Создаем сайт сами или как быстро создать свой сайт?
 Всем известно, что больше всего денег в интернет зарабатывают те, у кого есть свои сайты. Это могут быть сайты-сервисы, партнерские программы, или простые ресурсы – блоги, форумы, порталы, статейные сайты и др.
Всем известно, что больше всего денег в интернет зарабатывают те, у кого есть свои сайты. Это могут быть сайты-сервисы, партнерские программы, или простые ресурсы – блоги, форумы, порталы, статейные сайты и др.
Чтобы создать какой-то сервис или партнерскую программу нужны обширные знания и опыт, а вот научиться создавать простые сайты можно довольно быстро. В этой статье я расскажу, как быстро создать свой сайт, если нет определенных знаний.
Создаем сайт сами
Прежде всего, хочу сказать, что наш сайт будет качественный и удобный, многофункциональный и устойчивый в плане безопасности. Движком сайта будет одна из лучших бесплатных, блоговых CMS – WordPress (WP). Я выбираю вордпресс, так как этот движок подойдет практически под любые сайты. Есть множество бесплатных плагинов (дополнений), которые расширят функциональность обычного сайта, а также можно скачать множество бесплатных тем (шаблонов), которые с легкостью придадут любой дизайн сайту — такой, какой вы сами пожелаете.
Еще один момент. Халявщикам далее можно не читать. У вас на кошельке должны быть деньги на покупку домена и хостинга, которые вы самостоятельно купите. (Это примерно 100 руб за домен в год и от 15 руб в месяц за хостинг). Согласитесь, суммы очень маленькие, и я считаю, размещать сайт на бесплатном хостинге и с бесплатным доменом третьего, а то и четвертого уровня – несерьезным делом. Для несерьезных я позже напишу статью как создать бесплатный, но с ограниченным функционалом и другими минусами.
Итак, чтобы самостоятельно создать сайт, нужно:
1) Придумать тему для сайта
Многие уже знают, о чем будет их будущий сайт. Для тех, кто еще не определился и не знает какой сайт лучше сделать, читайте в статье «На какую тему сделать сайт?»
2) Создать сайт на компьютере
Я всегда советую новичкам, прежде чем покупать свой хостинг и домен, потренироваться создавать сайты на своем компьютере. Лично мне удобнее делать сайты сначала на компе, а потом их, уже готовые, переносить на хостинг.
Для того, чтобы научится создавать сайты на компьютере, нужно:
— Установить денвер.
— Научится ставить CMS WordPress на Денвер.
После всего этого, вы научитесь создавать WordPress сайты самостоятельно на своем компьютере. Дальше вам нужно будет разобраться с этим движком, научиться добавлять записи и рубрики на сайт, научится менять темы(шаблоны сайта) и устанавливать необходимые плагины. Все это довольно просто и проблем возникнуть не должно.
3) Зарегистрировать домен и купить хостинг для сайта
Следующим шагом в создании своего сайта будет регистрация домена и покупка хостинга.
Чтобы в этом разобраться, читайте эти статьи:
— Как и где зарегистрировать домен.
— Как выбрать хостинг.
4) Перенести сайт с компьютера на хостинг
Теперь у вас уже есть свой хостинг и домен. После покупки хостинга вам пришло примерно такое письмо. Все, что осталось сделать – это скопировать сайт себе на хостинг. Чтобы понять, как это сделать читайте статью «как перенести сайт с localhost на хостинг».
В принципе, изучив все статьи, на которые я здесь сослался, вы научитесь быстро создавать свои сайты самостоятельно без чьей-либо помощи и не будете завесить от кого-либо. Все свое: и домен, и хостинг, и сайт. Свобода рулит.
5) Наполнение сайта
Естественно, наполнение сайта напрямую связано с выбранной темой и целями создателя. Про наполнение сайта читайте в статье: «Наполнение сайта текстом«.
Забегая вперед, скажу, что наполняя свой сайт уникальным контентом для людей, у вашего сайта есть будущее. И все денежные и временные затраты, вложенные в его создание, окупятся в будущем.
Вот, теперь вы можете создать свой сайт самостоятельно. В будущем я буду писать о продвижении сайтов и заработке на них. Следите за обновлениями, подписывайтесь на RSS блога, оставляйте комментарии.
Источник: Интернет работа.
Индексация сайта на домене org.ua. Способы загнать сайт в индекс.
blogwork.ru
Что нужно для того, чтобы создать свой сайт?

