины, которые люди ищут, например «рецепты печенья без глютена».«Это позволяет вашим посетителям легко находить то, что им нужно.
Советы по дизайну таксономии веб-сайтов
Таксономия веб-сайтов — это то, как вы классифицируете различные вещи на своем веб-сайте. Например, бизнес-сайт может классифицировать страницы как сообщения в блогах, информационные страницы или страницы продуктов. Блогер по десерту может классифицировать свои сообщения как рецепты печенья, рецепты кексов и рецепты маффинов.
При разработке таксономии веб-сайта имейте в виду следующие факторы:
- Бизнес-цели.Подумайте о бизнес-целях и целях таксономии. Вы классифицируете страницы для широкого управления контентом или для создания конкретных, нишевых категорий для своих страниц?
- Влияние на SEO. Когда поисковые системы сканируют ваш сайт, они следуют таксономии, чтобы проиндексировать всю информацию по определенной теме. Без согласованной таксономии ваш сайт будет сложно проиндексировать.
- Ваши пользователи. Без четкой структуры сайта ваши пользователи покинут ваш сайт. Например, если они ищут лакомства для кошек со вкусом тунца, они будут ожидать, что найдут их, заглянув под тип домашнего питомца и лакомства.
После того, как вы определились со своей таксономией, сопоставьте ее с метаданными или определив характеристики ключевых слов. Это поможет вашей системе автоматически классифицировать ваши страницы по мере их создания.
Способы сбора пользовательской информации
При разработке своего веб-сайта ищите способы привлечь потенциальных клиентов или соответствующую информацию о пользователях, которые помогут вам улучшить свой сайт и предоставить пользователям то, что им нужно. Для этого есть несколько способов:
- Аналитика. В зависимости от вашего конструктора веб-сайтов, в ваш веб-сайт может быть встроена аналитика. Если нет, вы можете использовать Google Analytics (который вам в любом случае следует использовать), чтобы отслеживать, как посетители ведут себя на вашем сайте. Например, вы можете увидеть, как они попали на ваш веб-сайт — например, через веб-поиск или ссылку в социальных сетях, — а также какие страницы они посетили, как долго они оставались на вашем сайте и т. Д. Зная это, вы сможете понять что вам нужно сделать, чтобы оптимизировать свой контент.
- Логины. В WordPress вы можете разрешить пользователям создавать имена пользователей и пароли для просмотра контента. Это один из способов сбора такой информации, как адреса электронной почты, чтобы впоследствии вы могли продавать их своим пользователям.
- Ссылка для подписки на информационный бюллетень. Если вы планируете заниматься маркетингом по электронной почте, вы можете создать ссылку для подписки на информационный бюллетень, которая запрашивает у посетителей их адрес электронной почты и другую информацию.
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 
 Тема Houzez и используется CRM Houzez. Необходимо помочь реализовать 3 пункта: 1. Настроить фильтр для этажей и этажности, чтобы было 2 поля:
«Этаж от» и «Этаж до», сейчас одно поле, где можно просто выбрать этаж….
Тема Houzez и используется CRM Houzez. Необходимо помочь реализовать 3 пункта: 1. Настроить фильтр для этажей и этажности, чтобы было 2 поля:
«Этаж от» и «Этаж до», сейчас одно поле, где можно просто выбрать этаж…. sc/1y2lgvf
Про сами записи тут:
https://en.wikipedia.org/wiki/Sender_Policy_Framework
https://en.wikipedia.org/wiki/DomainKeys_Identified_Mail
https://en.wikipedia.org/wiki/DMARC
Отдельное пояснение от google:…
sc/1y2lgvf
Про сами записи тут:
https://en.wikipedia.org/wiki/Sender_Policy_Framework
https://en.wikipedia.org/wiki/DomainKeys_Identified_Mail
https://en.wikipedia.org/wiki/DMARC
Отдельное пояснение от google:…
 egegoza.ru подключена robokassa, подключена авторассылка документа после оплаты
ПРОБЛЕМА: некоторым купившим не приходит письмо со сборником
НУЖНО 1. наладить существующую авторассылку после оплаты или поменять доп. работа:
2. сделать на тильде ещё один Блок…
egegoza.ru подключена robokassa, подключена авторассылка документа после оплаты
ПРОБЛЕМА: некоторым купившим не приходит письмо со сборником
НУЖНО 1. наладить существующую авторассылку после оплаты или поменять доп. работа:
2. сделать на тильде ещё один Блок… Пример, который нам нравится — https://www.plein.com/ru/home/
Пример, который нам нравится — https://www.plein.com/ru/home/ Даем сайт (ссылка или скрин сайта) и нужно его собрать на lpmotor, т.е. собрать его в zerobloke с нуля.
