Наполнение сайта текстом — заказать профессиональные услуги текстового наполнения сайта
Если сайт нужно наполнить уникальным и качественным контентом, то лучше обращаться к опытному специалисту. Текст любого интернет-ресурса должен быть грамотно, ясно и интересно написан, тогда приток посетителей на сайт обеспечен. Опытного фрилансера, у которого можно недорого заказать услуги по написанию статей, вы можете найти на известном сервисе YouDo. Опытный копирайтер, зарегистрированный на платформе Юду, использует при написании ключевые слова в нужных местах, что делает сайт в результатах запросов поиска выше и создаёт приток посетителей.
Наполнение сайта текстом
Текстовое наполнение сайта – это работа, которую проводит фрилансер для развития сайта, добавляя информационные материалы постепенно. Уникальный текст улучшает позиции в поисковых системах. В процессе постинга важно не только увеличивать число материалов, но и повышать актуальность и значение информации для посетителей и поисковых систем.
Уникальным текстом считается оригинальный текст, который есть только на вашем интернет-ресурсе. Очень важно наполнить ресурс уникальным контентом, прежде всего для того, чтобы предоставить интересную информацию и повлиять на поиск сайта. Добавление уникальных текстов на сайт – это задача, к которой специалисты подходят ответственно.
Уникальный текст от опытного специалиста:
- Написан просто и понятно
- Грамотно изложен и легко читается
- Имеет необходимые ключи
Если вам не хочется тратить своё время на решение задач продвижения веб-ресурса, написание рекламных текстов и создание уникального контента, то лучше поручите эту работу специалистам.
Услуги наполнения сайта от специалистов, работающих с сервисом YouDo
На сервисе Юду найдётся много копирайтеров, которые предложат профессионально и качественно написать текст. Текстовое заполнение сайта — это важный этап при продвижении ресурса. От того, каким контентом будет заполнен сайт, зависит его популярность в поиске и успех вашего бизнеса.
Текстовое заполнение сайта — это важный этап при продвижении ресурса. От того, каким контентом будет заполнен сайт, зависит его популярность в поиске и успех вашего бизнеса.
В услуги фрилансеров входит:
- Заполнение статьями форумов
- Наполнение блога уникальным текстом
- Наполнение интернет-магазина статьями и описанием товара
- Текстовое наполнение страниц и групп соц. сетей
- Добавление текстов в новостную ленту
- Размещение постов на сайтах разной тематики
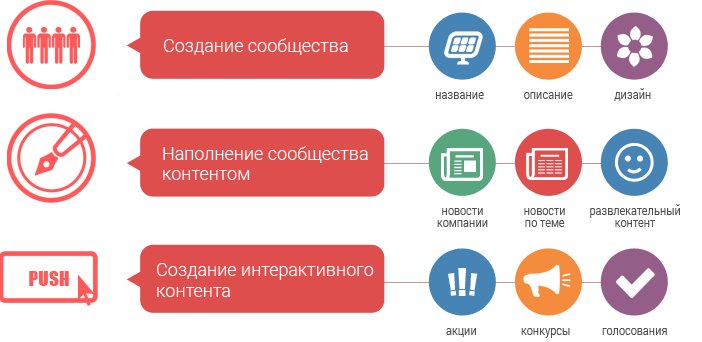
Копирайтеры с сервиса Юду имеют опыт участия в разных проектах и работают быстро. Работу делают профессионально и качественно. Если нужно недорого разместить комментарий в соц. сети, добавить пост на форуме или продумать наполнение сайта статьями, то обратитесь к исполнителям на сайт youdo.com. Вы получите уникальный и интересный контент. Фрилансеры предлагают доступную стоимость на услуги постинга и размещение ссылок. Цена на наполнение сайта текстом формируется на основе требований заказчика.
Наполнение сайта контентом. Заказать услугу
Нужно комплексное наполнение сайта контентом?
По-настоящему крепкие материалы для Сети?
Мы поможем вам с отличными текстами.
Наши материалы классно работают!
Мы — Агентство копирайтинга Text iS. Наши штатные авторы заявляют, что их любимый стиль — позитивное и убедительное общение с читателем. Тексты, написанные в таком формате чудесно подходят для наполнения всех типов веб-сайтов.
На счету копирайтингового агентства более 300 полностью или частично наполненных сайтов компаний, магазинов и порталов.
Среди клиентов проекта Text iS — крупные холдинги, международные и региональные компании, производственные предприятия и медицинские центры, а также люди, занимающиеся продвижением персонального бренда.
Почему с профессионалами всегда проще?
Вы можете быть спокойны за результат: в нашей многолетней практике были настолько сложные заказы, что копирайтеров агентства теперь уже сложно чем-то смутить. Иммунитет к профессиональным тупикам, приобретенный в результате долгой работы, — отличная вещь!
Мы обязательно будем конкретны и уже скоро подробно расскажем о том, какие именно шаги нужны для наполнения вашего сайта текстами. Правда, это будет чуть позже. Пока же разрешите нам объяснить, почему контент стал королем Сети и почему уже не стоит наполнять веб-сайты текстами сомнительного качества.
Обратите внимание, что мы тщательно отбираем копирайтеров для работы в Text iS и не делегируем работу внештатным сотрудникам. Это обязательное правило.
Роль контента в жизни сайта: день сегодняшний
Если работа по наполнению сайта ведется «абы как», это может превратиться в большую проблему. Правила игры в Сети кардинально поменялись всего за несколько лет и продолжают меняться. Теперь от качества контента зависят не только места в поисковой выдаче, но и узнаваемость бренда, продажи, а также раскрутка сайта в поисковых системах.
Правила игры в Сети кардинально поменялись всего за несколько лет и продолжают меняться. Теперь от качества контента зависят не только места в поисковой выдаче, но и узнаваемость бренда, продажи, а также раскрутка сайта в поисковых системах.
Как наполняли сайты раньше?
Пока Рунет только вступал в период взросления, от текстов требовалось, чтобы «они просто были». Во главу угла ставилась «красивость» сайта вкупе с топорной SEO-оптимизацией под неестественные ключевые запросы.
Клиенты тех лет нередко заказывали наполнение сайта у случайных авторов, которые чаще всего просто переписывали информацию с другого ресурса, делая ее технически уникальной.
Как вариант, работу по комплексному написанию статей доверяли менеджерам компании.
Тексты не слишком ценились, они были всего лишь частью стратегии продвижения. Да, были люди, которые сразу поручали текстовое наполнение сайта сильным и далеко не дешевым копирайтерам, но общей тенденции еще не возникло.
Как нужно наполнять текстами современные сайты?
Произошли сразу четыре изменения, которые стали прологом к полному пересмотру принципов наполнения сайта контентом:
Поисковые системы научились определять рерайтинг и понижать его в выдаче. То есть теперь практически невозможно высоко подняться в выдаче с текстами, имеющими минимальную смысловую уникальность.
Клиенты уже «наелись» некачественного и однообразного контента, заполняющего десятки тысяч сайтов. Люди больше не верят однотипным, пустым хвалебным одам. Даже если у компании есть огромный опыт и масса преимуществ, это вовсе не означает, что победа рядом.
Достаточно разместить на сайте пакет слабых материалов, чтобы все преимущества потеряли две трети своей силы.
Владельцы бизнеса поняли, что текст может быть не просто «наполнителем» для сайта, но и очень выгодным помощником. Союзником с большими возможностями. В частности, профессиональный контент умеет хорошо продавать и легко выдает лимит доверия сайту со стороны читателя.
Поведенческие факторы стали основой роста сайта. Если ваши тексты читают без интереса, если высок уровень отказов и время, проведенное гостем странице, минимально, это обрушит позиции проекта в поисковой выдаче.
Сегодня рынок требует иных текстов. Интересных и читабельных, но при этом серьезных. Открытых, но не до простоты. Продающих, но без навязчивости. Четких и конкретных, но без пафоса. Из пасынков Сети тексты превратились в главную ударную силу. И тот, кто вовремя озаботился наполнением сайта текстами высокого уровня, всегда будет впереди. Сегодня это уже аксиома. Контент-наполнение вчера и сегодня Тексты стали огромной силой Контент-маркетинг признан лидером В такое время важно быть во всеоружии Допустим, вы решили, что вам просто необходимо наполнение сайта контентом от профессионального копирайтера. Теперь лишь осталось выбрать формат предоставления услуги. Поскольку виды контента и задачи могут быть самыми разными, мы разработали три подхода к написанию материалов для веб-сайта. Как это работает? Давайте представим, что у вас есть сайт по продаже станков для обработки металла, который вы хотите наполнить хорошим контентом. Что может сделать копирайтер, если будет работать самостоятельно? Скорее всего, он обратится к альтернативным источникам для получения информации. Согласитесь, редко можно встретить автора, разбирающегося в станках по металлу на уровне эксперта. Что можно сделать при совместной работе с заказчиком? Если же к умению автора подключить профессиональный опыт клиента (вы лучше всех знаете ваш бизнес), то получится идеальный сплав опыта и слога. В итоге и читатели получат нужную информацию, и сайт наполнен текстами по всем правилам. Подобное работает всегда, и является оптимальным вариантом создания контента для сайта. Естественно, вместо тезисов могут быть факты, цифры, словом, любая конкретика. Как это работает? Тысячи сайтов наполнялись контентом еще во времена царя Гороха. За это время изменились не только требования к материалам, но и возможности, показатели, достижения самой компании. Понятно, что старые материалы лучше переписать заново. Мы поможем вам провести аудит существующих текстов, дадим рекомендации по грамотному наполнению веб-сайта свежими материалами. Подскажем нужный стиль, найдем единый формат подачи, определимся с целевой аудиторией сайта. В итоге ваш сайт будет наполнен контентом с большим потенциалом. Как это работает? Поскольку у нас не самые низкие цены на наполнение сайта (это оправдано качеством), многие клиенты предпочитают заказывать следующую схему написания статей: Мы пишем пробивные материалы для основных разделов: главная страница, «О компании», миссия компания, гарантии, доставка и так далее. Вы можете заказать наполнение вашего сайта любыми видами текстов. То есть абсолютно любыми. Обратите внимание, что при необходимости материал может совмещать в себе сразу несколько признаков. Например, SEO + продажи + креатив. Тексты для главных страниц и разделов Продающие тексты и промо-статьи SEO-контент для сайтов и информационные материалы Статьи для технических сайтов Контент для интернет-магазинов FAQ и специальные страницы Тексты для Landing Page Интервью и обращения к читателям К нам нередко приходят клиенты, которые в свое время польстились на низкую стоимость наполнения сайтов. Хотели сэкономить на услуге, наняли дешевого копирайтера, а он такого понаписал. Обещали продающие тексты для магазина, а на деле стянули текст у конкурентов Уже третьему-пятому-десятому копирайтеру платим, а в итоге сплошной бред Хотите сразу и наверняка? Купите пакетное наполнение сайта контентом у профессиональных копирайтеров! Экономия на текстах вредит сайту![]() Отлично. Очень верное решение. Вы не только быстро окупите все вложения за счет продаж,
Отлично. Очень верное решение. Вы не только быстро окупите все вложения за счет продаж, Клиент дает лишь пунктирные тезисы, копирайтер — наполняет сайт сильными материалами.
Клиент дает лишь пунктирные тезисы, копирайтер — наполняет сайт сильными материалами. Не забывайте, что и информация теперь будет максимально актуальна.
Не забывайте, что и информация теперь будет максимально актуальна.Виды контента для наполнения веб-сайта
 Их слова звучат примерно одинаково:
Их слова звучат примерно одинаково:
Текстовое наполнение сайта | Продвижение сайтов
Правильный, оригинальный, запоминающийся дизайн, удобная навигация и прочие мелкие и не очень детали, из которых складывается популярный электроннокоммерческий сайт – все это очень важно, но одним этим вы не отделаетесь. Посетителю мало одной только красивости и удобства. Он к вам пришел не для того, чтобы любоваться изысканным фоном и тыкать во флэшевые кнопочки, он пришел за информацией. Следовательно, все без исключения тексты на вашем сайте должны соответствовать по качеству и привлекательности оформлению. Текст – вот что на самом деле удержит посетителя на вашем сайте, воодушевит его и заставит приобрести ваш продукт или заказать услугу.
Текст – вот что на самом деле удержит посетителя на вашем сайте, воодушевит его и заставит приобрести ваш продукт или заказать услугу.
