Как работает Веб — Изучение веб-разработки
Как работает Веб даст упрощённое представление о том, что происходит при просмотре веб-страницы в браузере на вашем компьютере или телефоне.
Эта теория не так важна для написания веб-кода в краткосрочной перспективе, но в скором времени вы действительно начнёте извлекать выгоду из понимания того, что происходит в фоновом режиме.
Компьютеры, подключённые к сети называются клиентами и серверами. Упрощённая схема того, как они взаимодействуют, может выглядеть следующим образом:
- Клиенты являются обычными пользователями, подключёнными к Интернету посредством устройств (например, компьютер подключён к Wi-Fi, или ваш телефон подключён к мобильной сети) и программного обеспечения, доступного на этих устройствах (как правило, браузер, например, Firefox или Chrome).
- Серверы — это компьютеры, которые хранят веб-страницы, сайты или приложения. Когда клиентское устройство пытается получить доступ к веб-странице, копия страницы загружается с сервера на клиентский компьютер для отображения в браузере пользователя.

Клиент и сервер, о которых мы рассказали выше, не раскрывают всю суть. Есть много других компонентов, и мы опишем их ниже.
А сейчас давайте представим, что Веб — это дорога. Одна сторона дороги является клиентом, который представляет собой ваш дом. Другая сторона дороги является сервером, который представляет собой магазин. Вы хотите что-то купить в нём.
Помимо клиента и сервера, мы также должны уделить внимание:
- Ваше Интернет-подключение: Позволяет отправлять и принимать данные по сети. Оно подобно улице между домом и магазином.
- TCP/IP: Протокол Управления Передачей и Интернет Протокол являются коммуникационными протоколами, которые определяют, каким образом данные должны передаваться по сети. Они как транспортные средства, которые позволяют сделать заказ, пойти в магазин и купить ваши товары. В нашем примере, это как автомобиль или велосипед (или собственные ноги).
- DNS: Система Доменных Имён напоминает записную книжку для веб-сайтов.
 Когда вы вводите веб-адрес в своём браузере, браузер обращается к DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет его получить. Браузеру необходимо выяснить, на каком сервере живёт сайт, поэтому он может отправлять HTTP-сообщения в нужное место (см. Ниже). Это похоже на поиск адреса магазина, чтобы вы могли попасть в него.
Когда вы вводите веб-адрес в своём браузере, браузер обращается к DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет его получить. Браузеру необходимо выяснить, на каком сервере живёт сайт, поэтому он может отправлять HTTP-сообщения в нужное место (см. Ниже). Это похоже на поиск адреса магазина, чтобы вы могли попасть в него. - HTTP: Протокол Передачи Гипертекста — это протокол, который определяет язык для клиентов и серверов, чтобы общаться друг с другом. Он, как язык, который вы используете, чтобы заказать ваш товар.
- Файлы компонентов: сайт состоит из нескольких различных файлов, которые подобны различным отделам с товарами в магазине. Эти файлы бывают двух основных типов:
- Файлы кода: сайты построены преимущественно на HTML, CSS и JavaScript, хотя вы познакомитесь с другими технологиями чуть позже.
- Материалы: это собирательное название для всех других вещей, составляющих сайт, такие как изображения, музыка, видео, документы Word и PDF.

Когда вы вводите веб-адрес в свой браузер (для нашей аналогии — посещаете магазин):
- Браузер обращается к DNS серверу и находит реальный адрес сервера, на котором «живёт» сайт (Вы находите адрес магазина).
- Браузер посылает HTTP запрос к серверу, запрашивая его отправить копию сайта для клиента (Вы идёте в магазин и заказываете товар). Это сообщение и все остальные данные, передаваемые между клиентом и сервером, передаются по интернет-соединению с использованием протокола TCP/IP.
- Если сервер одобряет запрос клиента, сервер отправляет клиенту статус «200 ОК», который означает: «Конечно, вы можете посмотреть на этот сайт! Вот он», а затем начинает отправку файлов сайта в браузер в виде небольших порций, называемых пакетными данными (магазин выдаёт вам ваш товар или вам привозят его домой).
- Браузер собирает маленькие куски в полноценный сайт и показывает его вам (товар прибывает к вашей двери — новые вещи, потрясающе!).
Реальные веб-адреса — неудобные, незапоминающиеся строки, которые вы вводите в адресную строку, чтобы найти ваши любимые веб-сайты.
63.245.215.20.Такой набор чисел называется IP-адресом и представляет собой уникальное местоположение в Интернете. Впрочем, его не очень легко запомнить, правда? Вот почему изобрели DNS. Это специальные сервера, которые связывают веб-адрес, который вы вводите в браузере (например, «mozilla.org»), с реальным IP-адресом сайта.
Сайты можно найти непосредственно через их IP-адреса. Вы можете найти IP-адрес веб-сайта, введя его домен в инструмент, как IP Checker.
Ранее мы использовали термин «пакеты», чтобы описать формат, в котором данные передаются от сервера к клиенту. Что мы имеем в виду? В основном, когда данные передаются через Интернет, они отправляются в виде тысячи мелких кусочков, так что множество разных пользователей могут скачивать один и тот же сайт одновременно. Если бы сайты отправлялись одним большим куском, тогда бы только один пользователь мог скачать его за один раз, и это, очевидно, сделало бы пользование интернетом не эффективным и не очень радостным.
Как функционирует сайт: общие принципы работы веб-ресурса
Вступление
Вы наверняка знаете, что сайт это информационная единица сети Интернет. Для взаимодействия пользователя с Интернетом, в том числе для создания и просмотра сайтов, созданы десятки специальных взаимодействующих Интернет-технологий. Функционирование сайта, наряду с интернет-сервисами и работой в Интернет, относится к логической составляющей Интернет технологий. Однако без физической составляющей Интрнет-технологий, создание и функционирование сайта не будет иметь никакого смысла. Проще говоря если у вас нет физического доступа в Интернет, логика его работы теряет всякий смысл.
К физической составляющей Интернет технологий относят саму сеть, компьютеры работающие в сети, подключение к сети, в том числе телекоммуникации бизнес класса, программное обеспечение и системы доступа.
Создание сайта, его функционирование, вместе с языками программирования, сервисами, браузерами, поисковиками относятся к логической составляющей технологий интернет.
Зачем знать как функционирует сайт
Чтобы правильно выбрать хостинг для веб-сайта, не достаточно посмотреть рейтинги хостинг компаний в Интернет, и почитать отзывы на форумах. Эти способы выбора хостинга не имеют никакого значения, если вы не понимаете саму суть задачи. Вам прежде всего, нужно понять, как работает, как функционирует сайт. Каким образом пользователи Интернет могут видеть красивые картинки на своих экранах, а вы можете управлять информацией на сайте.
Что такое сайт
Итак, вы решили создать свой собственный сайт. Называйте его, как хотите, сайт, веб-ресурс, веб-сайт, ресурс, проект, площадка. Я буду называть его сайт. В этой статье нам не важно, для чего нужен сайт, важно понять общее устройство сайта.
Внешний вид сайта нам хорошо известен. Это текст, окруженный красивыми картинками, объединенный в различные страницы, со своей навигацией и т.д. Смотря на сайт в браузере, мы понимаем, что это сайт это различные файлы, объединенные и управляемые специальным образом.
Языки программирования HTML, PHP, Java, CSS
Для управления файлами сайта разработаны языки программирования. Основные языки программирования, на которых работают сайты это языки HTML, PHP, Java, CSS.
Язык разметки HTML или XHTML, позволяют из текстового документа TXT создать документ формата html, который виден в браузере. На самом деле, чтобы превратить документ txt в html и посмотреть его в браузере, не нужны особые знания, достаточно заменить расширение файла, с txt на html. Можете попробовать.
Созданный таким образом документ будет виден только вам и не будет доступен никому в Интернет. Да и объединить самостоятельно несколько документов не получится.
Здесь я немного утрирую. На самом деле можно и на вашем компьютере сделать документы доступные для просмотра пользователям интернет, но это совсем другая история про локальный сайт.
Язык PHP язык программирования общего назначения был создан для web разработок, включая страницы сайта. Код PHP прекрасно внедряется в язык разметки HTML, и большинство сайтов создаются именно на языке PHP.
Современные сайты не обходятся без языка программирования JavaScript. С помощью программ (скриптов) написанных на JavaScript можно динамично менять HTML разметку веб-страницы, перемещать картинки, менять внешний вид страниц и т.д. Однако, «голый» язык JavaScript работает только в вашем браузере и его работу не видит никто кроме вас. Чтобы донести изменения JavaScript до других пользователей, применяется комбинация JavaScript c PHP.
Все выше перечисленные языки программирования позволяют создать страницы сайта, но не решают задачу хранения и поиска страниц сайта.
Вызов и поиск сайта в Интернет
Для поиска и уникальности страниц сайта, разработана система доменных имен и IP адресов ресурсов. Причем IP адреса ресурсов связываются с их доменными именами, через, серверы доменных имен (DNS).
Домены сайтов позволяют вызвать их в Интернет через браузер. При этом все страницы и файлы сайта лежат в главном каталоге домена (сайта), который называется корневой каталог сайта.
Хранение данных сайта
Осталась последняя задача, где хранить все каталоги и файлы сайта. Для хранения каталогов и файлов сайта, и используются веб сервера коллективного пользования, называемые хостинги.
Все выше перечисленные элементы, без которых не может функционировать сайт, автоматически предъявляет необходимые минимальные требования к любому хостингу.
