Создание и разработка сайтов
Хотите заказать разработку собственного сайта, современного, технологичного, привлекающего тысячи посетителей?
Компания «Акива» сможет вам в этом помочь!
Мы знаем, как создать уникальный и качественный веб-ресурс, который будет наилучшим образом соответствовать поставленным целям!
Понимание потребностей и возможностей клиента, профессиональный подход к задаче и дружеский подход к Заказчику – вот крепкая основа нашей работы!
Разработка сайтов в нашей компании предлагает скидки и гарантии на все виды сопутствующих услуг. Опытные специалисты компании оказывают необходимую постпроектную поддержку.
Предоставляя услуги создания интернет-ресурсов с 2008 года, наша команда успешно завершила не одну сотню успешных проектов, среди которых персональные предложения для малого, среднего и крупного бизнеса, создание интернет-магазинов, создание сайтов-визиток и лендингов, высокотехнологичные web-площадки. Все они успешно работают и приносят стабильный доход, что подтверждено аналитикой продаж наших заказчиков.
Сегодня мы готовы предложить вам опыт и профессионализм нашей компании для создания качественного, высокотехнологичного, креативного сайта в короткие сроки и по выгодной стоимости.
Наши преимущества:
- разработка сайтов «под ключ», дальнейшее продвижение, настройка Яндекс-Директ и Google-Adwords, повышение конверсии;
- создание уникальных дизайнов сайтов;
- бесплатные консультации по телефону и E-mail, 24 часа в сутки, 7 дней в неделю;
- обеспечение стабильной работы и безопасности вашего сайта;
- сотрудничество с заключением Договора, предоставление ежемесячных отчетов и бухгалтерских документов;
- работа с ведущими CMS: мы являемся официальным партнером 1C-Битрикс;
- перенос сайта на собственный хостинг компании и обеспечение полной его защиты.
Многие предприниматели по множеству причин часто откладывают создание собственного сайта на потом: из-за недостатка времени, финансов или из-за отсутствия уверенности, что сайт действительно сможет принести клиентов и продажи. Не сомневайтесь! Развитие собственного бизнеса с помощью продуманной, оформленной, современной площадки в Интернете, пожалуй, самый надежный и эффективный способ увеличения продаж!
Мы нацелены на долгосрочное и успешное сотрудничество с каждым клиентом, потому всегда, при разработке сайта, учитываем индивидуальные потребности Заказчика.
akiwa.ru
Основы создания сайта в современных реалиях
От автора: приветствую вас на webformyself. В этой статье я хотел бы обсудить основы создания сайта в современных реалиях и что вам нужно будет знать и уметь, если вы хотите научиться создавать веб-ресурсы.
Способы создания сайта
Для начала стоит сказать, что сегодня создать свой интернет-проект можно по-разному. Можно вообще заказать спецам под ключ, можно делать самому. Сегодня мы рассмотрим именно то, какими способами вы можете сделать все самостоятельно. Я бы выделил три:
Самый сложный вариант. Сначала будущий сайт проектируется, потом рисуется его макет в графическом редакторе, после этого все это переносится с помощью html и css в код и получается в принципе уже готовый сайт, но после этого его еще обычно натягивают на какой-то движок, чтобы им можно было удобно управлять.
Плюсы данного способа в том, что на выходе можно получить очень качественный уникальный ресурс.
Другой способ заключается в том, что вы сначала ставите любую популярную cms (чаще всего wordpress) и там уже есть тысячи готовых бесплатных шаблонов. Так вот, вам остается только найти, установить и выбрать нужный шаблон. Минус только в том, что поскольку шаблон беплатно распространяется, у кого-то он тоже может стоять, и тогда ваше оформление неуникально.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧтобы избежать этого, я рекомендую обязательно переделать код шаблона под свои нужды. Вы можете сделать это самостоятельно, если имеете знания в области html, css и php, особенно вам понадобится второй.
Либо же вы можете заказать редизайн шаблона у фрилансеров, но мы договаривались обсуждать только то, что вы можете сделать самостоятельно.
Третий способ – создание сайта в конструкторе. Его отличительная особенность в том, что вы можете совсем не разбираться в технологиях, но все равно сможете запустить свой проект. Как правило, конструкторы – это те же движки, только они предлагают различные дополнительные возможности, зачастую за деньги.
