Лендинг пейдж — что это такое? Полное описание с примерами
Место лендинга в цепочке продажи
схема
Вот как выглядит полная схема: Трафик — Лендинг — Заявка — Оказание услуги — Профит
Трафик — вы настраиваете платную рекламу, которая ведет на вашу посадочную страницу. Как можно рекламировать сайт мы поговорим чуть ниже.
Лендинг — человеку было интересно рекламное предложение и он попадает на ваш лендинг, изучает ваше предложение и решает выполнить целевое действие или закрыть страницу.
Заявка — посетителю понравилось ваше предложение и он решает оставить заявку, заполнив форму. Такого посетителя называют лид, потому что он проявил интерес и сделал ключевое действие.
Оказание услуги — вы получаете заявку на почту или в CRM систему, обрабатываете заявку, то есть выполняете обещание, которое было написано на лендинге.
Профит — получаете оплату или предоплату, зависит от того, как вы ведете свой бизнес. Лид превращается в клиента. Сделка совершена!
Какое может быть ключевое действие у лендинг пейдж?

1. Получить контакт
С помощью формы заявки. Запросить можете: имя, е-мейл, телефон или какие-либо другие данные, которые вам нужны для получения нужной информации о клиенте.
Есть правило: чем меньше полей в форме, тем больше шансов, что посетитель ее заполнит. Поэтому для первого контакта вы можете запросить минимум информации, например «имя и емейл» или «имя и телефон», а уже когда будете писать или звонить потенциальному клиенту, попросите остальные необходимые данные.
2. Продать
На лендинге вы можете сразу продавать товары, обычно такие товары из низкой ценовой категории – до 2000-3000 р. Это относится к страницам, которые продают на холодную аудиторию в лоб, например товары из Китая (портмоне, очки, наушники и пр.) продают именно так.
Если товар/услуга стоит дороже, то продажа осуществляется через последовательные точки касания с клиентом, например в инфобизнесе это делается через емейл-рассылку, в оффлайн бизнесе через личные встречи или call-центр.
ichigarev.ru
Что такое лендинг простыми словами и зачем он нужен
Доброго времени суток, дорогие читатели!
Сегодня я расскажу вам, что такое лендинг, как его можно использовать в коммерческих и корпоративных целях, а также почему создание посадочной страницы может очень сильно увеличить продажи. Статья будет интересна как фрилансерам, желающим создавать одностраничники на заказ, так и владельцам бизнеса, где лендинг пейдж на данный момент является одной из важнейших составляющих.
Мы разберем самые важные моменты, которые касаются этой темы. Затронем наиболее популярные платформы, на которых можно легко создать одностраничный сайт. Также немного коснемся SEO-продвижения, которое может сыграть ключевую роль в распространении товаров. И в завершении мы немного поговорим про создание такой страницы своими руками. Давайте начнем!
Зачем нужен одностраничный сайт
Если говорить простыми словами, то лендинг – это такой длинный одностраничный сайт, вся информация на котором распределена по блокам. То есть посетителям нужно просто прокручивать страницу вниз и изучать информацию. Никаких переходов по страницам в нем нет (если, конечно, это не мультилендинг).
Крутой ленд призван рассказать посетителям о товаре, услуге или компании. Как правило, на таком одностраничном сайте содержится масса информации, причем не только текстовой. Это могут быть картинки, примеры работ, описания или кейсы. В бизнесе красивый сайт играет ключевую роль – привлекает внимание потенциальных клиентов.

Как я уже сказал, лендинг должен красочно и лаконично рассказать посетителям о товаре или услуге. Причем рассказать так, чтобы посетитель захотел пойти на сделку, стал целевым клиентом. Чтобы это произошло, лендинг должен обладать рядом качеств. Например, люди быстро покинут сайт, если вся информация, представленная на нем, скучна и неинтересна.
Поэтому сейчас разработчики стремятся учитывать психологию людей при создании лендингов. Идеальный одностраничник должен удерживать внимание, вовлекать и побуждать к действию – совершению заказа или покупки.
Допустим, если на одностраничнике будет слишком много неинтересного текста, например такого: “Мы работаем на рынке уже миллион лет, все наши клиенты довольны и т. д. и т. п.”, – то посетители его явно не оценят. Вы увидите, как они скоротечно покидают сайт.
На данный момент лендинги чаще всего используются в рекламе. Когда люди хотят продвинуть свои товары или услуги, они создают лендинг и запускают контекстную рекламу.
Пользователи, приходящие на сайт по целевым запросам с Яндекс Директа или Гугл Адвордса, должны получить максимум полезной информации и решить для себя – стоит им покупать продукт, пользоваться услугами такой компании или нет.
Красочные блоки, колкие побуждающие фразы и прочие прелести интернет-маркетинга помогут усилить эффект. Но это тема уже для отдельной статьи, сейчас мы сосредоточимся на технической стороне лендинга.
Лендинг с технической стороны
Продающую страницу можно написать даже на чистом HTML + CSS. Но там не будет форм для отправки заявок, поэтому такой лендинг будет крайне низкопробным. Также проблемой станет редактирование элементов, потому что не каждый вебмастер справится с HTML и CSS. Перед непосредственной версткой шаблон landing page обычно создается в каком-нибудь графическом редакторе: Adobe Muse, Photoshop и т. д. В какой-то мере это двойная работа.
Но зачем ломать голову, когда есть конструкторы, WordPress и прочие платформы, которые позволяют создать красивый одностраничник в считанные минуты. Причем ленд будет со всем нужным функционалом, поэтому смысла в самописном html-одностраничнике почти нет.

Во всех случаях лендинг представляет собой длинную страницу, разделенную на секции. В каждой секции отображается соответствующая информация. Причем она может различаться: в первом разделе вы читали про перечень услуг, а во втором – наблюдаете душещипательный ролик об истории создания компании.
В этих секциях могут присутствовать специальные кнопки или формы отправки заявок. Формы обычно размещаются в начале или в конце, а вот кнопки, которые автоматически прокручивают страницу к этой самой форме, могут быть после каждой секции.
В принципе, технически это не так уж и сложно – кода будет много, но с учетом большого количества разносортных платформ это станет проблемой лишь в исключительных случаях.
К тому же сейчас есть генераторы лендингов. Они вообще делают почти всю работу за вас. После генерации остается лишь заполнить необходимую информацию, раскидать контакты и все – лендинг готов к использованию.
Разновидности лендингов
Поговорим о разновидностях лендингов. Они бывают самые разные. У каждого вида свои цели и задачи, но есть и то, что их всех объединяет – все лендинги должны рассказать клиенту о товаре или услуге и параллельно с этим дать возможность связи.
То есть почти на всех одностраничных сайтах есть контакты, формы заявок, которые собирают определенную информацию, призывы к действию и т. д. Теперь рассмотрим примеры.
Страница сбора контактов
Даже сейчас такие страницы актуальны. Их задачей является сбор контактов. Обычно e-mail или номер телефона. В дальнейшем на эти контакты будет производиться рассылка или звонки.
Как правило, такие страницы кратко рассказывают об услуге или товаре, после чего просят ввести контакты для получения более подробной информации. Такое часто используют инфобизнесмены. Они рассказывают о своем бесплатном курсе и предлагают пользователям ввести свои контакты для записи или скачивания этого курса.
Не буду говорить, что в дальнейшем эти контакты могут стать объектом для спама. Тут все зависит от конкретного случая. Тем не менее, если не хотите видеть в своем ящике миллион ненужных писем, то не вводите контакты на сомнительных проектах.
Само собой, на таком лендинге должен быть функционал сборщика. То есть просто знание HTML и CSS тут не подойдет. Либо придется дописывать специальный скрипт на Java, либо делать такую страницу на другой платформе. Отлично подойдут WordPress и Joomla. В них имеются различные шаблоны, которые легко смогут зацепить внимание клиентов и побудить их к заполнению формы заявки.
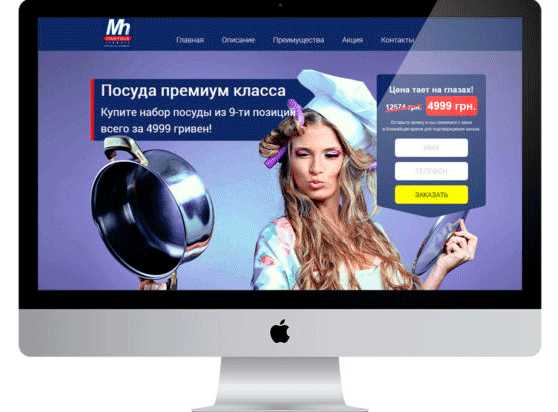
Товарный лендинг
Из названия вы могли догадаться, что такие сайты призваны что-то продавать. Они содержат максимум информации о конкретном товаре или их группе и предлагают клиентам осуществить покупку.
Сейчас товарные ленды стали более совершенными и продажа осуществляется с помощью специально разработанных модулей. Это почти интернет-магазины, но только для одной товарной позиции.
На таких лендингах максимум красивостей и различных примочек. Кстати, очень часто товарные лендинги используются при арбитраже трафика. Люди клепают продающую страницу, рассказывают на ней о товаре в хорошем ключе и начинают лить туда трафик с поисковых систем и контекстной рекламы.
На момент написания статьи такой подход все еще актуален, поэтому если вы хотите заработать хорошие деньги, то CPA-партнерки – это отличный вариант сделать это.

Иногда такие лендинги содержат несколько страниц. Их создают при помощи CMS и размещают на них всю информацию. По структуре они выглядят как обычные сайты. Там могут быть модули интернет-магазина, блога или еще чего.
Сайт-визитка
Визитки тоже можно отнести к лендингам. В них может быть представлена самая различная информация о специалисте или компании. Как правило, сайт-визитка создается фрилансерами для поиска заказчиков. На таком ресурсе должна быть вся необходимая информация об умениях, портфолио и ценах.

Простенький дизайн тут будет не к месту. Люди хотят видеть результат сходу, а если сайт-визитка выглядит отвратительно, то они даже не дойдут до страницы с портфолио.
Корпоративные визитки призваны рассказать клиентам о компании, истории ее создания и прочих подобных вещах. Там же размещена информация о расценках, раздел с партнерами и выполненными работами.
По сути, корпоративные и личные визитки мало чем отличаются. Используются одни и те же принципы подачи информации.
Сайт-визитка поможет вам рассказать о себе или о своей компании, донести самую важную информацию и внести вклад в бренд. Не нужно упускать это из виду при построении вектора продвижения.
Лендинг с услугами
Его легко перепутать с сайтом-визиткой, но здесь обычно нет привязки к компании или конкретной личности. Просто рассказывается об услугах, чуть ниже, как правило, есть секция с отзывами. Все по стандарту: блоки, призывы к действию и прочие прелести целевых страниц.
Также лендинг с услугами создают компании. В них нет форм для сбора заявок, но есть контакты. Номера телефонов, электронные адреса, никнеймы в мессенджерах и т. д.
Подобные сайты могут отлично рекламироваться и приносить клиентов. Если, допустим, у вас есть компания по пошиву одежды, то создание хорошего лендинга с услугами может в значительной мере улучшить ваши продажи. Сама цель существования лендингов – продажа продукта, поэтому сейчас бизнес без сайта – вовсе не бизнес.
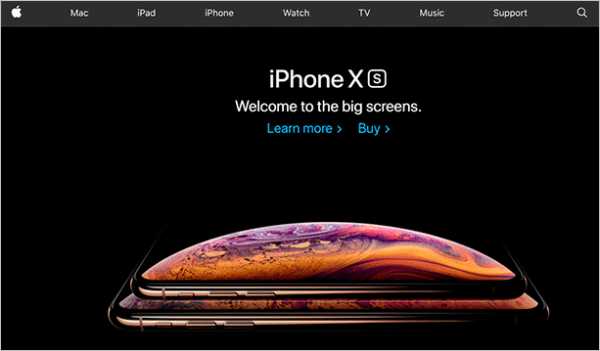
Брендированный лендинг
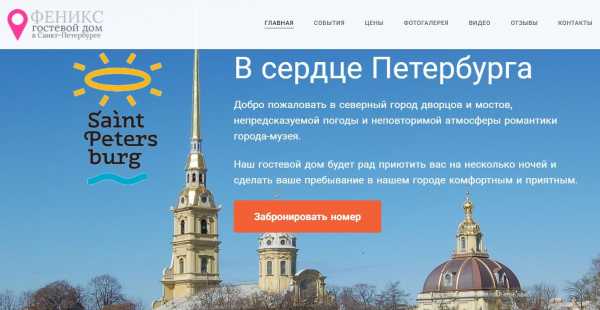
Крупные компании могут позволить себе брендированный лендинг. Как правило, о них и так все знают и задача брендированных лендингов – давать информацию в самом чистом виде.
Допустим, тот же Apple. У них все просто и банально. Выходит новинка – iPhone XS MAX. Задача лендинга – представить не только новый продукт, но и повысить узнаваемость бренда компании.

Как видите, здесь есть картинка нового Айфона и две ссылки. Одна ведет на страницу с более подробной информацией, другая – на страницу покупки. Любопытный образец, который показывает, что все гениальное – просто.
Примерно так же выглядят все остальные брендированные лендинги. Можно сказать, что это лучшие варианты на рынке лендов. Они не содержат никаких громких заявлений, четкие и лаконичные. И все все равно идут на эти сайты и восхищаются подобными приемами.
Делать самому или заказывать
Возникает логичный вопрос. Что лучше: заказать landing page или сделать его самому? Все зависит от конкретного случая и ваших возможностей. Например, если вы хотите сделать лендинг недорого, то самый дешевый вариант – взять конструктор и сделать на нем самостоятельно. Разница просто колоссальная.
Однако покроет ли это все ваши потребности? Возможно, лучше взять тот же WordPress, найти подходящую тему и сделать одностраничник на нем. Тогда у вас будет хоть какой-то выбор, да и возможностей больше. Но если вы новичок, то ошибка может стоить вам еще больших денег. Скупой платит дважды, не стоит это забывать.
Можно доверить создание лендинга профессионалам, обратиться в веб-студию или на фриланс-биржи. Если все сделать четко и грамотно, не пожалеть денег и времени, то и результат будет соответствующим – сугубо положительным.
Заключение
Лендинг в умелых руках – это хороший инструмент для продвижения. Сейчас эти сайты пользуются особой популярностью и могут приносить большой доход, продвигая услуги компании, товары или даже какую-то личность. Создать одностраничник не так уж и сложно. Все больше различных конструкторов, CMS, SaaS начинают предлагать пользователям упрощенный алгоритм создания лендингов.
Практически любой пользователь может зайти на тот же Wix, выбрать первый попавшийся шаблон и создать свой первый лендинг. Будет ли он хорошим? Определенно нет, но все начинают с малого.
Стоит учитывать, что лендинг – это не только красивый дизайн и формы заявок. Тут важную роль играет информация и представляемый продукт. Если сам продукт не очень качественный, то никакой лендинг не сделает из него конфетку.
То же касается и информации. При создании одностраничника важно все: картинки, расположение элементов, текст, выбранный шрифт и даже оттенок цветов. Все может играть ключевую, решающую роль.
Поэтому создание лендинга – это не просто склепать что-то на готовом шаблоне. Учитывайте этот факт.
Если вы хотите создавать не только лендинги, но и информационные сайты для заработка, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. В нем автор расскажет вам все о заработке на сайте, начиная от партнерских программ и заканчивая прямой рекламой. Переходите по ссылке выше, чтобы получить более подробную информацию.
iklife.ru
Landing page, которая работает / Habr
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.д.)
- с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page
Давайте обсудим компоненты или факторы, присущие хорошей landing page.
Call to action (призыв к действию)
Call to action просит и даже заставляет пользователя совершить конкретное действие. Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.
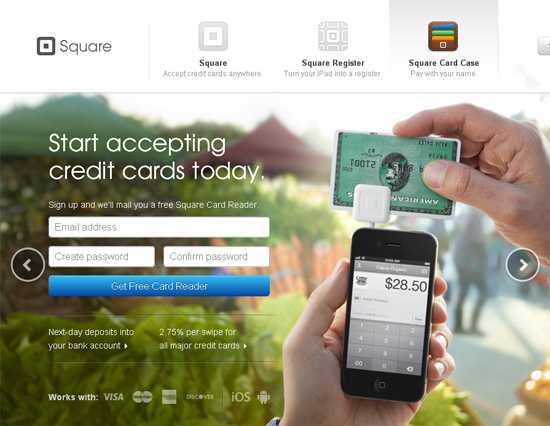
Landing page компании Square – отличный пример хорошего call to action, который направлен на регистрацию пользователя. Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).

