Конструктор сайтов — Cоздать сайт бесплатно навсегда
Зачем нужен конструктор сайтов?Согласно исследованиям 70-80% людей ищут компанию и изучают ее в Интернете, прежде чем принять решение о покупке. Обычно это начинается с веб-сайта, чтобы узнать, что компания предлагает, где находится, какова их история, и др.
Хотя есть и другие способы продвигать бизнес в Интернете, например, создать страницу в Facebook или Google My Business, единственное решение, которое дает полный контроль над тем, как бренд позиционируется и общается с клиентами, — это наличие веб-сайта.
Более того, правильно разработанный веб-сайт повысит доверие к бизнесу и поможет привлечь больше клиентов. Если вы планируете рекламировать бизнес в Google или Facebook, лучше направлять потенциальных покупателей на веб-сайт, который вы полностью контролируете.
Что насчет хостинга? GetResponse предоставляет бесплатный хостинг или нужно настраивать его отдельно?
Они будут отображаться как YourCompanyName.grwebsite.com. Но если вы хотите купить и зарегистрировать свой домен (например, YourCompanyName.com), то это тоже возможно.
И в нашей платформе это невероятно просто. Ознакомьтесь со статьей и узнайте, как зарегистрировать свой домен в GetResponse.
Насколько просто создать сайт в конструкторе сайтов GetResponse?Вы можете легко создать сайт, не обладая знаниями в области программирования. В настоящее время есть два способа :
- Наш ИИ может подготовить весь сайт за вас. Ответив на несколько коротких вопросов, вы получите три готовых сайта на выбор, которые впоследствии можно будет настроить с помощью удобного блочного редактора.
- Вы можете использовать один из заранее подготовленных шаблонов и настроить его по своему усмотрению в удобном блочном редакторе.
Вот несколько советов, которые помогут создать красивый сайт с нуля!
Конструктор сайтов GetResponse это офлайн- или онлайн-инструмент?Конструктор сайтов — это онлайн-инструмент, который доступен в аккаунте GetResponse.
Веб-сайт обычно состоит из домашней страницы с дополнительными страницами, такими как, например, О нас, Предложение, Политика конфиденциальности и т. д.
- урл адрес веб-сайта открывает главную страницу, например, example.com.
- Подстраницы имеют собственные адреса, например, example.com/about.
Целевая страница — это узкотаргетированная страница, которая обычно содержит форму подписки, за которой часто следует страница с благодарностью.
Что лучше для компании — сайт или страница Facebook?Узнайте, почему мы считаем профессиональный сайт таким же важным, как бизнес-страница на Facebook, и как их сочетание приведет к росту компании.
Конструктор сайтов входит в тариф Free от GetResponse. Это означает, что вы можете воспользоваться его возможностями абсолютно бесплатно. На этой странице можно подробнее ознакомиться с нашими тарифами.
Могу ли я настраивать параметры SEO в конструкторе сайтов? С помощью мета-описания вы сможете убедить пользователей, что ваш сайт ответит на их запрос. Будет ли у меня доступ к бесплатным стоковым фото и gif-файлам в высоком разрешении?
С помощью мета-описания вы сможете убедить пользователей, что ваш сайт ответит на их запрос. Будет ли у меня доступ к бесплатным стоковым фото и gif-файлам в высоком разрешении?Сайту требуются подходящие креативы и визуальная графика. Именно поэтому у наших пользователей есть возможность использовать бесплатные фото с Unsplash в высоком качестве непосредственно в конструкторе сайтов.
А для gif-файлов мы используем сервис Giphy, так что вам не придется покидать платформу, чтобы найти анимацию или мем.
Смогу ли я получать поддержку по работе с конструктором сайтов GetResponse?Да! Наша первоклассная служба поддержки доступна круглосуточно в живом чате.
Что такое тариф Free от GetResponse?Тариф Free от GetResponse подходит для начинающих компаний, которые хотят работать в интернете.
