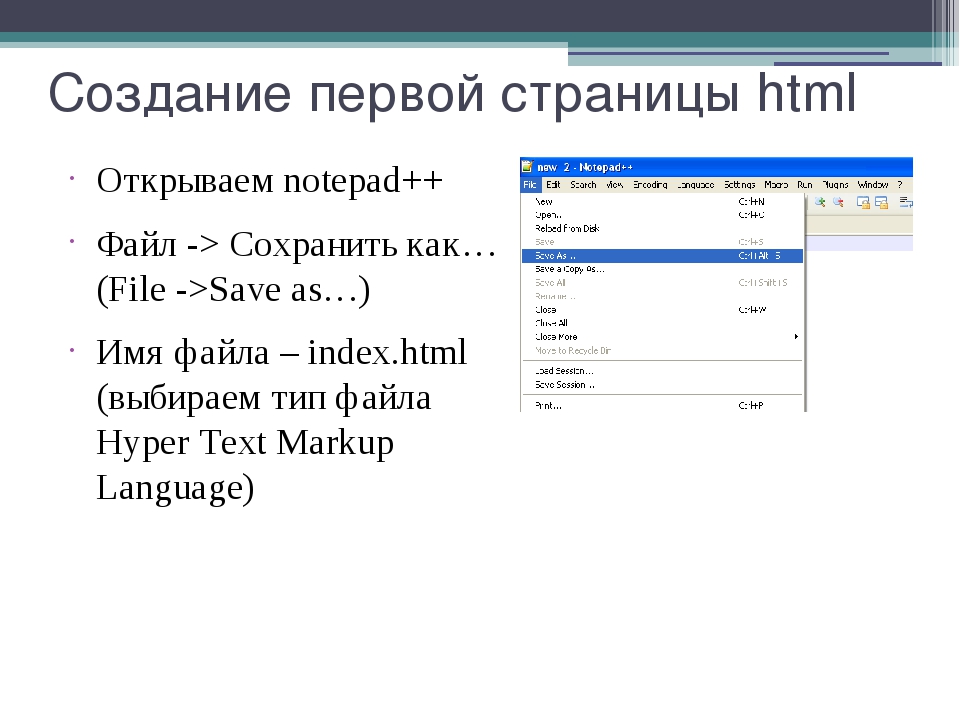
Как создать сайт в блокноте?
При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных. Тем не менее, как и любая дальняя дорога начинается с первого шага, а шедевр с первого штриха в альбоме, так и создание нового сайта начинается с малого, можно даже сказать, подручными средствами. А для этого нам понадобится всем известный инструмент и простейший текстовый редактор — Блокнот.
Что такое HTML
Дело в том, что странички сайтов, которые мы видим на мониторах и экранах гаджетов, по сути, являются не чем иным, а текстовыми документами, правда, созданными с использованием языка гипертекстовой разметки или HTML, а делать это можно в обычном Блокноте. Следует отметить, что HTML не относится к языкам программирования — это способ предоставления информации в виде «доступном для понимания» браузерами. Браузеры, выступая в роли переводчиков со своего на человеческий язык, интерпретируют страницы в HTML, в результате чего вы видите на экране не набор символов, а форматированный текст.