Привет ребята, в этой статье вы узнаете мега полезную информацию о том, как вообще создаются сайты и что для этого нужно!
Но вначале приглашаю вас вот на этот живой интенсив где вы прямо в прямом эфире будете создавать с нуля свой блог. Круто? Вы повторяете за ведущим и делаете себе блог. Такие интенсивы мы проводим только 1 раз в году.
Как создать сайт? — тысячи людей ежедневно набирают такую фразу в строке поисковых систем google, yandex, rambler и т.д. Тысячи людей ищут информацию по этому вопросу и вместе с ними тысячи людей каждый день делают свои сайты. Каждый день в интернете появляются несколько десятков тысяч новых сайтов и несколько тысяч блогов! Обалдеть!
А как вы думаете, почему основная масса людей, которые знают, что иметь свой сайт в интернете может быть очень прибыльным, но все же не занимаются созданием сайтов?
Ответ прост — люди думают что создание сайтов — это очень трудное занятие, что для того чтобы создать свой сайт нужно изучать различные языки программирования, скрипты, всякие не понятные домены, хостинги, серверы и т.д, HTML — это вообще не понятное слово, ну а как сайт раскрутить и заработать на нем — это вообще темный лес.
Я понимаю состояние таких людей, так как сам был в таком состоянии пару лет назад, когда пришел с учебы. Какое там создание сайтов нафиг, мне бы компьютером пользоваться сначала научиться нужно было…
В общем я был полный лузер во всем этом, все что я знал — это «Пуск» — «Программы» — «Стандартные» — «Пасьянс Косынка»., а нет вру, еще «Пуск» — «Выключение компьютера» — «Перезагрузка»! Я думал что если перезагружать ПК по чаще, он будет лучше работать! Вот ламер а!!!

Ну да ладно! Этот просто не об этом. В этой статье я хочу рассказать вам о том, как вы можете создавать сайты быстро и просто, при помощи каких программ, при помощи каких CMS (система управления контентом), а так же передать вам базовые знания того, что нужно абсолютно любому человеку для того чтобы сделать свой сайт и его можно было просматривать в интернете!
Друзья, я по профессии пожарный и однажды я задумался над тем, чтобы сделать свой личный пожарный сайт! Знаний у меня было ноль! Как это делать, что изучать, где брать информацию и т.д., короче инфы в интернете по созданию сайтов много, а что нужно не знаю! Так вот, я начал искать различную информацию, учиться, научился за 2 недели. Смотрите что получилось — Пожарный сайт России.
Ну как вам? Честно, я был очень доволен своим творением! Именно с этого сайта началась моя интернет деятельность! Созданием сайтов и заработок на них я загнался конкретно! Итак. Перед тем как приступить к изучению программ для создания сайтов и CMS давайте я доведу для вас базовую информацию, то есть то, что должен знать каждый человек, который хочет сделать свой сайт.
Что нужно для того чтобы иметь свой сайт:
1. Домен и Хостинг
2. Программа для создания сайта или CMS (Готовый сайт)
3. Программа для соединения компьютера с хостингом. (не обязательно).