Заголовок
У хорошей landing page должен быть эффективный заголовок. Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя. Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
- Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h2 и h3 для заголовков.
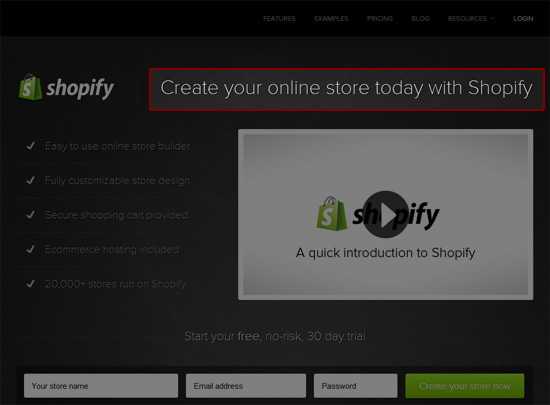
Хороший пример заголовка у landing page компании Shopify. Он весьма короток и дает представление о том, чем занимается сервис, и привлекает внимание, ведь использован крупный размер шрифта и расположен заголовок на видном месте. Найти Shopify в поисковике можно, набрав «ecommerce store».

Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать лишние элементы и текст.
- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
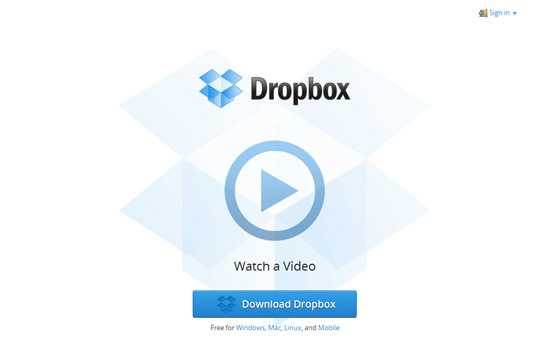
Landing page Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.

Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности.
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
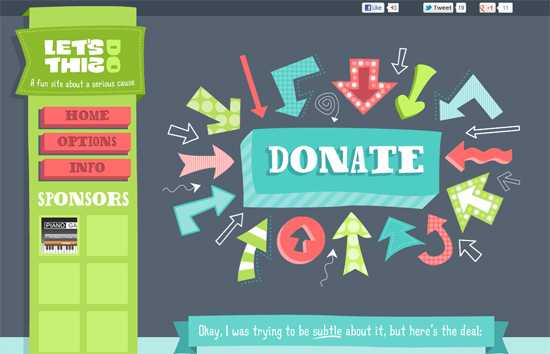
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда. Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.

Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании.
- Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.
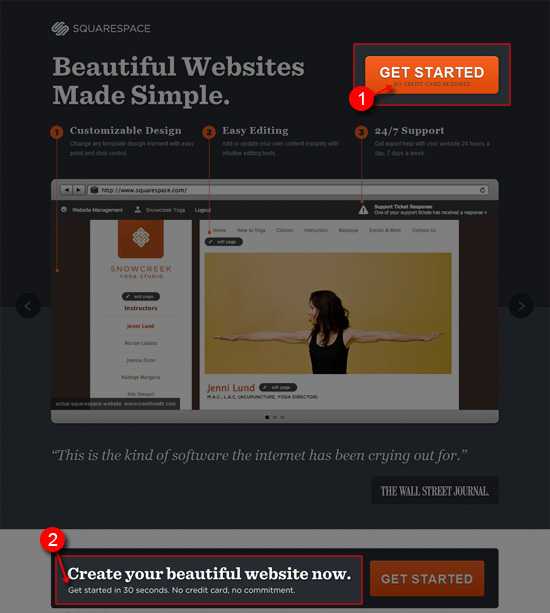
Сайт Squarespace – хороший пример того, как снижается риск подписки или пользования сервисом. Обращается внимание на то, что пользователям не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд и нет никаких постоянных обязательств. Т.е. решены проблемы затрат, времени и безопасности.

Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
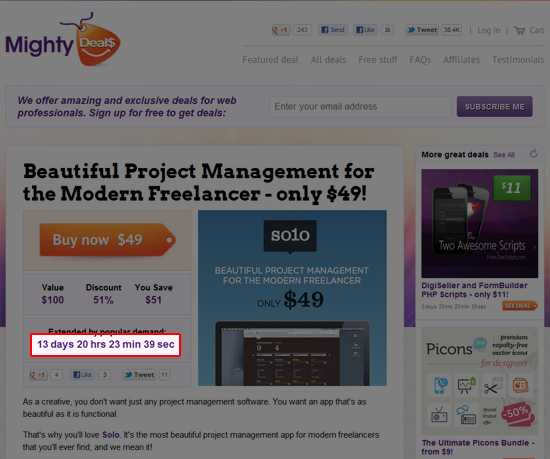
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки. Он подталкивает пользователей не откладывать покупку на потом.

Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
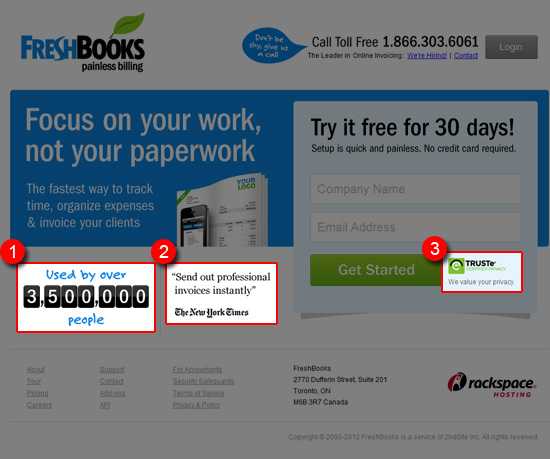
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.

Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
habr.com
Что такое лендинг простыми словами

Привет, друзья! Сегодня в этой статье я вам расскажу, что такое лендинг простыми словами. Познакомлю с таким понятием как Лендинг Пейдж. Его еще называют посадочной страницей, страницей захвата, одностраничник. Я посмотрела в Яндекс Вордстате количество запросов по данному материалу «Что такое лендинг простыми словами» и увидела достаточно большое количество заинтересованных в этом понятии. Поэтому решила сегодня вам подробно рассказать о том, что такое лендинг пейдж и почему он так необходим в любом бизнесе.
Что такое Лендинг Пейдж?
Лендинг – это такая страница (сайт), которая призывает пользователя сделать одно конкретное действие: подписаться, зарегистрироваться или купить. Такие страницы создаются именно для узкой аудитории.
Лендинг пейдж это тот тип сайта, который появился в России недавно и набирает популярность, так как имеет массу преимуществ в отличие от других видов сайта. Соответственно, если вы собираетесь зарабатывать на своем сайте и развивать бизнес, эта страница просто необходима для успешного продвижения.
То есть это та страница, на которую попадает заинтересованный потенциальный клиент в результате клика по вашей ссылке. Лендинги очень широко используются в интернет маркетинге и на сегодняшний день имеют большую востребованность для бизнесменов и предпринимателей.
Самое главное отличие от других сайтов этой страницы в том, что это всего одна страница, которая может иметь много информации с формой подписки или с целевой кнопкой. То есть смысл лендинг пейджа в том, чтобы человек, зайдя на эту страницу, выполнил целевое действие. То есть цели лендинга могут быть абсолютно разные, например, купить ваш товар, заказать звонок, запись на консультацию, регистрация в сервисе, скачивание любого материала, оформление подписки и т.д.

Огромный плюс лендинга в том, что он позволяет сильно монетизировать вашу целевую аудиторию, то есть вы свою целевую аудиторию призываете сделать одно конкретное действие, чтобы целевой клиент остался в вашей базе данных, после чего вы смогли уже дальше с ним работать.
Конечно, чтобы человек сделал данное конкретное действие, на лендинге должен быть сильный оффер (предложение) и качественный продающий текст. Главное преимущество лендинг пейджа – это то, что вы можете на нем зарабатывать хорошие деньги, так как вы предлагаете своей целевой аудитории конкретный продукт, а не просто кидаете им свой сайт для ознакомления. Главная цель лендинга – превратить посетителя вашего лендинга в покупателя.
Лендинг – это так называемая самая начальная точка роста вашего бизнеса, с него все начинается. Это возможность объяснить вашему потенциальному клиенту все плюсы вашего продукта или бизнеса и проявить в нем сильный интерес к вашему продукту так, чтобы он тут же сделал нужное вам целевое действие.
Причем, что самое важное, не обязательно, чтобы человек сразу купил ваш продукт, с помощью лендинга вы можете его просто заинтересовать, чтобы он оставил свои контактные данные, после чего вы остаетесь с ним на связи и продолжаете с ним общение, пока он не созревает для покупки вашего товара.
Очень важно, не делать сильно длинный лендинг с отвлекающими внимание элементами, у человека должно быть сфокусировано внимание на одном продукте и постепенно вести к заветной кнопке. Не должно быть много кликабельных элементов.
Существует несколько вариантов завлечения человека в свою базу подписчиков:
- Это полезный бесплатный материал, который даст человеку результат. Чем больше и качественные вы будете давать человеку бесплатных материалов, тем больше вероятность, что они начнут вам доверять, останутся с вами надолго и будут покупать ваши продукты в дальнейшем.
- Это продажа. На лендинг пейдже можно сразу продавать, если это недорогие качественный товары, просив за них совсем небольшие деньги, причем желательно, чтобы при этом этот клиент оставался в вашей базе, чтобы и дальше предлагать ему другие продукты. Если у вас чисто продающий лендинг без захвата посетителей, то вы вы теряете 95% трафика, так как средняя конверсия продающего лендинга, где вы хотите просто взять с человека деньги, составляет всего 5-7%. А средняя конверсия лендинга с бесплатными материалами может достигать до 30%.
- Часто люди через лендинги регистрируются на различные онлайн или оффлайн мероприятия, чаще всего на бесплатные, где люди охотно соглашаются поучаствовать.
Преимущества лендинга
Лендинг пейдж позволяет существенно снизить затраты на рекламу, так как вы создаете одну страницу с вашим конкретным предложением и на конкретную целевую аудиторию, то есть вы узко и четко закрываете боль конкретной аудитории своим предложением. Вы выбираете определенный сегмент вашей целевой аудитории, у которой есть данная боль и вы её таким образом закрываете.
Также лендинг пейдж позволяет протестировать вашу нишу, ваш продукт. Допустим, вы выпустили или запустили какой-то свой продукт и не знаете, как на него отреагирует ваша целевая аудитория. То есть вы создаете лендинг пейдж, рекламируете и получаете результат. Можно также тестировать лендинги с разными текстами, картинками и элементами и запускать на них одинаковый трафик на и потом смотреть конверсию, на что больше реагирует аудитория. Если допустим на лендинг А реагирует лучше аудитория, а на лендинг В хуже реагирует, то лендинг А оставляем, а лендинг В исключаем. Именно тестирование лендингов используется для увеличения конверсии лендинга.
Как увеличить конверсию посадочных страниц (лендингов)?
- Цепляющие заголовки и продающий текст
- Уникальное торговое предложение, которое уверяет человека в его необходимости ему
- Реальные видеоотзывы потребителей данного продукта
- Качественные фото и видео материалы
- Примеры работ или результаты, полученные после приобретения рекламируемого продукта
- Правильные призывы к действию
- Мотивирующие предложения
Очень часто я вижу рекламные объявления в интернете, где лендинги абсолютно неправильные, неинтересные, скучные и которые даже не имеют кнопки купить или зарегистрироваться. Ведь, это огромный слив денег на рекламу. А реклама нынче не дешевая. Поэтому я хочу, чтобы вы не допускали таких ошибок и сейчас я вам дам несколько фишек, которые увеличивают конверсию лендинга и влияют на быстрое решение человека приобрести данный продукт или услугу.
Пример неудачного сайта (лендинга) посмотрите ниже:

Если вы хотите получить уже готовые красивые и правильные лендинги, то я вам предлагаю скачать 25 готовых шаблонов Landing Page для упаковки своих инфопродуктов абсолютно бесплатно от создателя этого мини видеокурса с пошаговыми уроками — Владимира Фирсова.
Правила эффективной посадочной страницы
- Слово «сейчас» увеличивает конверсию оффера (принцип срочности)
- Упрощение восприятия контента и подачи материала (использовать списки вместо длинных предложений)
- Яркая и привлекающая кнопка призыва к действию
- Перечисление выгод для человека (что он получит в результате)
- Использовать дедлайн (ограничение по времени): кратковременная скидка или ограничение в наличии товара + страх потери (приобретайте сегодня, иначе вы потеряете или упустите шанс)
- Социальное доказательство: сертификат, рейтинги, отзывы (минимум 3 отзыва)
- Использование триггеров: крючок, который цепляет пользователя и подталкивает к покупке
Также очень многое зависит от правильно выстроенной структуры лендинга. Нужно понимать и знать, что за чем идет и в какой последовательности составлять лендинг пейдж. Предлагаю вам ознакомиться со структурой лендинга.
Структура лендинга
- Привлекательный заголовок
- Подзаголовок
- Преимущества продукта (бренда)
- Подписная форма (справа)
- Выгоды
- Призыв к действию (кнопка)
- Цены
- Примеры работ
- Социальные доказательства (отзывы)
- Социальные сети
- Элемент благодарности