Вы можете пользоваться их услугами и бесплатно, но тогда получаете некрасивый домен и мало возможностей в управлении. Если говорить о таких конструкторах, как Wix или Ucoz, то там вы можете выбрать один из тысяч шаблонов, установить дополнительные расширения и т.д.
Все-таки стоит сказать, что конструктор связывает ваши возможности, не дает выйти за рамки того, что можно делать. Поэтому создавать в них сайт советую только для пробы, либо тем, кто совсем не хочет ни в чем разбираться, но я все-таки рекомендую движок. Дело в том, что у конструкторов есть одна плохая особенность – вы полностью зависите от этой платформы.
Собственно, можно говорить об этом долго. У конструкторов есть свои плюсы (простота использования, защита) и недостатки (стоимость платных тарифов, широкие, но ограниченные возможности).
Основы создания web-сайта
Сегодня я расскажу именно об основах создания первым способом, то есть самым правильным и стандартным. Он разделен как минимум на 3 этапа. На первом этапе рисуется макет, эту работу выполняет веб-дизайнер. Вернее, перед этим выполняется ряд других действий. Например, создание прототипа макета и согласование деталей с заказчиков. Если вы рисуете макет сами себе, то согласовывать ничего ни с кем не нужно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧтобы нарисовать макет нужно уметь пользоваться PhotoShop на среднем уровне и иметь средне-начальные знания в области веб-дизайна. На самом деле простые макеты вы можете научиться делать буквально за пару дней, и я не шучу сейчас. Если вы пройдете подробный пошаговый видеокурс, то сможете очень быстро втянуться в эту профессию.
На самом деле достаточно обучаться буквально 1-2 недели и вы уже можете выйти на начальный уровень в веб-дизайне и зарабатывать деньги.
Следующий этап – это перенос всего нарисованного на картинке в web с помощью двух технологий html и css. В зависимости от дизайна, также может потребоваться знания того, как делать адаптивную верстку, чтобы приспособить ваш сайт к мобильным устройствам.
На тему верстки у нас есть актуальный видеокурс, в котором вы сможете с полного нуля самостоятельно сверстать 4 макета, причем каждый будет сложнее предыдущего.
Финальный этап – выбор движка, на котором будет работать сайт и интеграция верстки в него. Это подразумевает, что внешний вид сайта никак не изменится, но управлять им вы сможете с помощью удобной админ-панели cms: добавлять записи и страницы, редактировать сам шаблон, добавлять виджеты и меню и т.д. Это делается для удобства и расширения функциональности.
Движок выбирается в зависимости от того, какой тип сайта. Например, многие знают, что для блога лучше всего подходит WordPress, а для интернет-магазина – OpenCart или Magento.
Стоит сказать, что можно обойтись и без рисования макета. В самом деле это возможно, ведь он нужен только для того, чтобы перенести нарисованное в верстку. Можно сделать проще. Если вам понравился дизайн какого-то сайта, вы можете сразу на html и css попытаться его реализовать, немного переделав под себя. Либо переделать все, когда установите движок и скачаете шаблон.
Самый простой вариант – купить премиум-шаблон, где все изменения вы можете делать с помощью визуальных настроек.
Почему полезно знать технологии сайтостроения?
В любом случае, разбираться в веб-технологиях полезно. Почему? Сегодня мы рассмотрели пару способов, которые не требуют от вас знаний, но они ограничивают вас и не дают наилучшего результата.
По-настоящему классные сайты вы сможете делать только в том случае, если изучите нужные технологии. Во-первых, это html и css. Во-вторых, javascript, чтобы добавлять странице различные веб-сценарии. В-третьих, php и основы работы с каким-то конкретным движком. Мало того, что после этого вы сможете себе сделать классный сайт, так и другим сможете на заказ это делать, а это стоит немало.
Только понимая основные веб-технологии и разбираясь в коде вы можете разрабатывать все самостоятельно с нуля, что дает вам просто огромные возможности в плане построения карьеры и профессионального роста.
