38 адаптивных html шаблонов / HTML шаблоны / Постовой

Идешь по улице и видишь у каждого в руках смартфон или планшет. Число посетителей с мобильных устройств уже приравнивается к числу посетителей со стационарными компьютерами. Для них всех нужно создать одинаково комфортные условия изучения веб-сайта. Для этого была придумана адаптивность. С адаптивной темой люди будут себя чувствовать так, как будто они находятся в приложении, которое изначально было заточено под их девайс. В эту подборку вошли только адаптивные html шаблоны и самое приятное — все бесплатно. Стоит отдать должное веб мастерам, которые думают не только о собственной наживе. Будем им благодарны, ведь Open Source — это прекрасно!
Три месяца назад я уже делал подборку адаптивных html шаблонов. За это время разработчики успели выпустить новые шаблоны и я также решил сделать новую подборку. Новенького оказалось не так много, как хотелось бы. В основном в открытый доступ выкладывают шаблоны одни и те же люди и компании, что и всегда.
См. также:
10 бесплатных шаблонов на HTML5 и CSS3
23 бесплатных адаптивных html шаблона
37 адаптивных HTML5 CSS3 шаблонов
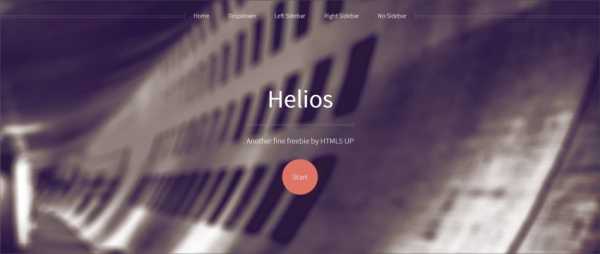
HELIOS
Очень красивый адаптивный html шаблон премиум класса. Он разделен на несколько экранов, которые адаптируются под высоту монитора. В каждом из них присутствует какой-то очень вкусный скрипт, к примеру слайдер или галерея.Демо | Скачать

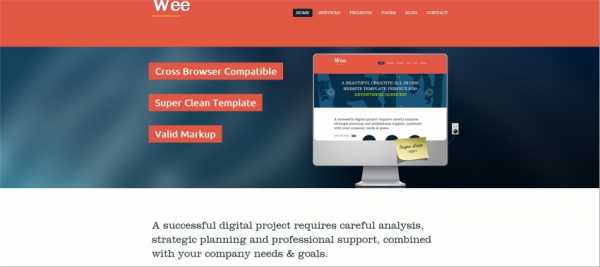
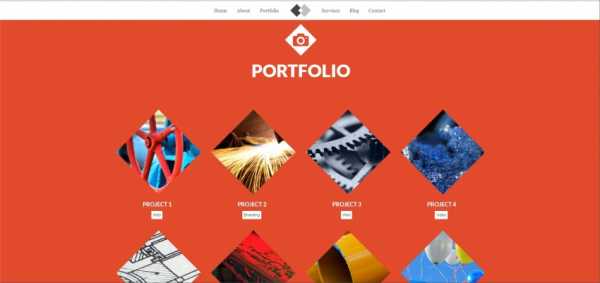
Wee
Адаптивный HTML5 шаблон из классным слайдером для бизнес-сайта или портфолио. В архиве присутствует верстка таких страниц как:- Главная страница (с навороченным слайдером)
- Главная страница (со слайдером попроще)
- Главная страница (без слайдера, но с классно оформленным заголовком)
- Услуги
- О нас
- Портфолио (3 колонки)
- Портфолио (4 колонки)
- Страница портфолио
- Страница прайс-листа (2 и 3 столбика)
- Страница 404
- Страница FAQ
- Текстовая страница
- Блог

OVERFLOW
Отличный адаптивный html шаблон в супер качестве. Он разбит на экраны, которые подстваиваются под высоту монитора. Это идеальное решение для создания Landing Page или портфолио. В шаблоне также присутствует галерея, которую можно использовать для демонстрации своих работы или продукта.Демо | Скачать

PROLOGUE
Адаптивный html шаблон с боковой колонкой. Изначально заточен под портфолио, но можно адаптировать практически под любые задачи.Демо | Скачать

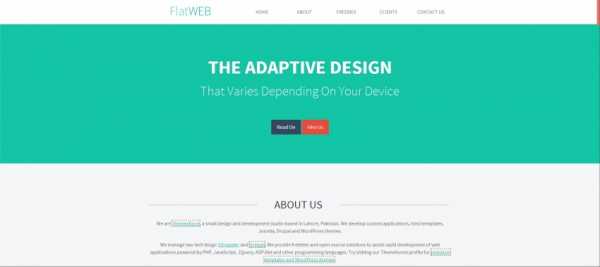
FlatWEB
Шаблон на html5 выполнен в плоском, так сейчас популярном, стиле. Идеально подойдет для создания посадочной страницы.Демо | Скачать

Шаблон Landing Page
Современный, чистый и легкий шаблон Landing Page со слайд-панелью навигации.Демо | Скачать

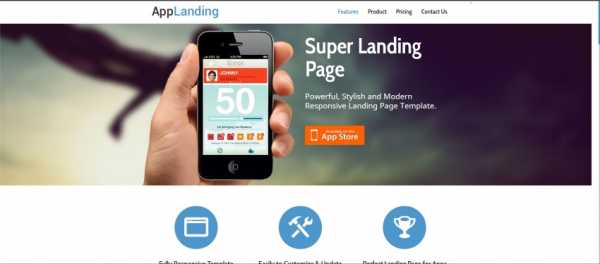
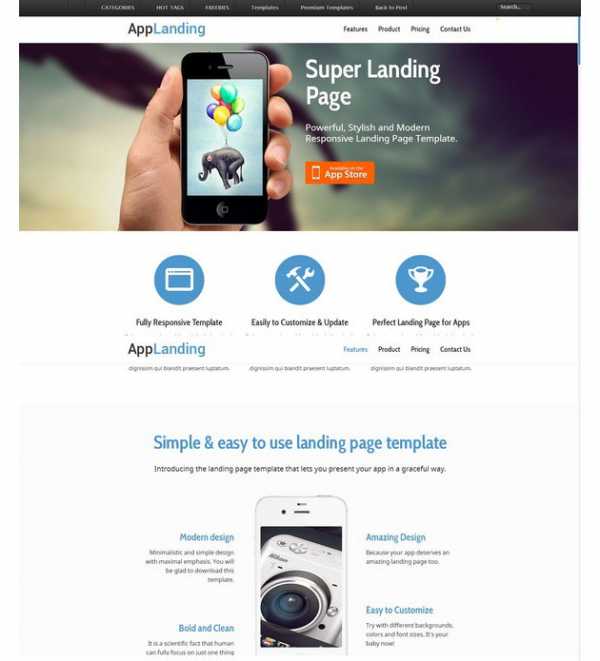
Шаблон Landing Page для мобильного приложения
Бесплатный, адаптивный HTML шаблон для мобильного приложения оптимизирован под ретина дисплеи. Как заверяют разработчики, в нем также приведена SEO оптимизация.Демо | Скачать

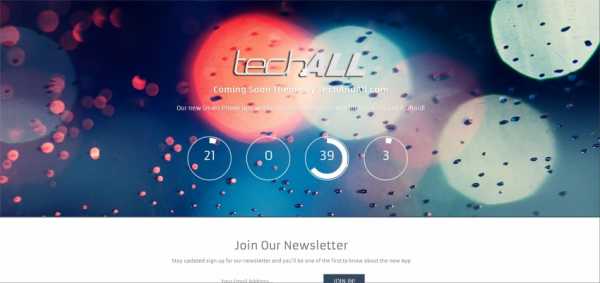
Страница-заглушка
Адаптивная страница заглушка на html. В шеблоне есть таймер обратного отсчета и интегрированная google карта.Демо | Скачать

Atolo
Демо | Скачать
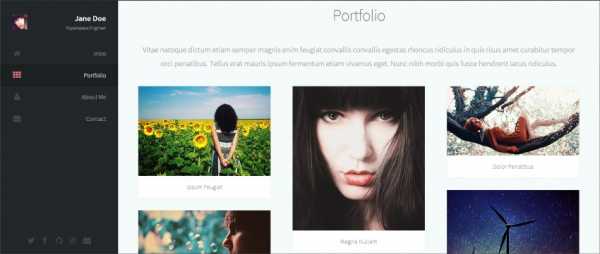
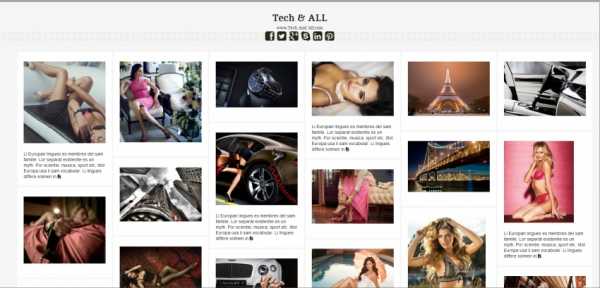
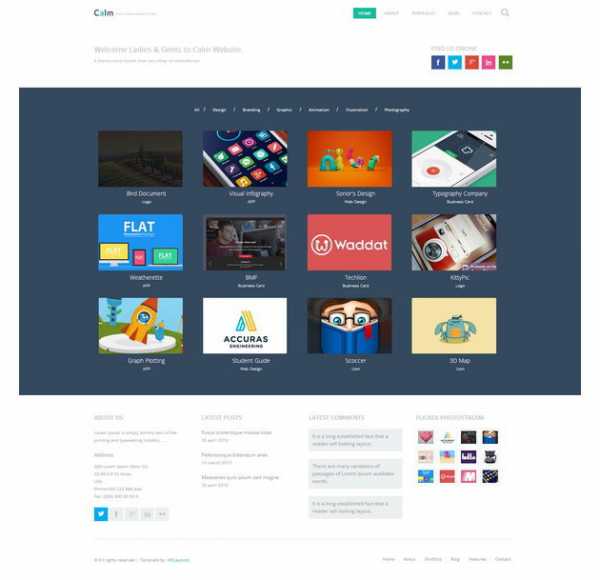
Адаптивный шаблон-галерея
Эффектный шаблон с сеткой в стиле Pinterest. Идеально подойдет для портфолио или просто галереи изображений.Демо | Скачать

Адаптивный html мини-шаблон личной странички
Демо | Скачать
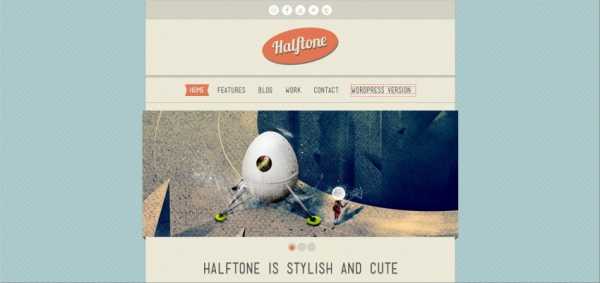
Halftone
Адаптивный HTML шаблон в ретро стиле. Хорошо подходит для личного блога.Демо | Скачать | Скачать PSD

Pichichi
Очень чистый адаптивный шаблон для портфолио в стиле минимализм. Демо версию шаблона автор, к сожалению, не сделал. Пришлось скачать и разместить верстку на нашем сервере, так как для такой замечательной темы долно обязательно быть демо.Демо | Скачать

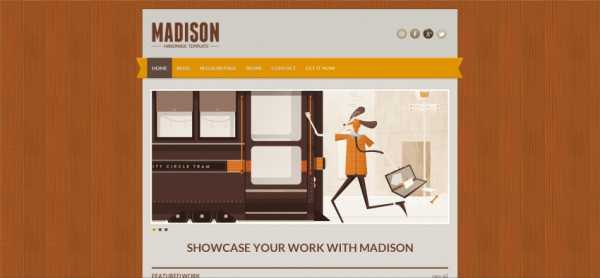
Madison
Демо | Скачать
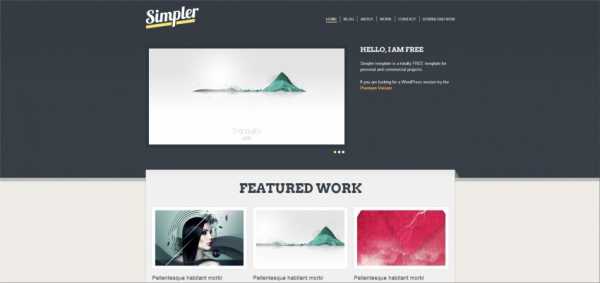
Simpler
Демо | Скачать
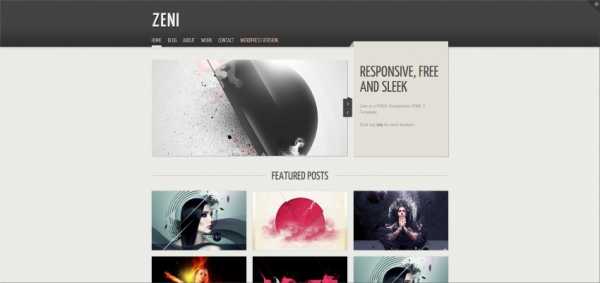
Zeni
Демо | Скачать
Simple
Адаптивный HTML шаблон в плоском стиле. Подходит для создания сайта-визитки.Демо | Скачать

