ТОП 9 лучших примеров сайтов-визиток для малого бизнеса 2021 года
Нередко компании мелкого бизнеса игнорируют идею создания сайта, пытаясь продвинуть своё дело с помощью оффлайн-рекламы или социальных сетей. Стоит ли говорить о том, что в такой ситуации они теряют своих потенциальных клиентов и свой доход. Вероятнее всего, причиной острого нежелания создать сайт становится страх больших финансовых затрат, которые бюджету компании тяжело поднять. Или же просто непониманию насколько даже сайт-одностраничник может быть эффективен для бизнеса.
На самом же деле для небольших компаний существует прекрасная альтернатива, которая позволяет привлечь внимание целевой аудитории, продвинуть и развить свой бизнес в Интернет, потратив на создание ресурса небольшие деньги. Речь идет о сайте-визитке. По традиции, это небольшой сайт, основной целью которого стоит знакомство посетителей с компанией, демонстрация ее деятельности. На практике персональный сайт-визитка показывает очень высокую эффективность, хоть и выступает, как правило, одностраничником.
Не знаешь как создать хороший продающий лендинг? Смотри примеры эффективных лендинг-страниц в статье на блоге Импульс-дизайн.
Что должен содержать правильный сайт-визитка?
С технической точки зрения сайт-визитка ничем не отличается от крупных корпоративных сайтов или интернет-магазинов. Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
О компании
Здесь важно сделать подробное описание компании с предоставлением информации о ее деятельности, достижениях, особенностях и преимуществах. Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
О товарах и услугах
На этой странице подробно описывается продукция, реализуемая компанией, или услуги, которые она осуществляет. Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Контакты
Здесь важно предоставить подробную информацию о способах контактирования клиента с вашей компанией: адрес физического расположения офиса компании, номера телефонов, время работы, электронный адрес, карта проезда. Также не лишней станет интеграция с соцсетями для поддержания взаимосвязи с клиентами.
Фактически, объем контента, количество разделов и функционал сайта-визитки обычно минималистичны. Например, логично, что сайт-визитка, посвященная услугам адвоката не будет содержать сложного функционала, так как в нем зачастую просто нет необходимости. Такой проект ограничится всего несколькими страницами с описанием специалиста и его услуг с возможностью заказать их в режиме онлайн.
Примеры лучших сайтов-визиток мира
Теперь перейдем от теории к практике. Так как сайт-визитка может стать мощным инструментом для бизнеса и эффективным методом его рекламы, сайт должен своим видом и возможностями вызывать правильное впечатление о фирме, формировать доверие и желание сотрудничать с ней. Приведем примеры потрясающих сайтов-визиток, которые максимально соответствуют вышеперечисленным требованиям.
Пример 1
Скромный, лаконичный, но очень полезный сайт-визитка, посвященный деятельности юридической фирмы, который в полной мере раскрывает компанию.
www. bpa.com.ua
bpa.com.ua
Простая навигация, достаточно большой объем инфоконтента с описанием деятельности конторы, очень простой дизайн в совокупности создают впечатления компетентности фирмы. Здесь нет ничего лишнего — только самая важная информация.
Хотите узнать что в трендах веб-дизайна в 2021 году? Читайте статью об основных трендах современного дизайна сайтов на 2021 год.
Пример 2
Минимум функционала и максимум эффективности — вот что демонстрирует данный пример сайта-визитки.
www.evoulve.com
Сайт компании, работающей в сфере B2B — разрабатывает приложения для других компаний. Сам ресурс состоит всего из одной страницы и слайдов, где на одном и том же фоне очень кратко описывается деятельность и возможности компании.
Как результат, мы видим типичный пример сайта-визитки с интересным дизайном и отличной идеей — познакомить потенциального клиента с компанией, рассказав ее преимущества и ценности.
Пример 3
Сайт-визитка, посвященный компании, занимающейся рекламой и брендингом, позволяет близко познакомиться с компанией, выявить ее особенности и преимущества. Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
www.framenoir.com
Как и положено данному типу ресурса, здесь наблюдается минимум контента и функционала. Сглаживает все динамичный дизайн, который вызывает приятные впечатления о компании.
Пример 4
Лаконично, сжато, но стильно — отличный пример сайта-визитки, который позволяет углубиться в деятельность компании, детально изучив ее услуги и возможности.
www.wibicom.be
Этот сайт становится доказательством того, что не обязательно разрабатывать сложные функции или придумывать велосипед, чтобы привлечь внимание потенциальных клиентов.
Всего лишь продуманная структура и концепция сайта, небольшой каталог с описанием услуг и активная кнопка обратной связи помогут сформировать и стабилизировать поток клиентов.
Хотите узнать, как составить правильно структуру сайта? Читайте наши рекомендации о правильном составлении внутренней структуре веб-сайта для SEO.
Пример 5
Сайт-визитка, который создает огромную проблему для продвижения из-за огромного веса анимационных страниц. Но считается идеальным решением для конкретного бизнеса — рекламы пиар-услуг.
www.folkstrategies.com
Сайт необычный, создает неоднозначное впечатление и, тем самым, еще раз делает акцент на креативности.
Основа сайта — его динамичность и минимализм в инфоконтенте.
В общей сложности, вызывает очень крутые эмоции и впечатление о самой компании.
Пример 6
Роскошный пример сайта, который получил премию Awwwards, как один из самых лучших проектов простых сайтов. Сайт-визитка посвящен продаже элитных сортов рома.
www.copper-and-brave.de
Крутость сайта заключается в том, что он переносит на несколько веков назад, когда ром был самым популярным алкогольным напитком. Дизайн сайта и его цвета, музыкальное оформление, буквально погружают в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, при появлении желания приобрести бутылочку элитного алкоголя, сайт запросто поможет в этом с помощью скромного функционала онлайн-продажи. При этом сам функционал вовсе не схож с тем, который присущ интернет-магазинам. Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
Пример 7
Небольшой и информативный сайт, посвященный компании, которая занимается разработкой концепции освещения. Сайт-визитка не содержит каталогов и функций онлайн-заказов, зато блещет элегантным дизайном и большим объемом информации о компании.
www.hampshirelight.net
Яркие и качественные фотографии работ в портфолио, удачно подобранные цвета сайта, простая навигация создают из простого сайта мощный инструмент для бизнеса.
Сомневаешься в правильном подборе цветов для сайта? Читай статью о подборе цвета для сайта на блоге Импульс-дизайн.
Пример 8
Отличный пример того, как простой сайт-визитка может выгодно рекламировать бизнес, привлекая пользователей своим анимационным дизайном и простым, но очень эффективным функционалом, навевающим продающую стратегию.
www.brightscout.com
Сайт очень прост в пользовании, имеет понятную навигацию и структуру, содержит описание самой компании, описание продукта, создаваемого ею, а также лидогенерирующие кнопки, позволяющие всего в один клик из посетителя стать клиентом. Правда, здесь же наблюдается недостаток — отсутствие конкретики в презентации компании и ее услуг. Создается впечатление, что пользователя водят за нос, предлагая что-то абстрактное. Но, если компания известна в своей нише, то даже такой недостаток не станет преградой для заказов от клиентов.
Пример 9
Тяжелый по весу, но легкий и интересный по восприятию сайт-визитка, посвященный дизайн-компании. Главная страница — демонстрация работы компании без описаний, просто крупные и качественные фото, которые складывают приятные впечатления о возможностях компании.
www.tondo.design
Интересным решением на сайте стало то, что в разделе «Подход компании» нет текстов. Вместо этого размещено видео, где специалист кратко описывает принцип деятельности компании. Интересное и оригинальное решение.
Из функций есть лишь кнопка обратной связи. И этого вполне достаточно, так как сайт-визитка создает мощное впечатление о компании и является фундаментальным мотиватором к сотрудничеству.
Как создать хороший сайт-визитку?
Качественный сайт-визитка должен иметь:
- Стильный, уникальный и современный дизайн;
- Подробное описание компании и ее продукции;
- Раздел контактов с детальным описанием всех существующих способов контактирования клиента с компанией;
- Функции, необходимые для повышения эффективности сайта и удобства пользователей.
- Мобильную версию.
Зачастую сайт визитка создается для укрепления имиджа и создания небольшое представительства фирмы в Интернете. Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Предыдущий проект:Как выбрать хостинг для сайта: подробный мануал по выбору хостинг-сервера для сайтов любого вида100 шаблонов для сайта визитки на CMS WordPress 2020 года
Автор Илья Чигарев На чтение 36 мин. Просмотров 14.6k. Обновлено
Сайт «визитка» — несложный сайт, обеспечивающий присутствие компании в сети и доносящий информацию до потенциальных клиентов. Таким образом его главной задачей можно назвать качественную презентацию. Этот формат чаще всего выбирают для себя небольшие компании малого и среднего бизнеса. Главное для них — быстрый запуск и простота поддержания, недорогой хостинг, удобная навигация, пользовательский интерфейс, обеспечивающий вовлеченность клиентов, а также возможность предоставить исчерпывающее описание предлагаемой продукции и услуг. Все шаблоны представленные ниже актуальны в 2020 году.
Этот формат чаще всего выбирают для себя небольшие компании малого и среднего бизнеса. Главное для них — быстрый запуск и простота поддержания, недорогой хостинг, удобная навигация, пользовательский интерфейс, обеспечивающий вовлеченность клиентов, а также возможность предоставить исчерпывающее описание предлагаемой продукции и услуг. Все шаблоны представленные ниже актуальны в 2020 году.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
100+ шаблонов для сайта визитки на WordPress, актуальные в 2020 году
1. Благотворительность
Тема WordPress для сайтов некоммерческих организаций, благотворительных фондов, учреждений бесплатного образования и заботы о детях, экологических проектов, религиозных организаций, социальных государственных программ. Save Life использует drag-and-drop функционал WPBakery и мощные опции плагина ThemeRex Donations для организации сбора пожертвований.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Статья по теме: 25 шаблонов для сайта благотворительной организации
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Фотография
Лидер продаж среди WordPress шаблонов для фотографов, Photography подготовила демо двух форматов: классические, для элегантных снимков, и контрастные, с броской типографикой — для смелых и современных работ. Настройка сайта на шаблоне выполняется в режиме live preview. Вы сможете продавать фото онлайн — WooCommerce плагин поддерживается темой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Сайт фотографа
Респонсивный свадебный темплейт Вордпресс, посвященный фотографии. PH – идеальная визитка-портфолио для свадебного фотографа. Если у вас нет лого, достаточно ввести нужное название в настройках темы, и шаблон сделает его логотипом, применив встроенные стили. Прилагающиеся демо включают 2 формата домашней страницы, 5 стилей для оформления галереи, элегантную 404 страницу.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 30+ тем для сайта фотографа
4. Ритуальные услуги
Тема для сайтов похоронного бюро, религиозных групп и некоммерческих организаций. Чтобы вы могли создавать и публиковать готовящиеся события (встречи, молитвы, чтение книг) на сайт, в Blessing добавлен Events Calendar. Еще один полезный плагин, ThemeREX Donations, интегрирован с шаблоном и отвечает за функционал организации приема взносов в благотворительный фонд онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 8 шаблонов для сайта ритуальных услуг
5.
 Адвокатура
АдвокатураWordPress шаблон сайта адвоката или юридического консультанта. За счет солидного корпоративного дизайна тема подходит бизнес и финансовым компаниям, небольшим юридическим фирмам, частным юристам. Встроенный WP Booking Calendar помогает организовать онлайн запись. Удобные списки каталога юристов выгодно представят ваших сотрудников посетителям сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 30 шаблонов для сайта юридических услуг
6. Установка кондиционеров
RTL темплейт ориентирован на компании по производству и установке кондиционеров и отопительных приборов. Благодаря гибкому дизайну он также адаптируется под онлайн визитку сервиса доставки воды, ремонтной фирмы, клининга. Тема поддерживает плагины WPBakery, WooCommerce, Essential Grid, Book Appointments, Revolution Slider.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 10 шаблонов для сайта про кондиционеры
7. Визитка коучера
Шаблон отлично подойдет для тематики персонального сайта коучера, спикера, предпринимателя. Сделан на конструкторе Elementor. Красивый демо сайт, который вы можете адаптировать под свою тематику.
Сделан на конструкторе Elementor. Красивый демо сайт, который вы можете адаптировать под свою тематику.
В наборе:
- 50 виджетов
- набор Jet плагинов, которые расширяют функционал
- набор картинок в высоком разрешении
- поддержка 24/7
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Услуги сантехника
Строительный шаблон WordPress сайта строительной компании, строительного или ремонтного сервиса. Вы можете использовать его как визитку / портфолио частного мастера-сантехника, плотника, а за счет поддержки WooComerce и как интернет-магазин по продаже оборудования. Плагин WP Booking Calendar, предоставляющий букинг функционал, встроен в тему.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
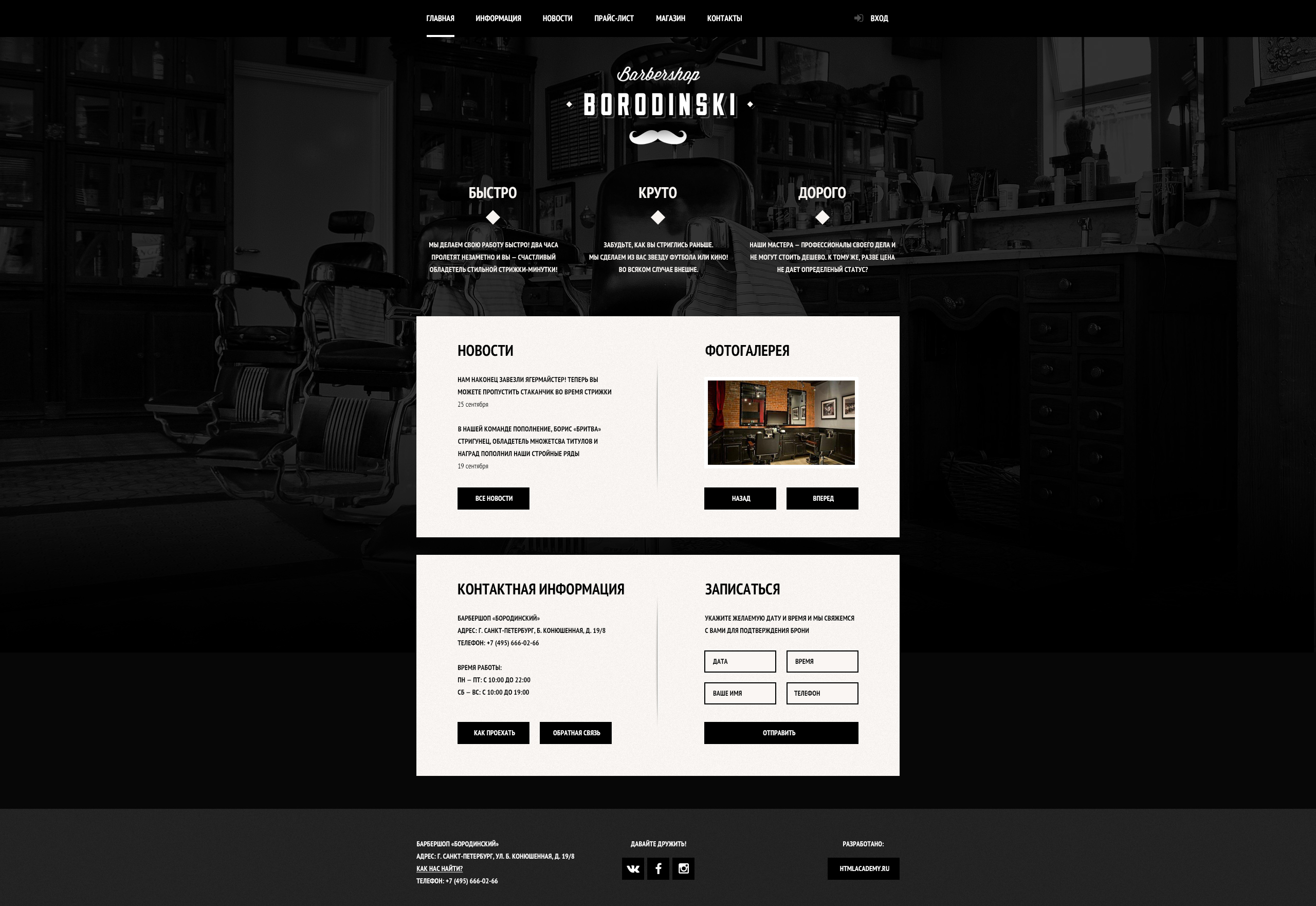
9. Барбершоп
Впечатляющий шаблон визитки барбершопа, тату / пирсинг салона, или сайта частного мастера по этим услугам. Поддержка WPBakery делает работу с шаблоном максимально комфортной. Дизайн темы легко персонализируется через шорткоды и кастомные виджеты. Встроенный плагин Booked Appointments поможет вести запись клиентов онлайн.
Встроенный плагин Booked Appointments поможет вести запись клиентов онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 15+ шаблонов для сайта парикмахерской / барбершопа
10. Личный блог
Шаблон для сайта на WordPress женской тематики. Демо шаблона можно адаптировать под любой проект: блоггинг, питание, спорт и пр. На базе шаблона можно разработать сайт любого формата: блог, сайт визитка, лендинг. Верстка осуществляется с помощью Elementor.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
11. Страхование
Четкий корпоративный стиль, разработанный для страхового бизнеса — основная черта этого WordPress шаблона. Многообразие шорткодов позволит создать такие разделы, как Наша команда, Портфолио, Сервисы, которые полностью раскроют специфику ваших услуг клиентам. Шаблон работает в связке с WPBakery и настроен для ретина экранов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Персональный стилист
Темплейт поможет получить сайт персонального стилиста или фешн блогера. Создание такого проекта может быть очень затратным по времени, но этот шаблон превратит весь процесс в увлекательный опыт. Кроме того, он оптимизирован для беспроблемной работы с популярными Вордпресс плагинами и поддерживает трендовое поп-ап меню.