Все текстовое наполнение сайта можно разделить на 2 категории: рекламные тексты, нацеленные на продажу вашего товара или услуги, и чисто информативные тексты – бесплатные статьи, близкие по тематике к вашему направлению в бизнесе, электронные книги. Причем последних должно быть больше и они должны быть разнообразными настолько, насколько это вообще возможно.
Отведите на своем сайте специальный раздел под полезные бесплатные материалы. Если ваш сайт будет состоять из одной рекламы – вы не добьетесь широкой известности. Большая часть посетителей приходит с поисковиков. А там люди ищут интересующую их информацию. Вряд ли кто-то станет набирать в Яндексе название вашего драгоценного продукта. Кому он нужен? Человеку нужна конкретная информация – «как раскрутить сайт», «как организовать фотостудию в домашних условиях». Ему наплевать на ваш «Супер-Дупер-Генератор-Баксов». А вот если на вашем сайте окажется интересная статья про домашнюю фотостудию, он охотно к вам зайдет, и еще закладку поставит. Прочитав интересующий его материал, он может обратить внимание на ваш «Супер-Дупер-Генератор-Баксов». А даже если и не обратит – может кинуть ссылку на ваш ресурс приятелю. В самом худшем случае, он просто повысит вам на халяву посещаемость – а это уже неплохо.
А вот если на вашем сайте окажется интересная статья про домашнюю фотостудию, он охотно к вам зайдет, и еще закладку поставит. Прочитав интересующий его материал, он может обратить внимание на ваш «Супер-Дупер-Генератор-Баксов». А даже если и не обратит – может кинуть ссылку на ваш ресурс приятелю. В самом худшем случае, он просто повысит вам на халяву посещаемость – а это уже неплохо.
Ну, думаю, я вас убедил, что не рекламой единой жив бизнес-ресурс 🙂 Теперь актуальный вопрос – где брать халявные материалы? Ответ – везде! Ищите интересные статьи в Рунете, переводите статьи западных авторов, сканируйте материалы из журналов… Можете даже написать что-нибудь сами, если есть опыт, время и желание 🙂 Главное – не забывайте указывать автора материала и ссылку на его сайт! Если интересующий вас материал размещен на некоем сайте без указания авторства, обязательно сделайте приписку «авторство не установлено, если вы знаете, чей это материал – проинформируйте меня!» Этим вы подчеркнете свой профессионализм и вызовете уважение. И автор не будет предъявлять вам претензий, если вдруг ненароком забредет на ваш сайт 🙂
И автор не будет предъявлять вам претензий, если вдруг ненароком забредет на ваш сайт 🙂
Так, с информативным текстом мы более-менее разобрались.
Едем дальше…
Рекламный текст
Рекламный текст должен быть вашей «волшебной палочкой». Он должен захватывать внимание читателя уже заголовком. Дальше – больше: в процессе чтения любопытство должно перерастать в неподдельный интерес, а интерес – в жгучее желание КУПИТЬ! Под конец читатель должен быть твердо уверен – ЭТО ему необходимо как воздух, без этого товара/услуги рухнет его бизнес/пошатнется здоровье/угонят машину 🙂 Зато с ним – все будет отлично! Прочитав ваш текст, читатель не должен уйти без покупки.
…Думаете, написать такую рекламу не реально? Ошибаетесь, вполне реально… если следовать некоторым принципам.
Первый и самый важный элемент рекламного текста – заголовок. Заголовок должен «цеплять» читателя, как крючок рыбку. В заголовке должны быть ярко и емко, в одной-двух эффектных фразах, изображены преимущества и выгоды, которые даст читателю ваш продукт.
Некоторые типы заголовков:
- Заголовок-новость. Слова «открытие!», «прорыв!», «новинка!» отлично цепляют внимание. Всем интересно узнать: что это там за новинка такая? И что я получу, если отхвачу ее первым? А уж если это «открытие» связано с возможностью заработать, решить личные проблемы или сбросить лишний вес – внимание читателя вам обеспечено. Эти вопросы интересуют 90% человечества.
- «Хотите узнать, получить…» и т.п., любой заголовок-вопрос, который однозначно вынуждает читателя мысленно ответить «Да!». «Хотите узнать, как я кинул полгорода на 1.567.000$ и все еще остались мне благодарны?» Хм, натолкнись я на такой заголовок – непременно дочитал бы статью до конца 🙂 Здесь работают три момента:
- Конкретика. Точные имена, цифры и названия разжигают любопытство. Абстрактные фразы навевают скуку.
- Криминал. Как бы вы ни относились к кидалам и прочим криминальным элементам, слова «преступление», «кинул», «обокрал» никого не оставляют равнодушным. У кого-то они вызовут возмущение и он будет читать дальше, чтобы не попасться на удочку гадов-кидал самому.
 А кто-то тихонько подумает: «И как же ты там кинул полгорода, дружок? А вдруг и у меня так получится…»
А кто-то тихонько подумает: «И как же ты там кинул полгорода, дружок? А вдруг и у меня так получится…» - Парадокс. Парадоксы – великая вещь для рекламиста! Ничто другое так не разжигает любопытство. Разве вам не интересно, как это можно кинуть полгорода, да еще и получить кучу благодарностей?
- Заголовок-вопрос, начинающийся со слова «Как…». «Как заставить людей любить и понимать Вас?» Общечеловеческая проблема. Кто не хочет, чтобы его любили и понимали? И кто, хотя бы временами, не испытывает недостатка в этом?
Ну и т.д…
Итак, самое главное в заголовке: эффектность, прямолинейность, неожиданность, конкретика. Играйте на человеческих слабостях и страстях, используйте слова-поджигатели «секрет», «сила», «прорыв», «любовь», «власть», «деньги», «слава» и т.п., и т.д.
«Как я узнал Самый Главный Секрет мафии, сорвал на нем 387.500$ и остался жив!» 🙂
Едем дальше.
Сам текст. Текст отчасти строится по тем же принципам, что и заголовок. Емкость, эффектность, неожиданность, сила приказа и главное – выгоды, выгоды, выгоды! Текст должен быть пронизан живописаниями выгод и преимуществ, которые получит читатель, если совершит покупку. Распишите их в самых ярких красках. Перечисляя выгоды, преимущества и бонусы, оформляйте их в маркированные списки, используйте яркие эффектные галочки. Маркированный список воспринимается гораздо лучше, чем простое перечисление через запятую. Когда читатель видит маркированный список, создается иллюзия, что выгод больше и каждая из них – весомее. Список преимуществ должен очень четко и ясно показывать – что же получит клиент.
Распишите их в самых ярких красках. Перечисляя выгоды, преимущества и бонусы, оформляйте их в маркированные списки, используйте яркие эффектные галочки. Маркированный список воспринимается гораздо лучше, чем простое перечисление через запятую. Когда читатель видит маркированный список, создается иллюзия, что выгод больше и каждая из них – весомее. Список преимуществ должен очень четко и ясно показывать – что же получит клиент.
Текст должен быть максимально легким для восприятия. Не извращайтесь со шрифтами, лучше Ариала еще ничего не придумали 🙂 Предложения делайте короткими, прямолинейными и простыми. Никаких деепричастных оборотов и мудреных фраз, если вы, конечно, не ставите целью распугать всех потенциальных покупателей 🙂 Абзацы должны быть небольшими. Отделяйте их друг от друга пробелами и разбавляйте эффектными подзаголовками – они отлично притягивают и удерживают внимание. Используйте кавычки в заголовках, подзаголовках и отдельных фразах. Выделяйте ключевые моменты в тексте жирным шрифтом и подчеркиванием, используйте (в меру и к месту!) восклицательные знаки и красный цвет – ваш текст должен заводить с пол оборота!
Сплошной текст, без отдельных абзацев, подзаголовков, выделенных фраз – жуткая, совершенно не воспринимаемая штука! Вы не Макс Фрай и вашу рекламу читают не за художественную ценность. Читатель делает вам большое одолжение, тратя свое драгоценное время на ваш рекламный опус. Так идите ему навстречу, сделайте чтение максимально легким и приятным. Читатель – ваше все! 🙂
Читатель делает вам большое одолжение, тратя свое драгоценное время на ваш рекламный опус. Так идите ему навстречу, сделайте чтение максимально легким и приятным. Читатель – ваше все! 🙂
Ваш текст должен воздействовать прежде всего на эмоции читателя, разжигать воображение, подталкивать к покупке. Ваши слова должны иметь силу приказа! Пишите уверенно и авторитетно. Никаких «может быть», «возможно», «если», «наверное», «говорят, что…». В вашем тексте должна сквозить категоричная уверенность: «Я самый профессиональный профессионал и никто лучше мне не знает «как оно все есть на самом деле»!» 🙂 В тексте должно быть как можно больше конкретики. Конкретные имена, цифры, яркие, четкие картины – вот что вам необходимо для успеха. Призывайте читателя к действию, создавайте в его сознании заманчивые образы. Толкайте его, иначе он так и будет сидеть и пялиться в экран!
«Действуй!», «Заказывай!», «Сделай это сейчас!» – эти слова звучат как приказ и вынуждают действовать. Создайте эффект дефицита или спешки. «Торопись! Или конкуренты обойдут тебя!», «Количество товара ограничено!», «Льготная цена только до такого-то числа!»
«Торопись! Или конкуренты обойдут тебя!», «Количество товара ограничено!», «Льготная цена только до такого-то числа!»
Кроме откровенной рекламы, ваш текст должен содержать и какую-то конкретную ценную информацию, еще неизвестную читателю. Пара советов или что-то в этом роде… Читатель должен почувствовать реальную полезность вашего материала. Если у него сложится впечатление, что текст направлен исключительно на вытягивание денег у него, любимого, – это ему совсем не понравится. Подарите пару-тройку интересных идей на халяву – и люди к вам потянутся! 🙂
Бонусы! Великая штука. С их помощью можно взвинтить видимую ценность вашего предложения в несколько раз и при этом ничего не потерять. Так давайте не будем ими пренебрегать 🙂 Поройтесь в своей электронной библиотеке – наверняка найдется пара полезных книг, которые можно приложить к вашему товару/услуге. А если добавить еще и несколько программ, которые облегчат клиенту работу – так это и вовсе замечательно! Запишите бонусы в форме маркированного списка и у читателя глаза на лоб полезут – сколько всего интересного тут ему предлагают и так дешево!. .
.
Да, кстати, бонусы не должны быть совсем уж беспонтовыми, некоторую ценность и полезность они должны иметь. Иначе какой в них толк? Однако не переусердствуйте. Зачем отдавать на халяву по-настоящему ценную вещь, на которой можно рубить баксы?
Вот, пожалуй, и все, что я хочу сказать вам о рекламных текстах. В Буржуинете еще очень любят вставлять в конце отзывы покупателей, но у нас этот номер не пройдет. Скорее всего читатель ехидно хмыкнет и подумает: «Ой, я тоже могу написать 20 хвалебных отзывов и подписать их разными именами! Кого ты дуришь?» Лучше составьте небольшой FAQ и поместите в конце вашего рекламного текста – это придаст ему веса, убедительности и… серьезности. Это тоже нужная штука 🙂 Не все любят, когда перед ними прыгаю с вытаращенными глазами, некоторые люди хотят четких ответов на конкретные вопросы. Но эти «четкие ответы на конкретные вопросы» тоже должны звучать воодушевляющее и понятно. Таки вы пишете рекламу, а не скучный учебник, об этом не надо забывать 🙂
Так, текст у нас есть… А теперь давайте-ка проверим его на эффективность! Забудьте на 5 минут, что этот текст написали вы. Встаньте на место потенциального покупателя, который видит его впервые и пока еще ему совершенно наплевать на этот текст. Настроились на нужный лад? Теперь перечитайте написанное. Если это не цепляет даже вас самого – значит вообще никого не зацепит. Увы, придется снова засесть за работу… Если же текст произвел на вас впечатление – значит дело сделано и его можно выкладывать в Сеть, на обозрение десятков тысяч потенциальных клиентов 🙂
Встаньте на место потенциального покупателя, который видит его впервые и пока еще ему совершенно наплевать на этот текст. Настроились на нужный лад? Теперь перечитайте написанное. Если это не цепляет даже вас самого – значит вообще никого не зацепит. Увы, придется снова засесть за работу… Если же текст произвел на вас впечатление – значит дело сделано и его можно выкладывать в Сеть, на обозрение десятков тысяч потенциальных клиентов 🙂
Ну вот, наконец-то, с теорией покончено… Но теория теорией, а чтобы освоить искусство написания рекламных текстов на практике – нужен живой пример. Загляните сюда и сюда, и оцените эти тексты с точки зрения рекламиста: http://www.virtlex.com/fem1.htm и http://www.virtlex.com/fem2.htm. Оценивая, помните, – эта реклама принесла своему автору не одну тысячу долларов, она реально работает. Дотягивает ли ваш текст по своему уровню до этого?..
