Как работают сайты?
Интересное Задать вопрос5.0 0.5 4 28
Учеба / Информатика и ИКТ Наталья Косенко5511
Оцените:
elhow.ru
Как работает сайт, сервер, HTTP. Настройка рабочего окружения
Длительность: 20 минут Сложность: Легко
Об уроке
В этом вступительном занятии мы изучим некоторое количество теоретической информации касательно работы веб-сайтов в целом. Узнаем что такое сайт и веб-сервер, как они взаимодействуют, и какое место в этом занимает PHP.
Кроме того, для дальнейшего изучения PHP и работы Вам потребуется определенный набор инструментов и программ. Я предлагаю использовать достаточно стандартный набор разработчика: NetBeans + Open Server или WAMP (для пользователей Windows), LAMP (для пользователей Linux), MAMP (для пользователей Mac OS). Так как большинство людей изучающих курс являются пользователями Windows, в уроке будет показан процесс настройки рабочего окружения для этой операционной системы.
P.S. Вы всегда свободны в выборе инструментов.
План
1. Как это работает:
- Сайт
- Клиент-серверная технология
- Зачем нужен PHP
2. Настройка рабочего окружения:
- Веб-сервер
- Сервер БД
- IDE NetBeans
Видео
Теория работы WEB:
Установка NetBeans:
Установка WAMP. Простейший сайт. Несколько слов о NetBeans:
P.S. Многие столкнулись с проблемами настройки WAMP, потому я подготовил материалы по отличной альтернативе — Open Server. Ниже ссылки на подробное руководство по установке веб-сервера и добавлению локальных доменов:
Установка web сервера OpenServer
Добавление доменов в OpenServer
Домашние задания
Полезные ссылки
Для получения информации о текущей конфигурации PHP: phpinfo()
Поделитесь в социальных сетях
php-start.com
что должен знать каждый Web-разработчик / Habr

Как же все-таки работает HTTPS? Это вопрос, над которым я бился несколько дней в своем рабочем проекте.
Будучи Web-разработчиком, я понимал, что использование HTTPS для защиты пользовательских данных – это очень и очень хорошая идея, но у меня никогда не было кристального понимания, как HTTPS на самом деле устроен.
Как данные защищаются? Как клиент и сервер могут установить безопасное соединение, если кто-то уже прослушивает их канал? Что такое сертификат безопасности и почему я должен кому-то платить, чтобы получить его?
Трубопровод
Перед тем как мы погрузимся в то, как это работает, давайте коротко поговорим о том, почему так важно защищать Интернет-соединения и от чего защищает HTTPS.
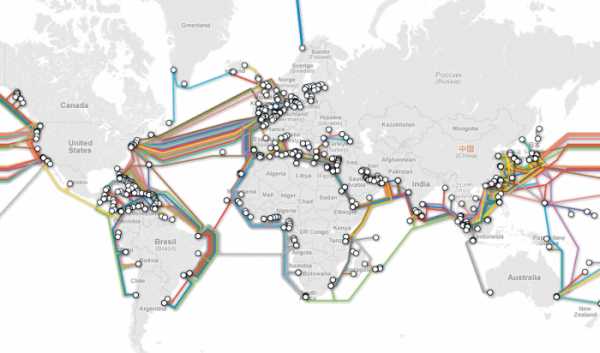
Когда браузер делает запрос к Вашему любимому веб-сайту, этот запрос должен пройти через множество различных сетей, любая из которых может быть потенциально использована для прослушивания или для вмешательства в установленное соединение.

С вашего собственного компьютера на другие компьютеры вашей локальной сети, через роутеры и свитчи, через вашего провайдера и через множество других промежуточных провайдеров – огромное количество организаций ретранслирует ваши данные. Если злоумышленник окажется хотя бы в одной из них — у него есть возможность посмотреть, какие данные передаются.
Как правило, запросы передаются посредством обычного HTTP, в котором и запрос клиента, и ответ сервера передаются в открытом виде. И есть множество весомых аргументов, почему HTTP не использует шифрование по умолчанию:
• Для этого требуется больше вычислительных мощностей
• Передается больше данных
• Нельзя использовать кеширование
Но в некоторых случаях, когда по каналу связи передается исключительно важная информация (такая как, пароли или данные кредитных карт), необходимо обеспечить дополнительные меры, предотвращающие прослушивание таких соединений.
Transport Layer Security (TLS)
Сейчас мы собираемся погрузиться в мир криптографии, но нам не потребуется для этого какого-то особенного опыта — мы рассмотрим только самые общие вопросы. Итак, криптография позволяет защитить соединение от потенциальных злоумышленников, которые хотят воздействовать на соединение или просто прослушивать его.
TLS – гибридная криптографическая система. Это означает, что она использует несколько криптографических подходов, которые мы и рассмотрим далее:
1) Асиметричное шифрование (криптосистема с открытым ключом) для генерации общего секретного ключа и аутентификации (то есть удостоверения в том, что вы – тот за кого себя выдаете).
Криптосистема с открытым ключом
Криптосистема с открытым ключом – это разновидность криптографической системы, когда у каждой стороны есть и открытый, и закрытый ключ, математически связанные между собой. Открытый ключ используется для шифрования текста сообщения в “тарабарщину”, в то время как закрытый ключ используется для дешифрования и получения исходного текста.
С тех пор как сообщение было зашифровано с помощью открытого ключа, оно может быть расшифровано только соответствующим ему закрытым ключом. Ни один из ключей не может выполнять обе функции. Открытый ключ публикуется в открытом доступе без риска подвергнуть систему угрозам, но закрытый ключ не должен попасть к кому-либо, не имеющему прав на дешифровку данных. Итак, мы имеем ключи – открытый и закрытый. Одним из наиболее впечатляющих достоинств ассиметричного шифрования является то, что две стороны, ранее совершенно не знающие друг друга, могут установить защищенное соединение, изначально обмениваясь данными по открытому, незащищенному соединению.
Это означает, что если кто-нибудь находится между клиентом и сервером и наблюдает за соединением – он все равно не сможет узнать ни закрытый ключ клиента, ни закрытый ключ сервера, ни секретный ключ сессии.
Как это возможно? Математика!
Алгоритм Ди́ффи — Хе́ллмана
Одним из наиболее распространенных подходов является алгоритм обмена ключами Ди́ффи — Хе́ллмана (DH). Этот алгоритм позволяет клиенту и серверу договориться по поводу общего секретного ключа, без необходимости передачи секретного ключа по соединению. Таким образом, злоумышленники, прослушивающие канал, не смогу определить секретный ключ, даже если они будут перехватывать все пакеты данных без исключения.
Как только произошел обмен ключами по DH-алгоритму, полученный секретный ключ может использоваться для шифрования дальнейшего соединения в рамках данной сессии, используя намного более простое симметричное шифрование.
Немного математики…
Математические функции, лежащие в основе этого алгоритма, имею важную отличительную особенность — они относительно просто вычисляются в прямом направлении, но практически не вычисляются в обратном. Это именно та область, где в игру вступают очень большие простые числа.