Общие требования к хостингу
На любом хостинге должны существовать:
- Физический диск (сервер) для размещения файлов сайта;
- Сервер для обработки заголовков и вызова документов, HTTP сервис;
- Сервер или место на сервере для размещения PHP;
- Сервер или место на сервере для хранения базы данных сайта;
- Свой (!) сервис доменных имен (DNS).
Соответственно программное обеспечение хостинга должно поддерживать все необходимые языки программирования, используемые для создания и работы сайтов. Кроме этого, и об этом в других статьях, хостингу нужен почтовый сервис, сервисы для резервирования и возможно еще другие сервисы и службы.
©www.wordpress-abc.ru
Статьи по теме
Похожие посты:
ПохожееКак работают веб-приложения / Хабр
Это статья для начинающих разработчиков и тех, кто хочет немного ориентироваться в терминах и технологиях современных веб-приложений. В статье написано о том, чем веб-приложения отличаются от сайтов, какие бывают веб-приложения, из чего они состоят и как работают.
1. Чем веб-приложения отличаются от сайтов
Для меня сайт это в первую очередь что-то информационное и статичное: визитка компании, сайт рецептов, городской портал или вики. Набор подготовленных заранее HTML-файлов, которые лежат на удаленном сервере и отдаются браузеру по запросу.
Сайты содержат различную статику, которая как и HTML-файл не генерируется на лету. Чаще всего это картинки, CSS-файлы, JS-скрипты, но могут быть и любые другие файлы: mp3, mov, csv, pdf.
Блоги, визитки с формой для контакта, лендинги с кучей эффектов я тоже отношу для простоты к сайтам. Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.
Хотя в отличие от совсем статических сайтов, они уже включают в себя какую-то бизнес-логику.
А веб-приложение — это что-то технически более сложное. Тут HTML-страницы генерируются на лету в зависимости от запроса пользователя. Почтовые клиенты, соцсети, поисковики, интернет-магазины, онлайн-программы для бизнеса, это все веб-приложения.
2. Какие бывают веб-приложения
Веб-приложения можно разделить на несколько типов, в зависимости от разных сочетаний его основных составляющих:
- Backend (бэкенд или серверная часть приложения) работает на удаленном компьютере, который может находиться где угодно. Она может быть написана на разных языках программирования: PHP, Python, Ruby, C# и других. Если создавать приложение используя только серверную часть, то в результате любых переходов между разделами, отправок форм, обновления данных, сервером будет генерироваться новый HTML-файл и страница в браузере будет перезагружаться.
- Frontend (фронтенд или клиентская часть приложения) выполняется в браузере пользователя.
 Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки.
Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки. - Single page application (SPA или одностраничное приложение). Более интересный вариант, когда используются и бэкенд и фронтенд. С помощью их взаимодействия можно создать приложение, которое будет работать совсем без перезагрузок страницы в браузере. Или в упрощенном варианте, когда переходы между разделами вызывают перезагрузки, но любые действия в разделе обходятся без них.
3. Pyhon-фреймворк Django aka бэкенд
В разработке фреймворк — это набор готовых библиотек и инструментов, которые помогают создавать веб-приложения. Для примера опишу принцип работы фреймворка Django, написанного на языке программирования Python.
Первым этапом запрос от пользователя попадает в роутер (URL dispatcher), который решает какую функцию для обработки запроса надо вызвать. Решение принимается на основе списка правил, состоящих из регулярного выражения и названия функции: если такой-то урл, то вот такая функция.
Решение принимается на основе списка правил, состоящих из регулярного выражения и названия функции: если такой-то урл, то вот такая функция.
Функция, которая вызывается роутером, называется вью (view). Внутри может содержаться любая бизнес-логика, но чаще всего это одно из двух: либо из базы берутся данные, подготавливаются и возвращаются на фронт; либо пришел запрос с данными из какой-то формы, эти данные проверяются и сохраняются в базу.
Данные приложения хранятся в базе данных (БД). Чаще всего используются реляционные БД. Это когда есть таблицы с заранее заданными колонками и эти таблицы связаны между собой через одну из колонок.
Данные в БД можно создавать, читать, изменять и удалять. Иногда для обозначения этих действий можно встретить аббревиатуру CRUD (Create Read Update Delete). Для запроса к данным в БД используется специальный язык SQL (structured query language).
В Джанго для работы с БД используются модели (model). Они позволяют описывать таблицы и делать запросы на привычном разработчику питоне, что гораздо удобнее. За это удобство приходится платить: такие запросы медленнее и ограничены в возможностях по сравнению с использованием чистого SQL.
За это удобство приходится платить: такие запросы медленнее и ограничены в возможностях по сравнению с использованием чистого SQL.
Полученные из БД данные подготавливаются во вью к отправке на фронт. Они могут быть подставлены в шаблон (template) и отправлены в виде HTML-файла. Но в случае одностраничного приложения это происходит всего один раз, когда генерируется HTML-страница, на который подключаются все JS-скрипты. В остальных случаях данные сериализуются и отправляются в JSON-формате.
4. Javascript-фреймворки aka фронтенд
Клиентская часть приложения — это скрипты, написанные на языке программирования Javascript (JS) и исполняемые в браузере пользователя. Раньше вся клиентская логика основывалась на использовании библиотеки JQuery, которая позволяет работать с DOM, анимацией на странице и делать AJAX запросы.
DOM (document object model) — это структура HTML-страницы. Работа с DOM — это поиск, добавление, изменение, перемещеие и удаление HTML-тегов.
AJAX (asynchronous javascript and XML) — это общее название для технологий, которые позволяют делать асинхронные (без перезагрузки страницы) запросы к серверу и обмениваться данными. Так как клиентская и серверная части веб-приложения написаны на разных языках программирования, то для обмена информацией необходимо преобразовывать структуры данных (например, списки и словари), в которых она хранится, в JSON-формат.
JSON (JavaScript Object Notation) — это универсальный формат для обмена данными между клиентом и сервером. Он представляет собой простую строку, которая может быть использована в любом языке программирования.
Сериализация — это преобразование списка или словаря в JSON-строку. Для примера:
Словарь:
{
'id': 1,
'email': '[email protected]'
}Сериализованная строка:
'{"id": 1, "email": "[email protected]"}' Десериализация — это обратное преобразование строки в список или словарь.
С помощью манипуляций с DOM можно полностью управлять содержимым страниц. С помощью AJAX можно обмениваться данными между клиентом и сервером. С этими технологиями уже можно создать SPA. Но при создании сложного приложения код фронтенда, основанного на JQuery, быстро становится запутанным и трудно поддерживаемым.
К счастью, на смену JQuery пришли Javascript-фреймворки: Backbone Marionette, Angular, React, Vue и другие. У них разная философия и синтаксис, но все они позволяют с гораздо большим удобством управлять данными на фронтенде, имеют шаблонизаторы и инструменты для создания навигации между страницами.
HTML-шаблон — это «умная» HTML-страница, в которой вместо конкретных значений используются переменные и доступны различные операторы: if, цикл for и другие. Процесс получения HTML-страницы из шаблона, когда подставляются переменные и применяются операторы, называется рендерингом шаблона.
Полученная в результате рендеринга страница показывается пользователю. Переход в другой раздел в SPA это применение другого шаблона. Если необходимо использовать в шаблоне другие данные, то они запрашиваются у сервера. Все отправки форм с данными это AJAX запросы на сервер.
Переход в другой раздел в SPA это применение другого шаблона. Если необходимо использовать в шаблоне другие данные, то они запрашиваются у сервера. Все отправки форм с данными это AJAX запросы на сервер.
5. Как клиент и сервер общаются между собой
Общение клиента с сервером происходит по протоколу HTTP. Основа этого протокола — это запрос от клиента к серверу и ответ сервера клиенту.
Для запросов обычно используют методы GET, если мы хотим получить данные, и POST, если мы хотим изменить данные. Еще в запросе указывается Host (домен сайта), тело запроса (если это POST-запрос) и много дополнительной технической информации.
Современные веб-приложения используют протокол HTTPS, расширенную версию HTTP с поддержкой шифрования SSL/TLS. Использование шифрованного канала передачи данных, независимо от важности этих данных, стало хорошим тоном в интернете.
Есть еще один запрос, который делается перед HTTP. Это DNS (domain name system) запроc. Он нужен для получения ip-адреса, к которому привязан запрашиваемый домен. Эта информация сохраняется в браузере и мы больше не тратим на это время.
Эта информация сохраняется в браузере и мы больше не тратим на это время.
Когда запрос от браузера доходит до сервера, он не сразу попадает в Джанго. Сначала его обрабатывает веб-сервер Nginx. Если запрашивается статический файл (например, картинка), то сам Nginx его отправляет в ответ клиенту. Если запрос не к статике, то Nginx должен проксировать (передать) его в Джанго.
К сожалению, он этого не умеет. Поэтому используется еще одна программа-прослойка — сервер приложений. Например для приложений на питоне, это могут быть uWSGI или Gunicorn. И вот уже они передают запрос в Джанго.
После того как Джанго обработал запрос, он возвращает ответ c HTML-страницей или данными, и код ответа. Если все хорошо, то код ответа — 200; если страница не найдена, то — 404; если произошла ошибка и сервер не смог обработать запрос, то — 500. Это самые часто встречающиеся коды.
6. Кэширование в веб-приложениях
Еще одна технология, с которой мы постоянно сталкиваемся, которая присутствует как веб-приложениях и программном обеспечении, так и на уровне процессора в наших компьютерах и смартфонах.