Конечно, вы можете что-то добавлять своё, если хотите. Только помните, что лендинг не должен быть слишком длинным, указывайте только самую важную информацию, не добавляйте слишком яркую цветовую палитру, чтобы человеку не резало глаза, выбирайте более спокойные тона.
Сегодня создать такой лендинг очень просто. Существует огромное множество различных сервисов по созданию лендингов, и в свою очередь, я хочу вам рассказать о сервисе Leopays,которым я пользуюсь сама и все мои партнеры, и клиенты.
Почему именно сервис LeoPays?
- Во-первых, он очень многофункциональный и выгодный
- Во-вторых, все необходимые инструменты находятся в одном месте: блог, сервис рассылок, хостинг, конструкторы сайтов и многие другие инструменты для продвижение бизнеса
- В-третьих, очень выгодная цена по сравнению с другими сервисами
- В-четвертых, хорошая тех. поддержка, которая мгновенно отвечает и помогает
- В-пятых, есть партнерская программа сервиса, благодаря которой вы можете зарабатывать дополнительные деньги, продвигая данный сервис.
Посмотрите ниже видео, где я наглядно показываю, как можно быстро и легко сделать свою страницу захвата без заморочек:
Итак, если вы готовы к созданию таких страниц, то регистрируйтесь здесь и приступайте прямо сейчас!
На лендингах очень хорошо работают короткие ролики от 2 до 7 минут, так как у человека это вызывает больше доверия к автору. В нем вы сами лично можете рассказать о себе или своем продукте и назвать все преимущества и выгоды, тем самым исключая длинные текстовые предложения с лендинга.
Конечно, же самая главная цель лендинга – это взять контакт с человека. Таким образом, вы наращиваете постепенно свою базу подписчиков, которая с каждым днем увеличивается и превращается в ваш Золотой Актив! А база подписчиков – это ваши деньги.
Для того, чтобы начать создавать лендинг, вам нужно определиться, какой тип лендинга вы будете использовать, так как есть несколько типов лендинга.
Типы лендингов:
CTR-целевые страницы
Это один из самых популярных и часто используемых типов лендинга, где предоставлена полная информация о продукте и перечисление его преимуществ. Самая главная цель целевых страниц – это убедить потенциального покупателя в необходимости приобретения продукта и сделать клик по кнопке. И единственное отличие от других видов лендингов – это отсутствие подписной формы. Вместо формы там находится большая яркая кнопка, которая должна выделяться на фоне. На кнопке может быть написано: «купить», «зарегистрироваться», «скачать», после чего посетитель страницы переходит к заполнению формы, чтобы получить данный продукт. Пример CTR целевой страницы показан ниже:

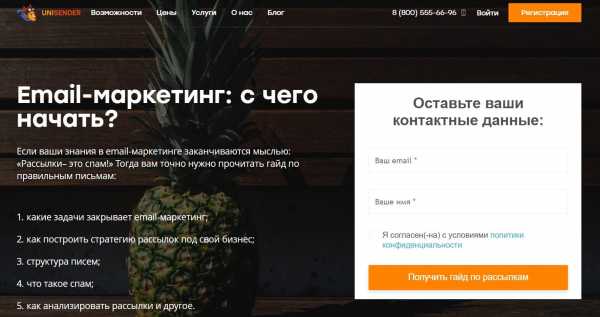
Страницы захвата лидов
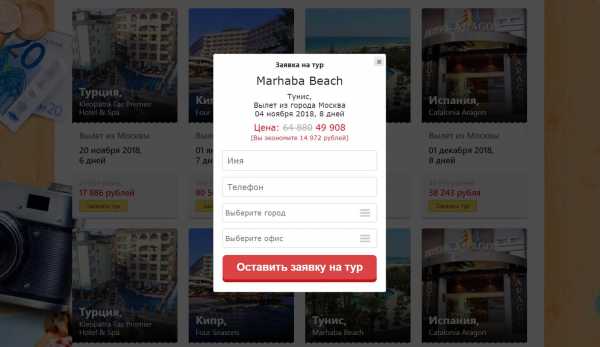
Главной целью данного типа лендинга является захват посетителей за счет подписной формы, где потенциальному подписчику нужно ввести свои данные (имя, телефон, email). Причем форма захвата должна быть главной частью страницы без лишних кнопок и ссылок. И, конечно, же помимо формы должен быть яркий, привлекательный мотивирующий продающий заголовок с предложением взамен получить какой-либо бесплатный полезный для посетителя материал, который смотивирует его заполнить данные или просто проявить в человеке любопытство. Пример страницы захвата лидов показан ниже:

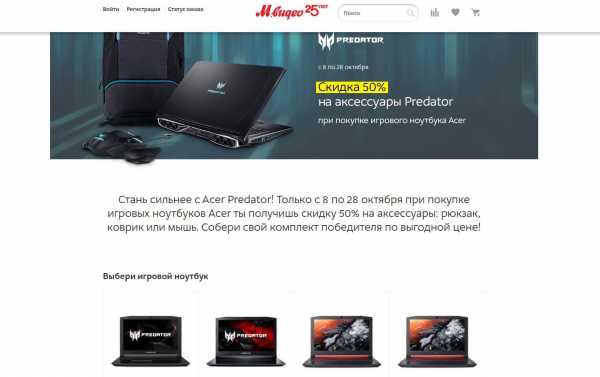
Микросайт
Такой тип лендинга используется часто популярными известными компаниями для рекламы своих продуктов, например, авто-дилеры или крупные кинокомпании. Обычно на таких лендингах минимум текста и максимум высокоформатных изображений и видеороликов. Причем данный тип лендинга может выглядеть как сайт и состоять из нескольких страниц. Пример микросайта смотрите ниже:

Главная страница сайта
Этот вид лендинга не очень удачный вариант для рекламы и продвижения, так как эта страница перегружена информацией, из-за которой клиент отвлекается и не понимает, что ему предлагают и могут не найти то, что ищут. Плюсом является то, что не нужно париться о том, как сделать дизайн и что написать, а также реклама такого типа страницы позволяет привлекать на сайт большое количество людей, что является повышением поведенческого фактора на сайте, что влияет на раскрученность сайта. Пример главной страницы сайта смотрите ниже:

Рекламные (продающие) лендинги
Цель такого лендинга – это дать человеку самый максимум информации о товаре или услуге, в результате чего он должен принять решение для покупки или заказа. Чаще всего такие лендинги очень длинные, имея несколько целевых кнопок, которые ведут на один и тот же ресурс, таким образом повышая конверсию. Обычно такие лендинги создают, когда цена на продукт довольно высокая и требует от потенциального клиента серьезного решения на такую покупку, применяя на лендинге различные выгоды и социальные доказательства для клиента. Контент такого лендинга должен быть настолько интересным, чтобы человек пролистывал данный лендинг от начала и до конца. Пример рекламного лендинга увидите ниже:

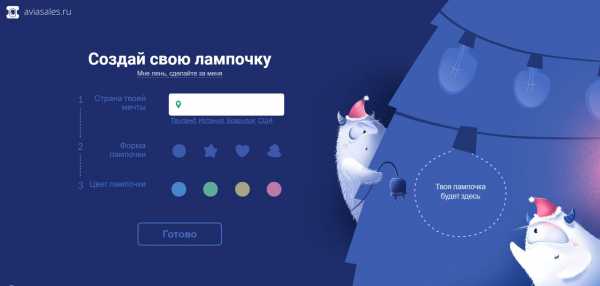
Вирусные целевые страницы
Данный тип лендинга предназначен лишь для раскрутки бренда, где посетитель видит первым делом логотип компании, но не видит никакой рекламы. Этот тип воспринимается как развлечение, игры и благодаря этому распространяется, как вирус, по интернету. И во время развлечения, люди сами того не замечая, «подсаживаются» на данный контент этой компании и становятся постоянными пользователями данного русурса. Пример вирусной целевой страницы показан ниже:

Если же вы хотите сделать полноценный профессиональный лендинг для своего продукта или бизнеса, то советую зарегистрироваться в сервисе LPMotor. Там можно легко и без особых знаний сделать шикарный лендинг, квиз-лендинг,онлайн тесты и многое другое.
Я думаю, теперь вы определились с тем, какой лендинг вам лучше сделать для своего продвижения. Также вы теперь знаете, что такое лендинг и как его лучше сделать, чтобы он продавал. За вами остается только начать его рекламировать и, конечно, же начать с него зарабатывать хорошие деньги. О том, как рекламировать лендинг я вам расскажу в следующей статье. Следите за новыми статьями на моем блоге и не пропускайте самый полезный контент!
Я надеюсь эта статья была для вас полезна. Если у вас возникли какие-то вопросы, задавайте их в комментариях ниже!
На этом всё, разрешите раскланяться. Обязательно подписывайтесь на новости моего Блога здесь, чтобы не пропускать мои новые полезные статьи на моём Блоге.
P.S. НЕ ЗАБУДЬТЕ скачать мою бесплатную pdf инструкцию 5 шагов до первых денег на партнерках, где я рассказываю о своём опыте заработка на партнерских программах и делюсь очень важными фишками. Благодаря подробной пошаговой инструкции вы сможете заработать свои первые деньги на партнерках и превратить это в прибыльный инфобизнес.
Благодарю вас за внимание!
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
Поделитесь статьей с друзьями в социальных сетях

verangel.ru
Как создать лендинг: раскрываем секреты дизайнеров
Главная проблема большинства современных лендингов – все они будто сделаны под копирку. А где же креатив, огонь, где дизайнерские безумства?
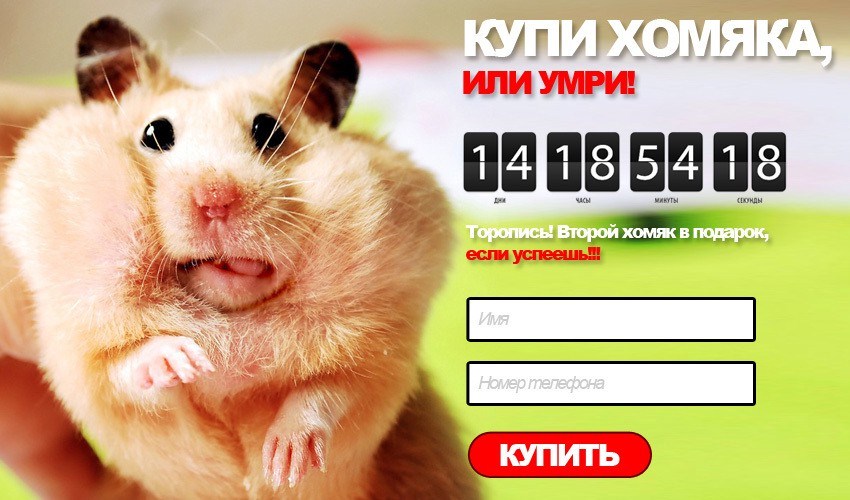
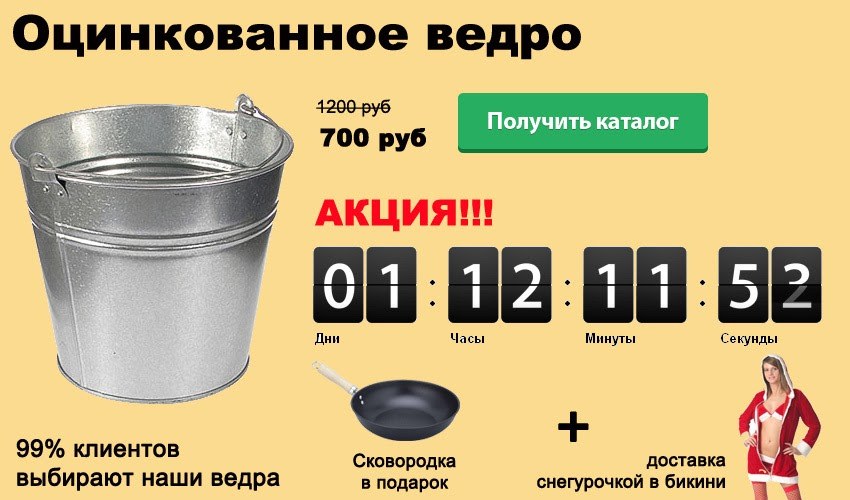
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета. Не обошлось и без примеров отвратительного дизайна и откровенной шизы – в конце статьи вас ждет знакомство с хомяком-убийцей и Снегурочкой с ведром.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
Гарантируем продажи и рост бизнеса в любой нише. Беремся за задачи любой сложности. Performance-маркетинг от TexTerra – продвижение бизнеса с оплатой за лиды.
Расширенная форма
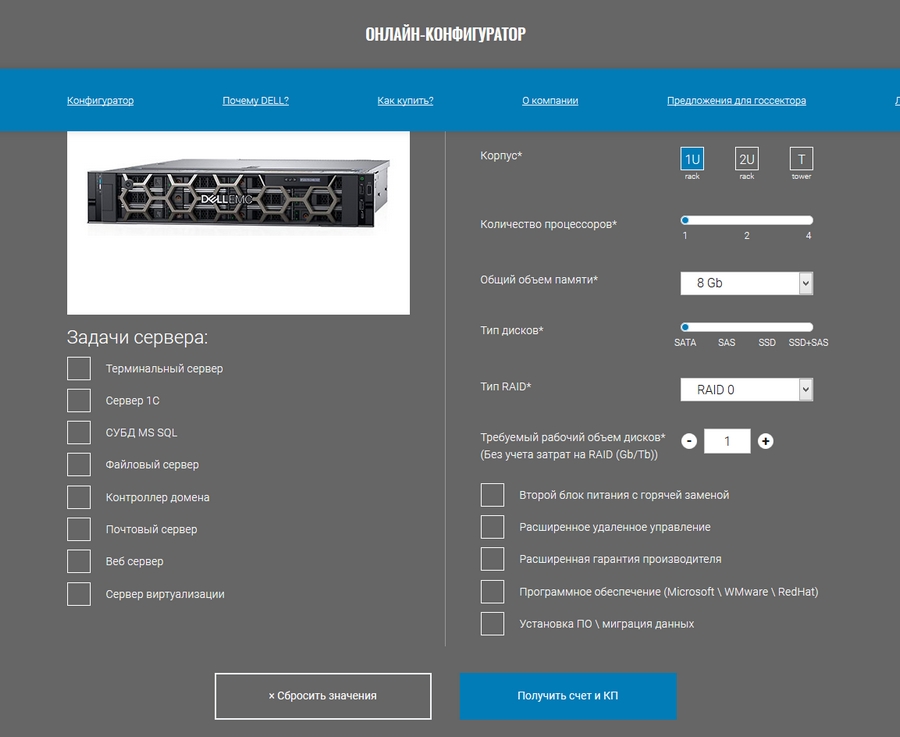
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.

Две кнопки СТА
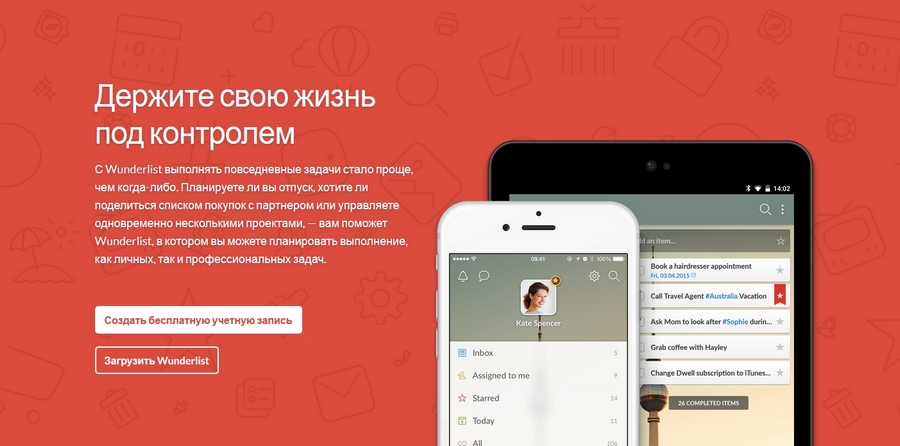
На лендинге планировщика задач wunderlist.com/ru – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.