2. Сайт сразу переделываем под тематику ремонт АКПП, примеры:
было https://monosnap.com/file/ubta8HmlRpYYN57TWBkRDsuQIs61vI
стало…
Даем сайт (ссылка или скрин сайта) и нужно его собрать на lpmotor, т.е. собрать его в zerobloke с нуля.
2. Сайт сразу переделываем под тематику ремонт АКПП, примеры:
было https://monosnap.com/file/ubta8HmlRpYYN57TWBkRDsuQIs61vI
стало… примеры сайтов которые нравятся: салонсахар.рф https://bwclinic.ru/ https://glukoza.su/…
примеры сайтов которые нравятся: салонсахар.рф https://bwclinic.ru/ https://glukoza.su/… 4-5 блоков;
Дизайн и вёрстка, с последующим экспортом исходного кода.
Чтобы сайт работал быстро в популярных браузерах и был адаптивен к компьютеру/телефону/планшету.
Весь текст сайта на английском — предоставим….
4-5 блоков;
Дизайн и вёрстка, с последующим экспортом исходного кода.
Чтобы сайт работал быстро в популярных браузерах и был адаптивен к компьютеру/телефону/планшету.
Весь текст сайта на английском — предоставим…. В каталог добавить около 100 продуктов, остальные добавляем сами.
Верстка сайта на десктоп и мобильную версии.
Тема уже куплена.
ТЗ есть, пишите в сообщения, присылая свои кейсы.
В каталог добавить около 100 продуктов, остальные добавляем сами.
Верстка сайта на десктоп и мобильную версии.
Тема уже куплена.
ТЗ есть, пишите в сообщения, присылая свои кейсы. Начал сыпаться спам через обратные формы, т.к. не было капчи. Перед установкой капчи обновили все плагины, которые возможно и сам вордпресс. Сразу после установки решили убрать капчу, но, походу из-за обновления…
Начал сыпаться спам через обратные формы, т.к. не было капчи. Перед установкой капчи обновили все плагины, которые возможно и сам вордпресс. Сразу после установки решили убрать капчу, но, походу из-за обновления… Разделы: Главная Каталог Новости Контакты По дизайну все по классике, как референс: https://riatpricep.ru/
Жду предложений по срокам и бюджету, и если есть ссылок на релевантные проекты.
Разделы: Главная Каталог Новости Контакты По дизайну все по классике, как референс: https://riatpricep.ru/
Жду предложений по срокам и бюджету, и если есть ссылок на релевантные проекты. ( можно на базе Тильды)
Сайт — виртуальная визитная карточка — портфолио,
с перечнем услуг и фотографиями работ.
Сайт кликакбельный с телефоном, почтой, WatsApp, Основная и в ближайшие месяцы единственная функция сайта —
быть страницей куда приходят…
( можно на базе Тильды)
Сайт — виртуальная визитная карточка — портфолио,
с перечнем услуг и фотографиями работ.
Сайт кликакбельный с телефоном, почтой, WatsApp, Основная и в ближайшие месяцы единственная функция сайта —
быть страницей куда приходят… Хорошие фотографии, правильные тексты и домены (7 мес.) есть. Вот понравившиеся шаблоны (на них не настаиваю, инициатива поощеряется):
Хорошие фотографии, правильные тексты и домены (7 мес.) есть. Вот понравившиеся шаблоны (на них не настаиваю, инициатива поощеряется):