Перед тем как приступить к объяснению каждого пункта в подробностях скажу следующее: Если вы вообще ноль в создании сайтов, то советую изучить 2 базовых языка для создания сайтов HTML и CSS. Не пугайтесь. Я сказал базовые, то есть за 3-4 часа вы изучите все от и до.
Хорошо! Теперь к делу.
1. Домен и Хостинг.
Что это такое? Объясняю. Домен — это имя вашего сайта. Хостинг — это место для вашего сайта!
Посмотрите сейчас на строку вашего браузера как показано на картинке.
Что вы видите? isif-life.ru…………… Так вот isif-life.ru — это доменное имя моего сайта. Это имя нужно купить, как и любое другое. pogarny.ru, vk.com и т.д. Стоит имя сайта не дорого. От 100 до 500р. за год! Купить домен вы можете у любого хостинг-провайдера.
Хостинг — это место для вашего сайта. Вот смотрите. У вас на вашем компьютере есть различные файлы (картинки, фотки, видео, документы word, программы и т.д.), все это лежит в каких-то папках. Так и с вашим будущим сайтом, который вы сделаете.
Для того чтобы его могли видеть не только вы, но еще и все пользователи интернета, то его нужно положить в интернет. Чтобы вам было проще понять, то скажу проще. Интернет — это огромный жесткий диск, в котором есть миллиарды различных папок, некоторые из них заняты, а некоторые свободные, вот вам как раз и нужно будет купить свободную папку (хостинг) и положить туда свой готовый сайт.

Хостинг, как и домен вы можете купить у любого хостинг-провайдера (советую mchost или timeweb). За хостинг нужно платить ежемесячно, тарифы есть разные.
Все зависит от нужных вам функций. Если вы хотите сделать обычный сайт на HTML и ни чего более, то тариф за 50-80р. в месяц вполне подойдет, ну а если вы хотите сделать себе сайт на котором будут различные скрипты, фото галереи, аудио, видеоролики, форум, блог, регистрация пользователей и т.д., то ту нужен будет тариф по мощнее, 150-300р. в месяц.
Разобрались. Думаю тут ни чего сложного нет, если что-то не понятно, (а я думаю если вы новичок, то вообще ничего не понятно), советую вам просмотреть мой бесплатный видеокурс «Как создать свой сайт за час», там я в видеоуроках показываю процедуру покупки домена и хостинга для будущего сайта.
2. Программа для создания сайта или CMS
При помощи каких программ создаются сайты? Их сотни! Данная статья пишется специально для новичков, поэтому вам ребята я советую первым делом изучить:
а) Web Page Maker — программа для создания сайта. (Видеокурс «Как создать сайт за час»)
б) Joomla — CMS система управления контентом (на этом движке сделан мой первый пожарный сайт).
в) WordPress — CMS для создания блога (Мой блог сделан на этом движке, сделал блог за 3 дня).

Вот это 3 системы, которыми я владею в совершенстве и вам советую начинать именно с них. Так же очень хорошая программа для создания сайта — Macromedia dreamweaver, но с нее, лично я, начинать не советую. Это чисто мое мнение, думаю новичку будет очень сложно начинать создание сайтов именно с этой программы, хотя кому как.
Не знаю, я не особо люблю эту программу, но понимаю, что скоро придется ее изучать и владеть ею в совершенстве, так как при ее помощи можно делать супер-мега сайты, главное код знать!
Так же хорошие CMS — mambo, DLE, Drupal (Изучал мельком, очень понравилась — советую). Вообще зайдите в любой поисковик и наберите к примеру «Список популярных CMS», вам выдастся целый список сайтов, на которых вы узнаете о большом количестве программ и CMS систем, благодаря которым можно делать качественные, функциональные и красивые сайты.
Но желательно вам не забивать голову этой кучей. Возьмитесь за одну систему (программу), изучите ее для того чтобы владеть ею в совершенстве, потом за вторую и т.д. Кстати не лишним вам будет прочитать вот эту статью — «Как успевать делать кучу дел. Искусство успевать!»
О трех системах, которые я перечислил выше могу сказать следующее:
Web Page Maker — это программа, при помощи которой супер пупер сайты не сделаешь, но свою личную страничку, сайт-визитку или сайт продажник можно забабахать не плохой.
Joomla — CMS просто супер! Лично мне она очень нравиться! При помощи нее можно делать отличные сайты на которых может быть форум, фотогалерея, видеогалерея, чат, гостевая книга, каталог статей, система регистрации пользователей на сайте + создание сообщества, где люди могут писать друг другу сообщения, добавлять друг друга в друзья, оставлять сообщения на стене в профиле пользователя и т.д. и т.п. Функционал у Joomla очень большой! Советую изучить эту CMS!
WordPress — движок для создания блога! Самый популярный среди всех! Советую! Простой, понятный, легкий в установке, настройке и управлении. Основная часть блоггеров сидят именно на этом движке, для него сейчас есть куча плагинов, тем и т.д.