Создание такого проекта может быть очень затратным по времени, но этот шаблон превратит весь процесс в увлекательный опыт. Кроме того, он оптимизирован для беспроблемной работы с популярными Вордпресс плагинами и поддерживает трендовое поп-ап меню.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
13. Сфера питания
Дизайн шаблона адаптирован под тематику питания. В наборе вы найдете 7 готовых демо:
- Бургер бар
- Кафе
- Блог про кухню разных стран мира
- Выпечка
- Вегетарианство
- Десерты
- Современный ресторан
Также вы получаете вместе с шаблоном: 7 стилей ресторанного меню, на базе конструктора WPBakery, виджет галереи, плагин slider revolution, формы для заявок и пр.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Ювелирные изделия, часы
Новая элегантная тема WordPress уровня премиум, заточенная под сайты онлайн магазинов часов и ювелирных изделий, а также соответствующих ремонтных сервисов и дизайнерских услуг. Вместе с ней вы получаете 7 уникальных стартовых страниц сайта и плагин WPBakery. Для мультиязычного сайта визитки будет полезна встроенная WPML совместимость шаблона.
Вместе с ней вы получаете 7 уникальных стартовых страниц сайта и плагин WPBakery. Для мультиязычного сайта визитки будет полезна встроенная WPML совместимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. Стартап
Шаблон для тематики бизнеса, стартапа. Выполнен в стиле минимализм/чистый простой дизайн.
В наборе также:
- 50 виджетов
- набор Jet плагинов, которые расширяют функционал
Такой шаблон можно адаптировать под любую тематику, не только про бизнес. Если вы хотите свой сайт в простом стиле, смело выбирайте и адаптируйте StartEricus под себя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
16. Типография
Тема Вордпресс с ярким и свежим дизайном, предназначенная в качестве основы под сайт типографии, печатных сервисов и дизайн студий. В ней задействованы такие трендовые элементы веб дизайна, как фиксирующееся меню, parallax для фонов, иконочный шрифт Fontello, персонализируемая google карта. Drag and Drop билдер, с которым работает тема — это популярный плагин WPBakery.
Drag and Drop билдер, с которым работает тема — это популярный плагин WPBakery.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. Школа каратэ
Современный, лаконичный и конечно же адаптивный темплейт школы карате / фитнес центра. Плагин Events Calendar делает возможным онлайн информирование пользователей о планируемых воркшопах и соревнованиях. Тема располагает набором опций, виджетов и шорткодов, достаточных для полного удовлетворения потребностей нишевого сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Ипподром
Красивый и функциональный WordPress шаблон сайта визитки школы или клуба верховой езды. В него входят готовые разделы События, Персонал (тренеры, наставники, учителя), Прайсы и Букинг прогулок на лошадях. Манипуляции с компонентами страниц производятся с помощью Visual Composer и шорткодов. Интегрированные плагины слайдеров делают сайт полностью touch screen friendly.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19.
 Мыло ручной работы
Мыло ручной работыВордпресс тема под интернет магазин мыла и других товаров ручной работы. Soapery совместима с рядом премиум плагинов: WPBakery, WooCommerce, композером PO и поддерживает слайдеры с пролистыванием. В нее встроен shortcode builder, а также предусмотрена отключаемая retina опция. Дизайн поддерживают страницы в стандартном и широком формате.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Чайная продукция
Идеальный вариант шаблона для органик шопа чая и кофе, магазина подарков, напитков и закусок. Полностью респонсивный ретина дизайн темы безупречно смотрится на любом разрешении экрана. Домашняя страница создана в двух вариантах. Настройка визуальной части сайта происходит с помощью drag-and-drop билдера и шорткодов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 10+ шаблонов интернет магазина для чайной продукции
21. Прачечная
Стильная, современная, респонсивная тема сайта прачечной или химчистки. У нее интуитивный визуальный дизайн, а раскладка страниц не только очень информативна, но и прекрасно смотрится на мобильных устройствах. Шаблон совместим с популярными премиум плагинами, среди которых Visual Composer и MailChimp.
У нее интуитивный визуальный дизайн, а раскладка страниц не только очень информативна, но и прекрасно смотрится на мобильных устройствах. Шаблон совместим с популярными премиум плагинами, среди которых Visual Composer и MailChimp.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Пожарная станция
Профессиональная WordPress тема сайта пожарного отделения или пожарной станции, сайта программы предотвращения пожаров и оказания медицинской помощи пострадавшим. Совместимость с Visual и PO композерами, Essencial Grid, Revolution Slider обеспечивает комфорт и эффективность при настройке и персонализации демо.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Пекарня
Современный темплейт спроектирован под сайты реализации бакалейной продукции: пекарен, кафе, магазинов, сервисов доставки пиццы. В наличии 3 стиля главной страницы, Visual Composer и шорткоды, набор кастомных виджетов соцсетей, рекламы и контента. Для поиска по сайту используется ajax технология. Иконки предоставлены шрифтами Fontella и Images Icons.
Иконки предоставлены шрифтами Fontella и Images Icons.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Магазин нижнего белья
Адаптивная eCommerce тема для модных ритейлеров, специализирующаяся на нишевых магазинах белья и фешн бутиках. Шаблон располагает набором готовых страниц, предназначенных для быстрого запуска разделов с описанием услуг, ассортимента, контактной информацией. Домашняя страница в демо предложена в трех вариантах, весь HTML код отвечает seo стандартам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: Топ 40 шаблонов для интернет магазина на WordPress
25. Кофейня
WordPress шаблон визитки кафе, ресторана, бара, обещающий эффективную презентацию. У него приятный лаконичный стиль и яркий интерактивный дизайн. Посетители сайта смогут просматривать продукты, меню и услуги, выводимые с помощью нужных опций. Тема работает с WPBakery и поддерживает Booked Plugin, через который клиентам доступна онлайн резервация столиков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
26. Оптика
Специализированная тема сайта оптометрического салона или магазина очков, линз и сопутствующих аксессуаров. Стиль и структура шаблона идеальны для демонстрации офтальмологической продукции. WooCommerce поддерживается темой, а значит на сайте может быть размещен интернет магазин. Домашняя страница сайта применяет любой из трех готовых дизайнов. Темплейт оптимизирован под мобильные и поисковые системы. Drag-and-drop функционал предоставлен плагином Visual Composer, доступно создание шорткодов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Коворкинг
Мощное современное решение от Вордпресс для сайта коворкинга, воркшопа, креативного пространства, опен офис компаний. Являясь полностью адаптивным и ретина адаптированным, данный шаблон также обладает четким бизнес стилем, который подойдет любой маркетинговой нише. Структура разделов соответствует важным бизнес задачам: презентация услуг, преимущества, сообщества, события, галерея. Настройка очень комфортна за счет привлечения плагинов Events Calendar, WP Bakery, Essential Grid.
Настройка очень комфортна за счет привлечения плагинов Events Calendar, WP Bakery, Essential Grid.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Груминг животных
Красочный адаптивный Вордпресс шаблон сайта ветеринарной клиники, зоомагазина или груминг салона для питомцев. Особенности дизайна: стандартная и широкая раскладка, несколько стилей для хедера, множество hover эффектов, отключаемая ретина опция. Тема интегрирована c Visual Composer, слайдер плагинами Swipe и Revolution, WPML совместима. Имеется конструктор шорткодов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
29. SEO студия
Простой и высокооптимизированный шаблон с ярким жизнерадостным дизайном ориентирован на SEO студии и рекламные агентства. Два базовых варианта домашней страницы предлагают неограниченное количество схем организации пространства, вы можете выбрать наилучший способ для демонстрации сервисов и произвести впечатление надежности и профессионализма.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
30. Такси
Стильная и мощная тема WordPress с высококлассным дизайном для визитки сервиса такси, салона проката авто, автомастерской. GetCab включает опции, благодаря которым сайт способствует комфортному ведению бизнеса: уникальный запоминающийся стиль, онлайн форма заказа, WPML совместимость и абсолютная адаптивность для удобства мобильных пользователей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
31. Ландшафтный дизайн
Современный ретина адаптированный темплейт, целевая ниша которого — студии ландшафтного дизайна и магазины садовых аксессуаров. Его WooCommerce совместимость позволяет превратить сайт в eCommerce площадку. В работе с визуальной частью используются шорткоды, Visual Composer и PO Composer – с ними очень легко создать красивое портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. Бутик цветов
Эта цветочная тема тщательно спроектирована с учетом потребностей сайта флористического салона, для которого очень важно впечатляющее резюме. Шаблон может заинтересовать частного флориста в качестве основы для сайта визитки с портфолио. Он является retina ready и настроен для совместной работы с WooCommerce.
Шаблон может заинтересовать частного флориста в качестве основы для сайта визитки с портфолио. Он является retina ready и настроен для совместной работы с WooCommerce.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 15+ темплейтов магазина цветов на Вордпресс
33. Ювелир
Хороший вариант для онлайн портфолио ювелирного дизайнера или мастера. Респонсивность верстки делает сайт доступным со всех мобильных устройств, а WooCommerce поддержка позволяет продавать товары и услуги через интернет. Предложено 3 формата главной страницы: широкая, стандартная, интернет магазин.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
34. Аэросъемка
Один из новых шаблонов Вордпресс, посвященный оригинальной тематике — фото- и видеосъемке с воздуха. Его демо легко адаптируются под сайт как независимого профессионала, так и агентства, среди услуг которого есть аэросъемка. В дизайне присутствуют фоны parallax, мега- и фиксирующиеся навигационные меню.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Доставка еды
Сервису круглосуточного заказа и доставки еды стоит обратить внимание на данный шаблон. Он может быть использован не только для сайта, но для мобильного кейтеринг приложения. Обширный тематический функционал снабжен опциями кулинарного меню, онлайн заказа, продажи фастфуда и размещения рецептов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
36. Бар
Полностью адаптивный ретина темплейт, предназначенный для магазинов и пабов живого пива, а также частных пивоварен. Тема позволяет создать онлайн магазин, предоставляя нужный функционал. Вы получаете несколько предустановленных стилей для хедера. Для контента доступны интересные и впечатляющие hover эффекты и css3/jquery анимации.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
37. Школа
Эта тема WordPress поможет сконструировать сайт детского сада или школы для детей с особенностями развития. Она поставляется с плагином для организации сбора пожертвований ThemeREX Donations. Если вам понадобится оповещать пользователей о планируемых событиях, просто установите Events Calendar — тема готова к работе с ним.
Если вам понадобится оповещать пользователей о планируемых событиях, просто установите Events Calendar — тема готова к работе с ним.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 15 шаблонов для сайта школы / детского сайта
38. Мебель, реставрация
Элегантная Вордпресс тема, посвященная мебельной тематике: дизайну и ремонту мебели. В нее включено огромное количество готовых страниц, чтобы вы без временных затрат получили сайт в желаемом стиле. Mendel позволяет воспользоваться преимуществами шорткодов и виджетов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 10 тем для сайта мебели
39. Vape продукция
Минималистский дизайн шаблона разработан специально для сообщества вейперов и магазинов по продаже вейпов, но может быть адаптирован для фешн индустрии. Поддержка последней версии WooCommerce позволяет использовать тему для онлайн магазина. Набор премиум плагинов, в том числе WP Bakery, обеспечивает простоту управления сайтом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
40. Медовая продукция
Retina тема сайта визитки для оффлайнового магазина медовой продукции, онлайн магазина, сообщества пчеловодов. Интегрированный пейдж билдер WP Bakery настроит схему страницы нужным вам образом. Темплейт не только готов к работе с WooCommerce, но и укомплектован репонсивными шаблонами с дизайном интернет-магазина.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
41. Городской портал
Серьезный шаблон WordPress, с которым вы создадите городской портал или сайт муниципального управления. Он вместил в себя опции, которые удовлетворяют все потребности современного сайта муниципалитета, и это делает его интересным вариантом для веб-ресурса крупных городов, городков и мелких поселений. Тема интегрирована с ThemeRex Donations, что удобно для организации фонда помощи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 10 шаблонов для сайта городского портала
42.
 Футбольный клуб
Футбольный клубАдаптивный, красочный, лаконичный и четкий шаблон сайта футбольного клуба и других спортивных проектов. Его можно выбрать, если требуется сайт визитка команды, тренера, бегунов, атлетов или блог о здоровом образе жизни. Вы можете открыть интернет магазин, используя сайт на Soccer Club – eCommerce функционал это позволяет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
43. Школа дайвинга
Отличный выбор для центра / школы дайвинга и любого уличного вида спорта или онлайн магазина по продаже спортивного оборудования. Готовые страницы применяют как стандартный, так и широкоформатный стиль. Плагин Swiper Slider делает мобильную версию сайта удобной для пролистывания.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
44. Забота за пожилыми
Нишевая WordPress тема для медицинских центров и центров ухода за пожилыми, которую также может использовать онлайн магазин с соответствующей продукцией. Kindly Care обладает приятным современным дизайном, поддерживает эффекты пролистывания на мобильных, использует hover анимацию и адаптирован под ретина и seo.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
45. Пластическая хирургия
Шаблон фокусируется на сайтах клиник пластической хирургии, но подойдет для любой медицинской тематики. Isida прошла оптимизацию для мобильных, имеет 4 варианта оформления домашней страницы, 20 вариантов анимации, набор кастомных виджетов, 750+ опций кастомизации, шорткоды, совместима с Appointment Calendar.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
46. Хостинг
Трендовый многоцелевой темплейт визитки хостинг провайдера или другого бизнеса в сфере технологий. Его универсальность открывает возможность адаптации дизайна под любой корпоративный стиль. ProHost на 100% адаптивен и гарантирует четкость отображения на ретина экранах, что наверняка оценят ваши клиенты.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
47. Портной
Функциональная WordPress тема для сервиса эксклюзивного пошива одежды, частного портного. Пользовательский интерфейс шаблона имеет уникальный дизайн и спроектирован таким образом, чтобы вы могли максимально эффективно продемонстрировать мастерство специалистов кройки и шитья, и индивидуальный подход к клиентам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
48. Театр
Театральный шаблон, полностью посвященный драматическому искусству. Bard подойдет не только официальному сайту театра, но и визитке актера, актерской школы. К теме прилагаются страница ошибки 404 и заглушка с отчетом времени до запуска сайта, обе используют эффектные тематические фоны. Демо контент импортируется в один клик.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 7 шаблонов для сайта театра на Вордпресс
49. Ремонт компьютеров и телефонов
Мастерская по ремонту электроники — предмет внимания этого WordPress темплейта. Booked Appointments, MailChimp и ContatForm7 совместимость обеспечивает отличную обратную связь с пользователями. Шорткоды и удобный интерфейс админ панели делают настройку сайта простой и быстрой. Другие преимущества: поддержка ретина картинок, залипающих меню, мега меню, parallax, шрифта Fontello.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 15 вариантов сайта по ремонту компьютеров и телефонов
50.
 Игровой сайт
Игровой сайтКреативная гейминг тема для игровых сообществ, кланов, новостей и магазина атрибутики. Она выдержана в лаконичном стиле, адаптивна, работает с билдером WPBakery и включает мощную панель управления опциями. Youplay позволяет создать WooCommerce магазин, BuddyPress сообщество, bbPress форум, eSport, классический Вордпресс блог. В комплекте идут множество цветовых схем.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Статья по теме: 15 игровых темплейтов
51. Кулинарный сайт
Мега прокаченный в плане seo русский шаблон Вордпресс, посвященный кулинарной тематике. Продуманный интерфейс панели добавления рецептов, встроенная реклама (7 выделенных позиций), кастомная форма обратной связи, гибкий в настройках дизайн, микроразметка, комментарии с retina смайликами — эта тема заслуживает внимания.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 30 кулинарных темы на WP
52. Журнал
Журнально-новостной русский темплейт, позволяющий взять максимум от ajax технологии и заменить пагинацию на бесконечную прокрутку. Превью постов в списках на главной и в архивном каталоге подгружаются при достижении конца страницы при скроллинге. За внешний вид превью отвечает автоматически генерирующаяся сетка, задаваемая стилями css.
Превью постов в списках на главной и в архивном каталоге подгружаются при достижении конца страницы при скроллинге. За внешний вид превью отвечает автоматически генерирующаяся сетка, задаваемая стилями css.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 40 премиум шаблонов для новостного журнала
53. Блог
Адаптивная seo-оптимизированная русская тема с отведенными под рекламу блоками. Семантический html код использует микроразметку. Для секций контента используется продуманная типографика, спойлеры, комментарии с эмотиконами. Root оказывает полную поддержку плагину Yoast и укомплектован необходимыми стилями.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 45 шаблонов блога на WordPress
Шаблон Bridge
Являясь креативным мультифункциональным шаблоном, Bridge может предложить высококачественные готовые сайты практически любой тематики и формата (376+ демо!). Среди них, конечно же, присутствуют интересные нам сайты-визитки. У Bridge имеется журнальный модуль, который помогает быстро запустить новостной ресурс. Листинг модуль отвечает за создание красивых, прекрасно вписывающихся в дизайн списков. В качестве основного drag-and-drop билдера, включенного в шаблон, был выбран Visual Composer. Тема поддерживает Timetable плагин, а также использует множество иконочных элементов и анимацию.