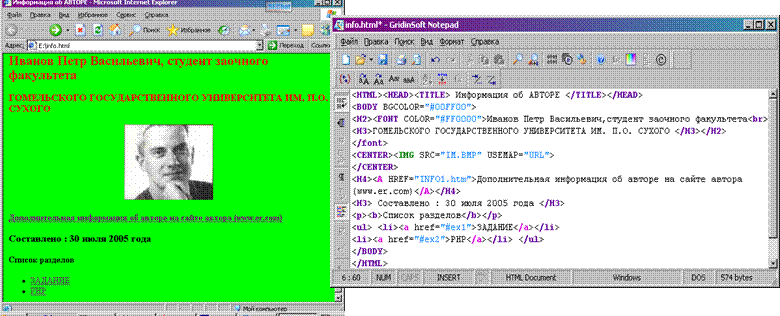
Вот как выглядит на экране домашняя страница сайта umi.ru:
А вот как её «видит» браузер:
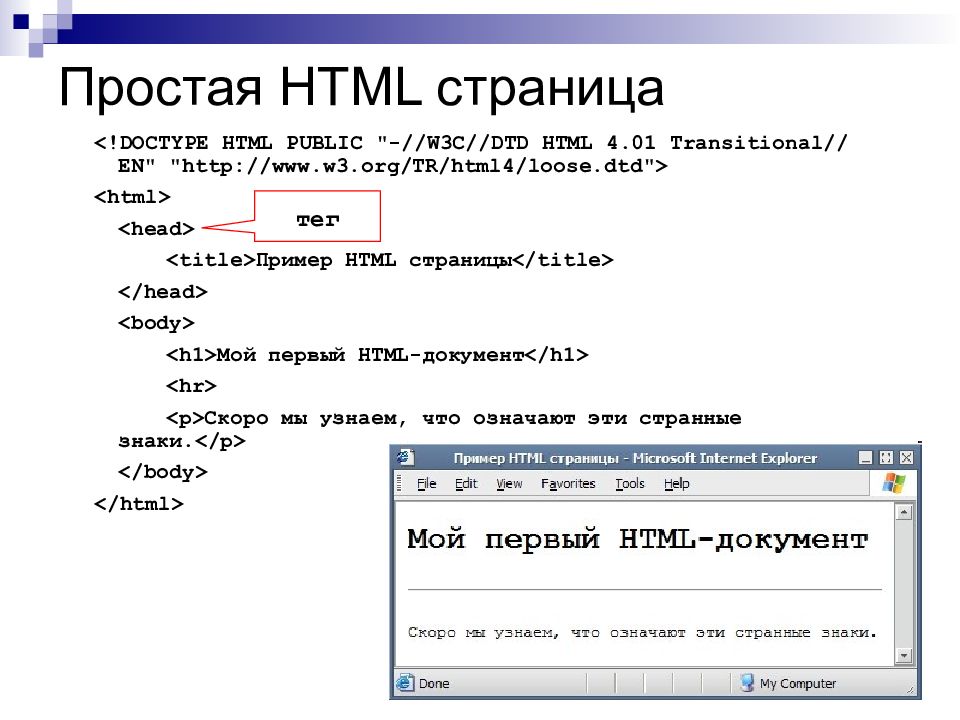
Чтобы понять, как работает HTML необходимо ознакомиться с его основным понятием, каковым является тег. Этот термин обозначает специальный структурный элемент, представляющий собой определенную комбинацию символов, при помощи которого и осуществляется разметка страницы. Определить тег очень просто — что бы он не означал, он всегда выделен в тексте знаками “<” перед и “>” в конце названия тега. Например, <script> или <table>, означающие «сценарий» и «таблица» соответственно. Если действие относится к определённой части текста, например, выделение полужирным шрифтом, то границы этого участка обозначаются парными тегами. В случае с полужирным текстом это будут комбинации <b> и </b>. Обратите внимание, что любой закрывающий тег отличается от открывающего косой чертой “/”.
Существуют и непарные теги, когда действие разовое и не относится к определённому участку текста, например, перенос строк, обозначаемый в HTML комбинацией <br>.
Основные виды тегов и их роль в разметке веб-страницы
- <!DOCTYPE html>. С этого элемента начинается сайт. Он сообщает браузеру, что документ создан с помощью языка гипертекстовой разметки HTML. По большому счёту, этот элемент не обязателен, но его присутствие позволит избежать потенциальных проблем с отображением страницы;
- парный тег <html> и </html> сообщает о начале и конце каждой страницы;
- внутри между элементами парного тега <head> и </head> указывается всевозможная служебная информация о странице, в том числе, ее заголовок, указания на стили, использованные в ее оформлении, подключаемые скрипты, специальные метаданные;
- ещё один парный тег <title> содержит заголовок страницы и находится внутри тега <head>. Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы;
- область документа, отображаемая непосредственно на мониторе и видная пользователю, ограничивается парным тегом <body>.
 На странице эта область следует за тегом </head>.
На странице эта область следует за тегом </head>. - для добавления в текст ссылок служит тег <a>, однако он несколько отличается от предыдущих своим видом и выглядит <a href=”URL ссылки”>текст ссылки</a>.
- абзацы в тексте обозначаются парным тегом <p>.
- для разделения текста при помощи подзаголовков различных уровней существуют парные теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Благодаря им можно выделять текст в зависимости от его важности.
- для выделения текста полужирным шрифтом служит парный тег <b>.