Вообще советую Изучить PHP и MySql и делать супер мега функциональные сайты в которых вы все делаете сами, шаблон, дизайн, структуру, оформление и т.д., а не использовали готовые с невозможностью что-то поменять в них. Успехов вам! Идем дальше.
3. Программа для соединения компьютера с хостингом.
Допустим сайт мы с вами сделали, но он у нас находится на нашем компьютере, и теперь чтобы разместить его в купленной папке в интернете (Хостинг) нам нужно соединить наш ПК с Хостингом и перекачать туда наш готовый сайт.
Вообще закинуть сайт на Хостинг можно без всяких программ, можно просто зайти в свою панель управления Хостингом (она у вас будет после покупки хостинга и домена) и через браузер закачать туда свой сайт. Лично я так сайт не закачиваю на Хостинг, я пользуюсь специальной программой Filezilla, некоторые web-мастера пользуются Total Comander и другими прогаммами.
Как закачать файлы сайта на сервер (Хостинг) вы можете узнать так же из моего видеокурса «Как создать сайт за час».
Получиться у нас следующее, когда человек будет набирать имя вашего домена http://site.ru, то он будет попадать на ваш сайт! Все просто!
Вот в принципе и все, что я хотел рассказать новичкам о создании сайтов. Да кстати, чуть не забыл. Почитайте еще вот эту статью — «Локальный сервер. Установка и настройка локального сервера на компьютере»
Локальный сервер — незаменимая и необходимая вещь любого создателя сайтов. Когда вы будете делать сайт, то вам частенько нужно будет просматривать как выглядит ваш будущий сайт в браузере. Без локального сервера сделать это не возможно!

Ну вот теперь все, я закончил. Изучайте тему создания сайтов, изучайте языки программирования и делайте себе красивые, качественные и функциональные сайты. Зачем вообще нужны сайты? Для каждого по разному. Кому-то просто так, кому-то для бизнеса и заработка, а кому-то просто для выкладывания своих мыслей и общения.
У каждого свои тараканы в голове как говориться. Я использую сайты для всего сразу! Делать то-что тебе нарвится + зарабатывать благодаря этому — самое лучшее занятие, чего и вам советую. Почитайте вот эту статью — «Сколько можно заработать на блоге? Зачем вообще нужен блог?»
Всего доброго!
C уважением, Александр Борисов

isif-life.ru
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
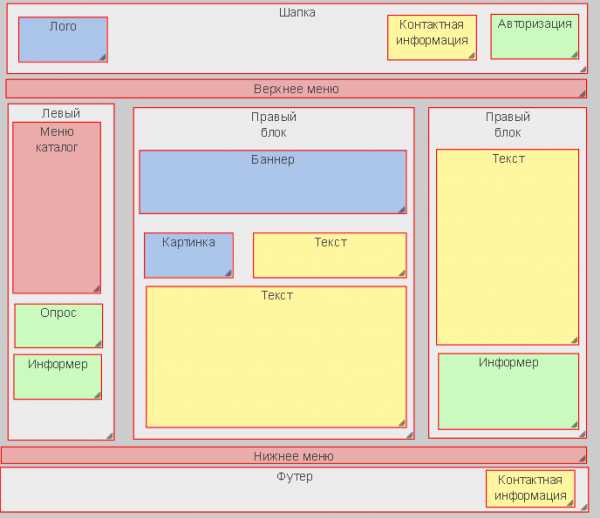
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:

Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
webcodius.ru
Как создать свой собственный сайт самостоятельно и бесплатно
Сайт готов. Как сделать его работоспособным
Создание своего сайта – меньшая часть работы. Доведение его до высокого уровня работоспособности, регулярное обслуживание требуют не меньших усилий, чем создание. Наша энциклопедия научит, как обслуживать сайт и добиваться от него наилучших результатов.