Пусть Алиса и Боб – две стороны, осуществляющие обмен ключами по DH-алгоритму. Сперва они договариваются о некотором основании root (обычно маленьком числе, таком как 2,3 или 5 ) и об очень большом простом числе prime (больше чем 300 цифр). Оба значения пересылаются в открытом виде по каналу связи, без угрозы компрометировать соединение.
Напомним, что и у Алисы, и у Боба есть собственные закрытые ключи (из более чем 100 цифр), которые никогда не передаются по каналам связи.
По каналу связи же передается смесь mixture, полученная из закрытых ключей, а также значений prime и root.
Таким образом:
Alice’s mixture = (root ^ Alice’s Secret) % prime
Bob’s mixture = (root ^ Bob’s Secret) % prime
где % — остаток от деления
Таким образом, Алиса создает свою смесь mixture на основе утвержденных значений констант (root и prime), Боб делает то же самое. Как только они получили значения mixture друг друга, они производят дополнительные математические операции для получения закрытого ключа сессии. А именно:
Вычисления Алисы
(Bob’s mixture ^ Alice’s Secret) % prime
Вычисления Боба
(Alice’s mixture ^ Bob’s Secret) % prime
Результатом этих операций является одно и то же число, как для Алисы, так и для Боба, и это число и становится закрытым ключом на данную сессию. Обратите внимание, что ни одна из сторон не должна была пересылать свой закрытый ключ по каналу связи, и полученный секретный ключ так же не передавался по открытому соединению. Великолепно!
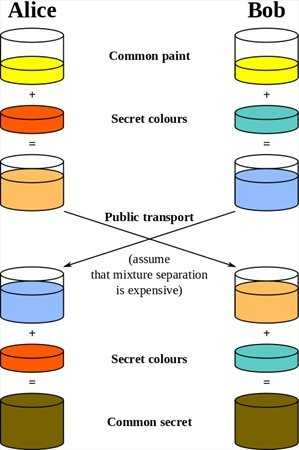
Для тех, кто меньше подкован в математическом плане, Wikipedia дает прекрасную картинку, объясняющую данный процесс на примере смешивания цветов:

Обратите внимание как начальный цвет (желтый) в итоге превращается в один и тот же “смешанный” цвет и у Боба, и у Алисы. Единственное, что передается по открытому каналу связи так это наполовину смешанные цвета, на самом деле бессмысленные для любого прослушивающего канал связи.
Симметричное шифрование
Обмен ключами происходит всего один раз за сессию, во время установления соединения. Когда же стороны уже договорились о секретном ключе, клиент-серверное взаимодействие происходит с помощью симметричного шифрования, которое намного эффективнее для передачи информации, поскольку не требуется дополнительные издержки на подтверждения.
Используя секретный ключ, полученный ранее, а также договорившись по поводу режима шифрования, клиент и сервер могут безопасно обмениваться данными, шифруя и дешифруя сообщения, полученные друг от друга с использованием секретного ключа. Злоумышленник, подключившийся каналу, будет видеть лишь “мусор”, гуляющий по сети взад-вперед.
Аутентификация
Алгоритм Диффи-Хеллмана позволяет двум сторонам получить закрытый секретный ключ. Но откуда обе стороны могут уверены, что разговаривают действительно друг с другом? Мы еще не говорили об аутентификации.
Что если я позвоню своему приятелю, мы осуществим DH-обмен ключами, но вдруг окажется, что мой звонок был перехвачен и на самом деле я общался с кем-то другим?! Я по прежнему смогу безопасно общаться с этим человеком – никто больше не сможет нас прослушать – но это будет совсем не тот, с кем я думаю, что общаюсь. Это не слишком безопасно!
Для решения проблемы аутентификации, нам нужна Инфраструктура открытых ключей, позволяющая быть уверенным, что субъекты являются теми за кого себя выдают. Эта инфраструктура создана для создания, управления, распространения и отзыва цифровых сертификатов. Сертификаты – это те раздражающие штуки, за которые нужно платить, чтобы сайт работал по HTTPS.
Но, на самом деле, что это за сертификат, и как он предоставляет нам безопасность?
Сертификаты
В самом грубом приближении, цифровой сертификат – это файл, использующий электронной-цифровую подпись (подробнее об этом через минуту) и связывающий открытый (публичный) ключ компьютера с его принадлежностью. Цифровая подпись на сертификате означает, что некто удостоверяет тот факт, что данный открытый ключ принадлежит определенному лицу или организации.
По сути, сертификаты связывают доменные имена с определенным публичным ключом. Это предотвращает возможность того, что злоумышленник предоставит свой публичный ключ, выдавая себя за сервер, к которому обращается клиент.
В примере с телефоном, приведенном выше, хакер может попытаться предъявить мне свой публичный ключ, выдавая себя за моего друга – но подпись на его сертификате не будет принадлежать тому, кому я доверяю.
Чтобы сертификату доверял любой веб-браузер, он должен быть подписан аккредитованным удостоверяющим центром (центром сертификации, Certificate Authority, CA). CA – это компании, выполняющие ручную проверку, того что лицо, пытающееся получить сертификат, удовлетворяет следующим двум условиям:
1. является реально существующим;
2. имеет доступ к домену, сертификат для которого оно пытается получить.
Как только CA удостоверяется в том, что заявитель – реальный и он реально контролирует домен, CA подписывает сертификат для этого сайта, по сути, устанавливая штамп подтверждения на том факте, что публичный ключ сайта действительно принадлежит ему и ему можно доверять.
В ваш браузер уже изначально предзагружен список аккредитованных CA. Если сервер возвращает сертификат, не подписанный аккредитованным CA, то появится большое красное предупреждение. В противном случае, каждый мог бы подписывать фиктивные сертификаты.

Так что даже если хакер взял открытый ключ своего сервера и сгенерировал цифровой сертификат, подтверждающий что этот публичный ключ, ассоциирован с сайтом facebook.com, браузер не поверит в это, поскольку сертификат не подписан аккредитованным CA.
Прочие вещи которые нужно знать о сертификатах
Расширенная валидация
В дополнение к обычным X.509 сертификатам, существуют Extended validation сертификаты, обеспечивающие более высокий уровень доверия. Выдавая такой сертификат, CA совершает еще больше проверок в отношении лица, получающего сертификат (обычно используя паспортные данные или счета).
При получение такого сертификата, браузер отображает в адресной строке зеленую плашку, в дополнение к обычной иконке с замочком.
Обслуживание множества веб-сайтов на одном сервере
Поскольку обмен данными по протоколу TLS происходит еще до начала HTTP соединения, могут возникать проблемы в случае, если несколько веб-сайтов расположены на одном и том же веб-сервере, по тому же IP-адресу. Роутинг виртуальных хостов осуществляется веб-сервером, но TLS-соединение возникает еще раньше. Единый сертификат на весь сервер будет использоваться при запросе к любому сайту, расположенному на сервере, что может вызвать проблемы на серверах с множеством хостов.