Это всего лишь небольшая часть из всего разнообразия тегов, которых насчитывается около ста. Тем не менее, с их помощью уже можно начинать cоздание сайта через блокнот. Есть также ряд правил, по которым теги располагаются в документе. Для основных тегов, включая <html>, <head>, <title>, <body>, существует строгий порядок распределения, тогда как в блоке, ограниченном тегами <body>, остальные теги комбинируются в зависимости от общего замысла и в соответствии со стандартами языка HTML.
Создаём сайт своими руками в Блокноте
Давайте попробуем научиться cозданию сайта через блокнот, чтобы были понятны роль и функции тегов, а также структура создаваемого документа.
Для работы с текстом сайта лучше работать не с традиционной программой «Блокнот», а со специальной его версией Notepad++, созданной как раз для написания кода. Скачать её можно с сайта разработчика. Всё описанное можно сделать и в обычном «Блокноте», но в Notepad++ работать с кодом гораздо удобнее.
Как уже говорилось, документ начинается с тега <!DOCTYPE html>, который сообщает браузеру, как его интерпретировать. Это и будет первая строчка в коде вашего сайта.
Следующий шаг. Обозначьте начало и конец страницы, добавив тег <html> во вторую строку и </html> через несколько строк ниже. Все остальное содержимое будет находиться в пределах, ограниченных этим парным тегом.
Затем выделим в документе участок страницы со служебной информацией, добавив парный тег <head> между тегами <html>, как показано ниже:
Чтобы указать заголовок страницы, в пространстве между тегами <head> и </head> в одну строку напишите парный тег <title></title> и вставьте между них заголовок (название сайта), например, «Создание сайта через блокнот».
А вот как её «видит» браузер:
Это будет единственная служебная информация нашего сайта. Далее приступаем к оформлению той части, которая будет видна на экране дисплея, выделив её тегами <body>. Открывающий тег ставим в строке после тега </head>, а закрывающий — перед тегом </html>, обозначающим, как мы помним, конец страницы.
Теперь, воспользовавшись парным тегом <h2> и </h2>, в строке, следующей после тега <body>, укажем заголовок нашей страницы, который будет показан пользователю. Между этими тегами добавим название страницы, например то же, что и у сайта — «Создание сайта через блокнот».
Наполним сайт содержанием, создав один абзац текста, и ограничив его открывающим тегом <p> в строке после </h2> и </p> в конце абзаца. Между ними добавим текст. Например: «Чтобы научиться cозданию сайта через блокнот, сначала необходимо получить представление об HTML».
Если вы хотите в тексте сделать выделение полужирным шрифтом, воспользуйтесь парным тегом <b>. В нашем примере выделим слово «HTML» — <b>HTML</b>.
В нашем примере выделим слово «HTML» — <b>HTML</b>.
Создадим подзаголовок. Для этого в новой строке пропишем парный тег <h4> в который вставим подзаголовок следующего блока текста, например, «Что такое теги».
Далее создадим еще один абзац текста, использовав уже знакомые нам теги <p> и </p>, вставив между ними отрывок из нашей статьи.
Не переживайте, что текст вышел за пределы окна — на экране компьютера или смартфона он будет автоматически подстроен под ширину страницы. Впрочем, если вы хотите сделать перенос, вставьте тег <br> — теперь строка будет заканчиваться именно в этом месте, а дальнейший текст начинаться с новой строки (на экране, но не в Блокноте). Так и поступим — разделим наш абзац переносом.
Осталось научиться вставлять ссылки — один из ключевых элементов гипертекстов. Для этого воспользуемся тегами <a href=””></a>. Например, в новом абзаце с текстом: «В создании сайта через блокнот нам помогли специалисты компании UMI», — дадим ссылку на сайт.
Наш наипростейший сайт, созданный с помощью блокнота, почти готов. Осталось сохранить документ в формате *.html. Теперь его можно открывать в любом браузере. Заметьте, после сохранения с расширением HTML содержимое файла выглядит несколько по-другому — теперь в нём выделены все теги и ссылки, а при помощи расположенных слева плюсов и минусов можно скрывать и раскрывать содержимое отдельных блоков, находящихся между парными тегами, к примеру, скрыть участок, ограниченный тегом <head>.
Если всё сделано как следует, то результатом вашей работы должна быть вот такая HTML-страница, готовая для публикации в интернете, в результате чего получится вот такой маленький одностраничный сайт:
Конечно, создавать современный сайт через блокнот будет сложно, да и, при существовании специальных конструкторов и сервисов готовых сайтов, которые значительно упрощают процесс создания сайтов и экономят время, это вряд ли оправданно.