Liquid Gem
Демо | Скачать
Iridium
Демо | Скачать
Aqueous
Демо | Скачать
Imagination
Демо | Скачать
Affection
Демо | Скачать
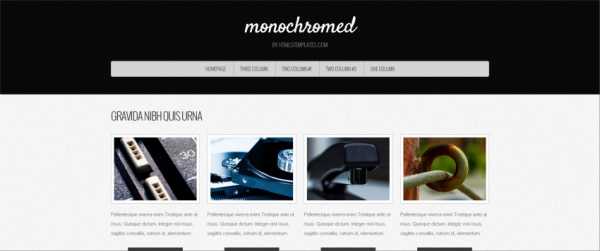
Monochromed
Демо | Скачать
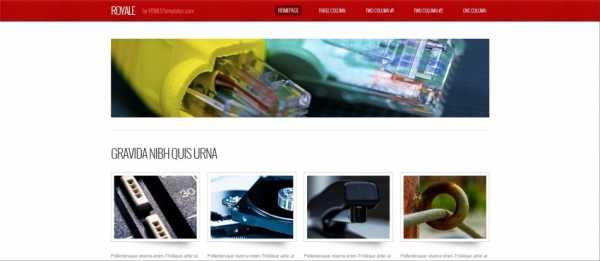
Royale
Демо | Скачать
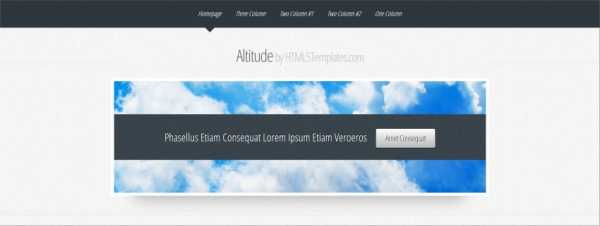
Altitude
Демо | Скачать
Elemental
Демо | Скачать
Eleganta
Демо | Скачать
Synchronous
Демо | Скачать
Affinity
Демо | Скачать
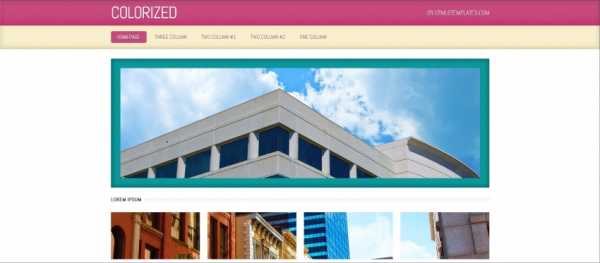
Colorized
Демо | Скачать
Skylined
Демо | Скачать
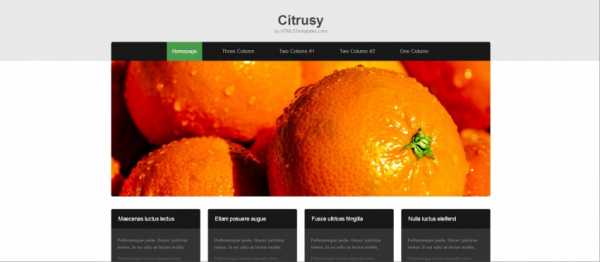
Citrusy
Демо | Скачать
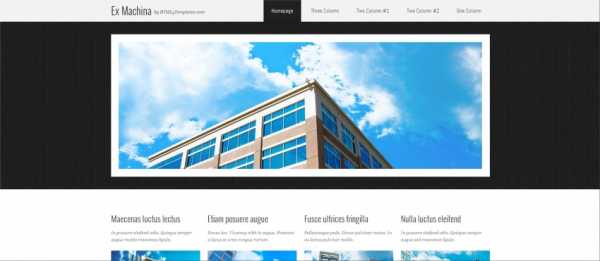
EX-machina
Демо | Скачать
Azure
Демо | Скачать
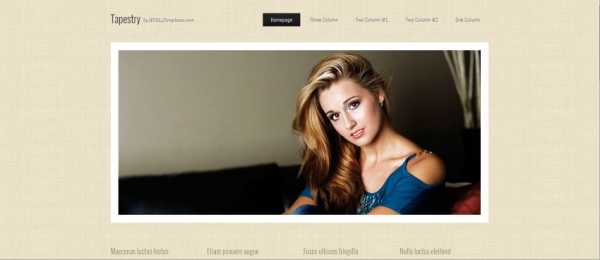
Tapestry
Демо | Скачать
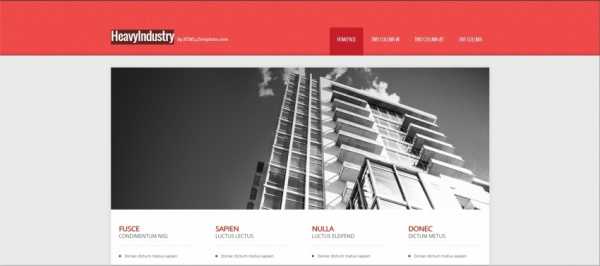
HeavyIndustry
Демо | Скачать
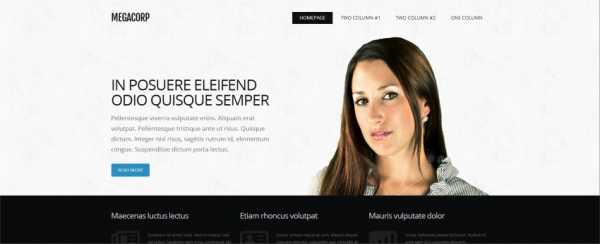
MEGACORP
Демо | Скачать
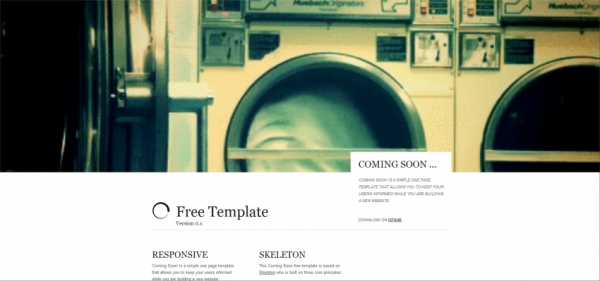
Просто бесплатный шаблон
Скачать
postovoy.net
Сайт — HTML визитка — Сундук статей
Надеюсь в этот раз мы как нибудь обойдемся без сложных и , в принципе, совершенно не нужных вступлений. Я думаю, достаточно будет сказать: давайте сделаем страницу-визитку, использую при этом только код HTML.
Итак, начнем.
Открываем редактор. Лично я работаю в Notepad++. Создаем файл !ВНИМАНИЕ! в формате HTML.
Пишем основные теги. В принципе, если вам не хочется писать их каждый раз, можете создать для себя файлик со стандартными тегами, а потом уже подгонять их под определенный документ. Поверьте, так гораздо проще и быстрее.
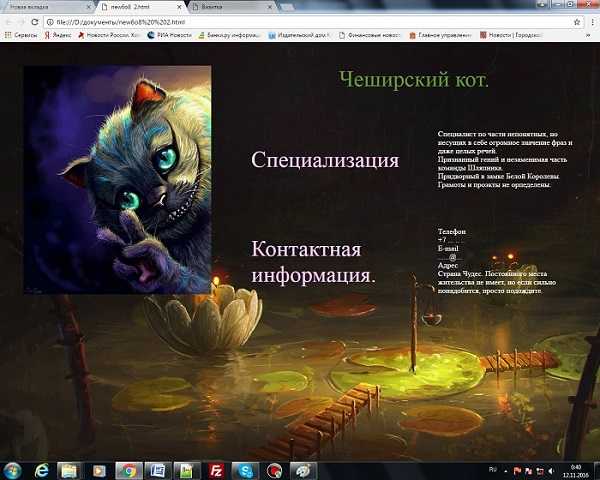
Как видите, все основное у нас написано, а значит можно приступать к сложной работе. Для начала давайте сделаем фоновую картинку. Делается это так: в тег <body> мы вставляем атрибут background, в значении указываем путь к картинке, которую вы хотели бы сделать фоном. Лично у меня картиночка вот такая.

Чтобы написать путь, можно сделать так: открываем свойства картинки и копируем расположение.
В конце не забываем вставить название картинки и обязательно указываем ее формат. Получиться должно примерно вот так:
Я подумала, что всю необходимую информацию разместить будет легче с помощью таблицы, так что теперь сделаем шаблон таблички.
Как видите, шаблончик и вправду очень простой, я бы даже сказала – примитивный. Но уверяю вас: даже этого нам будет предостаточно.
Копируем его и вставляем в наш документ.
Теперь займемся проработкой. В нашей табличке должно быть три столбца, а в каждом столбце по три строчки. Выполняем.
Теперь у нас все как надо. Напишем атрибуты для тега <table>: в данном случае это — cellpadding= «40» aling= «center» и border= «3». Border нужен только на время, чтобы вы могли увидеть свою ошибку, если она вдруг появится.
Вот как это будет выглядеть в браузере:
В первом столбце у нас будет стоять картинка – фотография, поэтому мы должны объединить три строки в одну. Делается это с помощью атрибута rowspan для тега
Вставляем фотографию. На этот раз мы используем одиночный тег <img> и атрибуты для него: align= «left» и src в котором мы задаем путь к картинке.
Вот что у нас получилось.
Первую строку второго столбца объединяем с первой строкой третьего столбца с помощью атрибута colspan со значением «2» и пишем в нее имя и фамилию. Чтобы эта надпись находилась по середине ячейки присоединяем еще и атрибут align= «center».
Как видите, надпись совершенно не видно, поэтому мы заключаем ее в тег

Займемся второй строчкой. В первой паре тегов мы пишем слово: «Специализация» и заключаем его в тег <font> с теми же атрибутами, но меняем цвет.
Во вторую пару тегов мы собственно и вписываем свою или чью-то специализацию. При этом в <font> мы не ставим атрибут size.
! Тег </br> делает перенос на следующую строку !
Ну вот мы и дошли до последней строки. В первую пару тегов пишем: «Контактная информация.». Все теги и атрибуты остаются такими же, как и в прошлый раз.
В последний столбик вписываем всю ту информацию, какую вы посчитаете нужной. У меня это телефон, почта и адрес.
Теперь убираем атрибут border в теге <table> и, вуаля, наша страничка готова.

Надеюсь, моя статья была вам полезна.
biokomb.ru
50 Бесплатных Шаблонов Сайтов на HTML5 и CSS3

Свежие бесплатные шаблоны сайтов 2017 г. на HTML5 и CSS3. Любой шаблон html5 css3 можно скачать как для личного пользования, так и для коммерческих проектов. Тематика шаблонов самая разная. Здесь и шаблоны портфолио, шаблоны корпоративных сайтов, лендинги (целевые страницы), шаблоны сайтов услуг, шаблоны блогов и фотогалерей. См. также HTML шаблоны на русском.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
Обновлено 12.03.2019: Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
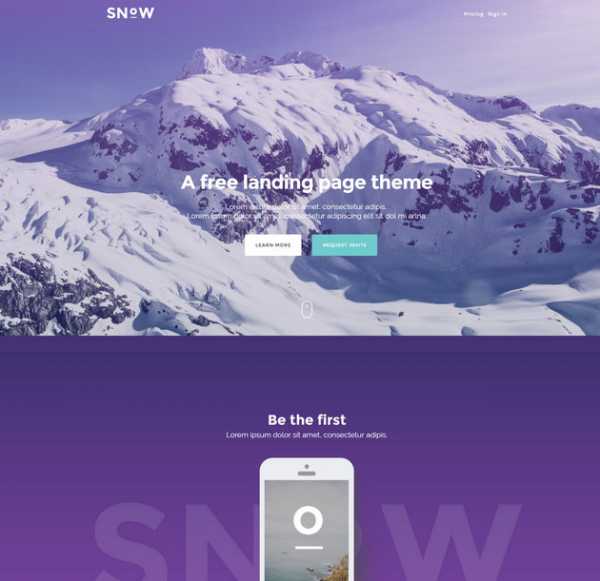
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.