Cache — это концепция в разработке, когда часто используемые данные, вместо того чтобы их каждый раз доставать из БД, вычислять или подготавливать иным способом, сохраняются в быстро доступном месте. Несколько примеров использования кэша:
- В Джанго пришел запрос на получение данных для графика в отчете. Мы достаем из БД данные, подготавливаем их и кладем в БД с быстрым доступом, например, memcached на 1 час. При следующем запросе мы сразу достанем их из memcached и отправим на фронтенд. Если мы узнаём, что данные перестали быть актуальными, мы их инвалидируем (удаляем из кэша).
- Для кэширования статических файлов используются CDN (content delivery network) провайдеры. Это серверы, расположенные по всему миру и оптимизированные для раздачи статики. Иногда бывает эффективнее положить картинки, видео, JS-скрипты на CDN вместо своего сервера.
- Во всех браузерах по умолчанию включено кэширование статических файлов. Благодаря этому, открывая сайт не в первый раз, все загружается заметно быстрее.
 Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде.
Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде.
Как работает веб-сайт со стороны пользователя и администратора
Главная / Статьи / Как работает веб-сайт
Опубликовано 26 февраля 2012Изменен: 21 февраля, 2018
Просмотров: 2 963
Как работает веб-сайт со стороны пользователя выглядит довольно просто: это всего лишь набор отображаемых в браузере страниц с элементами навигации, баннеров, новостей и прочей информации.
На самом деле, если заглянуть по другую сторону страницы отображаемой браузером, все эту информацию выводит в окне браузера специальные языки программирования (php), разметки (html, xhtml), стилей (css), скриптов (JavaScript) и отвечают за динамическое содержимое.
Информация от пользователя в виде нажатия на ссылку или ввода определенного запроса в окно поиска, поступает на сервер, где обрабатывается и выводится, уже в готовом виде и посетителю сайта абсолютно все равно, какое программное обеспечение установлено на сервере и как оно работает.
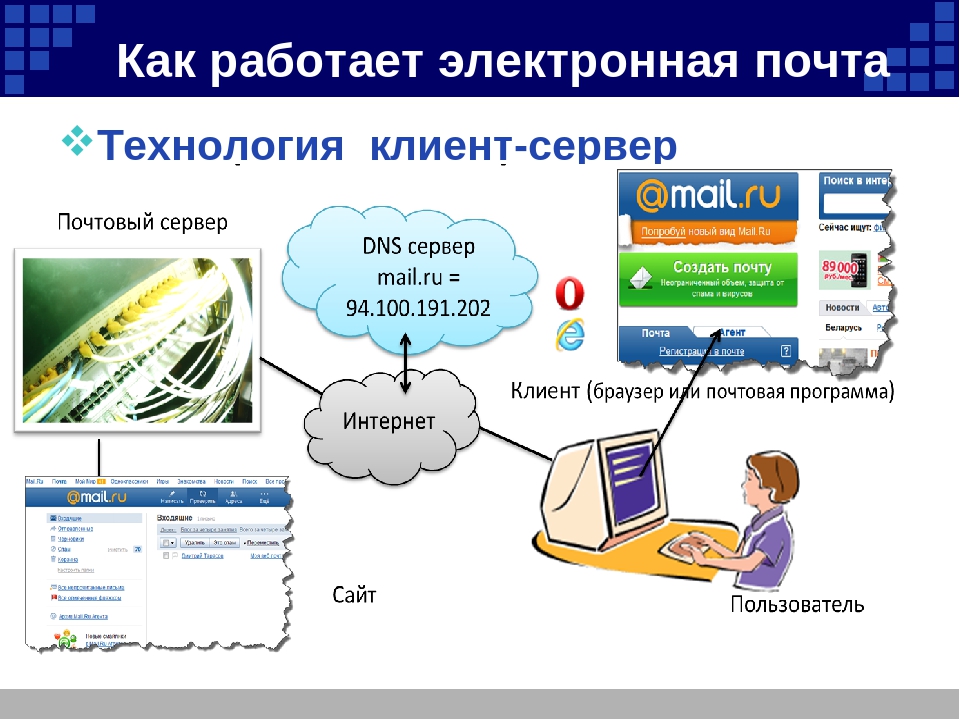
Как работает сервер глазами владельца сайта
Сайт, на котором часто обновляется информация, требует мобильного управления. Страницы, которые часто изменяются, называются динамическими и для создания динамических страниц необходим движок, или говоря современным языком, система управления содержимым (Content Management System, CMS). Именно движок формирует веб-страницы в соответствии с запросами пользователя.
В CMS-системах есть два интерфейса: пользовательский и администраторский.
Пользовательский — сторона сайта, которую видят пользователи.
Администраторский — внутренняя сторона сайта, доступ к которой выдает администратор.
Все управление сайтом производится из администраторского раздела: добавление страниц, статей, различных модулей, управление пользователями, рассылками, баннерами, созданием ссылок, авторизации и многое другое.
Чтобы добавить информацию в CMS, особых знаний не требуется. Редактирования текста производится WYSIWYG-редактором напоминающим Word. Система сама сохраняет загруженные файлы в нужном месте и при необходимости переименовывает их, а все настройки устанавливаются с помощью простого и понятного графического интерфейса.
Система сама сохраняет загруженные файлы в нужном месте и при необходимости переименовывает их, а все настройки устанавливаются с помощью простого и понятного графического интерфейса.
Для тех, кто имеет небольшие познания в области программирования и веб-верстки, есть возможность применить их для редактирования и ручной правки html-кода cms-системы, а так же написания собственных модулей, тем и стилей, в cms это возможно, так как исходный код открыт для редактирования.
Сервер глазами администратора
Для работы CMS необходимо, чтобы на сервере было установлено соответствующее программное обеспечение. Большинство CMS-систем написано на языке программирования (php), если это так, то на сервере должна быть установлена соответствующая среда исполнения (интерпретатор php) и система управления базами данных (СУБД), которая будет хранить все настройки и элементы содержимого сайта.
Так же, необходим веб-сервер – программа, принимающая запросы пользователей, запускающая CMS и передающая обратно готовые веб-страницы.
Для системы управления содержимым в конечном счете безразлично, какая операционная система установлена на сервере.
Как работает веб-сайт можно протестировать прямо на компьютере, не покупая хостинг и доменное имя. Для этих целей существует как минимум, десяток локальных серверов имеющих похожий функционал как на удаленном хостинге.
Полезные уроки по этой теме: денвер правильная установка и настройка.
Openserver установка и настройка
Как работают сайты
Оглавление:
Сидя в интернете, у начинающих вебмастеров или даже у простых пользователей, может возникнуть такой вопрос, а как работают сайты ?
Так вот в этой статье именно этот вопрос мы и разберём. То есть, узнаем основные принципы работы сайтов.
Для того чтобы запустить какой-то сайт, нам нужны такие вещи как исходные файлы данного сайта, веб-сервер и браузер.
По словам википедии, веб сервер это сервер, который принимает запросы типа HTTP, от веб браузеров и выдаёт им HTTP ответы.
Вместе с HTTP ответами, веб сервер возвращает браузеру HTML страницу, изображения и другие необходимые файлы.
В качестве веб-сервера может быть использован как специализированный компьютер, так и обычный персональный компьютер, на котором находятся исходные файлы сайта и некий обработчик скриптов, о котором поговорим чуть позже.
Сайты бывают двух типов, статические и динамические.
Когда мы заходим на главную страницу сайта, то в первую очередь, браузер ищет индексный файл, то есть файл с названием index. У статических сайтов, этот файл имеет расширение » .html » или » .htm «, а у динамичных сайтов » .php «.
Принцип работы статических сайтов
Со статическими сайтами всё просто. Для каждой странице, есть соответствующий html файл, который отвечает за эту страницу. Для страницы с контактами, может отвечать файл » contacts.html «, для страницы об авторе, может отвечать файл » about.html » и так далее.
Для каждой странице, есть соответствующий html файл, который отвечает за эту страницу. Для страницы с контактами, может отвечать файл » contacts.html «, для страницы об авторе, может отвечать файл » about.html » и так далее.
То есть браузер, каждый раз обращается к серверу за конкретный файл, сервер ищет у себя этот файл и если он есть, то в качестве ответа, возвращает браузеру html-разметку данного файла. Иначе, если запрашиваемый файл не существует, то сервер возвращает ошибку.
Принцип работы динамических сайтов
Здесь, сначала браузер также делает запрос к серверу, но сервер в этом случае уже не возвращает какой-то конкретный файл, а отправляет этот запрос на обработку интерпретатору PHP. Интерпретатор обрабатывает этот запрос и возвращает серверу обработанный код, а сервер уже возвращает браузеру этот код в формате html разметки.
У динамических сайтов, физических страниц, фактически нет. Они при каждом запросе генерируются.
Они при каждом запросе генерируются.
Еще такой момент. Если в корне сайта находятся оба индексных файла, то есть файл » index.html » и файл » index.php «, то, когда мы заходим на главную страницу сайта, в первую очередь загружается файл » index.html «. Поэтому, если Вы хотите чтобы загружался файл » index.php «, то файл » index.html » нужно удалить.
На этом всё. Надеюсь, Вы поняли в общих чертах как работают сайты. Статья получилась не большая, но зато полезная.
Похожие статьи:
Видео по теме:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >> Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту sergiu1607@gmail. com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
com. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2017-08-22 05:28:18
Как работают сайты и зачем нужна digital-аналитика?
Что такое digital-аналитика?
Для начала давай определимся с тем, что же такое digital или веб-аналитика (эти термины тождественны и далее будут использоваться оба). Но чтобы понять термин, нужно выяснить как пользователи приходят к покупке.
