Разные CSS стили таблиц для блога на Вордпресс
 В двух предыдущих публикациях мы разбирались, как прописать стиль для таблицы в CSS и как вставить эту таблицу в публикацию при помощи html. Но я показывала только один стиль таблицы, который написала для Блоготея. Однако, все блоги — разные. А значит для каждого требуется особый внешний вид таблицы, который будет отражен в style.php. Сегодня я предлагаю вам еще три стиля таблиц, которые вы можете использовать на своем блоге.
В двух предыдущих публикациях мы разбирались, как прописать стиль для таблицы в CSS и как вставить эту таблицу в публикацию при помощи html. Но я показывала только один стиль таблицы, который написала для Блоготея. Однако, все блоги — разные. А значит для каждого требуется особый внешний вид таблицы, который будет отражен в style.php. Сегодня я предлагаю вам еще три стиля таблиц, которые вы можете использовать на своем блоге.
В качестве «спасибо», мне будет приятно увидеть Вас среди подписчиков Блоготея!
Все самые актуальные статьи Вы будете получать прямо на почту — полный текст плюс все иллюстрации. Вы узнаете о новых подарках — первым!
Как работать со стилями CSS и HTML?
Чтобы лучше понимать, как воспользоваться кодами — прочитайте внимательно обе предшествующие статьи, посвященные CSS стилям таблицы и HTML форматированию. Еще настоятельно рекомендую сайт http://htmlbook.ru/ , который просто ломится от важной информации, которой должен пользоваться каждый, чтобы успешно вести блог. Это учебник по CSS и HTML, справочник, шпаргалка, кладезь идей…
Не копируйте коды слепо — разберитесь, где и что записано, попробуйте поменять некоторые параметры. Не бойтесь — ваш блог не «рухнет» от таких экспериментов. Максимальный урон — это только потеря стиля таблицы. Но у вас же будет исходник кода — поэтому вы всегда сможете все восстановить.
Стиль таблицы №1
Это таблица для лаконичного по цвету блога. В ней нет игривости, зато есть некий объем, выраженный в рельефе границ и градиенте заливки заглавных ячеек.
Чтобы таблицы на вашем блоге выглядели так, пропишите в своем файле style.php следующий код:
.tabstyle1 {
border: 5px ridge #73766f;
border-collapse: collapse;
}
.tabstyle1 thead, th {
background: -webkit-linear-gradient(top right, #b8b9b1, #fff); /* для webkit-браузеров */
background: -moz-linear-gradient(top right, #b8b9b1, #fff); /* для firefox 3.6+ */
background: -o-linear-gradient(top right, #b8b9b1, #fff); /* для Opera 11.10+ */
background: -ms-linear-gradient(top right, #b8b9b1, #fff); /* для IE10+ */
text-align: center;
vertical-align: text-top;
padding:10px;
border-bottom: 3px ridge #73766f;
border-left: 1px solid #73766f;
border-collapse: collapse;
}
.tabstyle1 td, tr {
text-align:left;
vertical-align: text-top;
padding:10px;
border: 1px solid #73766f;
border-collapse: collapse;
background: #fff;
}Для того, чтобы таблицы выглядели именно так, нужно добавить к html-тегу <table> селектор класса .tabstyle1 — получится вот так:
<table class="tabstyle1">
Если вам не особенно понятно сказанное выше — почитайте о html-форматировании таблицы.
Стиль таблицы №2
А эта таблица — для женских, мамских, детских блогов. Данный стиль представляет собой полную противоположность первому — игривые точечные границы, цветочки, розоватый фон.
Чтобы таблицы на вашем блоге расцвели — вставляем в style.php такой код:
.tabstyle2 {
border: 3px groove #e20078;
border-collapse: collapse;
}
.tabstyle2 thead, th {
background-image: url(ваш адрес картинки);
background-size: cover;
text-align: center;
color: #990066;
vertical-align: text-top;
padding:10px;
border-bottom: 3px groove #e20078;
border-left: 3px groove #e20078;
border-collapse: collapse;
}
.tabstyle2 td, tr {
text-align:left;
vertical-align: text-top;
padding:10px;
border: 2px dotted #e20078;
border-collapse: collapse;
background: #fcecf0;
}Обратите внимание — для фона верхней заглавной строки нам потребуется картинка. Ее тоже скачиваем здесь:
Эту картинку (или любую другую, которая вам понравится и подойдет!) загружаем себе на блог через менеджер медиафайлов (как любую картинку) и получаем ее адрес, который нужно вставить в код стиля вместо слов «ваш адрес картинки».
Теперь осталось добавить нужный класс к html-тегу таблицы^
<table class="tabstyle2">
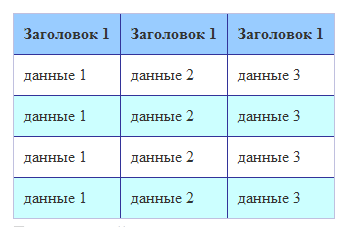
Стиль таблицы №3
А это некий компромиссный стиль таблицы. С одной стороны, он достаточно аскетичен, но цветные ячейки выглядят живенько.
Чтобы оформить таблицы таким образом, нужно вставить в style.php такой код:
.tabstyle3 {
border: 1px solid #333399;
border-collapse: collapse;
}
.tabstyle3 thead, th {
background-color: #99ccff;
text-align: center;
vertical-align: text-top;
padding:10px;
border: 1px solid #333399;
border-collapse: collapse;
}
.tabstyle3 td, tr {
text-align:left;
vertical-align: text-top;
padding:10px;
border: 1px solid #333399;
border-collapse: collapse;
}
.tabstyle3 tr {
background: #fff;
}
.tabstyle3 tr.blue {
background: #ccffff;
}Для того, чтобы таблица на вашем блоге приобрела такой вид — нужно добавить к html-тегу такой класс:
<table class="tabstyle3">
Но от этого некоторые строки не станут цветными. Для тех строк, которые должны иметь цветной фон, нужно добавлять свой класс:
<tr class="blue">
Я, например, отметила таким образом вторую и четвертую строки таблицы
| Читайте БлоготеЙ! на Google+ | |
| Читайте БлоготеЙ! на Фейсбуке |















Спасибо, познавательно!
[Ответить]
Спасибо! помогли)
[Ответить]