У Bridge имеется журнальный модуль, который помогает быстро запустить новостной ресурс. Листинг модуль отвечает за создание красивых, прекрасно вписывающихся в дизайн списков. В качестве основного drag-and-drop билдера, включенного в шаблон, был выбран Visual Composer. Тема поддерживает Timetable плагин, а также использует множество иконочных элементов и анимацию.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
54. Виртуальная реальность
Многостраничный лендинг очков виртуальной реальности, который может быть сокращен до одностраничного. В оформлении лидирует темно-серый фон, хотя для кнопок, активных ссылок и иконок выбран розовый цвет. Главная страница начинается со слайдера, на одном из слайдов которого есть ссылка на поп-ап видео. Все блоки, необходимые для демонстрации продукта, также присутствуют на этой странице: слайдер-галерея, таблица сравнения разных моделей, списки характеристик.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
55.
 Путешествие
ПутешествиеОдностраничная визитка со скролл навигацией и кнопкой «Наверх». Секция в середине страницы использует потрясающий тематический видео фон. Стоит отметить интересный слайдер, рассказывающий об истории туристического направления — в его навигации используются исторические отметки. Верхнее меню фиксируется при прокрутке, а к фото применяются hover эффекты. Также имеются мини слайдер отзывов, форма подписки и встроенная instagram лента.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 25 themes по теме туризм / путешествия
56. Резюме
Лаконичное демо, имитирующее портфолио профессионального дизайнера, идеально подходит в качестве визитки. Особенность этого сайта в том, что высота стартовой страницы — всего 1 экран, а в левой части внутренних страниц размещено фото дизайнера, которое при прокрутке остается фиксированным. Демо имеет всего 3 раздела: Обо мне, Портфолио и Контакты. Представлены ссылки на соцсети специалиста. В разделе Портфолио находится lightbox галерея с hover эффектами. Дизайн преимущественно черно-белый, присутствуют элементы ярко-синего цвета (кнопки, заголовки).
В разделе Портфолио находится lightbox галерея с hover эффектами. Дизайн преимущественно черно-белый, присутствуют элементы ярко-синего цвета (кнопки, заголовки).
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
57. Кейтеринг
Стильное креативное демо для презентации ресторана. Светлый фон страниц «разбивают» оригинально размещенные блоки с фото фонами. На первую страницу выведены: промо блоки с баннерами и кнопками перехода, карточки услуг, секция с кнопкой вызова всплывающего видео, элементы галереи в виде карусели, кликабельные лого партнеров, форма новостной подписки, интерактивная карта и контакты.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
58. Гончарное дело, керамика
Готовый сайт для продвижения и реализации керамической продукции с интернет магазином. Демо оформлено в светлой цветовой гамме и использует эксклюзивные художественные элементы для фонов и иконок. При прокрутке в отдельных секциях страницы можно наблюдать parallax. Первый экран главной страницы занимает промо баннер с текстом. Интернет магазин фильтрует товары по цене, добавляет теги и категории.
Первый экран главной страницы занимает промо баннер с текстом. Интернет магазин фильтрует товары по цене, добавляет теги и категории.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
59. Секция бокса
Визитка частной боксинг школы или студии. Стартовая страница вполне подойдет под одностраничник. Основной слайдер сайта использует parallax. Перед футером размещен блок со ссылками на социальные аккаунты школы. Один из разделов сайта — каталог тренеров, несколько карточек из него выведено на главную. На сайте представлено расписание занятий. Ключевой момент дизайна — присутствие во внутренних разделах объемного хедера с разными фоновыми картинками.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
60. Презентация книги
Стильный одностраничник со скролл навигацией, продвигающий книгу. На заглавном баннере присутствуют плавающие геометрические элементы. Структурные блоки включают: отрывок первой главы, предложение приобрести книгу на Kindle, рецензии редакторов периодических изданий, предложение покупки аудио версии, купон на скидку с parallax фоном, форма заказа подписанной печатной копии, информация об авторе.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
61. Фотограф
Оригинально оформленный черно-белый сайт-портфолио фотографа. Первый экран стартовой страницы занимает один из снимков фотосессии, поверх которого расположена ссылка на весь отснятый материал. Следующая секция — презентация фотографа. Ниже выводится галерея избранных снимков, которые идут в 2 столбца. При наведении на фото можно увидеть название фотосета и категорию съемки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
62. Криптовалюта
Яркий демо сайт, призванный заинтересовать пользователя в блокчейн инвестициях. В дизайне использован фиолетовый фон, иконки с неоновой подсветкой, картинка с имитацией 3D для заглавного блока, изображения, обработанные в стиле дуплекс. Планы подписки оформлены в стильные тарифные карточки со списками доступных опций. Ниже выделено место под размещение мотивирующего видео, которое будет появляться в модальном окне. В футере даны ссылки на соцсети проекта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 15 шаблонов про криптовалюты
63. Jazz
Преимущественно черно-белый сайт джазового музыканта, часть заголовков и рамки элементов которого оформлены бежевым цветом. Демо содержит 3 раздела: О музыканте, Галерея, Контакты. Элементы первых двух разделов присутствуют на домашней странице — это фотографии с концертов и краткое био исполнителя.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 15 шаблонов музыкального сайта
64. Часы
Элегантный интернет магазин часов в классическом оформлении и сдержанной цветовой гамме. На нем реализованы такие элементы, как маленькая корзина, артикул, категории, теги, аккордеон, вывод похожих товаров, связанные слайдеры для фото товара. У демо расширенный футер со ссылками на соцсети, логотипом и кратким описанием бренда.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
65. Детский сад
Визитка детского сада, выполненная в жизнерадостном игривом стиле. С легкостью адаптируется под одностраничный лендинг. Вся информация, которая может заинтересовать потенциальных клиентов, размещена на главной странице: карточки с описанием занятий, численные показатели достижений с анимацией, презентация педагогов, тарифы, отзывы родителей, карта и даже инстаграм виджет.
С легкостью адаптируется под одностраничный лендинг. Вся информация, которая может заинтересовать потенциальных клиентов, размещена на главной странице: карточки с описанием занятий, численные показатели достижений с анимацией, презентация педагогов, тарифы, отзывы родителей, карта и даже инстаграм виджет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
66. Продажа велосипедов
Ecommerce сайт по продаже велосипедов, горных байков и спортивной одежды. Цветовая схема: белый фон, темный футер, декоративные элементы красного цвета. Есть слайдер отзывов покупателей, кнопка возврата к шапке, вызов всплывающего видео, слайдер спецпредложений. В футер добавлен инстаграм фид в виде квадратной ленты 3×3.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
67. Языковая школа
Сайт-визитка курсов по изучению иностранных языков с ярким позитивным дизайном. Он включает секции О нас, Преимущества, Популярные курсы, Бесплатный языковой тест, Подписка на онлайн курсы, Тарифы, Преподаватели. В верхней части главной страницы под баннером размещены большие иконки флагов изучаемых в школе языков.
В верхней части главной страницы под баннером размещены большие иконки флагов изучаемых в школе языков.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
68. Tatoo студия
Демо профессионального тату салона, в дизайне которого чередуются темные и светлые секции. Большое внимание уделено фотогалереи, она применяет сетку Masonry. Предусмотрен специальный блок с предложением скидки на первое посещение, на котором также разместились кнопка для букинга и кнопка вызова поп-ап видео. Ближе к футеру встроен инстаграм виджет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
69. Фитнес
Данный сайт хорош для презентации фитнес клуба. Вы можете разместить в готовых блоках информацию о тренерах, видах тренировок, добавить расписание, отметить местонахождение клуба на карте. Демо можно оставить многостраничным или переделать под лендинг. Полноэкранное поп-ап меню присутствует во всех версиях сайта.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 30 тем фитнес / тренажерный зал
70.
 Бизнес консалтинг
Бизнес консалтингДемо корпоративного сайта, оформленное в современном, нескучном стиле — яркие кнопки и иконки, наличие счетчиков с анимацией, цветные фоны. У него фиксированное вертикальное меню, расположенное в левой части страницы. Высокий футер вместил в себя форму подписки, социальные иконки, ссылки на документы политики компании, 9 превью картинок из галереи. Основной фон сайта — светлый.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Статья по теме: 30 бизнес шаблонов WordPress
71. Лаборатория
Яркий и информативный готовый сайт медицинской лаборатории, прекрасно выполняющий функцию презентации. В дизайне преобладает светлая цветовая схема, но также много блоков, элементов и иконок, использующих фиолетовый и коралловый цвета. Для фонов секций используются parallax и тема геометрических узоров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
72. Музей
Сайт исторического музея, выполненный в сдержанном классическом стиле. Стоит отметить слайдеры События/Программы на главной странице. Они состоят из двух частей, картинка и текст, и расположены друг под другом. Их картинки образуют шахматный порядок. В сочетании с разной периодичностью пролистывания слайдеры смотрятся очень необычно.
Стоит отметить слайдеры События/Программы на главной странице. Они состоят из двух частей, картинка и текст, и расположены друг под другом. Их картинки образуют шахматный порядок. В сочетании с разной периодичностью пролистывания слайдеры смотрятся очень необычно.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 9+ тем для музея / галереи
73. UI/UX Design
Одностраничный лендинг дизайн-студии, специализирующейся на создании пользовательских интерфейсов. Содержание страницы: промо баннер с параллакс, блок описания услуг, промо баннер, слайдер отзывов, счетчик по категориям дизайна, достижения в числах. Появляющийся из-под основного контента футер предлагает ссылку на скачивание приложения. Ряд блоков имеет скошенный нижний край.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
74. Услуги няни
Очень красочный, оригинально оформленный в стиле детской тематики персональный сайт профессиональной няни. В дизайне присутствуют «конфетные» цвета, трендовые фоны с геометрическим рисунком, плавающие и анимированные элементы. Домашняя страница вместила карточки услуг и тарифов, слайдер отзывов и контактную форму. Сайт использует эксклюзивные тематические рисунки и иконки.
Домашняя страница вместила карточки услуг и тарифов, слайдер отзывов и контактную форму. Сайт использует эксклюзивные тематические рисунки и иконки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
75. Pool Dance
Простой одностраничный сайт фитнес тренера по Pool Dance, выполняющий функцию онлайн резюме/визитки. При желании демо можно дополнить внутренними разделами. Страница со светлым фоном включает такие блоки, как фото и краткая информация о специалисте и расписание занятий. В футере находятся ссылки на медиа аккаунты и инстаграм фид.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
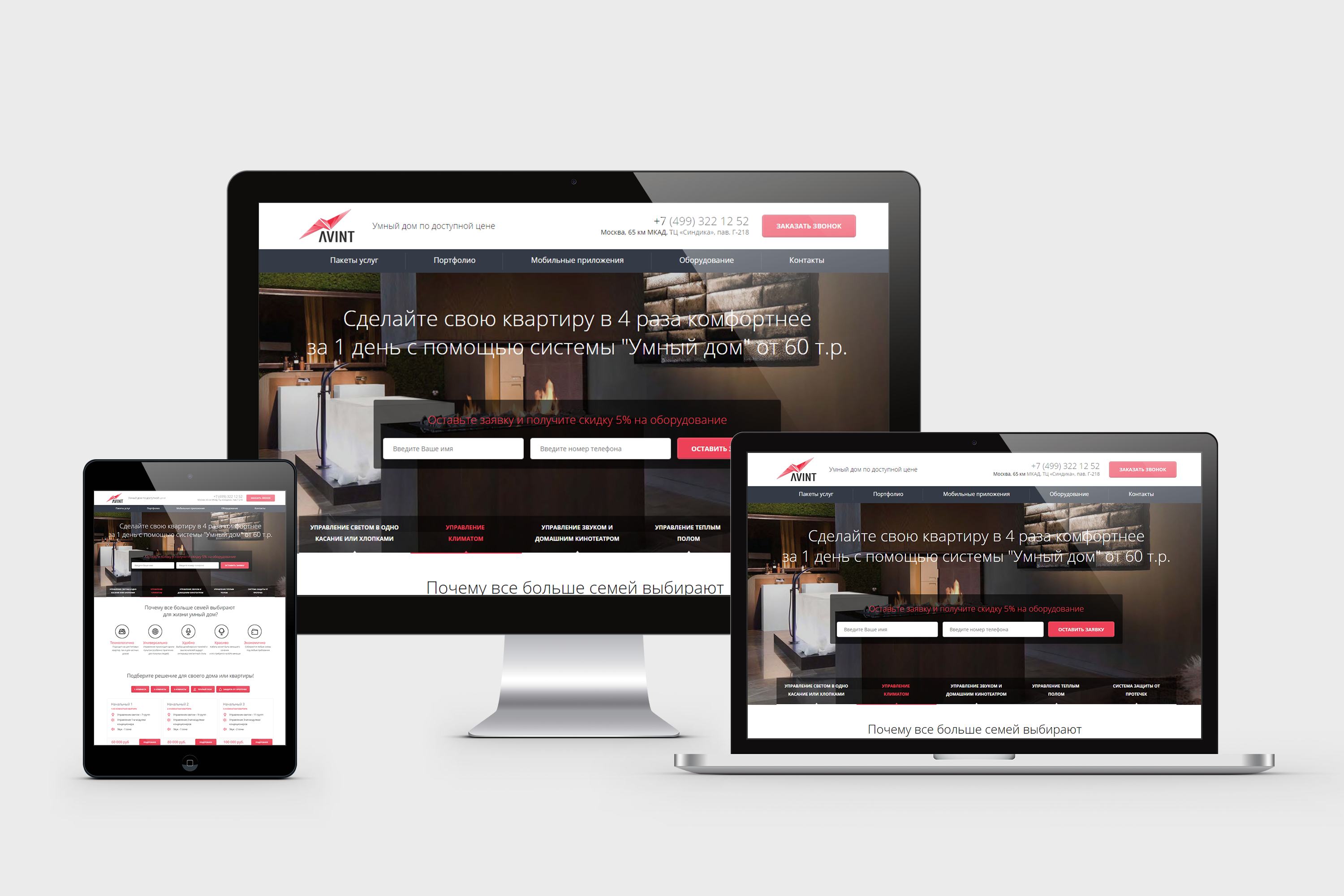
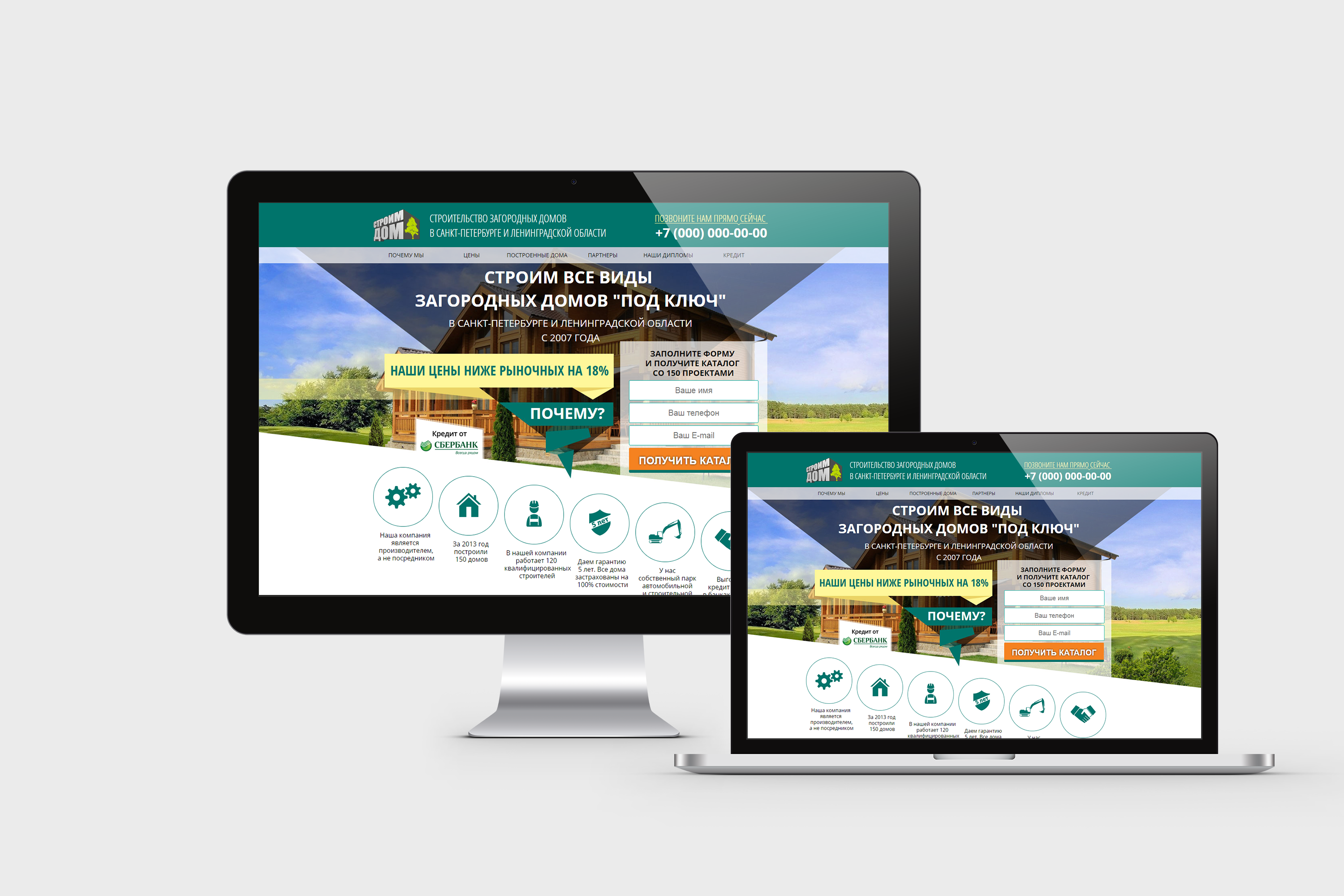
76. Строительная компания
Превосходный вариант шаблона для строительного бизнеса. С помощью него можно сделать очень эффектное и успешное представительство в интернете вашей компании по строительству домов и возведению жилых зданий, да и вообще любой строительной тематики.