Создание сайта html в блокноте с нуля – Блог opengs.ru
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.
 css. Это файл стилей, зачем он нужен станет понятно позже.
css. Это файл стилей, зачем он нужен станет понятно позже. - Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
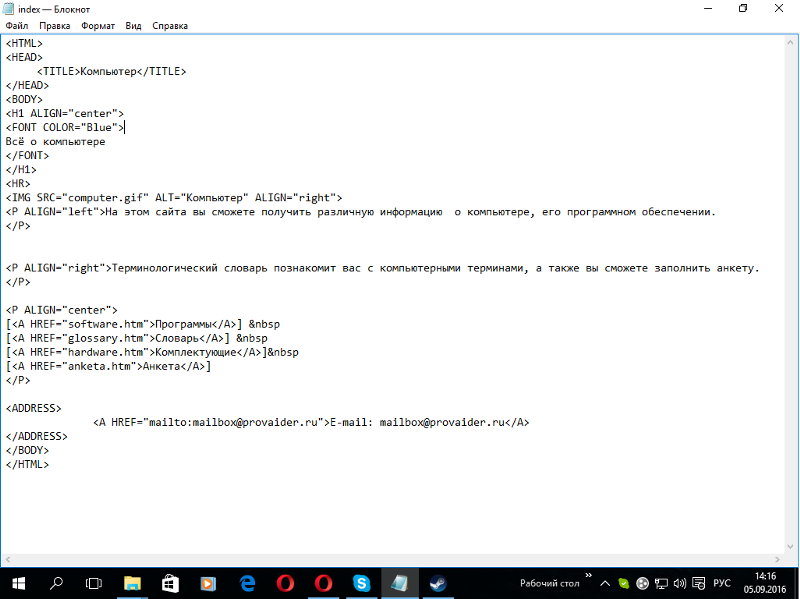
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
{module 110}
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> </div> </body> </html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта -->
<div>
<a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> </div> </body> </html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo. png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>Этот код:
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> </div> </body> </html>
А в файл style. css:
css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>Файл index. html будет выглядеть вот так:
html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
. right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div> ... </div>
Вставляем:
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo. png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств.
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г. <br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li. none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.
none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
. block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html – Кофе Айриш
- kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
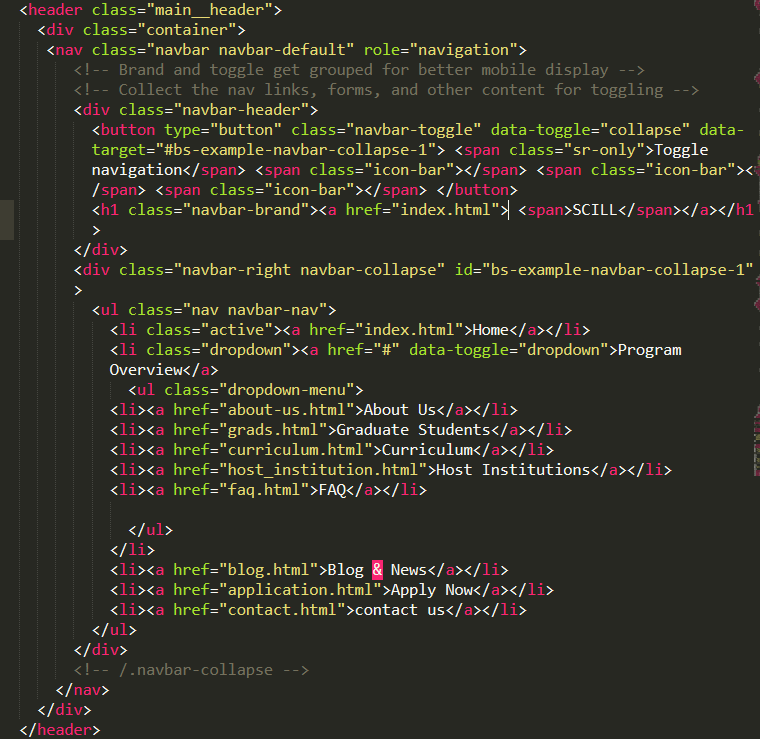
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.
html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос.
Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.
Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.
html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.
<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Создание сайта на HTML
Здравствуйте, меня зовут Михаил Русаков!
