Основы успешного веб дизайна часть III
 Мы продолжаем рассматривать отдельные элементы веб дизайна – самые основы сайтостроительства. Причем, делаем это с прицелом на тенденции, ставшие наиболее актуальными в 2012 году. Вернувшись чуть назад, вы можете прочитать о фонах для блогов, а также, о шапках сайта, которые предлагает современный веб дизайн. Сегодня же давайте обсудим навигационное меню и другие элементы, с которыми взаимодействует пользователь
Мы продолжаем рассматривать отдельные элементы веб дизайна – самые основы сайтостроительства. Причем, делаем это с прицелом на тенденции, ставшие наиболее актуальными в 2012 году. Вернувшись чуть назад, вы можете прочитать о фонах для блогов, а также, о шапках сайта, которые предлагает современный веб дизайн. Сегодня же давайте обсудим навигационное меню и другие элементы, с которыми взаимодействует пользователь
Современный веб дизайн меню для блога
С одной стороны – всякий блоггер согласится, что очень важно сделать удобное и привлекательное меню. Ведь от нашего читателя мы ждем, что он станет активно пользоваться навигацией. Но, с другой стороны, я редко замечаю, что автор уделил хоть сколько-нибудь внимания вдумчивой настройке этого элемента (и я не исключение!). Абсурдная ситуация: как вести блог, если на нем никто ничего не найдет? Просто не захочет искать, разбираясь в запутанной и унылой навигации?!
Вторая проблема – необходимость «заточить» меню на сайте для его мобильной версии. Ведь точность клика курсором и нажатия пальцем на тачскрине – различна. И эти соображения не могут не повлиять на основы веб дизайна навигации.
Супер-меню 2012
Реализовывать современное меню, конечно, сложнее, чем раньше. Тут либо самим изучать CSS и jQuery, либо положиться на волю профессионалов. Однако, давая задание специалистам, нужно разобраться с основными требованиями. А они сложны: супер-меню требует не просто выпадающих списков, а многоуровневых списков, желательно даже с превьюшками статей!
В принципе, к веб дизайну тут один вопрос: как должна выглядеть навигация на сайте, чтобы все выпадающие пункты не загромождали остальной контент и чтобы все это выглядело красиво.
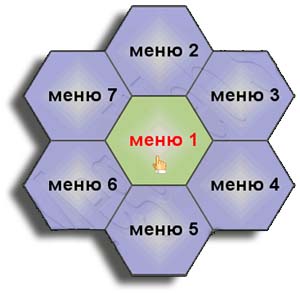
Меню на кончиках пальцев
Теперь нам приходится думать не только о красоте, но и о доступности элементов нашего веб дизайна для людей, использующих тачскрин. Поэтому размеры кнопок меню и любых других интерактивных деталей должны соответствовать возможностям этого «нового-старого» инструмента – человеческого пальца.
Так, наверное, зародилась модная тенденция, набирающая обороты в веб дизайне 2012 года – круглые элементы, в том числе, круглые кнопки. Вот, например, Лошарик мог бы снова пользоваться успехом…
Неотступное меню
Уж если мы потрудились сделать осмысленное, удобное и красивое меню, то глупо было бы показать его посетителю всего один раз – на первом экране. Нужно дать нашему читателю возможность в любую секунду прикоснуться к нашему чуду навигации. Поэтому современный веб дизайн предполагает меню, прокручивающееся вместе со страницей блога.
Ленты, транспаранты и флажки
Это касается уже только изысков веб дизайна – почти никакого технического или маркетингового смысла в такой форме навигации нет.
Разве что, возможность прописать меню в виде транспаранта или красивой ленточки прямо в таблице стилей (т.е., больше нет необходимости выкладывать соответствующую картинку, а потом ее анимировать).
| Читайте БлоготеЙ! на Google+ | |
| Читайте БлоготеЙ! на Фейсбуке |


















Нет, миль пардон, но я — за старинушку матушку, за примитивизм и простоту в навигации. Все эти плавающие иконки, флажки — это для выпендрёжа, а не для удобства.
Ну просто старовер какой-то: «Я за древлее благочестие!»)))
Вот и я того же мнения
Спасибо! учту при работе над новым сайтом
учту при работе над новым сайтом
На бесплатных хостингах не сильно развернешься, наверно.
А вот про мобильную версию я даже не думала. Включила свой сайт на ноуте, так он по ширине не поместился.
Включила свой сайт на ноуте, так он по ширине не поместился. 
Завтра будет чуть более подробно про мобильные версии…
я тоже не фанат наворотов! меню должно быть удобным, а потом уже может быть красивым..
Дык, речь не о наворотах ради красоты, а о том, чтобы читатель получал максимум информации из меню, чтобы оно привлекало его перейти к публикациям… Для удобства же служит «липкое меню», ползающее за пользователем, чтобы он не просто закончил читать и ушел, а соблазнился еще почитать)
Я вот тоже за порядок в строю! ))) Жаль, на блогспоте с менюшками напряженка, очень мне подрубрик не хватает, да и некоторых других прелестей цивилизации…
Вау! Как можно писать о таких вещах, когда сайт автора прыгает как кузнечик. Прежде чем учить других, следует привести в порядок свое хозяйство.
Прыгает? Интересно. В каком браузере смотрите на мое хозяйство?
и, да… кого я учу, где?))) разве я пишу в этой статье «сделайте так и так» — я информирую о существующих тенденциях.
Но все это лирика и не отменяет вопроса о браузере!