Написание текстов, наполнение сайта уникальным контентом
По статистике, 80% всех веб-сайтов пропадают из поля зрения пользователей спустя несколько месяцев после своего появления в интернет-пространстве. Казалось бы, были потрачены деньги и время на разработку хорошего дизайна и функциональности веб-сайта. Однако мало просто создать веб-сайт и ждать, пока он начнёт приносить плоды. Необходимо информационное сопровождение ресурса.
Казалось бы, были потрачены деньги и время на разработку хорошего дизайна и функциональности веб-сайта. Однако мало просто создать веб-сайт и ждать, пока он начнёт приносить плоды. Необходимо информационное сопровождение ресурса.
Обратите внимание хотя бы на самые распространённые ресурсы и порталы в Рунете (не будем называть их, дабы это не считалось рекламой). Они интересны людям благодаря тому, что там пользователи могут найти необходимую информацию или прочитать много увлекательных новостей. Их интерес держат группы людей-оптимизаторов, которые целенаправленно выполняют информационное сопровождение сайта. Таким образом, ресурс имеет профессиональную поддержку, которая помогает ему оставаться на уверенных позициях в выдаче поисковика, и многие пользователи сохранили URL ресурса в своих закладках. Чтобы не терять репутацию у пользователей и поисковиков, информационное сопровождение веб-сайта должно быть постоянным.
К информационному сопровождению ресурса относится написание уникальных текстов, наполнение контентом различного характера, постоянное обновление и ещё много нюансов, требующих знания дела и время для работы. Наше агентство готово предложить вам свои услуги по информационному сопровождению веб-сайта. Мы осуществим качественную и профессиональную поддержку вашего ресурса, обеспечивая большой трафик и высокие позиции в поисковике.
Наше агентство готово предложить вам свои услуги по информационному сопровождению веб-сайта. Мы осуществим качественную и профессиональную поддержку вашего ресурса, обеспечивая большой трафик и высокие позиции в поисковике.
Написание текстов для веб-сайта
Ни один грамотный владелец веб-сайта не позволит своему ресурсу оставаться пустышкой. Максимум полезной информации — вот девиз правильного веб-сайта. Поэтому наполнение статьями является первоочерёдной задачей. Агентство Wezom осуществит наполнение веб-сайта статьями, которые будут осуществлять следующие задачи:
- Предоставление нужной информации для пользователя.
- Обновление (ведение колонки новостей, написание статей для веб-сайта).
- Создание уникальных текстов с продвигаемыми словами.
К информационной поддержке также стоит отнести быстрое реагирование на вопросы посетителей. Если ваш ресурс представляет собой форум, блог или интернет-магазин, обратная связь с пользователями очень важна.
Наполнение ресурсов контентом — это то, что мы делаем очень хорошо. Мы обеспечим ваш сайт надёжной информацией, которая сможет сказать о вас не меньше, чем дизайн ресурса. У нас вы можете заказать написание текстов, а также создание продающего и рекламного контента. Копирайтеры агентства Wezom любят и умеют писать на любые темы так, чтобы это было интересно и понятно любому читателю. Написание статей для веб-сайтов мы осуществим максимально быстро и без больших финансовых затрат для заказчика. Наполнение веб-сайта, цены которого вполне приемлемы для бюджета любого ресурса, осуществляется по двухстороннему договору между исполнителем (нами) и заказчиком (вами). А значит, будет достигнут один общий результат — популярность вашего веб-сайта.
Преимущества данной услуги
Сегодня важным стало постоянное обновление сайта хорошими текстами. Люди видят живую компанию — и это главное. А если тексты к тому же ещё и полезные, а не просто скучные новости, то компания вырастает в глазах всех посетивших этот сайт.
Люди видят живую компанию — и это главное. А если тексты к тому же ещё и полезные, а не просто скучные новости, то компания вырастает в глазах всех посетивших этот сайт.
Главное правило в сети сегодня — сайт должен быть интересным для посетителей!
Теперь у нас есть услуга «Постоянное наполнение сайта качественными текстами».
Мы закрепляем за вашей компанией специалиста-копирайтера.
Обсуждаем объёмы работ, цели и приоритеты.
Итак, что же входит в данную услугу:
- Создание концепции на 3 месяца. Система по написанию статей, которые будут очень интересны конечному пользователю.
- Написание текстов еженедельно. Качественные тексты, которые написаны со знаниями СЕО, маркетинговой составляющей и по-настоящему грамотно.
Если вам не нравится писать, но у вас есть сайт — закажите написание текстов тем, кто это любит!
Контент: что такое контент сайта
Контент (content) — это любое информационное наполнение ресурса.
Контент сайта — это вся содержательная информация, размещенная на страницах веб-ресурса: текст, изображения, видео, аудио — все то, ради чего пользователь посещает площадку. В переводе с английского content означает «содержание».
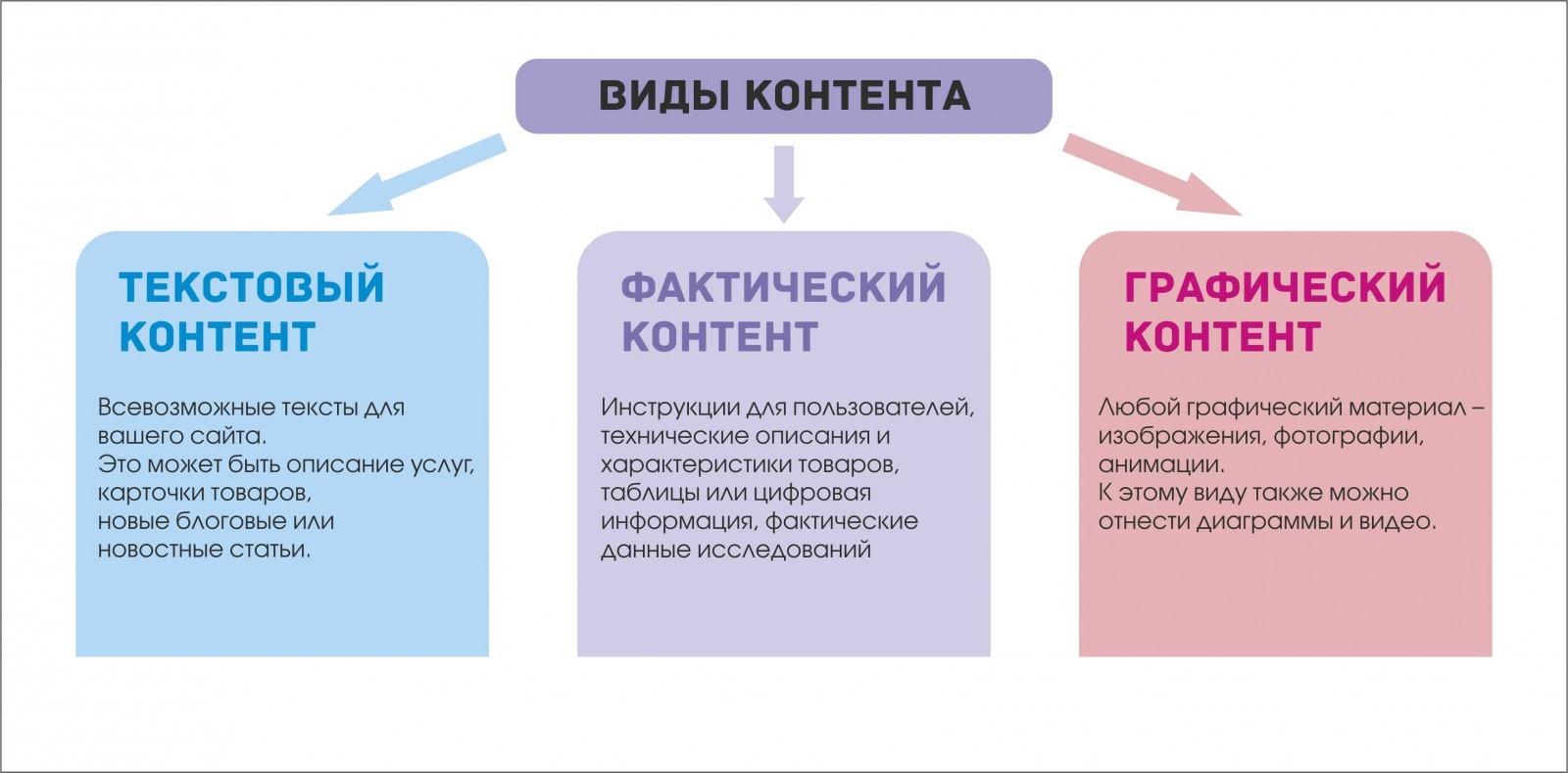
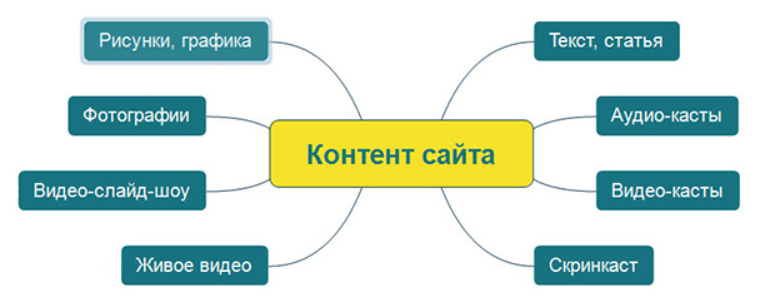
Форматы контента
1. Текст.
Основной вид контента для большинства интернет-ресурсов и печатных изданий (новости, статьи, обзоры, текстовые объявления, комментарии, отзывы и т. д.). В Сети текстовое наполнение сайта является одним из главных факторов поискового продвижения (SEO). Именно качество и польза опубликованного материала влияют на позиции страницы в выдаче. Даже площадки, где основной вид контента — фото, видео или аудио, всегда используют текстовое сопровождение (заголовки, описания к видео и изображениям, названия аудиозаписей). Делается это для того, чтобы поисковые роботы понимали, о чем страница, так как качественно распознавать медиаконтент они еще не научились.
2.
 Изображения.
Изображения.Чаще всего картинки являются дополнением к тексту. Благодаря визуальному сопровождению информация лучше воспринимается и усваивается. Описание товара — это хорошо, но наглядная демонстрация — еще лучше. Существуют ресурсы, где графика является основным контентом. Это может быть фотосток или сайт фотографа, где главное — визуальное наполнение или демонстрация своих работ.
Так же, как и текст, изображения нуждаются в оптимизации. Они не должны много весить (чтобы страница загружалась быстро), должны быть хорошего качества и с прописанными метаданными. Все это обеспечит попадание в топ выдачи поисковых систем по картинкам, что в свою очередь обеспечит приток дополнительного (или основного) трафика на сайт.
3. Видео.
Видеоконтент также зачастую используется как дополнительный материал для удержания посетителей на сайте и наглядной демонстрации того, о чем идет речь в статье, новости, обзоре. Но также существуют и видеохостинговые площадки, где видеоролики — это основа, а текст — дополнение, например YouTube. SEO-оптимизация видео сводится к оптимизации текстового сопровождения. Именно его учитывают поисковые роботы.
Но также существуют и видеохостинговые площадки, где видеоролики — это основа, а текст — дополнение, например YouTube. SEO-оптимизация видео сводится к оптимизации текстового сопровождения. Именно его учитывают поисковые роботы.
4. Аудио.
Аудиоконтент встречается реже. В основном его используют сайты, так или иначе связанные с музыкой (музыкальные порталы, социальные сети), информационные и новостные порталы (для публикации интервью), обучающие веб-ресурсы.
В поисковом продвижении аудиофайлы никакой роли не играют, поэтому в SEO-оптимизации не нуждаются.
Виды контента
Весь контент делится на три категории:
-
авторский — тот, который создается автором на основе имеющихся знаний и навыков;
-
копипаст — копируется с других источников.
-
пользовательский — контент создается не разработчиком ресурса, а пользователями/посетителями (например, форумы, сайты с отзывами).