В этой статье я расскажу Вам о создании простейшего сайта. Кто знает, может быть, знания, которые Вы получите в этой статье, впоследствии станут началом Вашего успеха.
Я склонен полагать, что у Вас имеется большое желание научиться создавать свои собственные сайты. Разумеется, крайне глупо пытаться познать эту науку с изучения какого-нибудь PHP. Гораздо разумнее начать с чего-нибудь попроще, а именно с HTML (HyperText Markup Language — язык гипертекстовой разметки) — базового языка, на котором и построен любой, даже самый сложный сайт. Без этого языка не было бы ни одного сайта, более того, HTML — простейший язык, который может освоить даже школьник (яркий пример — Ваш покорный слуга, начавший осваивать HTML ещё в школе, причём весьма успешно).
Ладно, хватит болтовни — пора приступать к созданию нашего с Вами первого сайта, и этот процесс будет называться: «Создание сайта на HTML».
Первое, что нужно решить: где создавать сайт? Разумеется, можно и в обычном блокноте. Но это несерьёзно (мы так в школе писали), поэтому давайте лучше будем использовать что-нибудь «потяжелее». Я остановил свой выбор на редакторе «Notepad++» — замечательная программа, которая позволяет писать код на огромном количестве языков, в том плане, что это будет весьма и весьма удобно. Не буду сильно её хвалить, потому что для написания кода для серьёзных языков (Java, C++ и т. д.) она не подходит — много лишних проблем возникнет. Но для таких языков, как HTML, CSS, JavaScript и даже PHP — очень хороший выбор.
Скачать Notepad++ можно, пройдя по этой ссылке: http://notepad-plus.sourceforge.net/ru/site.htm
Устанавливаем и запускаем редактор. Сразу сохраняем страницу под именем index.html. Теперь пишем (пожалуйста, напишите, а не скопируйте!) в окне редактора:
<html>
<head>
</head>
<body>
</body>
</html>Написали? Сохранили? Поздравляю Вас, Вы только что создали самую простую (но очень важную!!!) HTML-страницу!
Теперь можно нашу страницу открыть в браузере. Так и поступим.
Так и поступим.
Что-нибудь видите? Я уверен, что нет. И это неудивительно, ведь это самая элементарная страница. Вы можете посмотреть исходник страницы. Для этого в меню «Вид» выберите пункт меню «Просмотр HTML кода«, «Исходный код страницы» или что-то в этом духе, в зависимости от Вашего браузера. Также можно просто нажать CTRL-U (в большинстве браузеров откроется исходный код страницы), и Вы увидите Ваш код.
А теперь давайте обсудим, что мы здесь написали.
<html>, <head>, <body> — это открывающие теги. Иногда их ещё называют дескрипторы, но я привык называть их тегами, поэтому далее так и буду писать.
</html>, </head>, </body> — это закрывающие теги.
Теги бывают парные и одиночные. Парные теги — это теги, которые нуждаются в закрывающем, то есть все три тега, которые мы использовали являются парными, так как они открываются и потом закрываются.
Одиночные теги — это теги, которые не требуют наличие закрывающего тега.
Теперь что касается назначения данных тегов.
Тег <html> означает начало HTML-документа.
Тег <head> означает начало заголовка HTML-документа. Сюда могут входить, например, заголовок страницы, различные мета-теги. Обо всём об этом погорим чуть ниже.
Тег </head> означает конец заголовка HTML-документа.
Тег <body> означает начало самого документа. То есть всё (текст, картинки, ссылки и т. д.), что Вы видите на страницах в Интернете — всё расположено в теге <body>.
Тег </body> означает конец содержимого документа.
Тег </html> означает конец HTML-страницы.
Теперь давайте немного добавим в нашу страницу кода, уж, больно она примитивная у нас пока. Внутри тега <head> добавьте такой код:
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">Тег <title> определяет заголовок страницы, который будет отображён в заголовке окна браузера.
Тег </title> сообщает, что здесь заголовок заканчивается.
Что касается тега <meta>, то здесь сначала я должен сообщить об атрибутах тегов. У тегов могут быть различные атрибуты, определяющие, например, вид их содержимого. Атрибуты ставятся внутри открывающего тега и имеют следующий вид:
Название = «значение».