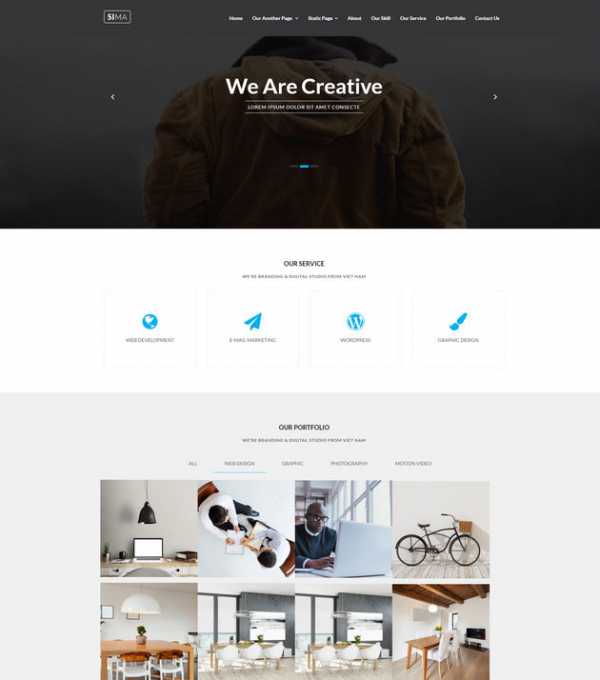
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!

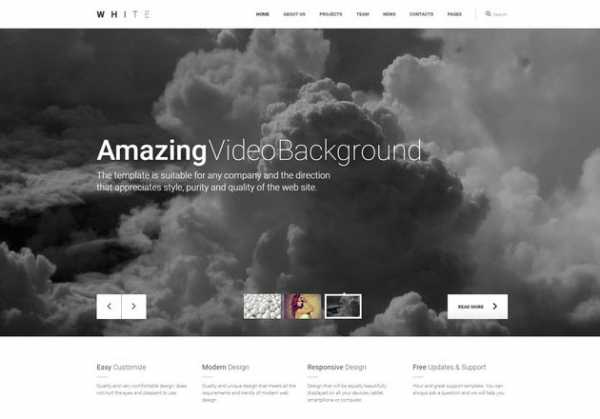
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!

4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте здесь). Красивый и отзывчивый дизайн шаблона для блога или сайта.

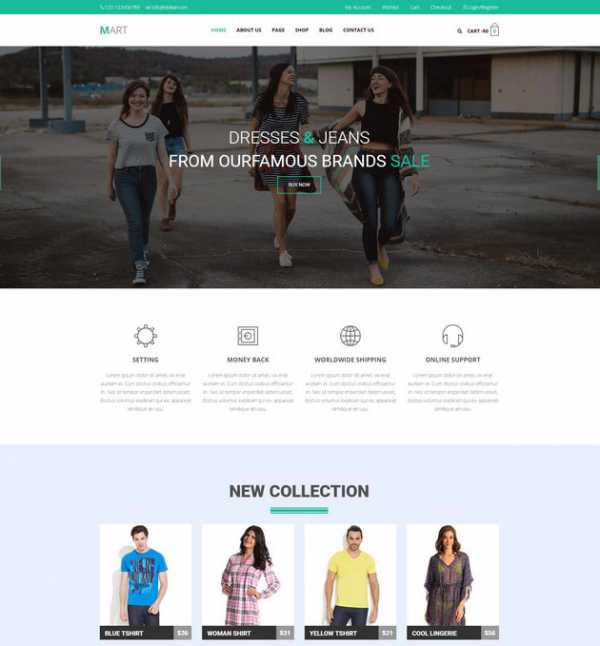
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.

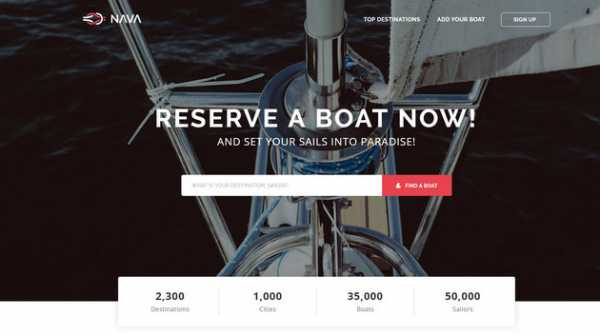
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.

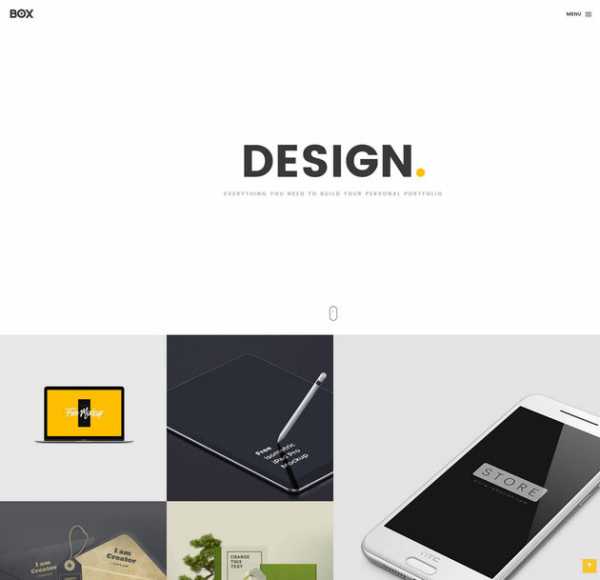
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.

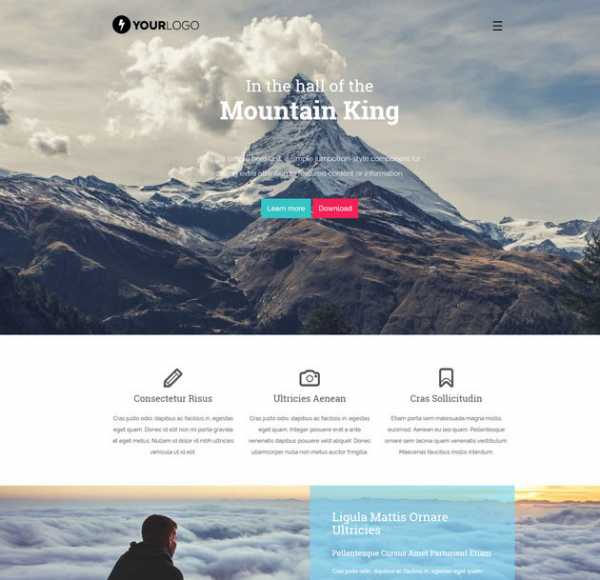
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.

9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.

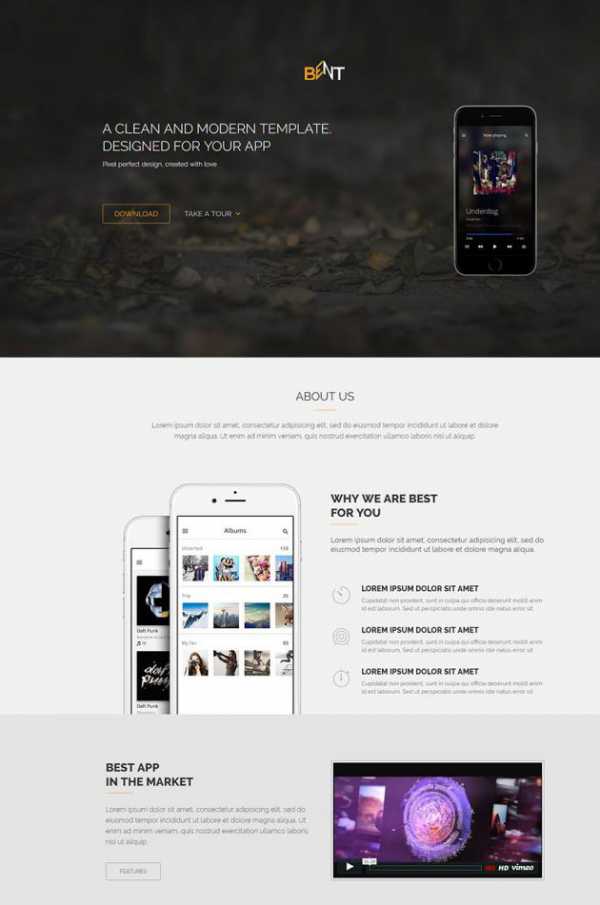
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.

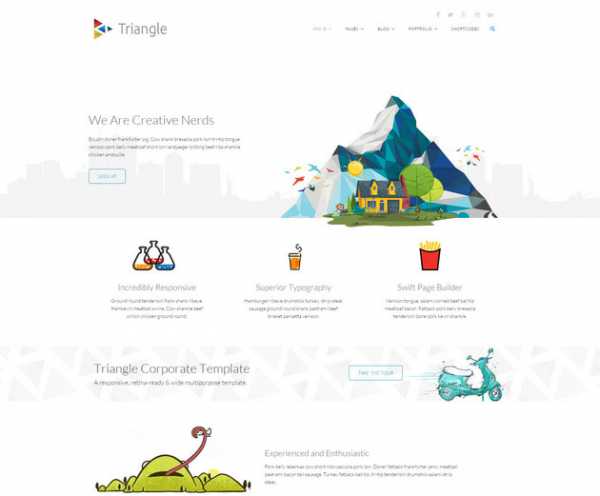
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.

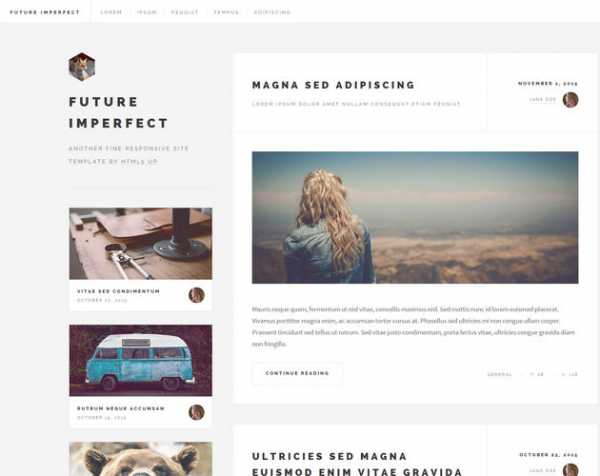
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.

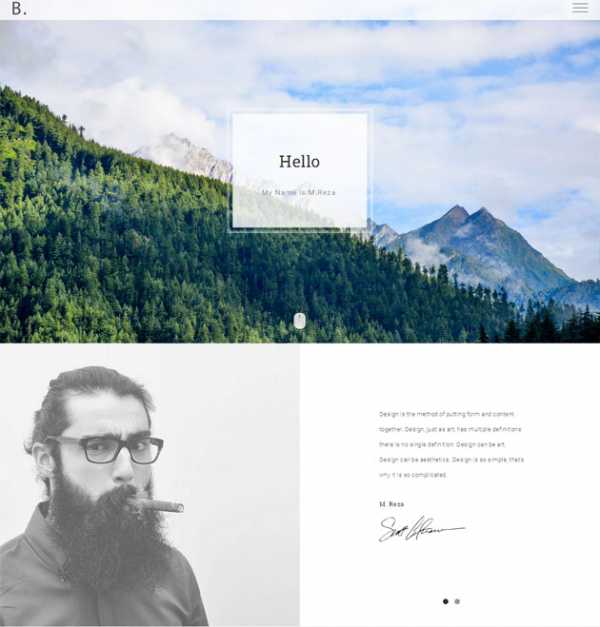
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.

14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.