Если вы пользуетесь услугами веб-хостинга, то скорее всего вам потребуется приобрести выделенный IP-адрес, для того чтобы вы могли использовать у себя HTTPS. В противном случае вам придется постоянно получать новые сертификаты (и верифицировать их) при каждом обновлении сайта.
По этой теме много данных есть в википедии, есть курс на Coursera. Отдельное спасибо ребятам из чата на security.stackexchange.com, которые отвечали на мои вопросы сегодня утром.
Примечания переводчика:
1)Спасибо хабраюзеру wowkin за отличную ссылку по теме (видео переведено и озвученно хабраюзером freetonik):
2) По результатам развернувшейся в коменатариях дискуссии (спасибо за участие хабраюзерам a5b, Foggy4 и Allen) дополняю основную статью следующей информацией:
По данным netcraft на базе свежего SSL survey (2.4 млн SSL сайтов, июнь 2013), большинство SSL соединений не используют Perfect forward secrecy алгоритмы: news.netcraft.com/archives/2013/06/25/ssl-intercepted-today-decrypted-tomorrow.html
Особенно ситуация плоха в случае с IE (даже 10 версии), который поддерживает Диффи-Хеллмана только на эллиптических кривых (RSA и ECDSA сертификаты), либо классический Диффи-Хеллман с более редкими сертификатами DSS (DSA).
По подсчетам netcraft 99,7 % соединений с IE и по 66% — с Chrome, Opera и Firefox не будут использовать Диффи-Хеллмана.
На Hacker News в обсуждении это тоже заметили.
Also (and I made the same mistake in my talk…), yes, explaining DH is important, but now it kind of sounds like in TLS both sides figure out the master secret using DH (and, in your talk, specifically, regular DH, not EC-based DH), when in reality that depends on the ciphersuite, and the vast majority of TLS connections don’t work that way. From what I understand to be most TLS configurations in the wild, the pre-master secret is encrypted using the server’s public key. (RFC 5246: 7.4.7.1, 8.1.1)это важно и интересно, но не все понимают что он в реальности применяется не так часто. В большинстве сеансов SSL и TLS действительно обмен ключей происходит путем их шифрования с помощью RSA.
habr.com
Как работает сайт?

Сайт — это вообще что?
Это несколько связанных между собой страниц с текстом, картинками и всем остальным, что бывает в интернете. Если вы читаете эти карточки через браузер — значит, вы на сайте «Медузы». Ваш браузер скачал эту статью в виде страницы на языке HTML (именно на нем пишутся, а точнее — размечаются веб-страницы) и считал специальные разметки — наборы букв и символов, преобразовав их в нечто более симпатичное, чем просто текст. Поэтому вы видите аккуратно отформатированный текст с фоном, картинками, ссылками, кнопками и так далее. Например, текст вида <strong>«Медуза»</strong> преобразуется на сайте так, что слово «Медуза» становится выделено полужирным. Фото: Jcover.ru
Читайте статтю: Власники і користувачі домену, доменного імені, веб-сайту в інтернет-відносинах та у судовій практиці
Но по сути сайт — это просто страница с текстом?
Не всегда. Бывают статические и динамические сайты. Статические — это готовые HTML-страницы: например, сайты-визитки с контактами, прайс-листом и другой информацией, которую не нужно часто менять. Когда прайс-лист устареет, придется зайти на сервер и обновить файл. А если у сайта сотня страниц, которые нужно обновить, тогда придется заменить сто файлов, даже если некоторые из них одинаковые. Чтобы упростить этот процесс, были придуманы динамические сайты. В их основе — веб-сервер, специальная программа, которая принимает запрос пользователя и каждый раз генерирует для него новый файл с той страницей, запрос к которой он отправил. Веб-сервер может предоставить хостинг-компания, или вы должны установить программу на сервер сами (о хостинге и сервере мы расскажем ниже). Потом эту программу можно менять, подключать к ней базу данных (например, с пользователями или товарами), выносить повторяющиеся элементы в отдельные шаблоны. Именно так сейчас делаются все большие сайты — онлайн-магазины, медиа, да что угодно. В том числе и сайт «Медузы».
Хорошо. Но как управлять информацией на этом веб-сервере?
С помощью системы управления контентом (CMS — Content Management System) — в простонародье админки. Они различаются в зависимости от задач, для которых предназначены. Для блогов это одни (например, WordPress), для интернет-магазинов — другие (такие как «1С-Битрикс»). Бывают ситуации, когда компания не может найти на рынке готовое решение под свои задачи, тогда им приходится создавать CMS самостоятельно. По этому пути пошла и «Медуза». У нас есть собственная система «Монитор» — она же и внутренний редактор. Через нее загружаются и публикуются тексты, здесь работает вся редакция.
Для сайта нужно установить здоровенный сервер?
Сервер нужен. Но обычно владельцы сайта покупают вычислительные мощности у сторонних компаний. Эта услуга называется хостингом, ее предоставляет множество компаний с различными ценами, оборудованием и скоростью интернета в дата-центрах — специальных зданиях, где установлено серверное оборудование. Если нужен хостинг для простого сайта, обычно покупается так называемый виртуальный сервер — это когда на одном физическом сервере находится сразу несколько сайтов, не связанных друг с другом, при этом каждый из них получает ограниченный доступ к мощности сервера. Если сайт сложный, то берется в аренду физический сервер — тогда вся его мощность будет в вашем распоряжении, но вам же придется заниматься его настройкой. «Медуза» берет в аренду серверы в нескольких компаниях и дата-центрах сразу. Так мы, во-первых, страхуем себя от ситуаций, когда с одним дата-центром что-то случится (например, выключится электричество), а во-вторых, так мы можем находиться ближе к читателю. То есть наш сервер может быть неподалеку от вас, что позволяет данным перемещаться до вашего компьютера быстрее.
Користуйтесь консультацією: Договір на підтримку сайту та договір на супроводження сайту
То есть сайты медленно работают из-за того, что их серверы далеко?
Не только из-за этого. Скорость загрузки сайта зависит как от хостинга, так и от сложности его архитектуры и количества пользователей, которые одновременно на него заходят. Скорость может зависеть и от вашего интернет-соединения, и от мощности вашего устройства. Одна из задач разработчиков — сделать обмен информацией между пользователем и сервером максимально быстрым. Существуют разные способы этого добиться. Например, при помощи CDN — сетей доставки контента — можно быстрее «отдавать» пользователю некоторые элементы сайта. Также нужно оптимизировать код, обновлять оборудование и программное обеспечение. Пренебрежительное отношение к «железу», «софту» или коду сайта запросто может привести к потере аудитории и другим неприятным последствиям. В интернет-магазине уменьшится число продаж или возникнут проблемы с оформлением заказов, сайт популярного медиа не справится с пиковой нагрузкой в ответственный момент и так далее.