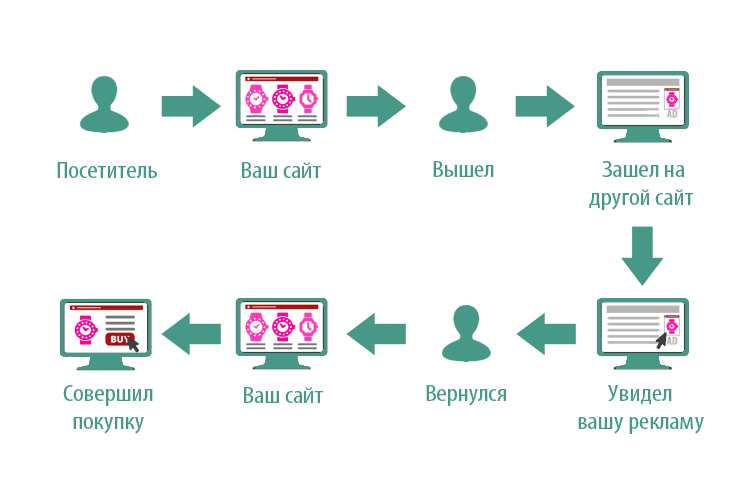
Последовательность их действий можно разбить на несколько этапов:
- Посещение — сначала они просто заходят к тебе в магазин, офис или на сайт;
- Поведение — затем взаимодействуют с продавцом, менеджером или контентом на сайте;
- Конверсия — и в конце концов совершают покупку.
До появления интернета и веба переход с одного этапа воронки продаж на другой было сложно отследить. В digital-среде на помощь приходит веб-аналитика, благодаря которой мы можем понять, какие действия привели к конверсии, и учесть это.
Теперь давай дадим определение:
Digital или веб-аналитика — это система измерения, сбора, анализа, визуализации и интерпретации информации о продвижении пользователя по воронке продаж с целью ее улучшения и оптимизации.
Что такое веб и причем тут аналитика?
Ранее мы разобрались с тем, что такое digital или веб-аналитика. Теперь давай определимся со средой в которой работает наш веб-аналитик, а именно интернетом и вебом. Это необходимо для более глубокого понимания того, как функционируют сайты которые нам с тобой придется анализировать.
Теперь давай определимся со средой в которой работает наш веб-аналитик, а именно интернетом и вебом. Это необходимо для более глубокого понимания того, как функционируют сайты которые нам с тобой придется анализировать.
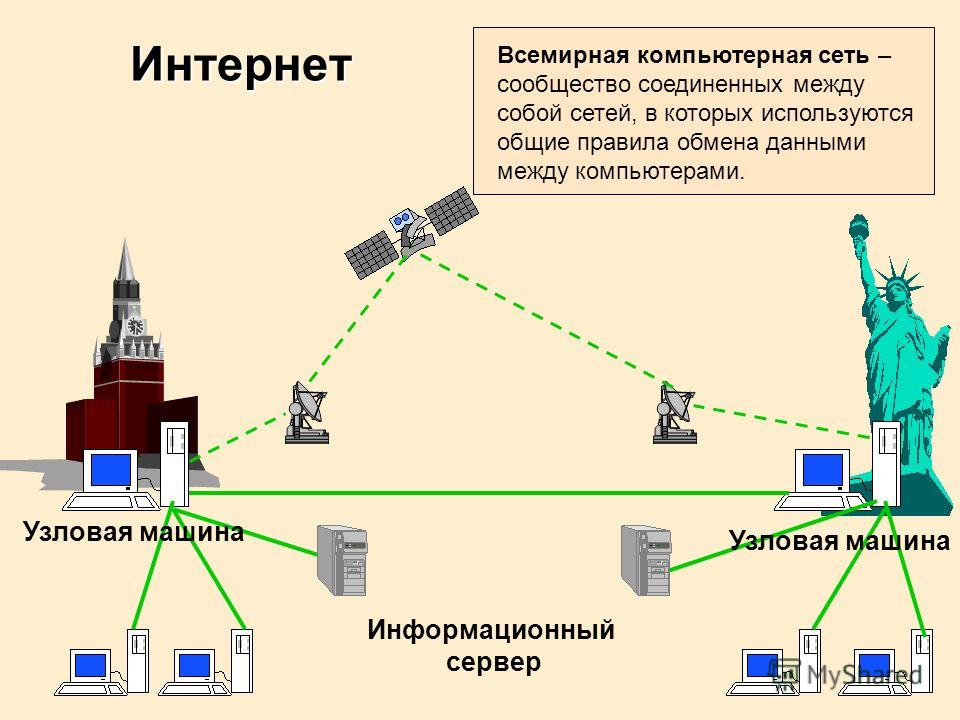
Мы не случайно разделили эти два понятия «интернет» и «веб», так как они не тождественны. Интернет является основой веба, технической инфраструктурой, благодаря которой и существует глобальная сеть.
По своей сути, интернет — очень большая сеть компьютеров, построенная на базе стека протоколов TCP/IP (сетевая модель передачи данных), которая позволяет соединить их воедино и убедиться, что даже при серьезных сбоях, они все равно найдут способ связаться друг с другом.
А веб — это сервис, построенный на основе этой инфраструктуры. Стоит отметить, что кроме веба есть и другие сервисы построенные на базе интернета. Например, электронная почта.
Так как же работает веб?
Компьютеры, подключенные к сети называются клиентами и серверами. Упрощенная схема того, как они взаимодействуют, может выглядеть следующим образом:
Упрощенная схема того, как они взаимодействуют, может выглядеть следующим образом:
- Клиенты являются обычными пользователями, подключенными к интернету посредством компьютера или телефона и специальной программы установленной на этих устройствах (браузер).
- Серверы — это компьютеры, которые хранят на своих жестких дисках файлы веб-сайтов или приложений и когда устройство клиента пытается получить доступ к какой-либо веб-странице (документу), ее копия загружается с сервера на клиентский компьютер для отображения в браузере пользователя.
Но помимо клиента и сервера, существует несколько других компонентов, без которых функционирование веба было бы невозможно.
А сейчас давай на простом примере разберем как работают все компоненты веба. Представим, что ты проголодался и решил заказать пиццу с доставкой на дом. В данном контексте пиццерия является сервером, а твой дом клиентом.
Помимо клиента и сервера, мы также должны уделить внимание:
- Интернет-подключению, которое позволяет отправлять и принимать данные по сети.
 Оно подобно телефону, по которому ты связался с пиццерией и сделал заказ.
Оно подобно телефону, по которому ты связался с пиццерией и сделал заказ. - TCP/IP (протокол управления передачей и интернет протокол) являются коммуникационными протоколами, которые определяют, каким образом данные должны передаваться по сети. В нашем примере — это служба доставки, которая заберет пиццу из пиццерии и привезет ее к тебе домой.
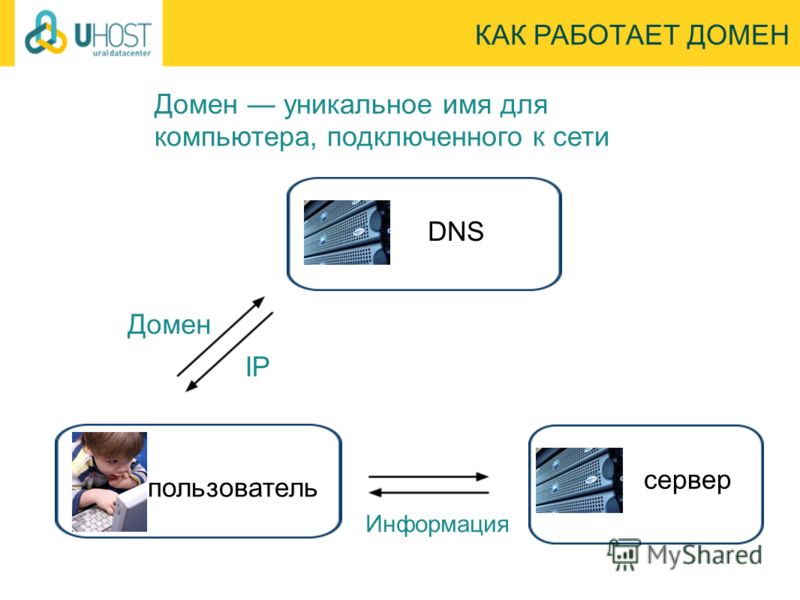
- DNS или система доменных имён напоминает записную книжку для веб-сайтов. Когда ты вводишь веб-адрес в своем браузере, браузер обращается к DNS, чтобы найти реальный адрес сайта, прежде чем он сможет его получить. Это похоже на поиск твоего адреса курьером, чтобы доставить заказ в нужное место.
- HTTP или протокол передачи гипертекста — это система правил, которая определяет язык для клиентов и серверов, чтобы общаться друг с другом. Протокол эквивалентен языку на котором был сделан заказ.
- Файлы компонентов — сайт состоит из нескольких различных файлов, которые подобны ингредиентам составляющим пиццу.
 Эти файлы нескольких типов:
Эти файлы нескольких типов:
- HTML — это стандартизированный язык разметки документов во всемирной паутине;
- CSS (каскадные таблицы стилей) — язык описания внешнего вида документа;
- JavaScript — язык программирования необходимый для придания интерактивности веб-страницам;
- Материалы — это собирательное название для всех прочих файлов, из которых состоит сайт, например изображения, файлы mp3, видео, документы Word или PDF.
Что же на самом деле происходит?
Когда ты вводишь веб-адрес в свой браузер и нажимаешь Enter:
- Браузер обращается к DNS-серверу и находит реальный адрес сервера, где лежат файлы сайта.