Тег <meta> у нас определяет тип содержимого документа. Атрибут http-equiv и его значение Content-type определяет, что сейчас будет описан тип документа. Атрибут content и его значение text/html; charset = windows-1251 сообщают браузеру, что данный документ является HTML-документом (text/html), и кодировка этого документа кириллица (windows-1251). Это был пример мета-тегов. Я думаю, что пока с ними хватит.
Теперь займёмся содержимым документа. Надеюсь, что Вы уже поняли, что раз содержимое страницы — значит, будем писать что-то внутри тега <body>. Давайте напишем следующий код внутри тега <body>:
Давайте напишем следующий код внутри тега <body>:
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — выводят текст в браузере. Причём этот текст является заголовком, более того, чем больше цифра (от 1-го до 6-ти), тем менее крупным шрифтом будет выведен соответствующий текст. Таким образом, код Вашей страницы имеет вид:
<html>
<head>
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
</head>
<body>
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере.
Также можно добавить немного атрибутов и в тег <body>. Давайте добавим атрибут text со значением green (зелёный). И атрибут bgcolor со значением yellow (жёлтый).
Таким образом, тег <body> выглядит так:
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере. Как видите, фон страницы стал жёлтым, а текст стал зелёным.
Думаю, что на сегодня хватит для Вас материала. Очень полезно будет потренироваться в выводе разного текста, разными цветами.
Увидимся в следующей статье!
С уважением, Михаил Русаков.
P.S. Бесплатный курс по HTML: http://srs. myrusakov.ru/html
myrusakov.ru/html
- Создано 21.04.2010 19:53:46
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Создаем HTML страницу — Как создать сайт
Делаем свою первую HTML-страницу (веб-страницу)
Урок №2
Создание своей первой веб-страницы
Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу.
Для того чтобы сделать сайт, нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт.
HTML-страницы создаются с помощью языка HTML, а код этого языка записывается в текстовых редакторах, например в обычном Блокноте от Windows. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением .html мы получим HTML-файл, который можно просмотреть с помощью браузера.
Открыть Блокнот в Windows можно следующим образом:
Пуск — Все программы
Стандартные — Блокнот
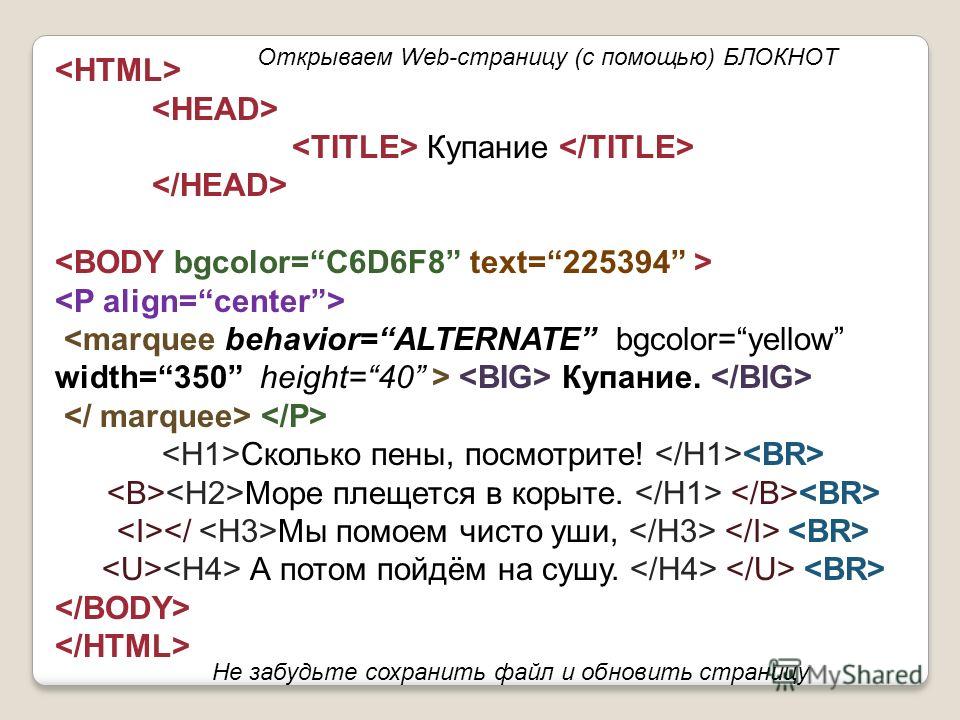
В Блокноте наберите следующий код:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Или просто скопируйте его и вставьте в Блокнот:
Затем сохраните получившийся документ на Рабочий стол, в виде файла с названием index и расширением .html
Для этого нажмите на кнопки:
Файл — Сохранить как…
В появившемся окне выберите Рабочий стол, имя файла напишите index.html и нажмите кнопку:
Сохранить
Теперь файл index.html, который вы сохранили на Рабочий стол, можно открыть в браузере и посмотреть на получившуюся HTML-страницу. Для этого, нужно нажать правой кнопкой мыши по файлу index.html и выбрать из имеющихся у вас браузеров, я обычно использую браузер FireFox:
Открыть с помощью — FireFox
Если у вас на компьютере не установлен браузер FireFox, то можете открыть файл index.html любым другим браузером, например: Opera, Google Chrome, Internet Explorer или Safari.