Конкретные цифры (результаты)
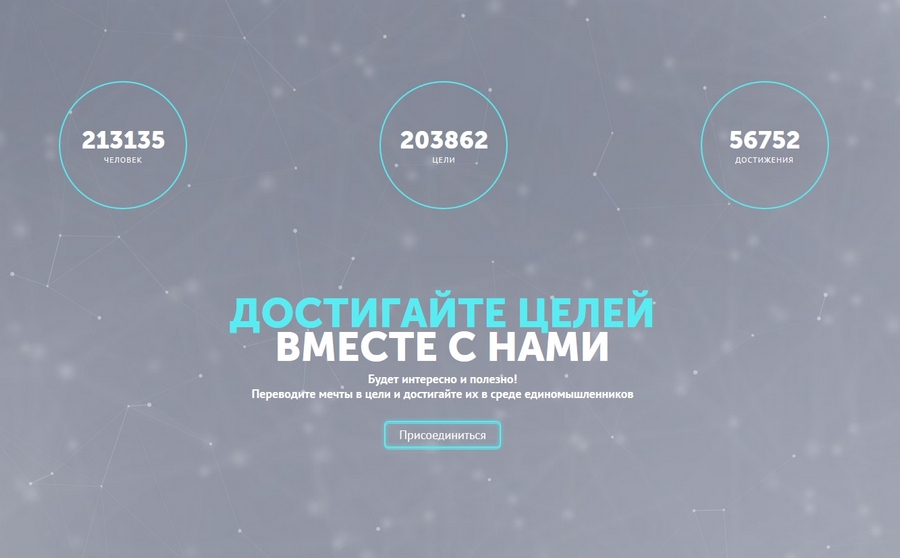
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
 Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Полина, Артем и другие.
 Как сделать хороший лендинг еще лучше?
Как сделать хороший лендинг еще лучше?
Удобная форма ответа
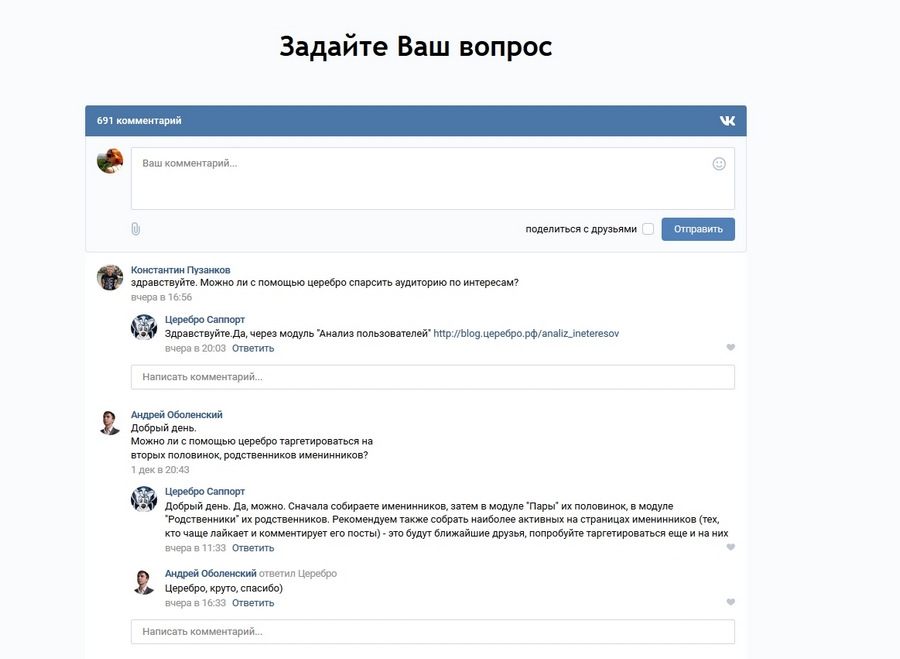
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.

Отзывы клиентов
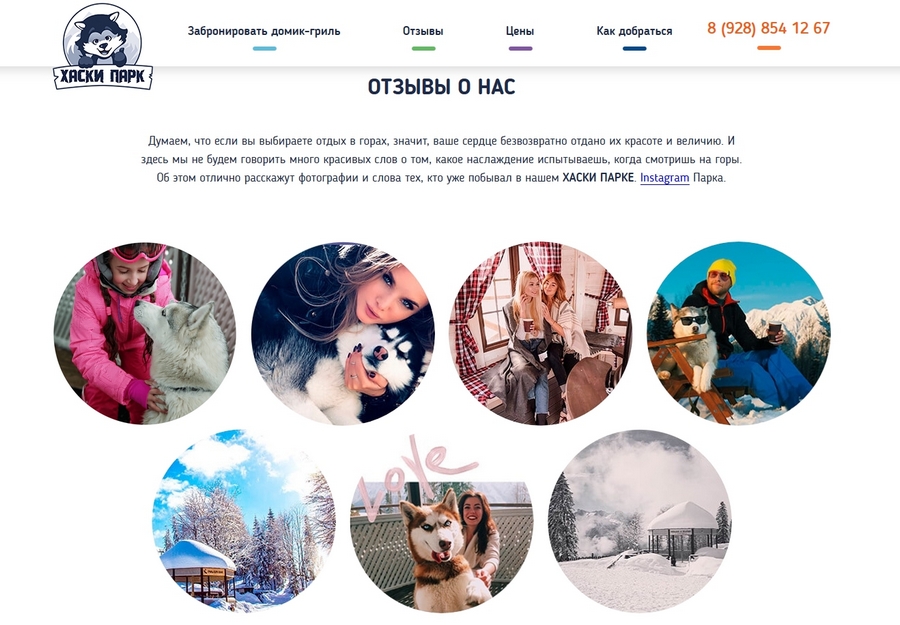
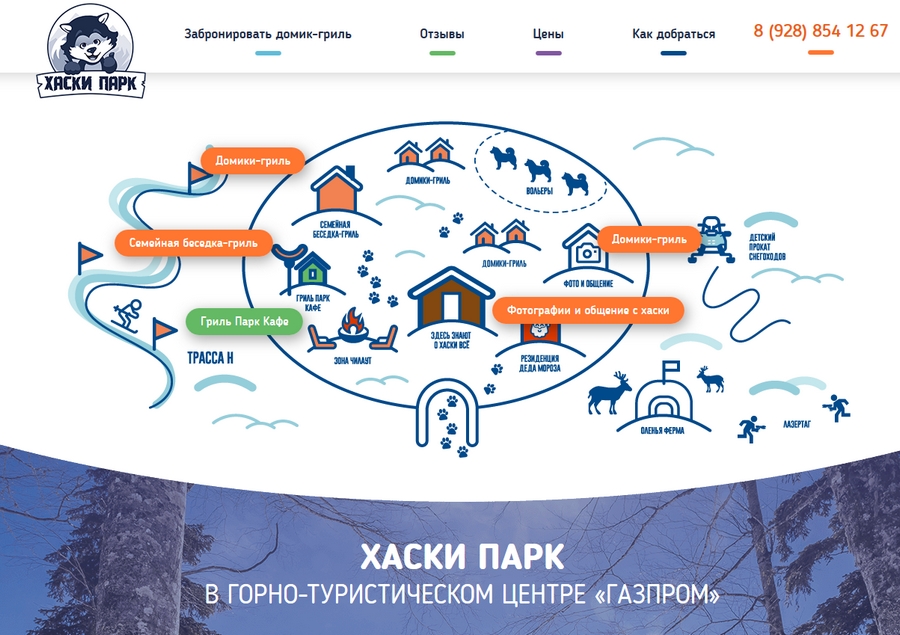
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге huskypark.info, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.

Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.

Параллакс-эффект
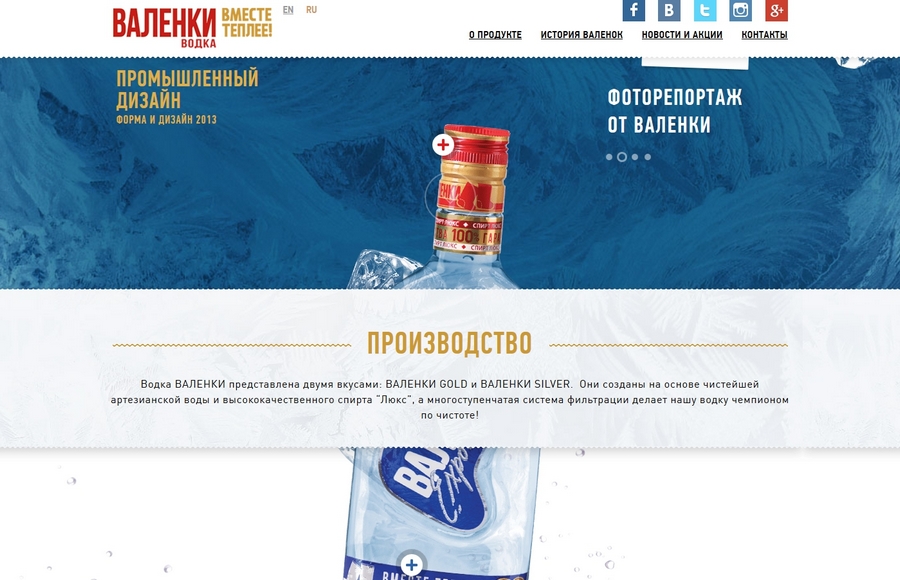
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
 Как сделать крутой лендинг: 13 небанальных идей
Как сделать крутой лендинг: 13 небанальных идей
Анимация
Вообще, у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.

Иллюстрации
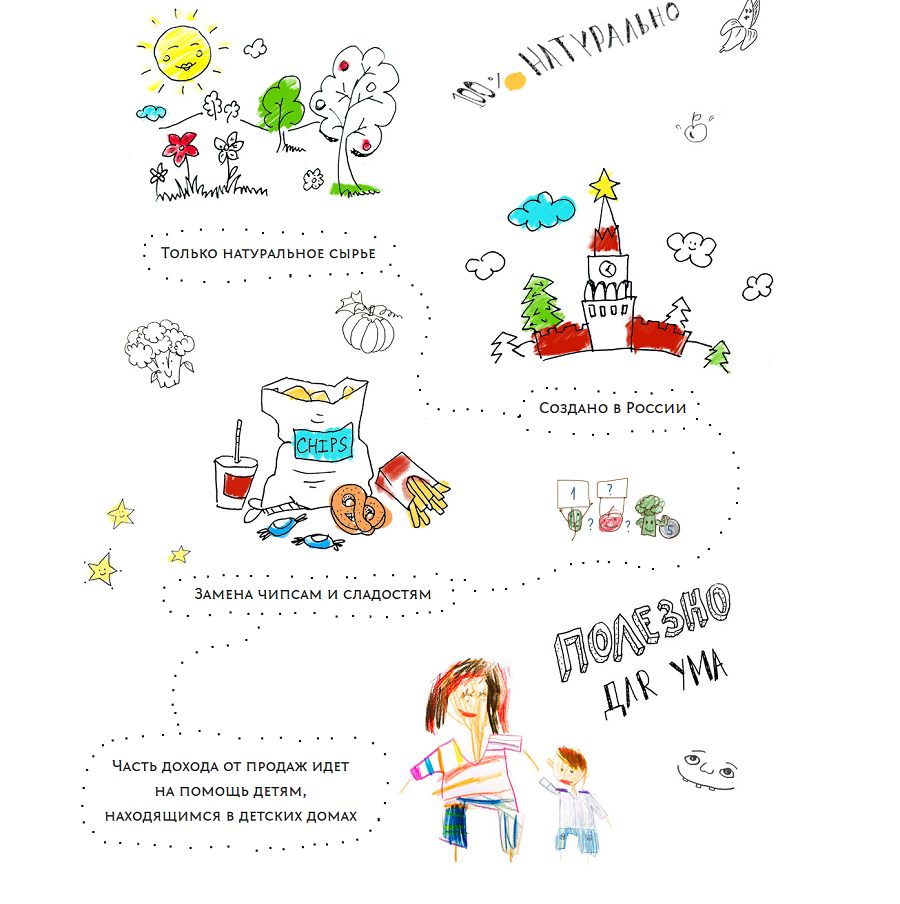
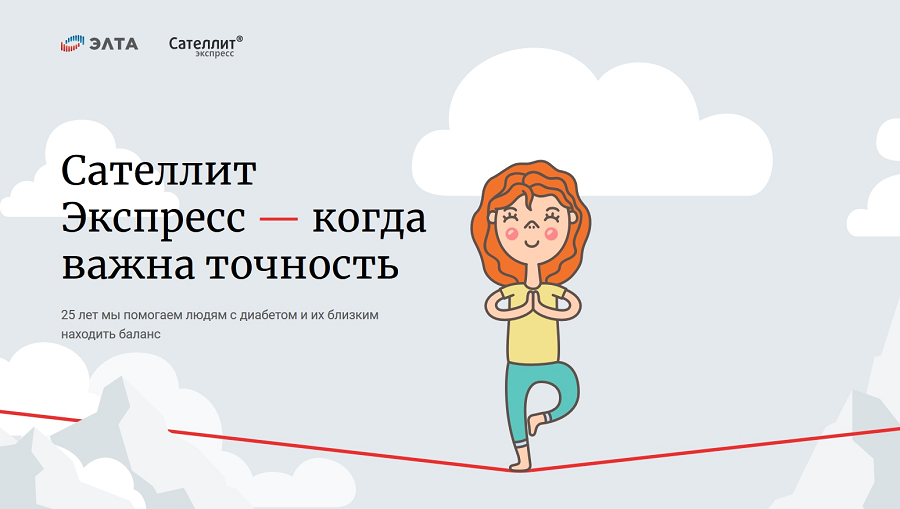
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.

Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».

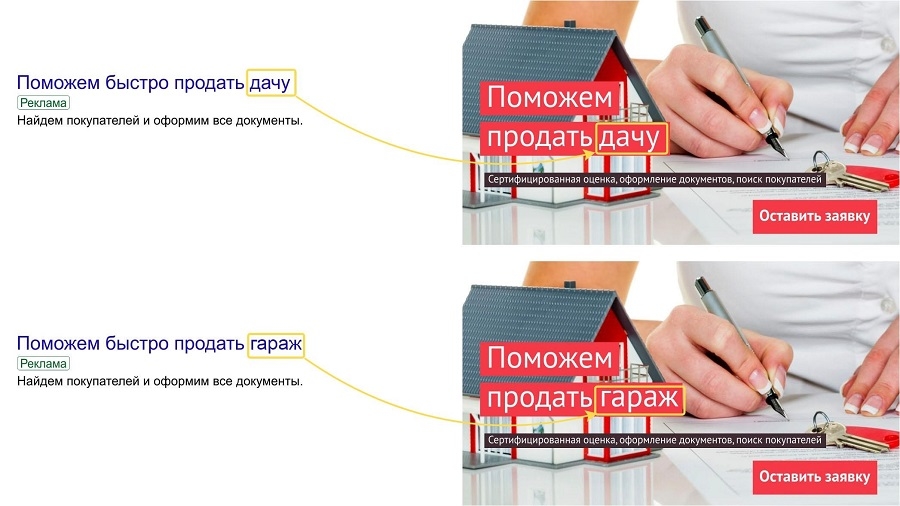
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.