Если говорить о текстовом содержимом, то способы его создания могут быть следующими:
-
копирайтинг — автор сам пишет статью, новость, обзор «из головы»;
-
рерайтинг — автор переделывает готовый материал с использованием перефразирования, слов-синонимов и т. д. В итоге текст должен получиться уникальным;
-
перевод — источником является материал, написанный на иностранном языке. Текст просто переводится.
Каким должен быть контент
Так как качество содержимого страницы влияет на ее позиции в поисковой выдаче, к контенту предъявляется ряд требований.
-
Уникальность (сайты, не использующие уникальный контент, а просто занимающиеся плагиатом, пессимизируются).
-
Релевантность запросу (пользователь должен получить ответ на свой вопрос).

-
Польза (это должен быть полезный материал, а не просто набор ключевых слов).
-
Отсутствие грамматических, речевых и иных ошибок.
-
Структура повествования (заголовки, подзаголовки, абзацы, списки).
-
Читаемость (текст должен быть написан на понятном читателю языке и хорошо читаться).
-
Красивое и качественное оформление (если это текст, необходимо грамотно выбрать шрифт, цвет, кегль, расстояние между строк, чтобы при чтении не болели глаза; если это изображение или видео — оно должно быть хорошего качества).
-
Прописанные метаданные (title, description, alt, h2 — Н6 и др.).
Наполняя сайт, стоит помнить, что контент публикуется в первую очередь для людей и только потом для поисковых машин.
(Голосов: 7, Рейтинг: 5) | ||||
Заполнение сайта — наполнение сайта информацией, написание текстов
Заполнение сайта — наполнение сайта информацией, написание текстовНаполнение сайта включает
- Подготовка структуры страниц
- Проектирование конверсионных путей
- Разработка иллюстраций и иконок
- Написание текстов для сайта
- Обработка и коррекция изображений
- Корректировка технических параметров
- Программирование слайдеров, веб форм
- Адаптивная верстка страниц
- Заполнение сайта информацией
- Когда приступаем
Работа с текстом и изображениями, заполнение контентом, т.
 е. наполнение разделов сайта информацией начинается после того, как готово программное обеспечение и создание дизайна завершено. Не зависимо от назначения ресурса, текстовое наполнение — текст для сайта должен быть уникальным, максимально информативным
е. наполнение разделов сайта информацией начинается после того, как готово программное обеспечение и создание дизайна завершено. Не зависимо от назначения ресурса, текстовое наполнение — текст для сайта должен быть уникальным, максимально информативным - Целевая аудитория Создание текста, написание уникальных материалов, текстовое наполнение сайта, мы начинаем с результатов аудита, и на основе этого готовим тексты для заполнения, соответствующие требованиям — четкость изложения, соответствие стилистики изложения целевой аудитории данного проекта, поисковая оптимизация текстов
- Подготовка контента Работа с графикой и наполнение сайта — это подбор и обработка фотографий, описание товаров интернет магазина, дополнение разделов инфоргафикой. Дизайнер рисует иконки, подбирает иллюстрации. Копирайтер готовит SEO тексты. Веб программист работает с кодом. Контент-менеджер верстает и начинает заполнение сайта
- Оптимизация текста
SEO оптимизация качественно улучшает «видимость» ресурса поисковыми машинами, что делает продвижение эффективным.
 Кроме того, это позволяет пользователю, вводя целевой запрос в строке поиска находить в результатах органической выдачи именно нужную информацию, которая есть на ваших страницах
Кроме того, это позволяет пользователю, вводя целевой запрос в строке поиска находить в результатах органической выдачи именно нужную информацию, которая есть на ваших страницах - Корректировки На стадии работ, когда делается сайт под ключ, практически невозможно предусмотреть все тонкости предстоящей работы по проекту, поэтому как раз в момент, когда делается, наполнение интернет магазина товарами или сайта информацией есть возможность корректировать основные и внутренние разделы под потребности и предпочтения целевой аудитории
- Результат Любая информация к заполнению, будь то большой цикл статей корпоративного представительства или короткий лозунг интернет магазина, будет эффективным инструментом маркетинга в достижении основополагающей цели проекта. т.е. уникальный текст сайта будет работать на поисковое продвижение
Заказать заполнение сайта
Работа с нами это- Компетенция
Мы — Золотой сертифицированный партнер 1С Битрикс с 2007г.
 Интеграция с 1С
Интеграция с 1С - Услуги и специалисты Широкий набор услуг и штатные специалисты — решаем любые задачи
- Гуманные цены Работаем с бюджетами разных уровней и величин
- Сроки исполнения Быстрое реагирование на задачу, исполнение в оговоренный срок
- Качество Качество всех этапов, от проектирования до сопровождения
- Менеджер проекта Все под контролем персонального менеджера
Наполнение сайта — студия «Крас-Линк» в Красноярске
«Качественный контент для сайта сегодня стал залогом успеха.»
Алгоритмы оценки сайтов и критерии вывода их в ТОП меняются слишком динамично, и всё больше и больше внимания начинает играть наполнение сайта и его вид. Чтобы информационное наполнение сайтов не стало для Вас глобальной проблемой стоит обратиться к нам – студии Крас-Линк.
Промеряем каждую буковку в наших текстах, чтобы на Вашем сайте все смотрелось идеально
Проблематика вопроса наполнения сайта контентом
Для наполнения сайта можно использовать две схемы работы. Первая – безалаберная. Она предусматривает, что тексты будут писаться вами, вашими знакомыми, случайными авторами, кусками и урывками. От подобного наполнение сайт, скорее всего, пострадает. Вторая схема – логичная. В этом случае, вы заказываете услуги по наполнению сайта в одном месте.
Первая – безалаберная. Она предусматривает, что тексты будут писаться вами, вашими знакомыми, случайными авторами, кусками и урывками. От подобного наполнение сайт, скорее всего, пострадает. Вторая схема – логичная. В этом случае, вы заказываете услуги по наполнению сайта в одном месте.
Что делать?
Чтобы наполнение сайта контентом прошло по разумной схеме, с разумными затратами средств и времени, его нужно доверить нам. Во-первых, потому что мы знаем толк в данном вопросе. Во-вторых, потому что цены на тексты у нас куда доступнее, чем у массы аналогичных предложения.
В настоящее время, когда пользователь интернета заходит на ваш сайт, то это значит он заинтересовался именно вашей компанией. Удержите его! Дайте ему то за чем он пришел! Обратите его внимание, что ваш сайт наполнен полезной информацией для него, и он без проблем найдет для себя исчерпывающую информацию о ваших услугах или товарах.
Будет обидно, если вы не сможете дать ему прочитать исчерпывающую информацию о ваших услугах, так как не найдя именно то зачем он пришел, он просто уйдет к другим, а это в свою очередь очередная упущенная финансовая возможность для вас и вашего бизнеса. Вы должны знать и помнить, что найти в интернете эксклюзивную сферу деятельности очень проблематично в наше время, а это означает, что по мимо вашей компании человек будет так же интересоваться интересующим его предметом или услугой и в других фирмах, которых в интернете с каждым днем становится все больше и больше. Мы вас уверяем, что при аналогичной цене на товар, ваш потенциальный клиент отдаст предпочтение той компании у который есть достойное описание товара или просто хорошее текстовое наполнение сайта.
Вы должны знать и помнить, что найти в интернете эксклюзивную сферу деятельности очень проблематично в наше время, а это означает, что по мимо вашей компании человек будет так же интересоваться интересующим его предметом или услугой и в других фирмах, которых в интернете с каждым днем становится все больше и больше. Мы вас уверяем, что при аналогичной цене на товар, ваш потенциальный клиент отдаст предпочтение той компании у который есть достойное описание товара или просто хорошее текстовое наполнение сайта.
Молодые компании, которые решили организовать свое интернет представительство в сети очень часто экономят на информационном наполнение сайта — грустно и печально, но радует одно, что это всего лишь процесс эволюции, то есть пройдет какой-то отрезов времени и все, что было не важно становится очень важным (размещение контента на сайте).
Большинство сайтов компаний которые относятся очень предвзято к систематическому наполнению сайта, через определенное время начинают задавать вопросы следующего характера:
- Зачем нам брать на работу нового сотрудника, что бы он делал текстовое наполнение сайта?
- Почему наша секретарша, которая делает информационное наполнение сайта, говорит что заказов и звонков не прибавляется?
- Мы размещаем эксклюзивный контент для сайта, а наше страница все равно находится ниже чем наши главные конкуренты по бизнесу?
- Почему наше самоличное текстовое наполнение сайта информацией, вы считаете не эффективным?
Попытаюсь пояснить более подробно, для чего вам так необходимо систематически пополнять сайт текстовыми материалами.
На сегодняшний день, постоянное, систематическое грамотное наполнение сайта контентом это уже не просто трата денег на дополнительные кадры по работе с вашим сайтом, а грамотное вложение ваших финансов в ваш интернет бизнес.
Наполнение сайта контентом обычно начинается сразу же после того как функционал вашего сайта готов к работе, макет сверстан безупречно. Не рекомендую вам первоначальное наполнение сайта осуществлять своими силами, так как процесс запуска веб-проекта сильно затянется, и как правило в конечном итоге все приходится переделывать еще раз.
Первое наполнение сайта очень стратегический нюанс, так как он задает основную стилистику содержания информации на вашем молодом сайте. Однако в последующих случаях, вы сами без труда сможете наполнить сайт своей компании по образу и подобию первого размещения. Общая стилистика контента будет определена и вам будет уже сложнее выложить свой материал на сайт безграмотно и не красиво. Помните, что качественный и легко читаемый текст должен быть достаточно информативным и правильно написан.
Хочу обратить особо ваше внимание на тот факт, что перед тем как сделать первичное наполнение сайта, редактор по наполнению сайта, проводит свой информационный аудит, который будет состоять из очень детального разговора с руководителем компании и сотрудниками высшего звена. Это необходимо проделать для того, что бы понять в какой концепции должен быть написан контент (текстовое наполнение для сайта):
— Выбрать уровень предельной простоты написания текста
— Разработать общий стиль изложения материала для аудитории вашего проекта
— Проработать оптимальную структуру текста
Более детально про то как написать (хороший контент) вы узнаете на этой странице.
Для отличного позиционирования своего бизнеса в Интернете рекомендую вам постоянно, систематически производить наполнение контента сайта. Данная процедура должна войти в ваш постоянный график работы, и вы должны к этому относится очень ответственно. Каждый день размещайте интересные статьи, делайте постоянно хорошие обзоры продукции которой занимается ваша компания. Не ленитесь делать эксклюзивные фотографии своей номенклатуры. Ваш товар должен быть намного лучше представлен, чем у ваших конкурентов, которые друг у друга заимствуют фотоматериал. Помните одно, — чем фотография вашего товара будет красочней и больше по своим размерам, тем больше будет идти трафик из картинок Яндекса, а это ваши потенциальные клиенты. Пристальное внимание следует обратить на грамотное заполнение тега ALT, который будет выводится на фотографии, и это в свою очередь будет тоже положительно сказываться на заходах с поисковых систем, так как большинство пользователей обычно отбирают себе товар именно по красивым и качественным изображениям, из раздела картинок Яндекса и Google.
Не ленитесь делать эксклюзивные фотографии своей номенклатуры. Ваш товар должен быть намного лучше представлен, чем у ваших конкурентов, которые друг у друга заимствуют фотоматериал. Помните одно, — чем фотография вашего товара будет красочней и больше по своим размерам, тем больше будет идти трафик из картинок Яндекса, а это ваши потенциальные клиенты. Пристальное внимание следует обратить на грамотное заполнение тега ALT, который будет выводится на фотографии, и это в свою очередь будет тоже положительно сказываться на заходах с поисковых систем, так как большинство пользователей обычно отбирают себе товар именно по красивым и качественным изображениям, из раздела картинок Яндекса и Google.
Специалисты по наполнению сайта в нашей компании, ответят на все интересующие вас вопросы. Мы окажем вам помощь в наполнение сайта на первоначальном этапе становления вашей компании в интернете. Особо акцентируем ваше внимание: что если вам нужен сотрудник для наполнения сайта или он уже занимается наполнением вашего web-пректа, то мы с радостью обучим его определенным тонкостям, как правильно и быстро наполнить контент. Обратите внимания, что вы всегда сможете заказать у нас seo копирайт для сайта, который будет представлен в лучшем виде.
Обратите внимания, что вы всегда сможете заказать у нас seo копирайт для сайта, который будет представлен в лучшем виде.