Файл index.html, открытый в браузере FireFox:
На этом, первый урок учебника по HTML, окончен. В следующем уроке мы подробно разберём HTML-код и узнаем из каких частей он состоит.
Читать далее: Разбираем HTML-код
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 6 февраля 2016
Навигация по записям
Как создать сайт в блокноте HTML — пример и инструкция
1.Создайте текстовый документ.
2.По желанию переименуйте файл (у меня он будет называться first-page) и обязательно задайте ему расширение .html вместо .txt).
3.Откройте документ программой Блокнот, Notepad, Notepad++ или другом текстовом редакторе, желательно с подсветкой синтаксиса.
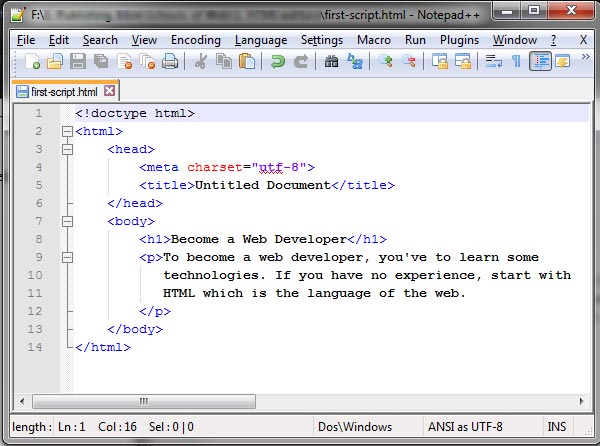
4.Скопируйте и вставьте в него следующий текст.
<!DOCTYPE html> <html> <head> <title>Моя первая страничка</title> </head> <body> Тело HTML-документа (отображается на экране) </body> </html>
5. Сохраните изменения в файле.
6. Откройте first-page.html, только уже не в Блокноте, а в любом доступном вам браузере. На экране должно отобразиться примерно следующее:
Взгляните на html-код своей первой веб-страницы. Посмотрите на результат его работы (страницу в браузере). Постарайтесь понять, за что какая строчка кода отвечает. Читать продолжайте только после попытки, которая обязательно увенчается успехом хотя бы частично.
Теперь проверьте, правильно ли вы этот код поняли. Рассмотрим его.
Это тег, с которого должен начинаться любой html-документ. Он даёт понять интернет-обозревателю, с какой версией языка разметки тот имеет дело. Без этой строки браузер может начать неправильно обрабатывать код. Написав , мы идентифицировали файл как документ стандарта HTML 5, и браузер, проанализировав первую строку, будет обрабатывать остальной код в соответствии с заданным стандартом.
Даёт понять интернет-обозревателю, что всё, находящееся между открывающим и закрывающим тегами — html-код. Вообще использовать эти теги не обязательно, но принято.
«Head» с английского — «Голова». Этот контейнер содержит теги со вспомогательной информацией для веб-браузеров и поисковых систем. Здесь можно задать файлы скриптов, таблицы стилей, ключевые слова и
<title>Моя первая страничка</title>
Заголовок страницы. Открыв документ в браузере, вы наверняка обратили внимание на имя вкладки. Браузер вывел его на экран. Заголовок важен не только для поисковых систем, но и для людей, ведь он помогает понять, о чём страница.