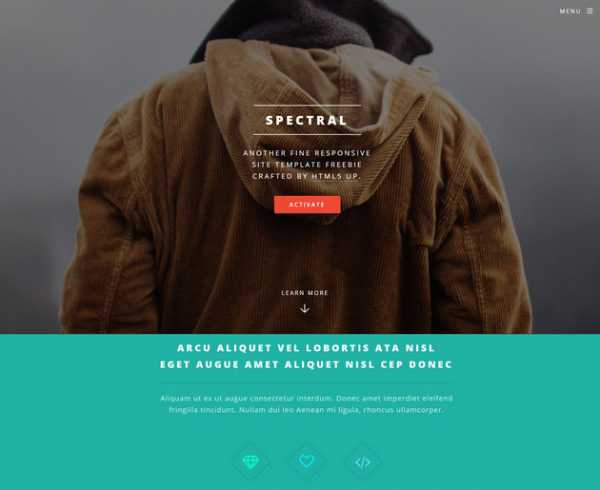
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика, то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.

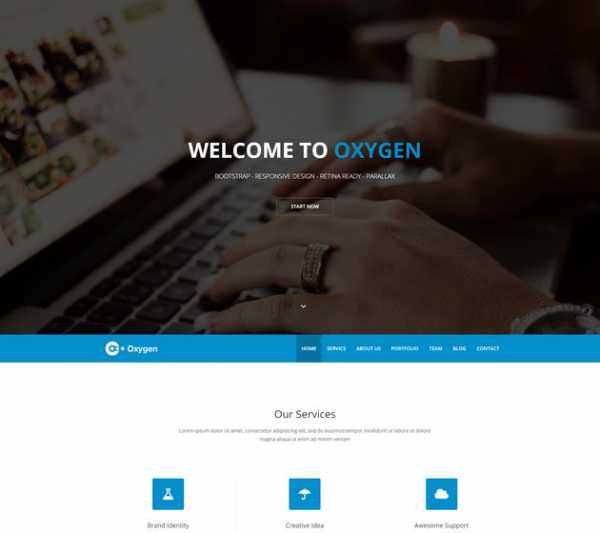
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.

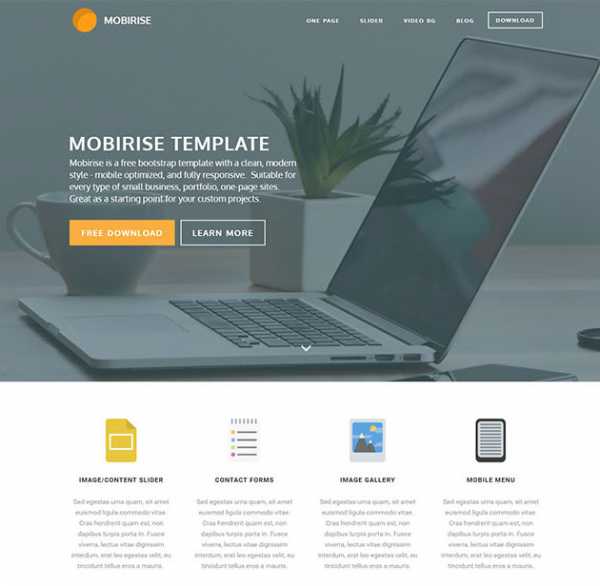
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.

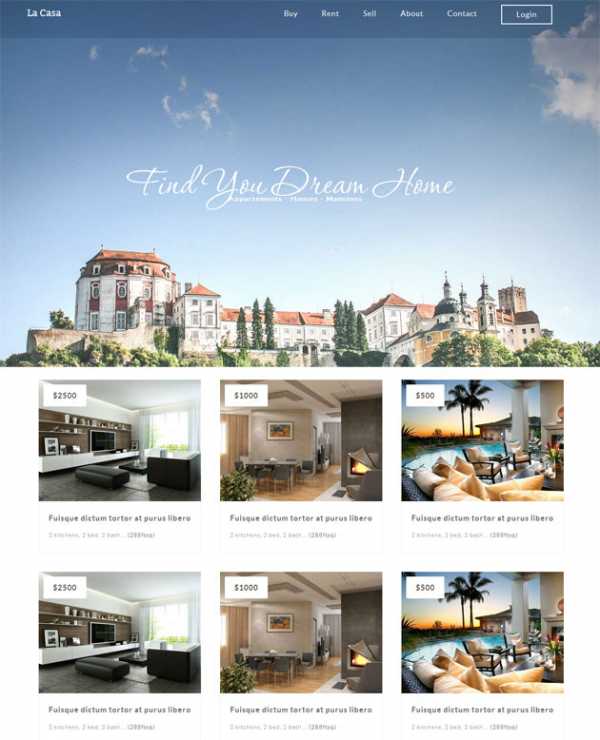
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.

19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.

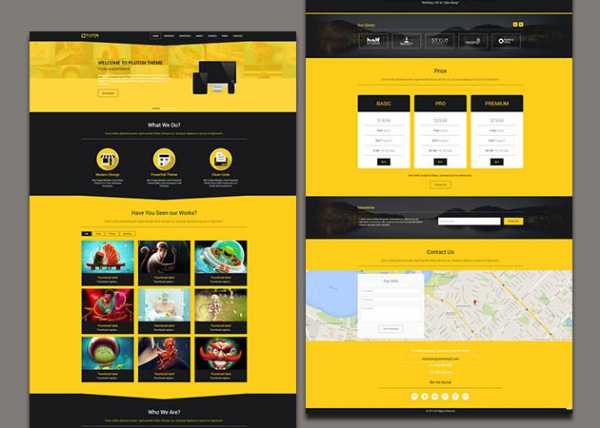
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.

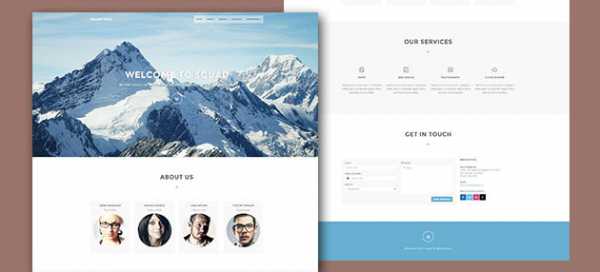
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.

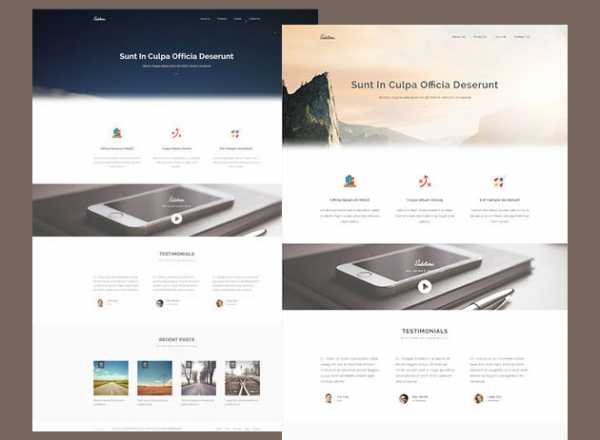
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.

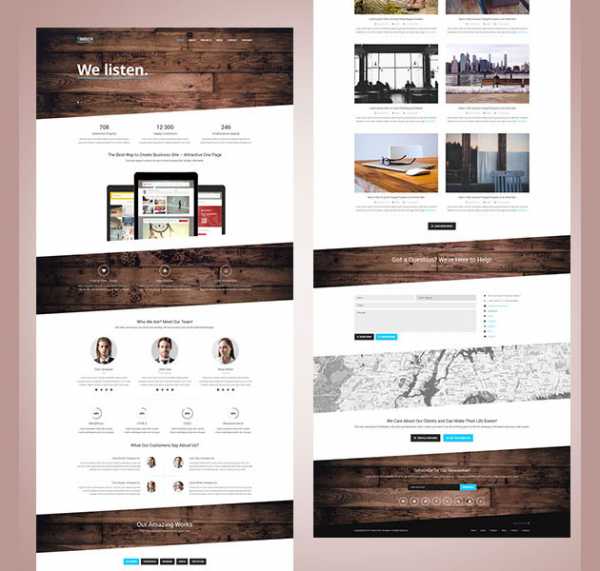
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.

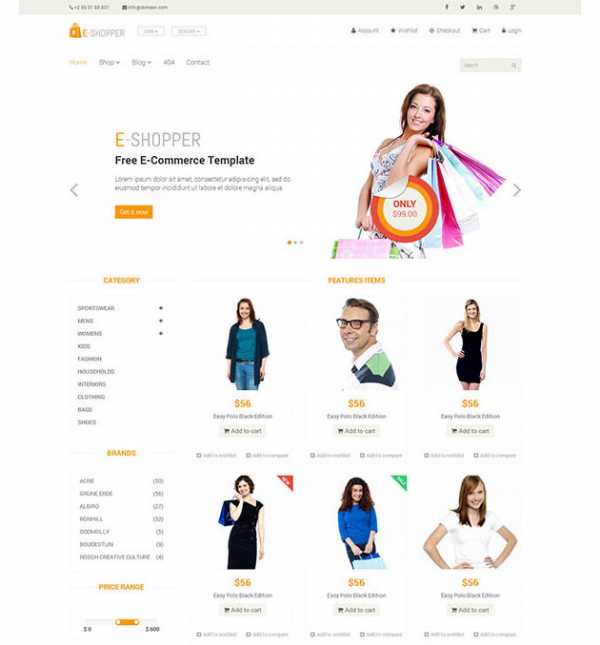
24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.

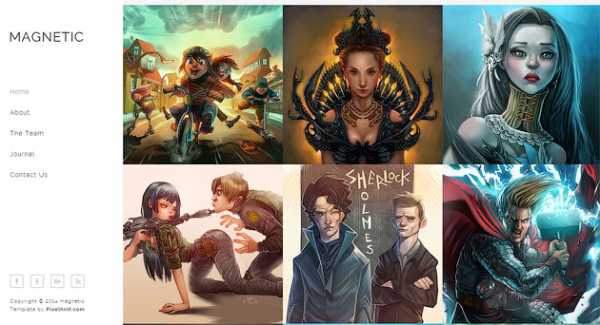
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.

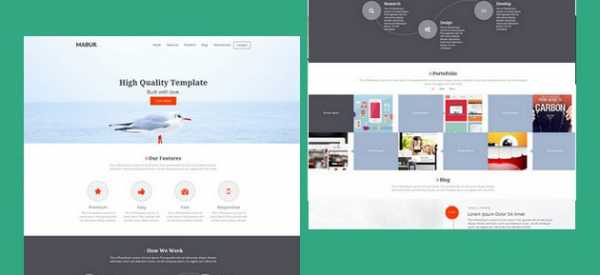
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!

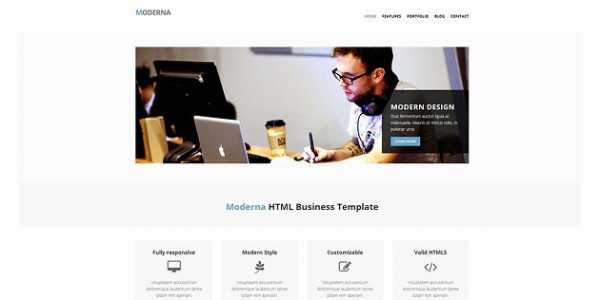
27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.

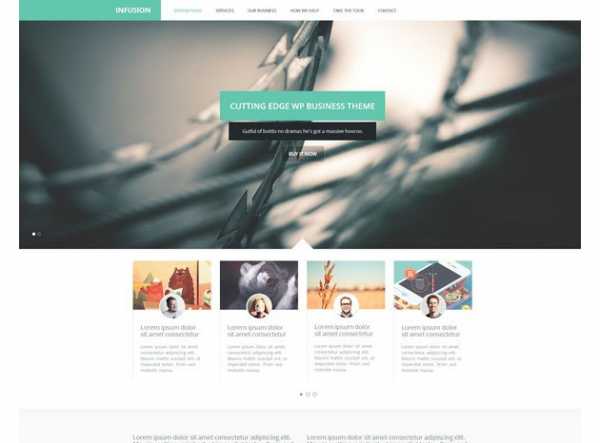
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.

29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.