При редактировании вы удивитесь насколько просто делать настройки сайта. Продуманный редактор позволяет быстро создать нужный дизайн, сделать описания ремонтных услуг. Вы значительно упрощаете себе задачу, так как при работе с ним не нужно писать ни строчки кода.
Вы значительно упрощаете себе задачу, так как при работе с ним не нужно писать ни строчки кода.
Шаблон хоть и заточен под одну тематику – строительную, но все равно имеет 14 разных вариантов дизайна. Данный темплейт номинирован премией awwwards за креативный дизайн. Что есть то есть!
При его покупке вы сохраняете 107$. Экономия идет за счёт плагинов, которые идут бонусом. Настроек очень много, подробнее смотрите в описании, есть весь необходимый инструментарий для создания поистине шедевра.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 20 шаблонов про строительство
77. Магазин для животных
От строительной тематике переходим к услугам.
Если Вы хотите иметь собственный веб-сайт для зоомагазина, ветеринарной клиники, а также для приюта/отеля домашних животных, то Pets Club – это лучшее решение для данных целей. Благодаря тому, что петс клаб создан на основе WordPress, изучение управления не потребует много времени.
Посмотрите какой «мимишный» дизайн! Сразу вызывает доверие такая организация и хочется понести своего любимца в такую клинику.
Он многофункционален и можно разработать простой блог о четвероногих любимцах, и затем перейти к разработке интернет – магазина, например для продажи вязанной одежды. Вариантов много и на любой вкус.
Визуальный редактор Visual Composer с интегрированными виджетами поможет создать множество красочных и интересных вариантов дизайна. Шаблон адаптивен, то есть он будет корректно смотреться как на экране смартфона или планшета, так и на широком экране компьютера.
Множество различных заголовков, привлекательный слайдер, возможность создания различных макетов страниц, проработанная техническая документация – все это универсальный шаблон Pets Club для учреждений связанных с животными.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
78. We Clean — Уборка и клининг
Если вам срочно нужен шаблон для клининговой компании, то лучшее, что можно найти – это We Clean.
Светлый дизайн, только такой и должен быть у компании несущей чистоту в мир.
100% адаптивный дизайн, большой выбор цветовых решений – 5 скинов и 20 цветовых вариация, МегаМеню, анимация и параллакс. Вы владелец химчистки, прачечной или другой фирмы, специализирующийся на уборке или стирке – We Clean подойдет каждому!
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
79. Медицина
Medicare – это шаблон, непосредственно разработанный для веб-сайтов, блогов или порталов, которые посвящены тематике здоровье. В шапке удобно расположены телефон, время работы и адрес, что увеличит количество звонков и обращений. Можно составить график работы и запись на прием, указать список врачей и краткое к ним описание, даже прикрепить ссылки на соц.сети.
Также как и в тематике про животных, шаблон должен быть светлым и вызывающим доверие. Темплейт имеет разные 5 направлений медицинской тематики и цветовых вариантов.
Его можно использовать для оздоровительных учреждений, больниц, стоматологических поликлиник, а также для ветеринарных клиник. Адаптивный дизайн, типографика, возможность подключить интернет-магазин, специальные шорткоды – все это делает Medicare превосходным выбором для создания сайта медицинской направленности.
Адаптивный дизайн, типографика, возможность подключить интернет-магазин, специальные шорткоды – все это делает Medicare превосходным выбором для создания сайта медицинской направленности.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 20 медицинских тем для сайта
80. Гостиница
Данный шаблон узкой тематики, посвященной отелям. Представлен в 2-х вариантах — светлый и темный.
#1 — демо в темном варианте
#2 — демо в светлом варианте
Можно интересно представить свой отель с помощью данного темплейта. На первом экране сразу видим качественные фото вашего отеля, номеров, вида с улицы. В меню можем выбрать интересующую нас информацию, которая интересно оформлена с помощью также фото.
При покупке вы получаете бонусов на 65$ — это slider revolution, visual composer, simple weather (плагин, который отображает погоду). Если не сможете разобраться с настройками, то служба поддержки всегда подскажет или я могу подсказать или даже сделать за вас.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Шаблон BeTheme
Адаптивный темплейт универсальной направленности. Шаблон постоянно совершенствуется создателями, за счет чего в 20-й версии его код в 6 раз легче исходного варианта. Все обновления производятся автоматически — вам не нужно беспокоиться о загрузке дополнительных плагинов. К BeTheme можно обратиться для создания разноплановых сайтов, он также прекрасно работает как шаблон сайта визитки. В качестве бонуса к шаблону прилагается Revolution Slider — премиальный плагин для создания слайдеров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
81. Автомобильный сервис
Сайт-визитка для авто бизнеса. Демо использует серый и синий цвета в фоне и белый — для текста. Значимые элементы визитки: джамботрон с параллакс, верхнее меню, которое меняет фон и становится статичным при скроллинге, мега футер с мозаикой из фото, стильные вставки из иллюстраций авто тематики.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 10+ шаблонов сайта автосервиса
82.
 Бизнес
БизнесШаблон, выдержанный в деловом стиле, подойдет для сайта визитки WordPress, представляющего компанию в интернете. Основные цвета оформления — синий, тауп и белый. В середине страницы размещен большой слайдер с отзывами деловых партнеров: на выбранном фоне сменяют друг друга блоки из логотипов и текста.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
83. Услуги маникюра
Яркое демо в розовых и синих тонах подойдет современному ногтевому салону. На сайте выделены секции для презентации услуг и мастеров, позволяющие разместить не только текст, но и фото примеров работ с hover-эффектами. Объемный футер содержит контактные данные и ссылки на профили компании в соцсетях.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 25 вариантов для сайта салона красоты / SPA / ногтевой сервис
84. Логистика
Демо поможет в создании сайта компании, оказывающей услуги в сфере логистики. На странице визитки много элементов, загружающихся с эффектом анимации. Белый фон темы дополняют элементы желтого цвета, страницу завершает темно-серый футер с белым текстом.
Белый фон темы дополняют элементы желтого цвета, страницу завершает темно-серый футер с белым текстом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
85. Барбершоп
Визитка для мужской парикмахерской — барбершопа. Доминирующий цвет страницы — серый, его разбавляют вставки белого цвета и коричневые иконки. Сайт на этом шаблоне позволяет добавлять работы мастеров в галерею, размещать скидочные купоны, использовать систему онлайн записи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
86. Ремонт
Шаблон простого сайта визитки, с помощью которого мастера по ремонту смогут эффективно презентовать клиентам свои услуги. Секции страницы оформлены в темно-серой гамме с использованием желтых элементов и тематических иконок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 25 тем сайта ремонт квартир
87. Ресторан
Демо, которое будет полезно при создании сайта для ресторана с системой онлайн букинга. К кастомизации готовы такие блоки, как: карточка шеф-повара, интерьер ресторана, стилизованные выдержки из меню, информация о спецблюдах, контактные данные, часы работы.
К кастомизации готовы такие блоки, как: карточка шеф-повара, интерьер ресторана, стилизованные выдержки из меню, информация о спецблюдах, контактные данные, часы работы.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 30 шаблонов сайта ресторана / кафе
88. Вино
Данный готовый шаблон представляет собой имитацию визитки винного бутика. Сайт использует формат страницы с левым сайдбаром. Страницу украшают: параллакс фон в стиле прованс, стильные изображения секции «Галерея вин», блок с видео фоном. Футер содержит краткую информацию о бренде и его истории, а также множество ссылок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
89. Свадьба
Темплейт будет интересен людям, планирующим бракосочетание. Создав сайт, посвященный обрученной паре, разместите на нем список гостей, план проведения торжества, счетчик, показывающий время, оставшееся до начала церемонии. После свадьбы можно добавить на сайт отснятые фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 20 шаблонов свадебной тематики
90. Гостевой дом
Целевая аудитория этого нишевого демо — риэлторские компании, сдающие в аренду гостевые домики. Посетители такого одностраничного сайта смогут не только узнать нужную информацию, но и пролистать фото интерьера, посмотреть видео презентацию и отправиться в виртуальный 3D тур.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Шаблон The7
Универсальная WordPress тема, разработанная с применением принципов отзывчивого дизайна. Приобретая тему, вы бесплатно получаете 6 популярных плагинов премиального качества: ConvertPlug, Layer Slider, Go Pricing Tables, Visual Composer, Go Pricing Tables, Go Pricing Tables. Следует отметить подтвержденный сертификатом Гугла мобильный дизайн и seo-адаптированность темы. Если вам нужен сайт визитка, скачать шаблон The7 будет стоящим решением.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
91.
 Бизнес
БизнесПростой сайт шаблон, выполненный в бизнес-стиле. Строгий современный дизайн создает положительное впечатление о компании. Базовые цвета шаблона — синий и белый. Продающие блоки отвечают на вопрос клиента «Почему я должен выбрать эту компанию?» Расширенный футер содержит не только контактные данные, но и перечень услуг, ссылки на новости, заявку на консультацию.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
92. Школа танцев
Кастомизировав этот демо шаблон, вы получите красочный и креативный сайт для хореографической студии. Такой сайт-визитка может использоваться и в качестве лендинга, т.к. укомплектован не только секциями с демонстрацией услуг, но и системой онлайн-записи на нужный класс. Потенциальным клиентам предоставляется возможность подобрать подходящий стиль танцев, почитать о преподавателях, ознакомиться с подробным расписанием занятий.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
93. Психолог, врач
Позитивное демо с очень располагающим оформление призвано помочь найти клиентов тренинг-центрам и частным психологам. В оформлении визитки присутствуют спокойные оттенки зеленого и белого. Для презентации услуг, знакомства со специалистами клиники, демонстрации отзывов клиентов можно использовать стильные слайдеры. Для работы с клиентами предусмотрена система букинга.
В оформлении визитки присутствуют спокойные оттенки зеленого и белого. Для презентации услуг, знакомства со специалистами клиники, демонстрации отзывов клиентов можно использовать стильные слайдеры. Для работы с клиентами предусмотрена система букинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
94. Закон, адвокатура
Сайт-шаблон для юридической компании или частного адвоката. Используя готовые блоки, намного проще обозначить направления, по которым предоставляются юридические услуги, представить сотрудников, дать клиентам возможность записываться на бесплатную или платную консультацию. Для привлечения внимания к контенту используются тематические иконки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
95. Конференция, мероприятие
Это демо — полезное решение для организаторов конференций и спикеров. Профессионально оформленные блоки позволяют разместить на сайте полную программу планируемой конференции на несколько дней, включая информацию о вечеринке после ее завершения, выполнить презентацию спикеров. Для клиентов доступна онлайн регистрация своего участия.
Для клиентов доступна онлайн регистрация своего участия.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Другие тематики
96. Продукты с фермы
Лаконичный дизайн этой WordPress темы разработан для сайтов молочных ферм и эко продукции. Она поддерживает билдер WPBakery и другие премиум плагины. Страницы доступны как в стандартном, ограниченном по ширине, так и в полноэкранном варианте. Можно подключить ретина опцию и мультифункциональную панель для пользователей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
97. Виртуальный помощник
Прекрасное решение для сайта виртуальных ассистентов, консультантов, менеджеров, технических администраторов. Бизнес дизайн темы обладает максимальной гибкостью — если сайту нужен более креативный стиль, добавьте свои шаблоны, используя WP Bakery. Встроенный плагин ThemeREX Addons предлагает 12 новых виджетов, функционал резюме, оптимизацию картинок.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Статья по теме: 40+ шаблонов для портфолио на WordPress
Сайт-визитка должен транслировать цели компании в нужном ключе, быть современным и следовать тенденциям веб дизайна. У рассмотренных нами шаблонов есть все, чтобы обеспечить соответствие этим требованиям. Какой из них приглянулся вам? Напишите в комментариях.
У рассмотренных нами шаблонов есть все, чтобы обеспечить соответствие этим требованиям. Какой из них приглянулся вам? Напишите в комментариях.
Новая статья: Как создать лендинг в 2020 году — пошаговая инструкция из 9 шагов
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
6 готовых дизайнов для сайта-визитки
В современном мире сайт-визитка стал незаменимым инструментом для ведения любого бизнеса. В целом же, это небольшой веб-ресурс из нескольких страниц на которых раскрывается информация о деятельности представленной компании, ее товарах, а также предоставляются контактные данные. Помимо того, что сайт-визитка является отличным инструментом для распространения информации о вашей деятельности, он также является очень эффективным рекламным инструментом, который позволит повысить узнаваемость вашего бренда и обратить внимание целевой аудитории.
Что касается создания сайта-визитки, то сегодня в этом нет ничего сложного и сделать его вы можете самостоятельно и достаточно бюджетно. Это стало возможно благодаря развитию сайтостроения и появлению шаблонов сайтов и CMS. Об этом мы и поговорим дальше.
Еще несколько лет назад на создание такого простого веб-ресурса у вас могло бы уйти несколько месяцев и бюджет данного мероприятия был по карману далеко не каждому. Только на придумывание и реализацию дизайна могло уйти больше месяца. Теперь же ситуация изменилась кардинальным образом, и вы можете выбирать дизайны из уже готовых вариантов, а именно из шаблонов.
Шаблон сайта представляет собой полноценный веб-ресурс с реализованным профессионалами дизайном и функционалом, который вам останется только установить на хостинг и наполнить контентом. Кроме того, в каждом шаблоне есть большое количество дополнительных виджетов, которые сделают работу с ним намного удобнее и проще для каждого посетителя, а вам позволит добавлять самый современный функционал на сайт всего в несколько кликов.