Понятно. Но в целом все сайты устроены одинаково? Есть какой-то базовый набор страниц?
Единого набора нет. Архитектура может быть очень разной. Но у сайта всегда (за очень редким исключением) есть главная страница. Также все сайты делятся на фронтэнд и бекэнд. Фронтэнд — это фасад сайта, то, с чем взаимодействует посетитель: весь текст, картинки, кнопки и так далее. Бекэнд — это задний двор: устройство веб-сервера, которое отвечает за то, чтобы код работал правильно, письма отправлялись, статьи отображались и так далее. Бекэнд может быть устроен по-разному. Некоторые сайты работают благодаря единой программе, другие имеют так называемую микросервисную архитектуру — то есть состоят из множества разных, слабо связанных друг с другом программ. Когда одна выходит из строя, другие части продолжают нормально работать. Как раз так устроена «Медуза».
Фото: Лаборатория 37
Как насчет мобильной версии сайта? Ее нужно делать отдельно?
Вообще есть два способа сделать так, чтобы сайт нормально отображался и на телефоне, и на компьютере. Первый: делаются две разные версии сайта, и в зависимости от того, с какого устройства на него заходит пользователь, ему отдается подходящая. Второй: сайт автоматически меняется в зависимости от ширины экрана. Такой подход требует более глубокой проработки дизайна, но плюс в том, что нам не нужно поддерживать две версии сайта. Понять, как именно сделан сайт, можно просто: откройте сайт в браузере на компьютере и уменьшите окно. Если он хорошо выглядит в узком окне — он сверстан адаптивно. «Медуза» и большинство новых сайтов сделаны именно так.
Користуйтесь консультацією: Договір на підтримку сайту та договір на супроводження сайту
Купівля товару через сайт
Рік тому позивач придбав телефон у ТОВ «АЛЛО» через інтернет-магазин. Договір купівлі-продажу між продавцем і споживачем укладено за допомогою засобів дистанційного зв’язку шляхом оформлення замовлення через сайт.
Споживач вирішив розірвати договір керуючись ч. 4 ст. 13 та ч. 5 ст. 12 Закону України «Про захист прав споживачів» і надіслав продавцю листа, вказавши адресу, де забрати товар і реквізити для повернення коштів. Магазин, посилаючись на умови угоди про користування сайтом, запропонував повернути товар поштою (а потім одержати гроші).
В позові споживач посилався на те, що відповідач ввів його в оману, зокрема, стосовно умов повернення товару: під час продажу не надано інформації щодо обов’язку повертати товар поштою.
Суд мав оцінити «Угоду користувача», яка розміщена на сайті інтернет-магазину: чи розповсюджуються на покупця умови Угоди, якщо між сторонами не укладався письмовий договір? Суд досліджував версію Угоди, яка була на сайті саме в період купівлі товару (2016 р.) за допомогою сервісу web.archive.org.
Користуйтесь консультацією: Создаём интернет — магазин
Какие еще внутри сайта есть хитрости, которые не видит пользователь?
Существуют разные служебные разделы. Например, файл robots.txt позволяет сайту попадать в выдачу результатов поиска «Яндекса» и Google или, наоборот, запрещает поисковикам индексировать некоторые страницы. Еще есть .htaccess — он регулирует разные правила: например, перенаправляет пользователя на главную, если он вдруг зашел на несуществующую страницу.
А есть у сайта «Медузы» что-то особенное?
Мы в «Медузе» любим экспериментальные технологии — пусть они недоработанные и с ними приходится сложнее, зато они дают технологические преимущества. Например, мы пользуемся языком Elixir. Он молодой и непопулярный, но на нем можно очень быстро писать realtime-системы, например наши чаты, — такие мало где есть. Но, конечно, не везде допустимы эксперименты. Те части сайта, которые должны работать предсказуемо и надежно, пишутся на проверенных технологиях и языках. CMS написана на Ruby on Rails — этому фреймворку уже больше десяти лет, и непонятных ситуаций с ним возникает куда меньше, чем с более новыми разработками.
С надежностью понятно, а что с безопасностью сайта?
Безопасность бывает разной. Нужно стремиться к тому, чтобы сайт нельзя было взломать, но достичь этого на 100% практически невозможно. Если вас очень захотят «хакнуть», то сделают это — вопрос только в цене. Именно на это стоит делать расчет и приложить все усилия к тому, чтобы стоимость взлома была очень высокой. Есть несколько способов этого достичь. Во-первых, стоит провести независимый аудит безопасности. Это дорого, но дешевле, чем последствия взлома. Во-вторых, нужно обновлять не только код, но и все программное обеспечение администраторов сайта. В-третьих, нужно проводить тренинги для сотрудников и обучать их правилам безопасности. В-четвертых, нужно позаботиться и о безопасности посетителей вашего сайта — использовать HTTPS, проверять партнёров, рекламные сети, сторонние скрипты. Наконец, контролируйте среду, в которой работают ваши программисты — настройте доступы таким образом, чтобы разработчики имели доступ только к тем частям системы, которые нужны для их работы. Соблюдение этих правил позволит вашему сайту жить долго и счастливо, а вашим посетителям — быстро и качественно получать то, за чем они пришли.
Дивиться відео: Юридические права лица на веб-сайт
Источник: meduza.io
protocol.ua
Как работает SEO продвижение сайта?
Seo можно назвать искусством, где высшей оценкой является попадание на первые страницы выдачи Яндекса и Google — это основное оружие вебмастера за органический трафик.
Когда проводится раскрутка сайта, вебмастер делает всё возможное, чтобы поисковик мог заметить нужный материал, проранжировал и поставил на лидирующие позиции выдачи.
Так что такое сео? чтобы разобраться — как работает seo — заглянем в историю его возникновения, а дальше подробно расскажем о существующих методах продвижения.
Что это такое seo?
Под определение сео попадают любые действия, имеющие цель поднять сайт на топовые позиции в поиске. Рассмотрим факторы, которые учитываются seo оптимизаторами.
Способы продвижения делят на три разные группы:
1. Внутренняя оптимизация. Сюда входят: проведение оптимизации текстов, правильное оформление тегов, заголовков, а также другие подобные мероприятия.
2. Внешнее сео — получение входящих ссылок различными способами (платными и бесплатными).
3. Действия, направленные на достижение максимального удобства для пользователей (юзабилити), создания максимально комфортных условий посетителям.
Первые две группы действий по seo оптимизации способствуют увеличению количества приходящих из поисковиков посетителей (раскрутка сайта).
Третья направлена главным образом на удержание уже завоеванных позиций. Она является наиболее трудоемкой.
Плюс материалы на сайте должны быть интересными и нужными, чтобы посетитель возвращался.
Историческое развитие seo оптимизации
Для лучшего понимания сути вопроса: что такое сео продвижение? Немного вникнем в историю.
На заре появления поисковиков основное влияние на результаты выдачи оказывали сайты, их было значительно меньше, чем насчитывается сейчас, да и поисковые системы не были достаточно развиты.