- Далее он посылает HTTP-запрос к серверу, прося его отправить копию веб-страницы для клиента и если сервер существует и принимает соединение, браузер отправляет что-то вроде:
GET /zakaz. html HTTP/1.1
html HTTP/1.1
Host: pizzy.net
User-Agent: Название браузера
Это сообщение и все остальные данные, передаваемые между клиентом и сервером, передаются по интернет-соединению с использованием протокола TCP/IP. - Если запрос клиента корректен, то сервер отвечает по тому же соединению:
HTTP/1.1 200 OK
Content-Length: 65585
Content-Type: text/html
Last-Modified: Wed, 09 Apr 2014 10:48:09 GMT
<!doctype html>
… остаток документа
И браузер берет ту часть, что идёт за ответом после пустой строки и показывает её в виде HTML-документа тебе.
Что такое аналитический счетчик и как он работает?
Ранее мы разобрались с тем что такое веб-аналитика и кто такой веб-аналитик, узнали отличие интернета от веба, а также поняли как работают современные сайты.
Теперь давай разберемся с инструментом, который позволяет веб-аналитику организовать сбор данных о посещаемости сайтов и пользовательских взаимодействиях с ним.
Таким инструментом являются счетчики посещаемости, которые бывают следующих типов:
- Анализаторы серверных логов — это самый точный способ, который заключается в использовании так называемой серверной статистики посещаемости, то есть анализе записей из журнала сервера. Журнал сервера или логи — это файлы содержащие системную информацию о работе сервера, в которых фиксируются все обращения пользователя (клиента) к серверу.
Однако этот способ предоставляет достаточно скудный набор информации и для серьезной пользовательской аналитики не подходит. - JavaScript-счетчики или клиентские системы статистики — это небольшой JS-код, устанавливаемый на все без исключения страницы сайта, который одновременно с загрузкой страницы твоего сайта подгружает с сервера владельца аналитической системы картинку информера и скрипт. А уже этот самый внешний сервер просто считает количество загрузок информера и получает дополнительную информацию, благодаря скрипту загруженному в браузер клиента вместе с сайтом.

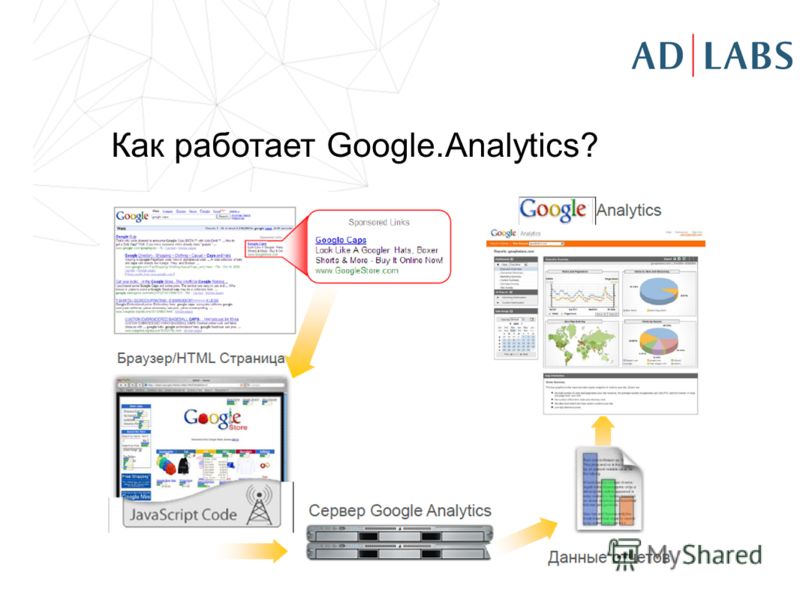
На данный момент JavaScript-счетчики являются основным видом счетчиков и далее в своей работе мы будем использовать два наиболее известных из них — Google Analytics и Яндекс Метрику.
Тест
Кто такой веб-аналитик?
Аналитик, постоянно сидящий в интернете.
Человек, который выслушивает и анализирует жалобы интернет-пользователей.
Человек, обеспечивающий сбор, анализ, визуализацию и интерпретацию собранной информации о продвижении пользователей по воронке продаж.
Продолжить >>
Как называется стандартизированный язык разметки документов во всемирной паутине?
Продолжить >>
Какими бывают счетчики посещаемости?
JavaScript-счетчик
CSS-счетчик
HTML-счетчик
Продолжить >>
Техническая инфраструктура, благодаря которой и существует глобальная сеть.
Большая сеть компьютеров, построенная на базе стека протоколов TCP/IP.
Сервис, построенный на основе инфраструктуры интернета.
Продолжить >>
Что такое JavaScript?
Стандартизированный язык разметки документов во всемирной паутине.
Язык программирования необходимый для придания интерактивности веб-страницам.
Язык описания внешнего вида документа.
Продолжить >>
Раздел 1. Урок 1Тест пройден!
Можешь приступить к изучению следующего урока.
Раздел 1. Урок 1
Урок 1Тест не сдан 🙁
СЫГРАТЬ ЕЩЕ РАЗ !
Раздел 1. Урок 1
Макдоналдс в России: официальный сайт
* Настоящим я свободно, своей волей и в своем интересе даю согласие на то, что следующие персональные данные: Фамилия, имя, отчество, дата рождения, пол, сведения о местоположении, номер телефона, адрес электронной почты, идентификатор в социальных сетях (в т.ч. Facebook и Вконтакте), AppleID, GmailID, TokenID, а также данные об интернетсеансе (в т.ч. сведения моих поисковых запросах и поведенческой статистике) и интернетустройстве (в т.ч. производитель, модель, версия операционной системы, идентификатор устройств, device ID и иные технические параметры и идентификаторы, в т.ч. IMEI, MACадрес ip-адрес), а также файлы cookie, могут обрабатываться (под обработкой понимаются сбор, запись, систематизация, накопление, хранение, обновление, изменение, использование, обезличивание, уничтожение, передача (предоставление, распространение или доступ) с целью предоставления возможности использования настоящего Интернет-ресурса Макдоналдс в т. ч: предоставления возможности индивидуальной настройки сервисов и функций настоящего интернет-ресурса, предоставления/получения информации (в т.ч. о акциях, конкурсах и стимулирующих мероприятиях), ведения статистики, взаимодействия со мной в ходе использования настоящего интернет-ресурса и/или в ходе использования товаров или услуг Оператора, а также для достижения иных целей, предусмотренных Политикой Оператора в отношении персональных данных.
ч: предоставления возможности индивидуальной настройки сервисов и функций настоящего интернет-ресурса, предоставления/получения информации (в т.ч. о акциях, конкурсах и стимулирующих мероприятиях), ведения статистики, взаимодействия со мной в ходе использования настоящего интернет-ресурса и/или в ходе использования товаров или услуг Оператора, а также для достижения иных целей, предусмотренных Политикой Оператора в отношении персональных данных.
Также настоящим я свободно, своей волей и в своем интересе даю полное и безоговорочное согласие на использование моих данных, указанных выше, для поддержания связи со мной любым способом, включая звонки на указанный мобильный телефон посредством использования телефонной и подвижной радиотелефонной связи, отправку сообщений на указанный мобильный телефон, включая но не ограничиваясь, СМС-сообщений, сообщений посредством WhatsApp, Viber и иных мессенджеров и сервисов, отправку электронных писем на указанный электронный адрес, отправку сообщений в социальных сетях (в т. ч. Facebook и Вконтакте) с целью направления, в том числе, информационных сообщений, оповещения о проводимых акциях, информирования о поступлении новых товаров/услуг, рекламных и информационных рассылок, мероприятиях, скидках, их результатах, для осуществления заочных опросов с целью изучения мнения о товарах/услугах, организациях торговли, высылки новостей и иной информации.
ч. Facebook и Вконтакте) с целью направления, в том числе, информационных сообщений, оповещения о проводимых акциях, информирования о поступлении новых товаров/услуг, рекламных и информационных рассылок, мероприятиях, скидках, их результатах, для осуществления заочных опросов с целью изучения мнения о товарах/услугах, организациях торговли, высылки новостей и иной информации.
Настоящее согласие дано следующим лицам: ООО «Макдоналдс», зарегистрированному по адресу: 115054 г. Москва, улица Валовая, дом 26, ЗАО «Москва-Макдоналдс», зарегистрированному по адресу: 125009 г. Москва, Газетный переулок, дом 17 (далее совместно именуемые «Оператор»), а также ООО «АДВ», зарегистрированному по адресу 123290, г. Москва, 1-й Магистральный туп., д.5А, этаж 1, комн.132Л, офис 9, ООО «ТелекомЭкспресс» зарегистрированному по адресу 127273, Москва, ул. Отрадная, д 2Б, стр. 7, ООО «ИнфоБип» зарегистрированной по адресу: 115191, Москва г, Тульская Б. ул, дом № 11, Эт 5 Пм XIII Ком 1 и иным третьим лицам, привлекаемыми Оператором в вышеуказанных целях. Срок действия настоящего согласия распространяется на период пользования Субъектом персональных данных настоящим интернет-ресурсом и связанными с ними сервисами (но не менее срока существования учетной записи/личной странички пользователя на настоящем интернет-ресурсе) и трех лет по истечении указанного срока, вплоть до достижения целей обработки или до утраты необходимости в достижении этих целей, если иное не предусмотрено федеральным законом.