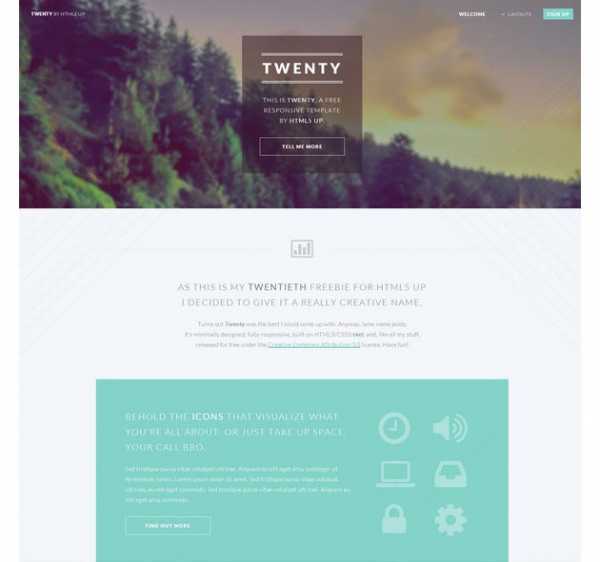
30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.

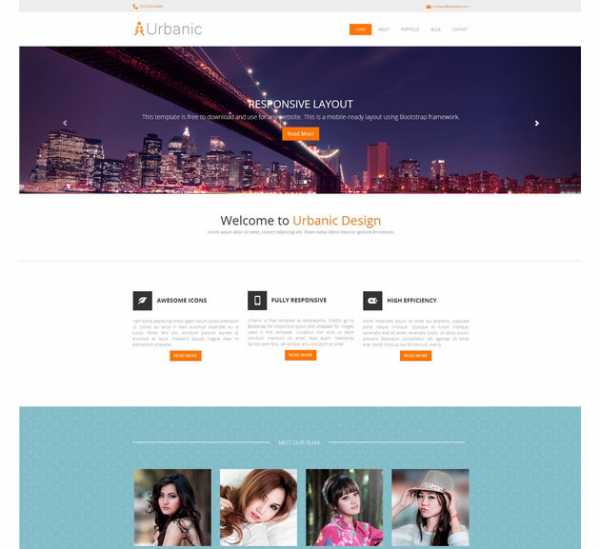
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.

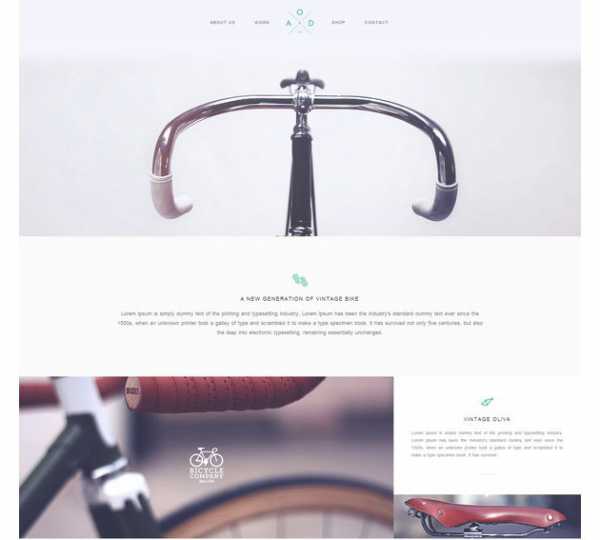
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.

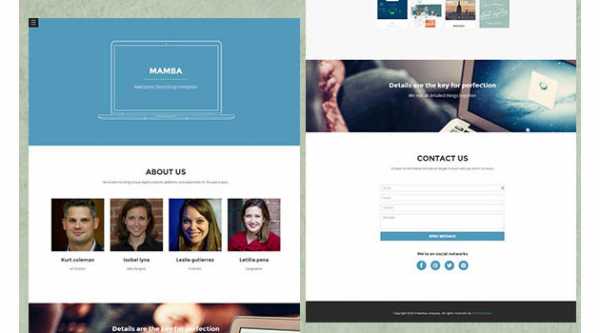
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.

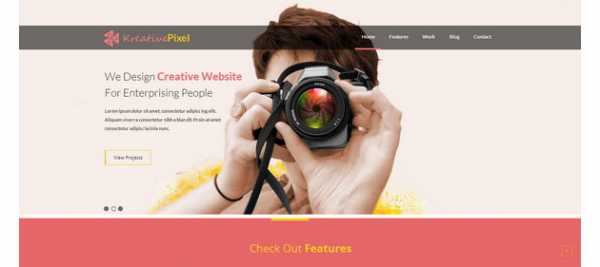
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.

35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.

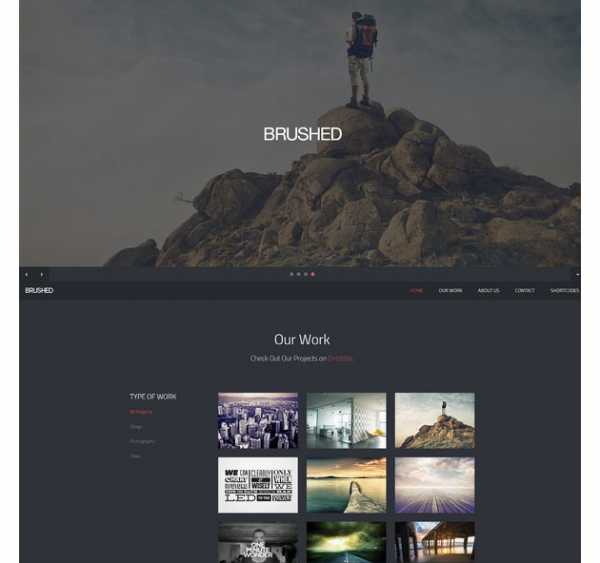
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).

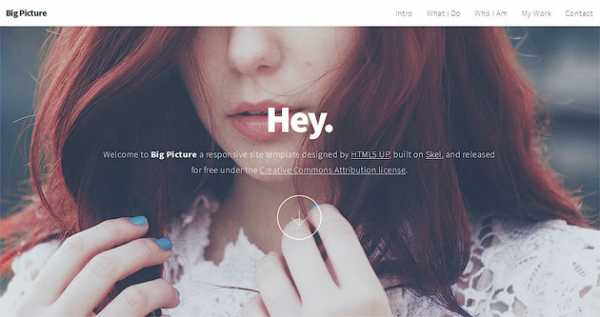
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.

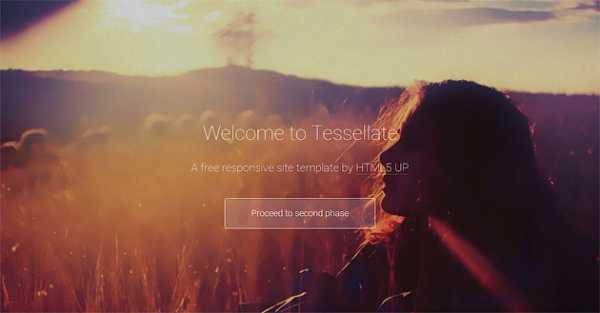
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.

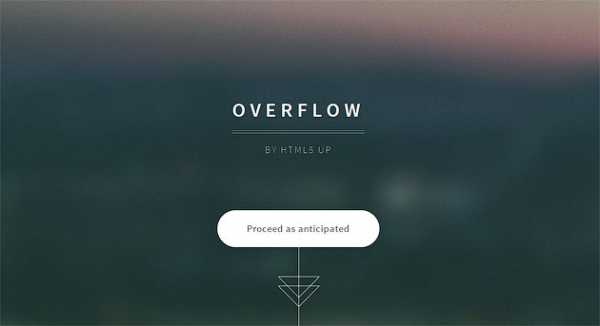
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.

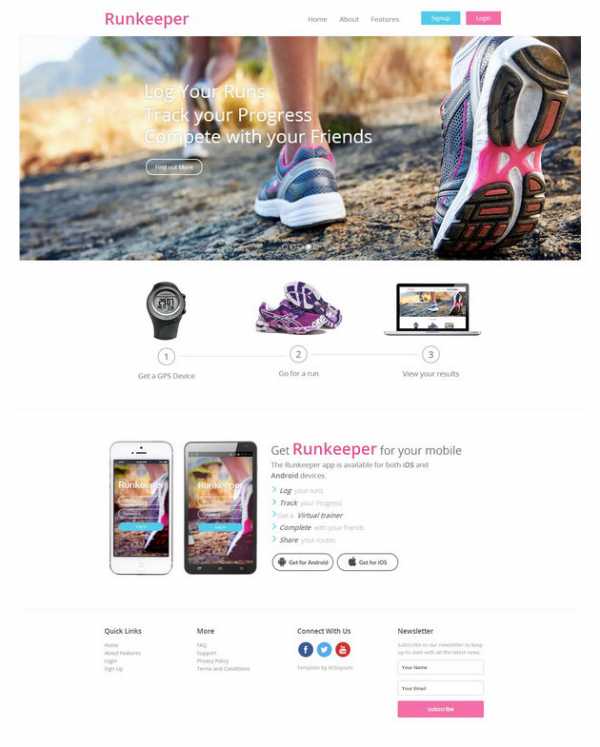
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!

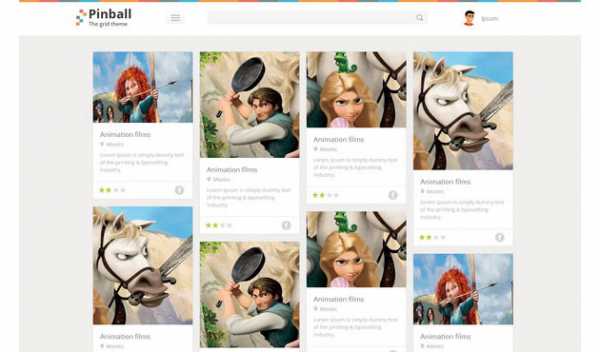
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.

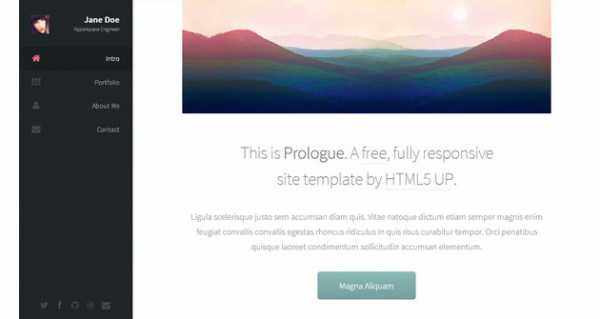
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!

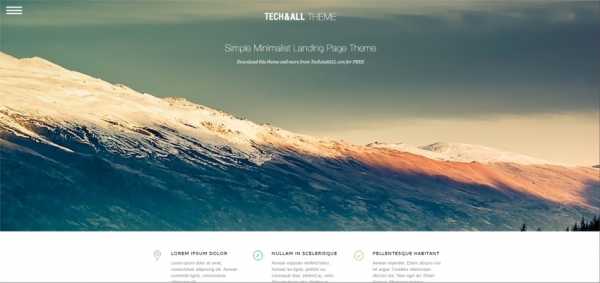
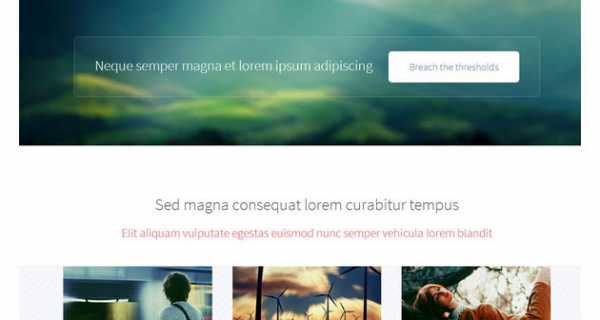
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.

44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.

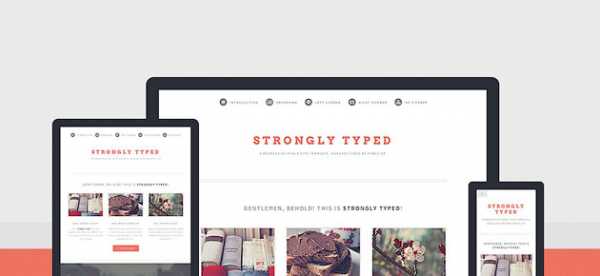
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре.

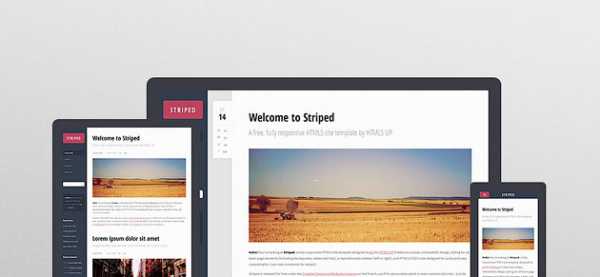
46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).