 Тогда интернет только зарождался. Ту эпоху можно назвать временем экспериментов. Практики, имеющие цель продвижение сайта не были отработаны, поисковые системы являлись просто источниками информации.
Тогда интернет только зарождался. Ту эпоху можно назвать временем экспериментов. Практики, имеющие цель продвижение сайта не были отработаны, поисковые системы являлись просто источниками информации.
Продвижение сайта полностью зависело от технической правильности в оформлении страниц и массы входящих на сайт ссылок. Поисковики не были настолько мощными, как теперь, не было настолько сложных алгоритмов ранжирования.
Тогда и начались манипуляции с поисковой выдачей. В тот период большое распространение получили «серые» и «черные» способы продвижения, расцвели биржи ссылок, разные инструменты для мета-тегов. Любой мог купить ссылки с других сайтов и попасть в топ выдачи.
В такой ситуации качество выдачи в поиске не всегда соответствовало потребностям в нужной полезной информации для человека, который ищет решение своей проблемы на просторах всемирной паутины.
Задача поисковика (для рядового пользователя интернета) — находить самый актуальный материал среди безбрежного океана информации.
Развитие поисковиковых систем, новые алгоритмы ранжирования значительно снизили влияние ссылочной массы на продвижение сайтов в поисковых выдачах. А сам поиск настолько вошел в жизнь людей, что даже когда название сайта известно, большинство пользователей вводит его в поисковике.
Есть люди, которые даже не в курсе, что называется адресной строкой, она сама в большинстве браузеров работает, как полноценное окно поиска.
В настоящее время, чтобы привлечь поисковый трафик, основные усилия необходимо направить на удобство для посетителей и качество контента. В рекомендациях поисковых систем Google, Яндекс говорится: не нужно проявлять излишнюю заботу о внутренней структуре ресурса.
Оценка сайта поисковиками стала проводиться с позиции оценки посетителем и максимально приблизилась к человеческому пониманию информации.
На всех страницах, кроме текста присутствуют и другие элементы: видео и фото. Визуальная составляющая сайта помогает легче и быстрее нагляднее понять смысл написанного, а где взять картинки читайте здесь «Обзор ресурсов. Где взять картинки для сайта? Виды лицензий».
Эти форматы сложнее для индексации поисковыми роботами чем текст, но они имеют не меньшее значение для привлечения поискового трафика чем текст.
Как и зачем оптимизировать иллюстрации рассматривали в статье “Seo оптимизация изображений для сайта”. Картинки обязаны приносить пользу по максимуму, а не только быть украшением страниц
Структура страницы все также важна, как и ранее, обязательно заполнять теги, заголовки, но теперь это нужно делать не для роботов, а для посетителей.
Обратите внимание, на технические моменты реализации вашей площадки, напрямую влияющие на поисковую выдачу:
1. Скорость с которой открываются страницы сайта. Ресурс с быстро открывающимися страницами удобен для пользователей. Такие сайты посещаются ими намного чаще.
2. Наличие мобильной версии или адаптивного дизайна.
Сео = поисковые системы. Как работает поисковый робот
Нужно принять факт неразрывной связи между поисковыми системами (англ. search system) и seo (аббревиатура от английского Search Engine Optimization) сайта.
 Без поисковиков сео теряет всякий смысл для существования. Давайте разберемся с организацией процесса поиска.
Без поисковиков сео теряет всякий смысл для существования. Давайте разберемся с организацией процесса поиска.
Одной из составляющих поисковых систем являются «пауки», они движутся от страницы к странице вглубь сайта, переходя по ссылкам. Эти пауки проводят индексацию сайта.
Они сохраняют всё, что смогли «прочесть» в базу данных поисковой системы. Ответ на запрос пользователя, который он вводит в строку поиска, система находит в своей базе данных, она не ищет на сайтах требуемую информацию при каждом запросе.
Из всей этой информации можно сделать такие выводы:
1. Пока поисковый паук не попал на ваш сайт, не обработал и сохранил информацию в базе данных, поисковик не сможет выдать ваш сайт в результатах выдачи.
2. Наоборот, когда он проиндексирует сайт, тот будет присутствовать в выдаче. Другой вопрос, какое место в выдаче займет ваш сайт.
Каким образом поисковик решает, ЧТО он выдаст посетителю
 В свободном доступе есть много интересной информации об алгоритмах ранжирования, существуют специалисты, пишущие книги, объясняющие, каким образом поисковая система выдает информацию в ответ на запрос пользователя, но по большей части всё это не больше, чем догадки. Почему?
В свободном доступе есть много интересной информации об алгоритмах ранжирования, существуют специалисты, пишущие книги, объясняющие, каким образом поисковая система выдает информацию в ответ на запрос пользователя, но по большей части всё это не больше, чем догадки. Почему?
Все сведения, о том, каким образом поисковая система выдает информацию пользователю в ответ на его запрос, являются коммерческой тайной поисковых систем. Все эти алгоритмы придуманы, чтобы исключить возможности манипуляций с выдачей.
Методы seo продвижения можно условно разделить на:
— легальные(белые) — направлены на получение пользователями релевантной информации и достижение максимального соответствия ресурса требованиям поисковых систем.
— нелегальные(серые) — это методы, имеющие своей целью манипуляции с поисковой выдачей (не соответствуют требованиям поисковиков).
Времена нелегальных сео уходят в прошлое, современные поисковые системы научились вычислять тех, кто пытается их обмануть.
Нелегальные методы в основном – это SEO-биржи, торгующие ссылками, не отвечающими контексту страниц. На территории России еще действуют несколько подобных бирж, в мире их уже почти нет.
Например, статьи: объем порядка 7-8 тысяч символов и максимальное раскрытие темы. Стабильное добавление свежего контента. Не обязательно вносить его каждый день, делайте это раз в неделю, но используйте материалы высокого качества.
Размещайтесь на отвечающих вашей тематике (релевантных) площадках, которым доверяют поисковые системы.
SEO: преимущества и недостатки. Сравнение сео и рекламы
Преимущества seo перед рекламой:
1. Противорекламные блоки не мешают выдаче сайтов, которые продвинулись с помощью Seo. Подобные материалы всегда будут оставаться в выдаче.
2. Более высокая конверсия благодаря доверию пользователей, получивших необходимую их запросу информацию.
3. Долговременные позиции. Совершенно неизвестно, сколько времени ваш сайт будет находиться в топе, но он всегда будет оставаться в выдаче, даже при значительном снижении позиций.
Недостатки:
1. Главный минус seo продвижения — плохая предсказуемость. Никогда нельзя быть уверенным, в том, что ваш сайт попадет в топ выдачи. Хороших результатов можно добиться при соблюдении множества правил, и среди них легко какое-то пропустить.
2. Высокая цена. Если сравнивать с рекламой в Директе, то у поискового продвижения достаточно высокая стоимость. Подготовка хорошего контента требует больше усилий и работает на долгосрочном периоде.