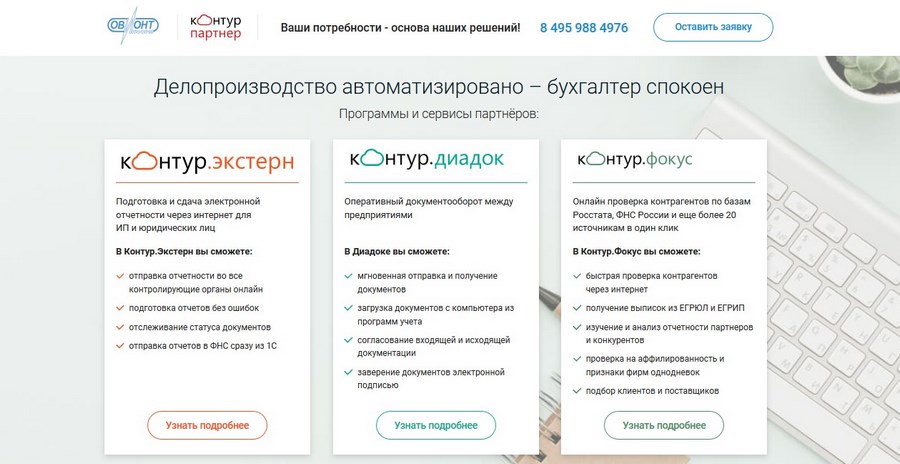
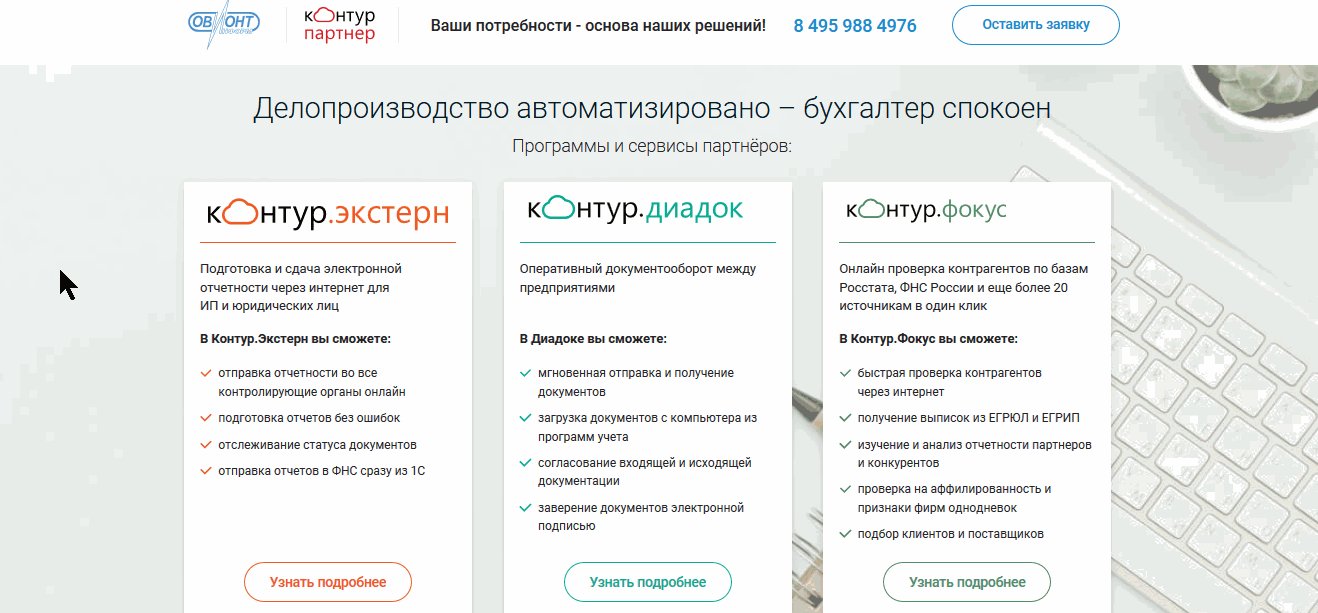
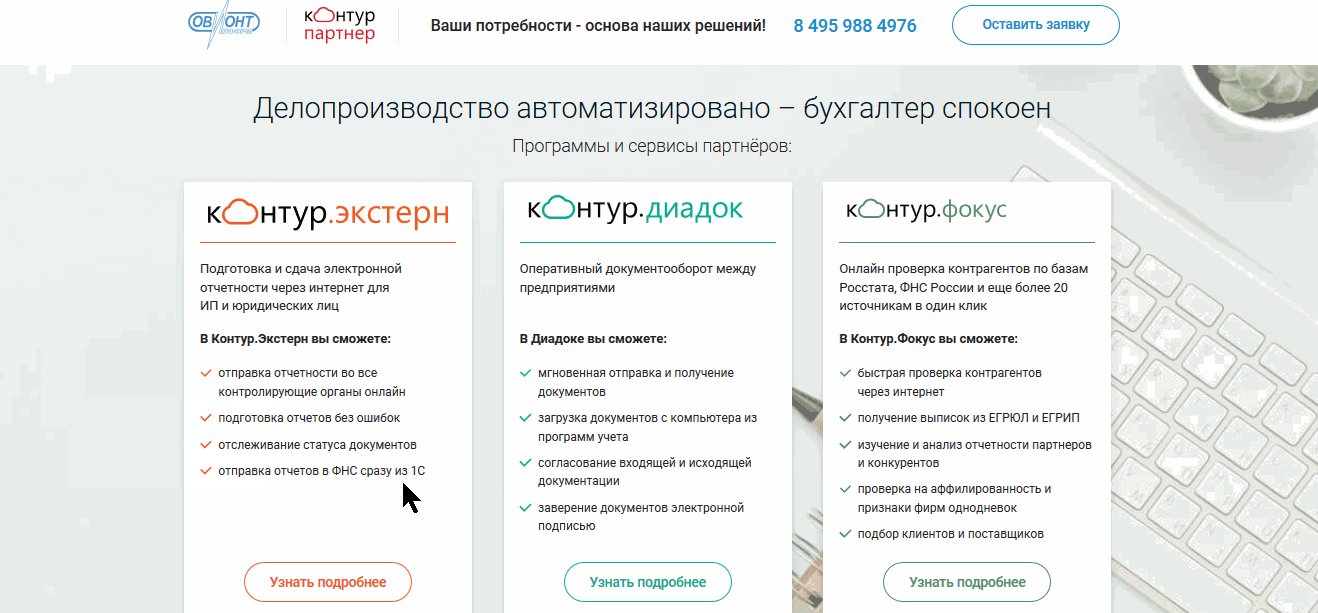
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.

На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.

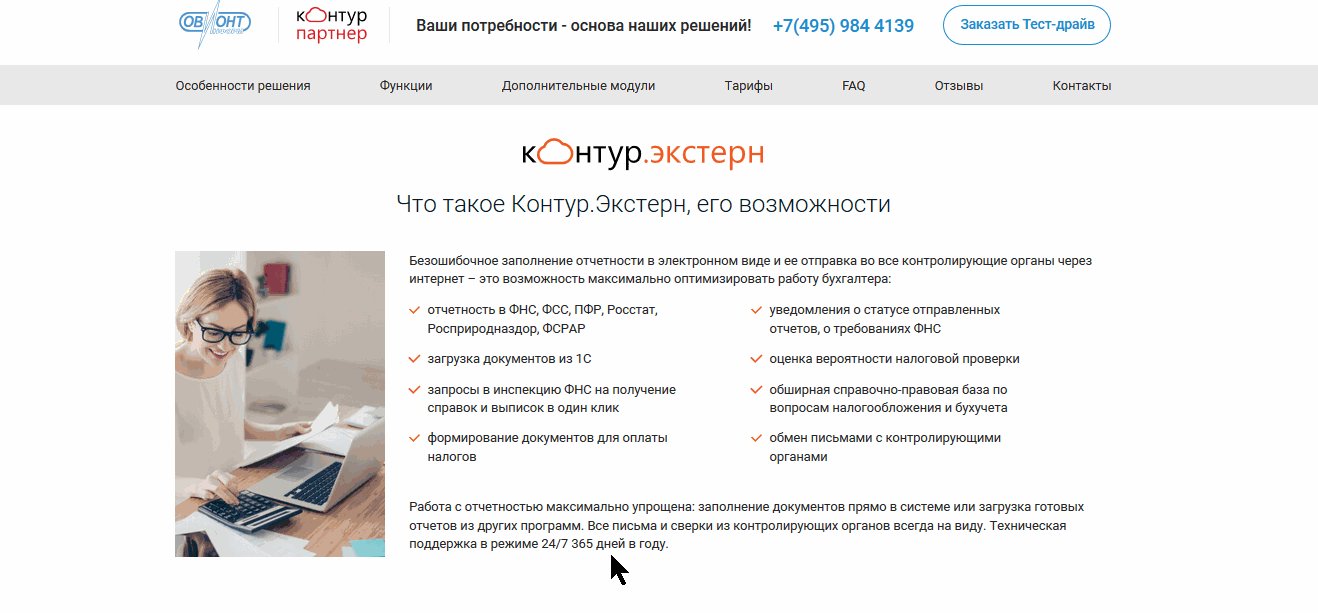
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
- описание функциональности;
- дополнительные модули;
- частые вопросы по использованию;
- тарифы;
- отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.

Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.

Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге baesman.com.