Соответственно, если вы решили не просто прочитать об основах создания сайта, но и изучить их, то я советую вам начинать прямо сейчас. Даже не завтра, а прямо вот сейчас. С чего начинать? А начинайте с просмотра этого видео, оно даст вам отличное понимание того, как создается интернет-ресурс по этапам. Я на этом буду с вами прощаться.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
7 шагов разработки веб-сайта: руководство к использованию
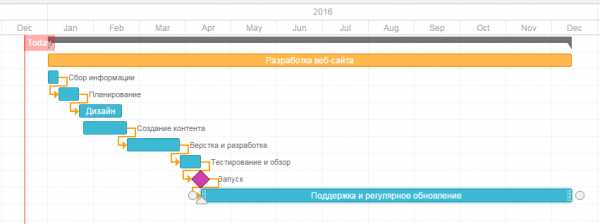
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:

Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
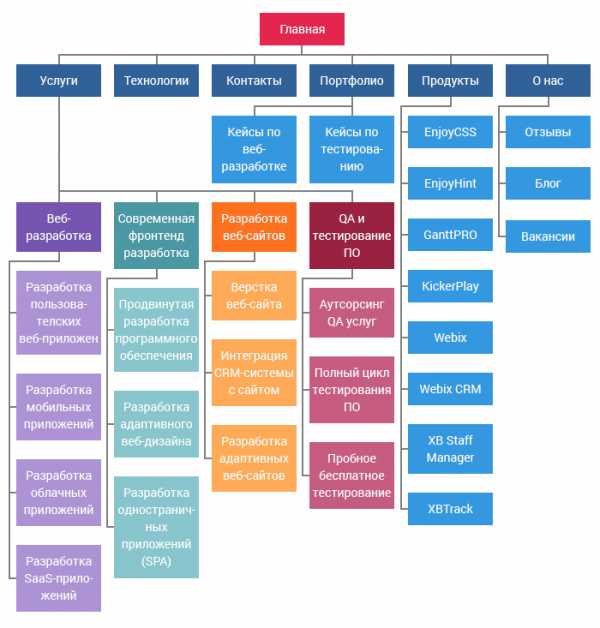
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта XB Software:

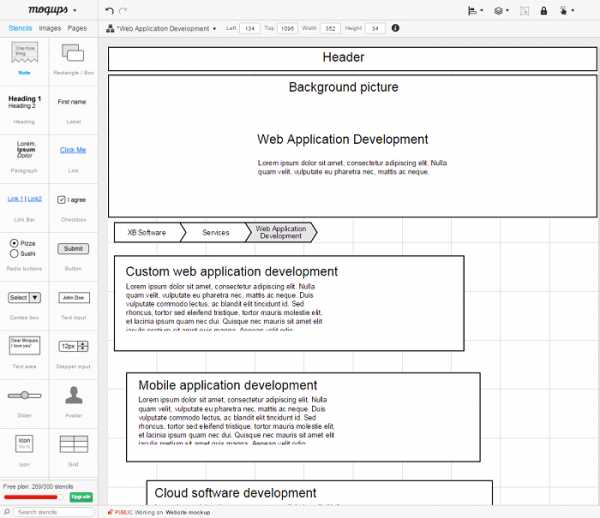
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.

Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:

Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
The following two tabs change content below.Маркетолог XB Software с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
xbsoftware.ru
Создание сайтов, заказать разработку в веб студии ДиВиЕР в Москве
Создание сайтов, заказать разработку в веб студии ДиВиЕР в Москве- Landing page Мощный инструмент продаж призывающий к действию, обладает высокой конверсией
- Сайт компании Корпоративное имиджевое бизнес решение с большим количеством веб сервисов
- Сайты на 1С-Битрикс от Золотого сертифицированного партнера. Разработка в соответствии со стандартами
- Интернет магазин Рассчитан на высокие нагрузки и автоматизированное управление продажами
- Поддержка сайта Техническое обслуживание, улучшение юзабилити, добавление новых разделов
- SEO продвижение Работа с внешними факторами ранжирования для достижения ТОП выдачи
- Реклама в интернете Стратегия, отладка и ведение рекламных кампаний для бюджетов различных величин
- Полная оптимизация Стабильность позиций даже при изменении алгоритмов поисковых систем
- Разработка логотипов Уникальный, охраноспособный торговый знак. Построение системы идентификации бренда
- Веб-Дизайн Создание сайтов с удобным интерфейсом. Рукописные иллюстрации, инфографика
Примеры работ из нашего портфолио
Индивидуальная разработка продающего веб сайта
- Учитываем все пожелания клиента, руководствуемся техническими требованиями к реализации веб ресурсов и рекомендациями поисковых систем
- Применяем современные технологии разработки HTML 5 CSS 3, что позволяет сделать интернет сайт эффективным и удобным при его использовании
- Создание сайта включает в себя интеграцию со сторонними базами данных, службами доставки и пользовательскими сервисами, по завершении процесса настроим SЕО

используйте наши возможности для увеличения конверсии сайта и продаж
он-лайн заявка

Создаем сайты любой сложности
- Предложим на выбор несколько вариантов изготовления веб ресурсов, различных по уровню их сложности и технической оснащенности в модификациях “Старт”, “Стандарт” и “Бизнес”
- Подготовим индивидуальный дизайн, соответствующий коммерческим задачам компании и особенностям целевой аудитории потребителей продукции предприятия
- Делаем сайты с адаптивной версткой, а создание технической конфигурации и программирование функционала ведем с учетом специфики вида деятельности клиентов
предложим комплексный подходк созданию и продвижению. используя современные технологии для реализации сайта
- Версии для мобильных устройств и адаптациясуществующих сайтов к современным гаджетам
- Приведение страниц в релевантное состояниецелевым запросам людей для хорошего ранжирования в поиске
- Прототипирование (интерактивная модель)навигации, структуры и функциональной части
- Развитие и повышение конкурентоспособностидля поддержания актуальности ресурса в долгосрочной перспективе
- Программирование масштабируемых решений с хорошим юзабилити, удобных в пользовании и администрировании
- Комплексный интернет маркетинг,направленный на приток целевых посещений и улучшение пользовательского опыта
порядок действий и этапов работ
- Обсуждение пожеланийАнализ первичной информации, знакомство со спецификой деятельности, согласование пожеланий и требований к сайту
- Подготовка прототипаПланирование структуры, разработка навигации сайта и сценариев распределения информации по страницам
- Дизайн интерфейсаКачественная прорисовка макетов страниц, в т.ч. служебных и пользовательских разделов, использование инфографики
- Верстка макетовПрофессиональная верстка, кроссбраузерность, для корректного отображения на всех современных устройствах
- ПрограммированиеСоздание сайта с работоспособным функционалом, подключение сервисов. Тестирование и отладка
- Наполнение контентомНаписание тематического контента с учетом рекомендаций поисковиков, заполнение страниц целевой информацией
- Поисковая оптимизацияПодбор и распределение ключевых слов, заполнение мета-тегов, перелинковка. Улучшаем продающие качества
- Поддержка и раскруткаПоддерживая, делаем сайты эффективными, а раскрутка позволит подняться и закрепиться в ТОП выдачи
- Контекстная рекламаНастроим результативную контекстную рекламную кампанию в Яндекс.Директ и Google.Adwords
- Увеличение конверсииА/B тестирование, повышение юзабилити, распределение продающих триггеров, активация точек контакта
Профессиональная разработка сайтов сертифицированной компанией
Веб студия ДиВиЕР г. Москва
- Составляем официальный договорфиксируем обязательства сторон, стоимость предоставляемых услуг, сроки реализации, технические возможности проекта
- Обеспечиваем быстрое реагирование на обращенияобратная связь по e-mail и телефонам, встречи в нашем офисе или выезд на территорию заказчика
- Предоставляем качество за разумную ценусоздать качественный интернет ресурс не может стоить дешево, это труд квалифицированных специалистов
- Опыт Создаем современные сайты, занимаемся поисковым маркетингом и рекламой
- Компетенция Мы Золотой сертифицированный партнер 1С-Bitrix с 2007г.