3. Заточка сайта под seo — кропотливая задача и вызывает необходимость в переделке сайта, ведь он должен соответствовать множеству требований.
Подведем итоги
Сейчас поисковые системы ориентируют создателей сайтов и их владельцев на нужды посетителей. Для начала необходимо представить себя на месте пользователя и с этой точки зрения начинать оптимизировать свой сайт.

Единственный способ сделать выдающуюся работу, искренне любить то, что делаешь.
Стив Джобс
Контент должен быть предназначен для людей, а не для поисковых роботов.
Время манипуляций с поисковой выдачей прошло. Поисковики становятся всё более умными, алгоритмы постоянно совершенствуются и обманывать их становится сложно.
Лучший путь — это легальное сео продвижение своих ресурсов и следование рекомендациям поисковиков.
Профессионал продумывает такие важные детали сразу, когда только начинает создавать сайт, он даже не умеет работать по-другому. Профессиональные практические курсы верстки и программирования для создания сайта самому с нуля совсем рядом — beONmax.com — в первом курсе HTML/CSS разбираем правильную HTML разметку для SEO.
Включайтесь и активируйте свои возможности,
команда beONmax.
beonmax.com
Инструкция по работе с сайтом hnh.ru
Первое в работе с сайтом и самое главное — надо понять, что всё очень просто. Уделите несколько минут, и вы поймёте, как создавать и редактировать свои статьи, как загружать фотографии, что такое фотогалерея и как с ней работать, как создать каталог своих товаров с ценами.
Ниже приводим инструкцию по работе с сайтом, однако она выглядит сложнее, чем обстоит дело. 🙂
Управление на hnh аналогично управлению некоторыми другими сайтами, так что картинки для инструкции — с других сайтов.
Регистрация на сайте
1. Вам необходимо зарегистрироваться. Оставлять комментарии, добавлять фото и создавать статьи могут только зарегистрированные пользователи.
Внимание! Маленькая и заглавная буква, а также пробелы — имеют значение (если регистрировались как елена, но авторизацию проходите именно с маленькой буквы).
2. После регистрации вам на почту придёт письмо (обычно в течение часа) с подтверждением регистрации. Перейдите по ссылке — после этого вы — зарегистрированный пользователь.
3. На той полосе, где было «Зарегистрироваться», вы увидите приветствие «Здравствуйте, ник» и ссылки для управления сайтом.
Создание своей статьи
4. Создать свою статью вы можете, кликнув по ссылке «Мои статьи». Выберите из списка раздел, в который хотите добавить статью, нажмите «Добавить». Статья появится у вас в списке.
Как заполнить свою статью?
5. Заходите в новую (только что созданную) статью, щёлкнув по картинке-пиктограмме листик с карандашом.
Соседняя пиктограмма с картинкой — для загрузки фотогалереи, прикреплённой к этой статье внизу (через эту кнопку можно создать каталог товаров, но в галерею можно перейти и через статью).
6. Зашли в редактирование статьи по пиктограмме.
Вы видите перед собой поля, которые нужно заполнить. Заголовок — это название вашей статьи. Далее — ключевые слова, они перечисляются через запятую. Далее — краткое содержание — это тот текст, который отобразится в потоке статей на главной странице. Вы можете либо скопировать 1-2 абзаца из основного содержания (поле для которого располагается ниже), или написать специально кратко о своей статье. Обязательно напишите здесь хотя бы несколько строк.
Ниже — поле «Статья»: сюда пишется (или вставляется скопированный) текст самой статьи.
Копирование и вставку нужно осуществлять при помощи клавиатуры: скопировать Ctrl+C, вставить текст — Ctrl+V.
Вы можете копировать тексты, например, из word (в том числе таблицы), или из интернет, и т.п.
Редактирования таблиц в редакторе на сайте пока не предусмотрено, поэтому лучше всего таблицу создать и заполнить в word, а на сайт просто скопировать и вставить.
Вы можете пользоваться Заголовками (из выпадающего списка — действует на строку/абзац)) и Стилями — соседний список )действует на выделенный фрагмент текста).
Когда сделали статью, не забудьте нажать кнопку СОХРАНИТЬ прежде чем выйти, а то всё потеряется!! Кнопка — дискетка сверху в панели управления, вторая слева, как обычно в word и других программах.
Как сделать гиперссылку?
7. Гиперссылку делаем следующим образом: открываем в соседнем окне страницу, на которую нужно дать ссылку. Затем возвращаемся в редактирование статьи, выделаем текст, по щелчку на который вы хотите сослаться на страницу, и нажимаем пиктограмму в виде земного шара со скрепкой). У вас появится поле, куда нужно вставить url выбранной страницы (зайдите в окно, где у вас открыта эта страница, скопируйте url-путь и вставьте, нажмите OK). Выделенный текст станет гиперссылкой.
Фотографии и файлы в статье
8. Справа у вас поле с закладками Изображения. Ставите курсор в белое поле, выбираете файл-фото у себя на компьютере (можно сразу несколько, но учитывайте скорость интернета, из-за города несколько файлов может грузится долго), когда выберете — загрузка начинается сразу. После загрузки фотографии появятся в списке — вы их увидите.
Вы загрузили фото. Теперь их нужно расположить в статье.
Чтобы расположить фото в тексте, поставьте курсор в текстовое поле там, где вы хотите вставить фото, после этого щёлкните по нужному фото — оно отобразится в статье. Если курсор будет расположен ближе к правому краю — фото вставится справа от текста, если слева — то слева. Фото в статье отображаются небольшими — с предпросмотром, в статье на сайте при наведении на картинку она будет распахиваться.
Все фото, которые загружаются здесь, автоматически уменьшатся (но останутся достаточно большими, в подавляющем большинстве случаев этого достаточно).
ВНИМАНИЕ! Если фотографий нужно загрузить много — целую галерею картинок, а не просто как иллюстрации к тексту, в поле работы с картинками перейдите по ссылке «Перейти в каталог» (сохраните перед этим статью!), можно открыть в новом окне. Увидите вот что — на картинке справа.
Сначала ставим курсор в поле, выбираем на компьютере файлы, и грузим фото на сайт (можно много, но каждая — не более 2 Мб, иначе не загрузится). Они появятся в списке.
Теперь их можно подписать. У нужной фото щёлкаем по кнопке — откроется мини-редактор, где вы можете дать текст для этой фотографии.
КАЖДОЕ ФОТО МОЖНО РАСПОЛОЖИТЬ как в статье, так и в галерее, так и в комментариях — в одном месте или во всех сразу — ставьте нужные галочки. Если вы грузили фото через статью (где основной текст пишем) — галки-крестики будут стоять вначале. Если грузите через каталог — то в середине. Если вы хотите, чтобы какое-то из фото отобразилось под статьёй комментарием — поставьте галку в конце.
Когда написали текст и поставили галки (если нужно) — снова жмите на кнопку открытия мини-редактора, чтобы завершить редактирование. Информация после этого сохраняется.