Как извлечь текст из веб-страниц | Small Business
Извлечь текст с веб-страницы можно несколькими способами. Выбранный вами метод должен зависеть от цели, которую вы имеете в виду для текста. Если все, что нужно вашему бизнесу, - это распечатать текст для использования в качестве инструкций или рекомендаций, вы можете извлечь текст только в формате HTML. Если на веб-странице есть изображения и текст, и вы хотите сохранить страницу в ее первоначальном виде, вам следует извлечь веб-страницу полностью.Есть три способа извлечь текст, и есть два способа извлечь текст и изображения вместе.
Извлечь только текст
Откройте веб-страницу, с которой вы хотите извлечь текст. Щелкните меню «Файл» и выберите «Сохранить как» или «Сохранить страницу как». Выберите «Веб-страница, только HTML» в раскрывающемся меню «Сохранить как тип», введите имя файла и нажмите «Сохранить». Текст будет извлечен и сохранен как файл HTML с неизменными исходными параметрами форматирования страницы. Файл можно просматривать в веб-браузерах и редактировать в текстовых редакторах, таких как Блокнот.
Файл можно просматривать в веб-браузерах и редактировать в текстовых редакторах, таких как Блокнот.
Щелкните «Сохранить как» или «Сохранить страницу как» и выберите «Текстовые файлы» в раскрывающемся меню «Сохранить как тип». Введите имя текстового файла и нажмите «Сохранить». Текст с веб-страницы будет извлечен и сохранен как текстовый файл, который можно будет просматривать в текстовых редакторах и программах обработки документов, таких как Microsoft Word.
Щелкните и перетащите, чтобы выделить текст на веб-странице, который вы хотите извлечь, и нажмите «Ctrl-C», чтобы скопировать текст.Откройте текстовый редактор или программу документов и нажмите «Ctrl-V», чтобы вставить текст с веб-страницы в текстовый файл или окно документа. Сохраните текстовый файл или документ на свой компьютер.
Извлечение текста и изображений
Щелкните меню «Файл» в веб-браузере и выберите «Сохранить как» или «Сохранить страницу как». Выберите «Веб-страница, полная» в раскрывающемся меню «Сохранить как тип» и введите имя файла. Нажмите «Сохранить». Текст и изображения с веб-страницы будут извлечены и сохранены.Текст будет помещен в файл HTML, а изображения будут помещены в папку в том же месте, что и файл HTML.
Нажмите «Сохранить». Текст и изображения с веб-страницы будут извлечены и сохранены.Текст будет помещен в файл HTML, а изображения будут помещены в папку в том же месте, что и файл HTML.
Дважды щелкните файл HTML, чтобы просмотреть извлеченный текст и изображения. Они откроются в вашем веб-браузере. Другой метод извлечения текста и изображений доступен только в браузере Internet Explorer. Откройте желаемую веб-страницу в Internet Explorer, прежде чем переходить к следующему шагу.
Щелкните параметр «Сохранить как» в меню «Файл» и выберите «Веб-архив, отдельный файл (*.mht) »в раскрывающемся меню« Сохранить как тип ». Введите имя файла и нажмите кнопку «Сохранить». Текст и изображения будут извлечены с веб-страницы в файл. Дважды щелкните файл, чтобы просмотреть извлеченный текст и изображения в веб-браузере.
Ссылки
Писатель Биография
Дэниел Хаттер начал профессионально писать в 2008 году. Его письма сосредоточены на компьютерах, веб-дизайне, разработке программного обеспечения и технологиях. Он получил степень бакалавра искусств в области медиа, разработки игр и информационных технологий в Университете Висконсин-Уайтуотер.
Он получил степень бакалавра искусств в области медиа, разработки игр и информационных технологий в Университете Висконсин-Уайтуотер.
Добавление текста на ваш сайт
Одним из первых шагов при создании веб-сайта является добавление текста. Все шаблоны Website.com содержат образцы содержания, включая текст. Образец контента предназначен для того, чтобы дать вам фору, показывая вам контент, который вы можете иметь, и возможный способ разместить его на своей веб-странице.
Но для того, чтобы сделать ваш сайт вашим, вам нужно будет заменить их собственным контентом. Например, вам нужно будет как минимум заменить образец контактной информации своей собственной фактической контактной информацией.
В этой статье мы покажем вам, как добавлять и редактировать текст на вашем веб-сайте с помощью инструмента «Текст» в редакторе Website.com.
Website.com
Инструмент текста Инструмент Текст находится в левом меню редактора Website. com в разделе Добавить> Текст .
com в разделе Добавить> Текст .
Текст добавляется перетаскиванием. Это означает, что после того, как вы нажмете кнопку добавления текста, на вашу веб-страницу будет добавлено текстовое поле-заполнитель. Вы можете перетащить текстовое поле в желаемое место, а затем отредактировать текст по своему желанию.
Как видите, выбор текста, который вы можете добавить на свой сайт, довольно полный. Обратите внимание, что это все тематические стили шрифтов - стили шрифтов, основанные на дизайне шаблона. Это необходимо для обеспечения единообразия стиля шрифта на всем вашем веб-сайте.
После того как вы выбрали стиль шрифта, который хотите добавить, на вашу веб-страницу будет добавлено текстовое поле-заполнитель, и все, что вам нужно сделать, это перетащить его в желаемое место на вашей веб-странице. Поскольку Website.com использует абсолютное позиционирование , вы можете поместить текст практически в любом месте своей веб-страницы.
Редактирование текста на вашей веб-странице
Чтобы отредактировать текст (то есть заменить его своим собственным), просто дважды щелкните текстовое поле, и появится текстовый редактор.
Используя текстовый редактор, вы можете вносить изменения в стиль, выравнивание, размер, цвет, символы и межстрочный интервал, а также можете добавлять ссылки, разделители и таблицы в область текстового поля.
Внесение глобальных изменений стиля текста
Но обратите внимание, что изменения, которые вы вносите в текстовом редакторе, являются локальными - они применяются только к текстовому содержимому этого конкретного текстового поля.Чтобы внести глобальные изменения стиля текста (например, если вы хотите изменить стиль предустановленного заголовка сайта , чтобы все заголовки сайтов, которые вы добавляете на свой веб-сайт, отражали новый стиль), вам необходимо сделать это через Менеджер стилей шрифтов.
Вы можете свободно настраивать тематические стили шрифтов по своему желанию. После того, как вы изменили здесь стиль шрифта, изменения повлияют на все текстовое содержимое на вашем веб-сайте, в котором используется этот тематический стиль шрифта, включая существующий текст и текст, который вы добавите в будущем.
И последнее, что стоит упомянуть, редактор Website.com многоязычный - вы можете добавлять текст на любом языке, который вам нужен, что делает Website.com настоящим многоязычным конструктором веб-сайтов.
Извлечь «основное» текстовое содержимое и связанные метаданные из HTML-документа или веб-страницы | автор: Carmine DiMascio
Недавно я начал работу над проектом, который позволяет пользователям выполнять поиск в различных коллекциях контента.Каждая коллекция содержит смесь документов HTML, PDF и Word. В некоторых случаях документы предоставляются в виде файлов, а в других - в виде простых ссылок.
(пропустите историю, просто покажите мне код и как использовать эту чертову штуку)
(серьезно, пропустите историю и покажите мне демонстрацию)
Во всех случаях документы должны быть проиндексированы и оптимизированы для поиска. Одна серьезная проблема возникла, когда мы начали принимать HTML-контент. Веб-страницы содержат смехотворных «шума».Верхние и нижние колонтитулы, элементы навигации, реклама! Grrrr. Все эти элементы содержат текст, но этот текст часто совершенно не соответствует основному содержанию. Индексирование этого «шумного» текста может значительно снизить способность системы возвращать релевантные результаты поиска и / или рекомендации.
Веб-страницы содержат смехотворных «шума».Верхние и нижние колонтитулы, элементы навигации, реклама! Grrrr. Все эти элементы содержат текст, но этот текст часто совершенно не соответствует основному содержанию. Индексирование этого «шумного» текста может значительно снизить способность системы возвращать релевантные результаты поиска и / или рекомендации.
Решив эту задачу, я начал работу над новым проектом с открытым исходным кодом, Essence . Essence - это Java-совместимая библиотека, написанная на Kotlin, которая пытается идентифицировать и извлекать основной текст содержимого из HTML-документа или веб-страницы . Он делает это, применяя к DOM различные эвристики и методологии оценки, а затем выполняет проход оценки, чтобы в конечном итоге идентифицировать «основной текст содержимого». Проще говоря, он пытается отточить основной контент, игнорируя при этом «шум».
Essence предоставляет минималистичный API. Он принимает строку HTML в качестве ввода и выводит 1. текст основного содержимого и 2. множество других метаданных, включая автора , данные , описание и другие.
Он принимает строку HTML в качестве ввода и выводит 1. текст основного содержимого и 2. множество других метаданных, включая автора , данные , описание и другие.
Вот пример использования сущности с Kotlin
И пример сущности с Java
Наконец, я создал простое веб-приложение, которое позволяет вам использовать сущность для вращения. Веб-приложение извлекает HTML-код по заданному URL-адресу, затем передает его сущности для обработки.
Вот пример того, что он умеет:
Попробуйте! Если копаешь суть, ставь на github! Спасибо!
Поиск на сайте определенного слова или фразы
Sitebulb имеет функцию под названием «Поиск по содержанию», которая позволяет настроить сканер для поиска определенного слова или фразы на каждой просматриваемой странице.
Это позволяет вам фильтровать страницы в зависимости от того, содержат ли они определенные слова.
Например:
- Проверьте, есть ли на страницах товаров электронной торговли сообщения «Нет в наличии».

- Проверьте, на каких страницах упоминается конкретная торговая марка или название компании.
- Определите, на каких страницах упоминаются определенные целевые ключевые слова (для построения внутренних ссылок).
Содержание
Это руководство охватывает весь процесс настройки поиска по содержанию в Sitebulb, включая все расширенные настройки.
Вы можете перейти к определенной области руководства, используя ссылки ниже:
Добавление поиска по содержанию в аудит вашего сайта
Для начала просто запустите новый аудит и в параметрах настройки прокрутите вниз до Extraction и щелкните, чтобы открыть параметр Content Search .
Затем нажмите зеленую кнопку Добавить правило .
Откроется экранный мастер правил. Для простого поиска все, что вам нужно сделать, это ввести текст и нажать «Добавить правило», и это все, что вам нужно.
После добавления правила вы можете остановиться на этом или просто продолжить добавлять правила. Вы увидите все свои правила на странице настройки аудита, готовые к запуску аудита.
Например, если мы хотим просканировать наш сайт и понять, как часто мы ссылаемся на Sitebulb как на «сканер» по сравнению с «аудитором веб-сайта», мы могли бы настроить его так:
С лицензией Sitebulb Pro нет ограничений на количество правил, которые вы можете добавить, поэтому собирайте все необходимые данные (с лицензией Lite ограничение составляет 3 правила).
После того, как вы закончите добавление правил и любых других конфигураций настройки аудита, нажмите Start Now в правом нижнем углу экрана, чтобы начать аудит.
После завершения аудита вы можете получить доступ к отчету с данными, используя левое меню.
Обзор покажет вам подробную информацию об итогах данных для каждой отдельной поисковой фразы:
Два столбца данных говорят вам немного разные вещи:
- Всего найдено = общее количество экземпляров, в которых Sitebulb нашел фразу, даже если некоторые из них были на одной странице.
- Найдено на URL-адресах = количество уникальных URL-адресов, на которых Sitebulb нашел фразу.
Даже не анализируя данные в деталях, мы уже видим, что «краулер» является доминирующим.
Чтобы просмотреть подробную информацию о конкретных URL-адресах, нам нужно переключиться на вкладку URL-адресов , на которой URL-адреса отображаются вместе со столбцами, возглавляемыми фильтрами текста / фраз. Цифры в каждой ячейке относятся к тому, сколько экземпляров фразы было найдено на каждой странице.
Мы можем быстро отсортировать эти данные, щелкнув заголовок столбца для любой поисковой фразы, по которой мы хотим выполнить сортировку.
Как всегда со списками URL-адресов, вы можете добавлять или удалять столбцы, чтобы вы могли легко комбинировать данные технического сканирования с извлеченными данными. Вы также можете создавать фильтры для данных, чтобы получить дополнительную информацию.
Это базовая настройка, и этот простой процесс позволит вам легко настроить поиск контента и просматривать данные в результатах.