Но, что ходить вокруг да около, представляю вашему вниманию готовые HTML и Flash шаблоны от компании motocms.ru:
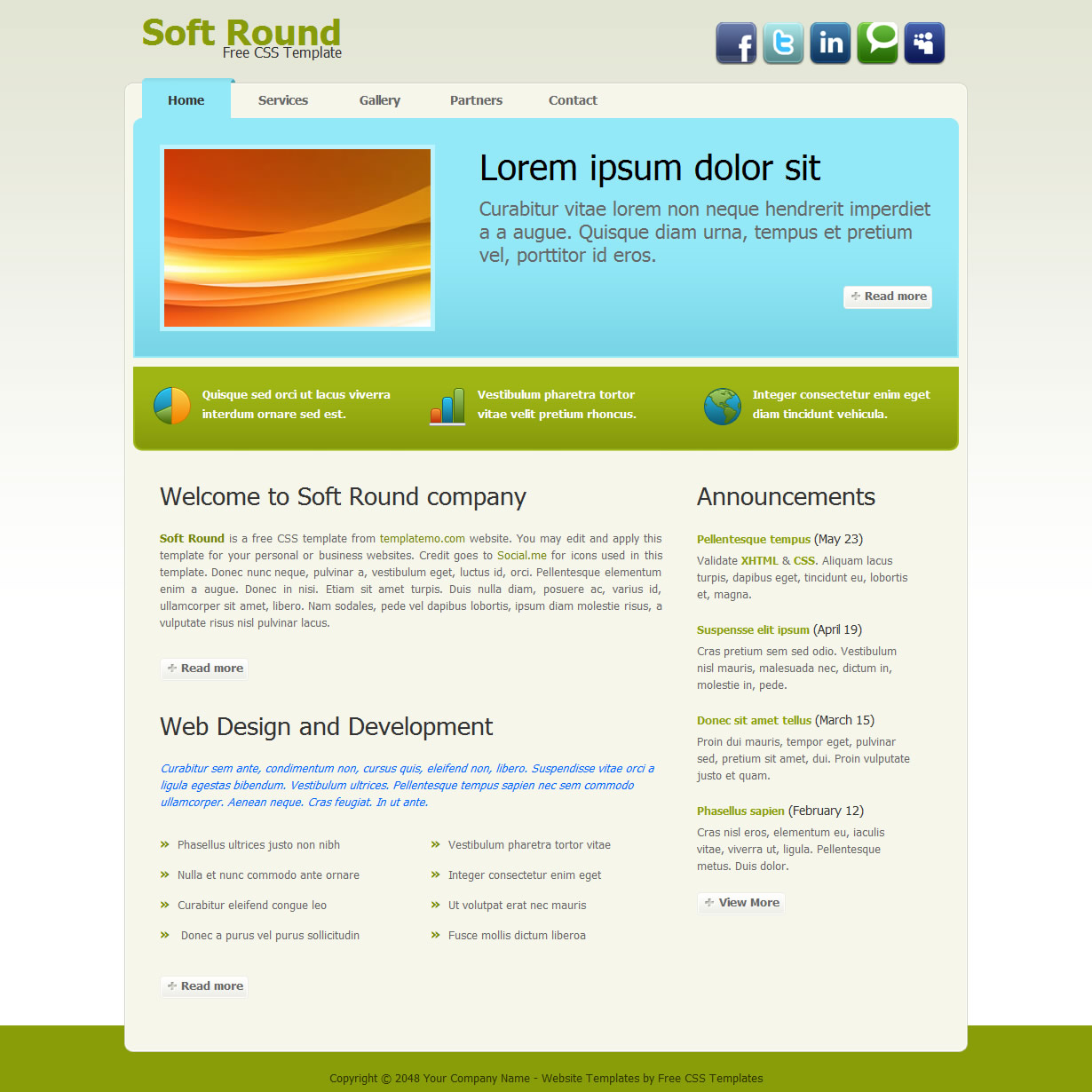
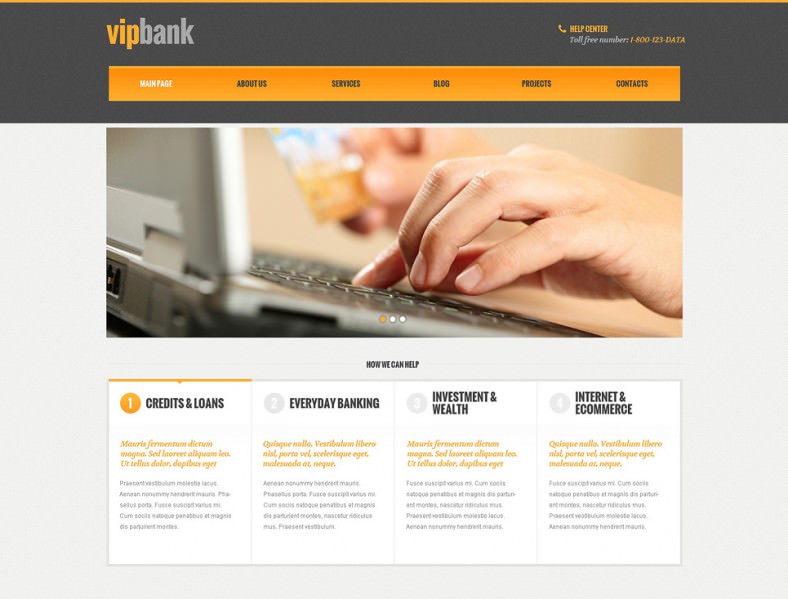
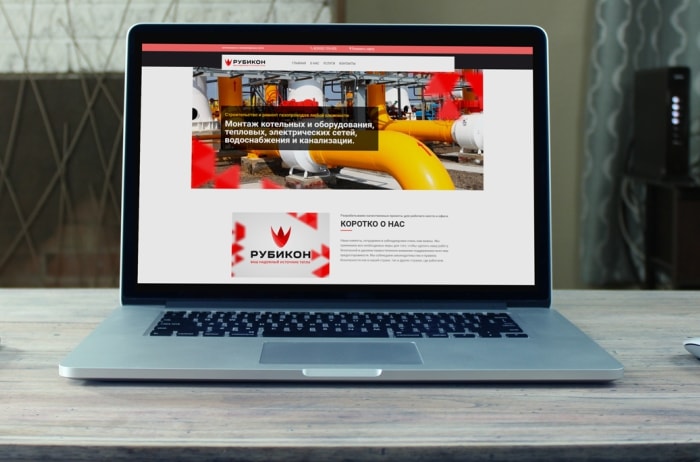
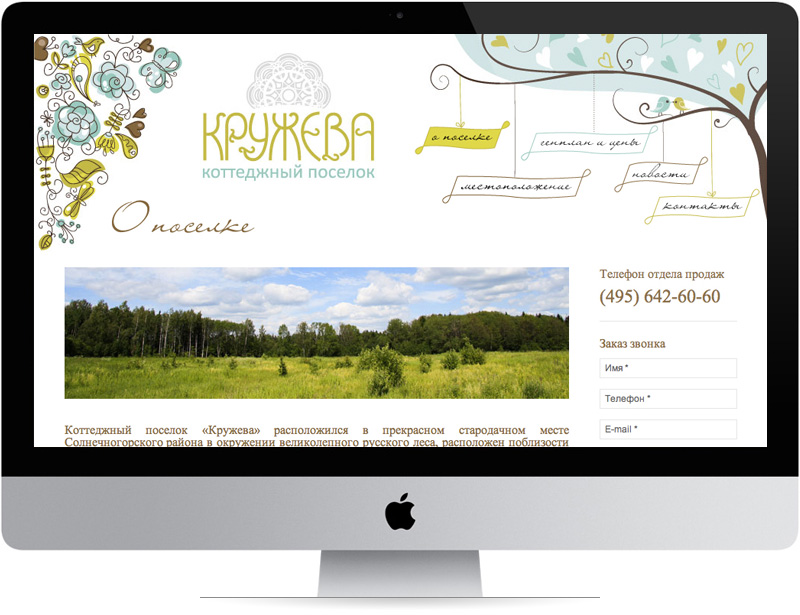
Начинает подборку пример готового дизайна для сайта-визитки компании, которая занимается ремонтом помещений. Оформление страниц выполнено достаточно контрастно, с использованием оранжевых и черных тонов, которые придают свежести и отлично подходят к тематике ресурса. Есть большой слайдер, удобная навигация, форма обратной связи и быстрого поиска, а также другие полезные и актуальные виджеты.
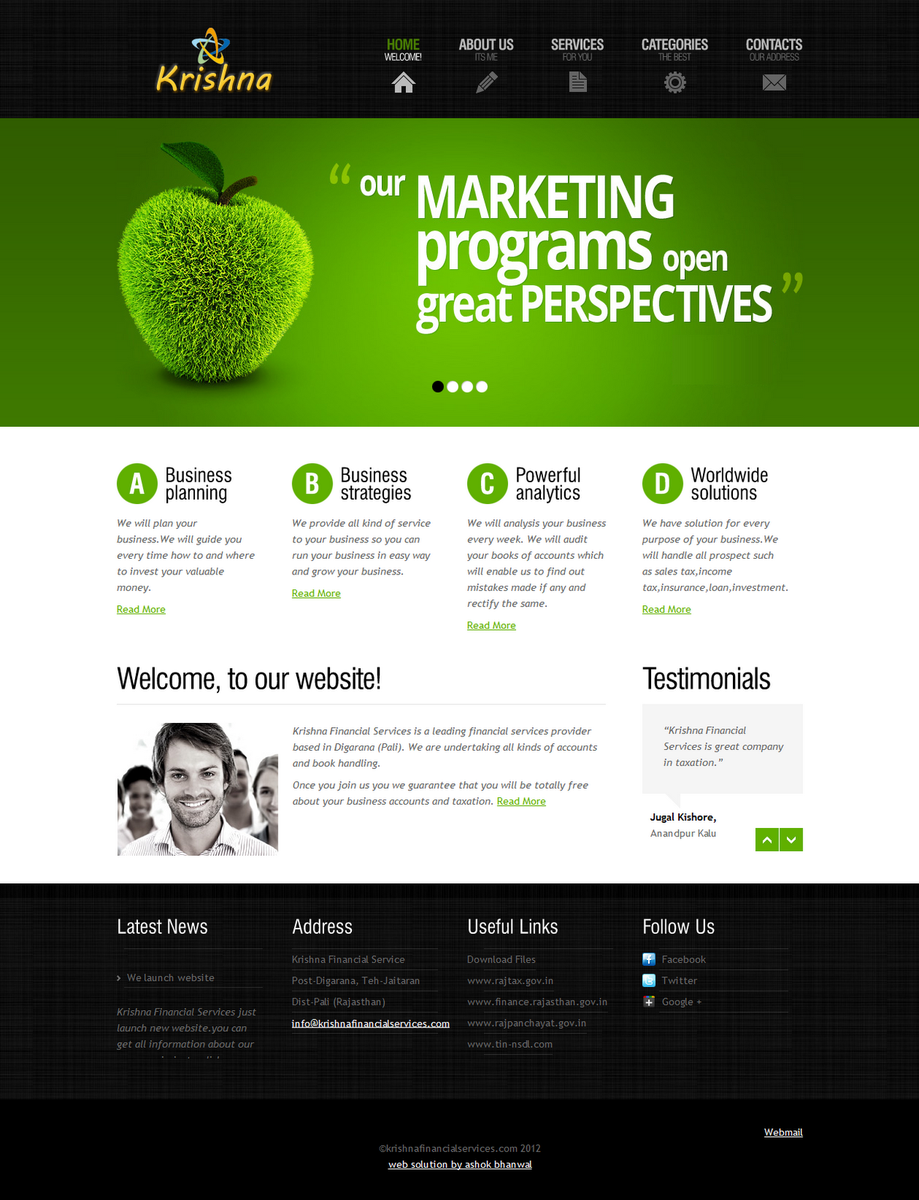
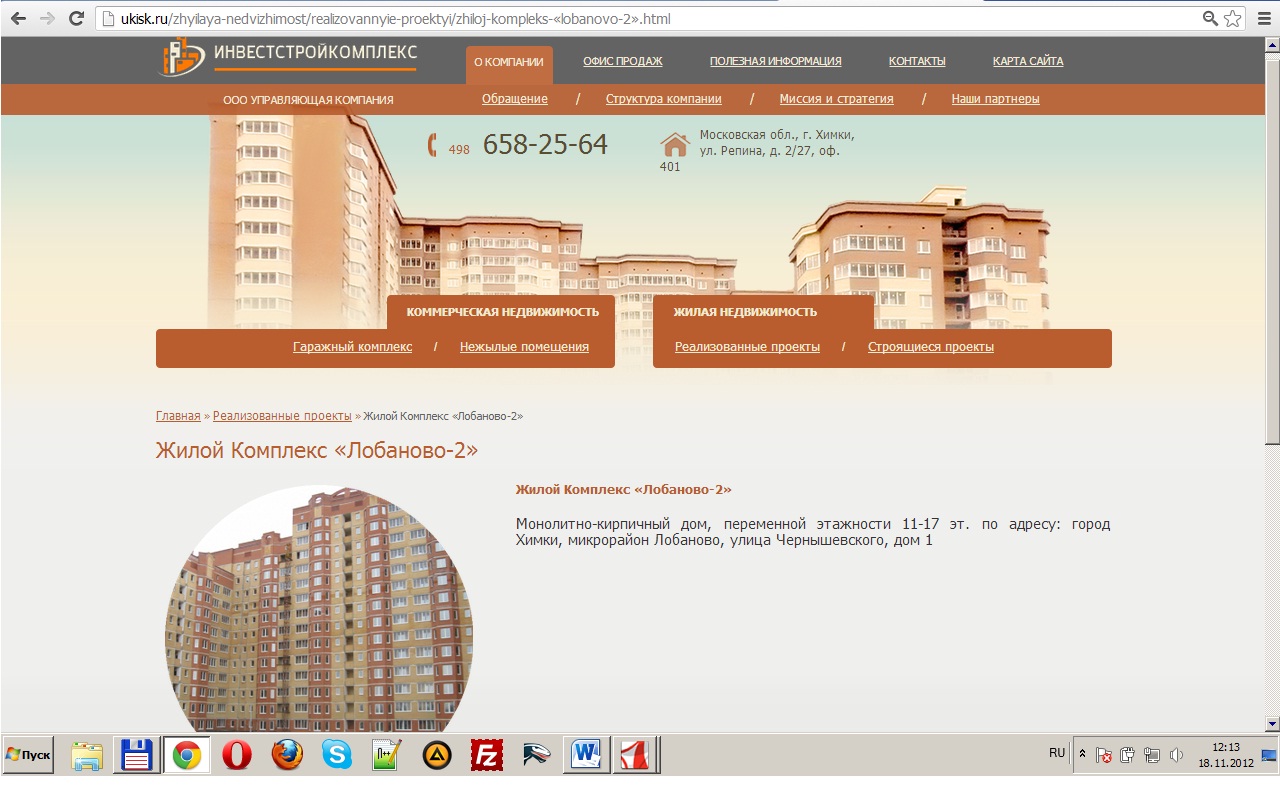
А этот HTML шаблон пример готового дизайна в минималистском стиле для аналитической компании. Оформление страниц выполнено в белом цвете с серыми и голубыми дополнительными элементами и иконками. Сам шаблон выполнен с применением современных виджетов, которые удобны в работе и понятны для пользователей настолько, что поиск нужной информации возможен в три клика.
 Поиск и просмотр информации на страницах осуществляется при помощи удобной навигации, выполненной с использованием современных виджетов.
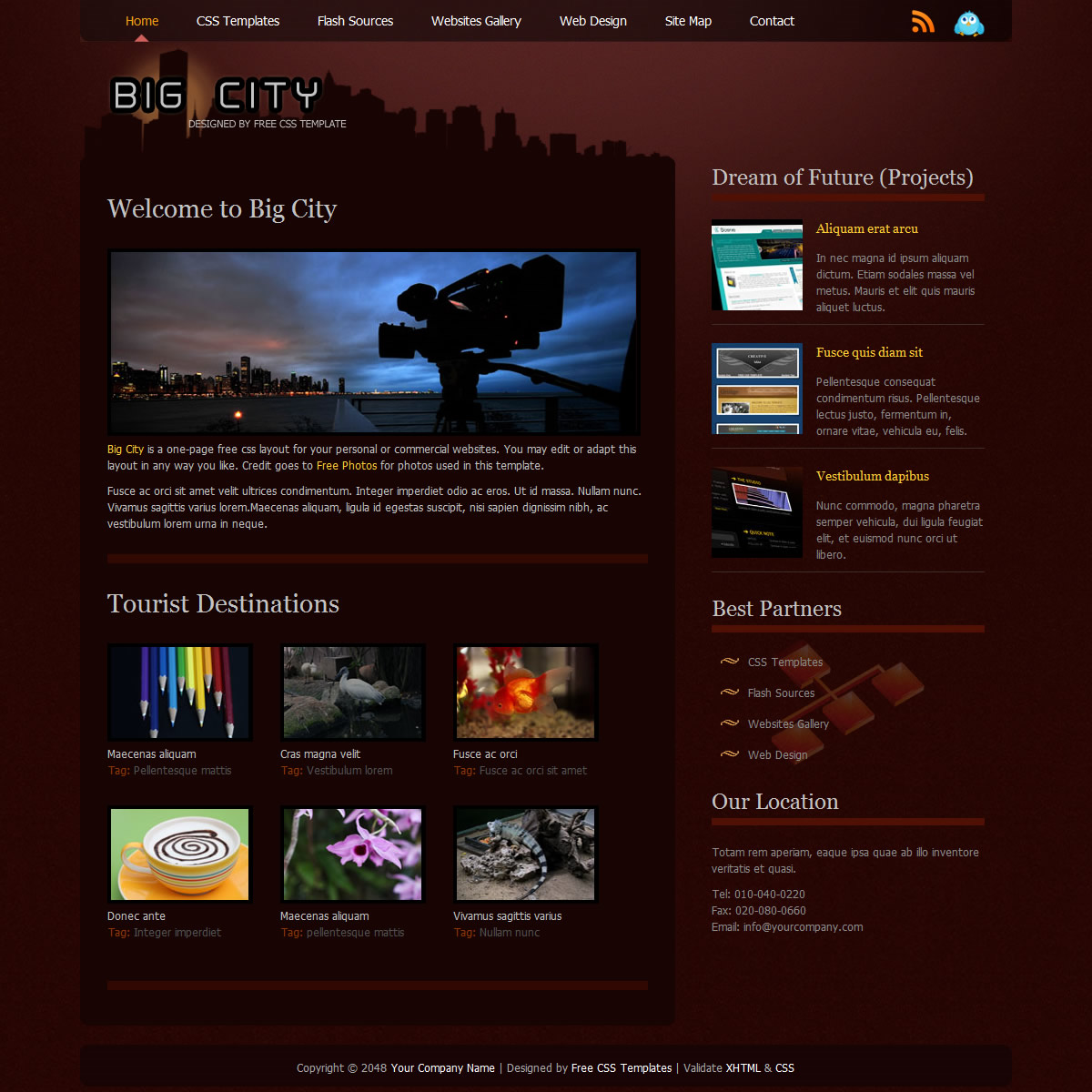
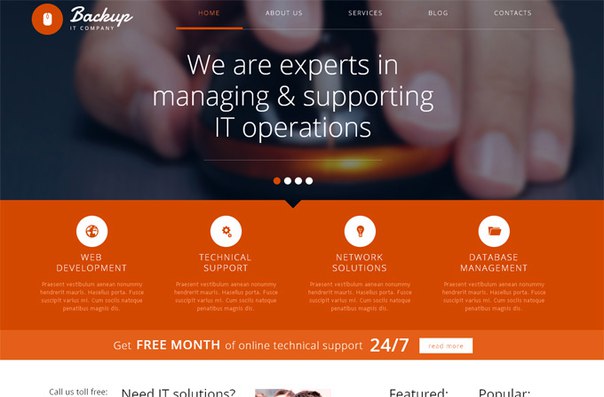
Поиск и просмотр информации на страницах осуществляется при помощи удобной навигации, выполненной с использованием современных виджетов. Еще один шаблон на HTML, на этот раз предназначенный для создания сайта-визитки IT-компании. Он также обладает достаточно стильным дизайном, который смотрится солидно и современно, тем самым подчеркивая статус представленной компании.