РЕСУРСЫ САЙТА
Постоянная работа по улучшению сайта важна во всех отношениях. Даже посетителям интереснее живой сайт, меняющийся сообразно обстановке. Квалифицированный web – мастер, а наша энциклопедия рассчитана на подготовку именно таких мастеров, будет всегда стремиться улучшать и обогащать существующие сервисы сайта, доводить его до совершенства, менять при необходимости направленность и ориентацию.
Самое, пожалуй, главное в современном сайте – интерактивность. Не обязательно держать нон-стоп онлайн – консультанта, но хоть один интерактивный механизм на сайте должен быть, такой интернет – ресурс будет живым, и этим качеством будет привлекать людей.
Придумать остроумную конфигурацию сайта и реализовать ее оригинальным образом стандартный хостинг-конструктор не может. Это может сделать умелый строитель сайта – именно такого пользователя готовит наша энциклопедия.

ПРОДВИЖЕНИЕ
Спрограммировать свой сайт в интернете бесплатно и обеспечить его посещаемость можно регулярной корректировкой его состояния. Непростое мастерство продвижения сайта базируется на несложных базовых принципах, о которых можно узнать из наших учебников. Наша цель – научить понимать механику работы интернета и оказывать на не влияние. Тот, кто сможет добиться такого понимания, будет способен работать самостоятельно.
Наша подготовка направлена на развитие способности понимать задачи сайта в интернет – сообществе и создавать механизмы акцентирования его преимуществ. Интернет любит и ценит неординарное, индивидуальное и неповторимое – таким мы и учим создавать и поддерживать сайт.
На странице http://www.markintalk.ru/kak-raskrutit-internet-magazin-poshagovoe-rukovodstvo.html вы можете изучить руководство по самостоятельному продвижению интернет-магазина.
Хорошо, когда мастер сайта одинаково компетентен и в коммерческом деле и в интернет – механике. Это идеальное сочетание для интернет — торговли и наша энциклопедия настроена показать связь между этими сферами.