Базовые настройки - другие опции
Описанный выше процесс подходит для большинства простых случаев использования поиска контента.Однако есть некоторые дополнительные настройки, которые нам еще предстоит изучить.
На изображении ниже показаны настройки по умолчанию с примером поисковой фразы:
Давайте рассмотрим, что означает каждая опция более подробно:
- Слово или текст для поиска - это фраза, которую Sitebulb будет искать при сканировании каждого URL. Он использует фразовое соответствие, поэтому приведенный выше пример будет соответствовать строке, такой как «лучшие лыжные очки», но не строке, такой как «лучшие лыжные или сноубордические очки».
- Игнорировать случай - Все говорит само за себя. Если этот флажок установлен, Sitebulb будет соответствовать строке типа «Лыжные очки» или «Лыжные очки». Без отметки он не будет совпадать ни в одном из этих примеров, только на строчных «лыжных очках».
- Элемент для поиска - Выберите из раскрывающегося списка, по какому элементу HTML Sitebulb должен выполнять поиск. По умолчанию "Все элементы html" подходит для большинства случаев, но мы рассмотрим некоторые другие примеры ниже.
- Искать в - Возможные варианты: «Только текст» или «HTML и текст».Опция «Только текст» будет искать только видимый текст на странице, тогда как опция «HTML и текст» также будет искать в HTML (например, метаописания).
Большинство этих опций интуитивно понятны и / или их легко проверить и проверить самостоятельно. Однако опция «Элемент для поиска» имеет немного больше нюансов и требует дополнительных пояснений.
Элемент для поиска - объяснение
Для начала в раскрывающемся списке есть несколько вариантов:
Все эти параметры относятся к HTML-структуре страницы:
Итак, опция по умолчанию «Все параметры html» будет искать всю зеленую часть изображения выше.Вы можете выбрать только для поиска в
или (синие или желтые разделы) или, альтернативно, «В, но не ».Эта конкретная опция означает, что Sitebulb будет искать только в разделе
(желтый), но не будет включать никаких элементов привязки (). Другими словами, ищите содержимое тела, но не включайте никаких ссылок.Например, предположим, что мы хотим указать еще несколько внутренних ссылок на нашей странице сканирования JavaScript.Если мы будем искать фразу «сканирование javascript» во всем или во всем
, это будет перехватывать все ссылки на нашей верхней панели навигации:Значит, помечены буквально все страницы. Совершенно бесполезно.
Но , если мы вместо этого выберем «
, но не », тогда это будет только улавливать экземпляры, где фраза присутствует в элементах без ссылки.Действительно очень полезно.
И, наконец, , у нас есть нижняя опция из раскрывающегося списка: «Определенный элемент». Когда вы выбираете это, внизу появляется новое поле, в котором вам необходимо ввести селектор CSS, который определяет конкретный элемент, который вы хотите очистить. Например:
В общем, это следует рассматривать как расширенный вариант - если вы не знаете, что такое селектор CSS, просто избегайте этого варианта и придерживайтесь других, они более чем подходят почти для всех случаев использования.
Селектор CSS позволяет выбрать конкретный раздел в шаблоне страницы. Рассмотрим типичную страницу продукта электронной коммерции. Я могу только интересоваться поиском в части страницы «текст содержимого», а не в элементах навигации или шаблонной копии.
Итак, мне нужно выбрать селектор, который это определяет, что я могу сделать с помощью функции «Осмотреть» в Chrome:
Итак, в этом случае я вижу, что мне нужен инспектор: div.Product-description-content-text
Выделив этот селектор в DevTools и прокрутив страницу вниз, я могу увидеть, что он аккуратно разбивает страницу, чтобы выделить только описание продукта, и избегает шаблонной ерунды вроде «Мелкий шрифт», поиск в которой мне не интересен.
Для ясности, вот как я бы установил правило в Sitebulb:
Массовое добавление нескольких правил поиска
Если у вас есть МНОГО слов / фраз, которые вы хотите найти, используйте кнопку «Добавить несколько правил», чтобы добавить их сразу.
Просто напишите свои слова / фразы, по одному в строке, или просто скопируйте / вставьте в поле. Он работает точно так же, как и единственная «Базовая» конфигурация выше, за исключением нескольких слов или фраз. Таким образом, вы по-прежнему можете настроить шаблоны исключения URL-адресов, какой элемент искать, и будете ли вы искать в тексте и HTML или только в тексте.
Таким образом, это не дает вам детализации для настройки каждого слова по-разному, но позволяет одновременно массово загружать сотни или тысячи фраз.
Когда отчет будет завершен, каждое правило будет отображаться так, как если бы вы ввели их одно за другим:
Пометка на шкале
С помощью этой функции можно загрузить тысячи слов одновременно. Обратите внимание, что если вы это сделаете, лучший способ доступа к данным - использовать зеленую кнопку Export All Search Data , которую вы видите на изображении выше. Вы МОЖЕТЕ получить доступ к данным через вкладку URL-адресов, но она будет загружать только 50 столбцов за раз, поэтому вам нужно будет много добавлять / удалять, чтобы увидеть, что вы хотите.
Поэтому мы рекомендуем вместо этого использовать экспорт.
Расширенная настройка
Все, что мы рассмотрели до сих пор, относится к «базовой» установке. По сути, это означает, что мы просим Sitebulb искать по одному слову или фразе за раз (даже с помощью метода «массовой загрузки»).
Но есть также опция «Дополнительно» в единственном окне «Добавить правило».
Вот в чем дело - вы либо устанавливаете каждое правило как «Базовое», либо как «Расширенное». Это не та ситуация, когда вы настраиваете базовые параметры, а затем добавляете дополнительные параметры.Таким образом, есть некоторые знакомые элементы, которые работают точно так же, как описано выше для основных параметров. А еще есть кое-что новое:
Итак, мы не будем снова покрывать старую землю нижними долотами, просто обратитесь к разделу выше, в котором объясняется, как все это работает.
Нас интересует вот этот бит:
Идея относительно проста, мы заменяем «слово / фразу» на комбинацию слов для поиска. Требование предоставить «Имя правила» просто для облегчения просмотра результатов в отчете.
Давайте рассмотрим пример. Представьте, что мы проводим аудит туристического веб-сайта. Мы хотим идентифицировать страницы, которые рассказывают о конкретных зимних видах спорта, чтобы мы могли настроить это так:
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую комбинацию из трех).
Когда мы посмотрим на результаты, вы увидите значение добавления имени правила:
В этом случае числа, возвращенные в столбце «Зимние виды спорта», отражают общее количество матчей - .Таким образом, результат «6» может означать, что «катание на лыжах» упоминается 4 раза, «катание на сноуборде» 2 раза и «катание на коньках» вообще не упоминается.
Теперь представьте, что мы хотим определить страницы, на которых рассказывается о конкретных зимних видах спорта, но только для определенных стран. Мы могли бы исключить определенные страны, добавив их в правое поле «не содержит», например
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию), И ТАКЖЕ содержать ни один из «франция», » Испания, Италия и Австрия.'
Это отображает страницы о США / Канаде, а не о Европе, как мы хотели:
Использование этого комбинированного подхода позволяет вам делать такие вещи, как категоризация страниц на основе темы или группировка их на основе набора целевых ключевых слов, которые затем могут использоваться для аудита контента или стратегий внутренних ссылок.
Соответствие URL
По умолчанию Sitebulb выполняет поиск содержимого на каждой странице веб-сайта. Это означает, что вы просите Sitebulb проделать больше работы с точки зрения обработки, и это означает, что после сбора данных аудита на вашем жестком диске будет храниться больше данных.
Для большинства веб-сайтов - например, для обычного сайта на 10 000 страниц - с этим нет проблем, поскольку размер и масштаб дополнительных требований к ресурсам незначительны.
Однако Sitebulb может обрабатывать веб-сайты с миллионами страниц, и в этом масштабе вы можете захотеть уменьшить объем обработки, выполняемой Sitebulb при сканировании, и, возможно, более уместно - сколько места будет занимать аудит ваш жесткий диск, когда это будет сделано.
Для этого предназначена вкладка URL.Вы можете ввести шаблоны включения или исключения, чтобы Sitebulb выполнял анализ поиска контента только на определенных страницах.
Добавление шаблонов исключения
Возвращаясь к примеру на этом веб-сайте, предположим, что мы хотим найти страницы, на которых упоминается «сканер», но мы не хотим выполнять поиск ни на одной из наших / documentation / страниц (например, на этом самом URL), мы бы введите путь / documentation / со знаком минус (-) перед ним:
В результатах / documentation / страницы просто указаны как «Не задано», поэтому вы можете отличить допустимые нули от страниц, на которых Sitebulb просто не выполнил поиск.
Добавление шаблонов включения
Мы также могли бы сделать это по-другому, используя вместо этого шаблоны включения. Возможно, мы хотели только проверить наличие слова на наших страницах «продажи» на сайте, мы могли выбрать выполнение поиска только на страницах / product / и / features /, введя папки БЕЗ знака минус:
Результаты для этого показывают, как мы можем выделить действительно интересующие нас страницы и легко различить «истинные нули»:
Сопоставление URL-адресов работает как для основных, так и для расширенных правил и может быть определено по-разному для каждого правила, которое вы добавляете, так что вы можете получить супер-конкретную настройку.
Варианты использования и примеры
В дополнение к примерам, уже рассмотренным в этом посте, у нас также есть обучающее видео с некоторыми различными примерами, которые демонстрируют некоторые из различных функций и параметров в поиске контента:
Последнее предостережение - при необходимости используйте Chrome
Последнее, что следует отметить, это то, что на некоторых сайтах контент загружается через JavaScript, а это означает, что его невозможно просмотреть, когда вы выполняете «Просмотр исходного кода.«Если это происходит на веб-сайте, который вы сканируете, вам необходимо убедиться, что вы переключились на Chrome Crawler в настройках аудита.
Это означает, что Sitebulb отобразит JavaScript перед выполнением поиска по содержанию.
Textpattern CMS | Система управления контентом с открытым исходным кодом
На прочном фундаменте
Textpattern CMS - это полностью бесплатное программное обеспечение с открытым исходным кодом, также основанное на проверенных веб-технологиях.Кроме того, он не засоряет ваш HTML дополнительными зависимостями кода или библиотеками скриптов.
Гибкие шаблоны на основе тегов
Ваш дизайн - ваш код. Textpattern имеет мощный язык шаблонов на основе тегов, который легко освоить и предоставляет множество способов структурировать веб-сайт и управлять контентом.
Быстрый, компактный, надежный и расширяемый
Мы целенаправленно сохраняем ядро CMS компактным и гибким.Однако система полностью расширяется с помощью плагинов, сотни которых доступны через наше сообщество авторов плагинов.
Простой и элегантный пользовательский интерфейс
Наша философия дизайна распространяется и на основной пользовательский интерфейс Textpattern. Мы стараемся избегать ненужного беспорядка в административных панелях и стремимся сделать интерфейс полностью доступным для всех пользователей.
Доступно более чем на 50 языках
Основной пользовательский интерфейс Textpattern переведен на многие языки.Конечно, мы всегда приветствуем дальнейшие переводы сообщества. Все время добавляются новые переводы!
Разработка по инициативе сообщества
Более 18 лет разработки было вложено в нашу CMS. Активное, дружелюбное и отзывчивое сообщество, окружающее платформу, обеспечивает ее постоянный успех и направляет ее будущее.
Пишите с использованием текстиля, уценки и т. Д.
Наша CMS поставляется со встроенной поддержкой языка текстового форматирования Textile и поддержкой языка Markdown через плагин. Как вариант, вы можете написать обычный текст или обычный HTML, если хотите.
Участники приветствуются
Textpattern является открытым исходным кодом под Стандартной общественной лицензией GNU v2.0, и вся разработка происходит на GitHub. Участие пользователей приветствуется (и действительно приветствуется).
Как временно отредактировать любую веб-страницу
В вашем браузере скрывается мощный инструмент: Проверить элемент .
Щелкните правой кнопкой мыши любую веб-страницу, выберите Проверить , и вы увидите внутреннюю часть этого сайта: его исходный код, изображения и CSS, которые формируют его дизайн, шрифты и значки, которые он использует, код Javascript, который поддерживает анимации и многое другое. Вы можете увидеть, сколько времени требуется для загрузки сайта, какую пропускную способность он использовал для загрузки и точный цвет в его тексте.
Или вы можете использовать его, чтобы изменить что угодно на странице.