- Гуманные цены Оказываем услуги создания сайтов по конкурентным ценам
- Надежность Одобренные поисковыми системами методы СЕО исключают санкции
- Соблюдение сроков Каждый этап работ завершаем по утвержденному и согласованному графику
- Не применяем шаблонов Реализуем индивидуальные проекты, используя правильные решения для конкретных задач
- Один подрядчик Изготовление и развитие интернет проектов в одних руках умножает эффективность
- Качество Профильное высшее образование сотрудников и наличие сертификатов
- Персональный менеджер Разработка сайта каждого клиента ведется под персональным контролем
www.divier.ru
Создание, разработка и продвижение сайтов в Москве под ключ, СЕО оптимизация и контекстная реклама сайта
СОЗДАНИЕ И ПРОДВИЖЕНИЕ САЙТА — ОСНОВА УСПЕХА ЛЮБОЙ КОМПАНИИ
Качественный сайт, который мы для вас разработаем, гарантирует корректную, стабильную работу вашей компании. Презентабельный дизайн, удобная навигация, информация о сфере деятельности, контакты и др. особенности предоставят возможность показать вашу компанию с наиболее выигрышной стороны.
Какой товар или услугу предлагает ваша компания? На самом деле в вопросе получения максимальной прибыли важно не это. Для успешного ведения бизнеса компании необходим свой сайт.
Мы создаем сайты, в которых сочетается масса возможностей: демонстрация имиджа, привлечение большего числа новых клиентов, удобное взаимодействие с поставщиками и партнерами и многое другое.
КАКИЕ САЙТЫ МЫ СОЗДАЕМ?
Мы знаем свои возможности, поэтому с уверенностью беремся за задачи любой сложности и создаем следующие виды сайтов:
РАЗРАБОТКА И РАСКРУТКА САЙТА ― РАБОТА НА РЕЗУЛЬТАТ
Создание и продвижение сайта — это сложный процесс, в котором задействованы специалисты из разных областей: программисты, дизайнеры, верстальщики, seo-оптимизаторы, копирайтеры и др. Преимущество агентства «Studio B» в том, что штат наших сотрудников укомплектован. Это позволяет нам совместно решать вопросы по каждому конкретному проекту, детально прорабатывая каждый этап создания и разработки и каждый их аспект.
В своей работе мы тесно взаимодействуем с заказчиком и стараемся выработать такие решения, которые будут не только соответствовать его требованиям, но и смогут активно продавать.
Все наши действия координирует креативный руководитель «Studio B». Мы составляем подробное техническое задание, где расписаны задачи, порядок их выполнения, сроки и стоимость. В ходе работы наши специалисты проводят информационный и технический аудит сайта. Если вы хотите узнать подробную информацию о наших услугах, ценах, скидках и акциях, свяжитесь с менеджерами по телефону:
8 (495) 797-96-89
Также вы можете узнать об услуге создания сайта и о продвижении сайта.
О том, как проехать в компанию «Studio B» в Москве, можно узнать здесь.
Репутация вашего сайта ― это наша репутация. Его лидирующие позиции в топе ― это и наша возможность выйти в лидеры. Оцените качество нашей работы!
Обращайтесь в агентство по созданию и раскрутке сайтов «Studio B».
КАКИЕ ВЫГОДЫ ПОЛУЧИТ НАШ КЛИЕНТ?
- Экономия. Реклама по цене за контакт в разы дешевле традиционной рекламы.
- Долговременный эффект. Грамотное продвижение сайта ― обеспечение длительного времени нахождения в топе.
- Эффективность. Сайт ориентирован строго на целевую аудиторию.
- Стабильность. Постоянный мониторинг ситуации с сайтами конкурентов для принятия точных и продуманных стратегических решений.
- Перспектива. Отслеживание нововведений в области способов seo продвижения и их внедрение в сайт.
КОМУ БУДУТ ИНТЕРЕСНЫ НАШИ УСЛУГИ?
Услуги, которые предлагает «Studio B», будут полезны для:
- бизнесменов, которые решили заявить о своей компании в Интернете впервые;
- компаний с опытом, имеющим свой сайт, которому требуется редизайн;
- менеджеров, которые занимаются отбором надежных, профессиональных разработчиков.
Мы не даем пустых обещаний и предельно честны с нашими заказчиками. На основе анализа состояния уже существующего сайта нашими специалистами мы принимаем объективное решение о том, будут ли полезны наши услуги по продвижению в каждом конкретном случае. Мы уверены, доверие заказчика ― это основа взаимовыгодных отношений.
www.vikiweb.ru
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 