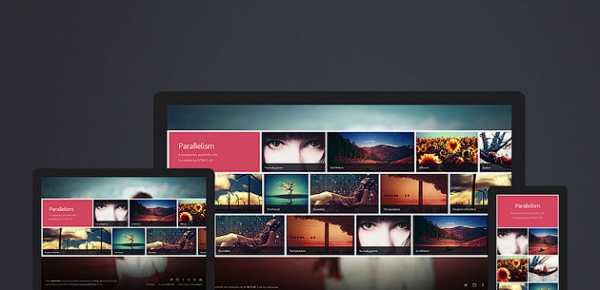
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.

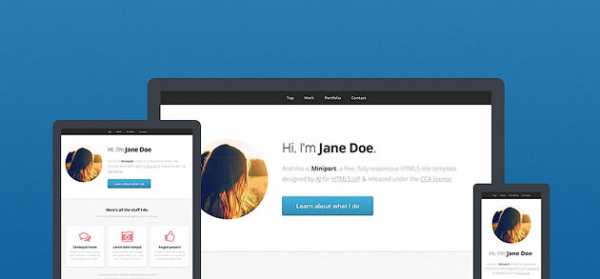
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.

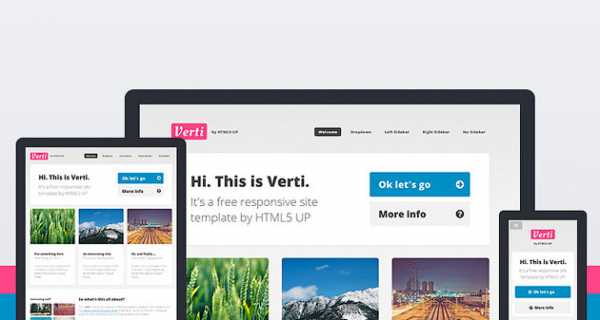
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.

50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!

Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу». Будет полезно.
Автор: Игорь Квентор
www.websovet.com
www.websovet.com
30 красивых и бесплатных HTML и CSS шаблонов для Ваших новых проектов и сайтов
Приветствую Вас, дорогие читатели блога. Сегодня хочу представить Вам свеженькие и бесплатные HTML и CSS шаблоны на разные тематики для Ваших новых сайтов.
Друзья, хочу сказать, что ссылки на скачивание стоят, по возможности, прямые. И как обычно совершенно все шаблоны Вы сможете посмотреть в действии.
Если Вы не найдёте в этой подборке подходящий шаблон, тогда обязательно посмотрите прошлые подборки:
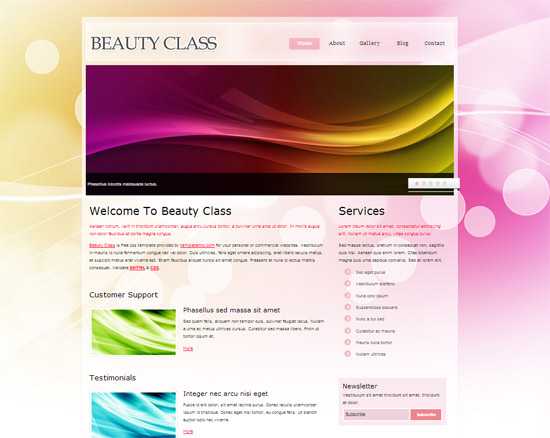
Классный HTML и CSS шаблон для сайта — Beauty Class

Демо ι Скачать
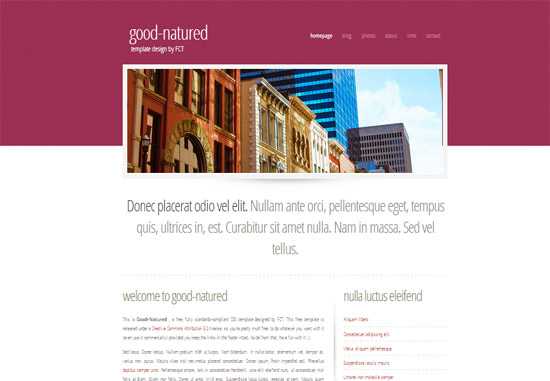
Замечательны и минималистический CSS шаблон — Good-natured

Демо ι Скачать
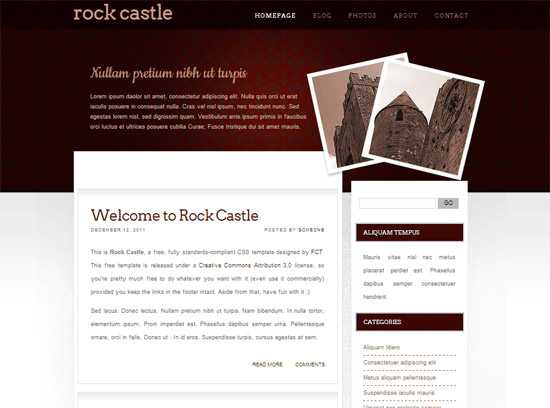
Классный HTML и CSS шаблон с красивой шапкой сайта — Rock Castle

Демо ι Скачать
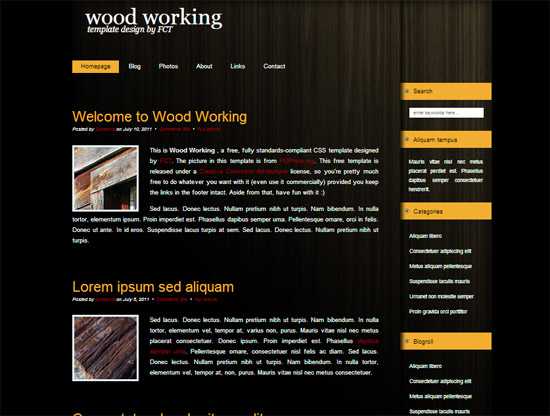
Тёмный шаблон на HTML — Wood Working

Демо ι Скачать
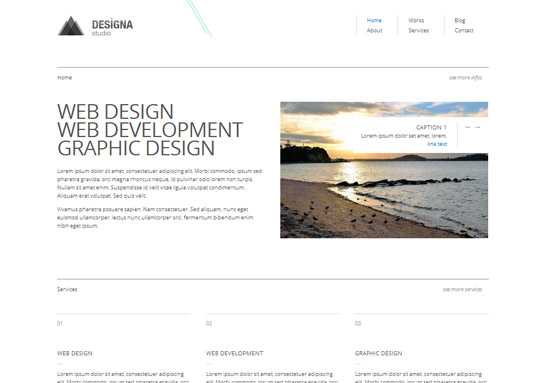
Очень красивый светлый шаблон на CSS — Designa

Демо ι Скачать
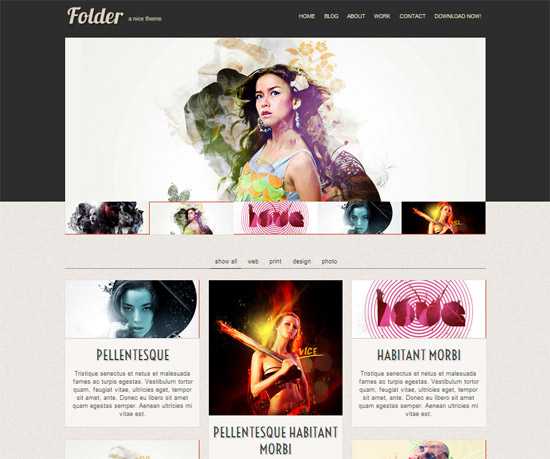
Классный HTML шаблон со слайдером — Folder

Демо ι Страница загрузки
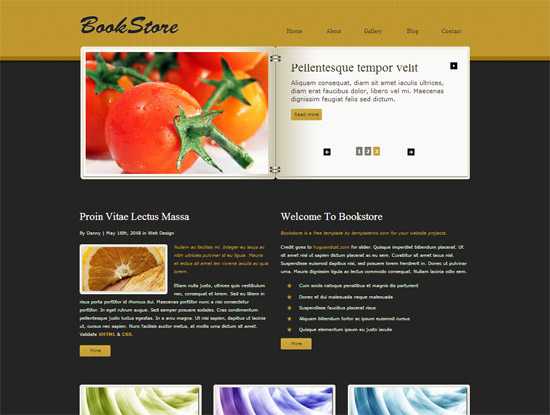
Шаблон для ресторанов на HTML — BookStore

Демо ι Скачать
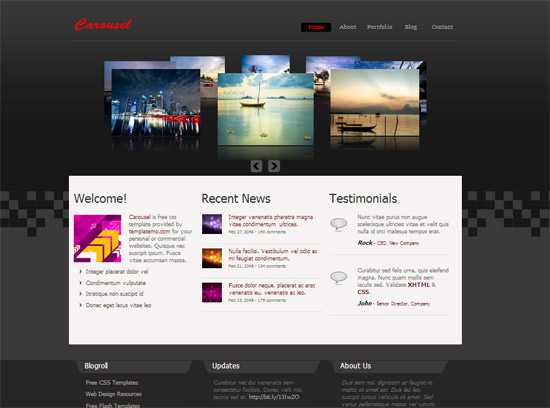
Бесплатный CSS шаблон с классной каруселью — Carousel

Демо ι Скачать
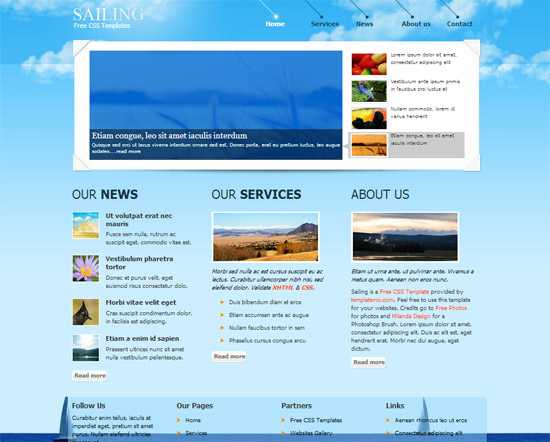
HTML и CSS шаблон для Вашего сайта в голубых тонах — Sailing

Демо ι Скачать
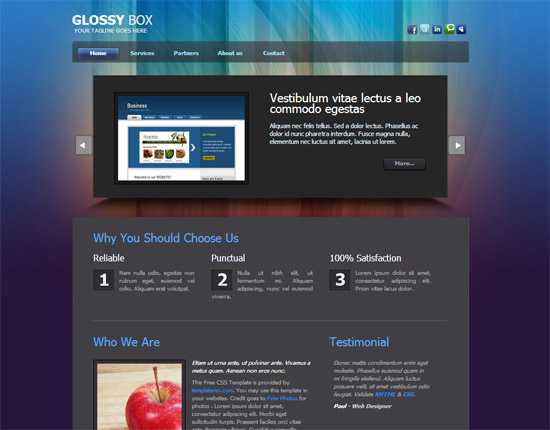
Замечательный шаблон с классным слайдером — Glossy Box

Демо ι Скачать
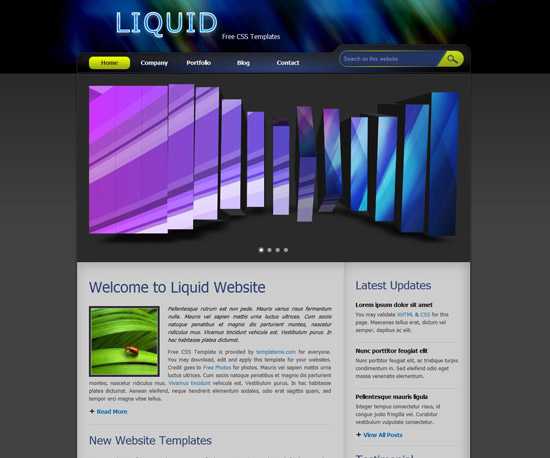
Клёвый тёмный HTML шаблон с классным слайдером картинок — Liquid