Как сделать свой сайт и заработать на нем
Хорошая идея создания сайта с нуля и обеспечения его доходности всегда комплексная. Умелый владелец сайта может сочетать рекламу, платные интернет-операции, торговлю. Доход, на который рассчитывает владелец сайта, не должен становиться самоцелью. Сухой, ограниченный извлечением прибыли ресурс неинтересен людям и такой сайт обречен.
Можно утверждать, что существует прямая зависимость между качеством сайта, его популярностью и доходностью. Интересный сайт всегда можно сделать посещаемым, а вот наоборот – нет. В этом кроется секрет доходности сайта.
Объясняя новичками основы строительства сайтов, мы хотим, чтобы такое умение позволяло им сосредоточиться на интересном и полноценном наполнении, а не на решении технических проблем. Подготовленный, чувствующий себя свободным в своих действиях мастер обязательно сможет получить интересное решение, тем более ценное, если оно сделано своими руками.
Создать свой сайт только для прибыли принципиально неправильно. Опытный мастер первым делом сделает свой сайт интересным и полезным и лишь после этого займется шлифовкой механизмов его коммерциализации. Так устроена и наша онлайн – энциклопедия, уникальное в обозримых пределах русского интернета обучение созданию сайтов. В противовес простецким конструкторам мы стараемся привить понимание интернет – механики, получить самостоятельного специалиста. Этот идея есть и остается некоммерциализированной, вопросы доходности никак не влияют на уровень и состояние учебников, советов специалистов.
www.eltisbook.ru
Как самому создать сайт 🚩 как создать сайт бесплатно самому с нуля 🚩 Управление сайтами
Есть несколько вариантов самостоятельного создания сайта. Если вы уверены в своем знании html, можно буквально написать сайт с нуля. Обычно это делается в программе Notepad, хотя более удобным редактором, поддерживающим автоматическую цветовую маркировку и подсвечивающим фрагменты кода, является программа Notepad++. Однако такой способ достаточно затратный и по времени, и по ресурсам. Гораздо проще воспользоваться программой вроде Macromedia Dreamviewer или иной подобной. Такие программы являются визуальными редакторами. В одном из окон пользователь расставляет необходимые элементы (картинки, текст, таблицы) в нужном ему порядке, а во втором отображается html-код получившейся страницы.
Еще одним удобным способом самостоятельного создания сайта является использование онлайн конструкторов. В интернете их немало. Одними из самых распространенных являются платформы Яндекса (*.narod.ru) и Ucoz.ru (*.ucoz.ru). На данный момент в Сети более сотни качественных конструкторов, с помощью которых можно создать собственный сайт за достаточно короткое время. Достоинствами такого метода является существенная экономия времени и сил, интуитивная понятность структуры системы.
Создать сайт при помощи конструктора может абсолютно любой человек, в том числе и тот, который имеет об интернет-разметке довольно смутное представление. Недостатком этого метода является низкая персонализация (нет гарантии, что выбранный вами шаблон не используется на десятке других похожих сайтов), ограниченность функций. Если вы не готовы вкладывать в создание сайта деньги, то конструктор – идеальный вариант. Система предоставляет вам определенное место на хостинге бесплатно (к сожалению, объем вашего сайта будет ограничен несколькими десятками мегабайт), однако при необходимости его можно увеличить, оплатив пакет услуг. Другой вариант – приобрести домен второго уровня и выбрать подходящий вам хостинг.
Третий способ создания сайта своими руками является использование готовой CMS. Наиболее широко распространены в рунете на данный момент WordPress, Joomla и Drupal. Это так называемые «движки», предоставляющие практически неограниченные возможности для творчества. На их основе можно создавать как сайты-визитки, так и многостраничные порталы, интернет-магазины, блоги. Для готовых систем управления сайтами существуют тысячи красочных шаблонов. Их можно использовать «как есть» или видоизменять по своему усмотрению (через административную панель или при помощи графического редактора, например, Photoshop).
При желании можно создать дизайн сайта самостоятельно. Этот способ создания сайта требует вложения денег. Во-первых, в большинстве случаев необходимо покупать домен второго уровня, во-вторых, оплачивать хостинг. Впрочем, к таким сайтам доверия у поисковых систем больше, чем к сайтам, созданным в конструкторах, а потому при одинаковом качестве контента в поисковой выдаче они будут выше.
Выберите подходящую тему, тщательно продумайте концепцию вашего сайта. Важно учитывать не только ваши личные интересы, но и то, насколько размещаемая информация будет полезна другим пользователям интернета.
Определитесь со способом, при помощи которого вы будете создавать сайт. Посмотрите видео или почитайте инструкции по созданию сайта выбранным вами способом. Проанализируйте, какие трудности могут возникнуть с технической частью.
Выберите имя сайта, зарегистрируйте его. При необходимости подберите хостинг (хранилище для ваших файлов сайта), оплатите его услуги.
Разработайте дизайн сайта, чтобы он отвечал выбранной вами концепции.
Наполните сайт 10-20 уникальными материалами (как текстами, так и изображениями).
Начинайте заниматься раскруткой сайта.
Показателем успешности созданного вами сайта будет постоянно растущее число уникальных посетителей, а гарантией успешности – грамотный подход уже на этапе планирования.
www.kakprosto.ru
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 