Срок действия настоящего согласия распространяется на период пользования Субъектом персональных данных настоящим интернет-ресурсом и связанными с ними сервисами (но не менее срока существования учетной записи/личной странички пользователя на настоящем интернет-ресурсе) и трех лет по истечении указанного срока, вплоть до достижения целей обработки или до утраты необходимости в достижении этих целей, если иное не предусмотрено федеральным законом.
Настоящее Согласие может отозвано Вами полностью или частично в любой момент посредством направления письменного запроса на почтовый адрес: 115054 г. Москва, улица Валовая, дом 26. Оператор обязуется обеспечить конфиденциальность Ваших персональных данных за исключением случаев, предусмотренных законодательством Российской Федерации.
Ссылка на Политику в отношении обработки персональных данных.
Что такое сайты? | СТРОЙКА
«Строительные работы» описывает работы, необходимые на строительной площадке для ее подготовки к строительству дома, а также текущее управление строительной площадкой. Фактически, это вся работа, выполняемая на участке, которая напрямую не связана с возведением вашего дома.
Фактически, это вся работа, выполняемая на участке, которая напрямую не связана с возведением вашего дома.
Хорошие и эффективные работы на стройплощадке необходимы не только для обеспечения бесперебойной работы процесса строительства, но и для гарантии того, что у вас будет хорошо построенный, стабильный и безопасный дом.
Подготовка бытовых и административных услуг
Работы сайта условно можно разделить на две части (в зависимости от того, кого вы спрашиваете). Первый аспект включает в себя подготовку необходимых помещений и создание того, что требуется, чтобы торговцы могли эффективно работать там и строить свой дом.
Это включает в себя такие вещи, как:
- Создание офиса и туалетов
- Установка ограждений и средств контроля доступа
- убедиться в том, что каждый на объекте имеет надлежащую квалификацию и подготовку в соответствии с необходимыми стандартами здоровья и безопасности.
- обеспечивает безопасное и надежное хранение инструментов и материалов при необходимости
- организация управления движением, при необходимости
- подготовка площадки для захоронения отходов
- организация мер по борьбе с отложениями для предотвращения любого загрязнения, идущего в канализацию
- Консультации с соседями и оценка потенциального воздействия на их собственность работ, выполняемых на вашем участке.

Земляные работы и подготовка площадки
Второй аспект работы на стройплощадке — это работа, которую необходимо выполнить на строительной площадке, чтобы гарантировать, что ваш дом может быть построен правильно, что он построен в нужном месте, и что он будет стабильным и безопасным.
Эта часть процесса включает:
- Снос любых существующих построек (который также включает отключение существующего электричества или водоснабжения и канализации, защиту прилегающих участков и удаление мусора)
- Испытания грунта и инженерные оценки конструкций
- расчистка земель
- Удаление пней и корчевание
- Термитициды и другие средства обработки почвы
- Правка или профилирование
- рубка и насыпка земли
- установка подпорных стенок, если они нужны
- Обследование и определение местоположения зданий
- Подключение водоснабжения, канализации и других необходимых услуг
- Подготовка траншей для основания перекрытий или отверстий для свай или пней
После того, как все эти приготовления будут выполнены, ваша строительная площадка будет готова к установке чернового пола и к тому, что строитель приступит к сборке вашего дома.
строительных работ — Сельское строительство Co
Вы слышали истории. Дизайн дома. Идеально. Цена дома, спот. Сайт работает. Намного больше, чем ожидалось. Ждать. Какие? Какие у этих сайтов работают? И почему я плачу так много за то, что по моему кварталу толкают грязь? Вы не будете одиноки, и да, стоимость работ на сайте может немного пугать. Но как только вы увидите, что здесь задействовано и как это работает, вы увидите, что это не строитель пытается завышать цену, а, скорее, стоимость того, что задействовано, и которую многие строители хотели бы избежать.
Что такое сайты?
Строительные работы, также называемые земляными работами, часто называют скрытыми расходами, когда дело доходит до строительства. Это процесс выравнивания и уплотнения земли для вашей новой постройки.
Ваши земляные работы будут включать:
• Очистка площадки — для удаления мусора, камней, деревьев и любых органических веществ.
• Удаление излишков почвы с площадки.
• Подготовка песчаной подушки — это машина, утрамбованная на вашем участке, чтобы убедиться, что ваш участок подходит для строительства.Глубина песка зависит от вашего участка.
Другие факторы затрат, которые могут быть включены в общую стоимость ваших работ:
• Soakwells
• Колышек и расположение дома
• Подпорная стена
• Подъездная дорога из известняка
• Газ, электричество и вода
• Сантехника и канализация
• Переустройство пешеходной дорожки и Курба
Свяжитесь с нами, чтобы получить более конкретное представление о том, что будет включать в себя ваша работа с блоками.
Форма информационного бюллетеня
- Имя *
Первый Последний
- Электронная почта *
- В каком регионе вы хотели бы построить? *
Выберите ниже Олбани и прилегающие районы Авон (Нортэм, Тудьяй, Йорк и окрестности) Бриджтаун (Бриджтаун, Манджимап, Пембертон и окрестности) Банбери (Банбери и окрестности) Басселтон (Басселтон, Дансборо и окрестности) Эсперанс и прилегающие районы Джеральдтон (Джеральдтон, Донгара, Джуриен-Бэй и окрестности) Маргарет-Ривер (Маргарет-Ривер, Огаста, Коварамап и окрестности) Метро Перт (Перт, Мандура и окрестности) Верхний Грейт-Саутерн (Наррогин, Боддингтон и окрестности) окружает)
- Имя
Это поле предназначено для проверки и должно быть оставлено без изменений.

Что такое сайты и почему они так важны?
При создании любого дома, таунхауса, жилого комплекса, квартиры или дуплекса работы на стройплощадке являются неотъемлемой частью процесса строительства.
Если вы собираетесь приступить к разработке и не уверены, что именно влечет за собой работа на сайте, специалисты по развитию Summit обрисовали и объяснили каждый из этапов:
Земляные работы
Здесь земля выравнивается и уплотняется для подготовки к заливке бетонной плиты.
Этот первый этап может включать очистку участка для удаления мусора, органических веществ и корней деревьев; удаление первых 100 мм почвы, а также удаление излишков почвы.
На этом этапе также подготавливается песочная подушка. Как только это будет сделано, его необходимо машинно уплотнить и сертифицировать инженером, чтобы убедиться, что он правильно подготовлен к строительству.
Водосливные колодцы и ливневые воды
Из-за большого веса они устанавливаются с помощью небольшого крана или мини-экскаватора.Размер и количество необходимых колодцев для замачивания зависит от площади крыши и мощения, поэтому его должен рассчитать инженер-строитель.
Перетяжка площадки и разметка блока
На этом этапе лицензированный геодезист подтверждает границы участка, чтобы точно определить местоположение предлагаемой плиты / фундаментов.
Монтаж подпорных стен
Когда участок имеет уклон и строитель выполняет «выемку и насыпь», чтобы выровнять территорию застройки, и возникает необходимость предотвратить попадание песка на ограждение при засыпке или при выемке грунта вдали от основания забор при обрезке участка.
Гидравлические соединения и участки
Это подключение внешней воды к внутренней от водомера к предлагаемому жилью.
Другие соединения
Выполнены электрические подключения и трассы (включая временные подключения к электросети), канализационные и газовые подключения, трубопроводы NBN, телефонная связь.
Подъездные пути
Подъездной путь из известнякового щебня из щебня известняка создан для проезда транспортных средств, который используется как основание для мощения кирпича.
Переходный
Это кирпичный или бетонный переход от бордюра к лицевой границе участка.
Мощение
Кирпичная кладка проложена на подъездной дорожке, на открытом воздухе и во дворе.
Чтобы начать свой путь развития недвижимости, не стесняйтесь связаться с командой разработчиков Summit и запросить у вас бесплатную консультацию по развитию.
Спасибо старшему архитектору Summit Homes Квентину Лау за советы для этого блога.
Trimble представляет программное обеспечение Siteworks SE Starter Edition для определения местоположения площадки для строительных работ
SUNNYVALE, Калифорния, 3 марта 2021 г. / PRNewswire / — Компания Trimble (NASDAQ: TRMB) представила сегодня Trimble ® Siteworks SE Starter Edition, простую в использовании программу начального уровня для съемки строительства по доступной цене. точка. Используя строительный GNSS-приемник, руководитель, прораб, контролер уровня или инженер на объекте могут легко проверить высоту, уклон или выравнивание и ориентироваться в проекте более точно и за меньшее время, чем при использовании традиционных методов съемки.Подрядчики с ограниченным бюджетом могут получить быструю окупаемость инвестиций, предоставив большему количеству сотрудников на строительной площадке доступ к геодезическим технологиям, что позволит повысить продуктивность и эффективность полевых бригад.
Недорогое масштабируемое обследование строительства
Программное обеспечение Trimble Siteworks SE — это упрощенная версия программного обеспечения Trimble Siteworks, предназначенная для пользователей, которым не требуется полный набор функций и которые заинтересованы в более дешевой версии для подключения только к GNSS. Та же красочная графика, естественные взаимодействия и жесты, а также функции самопознания, которые есть в Trimble Siteworks, упрощают изучение программного обеспечения, поэтому как опытные, так и новые пользователи могут быстро освоить его.
Используя ту же структуру папок данных, форматы файлов и рабочие процессы, программное обеспечение Trimble Siteworks SE полностью совместимо с программным обеспечением Trimble Siteworks. Подрядчики могут легко перейти на полную версию, что делает Siteworks SE идеальной точкой входа в строительные технологии для геодезических изысканий.