Inspect Element - идеальный способ узнать, что движет Интернетом, выяснить, что сломано на ваших сайтах, смоделировать, как будет выглядеть изменение цвета и шрифта, и избавиться от необходимости загружать в Photoshop личные данные на снимках экрана. Это суперсила, о которой вы даже не догадывались.
Давайте узнаем, как использовать Google Chrome Inspect Element, чтобы облегчить вашу работу, независимо от того, являетесь ли вы разработчиком или маркетологом, который никогда не писал ни строчки кода.Если вы читаете это на своем телефоне, пора переключиться на ноутбук, открыть Google Chrome и подготовиться к настройке кода.
Большинство веб-браузеров, включая Mozilla Firefox и Apple Safari, включают инструмент Inspect Element, тогда как Microsoft Internet Explorer и браузер Edge включают аналогичный набор инструментов разработчика. В этом руководстве основное внимание уделяется инструментам проверки элементов Google Chrome, но большинство функций работают так же в других браузерах.
Подождите, почему я должен использовать элемент Inspect?
Google Chrome Inspect Element позволяет просматривать веб-сайтЕсли вы никогда не заглядывали в код веб-сайта из любопытства, вы можете задаться вопросом, зачем вам изучать, как использовать Inspect Element.
Designer : Хотите узнать, как дизайн сайта будет выглядеть на мобильных устройствах? Или хотите увидеть, как другой оттенок зеленого будет выглядеть на кнопке регистрации? С Inspect Element вы можете сделать и то, и другое за секунды.
Маркетолог : Вам интересно, какие ключевые слова используют конкуренты в заголовках своих сайтов, или вы хотите узнать, не слишком ли медленно загружается ваш сайт для теста Google PageSpeed? Inspect Element может показать и то, и другое.
Writer : Устали размывать свое имя и адрес электронной почты на снимках экрана? С помощью Inspect Element вы можете изменить любой текст на веб-странице за секунду.
Агент поддержки : Нужен лучший способ сообщить разработчикам, что нужно исправить на сайте? Inspect Element позволяет вам быстро изменить пример, чтобы показать, о чем вы говорите.
Для этих и десятков других сценариев использования Inspect Element - удобный инструмент. Это часть инструментов разработчика в вашем браузере, которая включает в себя ряд дополнительных функций: консоль для запуска кода, страницу View Source для просмотра только необработанного кода сайта, страницу Sources со списком всех загруженных файлов. на веб-сайте и многое другое.Вы можете изучить все это самостоятельно, а пока давайте посмотрим, как использовать основную вкладку Elements , чтобы настроить веб-страницу самостоятельно.
Как начать работу с элементом проверки
Есть несколько способов получить доступ к элементу проверки Google Chrome. Просто откройте веб-сайт, который вы хотите отредактировать (чтобы следовать этому руководству, откройте Zapier.com), затем откройте инструменты проверки элементов одним из следующих трех способов:
Щелкните правой кнопкой мыши в любом месте веб-страницы и на В самом низу всплывающего меню вы увидите « Inspect ."Щелкните по нему.
Щелкните гамбургер-меню (значок с 3 точками) в правом углу панели инструментов Google Chrome, щелкните Дополнительные инструменты , затем выберите Инструменты разработчика . Либо в меню файлов, щелкните Вид -> Разработчик -> Инструменты разработчика.
Предпочитаете сочетания клавиш? Нажмите
CMD+Option+Iна Mac илиF12на ПК, чтобы открыть Inspect Elements, не нажимая ничего.
По умолчанию Инструменты разработчика открываются на панели в самом низу браузера и показывают вкладку Elements - это знаменитый инструмент Inspect Element, который мы искали.
У вас не будет много места для работы с элементом Inspect Element в нижней части экрана, поэтому щелкните три вертикальные точки в правом верхнем углу панели элемента Inspect рядом с знаком «X» (который вы бы щелкнули чтобы закрыть панель). Теперь вы увидите возможность переместить панель в правую часть браузера (вид справа) или открыть панель в совершенно отдельном окне (вид отстыковки).
В этом руководстве давайте закрепим панель с правой стороны окна браузера, чтобы у нас было больше места для работы. Вы можете сделать панель инструментов разработчика шире или уже, наведя курсор мыши на левую границу. Когда появится курсор ↔ , перетащите панель влево, чтобы расширить ее, или вправо, чтобы сузить.
Теперь, когда мы в Inspect Element, у нас под рукой есть множество полезных инструментов, которые мы можем использовать, чтобы любой сайт выглядел именно так, как мы хотим. В этом руководстве мы сосредоточимся на вкладках «Элементы», «Эмуляция» и «Поиск».
Поиск
Вкладка «Поиск» позволяет искать на веб-странице определенное содержимое или элемент HTML. Он немного скрыт: вам нужно щелкнуть 3 точки, затем нажать Search All Files , чтобы раскрыть его. Тогда вы сможете искать в каждом файле на веб-странице все, что захотите.
Elements
«Проверить элемент» - это инструмент, который мы будем больше всего изучать в этом руководстве, и он открывается первым, когда вы запускаете Инструменты разработчика в большинстве браузеров. Или щелкните вкладку «Элементы» в Инструментах разработчика, чтобы вернуться к ней, если вы изучали где-то еще.
На вкладке «Обзор» вы можете увидеть все элементы HTML, JavaScript и CSS, с помощью которых был создан веб-сайт. Это почти то же самое, что просто просмотреть исходный код веб-сайта, с одним важным отличием: вы можете изменить любой код и видеть изменения в реальном времени на открытом сайте. Вы можете изменить что угодно, от копии до гарнитуры, затем сделать снимок экрана нового дизайна или сохранить изменения (просто перейдите в меню View> Developer> View Source и сохраните страницу как HTML-файл или скопируйте изменения кода в текстовый редактор ).Однако после повторной загрузки страницы все ваши изменения исчезнут навсегда.
Эмуляция
Вы когда-нибудь хотели предварительно просмотреть веб-страницу на телефоне, не вынимая телефон из кармана? Вкладка «Эмуляция» позволяет просматривать веб-страницу так, как она будет выглядеть на любом устройстве, с предустановками для популярных устройств или возможностью установить разрешение экрана и соотношение сторон. Вы даже можете установить эмулируемую скорость интернета, чтобы увидеть, как быстро сайт будет загружаться через коммутируемое соединение.
Это также немного скрыто: вам нужно открыть Inspect Element и нажать кнопку со значком телефона, чтобы запустить его.Тогда у вас будет отличный инструмент, чтобы понять, как другие воспринимают веб-страницу.
Пора браться за работу. Сначала мы воспользуемся поиском, чтобы найти элементы на веб-странице, затем будем использовать элементы для редактирования текста и прочего на сайте, и, наконец, воспользуемся эмуляцией, чтобы посмотреть, как наш сайт будет выглядеть на телефоне из определенного места.
Найдите что-нибудь на сайте с помощью поиска по элементам Inspect
Хотите знать, что входит в ваши любимые сайты? Поиск - ваш лучший инструмент для этого, помимо чтения всего исходного кода сайта.Вы можете просто открыть представление элементов по умолчанию, нажать CTRL + F или CMD + F и выполнить поиск по исходному коду, но полный инструмент поиска позволит вам искать по каждому файлу на странице, помогая вам найдите текст внутри файлов CSS и JavaScript или найдите изображение значка, которое вам нужно для статьи.
Для начала откройте Zapier.com в Chrome, если вы еще этого не сделали, затем откройте Inspect Element, щелкните 3 вертикальные точки в правом верхнем углу панели инструментов разработчика (рядом с закрывающим «X») и выберите «Искать во всех файлах».«Вкладка« Поиск »появится в нижней половине панели« Инструменты разработчика ».
Помните, как открыть« Проверить элемент »? Просто щелкните правой кнопкой мыши и выберите Проверить элемент « Проверить элемент »или нажать Command + Option + i на Mac или F12 на на вашем компьютере.
В поле поиска вы можете ввести что угодно - ЛЮБОЕ - что вы хотите найти на этой веб-странице, и оно появится на этой панели. Давайте посмотрим, как мы можем это использовать.
Введите meta введите имя в поле поиска, нажмите клавишу Enter , и вы сразу увидите каждое вхождение «мета-имени» в коде на этой странице.Теперь вы можете увидеть метаданные этой страницы, ключевые слова SEO, на которые она ориентирована, а также то, настроена ли она, чтобы позволить Google индексировать ее для поиска. Это простой способ увидеть, на что нацелены ваши конкуренты, и убедиться, что вы ничего не испортили на своем сайте.
Попробуем другой запрос. Удалите мета-имя , вместо этого введите h3 в поле поиска и нажмите «ввод». Вы увидите каждое вхождение «h3» в файлах JavaScript Zapier вверху, но как только вы прокрутите вниз, вы увидите каждый заголовок «h3» на этой странице.
Поиск - также эффективный инструмент для дизайнеров, так как вы также можете искать по цвету. Введите # ff4a00 в поле поиска и нажмите «ввод» (и обязательно установите флажок рядом с «Игнорировать регистр», чтобы увидеть все результаты). Теперь вы должны каждый раз видеть цвет # ff4a00, оттенок оранжевого Zapier, в файлах CSS и HTML этого сайта. Затем просто щелкните строку с надписью «color: # ff4a00;» чтобы перейти к этой строке в HTML-коде сайта и настроить ее самостоятельно (мы рассмотрим это в следующем разделе).
Это удобный способ для дизайнеров убедиться, что сайт соответствует руководству по стилю их бренда. С помощью инструмента «Поиск» дизайнеры могут легко проверить CSS веб-страницы, чтобы узнать, применен ли цвет к неправильному элементу, используется ли неправильное семейство шрифтов на веб-странице или вы все еще используете свой старый цвет где-то на вашем сайте.
Инструмент «Поиск» также является прекрасным способом улучшить взаимодействие с разработчиками, поскольку вы можете показать им, где именно вы нашли ошибку или что именно нужно изменить.Просто сообщите им номер строки, в которой существует проблема, и вы получите исправление гораздо быстрее.
Или вы можете изменить веб-страницу самостоятельно с помощью Elements , основной части инструментов разработчика Chrome.
Измените что угодно с помощью элементов
Интерфейсные разработчики используют инструмент Inspect Element каждый день, чтобы изменять внешний вид веб-страницы и экспериментировать с новыми идеями - и вы тоже можете. Inspect Elements позволяет настраивать внешний вид и содержимое веб-страницы, добавляя временные изменения в файлы CSS и HTML сайта.
Как только вы закроете или перезагрузите страницу, ваши изменения исчезнут; вы увидите изменения только на своем компьютере, а не редактируете сам настоящий веб-сайт. Таким образом, вы можете свободно экспериментировать и изменять что угодно, а затем копировать и сохранять самые лучшие изменения, чтобы использовать их позже.
Давайте посмотрим, что мы можем с этим сделать.
Щелкните вкладку «Элементы» на панели инструментов разработчика. Если вам нужно больше места, нажмите клавишу «Esc», чтобы закрыть ранее открытое окно поиска.Вы должны увидеть HTML-код этой страницы - теперь вы знаете, как делают колбасу.
В верхнем левом углу панели разработчика вы увидите значок мыши поверх квадрата. Щелкните по нему, затем вы можете выбрать любой элемент на странице, который вы хотите изменить. Так что давайте изменим кое-что!
Изменить текст на веб-странице
Вы когда-нибудь хотели изменить текст на сайте - возможно, чтобы увидеть, как новый слоган будет выглядеть на вашей домашней странице, или убрать ваш адрес электронной почты со скриншота Gmail? Теперь вы можете.
Щелкните значок «мышь поверх квадрата», затем щелкните любой текст на странице, например слоган на главной странице Zapier. На панели инструментов разработчика вы увидите строку текста с синим выделением, которая выглядит примерно так:
Дважды щелкните текст «Подключите свои приложения», выделенный синим цветом на панели инструментов разработчика, и он превратится в редактируемое текстовое поле.
Введите в это текстовое поле все, что угодно («Аури - гений» должно работать нормально) и нажмите ввод. Вуаля! Вы только что изменили текст на веб-странице.
Обновите страницу, и все вернется в нормальное состояние.
Весело? Давайте изменим еще кое-что на этой странице.
Панель инструментов разработчика перезагружается вместе со страницей, но давайте закроем ее. Нажмите «X» в правом верхнем углу страницы.