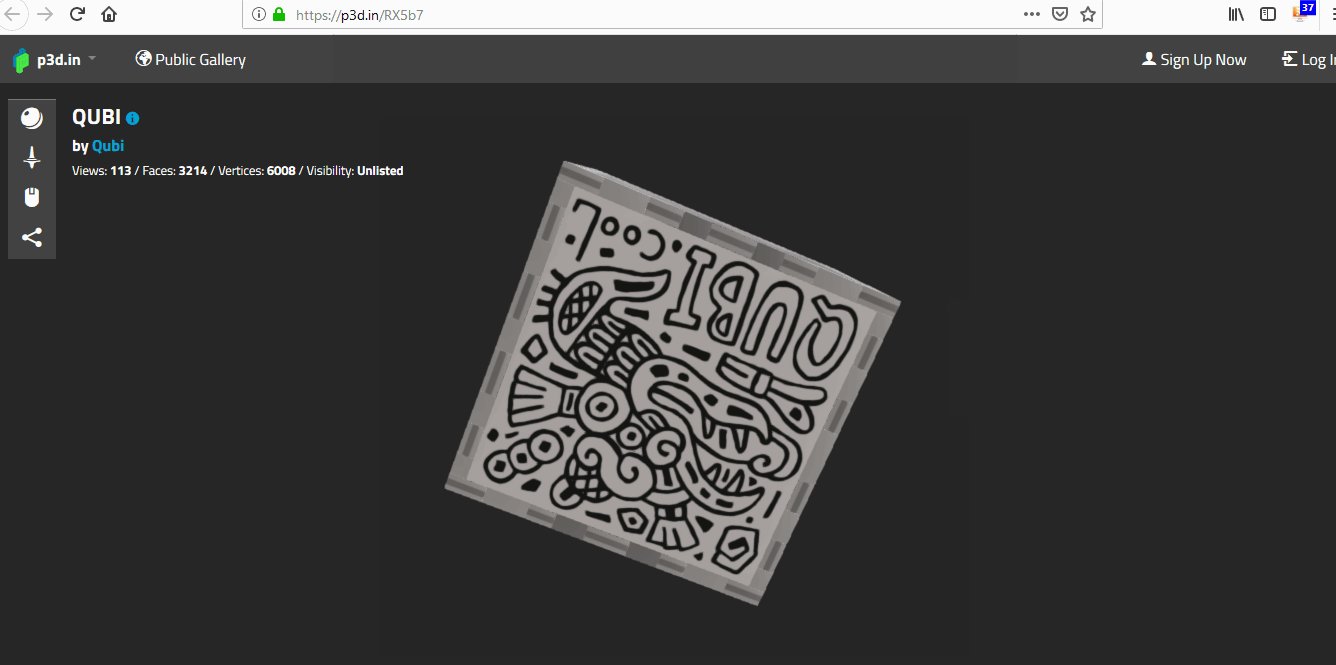
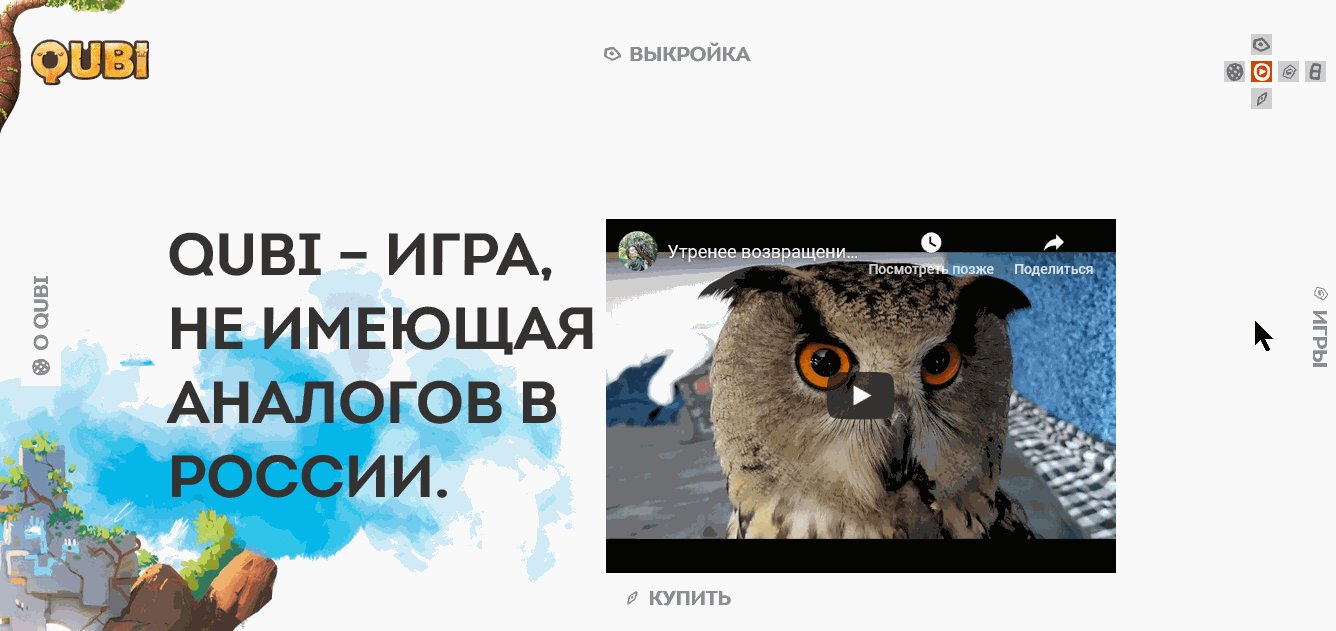
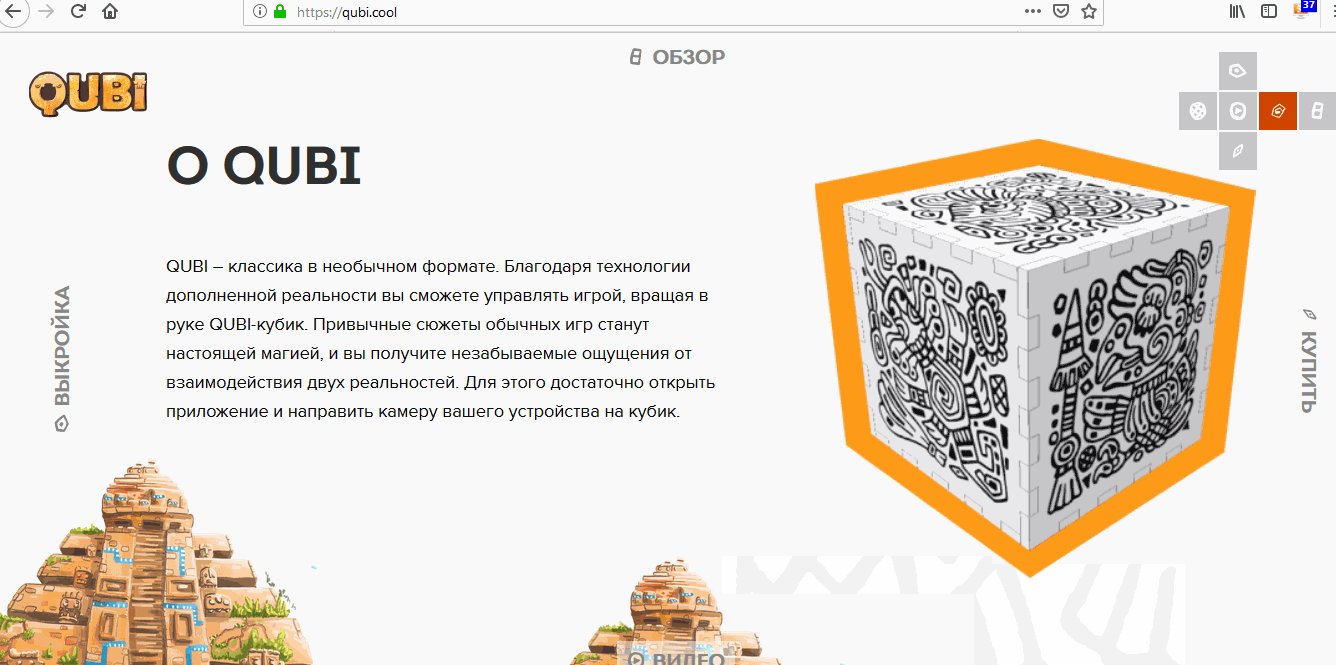
Трехмерная графика и дополненная реальность
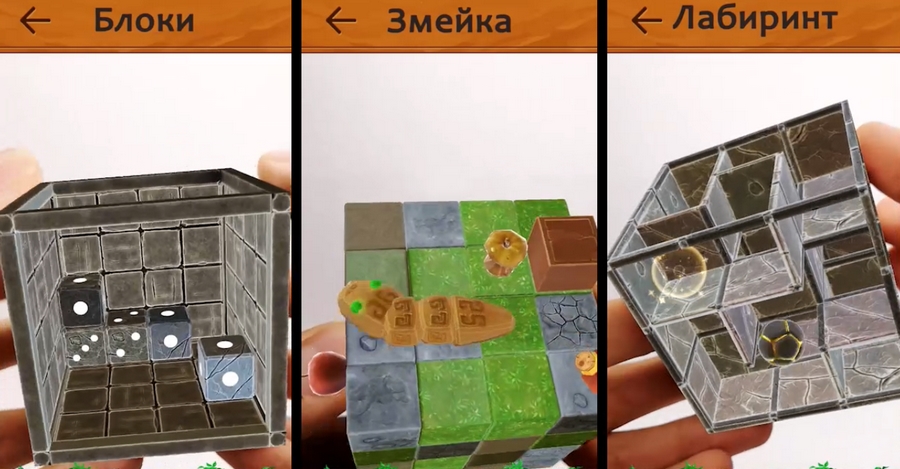
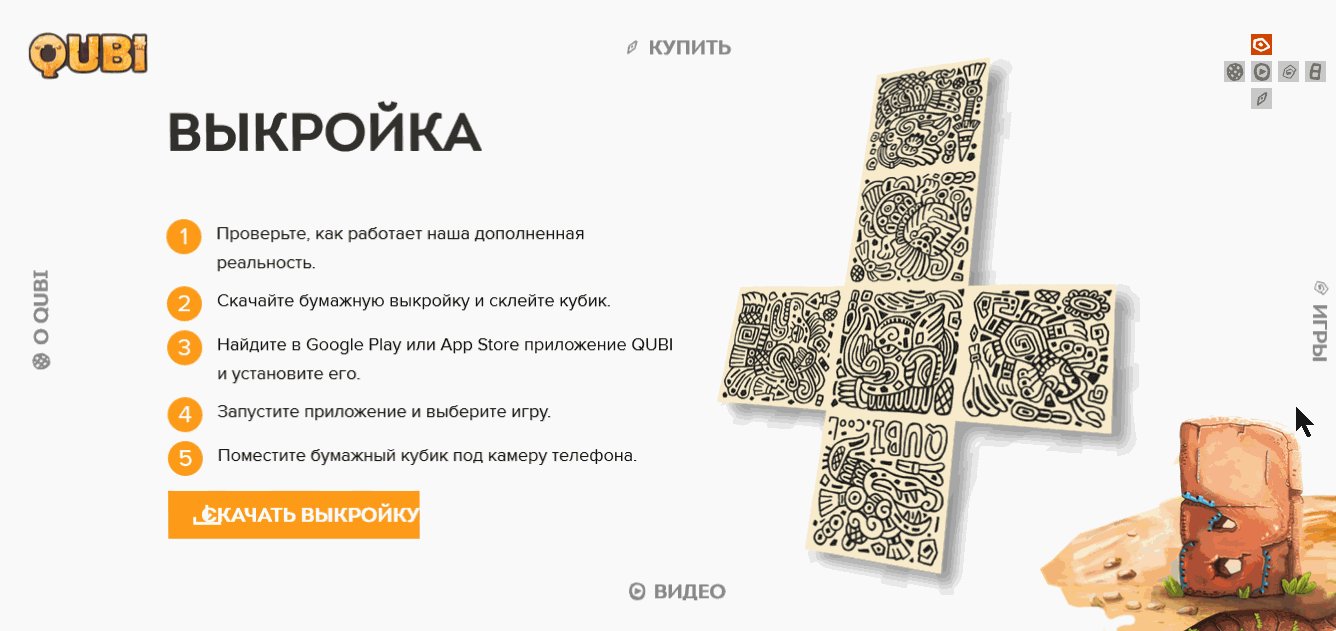
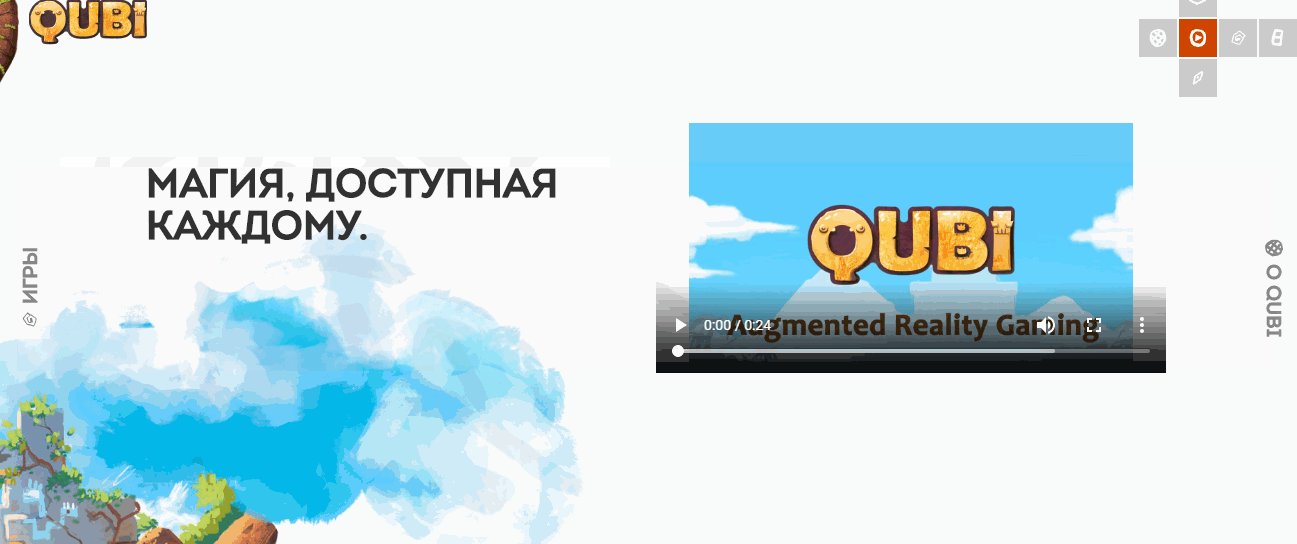
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.

Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.

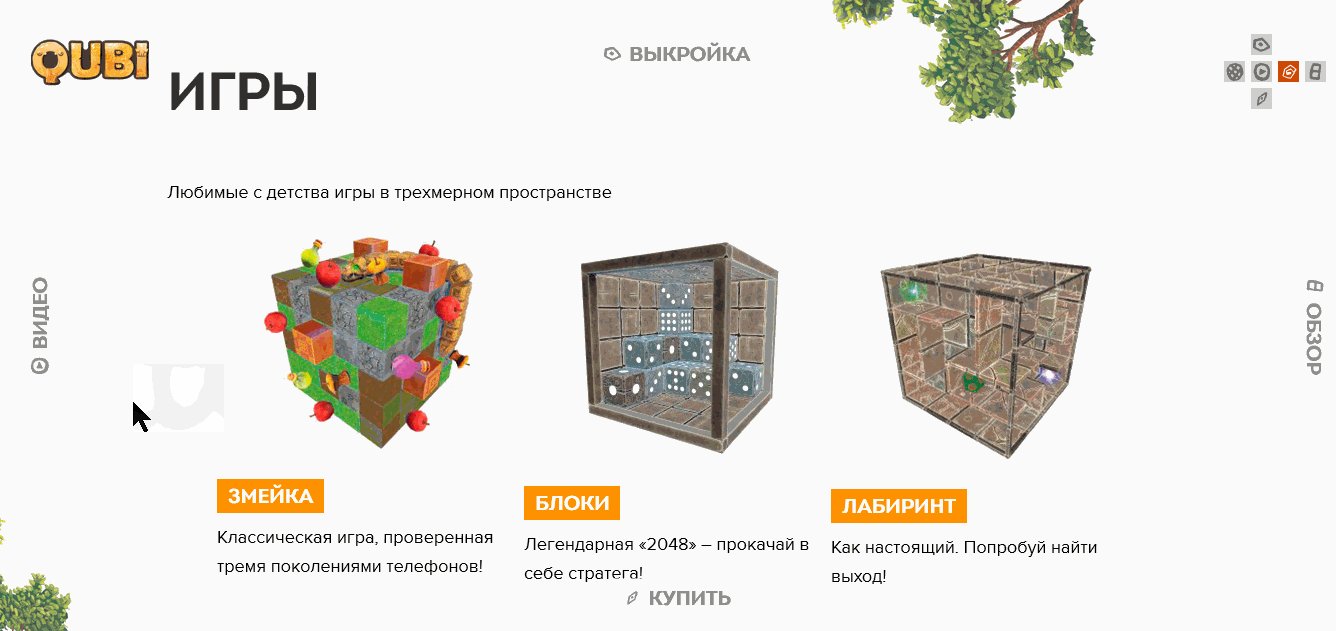
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.

Трехмерную модель кубика можно увидеть на иллюстрации (gif).

Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.

Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.

Лендинг полностью адаптивный.
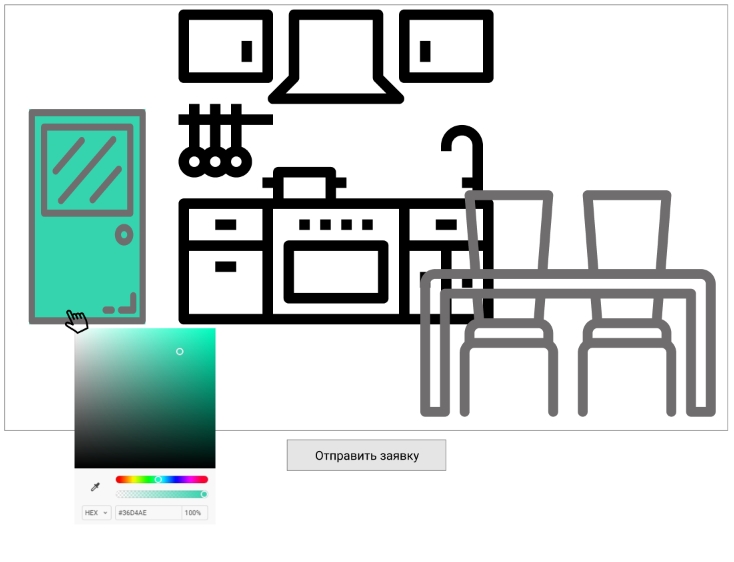
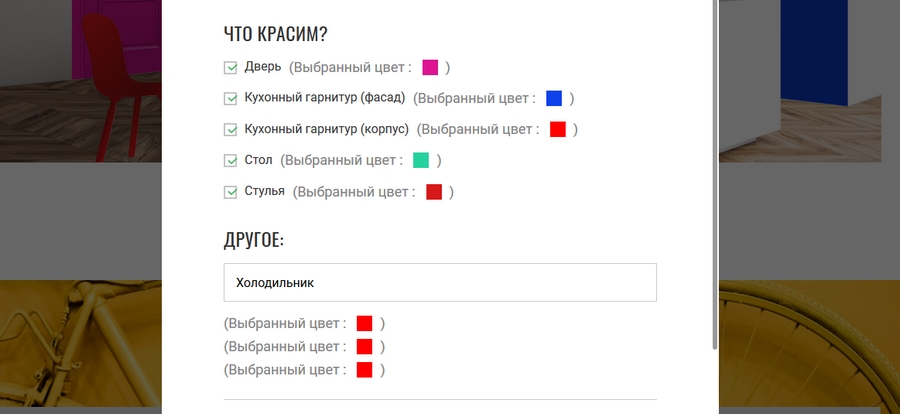
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.

Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так.

Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.

Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.

Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.

Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.

На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.

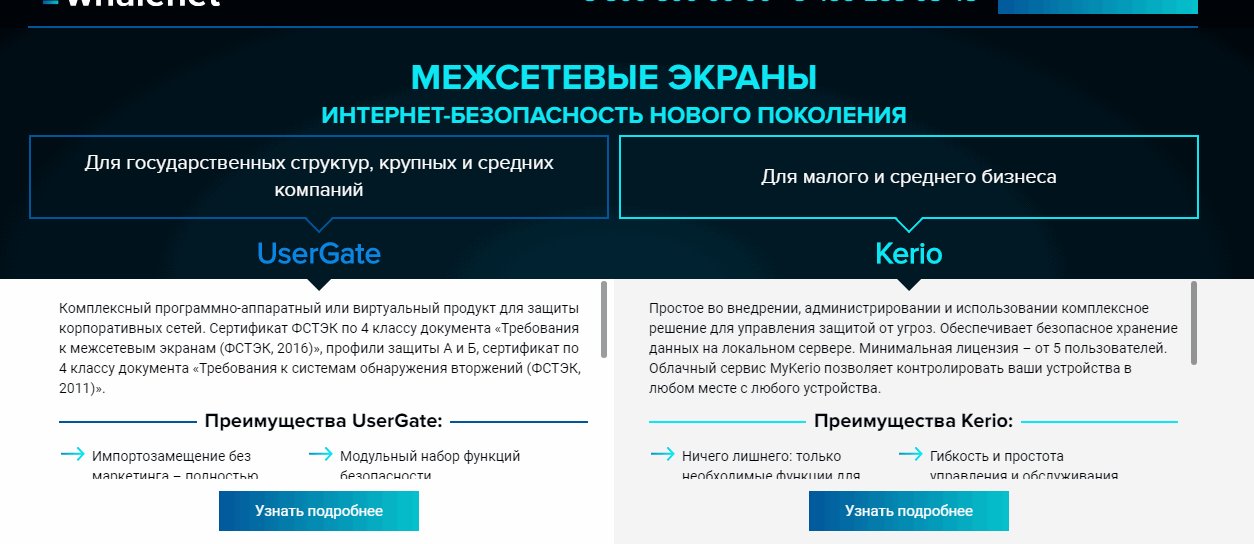
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.