«Версия Trimble Siteworks SE Starter Edition является важным дополнением к нашему портфолио позиционирования площадок, — сказал Скотт Крозье, вице-президент Trimble Civil Construction. — Благодаря более низкой стоимости входа, программное обеспечение масштабируется и упрощает работу для подрядчиков. перейти на более продвинутые системы позиционирования Trimble Siteworks, как только их потребности изменятся.«
Мощное программное обеспечение, гибкое оборудование
Программное обеспечениеTrimble Siteworks SE идеально подходит для подрядчиков, которые хотят определить свое местоположение на проекте, увидеть значения выемки / насыпи на поверхности дизайна или выравнивания или визуализировать конструктивные модели в 3D. Пользователи могут легко измерять точки, линии и площади пространственных объектов (не связанные с поверхностью) или переходить к точкам, линиям и трассам, а также создавать отчеты в формате PDF. В автомобильном режиме пользователи могут снимать высокоточные измерения на крутых склонах с движущегося транспортного средства.Trimble Siteworks SE совместим с широким спектром конфигураций оборудования GNSS в соответствии с бизнес-потребностями подрядчика и требованиями бюджета.
Подключенное строительство
Соединяя поле и офис, подрядчики могут повысить эффективность и производительность, минимизируя потери времени и затрат. Trimble Siteworks SE может обмениваться актуальной информацией по беспроводной сети между полем и офисом, чтобы повысить эффективность работы и сократить время простоя.
Наличие
Программное обеспечение Trimble Siteworks SE Starter Edition теперь доступно во всем мире через всемирный канал распространения SITECH ® . Для получения дополнительной информации посетите: heavyindustry.trimble.com/siteworks.
О компании Trimble Construction
Trimble разрабатывает технологии, программное обеспечение и услуги, которые стимулируют цифровую трансформацию строительства с помощью решений, охватывающих всю отрасль архитектуры, проектирования и строительства (AEC).Расширяя возможности команд на протяжении всего жизненного цикла строительства, инновационный подход Trimble улучшает координацию и сотрудничество между заинтересованными сторонами, группами, этапами и процессами. Стратегия Trimble Connected Construction дает пользователям возможность контролировать свои операции с помощью лучших в своем классе решений и общей среды данных. Автоматизируя работу и трансформируя рабочие процессы, Trimble позволяет профессионалам-строителям повышать производительность, качество, прозрачность, безопасность, устойчивость и уверенно реализовывать каждый проект.Для получения дополнительной информации посетите: construction.trimble.com.
О Trimble
Trimble меняет образ жизни, предлагая продукты и услуги, соединяющие физический и цифровой миры. Основные технологии позиционирования, моделирования, связи и анализа данных позволяют клиентам повысить производительность, качество, безопасность и устойчивость. Программное обеспечение, оборудование и услуги Trimble меняют такие отрасли, как сельское хозяйство, строительство, геопространственные данные и транспорт, от специализированных продуктов до решений для жизненного цикла предприятия.Для получения дополнительной информации о Trimble (NASDAQ: TRMB) посетите: www.trimble.com.
GTRMB
Просмотреть исходное содержимое для загрузки мультимедиа: http://www.prnewswire.com/news-releases/trimble-introduces-siteworks-se-starter-edition-site-position-software-for-construction-surveying-301239158.html
ИСТОЧНИК Trimble
Леа Энн Макнабб, +1 408-481-7808, [email protected].
Trimble представляет программное обеспечение Siteworks SE Starter Edition для определения местоположения площадки для строительных работ
Недорогое масштабируемое обследование строительства
Программное обеспечение Trimble Siteworks SE — это упрощенная версия программного обеспечения Trimble Siteworks, предназначенная для пользователей, которым не требуется полный набор функций и которые заинтересованы в более дешевой версии для подключения только к GNSS.Та же красочная графика, естественные взаимодействия и жесты, а также функции самопознания, которые есть в Trimble Siteworks, упрощают изучение программного обеспечения, поэтому как опытные, так и новые пользователи могут быстро освоить его.
Используя ту же структуру папок данных, форматы файлов и рабочие процессы, программное обеспечение Trimble Siteworks SE полностью совместимо с программным обеспечением Trimble Siteworks. Подрядчики могут легко перейти на полную версию, что делает Siteworks SE идеальной точкой входа в строительные технологии для геодезических изысканий.
«Trimble Siteworks SE Starter Edition — важное дополнение к нашему портфелю позиционирования сайтов, — сказал Скотт Крозье, вице-президент Trimble Civil Construction. подрядчикам следует перейти на более совершенные системы позиционирования Trimble Siteworks, как только их потребности изменятся «.
Мощное программное обеспечение, гибкое оборудование
Программное обеспечение Trimble Siteworks SE идеально подходит для подрядчиков, которые хотят определить свое местоположение в проекте, увидеть значения выемки / насыпи на поверхности проектирования или выравнивания или визуализировать конструктивные модели в 3D.Пользователи могут легко измерять точки, линии и площади пространственных объектов (не связанные с поверхностью) или переходить к точкам, линиям и трассам, а также создавать отчеты в формате PDF. В автомобильном режиме пользователи могут снимать высокоточные измерения на крутых склонах с движущегося транспортного средства. Trimble Siteworks SE совместим с широким спектром конфигураций оборудования GNSS в соответствии с бизнес-потребностями подрядчика и требованиями бюджета.
Connected Construction
Соединяя поле и офис, подрядчики могут повысить эффективность и производительность, минимизируя потери времени и затрат.Trimble Siteworks SE может обмениваться актуальной информацией по беспроводной сети между полем и офисом, чтобы повысить эффективность работы и сократить время простоя.
Доступность
Программное обеспечение Trimble Siteworks SE Starter Edition теперь доступно во всем мире через всемирный канал распространения SITECH ® . Для получения дополнительной информации посетите: heavyindustry.trimble.com/siteworks.
О компании Trimble Construction
Trimble разрабатывает технологии, программное обеспечение и услуги, которые стимулируют цифровую трансформацию строительства с помощью решений, охватывающих всю отрасль архитектуры, проектирования и строительства (AEC).Расширяя возможности команд на протяжении всего жизненного цикла строительства, инновационный подход Trimble улучшает координацию и сотрудничество между заинтересованными сторонами, группами, этапами и процессами. Стратегия Trimble Connected Construction дает пользователям возможность контролировать свои операции с помощью лучших в своем классе решений и единой среды данных. Автоматизируя работу и трансформируя рабочие процессы, Trimble позволяет профессионалам-строителям повышать производительность, качество, прозрачность, безопасность, устойчивость и уверенно реализовывать каждый проект.Для получения дополнительной информации посетите: construction.trimble.com.
О Trimble
Компания Trimble меняет способ работы в мире, предлагая продукты и услуги, соединяющие физический и цифровой миры. Основные технологии позиционирования, моделирования, связи и анализа данных позволяют клиентам повысить производительность, качество, безопасность и устойчивость. Программное обеспечение, оборудование и услуги Trimble меняют такие отрасли, как сельское хозяйство, строительство, геопространственные данные и транспорт, от специализированных продуктов до решений для жизненного цикла предприятия.Для получения дополнительной информации о Trimble (NASDAQ: TRMB) посетите: www.trimble.com.
GTRMB
ИСТОЧНИК Trimble
Ссылки по теме
http://www.trimble.com
Piedmont Site Works — High Point, Северная Каролина
Piedmont Site Works — High Point, Северная КаролинаОбслуживание частных и коммерческих клиентов в пределах 50 миль от High Point, Северная Каролина.
(336) 425-2989Полный спектр строительных нужд.
Piedmont Site Works регулярно выполняет подготовку площадки и земляные работы для строителей и владельцев домов в районе Хай-Пойнт, Северная Каролина, и его окрестностях.Позвольте нам помочь с вашим следующим строительным проектом.
Земельные услуги — Полный спектр услуг.
Piedmont Site Works также выполняет ряд земельных услуг, включая выравнивание двора / земли и подушку под дома для строительства нового дома. Позвольте нам правильно оценить вашу собственность с первого раза, чтобы вы могли завершить строительство.
Контроль эрозии и дренажа.
Piedmont Site Works может выполнять работы по борьбе с эрозией и дренажем на любом новом или существующем участке или площади. Мы также можем гарантировать, что наша работа не конфликтует с другими этапами сборки или любым другим типом последующей работы.
Создание доступа к вашей собственности и из нее.
Доступ к собственности является обязательным для всех новых и существующих объектов. Вот почему Piedmont Site Works специализируется на устройстве подъездных путей из гравия и других типов, включая дренажные системы для полосы отвода.
Полный комплект услуг по транспортировке материалов.
Piedmont Site Works может перевозить практически любые строительные материалы, которые вам нужны. Мы даже можем вывозить ненужные строительные работы или другой строительный мусор после работ по очистке.
Все материалы, необходимые для вашего следующего проекта.
Piedmont Site Works может стать вашим источником гравия, мульчи, грязи или других материалов, необходимых для вашего следующего проекта. Будь то подъездная дорожка или что-то еще, мы позаботимся о вас.
Мы — универсальный источник для всех ваших потребностей в строительстве и земельных услугах. Piedmont Site Works работает в пределах 50 миль от Хай-Пойнт, Северная Каролина. Свяжитесь с нами до того, как наш календарь заполнится!
Ниже представлено портфолио изображений из предыдущих выполненных нами работ.Нажмите на любое изображение, чтобы увидеть фотографии большего размера на нашей странице в Facebook. Тогда напишите нам в Facebook или позвоните нам, чтобы поговорить.