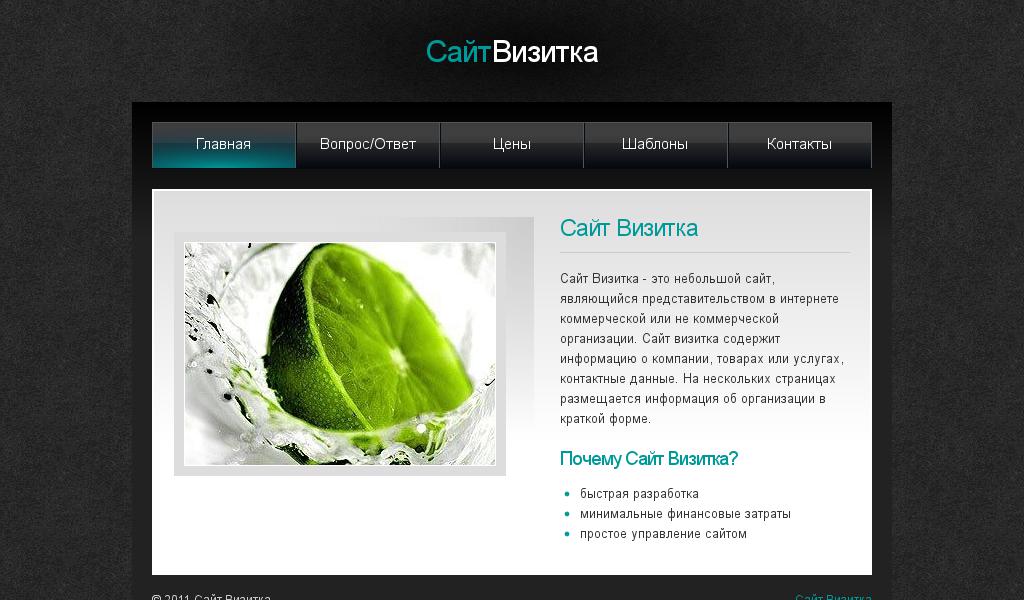
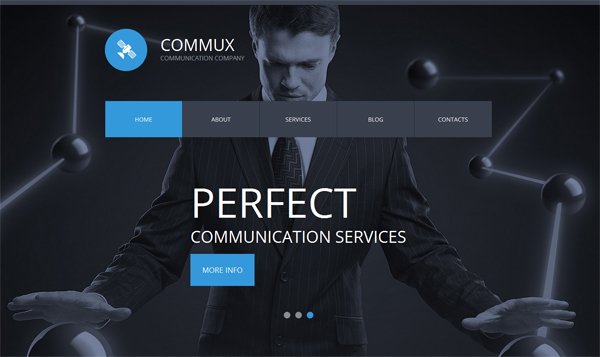
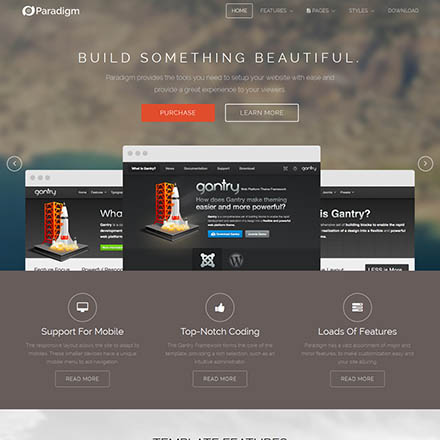
А завершает нашу небольшую подборку стильный HTML шаблон для создания сайта-визитки коммуникационной компании. Дизайн выполнен в спокойной цветовой схеме с использованием серых и голубых оттенков. Немного разнообразия и яркости придает широкоформатный слайдер на главной, а также современные виджеты, которые удобные в работе и понятны для каждого пользователя.
Html шаблон: сайт визитка
Преимущества сайтов-визиток
Вместо заключения
В настоящее время у любого специалиста, будь то семейный врач, юрист, фотограф или страховой агент, есть бумажная визитка. Как без нее? Что касается «виртуальной визитки», ее наличием может похвастаться далеко не каждый, хотя необходимость представительства в Сети так же очевидна, как и важность напечатанной карточки, а шаблоны вполне доступны.
Как без нее? Что касается «виртуальной визитки», ее наличием может похвастаться далеко не каждый, хотя необходимость представительства в Сети так же очевидна, как и важность напечатанной карточки, а шаблоны вполне доступны.
Визитка – мощный и весьма эффективный рекламный инструмент, действенный способ расширения клиентской базы, источник дополнительной прибыли.
Для привлечения клиентов вовсе необязательно создавать огромный портал с сотней страниц, виртуальной корзиной и прочими «наворотами». Вполне достаточно приобрести HTML шаблон для сайта-визитки.
«Качественные HTML шаблоны от компании LPgenerator представят вашу компанию в Интернете наилучшим образом».
Сайт-визитка – отличный вариант для начинающих компаний, которые не готовы тратить крупные суммы на разработку масштабных ресурсов, а также для тех, кто использует HTML шаблоны как способ познакомить потенциальных клиентов с компанией и ее деятельностью, а все остальные нюансы сотрудничества оставляет для офлайна.
К какой группе вы бы не относились, хороший HTML шаблон вам без сомнения пригодится. Здесь будет размещена история компании, отражены основные направления деятельности, представлена контактная информация. Стоит отметить, что визитки актуальны не только для компаний, но и для частных лиц. Это могут быть фрилансеры, мастера маникюра, фотографы, кондитеры, ведущие на праздник, у которых еще нет сайта.
Преимущества сайтов-визитокВладельцы сайтов-визиток от LPgenerator получают массу преимущества от выбора именно такого формата представительства на просторах Интернета.
Если в актуальности сайта сомнений не осталось, пришло время задуматься о том, как выбрать подходящий HTML шаблон. Далеко не каждая визитка, даже с самой полной и актуальной информацией, будет эффективна. Чтобы шаблоны выполняли свою главную задачу (привлечение клиентов), стоит доверять профессионалам. Они не только предложат вам готовый шаблон сайта-визитки, но и сделают так, чтобы каждый целевой посетитель просмотрел контактную информацию и обратился к вам. Для этого HTML сайт должен быть продуман до мельчайших подробностей. Специалисты компании LPgenerator знают, как превратить обычную визитку в продающий сайт.
Для этого HTML сайт должен быть продуман до мельчайших подробностей. Специалисты компании LPgenerator знают, как превратить обычную визитку в продающий сайт.
Если вы выбрали для себя именно такую форму онлайн-представительства, важно знать обо всех преимуществах, которые вам дает качественный и эффективный HTML шаблон сайта-визитки:
Экономия времени. Создать сайт с небольшим количеством страниц и текста можно достаточно быстро, а, значит, вы уже в самое ближайшее время ярко, громко, грамотно заявите о себе в Сети.
Легкость управления. Визитка идеально подходит для динамичных компаний, у которых часто обновляется ассортимент, появляются новинки и т.д. Вы без ущерба для сайта сможете обновлять, расширять, менять ассортимент. Качественные шаблоны обеспечат простоту управления.
Экономия на рекламной продукции. Не нужно печатать толстые рекламные брошюры с фотографиями, описанием услуг. Достаточно сделать яркую листовку и разместить на ней контакты и ссылку на сайт.
Не нужно печатать толстые рекламные брошюры с фотографиями, описанием услуг. Достаточно сделать яркую листовку и разместить на ней контакты и ссылку на сайт.
Высоких вам конверсий!
image source: Penny
13-12-2015
Сайт визитка — оформляем html документ
Верстать будем частично используя стандарты html 5 — современные браузеры отлично понимают разметку этого стандарта и даже ИЕ 7 не подкидывает особых сюрпризов.
На итоговый результат можно посмотреть, перейдя по ссылке ниже.
Посмотреть DemoВнутри папки synchronous создаем еще одну директорию и назовем ее html. Открываем Notepad++, и набираем следующий код:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Главная</title> </head> <body> </body> </html>
Должно получиться что то подобное:
В верхнем меню блокнота выбираем Кодировка/Преобразовать в UTF-8 без BOM. Углубляться в тему кодировок в рамках этой статьи не будем, скажу лишь одно — для русскоязычных сайтов лучше использовать именно ее. Далее, в верхнем меню выбираем Файл/Сохранить как… (или кликаем по изображению дискетки в панели чуть ниже). Появится диалоговое окно — в поле Имя файла
Углубляться в тему кодировок в рамках этой статьи не будем, скажу лишь одно — для русскоязычных сайтов лучше использовать именно ее. Далее, в верхнем меню выбираем Файл/Сохранить как… (или кликаем по изображению дискетки в панели чуть ниже). Появится диалоговое окно — в поле Имя файла
Немного подробнее рассмотрим код.
Первоя строка — <!DOCTYPE html>. Данный доктайп сообщит браузеру о том, что наш документ размечен с помощью языка html 5.
Вторая <html lang=»ru»> и последняя </html> строки — тэг html. По стандарту html 5 в открывающем теге html мы указываем атрибут lang=»ru».
Третья и шестая строки — <head></head> — служебный раздел сайта.
Четвертая строка <meta charset=»utf-8″ /> — тэг meta с атрибутом charset=»utf-8″ сообщает браузеру, какую кодировку использовать на сайте.
Пятая строка — <title> </title> — название (заголовок) страницы.
Седьмая и девятая строки — <body> </body> — секция для информации, которая должна быть показана пользователю.
Создание любого html документа начинается с подобной разметки. Конечно, существуют вариации, но пока их рассматривать не будем. Достаточно знать, что если Ваш html документ будет оформлен подобным образом, он будет правильно распознан всеми современными браузерами.
Ну и напоследок «ложка дегтя». Если сейчас открыть файл в ИЕ, то увидим, что заголовок страницы, мягко говоря, не читаем. Происходит это потому, что ИЕ игнорирует преобразование, которое было выполнено в Notepad++. Побороть эту проблему не сложно. Откройте index.html в стандартном блокноте Window и пере сохраните его в нужной кодировке (UTF-8 без BOM).
Откройте index.html в стандартном блокноте Window и пере сохраните его в нужной кодировке (UTF-8 без BOM).
В следующей статье приступим к разметке видимой пользователю части страницы.
Автор: Super User
«Загрузите сайт-визитку на хостинг» — Домашняя работа «Как сделать собственный сайт-визитку» — Тренажёр «Знакомство с веб-разработкой» — HTML Academy
Загрузите сайт-визитку на хостинг
В одной из прошлых домашних работ мы разбирали, как приобрести хостинг и доменное имя. Настало время загрузить на хостинг готовый сайт!
Если вы выбрали платный хостинг, то, скорее всего, в стоимость входит поддержка PHP, поэтому ничего дополнительно настраивать не нужно.
PHP уже настроенБесплатные хостинги чаще всего позволяют загружать HTML, CSS и JavaScript, но не поддерживают PHP. Если вы выбрали хостинг не от Timeweb, то уточните, доступен ли вам PHP.
Посмотрим, как опубликовать наш сайт-визитку.
В личном кабинете на сайте хостинг-провайдера перейдём в файловый менеджер. Отсюда можно управлять файлами сайтов.
В появившемся интерфейсе видно папку public_html. В эту папку нам и нужно загрузить файлы сайта-визитки. Перейдём в эту папку двойным кликом.
public_htmlМы попали внутрь папки и видим там временные файлы, которые нужно удалить. Выделяем файлы, заходим в пункт меню «Файл» и там нажимаем пункт «Удалить».
Удаляем временные файлыТеперь папка пустая, и нам можно загрузить туда файлы нашего сайта. Для этого достаточно выбрать файлы в папке на вашем компьютере и перетащить их в папку в браузере (там даже есть специальная подсказка «Директория пуста. Чтобы добавить файлы, перетащите их в это окно»). Ок, поехали!
Загружаем файлыВ появившемся окне будет отображаться процесс загрузки файлов.
Процесс загрузкиЕсли всё пройдёт хорошо, то окно само закроется при завершении загрузки, и в интерфейсе покажутся все загруженные файлы.
Ура, сайт-визитка в интернете! Перейдём в раздел «Сайты» и откроем наш сайт.
Сайт-визитка в интернетеСайт открылся в вашем браузере, а значит, он доступен для всех.
Обратите внимание, главный сценарий обязательно должен называться index.php. Если назвать его иначе, то адрес http://unknownraccoon.ru работать не будет. Вместо него придётся всегда набирать что-то вроде http://unknownraccoon.ru/my-awesome-page.php, а это неудобно.
Если вы захотите что-то обновить на сайте, то можете поправить файл на своём компьютере, а затем ещё раз загрузить этот файл через интерфейс хостинга. Либо же вы можете отредактировать файл в браузере, в панели управления есть такая функция.
Можно редактировать файл на хостингеВ появившемся окне откроется полноценный текстовый редактор, в котором можно легко поправить нужный текст.
Текстовый редакторРедактор можно раскрыть на весь экран. Так работать с файлами будет ещё удобнее.
Готовые HTML шаблоны, одностраничные сайты :: Блог :: Веб-студия
25 июня 2015
В данной статье вашему вниманию представлены готовые HTML шаблоны для креативных одностраничных сайтов и сайтов-визиток: сайт-портфолио для фотографа, сайт-визитка гостиницы, одностраничный коммерческий сайт и другие. Готовый HTML-шаблон это очень удобно. Такой шаблон позволяет разрабатывать дополнительные блоки и функционал сайта под свою CMS, пропуская этап разработки дизайна. Однако в этом кроется одно «но»: такой же дизайн сайта могут приобрести и ваши конкуренты, поэтому все же предпочтительнее использовать уникальный дизайн сайта, чтобы ваш сайт запомнился вашим клиентам.
Одностраничный шаблон «Креатив»
Готовый HTML5 шаблон одностраничного сайта. Простой, креативный шаблон, который подойдет для для любой фото-студии, персонального дизайнера, студии дизайна, личного сайта для тамады и компании по проведению торжеств и пр. Готовый HTML-шаблон оптимизирован под различные браузеры и мобильные устройства. Такой одностраничный шаблон отлично подходит для нужд малого бизнеса, а также удобства своих клиентов, т.к. не представляет собой «портянку».
Готовый HTML-шаблон оптимизирован под различные браузеры и мобильные устройства. Такой одностраничный шаблон отлично подходит для нужд малого бизнеса, а также удобства своих клиентов, т.к. не представляет собой «портянку».
- HTML5 и CSS3
- Респонсивность
- Современный и простой дизайн
- Легко адаптируемый
Одностраничный шаблон «Интерактивная книга»
Готовый HTML-шаблон одностраничного сайта для персонального резюме, анкеты, визитки. Простой готовый шаблон для размещения портфолио и контактных данных. Вся анимация на сайте осуществляется посредством CSS3 и jQuery, именно поэтому сайт будет гладко и корректно отображаться на мобильных устройствах. Все дополнительные страницы открываются в рамках главной и поэтому не имеют своего урла.
Особенности:- Каждый элемент отображается через animate.css и transit.js
- FlexSlider
- Полноэкранная галерея
- Поддержка встроенных видео YouTube, Vimeo
- Picons, шрифт Awesome и Linea
- Magnific всплывающих Плагин
- Отдельная страница для портфолио и блог
- Портфолио поддержку YouTube и Vimeo видео с обложкой
- Фильтрация портфолио через Ajax.

- Электронная форма обратной связи
- HTML5 и CSS
- Bootstrap v3.1.1
Яркий одностраничный шаблон с горизонтальной прокруткой
Шаблон основывается на средствах HTML5 и CSS3. Достаточно создавать яркие, броские и привлекательные баннеры и доп. изображения для привлечения внимания посетителей сайта. Простое создание и редактирование. Присутствуют шаблоны и дополнительных страниц сайта. Уникальный и креативный одностраничный шаблон HTML.
Особенности:- Два вида прокрутки: горизонтальная или вертикальная
- 4 вида расположения меню (слева, справа, внизу, вверху)
- Креативные таблицы
- Отдельные страницы для портфолио и блога
- mCustomScrollbar
- Респонсивность
- И др.
Минималистичный HTML-шаблон
Минималистичный готовый HTML-шаблон Landing Page – все, что нужно для достижения максимального эффекта. Создан с любовью на Bootstrap, HTML5, CSS3, JS и jQuery. Главное – настроить цвет сайта под цвета своего корпоративного стиля. Очень плавная анимация. Имеются шаблоны дополнительных страниц.
Создан с любовью на Bootstrap, HTML5, CSS3, JS и jQuery. Главное – настроить цвет сайта под цвета своего корпоративного стиля. Очень плавная анимация. Имеются шаблоны дополнительных страниц.
- Респонсивный дизайн
- HTML5 & CSS3 W3C
- Легко кастомизировать
- Bootstrap 3.3.2
HTML-шаблон сайта-визитки
Готовый шаблон HTML для сайта-визитки гостиницы с формой для бронирования номеров, длительностью проживания в номере, количеством человек и выбором типа номера.
Особенности:- HTML5 и CSS3
- Два вида главной страницы сайта
- 25 HTML-шаблонов страниц
- Респонсивность
- Кросс-браузерность
- Интеграция с Google-картами
- Bootstrap
Если вам понравился один из представленных шаблонов, то можете отправить запрос на понравившийся шаблон через форму обратной связи в контактах.
15 CSS визиток
Коллекция бесплатных HTML и CSS визиток примеров кода.
- CSS-карты
- Карточки блога CSS
- Эффекты наведения карты CSS
- Макеты карт CSS
- Флип-карты CSS
- Карты материального дизайна CSS
- Видеокарты CSS
- Карты профиля CSS
- Карты рецептов CSS
- Кредитные карты CSS
Автор
- Уитли
О коде
Визитная карточка
Визитная карточка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Лаура Пинто
О коде
Анимированная визитка
Анимированная на чистом CSS визитная карточка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сабина Робарт
О коде
Визитная карточка Fipping
Интерактивный дизайн карточки с background-clip: text + background: linear-gradient animation.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
О коде
Визитная карточка
Визитная карточка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Томас Хэнсон
О коде
CSS Визитная карточка
Quick визитная карточка дизайн, на котором я решил напечатать учетные данные Патрика Бейтмана.100% CSS3, со стилями
: hoverи: focusэлемента кнопки, которые используются для обеспечения плавной двухэтапной анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сиддхартх Хубли
О коде
Визитная карточка материала
Визитная карточка из материала CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Лиз Вендлинг
О коде
Геометрическая визитка с сеткой CSS
Поиграем с CSS Grid, Flexbox, clip-path и radial-gradient .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дэнни Винтер
О коде
Визитная карточка вдохновения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Визитная карточка
Визитная карточка с анимацией на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Елена Назарова
О коде
3D флип визитка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Сделано с
- HTML (Haml) / CSS (SCSS) / JavaScript
О коде
Визитная карточка
Перелистывающая визитка в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Петер Гирнус
О коде
Гибкая цифровая визитка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Зак Сосье
О коде
Визитная карточка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
CSS Визитная карточка
Этот пример представляет собой набросок цифровой визитной карточки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery. js
js
Автор
- Эдуард Косицкий
О коде
Концепция визитной карточки
Концепция визитной карточки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: ionicons.css
50 невероятных шаблонов сайтов для виртуальных визиток
Виртуальные визитные карточки — важные инструменты в современном цифровом мире.Многие люди обращаются к Интернету для ведения бизнеса. Этот аспект вызвал наступление глобализации, что просто означает, что люди во всем мире могут легко общаться и вести бизнес друг с другом.