Когда подписали все фото, можно вернуться в статью. Все фото, у которых вы поставили галку «отображать в статье» (первая из трёх), появятся у вас в поле сбоку, их можно расположить в статье. Если галерею открывали в новом окне, то закладку со статьёй обновите, чтобы там появились фотографии.
Текст, который вы вписали, появится под фотографией — при редактировании не отображается, но на сайте увидите.
Как посмотреть на сайте, что у меня получается?
9. При создании статьи (особенно большой) лучше регулярно нажимать кнопку «Сохранить» (пиктограмма-дискетка). Обращайте внимание: показатель того что статья сохранена — надпись под полем «Здравствуйте…» — «Сохранили» и цифры — время сохранения статьи. В скобках ссылка — «Посмотреть на сайте» — кликнув по ней, вы можете посмотреть, как ваша статья выглядит на сайте.
Если вы пишете о событии…
10. Если вы пишете статью о каком-либо событии (семинар, ярмарка, фестиваль, заезд в лагерь и т.п.), то под надписью «Сохранили» заполните 2 поля — Дата начала и конца события (если они совпадают, т.е. ярмарка 5-го июля — то и начало, и конец события выбираем 5 июля). Дату выбираем, щёлкнув по пиктограммке-календарику, месяцы можно листать.
На сайте существует поиск по событиям, а грядущие 10 событий (самые ближние к сегодняшней дате) отображаются в колонке справа, поэтому не забывайте заполнять эти поля с датами.
Если хотите загрузить большие фото или создать каталог товаров с ценами…
11. Когда вы видите список своих статей («Мои статьи») — у каждой статьи 2 пиктограммки: одна для входа в редактирование статьи, вторая — для входа в галерею (каталог картинок к статье). В каталог картинок можно также войти и через статью.
ВНИМАНИЕ! Ваша статья не сразу отобразится в потоке!
ВНИМАНИЕ!!! Все материалы сайта hnh.ru проходят модерацию — и комментарии, и ваши статьи. Все материалы, хотя уже и находятся на сайте, появятся в общем потоке только после проверки администратором (обычно сутки-двое после вашей публикации). Если хотите ускорить проверку — пишите администраторам через Контакты.
После проверки статьи отображаются на главной странице в потоке (а также в потоках отдельных разделов).
Замечание — разные браузеры имеют свои особенности. Редактор нашего сайта в основном рассчитан на работу с FireFox (скачать можно здесь), если у вас возникают проблемы при работе через Explorer или другие браузеры — пишите.
При работе на Mac (Макинтошах) копирование и вставку осуществляйте, переключившись на английскую раскладку клавиатуры.
Если у вас остались вопросы или появились пожелания — пишите!
www.hnh.ru
HTTPS — Википедия
HTTPS (аббр. от англ. HyperText Transfer Protocol Secure) — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности. Данные в протоколе HTTPS передаются поверх криптографических протоколов SSL или TLS. В отличие от HTTP с TCP-портом 80, для HTTPS по умолчанию используется TCP-порт 443.[1]
Протокол был разработан компанией Netscape Communications для браузера Netscape Navigator в 1994 году[2].
HTTPS не является отдельным протоколом. Это обычный HTTP, работающий через шифрованные транспортные механизмы SSL и TLS.[3] Он обеспечивает защиту от атак, основанных на прослушивании сетевого соединения — от снифферских атак и атак типа man-in-the-middle, при условии, что будут использоваться шифрующие средства и сертификат сервера проверен и ему доверяют.[4]
По умолчанию HTTPS URL использует 443 TCP-порт (для незащищённого HTTP — 80).[1] Чтобы подготовить веб-сервер для обработки https-соединений, администратор должен получить и установить в систему сертификат открытого и закрытого ключа для этого веб-сервера. В TLS используется как асимметричная схема шифрования (для выработки общего секретного ключа), так и симметричная (для обмена данными, зашифрованными общим ключом). Сертификат открытого ключа подтверждает принадлежность данного открытого ключа владельцу сайта. Сертификат открытого ключа и сам открытый ключ посылаются клиенту при установлении соединения; закрытый ключ используется для расшифровки сообщений от клиента.[5]
Существует возможность создать такой сертификат, не обращаясь в ЦС. Подписываются такие сертификаты этим же сертификатом и называются самоподписанными (self-signed). Без проверки сертификата каким-то другим способом (например, звонок владельцу и проверка контрольной суммы сертификата) такое использование HTTPS подвержено атаке man-in-the-middle.[6]
Эта система также может использоваться для аутентификации клиента, чтобы обеспечить доступ к серверу только авторизованным пользователям. Для этого администратор обычно создаёт сертификаты для каждого пользователя и загружает их в браузер каждого пользователя. Также будут приниматься все сертификаты, подписанные организациями, которым доверяет сервер. Такой сертификат обычно содержит имя и адрес электронной почты авторизованного пользователя, которые проверяются при каждом соединении, чтобы проверить личность пользователя без ввода пароля.[7]
В HTTPS для шифрования используется длина ключа 40, 56, 128 или 256 бит. Некоторые старые версии браузеров используют длину ключа 40 бит (пример тому — IE версий до 4.0), что связано с экспортными ограничениями в США. Длина ключа 40 бит не является сколько-нибудь надёжной. Многие современные сайты требуют использования новых версий браузеров, поддерживающих шифрование с длиной ключа 128 бит, с целью обеспечить достаточный уровень безопасности. Такое шифрование значительно затрудняет злоумышленнику поиск паролей и другой личной информации.[5]
Традиционно на одном IP-адресе может работать только один HTTPS-сайт. Для работы нескольких HTTPS-сайтов с различными сертификатами применяется расширение TLS под названием Server Name Indication (SNI)[8].
На 17 июля 2017 года, 22,67 % сайтов из списка «Alexa top 1,000,000» используют протокол HTTPS по умолчанию[9]. HTTPS используется на 4,04 % от общего числа зарегистрированных российских доменов[10].
Идентификация сервера[править | править код]
HTTP/TLS запросы генерируются путём разыменования URI, вследствие чего имя хоста становится известно клиенту. В начале общения, сервер посылает клиенту свой сертификат, чтобы клиент идентифицировал его. Это позволяет предотвратить атаку человек посередине. В сертификате указывается URI сервера. Согласование имени хоста и данных, указанных в сертификате, происходит в соответствии с протоколом RFC2459[11].