Cool. Теперь мы снова откроем его - прямо на тексте, который хотим отредактировать. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши ту часть страницы, которую вы хотите изменить, а затем щелкнуть ссылку Inspect или Inspect Element , которая появляется в нижней части контекстного меню.
Когда откроется панель инструментов разработчика, это предложение должно автоматически выделиться. Довольно красиво, да? Важны мелочи.
Теперь, когда мы выбрали слоган на сайте Zapier, давайте изменим его внешний вид.
Изменение цвета и шрифта элементов
Справа от этого предложения на панели инструментов разработчика вы увидите подпанель с 3 дополнительными вкладками: стили, вычисленные и прослушиватели событий. Каждый из них позволяет вам изменить внешний вид этого предложения на странице.Начнем с вкладки «Стили».
Вы можете заметить, что некоторые элементы перечеркнуты на вкладке «Стили». Это означает, что эти стили не активны для выбранного нами элемента, поэтому изменение этих значений не повлияет. Мы можем игнорировать их для наших целей.
Попробуем что-нибудь изменить. Снова щелкните значок стрелки в верхней части Inspect Element и выделите текст прямо под кнопкой «Зарегистрироваться» на странице. Найдите «выравнивание текста» на вкладке «Стили» (вам, возможно, придется немного прокрутить, чтобы найти это).
Сейчас он установлен в «центр», но дважды щелкните «центр» и введите left . Это выравнивает текст на странице по левому краю.
А теперь поиграем с цветом. Используйте значок мыши в Inspect Element, чтобы выбрать кнопку на этот раз, затем на вкладке Styles найдите эту строку:
И дважды щелкните "# ff4a00". Наберите # 4199ad (не забудьте #) и нажмите «ввод».
Мы только что изменили цвет нашей кнопки с оранжевого на синий! А теперь попробуем что-нибудь действительно крутое.
Изменить состояния элементов
Хотите увидеть, как будет выглядеть кнопка или ссылка, когда кто-то наведет на нее курсор или щелкнет по ней? Chrome Inspect Element может показать это с помощью инструментов состояния силового элемента. Вы можете увидеть, как будет выглядеть элемент, когда посетитель наводит курсор на элемент (состояние наведения), выбирает элемент (состояние фокуса) и / или щелкает по этой ссылке (состояние посещения).
Давайте попробуем это. Убедитесь, что вы выбрали кнопку регистрации на главной странице Zapier. Затем щелкните правой кнопкой мыши этот код на вкладке «Элементы» и выберите в этом меню : active: .
Это изменит цвет кнопки на серый, который отображается на сайте Zapier, когда вы нажимаете кнопку.
Теперь измените значение цвета фона на # FF4A00 , и вы должны сразу увидеть изменение цвета кнопки.
Попробуйте поэкспериментировать - измените цвет : hover: , затем снимите флажок : hover: в контекстном меню и перетащите указатель мыши на кнопку, чтобы увидеть новый цвет кнопки.
Изменить изображения
Вы также можете легко изменять изображения на веб-странице с помощью Inspect Element.Давайте заменим фон Супергероя на сайте Zapier на эту впечатляющую фотографию солнечной вспышки, сделанную НАСА.
Сначала скопируйте и вставьте эту ссылку на изображение:
https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Теперь откройте Inspect Element на фоне домашней страницы Zapier и убедитесь, что вы выбрали в коде строку signup-hero . Дважды щелкните ссылку URL-адреса фона на панели «Стили» и вставьте ссылку, которую вы скопировали выше.
Нажмите "ввод" и сразу увидите разницу.
Примечание: Вы также можете преобразовать фотографию в GIF или видео - все, что вам нужно, это ссылка на файл, и вы можете добавить его.
Редактировать текст удобно, заменять изображения - весело, а изменение цветов и стилей может помочь вам быстро смоделировать изменения, которые вы хотите внести на свой сайт. Но как этот новый слоган и дизайн кнопок будут выглядеть на мобильных устройствах?
Вот где приходит на помощь эмуляция - здесь все, что мы рассмотрели до сих пор, можно применить еще дальше.Посмотрим как.
Протестируйте сайт на любом устройстве с помощью эмуляции
Сегодня все должно быть отзывчивым. Веб-сайты больше не просматриваются только на компьютерах - с большей вероятностью, чем когда-либо, их можно будет просматривать на телефоне, планшете, телевизоре или на любом другом экране. Об этом всегда следует помнить при создании нового контента и дизайна.
Эмуляция - отличный инструмент для приблизительного определения того, как веб-сайты будут выглядеть для пользователей на различных устройствах, в браузерах и даже в разных местах. Хотя это не заменяет фактическое тестирование на различных устройствах и браузерах, это отличное начало.
На панели инструментов разработчика вы заметите маленький значок телефона в верхнем левом углу. Щелкните по нему. Это должно превратить страницу в крошечную страницу в стиле телефона с меню вверху для изменения размера.
Измените размер небольшого браузера, чтобы увидеть, как все выглядит, если вы просматриваете страницы на планшете, телефоне или даже на меньшем экране. Или щелкните меню вверху, чтобы выбрать размеры устройств по умолчанию, например iPad Pro или iPhone 8 Plus - вперед и выберите последний.
Экран веб-страницы должен уменьшиться до размера iPhone 8 Plus, и вы можете немного увеличить масштаб, щелкнув значок + рядом с числом в правом верхнем углу сетки - так сайт будет выглядеть, если кто-то увеличит масштаб в мобильном телефоне.
Увеличьте изображение, перетащив правый край эмуляции веб-страницы вправо. Смотрите, что происходит? Мы больше не находимся в представлении iPhone 8 Plus. Перетаскивание экрана по сетке позволяет увидеть, как веб-страница будет изменяться при изменении размера экрана, но ваше представление больше не будет отражать модель устройства, которую вы выбрали ранее.
Вернемся к представлению iPhone 8 Plus, снова выбрав его в раскрывающемся списке модели. Рядом с выпадающим списком стоит слово «Портрет»."Как вы, наверное, догадались, это позволяет вам переключаться между альбомным и горизонтальным просмотром.
Теперь мы можем увидеть, как выглядел бы этот пост, если бы вы читали его на iPhone 8 Plus. Не стесняйтесь поиграть с другим устройства, чтобы увидеть, как изменяется эта веб-страница и разрешение экрана. Все другие инструменты разработчика, которые мы рассмотрели до сих пор, также будут реагировать на представление устройства. Например, снова выберите текст слогана Zapier.
В iPhone 8 Plus, мы видим, что это текст 2em, тогда как в представлении по умолчанию на компьютере это 3em.
«em» - это единица размера шрифта, которая позволяет автоматически изменять размер текста относительно окружающего текста. Например, предположим, что у нас есть пользователь с большими настройками пользовательского шрифта в своем браузере. Если вы установите размер шрифта абзаца на 14 пикселей, ваш шрифт всегда будет 14 пикселей для этого пользователя, несмотря ни на что. Однако, если вы установите размер шрифта абзаца равным 1em, браузер вашего пользователя будет использовать эту единицу измерения для масштабирования текста в соответствии с большими пользовательскими настройками. Телефоны и планшеты делают это для удобного увеличения текста.
Теперь давайте переключимся на представление Apple iPad и выберем заголовок «тестирование на разных устройствах» выше. На этот раз размер шрифта 3em. Размер шрифта изменился в зависимости от вида устройства, вернувшись к размеру по умолчанию, который использовался бы на компьютере, благодаря большему экрану планшета.
Эмуляция датчиков мобильных устройств
Возможно, вы заметили, что ваша мышь теперь отображается на веб-странице в виде небольшого кружка. Это позволяет вам взаимодействовать со страницей, как будто вы находитесь на своем мобильном устройстве.Если вы щелкнете при перетаскивании страницы вниз, это не приведет к выделению текста, как это обычно происходит в вашем браузере, - он потянет экран вниз, как если бы вы работали на устройстве с сенсорным экраном. Используя это представление, вы можете увидеть, насколько большие сенсорные зоны на веб-странице. Это означает, что вы можете видеть, какие кнопки, значки, ссылки или другие элементы легко касаются пальцем.
Вы даже можете заставить свой браузер работать как телефон. Нажмите клавишу «Esc», чтобы снова открыть панель поиска в Inspect Element, и на этот раз щелкните меню с тремя точками слева, чтобы открыть меню параметров.Выберите Датчики , чтобы получить три новых инструмента: Геолокация, Ориентация и Касание.
Touch позволяет включить или выключить селектор круга по умолчанию, который действует больше как палец, чем обычный курсор мыши. Ориентация позволяет вам взаимодействовать с чувствительными к движению веб-сайтами, такими как онлайн-игры, которые позволяют перемещать объекты, перемещая телефон. А геолокация позволяет вам представить, что вы находитесь в другом месте.
Давайте попробуем просмотреть этот сайт из штаб-квартиры Google в Маунтин-Вью, Калифорния.
Установите флажок «Эмулировать координаты геолокации» и введите значение 37 в текстовое поле Lat = и 122 в текстовое поле Lon = . Нажмите Enter на клавиатуре.
Ничего не меняется, правда?
Это потому, что на этой странице нет содержимого, которое изменяется в зависимости от вашего местоположения. Если вы измените координаты на сайте вроде Groupon.com , который использует ваше местоположение для отображения локализованного контента, вы получите другие результаты.Перейдите на Google.com в другом месте, и вы, возможно, увидите новый логотип Google на празднике в другой стране или, по крайней мере, получите результаты на другом языке.
Эмуляция - отличный способ поставить себя на место пользователя и подумать о том, что пользователь может видеть на вашей веб-странице, и это интересный способ исследовать международную сеть.
Эмуляция мобильных сетей
Вы также можете увидеть, каково это просматривать сайт в разных сетях, возможно, чтобы увидеть, загрузится ли ваш сайт, даже если ваши пользователи находятся в более медленной сети 3G.
Чтобы попробовать, снова нажмите кнопку с тремя кружками слева от вкладки поиска «Проверить элемент» и выберите «Условия сети». Там вы можете выбрать быстрый или медленный 3G или офлайн, чтобы увидеть, как страница работает без интернета. Или нажмите Добавить ... , чтобы включить собственное тестирование (возможно, добавьте 56 Кбит / с для тестирования коммутируемого доступа в Интернет). Теперь перезагрузите страницу, и вы увидите, сколько времени потребуется сайту для загрузки при медленном соединении - и как сайт выглядит во время загрузки. Это покажет, почему вам следует улучшить свой сайт, чтобы он загружался быстрее при медленных соединениях.
Вы также можете изменить свой пользовательский агент - снимите флажок «Выбирать автоматически» рядом с «Пользовательским агентом» и выберите «Internet Explorer 7», возможно, чтобы увидеть, изменит ли сайт свою визуализацию для старых браузеров. Это также удобный способ заставить веб-страницы загружаться, даже если они утверждают, что работают только в другом браузере, таком как Internet Explorer.
Проблемы
Давайте закончим несколькими проблемами. Покажи нам, что ты узнал!
Измените заголовки на CNN.com и отправьте нам в Твиттере снимок экрана с заголовком вашей популярной статьи.
Дублируйте ваш любимый веб-сайт, используя «Просмотр исходного кода», и возитесь с HTML, чтобы сделать его своим.
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 
 А кто-то тихонько подумает: «И как же ты там кинул полгорода, дружок? А вдруг и у меня так получится…»
А кто-то тихонько подумает: «И как же ты там кинул полгорода, дружок? А вдруг и у меня так получится…»

 е. наполнение разделов сайта информацией начинается после того, как готово программное обеспечение и создание дизайна завершено. Не зависимо от назначения ресурса, текстовое наполнение — текст для сайта должен быть уникальным, максимально информативным
е. наполнение разделов сайта информацией начинается после того, как готово программное обеспечение и создание дизайна завершено. Не зависимо от назначения ресурса, текстовое наполнение — текст для сайта должен быть уникальным, максимально информативным Кроме того, это позволяет пользователю, вводя целевой запрос в строке поиска находить в результатах органической выдачи именно нужную информацию, которая есть на ваших страницах
Кроме того, это позволяет пользователю, вводя целевой запрос в строке поиска находить в результатах органической выдачи именно нужную информацию, которая есть на ваших страницах Интеграция с 1С
Интеграция с 1С



 Элемент
Элемент  Используйте элемент
Используйте элемент  Его можно использовать для группировки элементов в целях стилизации (с использованием атрибутов
Его можно использовать для группировки элементов в целях стилизации (с использованием атрибутов 