Демо ι Скачать
Музыкальный CSS шаблон для сайта — Musical Instruments

Демо ι Скачать
Не плохой шаблон для Вашего сайта в тёмных тонах — Darkside

Демо ι Скачать
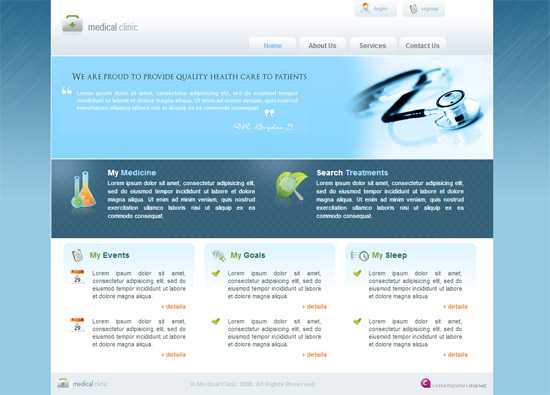
Красивый CSS шаблон для сайта в голубых тонах — Medical Clinic

Демо ι Скачать
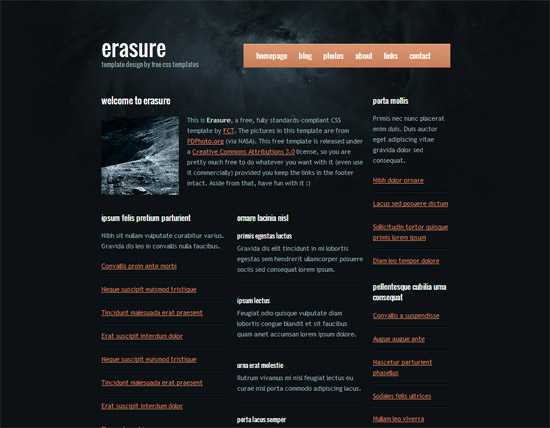
Красивый HTML шаблон в тёмных тонах — Erasure

Демо ι Скачать
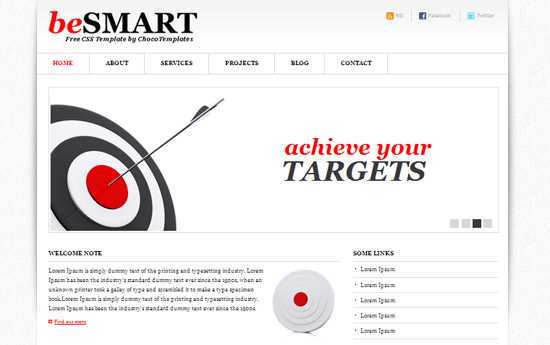
Отличный шаблон на сайт с HTML и CSS — BeSmart

Демо ι Скачать
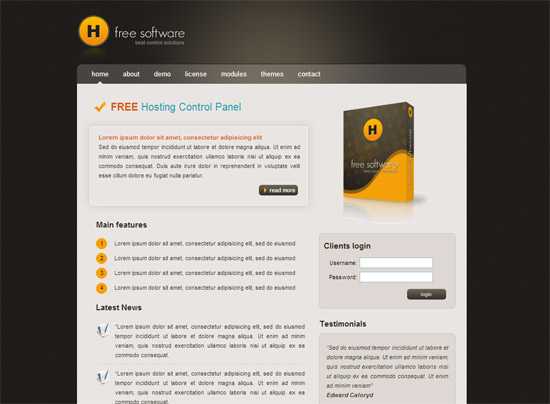
Замечательный блоговый шаблон на CSS — Free Software

Демо ι Скачать
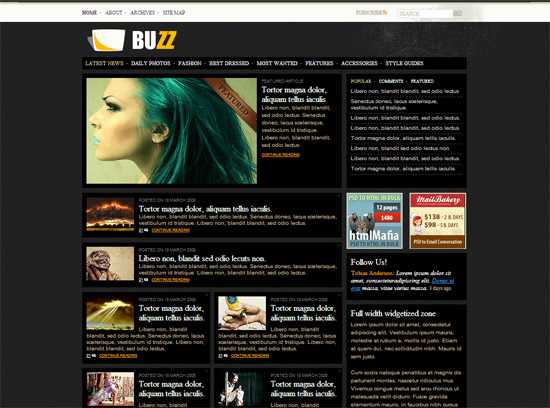
Бесплатный тёмный CSS шаблон для сайта — Buzz

Демо ι Скачать
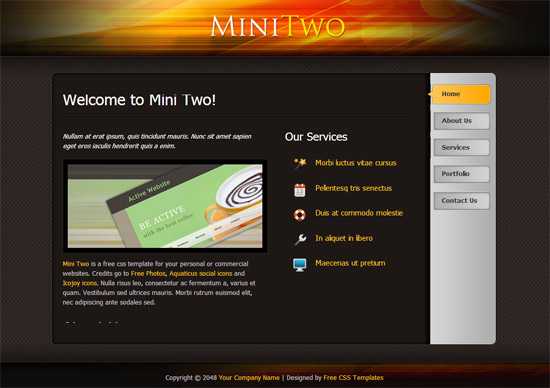
Мини шаблон для сайта — Mini Two

Демо ι Скачать
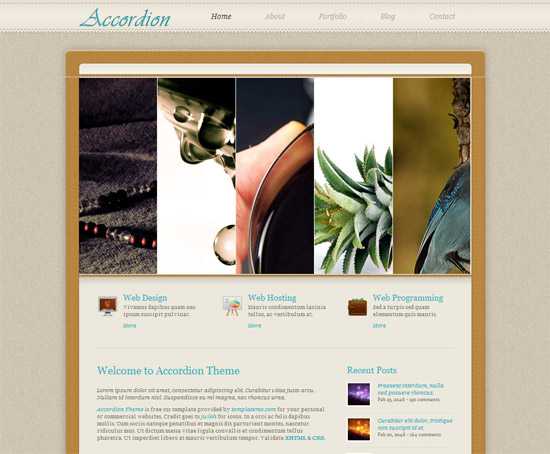
HTML шаблон с аккордеоном изображений — Accordion

Демо ι Скачать
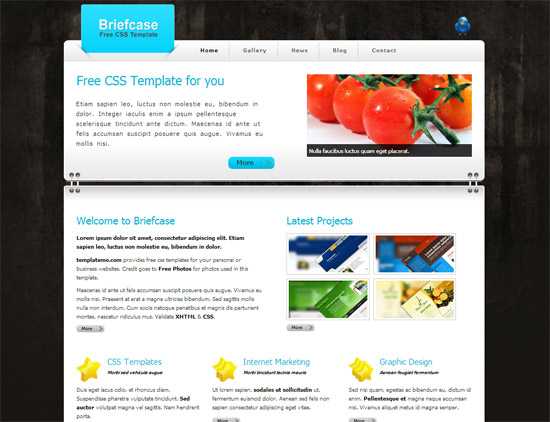
Замечательный CSS блоговый шаблон для сайта — Briefcase

Демо ι Скачать
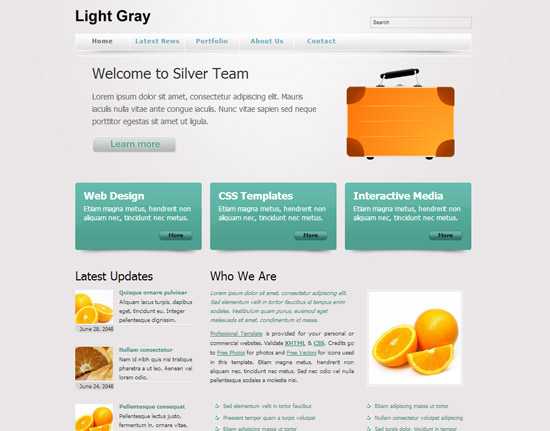
Минималистический CSS и HTML шаблон — Light Gray

Демо ι Скачать
Шаблон для зоопарков — Zoo

Демо ι Скачать
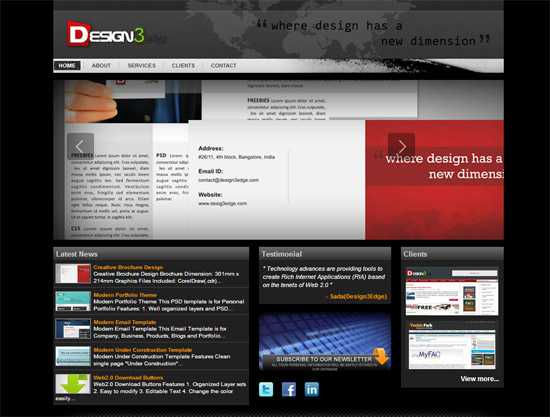
Классный и тёмный CSS шаблон — Dark Pro

Демо ι Скачать
Замечательный CSS шаблон в серых тонах — Calliope

Демо ι Скачать
Классный шаблон для блогов — Xtreme

Демо ι Скачать
Шаблон с классной шапкой сайта — Halcyonic

Демо ι Скачать
CSS шаблон для сайта в голубом оформлении — Indication

Демо ι Скачать
Ещё один блоговый шаблон — Elegant Blue

Демо ι Скачать
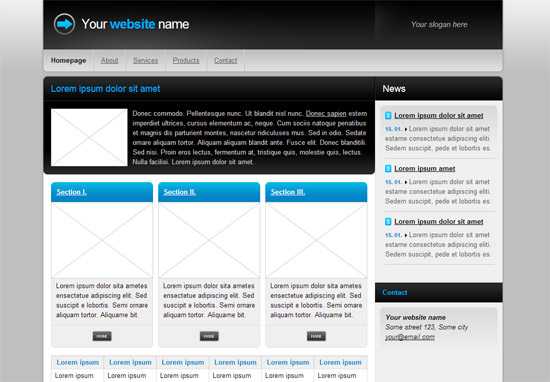
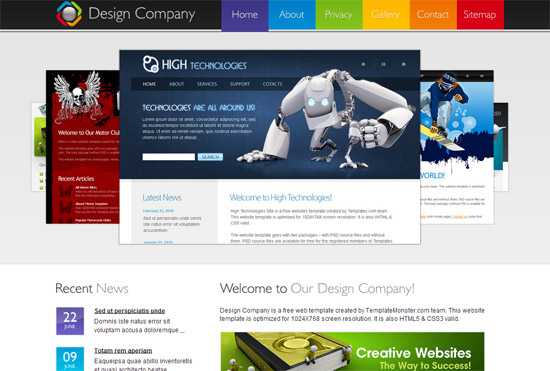
HTML шаблон с красивым меню — Design Company