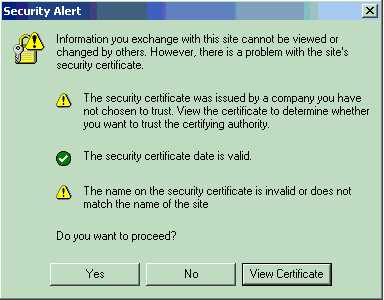
Если имя сервера не совпадает с указанным в сертификате, то пользовательские программы, например браузеры, сообщают об этом пользователю. В основном, браузеры предоставляют пользователю выбор: продолжить незащищённое соединение или прервать его.[12]
Идентификация клиента[править | править код]
Обычно, сервер не располагает достаточной информацией о клиенте, для его идентификации. Однако, для обеспечения повышенной защищённости соединения используется так называемая two-way authentication. При этом сервер, после подтверждения его сертификата клиентом, также запрашивает сертификат. Таким образом, схема подтверждения клиента аналогична идентификации сервера.[13]
Совместное использование HTTP и HTTPS[править | править код]
Когда сайты используют смешанную функциональность HTTP и HTTPS, это потенциально приводит к информационной угрозе для пользователя. Например, если основные страницы некоторого сайта загружаются, используя HTTPS, а CSS и JavaScript загружаются по HTTP, то злоумышленник в момент загрузки последних может подгрузить свой код и получить данные HTML-страницы. Многие сайты, несмотря на такие уязвимости, загружают контент через сторонние сервисы, которые не поддерживают HTTPS. Механизм HSTS позволяет предотвратить подобные уязвимости, заставляя принудительно использовать HTTPS соединение даже там, где по умолчанию используется HTTP.[14]
Атаки с использованием анализа трафика[править | править код]
В HTTPS были обнаружены уязвимости, связанные с анализом трафика. Атака с анализом трафика — это тип атаки, при которой выводятся свойства защищённых данных канала путём измерения размера трафика и времени передачи сообщений в нём. Анализ трафика возможен, поскольку шифрование SSL/TLS изменяет содержимое трафика, но оказывает минимальное влияние на размер и время прохождения трафика. В мае 2010 года исследователи из Microsoft Research и Университета Индианы обнаружили, что подробные конфиденциальные пользовательские данные могут быть получены из второстепенных данных, таких например, как размеры пакетов. Анализатор трафика смог заполучить историю болезней, данные об использовавшихся медикаментах и проведённых операциях пользователя, данные о семейном доходе и пр. Всё это было произведено несмотря на использование HTTPS в нескольких современных веб-приложениях в сфере здравоохранения, налогообложения и других.[15]
Человек посередине. HTTPS[править | править код]
Рис.1 Стандартная конфигурация сети. Пользователь на хосте клиента (CH) хочет осуществить безопасную транзакцию, но уязвим для атаки «человек в середине».При атаке «человек посередине» используется то, что сервер HTTPS отправляет сертификат с открытым ключом в браузер. Если этот сертификат не заслуживает доверия, то канал передачи будет уязвимым для атаки злоумышленника. Такая атака заменяет оригинальный сертификат, удостоверяющий HTTPS-сервер, модифицированным сертификатом. Атака проходит успешно, если пользователь пренебрегает двойной проверкой сертификата, когда браузер отправляет предупреждение. Это особенно распространено среди пользователей, которые часто сталкиваются с самозаверенными сертификатами при доступе к сайтам внутри сети частных организаций. [16]
На рис. 1 представлена ситуация, когда злоумышленник является шлюзом между клиентом, осуществляющим безопасную транзакцию, и сервером. Таким образом через злоумышленника проходит весь трафик клиента и он может перенаправить его по своему усмотрению. Здесь делаются следующие шаги:
- Злоумышленник встраивается между клиентом и сервером
- Пересылает все сообщения от клиента серверу без изменений
- Перехват сообщений от сервера, посланных по шлюзу по умолчанию
- Создание самозаверенного сертификата и подмена им сертификата сервера
- Отправление ложного сертификата клиенту
- Когда клиент подтвердит сертификат, будут установлены защищённые соединения: между злоумышленником и сервером и другое — между злоумышленником и клиентом.
В итоге такой атаки клиент и сервер думают, что осуществляют безопасное соединение, однако злоумышленник теперь также имеет закрытый ключ и может расшифровать любое сообщение в канале.[16]
- ↑ 1 2 E. Rescorla. HTTP Over TLS (англ.). tools.ietf.org. Дата обращения 25 декабря 2017.
- ↑ Walls, Colin. Embedded software. — Newnes, 2005. — P. 344. — ISBN 0-7506-7954-9.
- ↑ E. Rescorla. HTTP Over TLS (англ.). tools.ietf.org. Дата обращения 25 декабря 2017.
- ↑ E. Rescorla. HTTP Over TLS (англ.). tools.ietf.org. Дата обращения 25 декабря 2017.
- ↑ 1 2 Tim Dierks <[email protected]>. The Transport Layer Security (TLS) Protocol Version 1.2 (англ.). tools.ietf.org. Дата обращения 25 декабря 2017.
- ↑ E. Rescorla. HTTP Over TLS (англ.). tools.ietf.org. Дата обращения 25 декабря 2017.
- ↑ Aboba, Bernard, Simon, Dan. PPP EAP TLS Authentication Protocol (англ.). buildbot.tools.ietf.org. Дата обращения 25 декабря 2017.
- ↑ Shbair et al, 2015, pp. 990–995.
- ↑ HTTPS usage statistics on top websites (неопр.). statoperator.com. Дата обращения 28 июня 2016.
- ↑ Статистика российского интернета runfo.ru (рус.). www.runfo.ru. Дата обращения 16 февраля 2017.
- ↑ Solo, David, Housley, Russell, Ford, Warwick. Certificate and CRL Profile (англ.). tools.ietf.org. Дата обращения 22 декабря 2017.
- ↑ E. Rescorla. HTTP Over TLS (англ.). tools.ietf.org. Дата обращения 22 декабря 2017.
- ↑ Tim Dierks <[email protected]>. The Transport Layer Security (TLS) Protocol Version 1.2 (англ.). tools.ietf.org. Дата обращения 22 декабря 2017.
- ↑ How to Deploy HTTPS Correctly (англ.), Electronic Frontier Foundation (15 November 2010). Дата обращения 23 декабря 2017.
- ↑ Shuo Chen, Rui Wang, XiaoFeng Wang, Kehuan Zhang. Side-Channel Leaks in Web Applications: a Reality Today, a Challenge Tomorrow (англ.) // Microsoft Research. — 2010-05-01.
- ↑ 1 2 Callegati et al, 2009, с. 78.
- Shuo Chen, Rui Wang, XiaoFeng Wang, Kehuan Zhang. Side-Channel Leaks in Web Applications: a Reality Today, a Challenge Tomorrow (англ.) // Microsoft Research. — 2010-05-01.
- F. Callegati, W. Cerroni, M. Ramilli. Man-in-the-Middle Attack to the HTTPS Protocol // IEEE Security Privacy. — 2009. — Январь (т. 7, вып. 1). — С. 78–81. — ISSN 1540-7993. — DOI:10.1109/MSP.2009.12.
- W. M. Shbair, T. Cholez, A. Goichot, I. Chrisment. Efficiently bypassing SNI-based HTTPS filtering // 2015 IFIP/IEEE International Symposium on Integrated Network Management (IM). — 2015. — Май. — DOI:10.1109/INM.2015.7140423.
ru.wikipedia.org
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 