На сайте Parielle работает классический прелоадер в форме круга.

На лендинге Projectto использовали прелоадер в форме прямоугольника.

Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
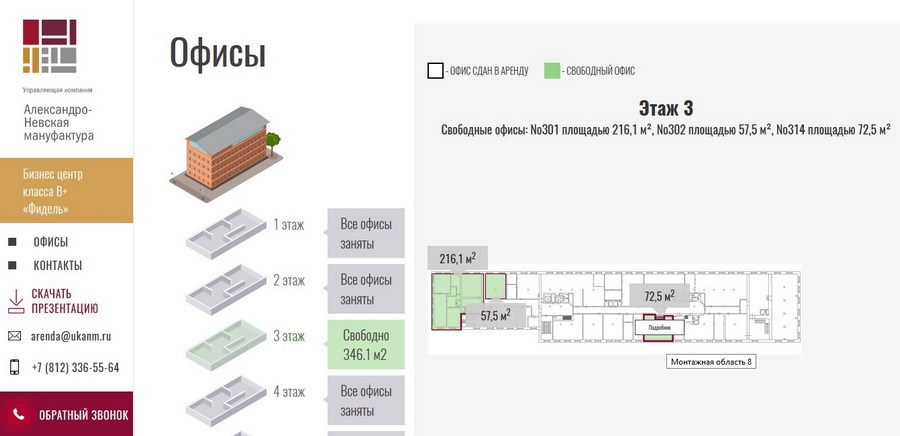
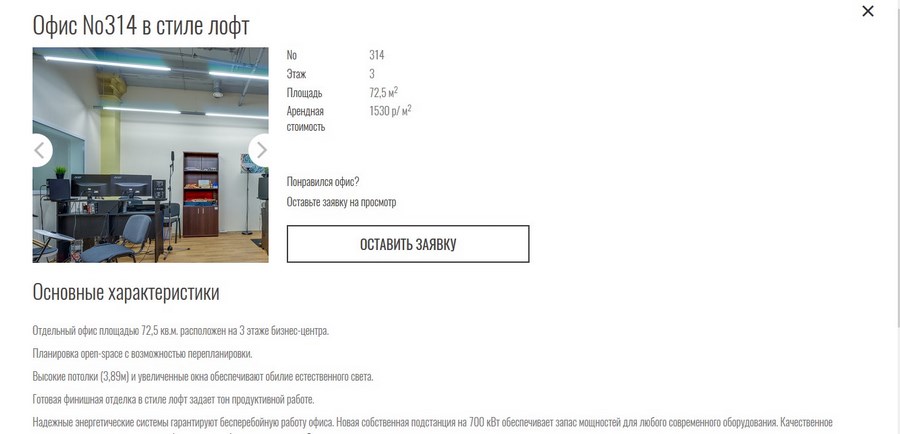
Интерактив
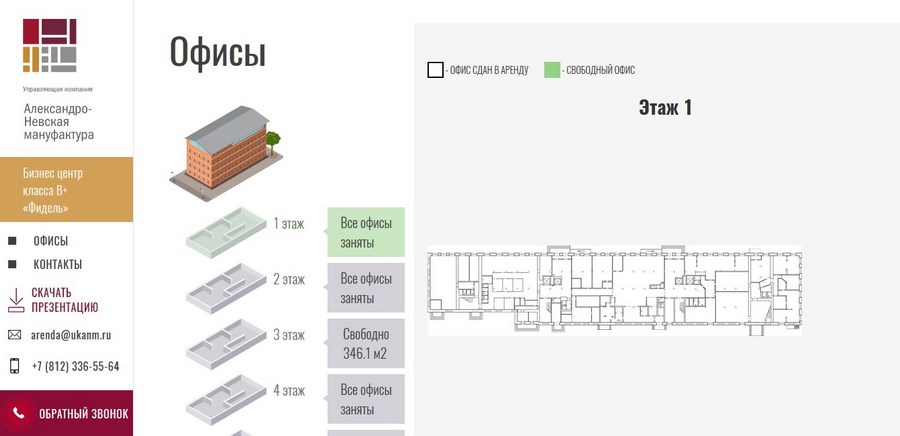
На лендинге бизнес-центра «Фидель» необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.

При наведении курсора на свободный офис всплывает кнопка «Подробнее».

Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.

Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!

Напоследок о наболевшем – несколько примеров ужасных лендингов. Для контраста, фейспалма, бессильной агонии и всего такого. Не буду расписывать, что в них не так – предлагаю вам самим решить эти задачки. Ита-а-ак…




Пишите в комментариях, что с этими лендингами не так 🙂 Ну и если нужна разработка посадочной, заполняйте форму. Позвоним, проконсультируем, поможем определиться с функционалом.
12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalovtexterra.ru
Что такое лендинг пейдж простыми словами. 7 фишек
Лендинг пейдж что это такое простыми словами
Мы попытаемся Вам объяснить, что такое лендинг простыми словами. И, так, landing page с английского дословно переводится, как посадочная страница. У нас окрестили, как целевая страница. Предназначена такая страничка для выполнения конкретного действия — нажатия на кнопку «Купить», «Подписаться» и т. п. В инете прозванная, как лендинг пейдж или просто лендинг, на сленге ленд.
Что такое лендинг — это денежный станок
Что такое лендинг? Лендинг это двигатель интернет торговли, локомотив продаж! Работает в связке с грамотно настроенной рекламной кампанией. При правильных настройках может стать Вашим денежным станком!
 Антон Петроченков
Антон ПетроченковДанная технология пришла к нам из США, там появилась ввиду большой конкуренции интернет магазинов. По словам генерального директора ведущего интернет маркетингового агентства Антона Петроченкова, именно он вдохнул жизнь в посадочные странички у нас в России. Антон долгое время работал в Америке маркетологом в престижной фирме. В 2012 году вернулся в Москву и стал усиленно продвигать технологию продающих сайтов. Её цели и задачи далее и рассмотрим.
Содержание:
1). Что такое лендинг пейдж простыми словами
2). Назначение лендинга
3). Состав лендинга
4). Продвижение лендингов
5). A/B тест лендинг пейдж.
6). Политика конфиденциальности.
7). Разработка лендинга и публикация в интернете — видео инструкция!
8). Заключение
1.Что такое лендинг пейдж простыми словами
Если говорить простыми словами о лендинг пейдж, то это одностраничный сайт. Задачей таких сайтов одностраничников 90 % является продажа товаров или услуг. Ленд эффективно работает для сбора подписной базы. На лендингах никогда нет сторонней рекламы, ограниченное меню в пределах этого документа. Состоит из блоков, начиная от одного и более. Каждый блок расписывает товар поэтапно, подводя человека к выполнению конкретного действия. Предназначен практически для рекламы одного товара или услуги. Должен иметь хорошую графику, грамотно составленные продающие тексты.
2. Назначение лендинга
Лендинг, как правило применяется для сбора подписной базы, в этом случаи используется один, два, максимум три блока. Наиболее эффективными для подписки являются одноблочные landing page (одноэкранные). Где размещается форма подписки и перечисление выгод от регистрации, плюс какой-то подарок — купон на скидку, электронная книга и т. п.
 Посадочная страница, подписная
Посадочная страница, подписнаяПродающий лендинг пейдж — это многоблочная страничка, состоящая, как правило, из 5 — 7 и более блоков. Каждый блок описывает товар и закрывает потребности и возражения покупателя. Предусматривается блок с отзывами людей уже купивших товар. Задача лендинга считается выполненной, если посетитель сайта совершил конкретное действие, предназначенное данной страничкой.
3. Состав лендинга
Одностраничный сайт это набор из нескольких файлов и папок.
- CSS (таблицы стилей)
- img (картинки)
- (Ява скрипт)
- Сам лендинг с HTML кодом
Как видно, структура таких сайтов предельно проста. И их вид зависит от универсальности и наворота таблиц стилей CSS и набора скриптов JS. В разработке и верстке достаточно просты. Скрипты можно найти в бесплатном доступе и скачать или прописать самому, стили достаточно просто меняются и разрабатываются под свои нужды с минимумом познаний.
Как уже говорилось выше, лендинг пейдж состоит из блоков. Грамотное построение блоков осуществляется по двум распространенным моделям. AIDA и PMPHS
Модель — AIDA
Attention — Внимание;
Interest — Интерес;
Desire — Желание;
Action — Действие;
Модель боль PMPHS
Модель желание AIDA
Модель — PMPHS
Pain — Боль;
More Pain — Больше Боли;
Hope — Надежда;
Solution — Решение;
Исходя из Вашей целевой аудитории и товара, услуги и идет построение лендинга по той или иной схеме. Наиболее ответственным блоком является первый экран. Это начало ленда, то, что сразу видит пользователь после загрузки без прокрутки.
— Помните!!! У Вас есть всего 5 секунд, чтобы удержать пользователя на своем лендинге!!!
Первый экран лендинг пейдж
Используйте первый экран по максимуму. Его задача минимум, заставить пользователя хотя бы перейти к следующему экрану (блоку), пробудив интерес к товару или информационному продукту, услуги. Программа максимум — совершить действие (оставить заявку, Емаил). Максимум +++ совершить покупку.
— Не ставьте в первый экран не нужной информации, такой как название компании, телефон и тому подобное. Помните — лендинг пейдж это не главная сайта, а в принципе отдельный сайт выполняющий другие цели и задачи.
Первый экран должен содержать заголовок и подзаголовок, желательно закрыть 3 — 5 выгод.
Заголовок:
- Должен быть броским, ярким.
- Составляя заголовок, отнеситесь к этому крайне серьезно. Он должен совпадать в идеале с заголовком рекламного объявления в директе, адвордсе и т. д. От его частотности по вордстату зависит цена клика по объявлению, а это соответственно деньги рекламного бюджета.
- Он должен соответствовать предложению на предлагаемом ресурсе.
 Пример первого экрана лендинг пейдж
Пример первого экрана лендинг пейджПодзаголовок:
Расшифровка заголовка (товара), хорошо работают качественные прилагательные.
Выгоды:
Необходимо дать от 3 — 5 выгод от приобретения Вашего товара или услуги, или подписки. То есть чем выгодно совершить пользователю то или иное действие на сайте.
В каждом блоке пишите только необходимую информацию. Помните, задача провести клиента по всему лендингу и заставить совершить конкретно предусмотренное действие на landing page.
4. Продвижение лендингов
Говоря простыми словами, лендинг не предназначен для SEO продвижения и вывода в ТОП поисковой выдачи. На такой ресурс льют платный рекламный трафик, через контекстную рекламу, баннерную, тизерную и т. п. В общем, используют платные рекламные интернет каналы. Такие, как Яндекс Директ, ГУГЛ Адвордс, ВК таргет и т. д.
Мы рекомендуем Вам свои продажные ленды размещать в отдельной папке, а папку закрыть от индексации поисковых систем. Сделать это необходимо для того, что во всех интернет страницах должны присутствовать ряд необходимых тегов и заголовков, которые не должны дублироваться на всем интернет ресурсе.
Пример:
Служебный тег title содержит ключ, по которому продвигается landing page, если в лендинг вбить хороший ключ, то на сайте его больше использовать на других страничках нельзя. Закрыв от индексации посадочную страницу, Вы спокойно используете высокочастотный запрос, составляете объявление с использованием данного ключа и льете трафик на landing.
Далее Вы можете подготовить грамотную информационную статью о своем товаре с использованием хорошего среднечастотного ключа и продвинуть ее в ТОП выдачи. Таким образом получить целевых посетителей, а с информационной статьи уже вести на лендинг пейдж. Это достаточно эффективный метод, Вы приводите достаточно разогретого пользователя к себе на сайт, далее разогреваете еще сильней и отправляете уже готового к действию на ленд.
 Лендинг пейдж — пример
Лендинг пейдж — примерЭтот способ бесплатный, но трудоемкий и требует больших знаний в области продвижения сайта, достаточно долгий, на продвижение в ТОП может уйти несколько месяцев.
Платный трафик дает результат сразу. То есть опубликовали продажник, запустили рекламу и пошел трафик, но биться нужно не за трафик, а за реальные продажи.
Самые дорогие каналы это на поиске, Яндекс Директ и Гугл Адвордс. Но и надо учесть, что это самые горячие пользователи, поскольку они конкретно искали Ваш товар и в принципе готовы к покупке. Хороший лендинг пейдж и грамотно подготовленная рекламная компания дадут хороший результат. (Вспомните про написание заголовков выше).
ВК таргет хорошо работает по дешевым товарам. Фейсбук, наоборот, по дорогим. Из соц. сетей можно лить бесплатный трафик, то есть вести группы, сообщества и таким образом привлекать посетителей, покупателей на посадочную страницу.
5. A/B тест лендинг пейдж
A/B тест или, как его еще называют сплит тест лендинга, это не тест рекламной компании, а именно тест продающего ресурса. Проводится он путем подготовки двух, трех одинаковых landing page с разными элементами и блоками. Тестируются кнопки, заголовки, тексты. Эти тесты проводят для того чтобы выявить какой элемент в каком исполнении лучше работает.
Даже если Вы содрали полностью landing у конкурента Васи, то далеко не факт, что он будет хорошо работать у Вас. Да и не известно действительно ли хорошо все работает у Васи.
Так, к примеру, бытует мнение, что кнопка совершения действия должна быть красной или зеленой, у нас не сработала ни одна, ни другая. Сработала темно-синяя, добавили красную окантовку, как сейчас, и подписчиков стало больше.
Мы как профессионалы рекомендуем тщательный тест посадочной странички перед запуском полноценной рекламной компании.
Для его проведения необходимо настроить цели в яндекс метрике и гугл аналитике. В метрике можно в картах отслеживать поведение пользователей, какие блоки читали, какие нет, сколько пользователей доходит до конца, на какие кнопки кликают и т. п. На основании этой информации можно подправить тексты и блоки. Тест необходимо провести малым бюджетом рекламной кампании, выявить все недочеты, сравнить элементы проекта, взять лучшее, устранить неполадки и только после этого запускать полноценную рекламную кампанию.
Когда тест пройден, и все нюансы выявлены и устранены, необходимо очень серьезно отнестись к скорости загрузки. Цена клика по объявлению сильно зависит от скорости загрузки целевой странички. Используйте сервис pagespeed от гугл, там Вам будут даны пошаговые инструкции, и ссылка на модифицированные файлы. Учитывайте, что продажник должен быть универсальным, открываться во всех устройствах. Выше упомянутый сервис Вам покажет и в этот, достижение зеленой зоны должна быть Ваша цель.
6. Политика конфиденциальности
Размещение ссылки на политику конфиденциальности повышает доверие к целевой странице. Необходимо учесть, что с 1 июля 2017 года вступила в силу новая редакция ФЗ — 152 (Закон «О персональных данных»). Отсутствие такой политики может повлечь за собой штрафы со стороны гос. органов — «Роскомнадзора».
Такие ссылки на политику должны быть на каждой странице сайта. Как правило, их ставят в футуре. Чтобы не уводить посетителя с целевой странички на общий сайт ссылкой в футуре, сделайте файл в PDF формате с политикой и залейте его на сервер. На ленде поставьте ссылку на него: «вашдомен.ru/polic.pdf» target = «_blank». Политика откроется в новом окне, а посетитель прочтет документ и не отвлечется от ленда на общий сайт. Рекомендуем данный файл PDF закрыть от индексации в robots.txt
7. Разработка лендинга
Как же сделать целевую страницу? Да очень просто! В интернете есть много бесплатных шаблонов, их можно скачать и подогнать под себя (вставив свои тексты). Можно воспользоваться всевозможными конструкторами и генераторами. Из них можно выделить lpgenerator.ru и tilda, минусы таких площадок, это платные ежемесячные ресурсы, сложно перенести на свой домен и тому подобное.
Лучше всего брать свой домен и делать свой сайт и свои продажники, как сделать сайт за час Вы узнаете, подписавшись на наш проект. Вам придет 5 уроков в течении пяти дней и Вы сможете за пару часов развернуть целый интернет магазин. Всё это абсолютно бесплатно — пробуйте свои силы.
Посмотрите видео инструкцию, как просто запустить свой лендинг в интернете.
Ваш промокод TZS52983 (просто скопируйте и вставьте при регистрации)
Наша команда работает над созданием универсального лендинга с пошаговой инструкцией и редактором. Установив его, Вы без труда сделаете свой продажник любой сложности. Материал будет конечно платный.
8. Заключение
Мы попытались объяснить, что такое лендинг простыми словами. Подводя итог всему можно сказать, что лендинг пейдж грамотно разработанный, протестированный и с хорошо настроенной рекламной компанией может стать денежным станком.
Данная тема достаточно широка и интересна, в одной статье все не охватишь. Пишите в комментарии свои вопросы, будем отвечать, на интересные вопросы напишем отдельные статьи.
P. S.
Наш проект находится в стадии запуска, регулярная рассылка планируется только к середине сентября. В данный момент разрабатывается партнерский интернет магазин. Мы планируем проводить тесты рекламных кампаний за свой бюджет и удачные кейсы выкладывать в бесплатном доступе своим подписчикам. Планируются реальные рекомендации по сео продвижению. Отдельный раздел, посвящённый посадочным страницам.
Подписывайтесь на наш проект, оставайтесь с нами.
Удачных Вам продаж через landing page.
Понравилась статья? Помоги проекту — Поделитесь с другими ссылкой:
Учебные материалы
Обязательно ознакомьтесь с похожими записями
Понравился материал? Подписывайтесь на наш блог.
Только полезная информация и реальные кейсы
ruinterbiz.ru
Что такое лендинги и для чего они нужны