В тарифе Free можно:
- создавать и публиковать 1 сайт и лендинг с базовыми функциями
- отправлять неограниченное количество писем и использовать базовые инструменты email-маркетинга в редакторе писем
- создавать и сохранять черновики для маркетинговых материалов вроде автореспондеров и процессов автоматизации
- добавлять до 500 контактов в первые 30 дней (неподтвержденные и удаленные контакты также учитываются в лимите базы)
- тестировать и использовать премиум-функции в течение 30 дней
Как создать свой сайт самому, бесплатно
Эта страница посвящена тому, как создать свой сайт самому и бесплатно. Здесь вы найдем учебные пособия по основам HTML, познакомившись с которыми, вы сможешь создать простой сайт. Хотелось бы предупредить сразу, что для новичка, который решил создать свой сайт бесплатно, учить HTML в полном объёме, просто противопоказано так, как уже на начальном этапе изучения создавать свой сайт вы перехотите… а вот базовый курс, необходим.
Здесь вы найдем учебные пособия по основам HTML, познакомившись с которыми, вы сможешь создать простой сайт. Хотелось бы предупредить сразу, что для новичка, который решил создать свой сайт бесплатно, учить HTML в полном объёме, просто противопоказано так, как уже на начальном этапе изучения создавать свой сайт вы перехотите… а вот базовый курс, необходим.
На странице представлены только базовые основы HTML, которые знать просто обязаны, он послужит вам хорошим основанием, для создания сайта в Интернете.
Приступая к изучению основ HTML, нужно знать некоторые вещи. Созданный вами сайт на твоём компьютере не будет работать в интернете до тех пор, пока вы его не поместите на специальный сервис — хостинг. Есть бесплатный и платный хостинг. О преимуществах и отрицательных моментах мы обсудим здесь:
Также что бы сайт могли найти в интернете и работы самого сайта, будет нужно доменное имя (домен). Подробнее познакомится можно здесь:
У всех сервисов в Интернете, будь то хостинг, биржа статей, интернет магазин, есть своя техническая поддержка. И если возникают какие-либо вопросы по работе с такими сервисами, без стеснения обращайтесь и задавайте им вопросы.
И если возникают какие-либо вопросы по работе с такими сервисами, без стеснения обращайтесь и задавайте им вопросы.
После изучения этого раздела, вам необходимо будет развивать свой сайт в дальнейшем, и на помощь вам придет информация о новых возможностях HTML для создания сайта. Эту информацию вы получите в разделе книги по созданию сайтов. Подробно о продвижении сайта, можно получить здесь.
Как заработать на аренду хостинга, домена, или как заработать деньги без сайта в интернете, здесь:
Как найти заработок в Интернете читай здесь:
Изучив основы HTML, у вас появится понимание, как создать свой сайт бесплатно. Попробуйте, экспериментируйте и убедитесь, что создание сайта действительно не очень сложный процесс.
Создание Сайта — Как Создать Сайт Бесплатно [Инструкция]
Создание сайта все еще для многих остается тайной за семью печатями. Хотя возможностей самостоятельно создать сайт сегодня просто море! При этом даже не нужно вникать в тонкости создания сайтов, изучать HTML5, CSS3, жуткий JavaScript и прочие мудреные штуки.
Однако для тех, кто все же решился сунуть свой любопытный нюх в дело создания сайтов, понять и разобраться во всем, я решил написать объемную, полную и, самое главное, актуальную на сегодняшний день статью. Вы узнаете,
Содержание:
- Создание сайта на бесплатной блог-платформе
- Создание сайта при помощи онлайн конструктора
- Создание сайта самостоятельно на HTML и CSS
- Как быть с веб-дизайном сайта?
- Почему лучше начать создание сайта бесплатно
Лет десять назад, когда я сам только начинал создавать свои сайты, никаких конструкторов сайтов не было и в помине, а все статьи на тему «как создать сайт» начинались практически одинаково: придумайте тему сайта, подыщите свободный домен, зарегистрируйте домен, купите хостинг, освойте HTML, вот это все. Согласитесь, для новичка это очень сложно и муторно.
Сегодня для начинающих создателей сайтов существует просто миллион способов создать сайт без лишних хлопот и без необходимости изучать веб-дизайн, верстку и программирование, морочиться с доменами и хостингами, и вообще делать лишние телодвижения.
Создать сайт можно за пару кликов и абсолютно бесплатно. При этом сайт будет выглядеть на все 100 — красиво, стильно, аккуратно, функционально. Кроме того, сайт будет корректно отображаться во всех браузерах и на всех размерах экранов. Просто сказка!
Вы не подумайте, что я вас отговариваю изучать основы веб-разработки. Если вы читаете эту статью, то, скорее всего, вам это все-таки надо. Если же вы хотите просто побыстрому создать сайт и сделать это бесплатно, то почитайте об этом вот здесь. А для особо одаренных я расскажу все подробно.