Однако для эффективного ведения бизнеса важно, чтобы профессионалы представили себя соответствующим образом. Один из наиболее эффективных способов сделать это — иметь виртуальную визитку. В этой статье мы рассмотрим 50 невероятных виртуальных визиток, которые вы можете купить и использовать для достижения успеха.
1. J.P. — Адаптивный JavaScript Анимированный HTML5 vCard
Эта адаптивная виртуальная визитка HTML 5 позволяет вам показать свое онлайн-портфолио вашим клиентам, друзьям или работодателям во время собеседования с любых мобильных устройств. Его продается на ThemesForest по цене 9
долларов США 2. Doctype Personna
Doctype Personna — это полностью адаптивная и профессиональная виртуальная визитная карточка онлайн, которая предлагает красивое портфолио со скользящими эффектами.Его розничная цена составляет 9 долларов США на ThemesForest
3. AboutMe
AboutMe отличается современным адаптивным дизайном, действующим HTML5, слайдером Nivo, картой Google с настраиваемым маркером и продается на ThemesForest за 8
долларов США 4. Инновационная идея
Innovative Idea — это портфолио и тема vCard, созданная с помощью Twitter Bootstrap. Это адаптивный шаблон HTML5, который легко настроить. Его продается на ThemesForest по цене 9
Его продается на ThemesForest по цене 9
долларов США 5.ImpressivCard
ImpressivCard — это адаптивный шаблон vcard HTML5 с такими интересными функциями, как трехмерный макет jmpress на бесконечном холсте с анимацией css3, несколькими предопределенными скинами и надежным портфолио ajax. Он продается по цене 10 долларов на ThemesForest.
6. So Simple vCard
Эта простая виртуальная визитка состоит из четырех частей. Дом, работа, общение и контакты, которые вам нужны — это ваш бизнес. Он продается на ThemesForest по цене 12
7.Metro vCard
Эта виртуальная визитная карточка дает творческий и интересный способ представления своих услуг. Он отзывчивый и продается по цене 13
8. Dark UI
Dark UI — это отзывчивая и удобная виртуальная визитка, идеально подходящая для демонстрации ваших навыков и опыта, а также для демонстрации вашего удивительного портфолио. Он продается по цене 7 долларов США на ThemesForest
Он продается по цене 7 долларов США на ThemesForest
9. Sooner V-card
Розничная цена Sooner V-card составляет 10 долларов США. Это настраиваемый одностраничный шаблон v-card / портфолио / мини-сайта, сделанный на 95% с помощью HTML и CSS. .
10. BookCard
BookCard — это адаптивный трехмерный сложенный шаблон vcard, который имеет 4 страницы, а именно титульную страницу + 3 внутренние страницы с настраиваемыми полосами прокрутки. Розничная цена его составляет 9
11. Narsis 3D
Narsis 3D Personal VCard — это адаптивный 3D-анимированный шаблон «VCard» HTML5, который продается по розничной цене 10 долларов на сайте ThemesForest.
12. Мой рабочий стол
Мой рабочий стол — это одностраничная структурированная визитка с широкими возможностями настройки, которая имеет современный и уникальный дизайн.Он продается по цене 9 долларов.
13.
 AIR Business Card
AIR Business CardAir Business Card дает неограниченное количество цветов, упрощая процесс создания бренда. Он продается на сайте ThemesForest.
14. Frittata
Frittata — это превосходный адаптивный персональный шаблон, который потрясающе выглядит на любом устройстве. Он продается на ThemesForest по цене 14 долларов.
15. Libero
Libero — это впечатляющий и профессиональный, чистый и простой адаптивный шаблон vCard, который поможет вам представить себя привлекательно и профессионально.Он продается по цене 8 долларов на ThemesForest.
16. Shuffling Tiles vCard
Продаваемая по цене 10 долларов, Shuffling Tiles vCard сочетает в себе смелый, выдающийся дизайн с плавными и увлекательными анимациями и эффектами, создавая незабываемые карты.
17. Motion
Motion — это полностью адаптивный шаблон HTML5 / CSS3 3D vCard, который продается по цене 9 долларов США на ThemesForest
18.
 oResume
oResumeoResume обладает впечатляющими функциями, такими как адаптивный дизайн, временная шкала для работы и обучения, модуль блога, а также сортируемое портфолио.Он продается по цене 9 долларов.
19. Wellios
Wellios поставляется с многослойными PSD для каждого скина, слайдером jQuery с поддержкой сенсорного свайпа, гибким дизайном и фильтрованным портфолио. Он продается по цене 8 долларов на ThemesForest.
20. Parx vCard
Parx vCard поставляется в пяти готовых обложках. Он также имеет адаптивный дизайн, макет на основе сетки и два варианта макета. Он продается по цене 9 долларов.
21. Рой
Рой создан как визитка для фрилансера, веб-дизайнера или веб-разработчика.Он построен на Twitter BootStrap и полностью адаптивен. Он продается по цене 13 долларов США на ThemesForest
22. Ursus Polaris
Ursus Polaris Предлагает 5 плавных 2D / 3D переходов между подстраницами, Полностью адаптивен, использует HTML5 и CSS3 среди других функций. Он продается по цене 10 долларов на ThemesForest.
Он продается по цене 10 долларов на ThemesForest.
23. Orange
Orange, продаваемый по цене 9 долларов, представляет собой настраиваемый шаблон веб-сайта v-card / портфолио / мини-сайта, созданный с помощью HTML и CSS.
24. William Davis vCard
William Davis vCard — это чистый, современный, уникальный и простой в настройке шаблон HTML5. Он продается по цене 9 долларов на ThemesForest.
25. Ribon VCard
Ribon VCard — это чистый шаблон HTML / CSS / JQUERY с фильтруемым портфолио и шрифтами Google. Он продается по цене 7 долларов.
26. Наложение
Наложение включает ползунок Nivo, всплывающую подсказку jQuery, а также карусель и настраиваемую полосу прокрутки.Он продается по цене 10 долларов.
27. Vento vCard
Vento vCard — это минималистичный, чистый, креативный, современный и простой в настройке шаблон виртуальной визитной карточки. Он продается по цене 8 долларов.
Он продается по цене 8 долларов.
28. Jutt Doe VCard
Jutt Doe VCard — это чистый шаблон HTML / CSS, который легко изменить, добавив качественный код с комментариями. Он продается по цене 10 долларов.
29. Sleeko
Sleeko — это элегантная адаптивная карта vCard с поддержкой HTML5, которая поставляется в комплекте с набором функций и прост в установке.Он продается по цене 8 долларов.
30. Моя история
Моя история — это виртуальная визитка с уникальным дизайном, которая включает эффекты CSS3, а также кроссбраузерную поддержку. Его розничная цена составляет 10 долларов США. Он продается по цене 8 долларов.
32. Портфолио фотографа
Портфолио фотографа vCard содержит слайдер Nivo для экрана приветствия и Fancybox для других изображений.Он продается по цене 11 долларов.
33. Bio4U vCard
Этот чистый и элегантный шаблон виртуальной визитной карточки с настраиваемыми цветами и шрифтами. Он продается по цене 9 долларов.
Он продается по цене 9 долларов.
34. Skydreamer
Skydreamer HTML5 адаптивная vCard — это простой, минималистичный, понятный и легкий в настройке шаблон CSS3 Vcard, который можно использовать как для личного, так и для коммерческого использования. Он продается по цене 9 долларов.
35. Prime
Prime отличается полностью адаптивным дизайном; Возможности карт Google и значки социальных сетей.Он продается по цене 13 долларов.
36. Elox
Elox — это полностью адаптивный шаблон визитной карточки и портфолио, идеально подходящий для создания собственного портфолио. Он продается по цене 8 долларов.
37. Color Grids
Color Grids — это адаптивный одностраничный шаблон портфолио для творческих профессионалов. Его можно использовать как портфолио или виртуальную визитку. Он продается по цене 8 долларов.
38. Colores
Colores — это полностью адаптивная HTML-тема, идеально подходящая для демонстрации вашего резюме и портфолио в Интернете. Он продается по цене 8 долларов.
Он продается по цене 8 долларов.
39. Ricardo
Ricardo — это адаптивная персональная карточка vCard. Он идеально подходит для личного портфолио в Интернете и отлично смотрится на любом устройстве.
40. Clean Slide
Адаптивный персональный шаблон Vcard или HTML для чистого слайда предназначен для личного и корпоративного использования.
41. Allegro
Allegro — это полностью адаптивный шаблон vCard для демонстрации вашей работы и вашей индивидуальности вашим клиентам и посетителям.
42. Второй
Второй — это простой в настройке шаблон визитной карточки / портфолио, который на 95% состоит из HTML и CSS и позволяет вам эффективно представиться.
43. Madeeha
Шаблон визитной карточки Madeeha очень чистый и простой в настройке виртуальной визитной карточки.
44. You
You — это персональный шаблон vCard, созданный с чистой и простой в использовании концепцией. Он также имеет изящный стиль, 4 предустановки цвета и 5 фонов, которые вы можете настроить.
Он также имеет изящный стиль, 4 предустановки цвета и 5 фонов, которые вы можете настроить.
45. Milk
Milk, невероятно уникальный и красивый простой шаблон сайта, идеально подходит для одностраничного портфолио, простой целевой страницы для вашего собственного домена или просто в качестве виртуальной визитной карточки.
46. FaxyCard
FaxyCard — это фиксированный центрированный HTML-шаблон vCard для любых основных потребностей презентации vCard.
47. Simple
Simple — это настраиваемый шаблон v-card / портфолио, полностью состоящий из 95% HTML и CSS.
48. Edison
Edison — это идеальный современный шаблон для онлайн-визитки с четырьмя уникальными впечатляющими скинами, которые удовлетворят любой вкус.
49. vCarde
vCarde — это оптимизированная для HTML / CSS тема, идеально подходящая для веб-сайтов vCard. Он поставляется с уникальной иллюстрацией и поддерживает версии для планшетов.
50. JustMe
JustMe Responsive Professional vCard — это минималистичный, чистый, креативный, современный и простой в настройке.
vishnuraghavb / dbizcard: EnBizCard помогает создавать интерактивные и гибкие цифровые визитные карточки на основе HTML, которые можно разместить на вашем веб-сайте.
Остановить печать. Начать хостинг!
Digital Business Card Generator — это бесплатное интерфейсное веб-приложение с открытым исходным кодом, которое позволяет быстро создавать интерактивные и гибкие цифровые визитные карточки на основе HTML, которые можно разместить на вашем веб-сайте.
Посмотреть демо | Создайте свой собственный
Голы
- Минимизация затрат на оплату сторонних услуг для размещения ваших цифровых визитных карточек
- Быстрая и простая установка
- Простой, удобный дизайн
Характеристики
- Чистый и простой дизайн
- Краткие функциональные кнопки
- Нажмите, чтобы связаться по телефону, WhatsApp, электронной почте и т.
 Д.
Д. - Прямая загрузка vCard (позволяет пользователю загружать вашу контактную информацию на свой телефон)
- Ссылки на социальные сети
- Совместное использование открытого ключа PGP с отпечатком пальца
- Легко поделиться своей картой с помощью QR-кода или ссылки
- Художественные изображения, произведения искусства, музыкальные релизы, видеопрограммы, брошюры и многое другое
- Встраивайте любой HTML-контент (это означает, что теперь вы можете добавлять видео с YouTube)
- Продемонстрируйте товары, услуги или все, что угодно вашему воображению
Особенности
- Нулевые ограничения
- Ваши данные принадлежат вам
- Частный по дизайну
Будущее
Ознакомьтесь с дорожной картой, чтобы увидеть новые функции генератора цифровых визиток.
Ваши отзывы и предложения очень важны. Если у вас есть идея улучшить Генератор цифровых визиток, дайте мне знать. Я всегда открыт для идей;)
Я всегда открыт для идей;)
Есть вопросы, предложения и отзывы?
Можно,
Активы
Внешние скрипты
Лицензия
Авторские права (C) 2020 Вишну Рагхав Б
Это бесплатное программное обеспечение: вы можете распространять и / или изменять
это в соответствии с условиями Стандартной общественной лицензии GNU Affero, опубликованной
Free Software Foundation, либо версия 3 Лицензии, либо
(по вашему выбору) любая более поздняя версия.Эта программа распространяется в надежде, что она будет полезна,
но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; даже без подразумеваемой гарантии
КОММЕРЧЕСКАЯ ЦЕННОСТЬ или ПРИГОДНОСТЬ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ. Увидеть
GNU Affero General Public License для более подробной информации.
Вы должны были получить копию Стандартной общественной лицензии GNU Affero
вместе с этой программой. Если нет, см. Поддержи меня
22 лучших места, где можно найти вдохновение для дизайна визиток
Сегодня художники используют множество цветов, текстур, нестандартных высечок и даже нетрадиционные материалы, чтобы сделать свои проекты максимально креативными и запоминающимися.
Визитные карточки не обязательно должны быть чем-то, что вы бездумно вставляете в Rolodex — многие из них являются произведениями искусства, созданными одними из самых талантливых дизайнеров в мире.
Источник: companyfolders.com
Перед тем, как приступить к следующему проекту по дизайну визитной карточки, найдите время, чтобы узнать, что придумали ваши коллеги-дизайнеры, чтобы дать волю творчеству.
На этих вдохновляющих сайтах представлены лучшие из лучших дизайнов визиток.
Сайты для вдохновения визиток
CardDsgn
CardDsgn может многое предложить — от красивого дизайна до простой в использовании системы организации с тегами. Получите еще больше вдохновения из их блога о дизайне визитных карточек, а затем возьмите всю эту новообретенную творческую энергию и примените ее с пользой, загрузив один из их многочисленных шаблонов для печати, чтобы начать работу.
CardNerd
CardNerd имеет огромную коллекцию, что делает его одним из крупнейших хранилищ визитных карточек в сети и незаменимым ресурсом для дизайнеров визиток. В нем также есть блог «визитная карточка месяца», в котором представлены лучшие и самые яркие образцы дизайна визиток.
В нем также есть блог «визитная карточка месяца», в котором представлены лучшие и самые яркие образцы дизайна визиток.
CardView
CardView дает вам отличное вдохновение для дизайна карт, но на самом деле позволяет вам связаться с людьми, которые их разработали, с помощью их базы данных дизайнеров с возможностью поиска. Коллекция включает в себя систему звездных оценок, позволяющую легко находить самые популярные 5-звездочные дизайны.
CardObserver
Одной из самых интересных особенностей CardObserver является то, что каждый дизайн визитной карточки сопровождается html-кодом, который позволяет вам легко делиться своими любимыми дизайнами на вашем веб-сайте или в блоге.CardObserver имеет большую базу данных и несколько полезных статей по темам, связанным с визитками, и может многое предложить любому дизайнеру.
CardGala
CardGala кажется скромным по размеру по сравнению с другими галереями визиток, но в них есть вдохновляющий дизайн, который вы, возможно, не увидите больше нигде. На сайте представлен большой выбор визиток, сделанных не из бумаги, а из материалов, таких как дерево и металл. Он также позволяет фильтровать карточки, используя некоторые довольно уникальные показатели, такие как форма и тон.
На сайте представлен большой выбор визиток, сделанных не из бумаги, а из материалов, таких как дерево и металл. Он также позволяет фильтровать карточки, используя некоторые довольно уникальные показатели, такие как форма и тон.
Кардонизатор
Cardonizer почти ежедневно обновляет свою галерею и имеет простой интерфейс, практически рассчитанный на разгульный просмотр. На сайте используются популярные теги, которые помогают фильтровать выбор, и каждая представленная визитка содержит информацию о творческом процессе, лежащем в основе дизайна.
Сайты для вдохновения с комплексным дизайном
Creattica
Creaticca имеет огромную галерею с более чем 14900 дизайнами, включая тысячи дизайнов визиток.Размер отчасти благодаря большому сообществу пользователей Creattica, которое дает возможность общаться с дизайнерами и голосовать за дизайн. Еще больше вдохновения можно найти в блоге о дизайне Creattica.
С севера вверх
From Up North предлагает большой выбор печатных дизайнов, включая большое количество визитных карточек. Обязательно просмотрите и посмотрите, что бросается в глаза. Вы также найдете множество дизайнов визиток, размещенных в статьях блога From Up North и обзорах дизайна.Если у вас есть аккаунт в Tumblr, вы можете следить за вдохновляющим Tumblr, Serial Thriller от From Up North.
Обязательно просмотрите и посмотрите, что бросается в глаза. Вы также найдете множество дизайнов визиток, размещенных в статьях блога From Up North и обзорах дизайна.Если у вас есть аккаунт в Tumblr, вы можете следить за вдохновляющим Tumblr, Serial Thriller от From Up North.