Демо ι Скачать
Красивый шаблон-визитка — Cardex

Демо ι Скачать
beloweb.ru
Html шаблон сайта для бизнеса
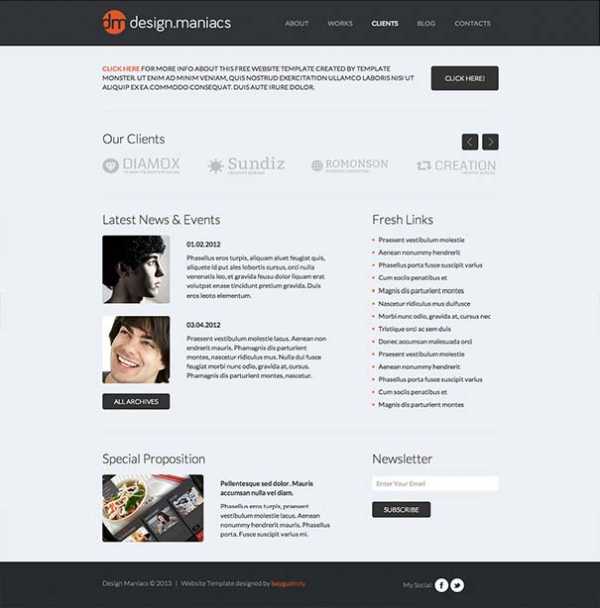
Здравствуйте! Я нашел то, что может подойти любому человеку, которому нужен сайт для своей компании. Абсолютно простой, симпатичный html шаблон сайта для любого вида бизнеса. Классический сайт визитка, из которого можно при желании создать все, что угодно: каталог, интернет магазин, корпоративный сайт. Незамысловатый, минималистичный дизайн сайт с приятными темно-серыми цветами.
В архиве 5 страниц с разным содержимым. Все они есть в меню сайта и вы можете посмотреть их в демо версии: О компании, Страница с работами, Страница Блога, Страница «clients» и страница с контактной информацией.
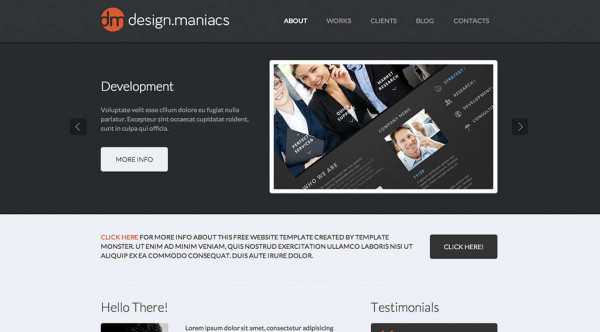
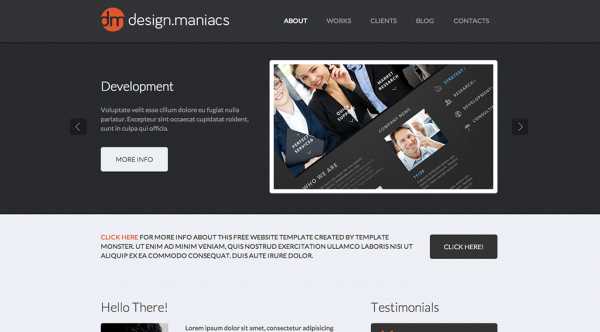
Главная страница (About)
На главной странице вы можете увидеть слайдер, неплохо рекламирующий продукцию или услуги компании и мотивирующие нажать кнопку «Подробнее» или, скажем, «Заявка на звонок». Все очень красиво и просто! Далее идет приветственный текст, красиво обработанный и гармонично вписанный в дизайн. Также есть блок с логотипами клиентов. Шапка и подвал сайта на всех страницах одинаковые: очень просто и понятное меню и минималистичный футер с копирайтом и иконками социальных сетей.
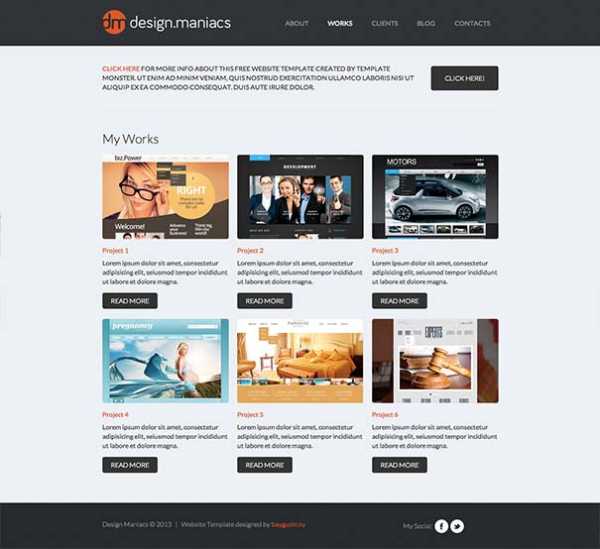
Страница «Works»

На этой странице вы увидите своего рода портфолио, но, я думаю, что ее можно превратить, скажем, в страницу с услугами. Здесь также нет ничего эксклюзивного и экстаординарного, все очень просто и со вкусом. Да и если Вам уж очень нужен какой то мегакреативный сайт, то вы можете обратиться к web-разработчику или web-студии за индивидуальной разработкой. Правда cоздание эксклюзивного сайта обойдется Вам достататочно дорого, но если обратиться в хорошую компанию или к хорошему мастеру — Вы можете получить действительно тот продукт, о котором мечтали и думали. Но раз уж мы заговорили о создании сайтов, то я Вам скажу, что эксклюзивный сайт — не является хорошим с точки зрения бизнеса, ведь для бизнеса важна прибыль, поэтому сайт в первую очередь должен быть продающим. Если у Вас есть понимание, каким должен быть продающий сайт, то вы прекрасно можете использовать данный html шаблон, так как он скорее всего подойдет под такой сайт. Но если у Вас нет никакого опыта в создании сайтов, да и вообще вы ничего не смыслите в интернет продажах, то я Вам советую обратитьтя в соответствующую контору, которая занимается cозданием продающих сайтов
Страница «Clients»

Эта страница похожа на страницу «elements», кна которой обычно представлены всякие css фишки обработки текста и изображений, типографические штучки, слайдеры и блоки с информацией. Здесь представлены достаточно простые блоки с отзывами, ссылками, слайдером логотипов клиентов, подписка на email рассылку.
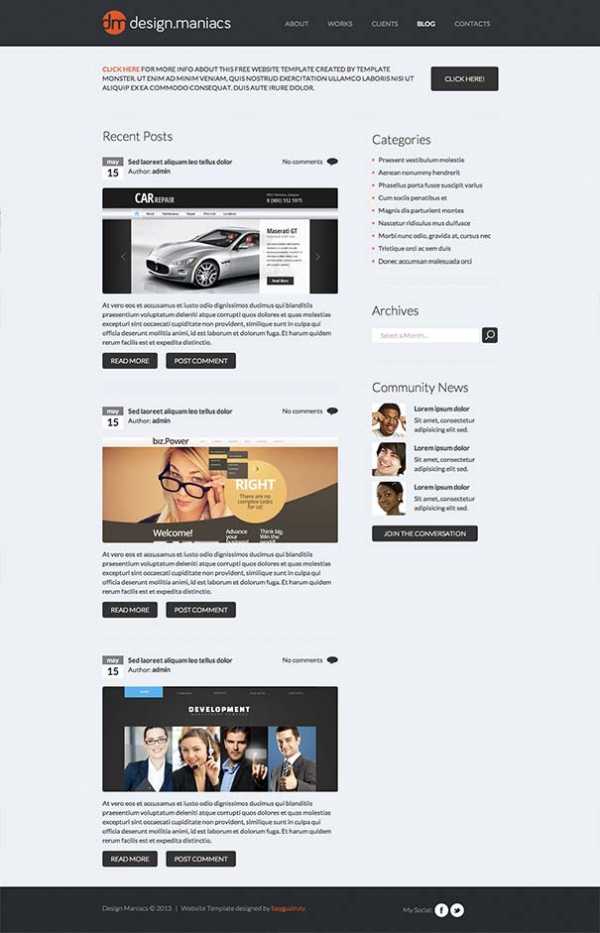
Страница «Blog»

Красивая стильная, очень простая, но информативная лента новостей или вертикальный блог с выводом даты, превью-картинки, заголовка, небольшого описания и количества комментариев. Здесь есть сайтбар, в котором мы видим категории, поисковик и случайные посты. Очень мне нравится простота этого шаблона бизнес сайта. Уж больно все понятно тут. Я считаю, что сайты именно такими и должны быть! Здесь нет ничего лишнего и каких-то сложных для восприятия и пользования элементов. Все стильно, лаконично и просто.
Страница «Contacts»

Карта, Реквизиты, Адреса, Контактные телефоны, email и форма обратной связи.
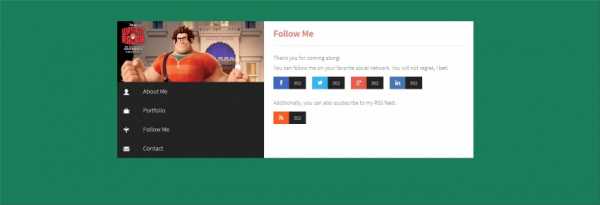
bayguzin.ru
5 страниц, HTML, CSS, JS

Шаблон сайта визитки компании, который выполнен в зеленых тонах природы. В шаблоне визитки присутствуют 5 страниц: главная, информация, портфолио, блог и страница с контактами. Одним словом, шаблон укомплектован всем, что нужно для презентации деятельности фирмы в интернете.
Естественно, вы можете скачать его бесплатно или посмотреть демо шаблона в онлайне. Для этого достаточно кликнуть по ссылке живого просмотра.
Исходный код шаблона состоит из валидного HTML и CSS. Также используется JavaScript, с помощью которого функционирует слайдер на главной странице.
Что отличает этот шаблон визитки от других?
Отличительной чертой является подвал страницы, в котором выводиться информация о последних постах, что обеспечивает быструю индексацию новых записей блога. Также заготовка под вывод последних сообщений из Twitter, краткая информация о фирме и кнопки социальных закладок.
Шаблон вполне обеспечен функционалом для SEO (поисковой оптимизации) и SMO (маркетинга в социальных сетях).
Размер zip-архива с шаблоном сайта: 1.08 Mb.
Дальше: Шаблон сайта веб студии, используется – HTML + CSS + Flash
Дискуссия по теме 10 Комментариев
Добавить комментарий
Viktor 28.11.2017 ? 04:58
Я тоже могу заняться! Обращайся!
Сельвестр 20.01.2016 в 19:00
хорошая основа ….за две ночи довёл под себя … очень простой код без заморочек Сергеевич жжёт))))
Влад 03.06.2014 в 15:34
Спасибо всем за ответы). Но на данный момент я уже получил некий уровень квалификации в этом вопросе, и могу даже предложить услуги по созданию сайта под ключ (дизайн, верстка, натяжка на WordPress). Поэтому вопрос по поводу админки на данный момент уже снят. Всем спасибо 🙂
Влад 18.12.2012 в 00:27
Здравствуйте! Скачал данный шаблон, большое спасибо! Но как создать для него админ-панель? Пожалуйста, помогите, буду очень благодарен!
Тарас 19.12.2012 в 00:06
Для создания админ. панели необходимо обладать знаниями php, mysql… или вам необходимо сделать просто дизайн (верстку) админки?
Влад 19.12.2012 в 00:28
Мне необходимо просто чтобы можно было через админ панель добавлять страницы и т.д.
Тарас 19.12.2012 в 01:21
Данный шаблон это просто верстка (лиццо сайта). Вам нужно искать программиста, который напишет эту панель и все веб приложение вцелом. Ну и естественно подставит дизайн из этого шаблона в ваш сайт.
Олег Сергеевич 15.01.2014 в 06:07
Здравствуйте! Я могу заняться Вашим сайтом! За информацией обращайтесь по адресу [email protected]
дядя Вова 03.06.2014 в 09:17
Олег Сергеевич лишь на 2 года опоздал…
Тарас 03.06.2014 в 15:19
Сергеевич вне времени )
Добавить комментарий
sitear.ru
Сайт визитка — оформляем html документ
Верстать будем частично используя стандарты html 5 — современные браузеры отлично понимают разметку этого стандарта и даже ИЕ 7 не подкидывает особых сюрпризов.
На итоговый результат можно посмотреть, перейдя по ссылке ниже.
Посмотреть DemoВнутри папки synchronous создаем еще одну директорию и назовем ее html. Открываем Notepad++, и набираем следующий код:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Главная</title> </head> <body> </body> </html>
Должно получиться что то подобное:

В верхнем меню блокнота выбираем Кодировка/Преобразовать в UTF-8 без BOM. Углубляться в тему кодировок в рамках этой статьи не будем, скажу лишь одно — для русскоязычных сайтов лучше использовать именно ее. Далее, в верхнем меню выбираем Файл/Сохранить как… (или кликаем по изображению дискетки в панели чуть ниже). Появится диалоговое окно — в поле Имя файла пишем index.html, выбираем созданную ранее папку html и кликаем по кнопке Сохранить.
Немного подробнее рассмотрим код.
Первоя строка — <!DOCTYPE html>. Данный доктайп сообщит браузеру о том, что наш документ размечен с помощью языка html 5.
Вторая <html lang=»ru»> и последняя </html> строки — тэг html. По стандарту html 5 в открывающем теге html мы указываем атрибут lang=»ru».
Третья и шестая строки — <head></head> — служебный раздел сайта.
Четвертая строка <meta charset=»utf-8″ /> — тэг meta с атрибутом charset=»utf-8″ сообщает браузеру, какую кодировку использовать на сайте.
Пятая строка — <title> </title> — название (заголовок) страницы.
Седьмая и девятая строки — <body> </body> — секция для информации, которая должна быть показана пользователю.
Создание любого html документа начинается с подобной разметки. Конечно, существуют вариации, но пока их рассматривать не будем. Достаточно знать, что если Ваш html документ будет оформлен подобным образом, он будет правильно распознан всеми современными браузерами.
Ну и напоследок «ложка дегтя». Если сейчас открыть файл в ИЕ, то увидим, что заголовок страницы, мягко говоря, не читаем. Происходит это потому, что ИЕ игнорирует преобразование, которое было выполнено в Notepad++. Побороть эту проблему не сложно. Откройте index.html в стандартном блокноте Window и пере сохраните его в нужной кодировке (UTF-8 без BOM).
В следующей статье приступим к разметке видимой пользователю части страницы.
Автор: Super User
siteis.ru
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 