Если вы наберете в поисковике «Как создать сайт самостоятельно», то получите примерно 7 млн. ответов в Гугле и почти 100 млн. в Яндексе (и где он столько нарыл, умник?). И в подавляющем большинстве статьи начинаются с банальщины — определите тематику вашего будущего сайта, бла-бла-бла…
Ну смешно, чесслово! Вот вы когда идете в магазин, то наверняка знаете, зачем? Не ходите же вы туда просто так? Дамский шоппинг не в счет! Это психотерапия 🙂 Обычно же люди и так знают, зачем они что-то делают. И если уж решили заняться созданием сайта, то тоже знают, зачем им это надо, и на какую тему будет этот сайт.
И если уж решили заняться созданием сайта, то тоже знают, зачем им это надо, и на какую тему будет этот сайт.
Пытаться найти тут какие-то сложности и тонкости — заранее обречь себя на неудачу. Ибо нет на самом деле 100% гарантии, что тема будет толковой, даже если вы ею очень сильно интересуетесь, или она очень популярна. Более того, большинство людей создают сайты вообще без каких-либо особых прицелов на будущее. Просто захотелось и все! Себя показать, друзьям и родственникам похвастаться, любимую девушку удивить, мало ли причин.
Так что не заморачивайтесь с темой, а просто начинайте творить. Хотите писать про котиков? Прекрасно! Пишите. Хотите создать сайт о себе любимом? Вперед и с песней! А может хотите создать серьезный сайт и заработать на нем кучу денег? Да пожалуйста! Берите и делайте. И не слушайте никого, кто станет вас отговаривать, типа тема давно спалена, денег на этом не заработать, сайтов таких уже масса, и вообще все это не серьезно, а Земля плоская.
Все это чушь собачья! Никто толком не знает, что на самом деле выстрелит, а что останется в далекой …опе. Да это и не важно. Если есть желание создать сайт — это уже хорошо. А что из него вырастет в дальнейшем, покажет лишь время и ваша настойчивость. Вот и все!
Да это и не важно. Если есть желание создать сайт — это уже хорошо. А что из него вырастет в дальнейшем, покажет лишь время и ваша настойчивость. Вот и все!
Поэтому смело закатывайте рукава, пододвигайте поближе клавиатуру с мышкой, сделайте чай с печеньками и начинайте творить. А я вам помогу.
Итак. С чего начнем? Пожалуй, с платформы, на которой будем создавать свой сайт. И самый простой вариант — использовать готовые решения.
Создание сайта на бесплатной блог-платформе
Если у вас есть e-mail в Гугле (www.gmail.com), то считайте, что сайт уже у вас в кармане. В 2003 году Гугл выкупил очень популярную блог-платформу Blogger.Com (более миллиона пользователей на тот момент), позволявшую любому пользователю сети Интернет создать и поддерживать свой собственный онлайновый журнал, то есть блог.
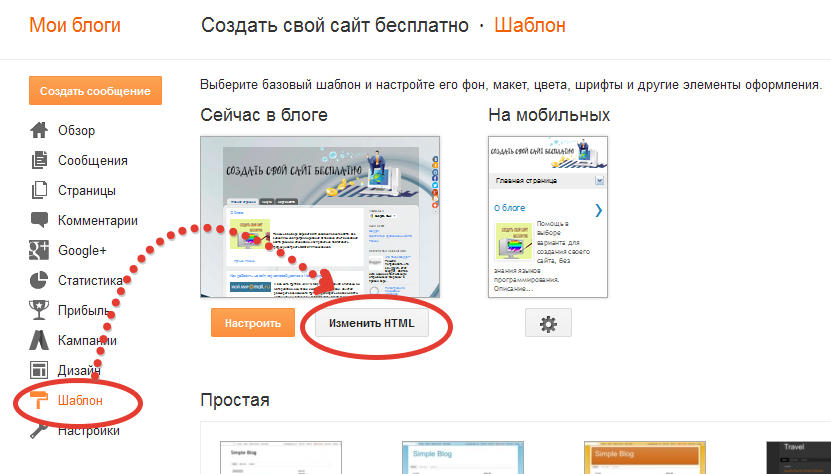
С тех пор много чего утекло. Но эта платформа все так же популярна. И во многом потому, что чрезвычайно проста. Чтобы создать там сайт, достаточно иметь мыло на gmail и выбрать подходящее название для будущего сайта. Делается это элементарно: заходите на сервис блог-платформы (ссылка) и нажимаете на кнопку Create your blog.