В переводе с английского landing page — это дословно «посадочная страница». Означает это понятие отдельную страницу в интернете, где почти нет ссылок на другие разделы сайтов. Это своеобразная «заглушка», тупик в интернете, где у посетителя есть только два варианта действия — либо сделать то, что от него хотят на лендинге, либо уйти.
Практика убедительно доказала, что лендинги продают намного лучше обычных многостраничных сайтов. Но… не всегда. В этой статье мы с вами разберем от А до Я — что такое лендинги, для чего они нужны (или почему не нужны) лично вам. А также рассмотрим конкретные примеры хороших и плохих лендингов, чтобы вам было от чего отталкиваться.
Содержание:
И давайте начнем с вопроса — кому и зачем нужны лендинги. Думаете, что только для бизнеса? Вовсе нет.
Для чего нужны лендинги (и при чем тут Чернобыль)?
Знаете, главную причину, почему человек не покупает то, что ему предлагают в интернете? Вовсе не потому, что он не хочет это покупать. Чаще всего причина в том, что он просто не понимает:
- Что ему что-то предлагают
- Что именно ему предлагают?
- Зачем ему то, что ему предлагают?
- и так далее
То есть люди просто не замечают ваших рекламных предложений. Вокруг слишком много информации. Сайты пестрят баннерами, ссылками, видосами, картинками. У среднестатистического пользователя интернета параллельно открыто 10 — 15 вкладок браузера, между которыми он хаотично передвигается («сёрфит»).
Лендинги призваны решить именно это проблему — максимально сконцентрировать внимание посетителя на той информации, которую вы предлагаете. Первыми все преимущества лендингов оценили, конечно, предприниматели. Обычный сайт дает 0,1 — 0,5% конверсии в заказ. А лендинг дает 1 — 7% конверсии в заказ. Вывод? Будем делать много лендингов.
Тем более, что это совсем не сложно. Гораздо проще сделать одну отдельную страницу, чем классический многостраничный сайт. Кстати, ниже в статье я дам вам инструкцию как сделать лендинг самостоятельно — и вы с этим справитесь за полчаса, своими руками.
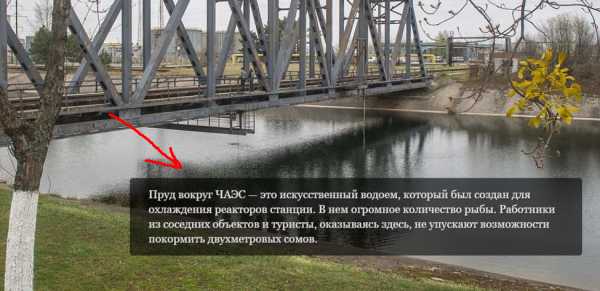
Но что вы скажите например вот об этом (ссылка откроется в новой вкладке)?

Это тоже лендинг, на котором нам показывают обычную вроде статью. То есть здесь никто ничего не продает. Журналисты подготовили материал о катастрофе в Чернобыле и разместили его на лендинге — отдельной странице. Хотя они вполне могли точно так же разместить этот материал на сайте своей газеты. Что при этом поменялось бы?
Они потеряли бы наше внимание. На лендинге все внимание приковано к тому, что вы пытаетесь донести до посетителя. Кстати, этот материал про ЧАЭС стал одним из самых посещаемых в Рунете по этой теме. Не думаю, что им удалось бы достичь такого же успеха, если бы они разместили статью просто на сайте. Полистав этот лендинг так и хочется заново пройти «S.T.A.L.K.E.R — Тень Чернобыля».

Вывод — лендинги надо использовать там, где вы хотите добиться максимального внимания вашей аудитории. Будете ли вы при этом что-то продавать, к чему-то призывать, что-то возвещать — совершенно не важно. Важно то, что слушать вам в любом случае будут намного внимательнее.
Кстати, а в чем же заключается «магия» лендинга? Только ли в том, что там нет посторонних ссылок и менюшек?
Вторая причина, почему лендинги работают лучше обычных сайтов
Первую причину повышенной мощности лендинга мы с вами уже разобрали. Причина эта — чисто психологическая. Если дать человеку много ссылок и других возможностей выйти с продающей страницы без заказа — скорее всего он этими выходами воспользуется.
Ведь кликнуть на какой-нибудь интересный заголовок в меню гораздо проще, чем оформлять заказ и платить деньги. Поэтому мы людям выбора не даем — либо покупай, либо уходи. Никаких «вправо — влево». Поэтому когда будете делать лендинг — обязательно проследите за тем, чтобы на нем не было никаких посторонних ссылок, уводящих посетителя от целевого действия.
Но эта причина не единственная. Еще один важный момент — это красивое графическое оформление информации.
Знаете, как устроены обычные сайты? Они работают на каких-нибудь «движках», которые автоматически генерируют страницы. При этом дизайн и структура всех этих страниц всегда остается неизменной.
Если вы захотите добавить какие-нибудь особенные элементы, то вам придется сильно потрудиться (и не факт, что у вас получится). А лендинг — это отдельный «мир». Там вы можете творить все, что пожелаете. А это очень важно.
Дизайн лендинга — это правильное подчеркивание и усиление того, что вы хотите сказать с помощью графических элементов. Это могут быть рисунки, стрелочки, особые шрифты, видео. Все это будет работать на то, чтобы посетитель по максимуму «потребил» то сообщение, которое мы хотим до него донести.
Чуть ниже я вам дам пример лендинга, где очень удачно информация усиливается с помощью дизайна. А пока давайте вернемся к лендингу про Чернобыль. Вы его пролистали? Дайте угадаю, как вы действовали.
Вы листали, выхватывая куски текста, и останавливались на видео-вставках, которые проигрывались автоматически при пролистывании. Возможно, вы не досматривали эти видео-вставки до самого конца, но вы их некоторое время смотрели, ведь так?
А вот обычные видео, которые расположены по бокам на этом же лендинге, и которые автоматически не включаются, вы почему-то смотреть не стали. Вот в этом и есть разница в оформлении обычного сайта и лендинга. Попробуйте сделать на многостраничнике видео-вставку, которая включалась бы при пролистывании. Это очень непросто.
А если вы вставите обычные видео в свою статью — никто их смотреть не будет. И то же самое с остальными графическими элементами. То, что выделено цветом, шрифтом, рисунком — привлекает внимание и остается в памяти. Обычный текст прочитывается «по диагонали» (в лучшем случае).

Поэтому не думайте, что достаточно сделать отдельную страницу без менюшек и ссылок, и у вас будет лендинг. Нет, грамотное оформление — в этом вся соль лендинга. Кстати, давайте рассмотрим пару примеров.
Пример ужасного лендинга
Возможно вы сейчас думаете, что сделать хороший лендинг — это очень сложно. Все эти графические элементы, структура, оформление — наверняка без дорогих специалистов по дизайну и web-программированию здесь не обойтись.
На самом деле это не так. Ваш лендинг не обязан быть очень красивым и напичканным новейшими скриптами. Чаще даже наоборот — более простые лендинги, сделанные «на коленке» работают лучше, чем профессиональные. На то есть своя причина. Излишняя красота отвлекает от содержимого не меньше, чем ссылки и менюшки на обычных сайтах.
Поэтому ваш лендинг может быть простым. Главное, чтобы он был аккуратным. И вот вам пример, где аккуратность и рядом не лежала.

Да, конечно, лендинг может быть простым. Но постарайтесь сделать так, чтобы он не сквозил «кустарщиной». Потому что это сильно подорвет к вам доверие. Я прошу прощения у Олега Осипова, кем бы он ни был, но такие лендинги для живых людей делать нельзя.
Посетители вашего сайта мыслят примерно так. Лендинг сделан ужасно, значит у них нет денег на специалистов, которые бы сделали это нормально. Раз нет денег, значит у них никто ничего не покупает. А раз у них никто ничего не покупает — значит у них плохой товар/услуга.
Конечно, все это они «считывают» подсознательно, но факт остается фактом — ваш лендинг будет очень плохо работать. Чуть ниже опять-таки я дам вам инструкцию, как сделать аккуратный и профессиональный лендинг своими руками.
А пока вот вам еще один пример. Просто сравните и подумайте, какой лендинг вызывает у вас больше доверия?
Пример крутого лендинга
Редко получается найти по-настоящему качественный лендинг. Либо слишком перегружен графикой и скриптами, либо слишком примитивен, либо дурацкий текст, либо его слишком много… Конечно, ошибок при создании лендинга можно совершить много.
Но вот пример лендинга, который вы спокойно можете использовать как образец.

Полный вариант этого лендинга вы можете посмотреть по этой ссылке. На мой взгляд, здесь всего в меру. А главное — минимум текста, и каждая мысль красиво оформлена графически. Так, что мимо глаз вы ничего важного не пропустите.
Обратите внимание, и в первом и во втором примерах лендинги «продают» бесплатное действие. В первом случае — скачать бесплатную книгу. Во втором — записаться на бесплатный вебинар. Но насколько разные ощущения они вызывают.
Хотите уметь делать такие же красивые лендинги самостоятельно? Не вопрос.
Как сделать лендинг технически
Сегодня есть два основных варианта, как вы можете сделать хороший лендинг самостоятельно. Первый вариант — это из готового html шаблона, второй — с помощью одного из многочисленных онлайн-конструкторов лендингов.
У каждого из этих вариантов есть свои плюсы и минусы. Для создания лендинга из шаблона вам нужен, во-первых, шаблон, а во-вторых, хотя бы начальные знания html. Я постарался максимально облегчить вам задачу, и написал инструкцию, как сделать лендинг самому. Там же я даю вам готовый бесплатный шаблон, который вы сможете отредактировать под свои нужды.
Что касается онлайн-конструкторов, то я их не очень люблю. Ваши возможности там всегда ограничены возможностями самого конструктора. Кроме того, многие элементы смотрятся не очень красиво, а немного «подправить» их не получится. Кроме того, такие конструкторы, как правило, генерируют много лишнего кода. Страница из-за этого становится тяжелой и медленно загружается.
Однако, это оптимальный вариант для тех, кто совершенно не разбирается в html, но тоже хочет большой и красивый лендинг. Из бесплатных качественных конструкторов могу вам посоветовать, например, вот этот. Там много разных шаблонов под любые нужды.
Вот так выглядит рабочая область этого конструктора.

Но сделать оболочку одностраничника — это только полдела. Самое важное — это грамотное его наполнение.
Что написать на лендинге, чтобы он продавал
Сделать лендинг с высокой конверсией — это тоже задача. И вот тут вам уж точно придется действовать самостоятельно. Потому что ни дизайнер, ни программист не знают, как продавать ваши товары и услуги.
Я подготовил для вас материал, в котором расписал продающую структуру лендинга из 9 блоков (откроется в новой вкладке). Там же я привел еще примеры лендингов из разных областей, и описал ошибки, которые там допущены. Так что вы их уже, надеюсь, не совершите.
А после того, как у вас готов красивый лендинг, и даже наполнен правильным содержанием — самое время привести на него посетителей.
Как правильно продвигать лендинг
Многостраничные сайты исторически продвигаются с помощью SEO-оптимизации. С лендингами такое не пройдет, потому что там, как правило, слишком мало ценного контента, чтобы заинтересовать поисковые системы.
Поэтому лендинги в основном продвигают через контекстную рекламу. Это такие системы как Яндекс-Директ, РСЯ, Гугл Адвордс, КМС, таргетинг вконтакте и другие. Там вы даете рекламу, привлекаете аудиторию, которую могло бы заинтересовать ваше предложение, и оплачиваете отдельно каждый клик по вашему объявлению. Поэтому она и называется «PPC» — то есть «pay-per-click» («оплата за клик»).
Чтобы грамотно настроить контекстную рекламу, вы можете нанять специалистов. Но выбрать хорошего директолога — это очень и очень непросто. Другой вариант — это сделать контекстную рекламу самостоятельно.
Конечно, лендинги можно продвигать и через SEO, но это отдельная тема для разговора. А пока я хотел сделать небольшое заключение.
Лендинги — не панацея. Даже хорошие лендинги — не панацея. Прежде чем начать делать свой первый одностраничник — хорошенько подумайте, что нужно в вашей конкретной ситуации — лендинг или обычный сайт.
Но если вы хотите получить максимум внимания аудитории к вашему предложению — лучше лендинга ничего не придумаешь. Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Ваш Дмитрий Новосёлов
Вконтакте
Google+
novoseloff.tv
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 