«Body» — тело. Таким образом у любого html-документа есть голова, содержащая вспомогательную информацию, и тело, внутри которого находится основной код документа. Так как наша страничка — первая, она не должна быть сложной, и поэтому тело документа содержит только текст «Тело HTML-документа (отображается на экране)»
Вы можете поменять надпись на любую другую, и она отобразится в браузере. На экран будет выведен любой находящийся между тегами
и
текст (если только это не теги), так что поздравляю, простые html-странички вы создавать уже научились. Внимательный читатель мог задуматься, почему теги расположены именно так:идёт перед, но закрывающий находится перед закрывающим. Чтобы это понять, рассмотрим предложение: Сайт полезный (называется «Яндекс» (кажется так)).
Кавычки расположены внутри скобок, вторые скобки закрываются перед первыми. Правила вложенности в HTML совпадают с правилами вложенности в русском языке. На основе рассмотренного html-шаблона можно создавать другие страницы, просто меняя информацию внутри контейнеров.
Это был простой пример создания сайта через блокнот, более сложные проекты можно делать с помощью визуального редактора HTML.
Полезные ссылки:
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.
Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Выводы
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Home | htmlbook.ru
Пока в жару мерещатся отгулы и бухи пишут план на отпуска, мы сравниваем boolean и null’ы — в итоге беспросветная тоска. Отвлечься бы от варов, ивент лупов, махнуть на Бали или до Афин. Но за окном Торжок и Мариуполь, а значит, приходите на эфир.
Эфиров три — про пыху, вью и даже вживую собеседуем джуна. Последнему, конечно, будет страшно, ведь вы смотреть подключитесь туда.
Как стать PHP-разработчиком с нуля
Когда: 9 июня в 16:00
Обсудим, стоит ли джунам учить PHP, какие плюсы и минусы есть у языка. Расскажем, чем занимаются PHP-разработчики, какие технологии и фреймворки актуальны. Кому точно пригодится: начинающим бэкендерам и тем, кто ещё не определился, какой язык учить первым, но читал много статей про клёвость Python.
Записаться
Зачем веб-разработчику нужен Vue.js
Когда: 16 июня в 13:00.
Расскажем, зачем нужен Vue.js для фронтенд-разработчиков, в чём его преимущества и недостатки. Обсудим особенности и сферу применения фреймворка.
На эти и многие другие вопросы ответит Михаил Устенко — соавтор курса по Vue.js и Senior Fullstack Developer at Sennder GmbH.
Кому точно пригодится: всем, кто уже выучил JavaScript (ну или почти), много работает с кодом и посматривает в сторону разных фреймворков.
Записаться
Онлайн-собеседование джуна-фронтендера
Когда: 30 июня в 14:00.
Вместе с карьерным сервисом Эйч проведём публичное собеседование выпускника Академии на позицию «джуниор фронтенд-разработчик».
Кому точно пригодится: тем, кто ищет работу и хочет посмотреть, как примерно всё устроено на собеседованиях. Всех участников ждёт бонус от Академии и полезные материалы по теме трудоустройства.
Записаться
P.S. А если вы только начинаете свой путь в веб-разработке, то познакомьтесь на бесплатных тренажёрах с базовыми технологиями веб-разработки: HTML, CSS, JavaScript и PHP.
HTML-редакторов
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Блокнот (ПК) или TextEdit (Mac).
Мы верим в то, что использование простого текстового редактора — хороший способ изучить HTML.
Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1. Откройте Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранняя версия:
Открыть Старт > Программы> Аксессуары> Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы.В настройках > Формат> выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2. Напишите HTML
Напишите или скопируйте следующий HTML-код в Блокнот:
Мой первый заголовок
Мой первый абзац.
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 
 На странице эта область следует за тегом </head>.
На странице эта область следует за тегом </head>. css. Это файл стилей, зачем он нужен станет понятно позже.
css. Это файл стилей, зачем он нужен станет понятно позже. 1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Заголовок страницы для браузера</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<h2>Заголовок страницы</h2>
<!-- Комментарий -->
<p>Абзац.</p>
</body>
</html>
1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Заголовок страницы для браузера</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<h2>Заголовок страницы</h2>
<!-- Комментарий -->
<p>Абзац.</p>
</body>
</html> css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
</div>
</body>
</html>
css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
</div>
</body>
</html> w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
</div>
</body>
</html>
w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
</div>
</body>
</html> png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div> css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html>
css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html> Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html> right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;} ..
</div>
..
</div> png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств.
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г. <br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html> none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.
none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
. block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;} 1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="/o-nas.html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik.
1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="/o-nas.html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik. html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос.
html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.
Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г. Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="/kofe-ayrish.
Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="/kofe-ayrish. html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.
html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г. <br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>