Делается это элементарно: заходите на сервис блог-платформы (ссылка) и нажимаете на кнопку Create your blog.
Если вы еще не залогинены в gmail, то сервис попросит вас выбрать ваш гугл-аккаунт. Выбираете, логинитесь и вуаля — Добро пожаловать в Blogger!
Сервис предложит вам выбрать из двух вариантов профилей: либо профиль Google+, либо профиль Blogger. Второй имеет некоторые ограничения. Лучше выберите Google+. Если у вас еще нет профиля Google+, то система предложит тут же его быстренько создать. Подробности описывать не будем, это так просто, что справится любая блондинко.
Ок! Профиль выбрали/создали, нажимаете кнопку «Перейти в Blogger». Попадаете в свою административную панель. У вас пока нет ни одного блога. Так давайте же создадим его! Нажимаем смело на кнопку «Создать блог».
Вам будет предложено заполнить небольшую форму, в которой нужно вписать название вашего блога, выбрать подходящий адрес и дизайн шаблона (тему).
Под подходящим адресом следует понимать свободное имя на латинице маленькими буквами, которое вписывается во вторую строку формы. Если такое имя уже занято, то система тут же сообщит об этом. Можете даже не пробовать вписывать сюда самые распространенные слова типа money, myblog, cats и т.п. Эти имена давно и прочно забиты. Но можете выбрать что-то уникальное, например moyblogprokotikov.
Если такое имя уже занято, то система тут же сообщит об этом. Можете даже не пробовать вписывать сюда самые распространенные слова типа money, myblog, cats и т.п. Эти имена давно и прочно забиты. Но можете выбрать что-то уникальное, например moyblogprokotikov.
Тему (шаблон) рекомендую для начала выбрать Простую. С ней вам проще всего будет разобраться в плане дизайна и настроек. Потом при желании сможете заменить ее на более навороченную.
Снова жмем на кнопку «Создать блог».
Готово!
Как и что делать дальше вы легко разберетесь самостоятельно. Если у вас там все на английском или суахили, то переключитесь на русский язык. И начинайте творить Историю!
Создание сайтов на других блог-платформах не отличается чем-то особенным. Можете создать сайт на WordPress.com (не путаем его с отдельным движком, который можно скачать на WordPress.org). Принцип тот же самый.
Если вас смущает слово «блог», то знайте, что это тот же сайт, только с особой конфигурацией (статьи в виде ленты, плюс есть возможность добавления комментариев от читателей). При желании вы можете легко превратить блог в обычный сайт-визитку, сайт-портфолио, корпоративный сайт и т.п. Но это уже отдельная история.
При желании вы можете легко превратить блог в обычный сайт-визитку, сайт-портфолио, корпоративный сайт и т.п. Но это уже отдельная история.
Создание сайта при помощи онлайн конструктора
О создании сайта при помощи различных онлайн конструкторов сайтов я уже рассказывал здесь. Поэтому тут упомяну кратенько об этой возможности.
Конструктор сайтов — это обычный онлайн сервис, который предоставляет пользователям услугу по самостоятельному созданию сайта как на платной основе, так и совершенно бесплатно. Ясное дело, что на бесплатном тарифе возможностей меньше, но поверьте на слово: для начала вам хватит их за глаза.
Основное отличие конструктора сайтов от тех же блог-платформ в том, что конструктор обычно предлагает очень удобный и наглядный визуальный редактор для создания сайта. То есть, вы не просто выбираете какой-то шаблон из сотни-другой готовых, а как в обычном детском конструкторе можете перетаскивать мышкой готовые блоки в выбранном шаблоне и из этих блоков строить свой сайт какой угодно сложности.
Кроме того, в арсенале конструкторов сайтов гораздо больший выбор различных готовых схем сайтов. Это могут быть: блоги, сайты-визитки, корпоративные сайты, сайты-портфолио, сайты-галереи и даже сайты интернет-магазинов.
Как и в случае с блог-платформами, конструкторы сайтов обычно предлагают размещение этих сайтов у себя же. То есть, вам не нужно заботиться о хостинге (месте, где обычно размещается сайт в сети Интернет). Но при желании вы можете созданный в конструкторе сайт перенести на свой собственный домен и хостинг. Все в ваших руках!