Piedmont Site Works может оценить некоторые проекты по телефону, но для большинства требуется выезд на место. Как только мы предоставим смету, вы решите, когда начинать проект, и мы впишем вас в наш график. Как только проект будет завершен к вашему удовлетворению, мы оставим вашу собственность лучше, чем она была до нашего приезда.
- Позвоните нам или напишите нам на Facebook
- Мы получаем подробную информацию о вашем проекте по телефону или лично
- Мы рассчитываем часы и материалы — затем даем вам ценовое предложение
- Вы вносите какие-либо изменения в предложение или проект
- Мы записываем вас в наш календарь и получаем все необходимые материалы
- Мы завершаем проект, чтобы вы остались довольны
- Вы начинаете наслаждаться своей собственностью или завершенным проектом
© PIEDMONT SITE WORKS | ВСЕ ПРАВА ЗАЩИЩЕНЫ.
© ПЬЕДМОНТ САЙТ РАБОТАЕТ. ВСЕ ПРАВА ЗАЩИЩЕНЫ. САЙТ PIEDMONT НЕ СВЯЗАН С FACEBOOK, GOOGLE, BING, INSTAGRAM, TWITTER ИЛИ ДРУГИМИ СОЦИАЛЬНЫМИ КОМПАНИЯМИ.
Как работает поиск Google для начинающих
Google получает информацию из множества различных источников, в том числе:
- Интернет-страницы
- Материалы, отправленные пользователями, например материалы, предоставленные пользователями Google Мой бизнес и Карты
- Сканирование книги
- Публичные базы данных в Интернете
- Многие другие источники
Однако эта страница ориентирована на веб-страницы.Google выполняет три основных шага для получения результатов с веб-страниц:
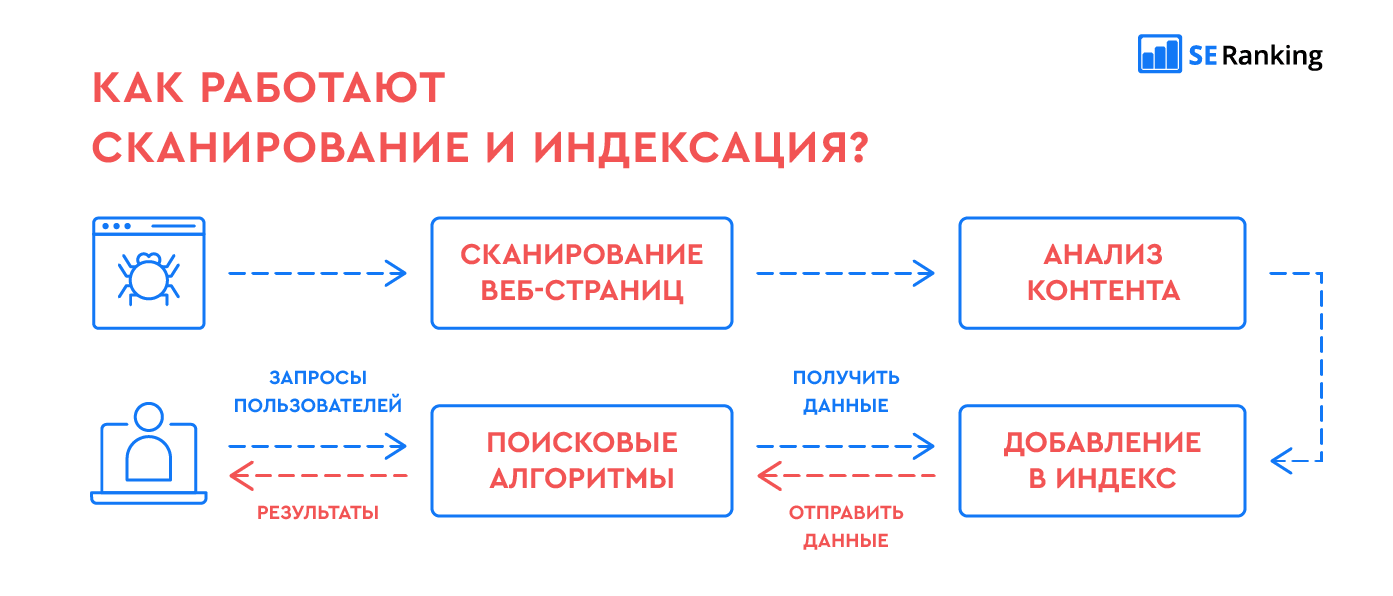
Ползание
Первый шаг — выяснить, какие страницы существуют в сети. Нет центрального реестра все веб-страницы, поэтому Google должен постоянно искать новые страницы и добавлять их в свой список известные страницы. Некоторые страницы известны, потому что Google уже посещал их раньше. Другие страницы обнаруживаются, когда Google переходит по ссылке с известной страницы на новую. Еще другие страницы обнаруживаются, когда владелец веб-сайта отправляет список страниц (карта сайта ) для сканирования Google.Если вы используете управляемый веб-хостинг, например Wix или Blogger, они могут скажите Google сканировать любые обновленные или новые страницы, которые вы создаете.
Как только Google обнаруживает URL-адрес страницы, он посещает или сканирует , страницу, чтобы узнать, что в теме. Google отображает страницу и анализирует как текстовое, так и нетекстовое содержание, а также в целом визуальный макет, чтобы решить, где он должен отображаться в результатах поиска. Тем лучше, что Google может понимаем ваш сайт, тем лучше мы сможем сопоставить его с людьми, которые ищут ваш контент.
Для улучшения сканирования вашего сайта:
- Убедитесь, что Google может получить доступ к страницам вашего сайта и что они выглядят правильно. Google получает доступ в Интернет как анонимный пользователь (пользователь без паролей или информации). Google также должен иметь возможность видеть все изображения и другие элементы страницы, чтобы иметь возможность поймите это правильно. Вы можете выполнить быструю проверку, введя URL своей страницы в поле Удобство для мобильных Контрольная работа.
- Если вы создали или обновили одну страницу, вы можете отправить индивидуальный URL-адрес в Google.Чтобы сообщить Google сразу о многих новых или обновленных страницах, используйте карту сайта.
- Если вы просите Google сканировать только одну страницу, сделайте ее своей домашней. Ваш Домашняя страница — это самая важная страница на вашем сайте, с точки зрения Google. Поощрять полное сканирование сайта, убедитесь, что ваша главная страница (и все страницы) содержат хороший сайт система навигации, которая ссылается на все важные разделы и страницы вашего сайта; это помогает пользователи (и Google) ориентируются на вашем сайте.Для небольших сайтов (менее 1000 страниц) информировать Google только о вашей домашней странице — это все, что вам нужно, при условии, что Google может охватить все ваши другие страницы, следуя пути ссылок, которые начинаются с вашей домашней страницы.
- Свяжите свою страницу с другой страницей, о которой Google уже знает. Однако имейте в виду, что ссылки в рекламных объявлениях, ссылки, за которые вы платите на других сайтах, ссылки в комментарии или другие ссылки, которые не следуют за Google Google не будет следовать рекомендациям для веб-мастеров.
Индексирование
После того, как страница обнаружена, Google пытается понять, о чем она. Этот процесс называется с индексом . Google анализирует содержание страницы, каталогизирует изображения и видеофайлы, встроенные в страницу, и в противном случае пытается понять страницу. Эта информация хранится в индексе Google , огромной базе данных, хранящейся на многих, многих (многих!) компьютерах.
Для улучшения индексации страницы:
- Создавайте короткие содержательные заголовки страниц.
- Используйте заголовки страниц, которые передают тему страницы.
- Используйте текст, а не изображения для передачи контента. Google может понимать некоторые изображения и видео, но не так хорошо, как он может понимать текст. Как минимум, аннотируйте свой видео и изображения с замещающим текстом и др. атрибуты в зависимости от обстоятельств.
Обслуживание (и рейтинг)
Когда пользователь вводит запрос, Google пытается найти наиболее релевантный ответ в его индексе. основанный на многих факторах.Google пытается найти ответы наивысшего качества и учитывать другие соображения, которые обеспечат лучший пользовательский опыт и наиболее подходящий ответ, учитывая такие вещи, как местоположение пользователя, язык и устройство (настольный компьютер или телефон). Например, поиск по запросу «мастерская по ремонту велосипедов» покажет пользователю разные ответы.
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 

 Когда вы вводите веб-адрес в своём браузере, браузер обращается к DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет его получить. Браузеру необходимо выяснить, на каком сервере живёт сайт, поэтому он может отправлять HTTP-сообщения в нужное место (см. Ниже). Это похоже на поиск адреса магазина, чтобы вы могли попасть в него.
Когда вы вводите веб-адрес в своём браузере, браузер обращается к DNS, чтобы найти реальный адрес веб-сайта, прежде чем он сможет его получить. Браузеру необходимо выяснить, на каком сервере живёт сайт, поэтому он может отправлять HTTP-сообщения в нужное место (см. Ниже). Это похоже на поиск адреса магазина, чтобы вы могли попасть в него.
 Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки.
Эта часть написана на языке программирования Javascript. Приложение может состоять только из клиентской части, если не требуется хранить данные пользователя дольше одной сессии. Это могут быть, например, фоторедакторы или простые игрушки. Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде.
Минус для разработчика в том, что со включенным кэшем не всегда сразу видны изменения сделанные в коде. Оно подобно телефону, по которому ты связался с пиццерией и сделал заказ.
Оно подобно телефону, по которому ты связался с пиццерией и сделал заказ. Эти файлы нескольких типов:
Эти файлы нескольких типов: html HTTP/1.1
html HTTP/1.1