Дизайн
Designspiration — это шведский стол с креативными дизайнами визитных карточек. Здесь не только большой выбор, но и легко найти то, что вам нужно, с помощью интуитивно понятной поисковой системы. Просто начните вводить текст, и сайт предоставит вам список предлагаемых поисковых запросов, чтобы вы могли найти то, о чем даже не догадывались.Вы также можете выбрать до пяти цветов для поиска дизайнов, соответствующих определенной цветовой схеме. Существует также множество ресурсов, например блог о дизайне и списки вакансий в сфере дизайна.
Вдохновение в дизайне
Design Inspiration — это гигантская коллекция дизайнов, и ее количество регулярно пополняется. Кроме того, огромный процент из них — это дизайн визиток. Если вы не можете найти ничего, что могло бы вас вдохновить в этой большой галерее, возможно, вы найдете то, что ищете, в их базе данных, содержащей более 700 статей, охватывающих самые разные темы дизайна.
Если вы не можете найти ничего, что могло бы вас вдохновить в этой большой галерее, возможно, вы найдете то, что ищете, в их базе данных, содержащей более 700 статей, охватывающих самые разные темы дизайна.
Красота высокой печати
Хотя на сайте The Beauty of Letterpress выбор визитных карточек меньше, чем на большинстве сайтов, он предлагает целенаправленный и подробный взгляд на дизайн высокой печати, который вы просто не сможете найти больше нигде. Спонсируемая Neenah Paper, The Beauty of Letterpress предлагает обширную библиотеку ресурсов по тиснению, тиснению, гравировке и другим техникам высокой печати. У них также есть онлайн-журнал, который вы можете просматривать прямо в браузере.
Только для печати
Только для печати является частью недооцененной сети дизайнерских сайтов и предлагает вдохновляющие дизайны визиток и полезные советы в своем блоге «Спросите экспертов».Они классифицируют свои дизайны по способу печати, что позволяет вам легко найти те штампованные фольгой и высеченные рисунки визитных карточек, которые вы ищете.
Холст Pantone
Pantone Canvas — это сайт-портфолио, которым управляет полиграфическая компания Pantone, поэтому, как и ожидалось, многие из их дизайнов имеют точечную печать. Вы можете искать дизайны по цвету Pantone или, если хотите, вы можете фильтровать их по разным отраслям.
Дизайн: Связанные
Дизайн: Возможно, у Related не самый большой выбор дизайнов визиток, но в нем есть большое сообщество дизайнеров и множество возможностей для общения и работы.Дополнительные ресурсы включают базу данных информационных статей, связанных с дизайном.
Дизайн-лачуга
Design Shack — это коллекция среднего размера, но с множеством специальных функций, благодаря которым сайт стоит вашего времени. Каждый дизайн разбит на цвета, используемые в проекте, что позволяет быстро найти проекты с определенной цветовой схемой или даже реконструировать цветовую схему, которая вам нравится. Присутствует значительное сообщество дизайнеров, и Design Shack делает членство стоящим вашего времени с особыми функциями, такими как навигация с клавиатуры и ранний доступ к новому контенту.
Визитки на сайтах портфолио
DeviantArt
DeviantArt — одно из крупнейших интернет-сообществ художников, поэтому можно найти множество дизайнов визиток с помощью тега «визитная карточка». Единственным недостатком является то, что сообщество настолько велико, что талант варьируется от профессионального уровня до начинающих подростков, поэтому качество может сильно варьироваться.
Flickr
Хотя Flickr в первую очередь известен как сайт, посвященный фотографии, не секрет, что дизайн визитных карточек на основе фотографий может стать лучше, только если вы добавите экспертные высококачественные фотографии.Если вы готовы покопаться в теге «визитная карточка», то увидите множество отличных дизайнов.
Behance
Behance — один из самых популярных сайтов-портфолио для профессиональных дизайнеров, поэтому вы найдете множество потрясающих дизайнов визиток. Вы также найдете полные фирменные символы, в которых среди других подходящих материалов есть дизайн визитных карточек.
Дриббл
Поскольку Dribble поощряет своих пользователей публиковать незавершенные работы, вы часто можете найти идеи для дизайна визиток, которые вы не найдете на других сайтах, пока они не будут завершены.У вас также больше шансов найти незавершенные проекты визиток, которые могут помочь вам в творчестве иначе, чем просмотр готовых работ.
Визитки в социальных сетях
Твиттер
Twitter — гигант социальных сетей, поэтому на сайте есть множество дизайнеров, которые публикуют дизайн своих визитных карточек с использованием хэштега #businesscard в сочетании с недавно интегрированным поиском фотографий. Вы также увидите фотографии счастливых клиентов, которые, возможно, наняли дизайнера, чтобы тот сделал для них открытку, что позволит вам увидеть работы, которыми не всегда публикуются на других вдохновляющих сайтах.Единственный недостаток — периодически можно встретить множество картинок, не имеющих ничего общего с визитками.
Pinterest был практически создан для поиска вдохновения: несколько досок Pinterest были полностью посвящены визиткам. После того, как вы создадите учетную запись, вы можете закрепить свои любимые дизайны визиток с большинства сайтов, загрузить изображения и создать свою собственную доску вдохновения для визитных карточек, чтобы сосредоточиться при работе над новым творением.
После того, как вы создадите учетную запись, вы можете закрепить свои любимые дизайны визиток с большинства сайтов, загрузить изображения и создать свою собственную доску вдохновения для визитных карточек, чтобы сосредоточиться при работе над новым творением.
Tumblr
Многим дизайнерам нравится демонстрировать свои работы на Tumblr, потому что ими легко делиться фотографиями и делать реблог, что делает их доступными для более широкой аудитории.Tumblr наполнен великолепным дизайном визиток, но, как и в любом популярном сайте социальных сетей, вы часто найдете несвязанный контент в фильтре «визитки». Положительным моментом является то, что Tumblr позволяет просто бесконечно прокручивать страницу, пока вы не найдете дизайн, который вас больше всего вдохновляет.
Сводная таблица
Заключение
Всегда помните, что есть разница между вдохновением и нарушением — ваш окончательный дизайн визитной карточки должен отдавать дань уважения работе, которой вы восхищаетесь. Вы можете изучать новые техники и находить идеи, о которых вы, возможно, никогда не думали, но, в конце концов, ваши проекты должны отражать ваше собственное творчество, а не чужое. Есть ли еще один вдохновляющий сайт для визиток, который, по вашему мнению, заслуживает упоминания? У вас есть дизайн визитной карточки, которым вы хотите поделиться со всем миром? Оставьте свой комментарий ниже!
Вы можете изучать новые техники и находить идеи, о которых вы, возможно, никогда не думали, но, в конце концов, ваши проекты должны отражать ваше собственное творчество, а не чужое. Есть ли еще один вдохновляющий сайт для визиток, который, по вашему мнению, заслуживает упоминания? У вас есть дизайн визитной карточки, которым вы хотите поделиться со всем миром? Оставьте свой комментарий ниже!
Как представить Vcard на веб-сайте | Small Business
vCard — это цифровая визитная карточка, предназначенная для интерпретации вашим почтовым клиентом или другими программами, импортирующими контактные данные, такими как Outlook, Thunderbird или адресная книга.Включив vCard на свой веб-сайт, вы упростите для посетителей загрузку вашей информации и упрощение связи с вами в будущем. Однако vCard не имеет визуального компонента, поэтому создание страницы для него полностью на ваше усмотрение. Вы можете быть настолько безумным или сдержанным, насколько хотите. Если вам просто нужен базовый вид, имитирующий внешний вид традиционной визитной карточки, вы можете сделать это с помощью элемента div и некоторых простых стилей CSS.
Если вам просто нужен базовый вид, имитирующий внешний вид традиционной визитной карточки, вы можете сделать это с помощью элемента div и некоторых простых стилей CSS.
Загрузите файл vCard на свой веб-сайт.Убедитесь, что vCard содержит только профессиональные данные, которые вам удобно распространять в Интернете.
Создайте элемент div, который будет представлять свою визитную карточку. Дайте ему уникальный идентификатор, например vcard, и введите данные, которые вы хотите отобразить на карточке. Базовая карта может включать ваше имя, веб-сайт и адрес электронной почты. Вы также можете сделать ссылку на свою страницу Facebook, свою учетную запись Twitter или другие сайты социальных сетей. Не забудьте указать ссылку для загрузки вашей визитной карточки.Базовый div может выглядеть примерно так:
Добавьте идентификатор vcard в свою таблицу стилей, чтобы изменить внешний вид div. Если вам нужна относительно большая презентация карточки с белым фоном и черной рамкой, идентификатор может выглядеть примерно так:
div # vcard {width: 400px; высота: 200 пикселей; переполнение: скрыто; фон: #FFFFFF; граница: 1px solid # 000000; }
«Переполнение: скрыто;» останавливает расширение карты по ширине или высоте, если содержимое превышает размер. Вы также можете определить размер и цвет шрифта. Например, если вы хотите, чтобы во всем использовался темно-серый шрифт Times New Roman размером 14 пунктов, ваш идентификатор будет выглядеть так:
Вы также можете определить размер и цвет шрифта. Например, если вы хотите, чтобы во всем использовался темно-серый шрифт Times New Roman размером 14 пунктов, ваш идентификатор будет выглядеть так:
div # vcard {width: 400px; высота: 200 пикселей; переполнение: скрыто; фон: #FFFFFF; граница: 1px solid # 000000; семейство шрифтов: «Times New Roman»; размер шрифта: 14pt; цвет: # 3B3131; }
Сделайте свое имя больше и заметнее, добавив элемент div # vcard h2; это изменяет только тег h2 в вашем vCard div.Если вы хотите использовать шрифт размером 22 пункта и добавить небольшую серую тень, ваш CSS будет выглядеть так:
div # vcard h2 {font-size: 22pt; тень текста: 1px 1px #CCCCCC; }
Элемент text-shadow определяется смещением по оси X, смещением по оси Y и цветом. Если вам нужна слегка размытая тень, вы должны добавить третье значение в пикселях, чтобы определить размытие, например
тень текста: 1px 1px 4px #CCCCCC;
Добавьте любые другие визуальные или декоративные элементы, чтобы выделить свой элемент vCard. Вы можете добавлять изображения, изменять высоту строки и выравнивание абзацев, изменять цвета — не бойтесь! Чем более привлекательным будет ваш дизайн, тем больше он будет выделяться.
Вы можете добавлять изображения, изменять высоту строки и выравнивание абзацев, изменять цвета — не бойтесь! Чем более привлекательным будет ваш дизайн, тем больше он будет выделяться.
Проверьте ссылку для скачивания vCard на своем веб-сайте, чтобы убедиться, что ссылка верна.
Ресурсы
Советы
- Нет причин, по которым вы должны придерживаться традиционного стиля визиток; Джейкоб Габе из веб-сайта веб-дизайна Six Revisions представил несколько динамичных и интересных веб-сайтов vCard в своей статье «30 впечатляющих веб-дизайнов vCard.»
Писатель Bio
Эшли Поланд пишет с 2009 года. Она работала с местными онлайн-компаниями, поставляя печатные и веб-материалы, и проявляет активный интерес к компьютерной, технологической и игровой индустрии. Помимо написания контента, Польша также является писателем-беллетристом. Она изучала творческое письмо в Государственном университете Канзаса.
50+ красивых и бесплатных HTML / CSS-карточек
Вы ищете фрагменты CSS, чтобы украсить дизайн карточки профиля вашего веб-сайта? В сегодняшней публикации мы собираемся показать огромную коллекцию CSS-карточек, чтобы изменить поле автора / профиля, подпись на веб-сайте и электронной почте, поле CTA, сообщение и многое другое.
Надеюсь, вы обнаружите, что эти бесплатные CSS-карты, безусловно, полезны для вас и вам понравится то, что вам действительно нужно. Убедитесь, что вы разместили этот замечательный пост в социальных сетях, мы будем признательны.
См. Также: 40+ бесплатных шаблонов форм входа
Карточка материалас анимированным избранным изображением от Knol Aust
СКАЧАТЬ
Карточка профиляMaterialup от neel
СКАЧАТЬ
Потрясающая карточка профиля в социальных сетях
Потрясающая карточка профиля для отображения вашей фотографии и аккаунтов в социальных сетях с плавным анимационным эффектом при открытии / закрытии.
СКАЧАТЬ
Профиль90, автор — Ондржей Барта
СКАЧАТЬ
Статья Новостная открытка Энди Тран
СКАЧАТЬ
Флип-карта с реалистичным 3D-изображениемот Nicola Mihaita
СКАЧАТЬ
Modern Bootstrap 4 карты
Modern Bootstrap 4 Cards — это современные адаптивные карты, созданные на основе Bootstrap 4 Framework. Он создал 8 различных стилей, включенных в сетку начальной загрузки.
Он создал 8 различных стилей, включенных в сетку начальной загрузки.
СКАЧАТЬ
Подвижная онлайн-визитка от Petrus Rex
СКАЧАТЬ
Флип-карты, вдохновленные Google Now от Ettrics
СКАЧАТЬ
SolidCards
SolidCards CSS3 — это адаптивные карточки с отличительным и привлекательным дизайном карточек профиля.
СКАЧАТЬ
Слайдер информационных карточек Энди Тран
СКАЧАТЬ
React Flipping Card от Алекса Деверо
СКАЧАТЬ
Карточка рецептовКевина Лешта
СКАЧАТЬ
Цифровая визитка Уилла Джонсона
СКАЧАТЬ
Bulma + Vuejs Flip Card от Джульфикара Ади Путра
СКАЧАТЬ
CSS3 Визитная карточка Марка Мюррея
СКАЧАТЬ
CSS Визитная карточка Кейт Пикеринг
СКАЧАТЬ
Анимация карты доставки Николая Таланова
СКАЧАТЬ
Эффекты наведения для сложенных картКайл Брамм
СКАЧАТЬ
Открытки для блога от Chyno Deluxe
СКАЧАТЬ
Визитная карточка от Lubos
СКАЧАТЬ
Карточка с фильмомАндре Мадаранга
СКАЧАТЬ
Пользовательский интерфейс карточки статьи Подробнее Анимация CSS от Валентина
СКАЧАТЬ
Пользовательский виджет Live Material Design от Маттиа Асторино
СКАЧАТЬ
Дизайн карты рецептов Трэвиса Уильямсона
СКАЧАТЬ
Сетка для карт Flexbox, Крейг Энтони
СКАЧАТЬ
Карты Clash Of Clans от Андре Мадаранга
СКАЧАТЬ
Электронный магазин Фабио Оттавиани
СКАЧАТЬ
Карточка Сергея Никишкина
СКАЧАТЬ
Пользовательский интерфейс профиля HTML и CSS от Genaro Colusso
СКАЧАТЬ
Новостные открытки CSS от Александра Чугуровича
СКАЧАТЬ
Карточка профиляот Матиаса
СКАЧАТЬ
Анимация карточки комментариев от Shaw
СКАЧАТЬ
Карточка с фильмомDaily UI от Джорджа Миронидиса
СКАЧАТЬ
Parallax Depth Cards от Энди Мерскина
СКАЧАТЬ
Расширяемая сетка для карт с помощью Flexbox от Наиля Ахмад
СКАЧАТЬ
Карточка продукта, Джонатан Обино
СКАЧАТЬ
Карточка с 3D-перспективой XY, Карлос Санчес Рибалло
СКАЧАТЬ
Адаптивные карты компании от Фама Микуна
СКАЧАТЬ
Материальный дизайн: карточка профиля Эмиля Деванти Брокдорфа
СКАЧАТЬ
3D Flip Business Card от Елены Назаровой
СКАЧАТЬ
Запись в блоге, автор Nodws
СКАЧАТЬ
Интерактивный интерфейс карточки фильма с рейтингом анимации на чистом CSS3 от Риса Макдональда
СКАЧАТЬ
Карта продуктаUI Design от CodeFrog
СКАЧАТЬ
Дизайн пользовательского интерфейса карты рецептов Риккардо Тарталья
СКАЧАТЬ
Карта профиля пользователяот XiChen
СКАЧАТЬ
Стопка карточек Лэйна Олсона
СКАЧАТЬ
Card Hover от Хорхе Санеса
СКАЧАТЬ
Перевернутая карточка продукта, Джонни Гил
СКАЧАТЬ
Макет сеткиMultiHeight от Cliff Pyles
СКАЧАТЬ
Hack Your Life: Как сделать свою собственную цифровую визитку | автор: Престон Лим
Теперь, когда мы закончили два из трех основных шагов — редактирование HTML и VCF — все, что нам осталось сделать, это создать QR-код, который направляет ваших пользователей на ваш сайт!
Шаг 6: Создайте QR-код для своей цифровой визитки
Зайдите на любой сайт бесплатного генератора QR-кодов — я использовал генератор qr-кода. com.
com.
Как только вы окажетесь там, введите URL-адрес своего веб-сайта GitHub Pages и сгенерируйте QR-код. Не забудьте скачать и сохранить!
Сгенерируйте QR-код, соответствующий URL-адресу ваших страниц GitHub.Теперь, когда у вас есть QR-код, отсканируйте его с помощью мобильного телефона. Ваша цифровая визитка готова к использованию! Сфотографируйте его или загрузите на свой телефон / компьютер.
Поздравляем, у вас есть своя собственная цифровая визитка! Это было не так уж плохо, правда? Если вы нашли это легко, вы можете взглянуть на следующий необязательный шаг ниже: дальнейшая настройка!
Шаг 7 (необязательно): Сделайте это самостоятельно!
Это для вас, если вы хотите пройти лишнюю милю и дополнительно настроить свою цифровую визитную карточку.Вы можете изменить цвет веб-сайта, внеся правки в файл main.css в том же репозитории — я оставлю вам это выяснить, а вы должны использовать Google для поиска документации по CSS.
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 

 100% CSS3, со стилями
100% CSS3, со стилями  Д.
Д.