Создание сайта самостоятельно на HTML и CSS
Самое вкусное — это, конечно же, создание сайта самостоятельно на HTML и CSS. Ведь это и есть самая кухня веб-разработки. Вернее маленькая часть кухни, ибо есть еще и JavaScript, и PHP, и прочие звери. Тот, кто разбирается во всем этом — Бог Интернета И Вседержитель WWW. Шутка!
Почему разбираться в верстке сайта (а именно так и называется любое действо с HTML) так важно для создателя сайта? Есть множество причин. Назову лишь три:
Назову лишь три:
Во-первых, не все готовые шаблоны сайтов одинаково полезны. Порой там нужно что-то подкорректировать, что-то поменять, исправить, удалить и т.д. Зная кухню верстки, вебмастер легко сможет все это сделать задней левой. И сайт будет сверкать и пахнуть как надо.
Во-вторых, зная верстку сайта, вы можете помогать другим владельцам сайтов что-то поменять, исправить, удалить и т.д. А это уже профессия! И востребованная, надо заметить.
В-третьих, это просто весело! 🙂 Подходишь к своему коллеге в офисе, видишь, что он во Вконтактике голые сиськи котиков разглядывает, и говоришь:
— А хочешь увидеть, что скрывается за всем этим добром?
И нажимаешь на клавиатуре Ctrl+U. И тут такое на экране выскакивает, что просто ужас-ужас!
— Вот, — говоришь ты, — Так они за тобой и следят, приятель. Мне жаль тебя.
Шутки шутками, но знание верстки полезно не только труЪ вебмастеру, но и просто любому владельцу сайта.
Скажем, надо поменять рекламный баннер на сайте. Делов на минуту, не больше. Но искать для этого вебмастера, отрывать его от Очень Важных Дел и потом снова его искать, ибо он напортачил и совсем не то сделал — оно вам надо? Не проще ли открыть страницу сайта в текстовом редакторе, заменить имя картинки, сохранить страницу и загрузить ее на сервер? Как я и сказал — дела на минуту.
Делов на минуту, не больше. Но искать для этого вебмастера, отрывать его от Очень Важных Дел и потом снова его искать, ибо он напортачил и совсем не то сделал — оно вам надо? Не проще ли открыть страницу сайта в текстовом редакторе, заменить имя картинки, сохранить страницу и загрузить ее на сервер? Как я и сказал — дела на минуту.
Итак, с чего же начать создавать сайт на HTML и CSS и что это за аббревиатуры такие непонятные? На второй вопрос отвечу кратко:
HTML — особый язык разметки страниц сайта. Он показывает браузерам, как именно нужно отображать страницу на экране: что из содержимого является заголовками, что абзацами текста, картинками и т.д. Если бы не было разметки, то все содержимое страницы сайта было бы свалено в одну неразборчивую кучу-малу. Не отличишь, где заголовок, где просто текст. Все одинаково.
Посетитель не видит этой разметки. Браузер показывает ему уже отформатированную страницу сайта. Чтобы просмотреть разметку как раз и служит комбинация клавиш Ctrl+U в любом браузере. Попробуйте, сами увидите.
Попробуйте, сами увидите.
CSS — это набор правил, который указывает браузерам как именно отображать детали страницы сайта: как должны выглядеть заголовки (размер, цвет, расположение относительно других элементов), как должны выглядеть абзацы текста (расстояние между ними, цвет и размер шрифта), как должны выглядеть картинки (их размер, расположение, обтекание текстом) и т.д.
Что же касается вопроса: с чего начать изучение верстки сайта, то я предлагаю ознакомиться с циклом статей-уроков, которые я написал еще в 2007 году. Они до сих пор вполне актуальны, ибо блочная верстка все еще рулит. Там вы не просто узнаете все о блочной верстке, но и последовательно пройдете через весь процесс создания простого сайта на HTML и CSS.
Как быть с веб-дизайном сайта?
Отдельно стоит поговорить про веб-дизайн сайта. Начинающему создателю сайтов будет интересно узнать, что веб-дизайн — это совершенно отдельная сторона веб-разработки. Его часто путают с самим процессом создания сайта. Но веб-дизайн — это лишь разработка внешнего вида сайта, а никак не верстка и программирование.
Но веб-дизайн — это лишь разработка внешнего вида сайта, а никак не верстка и программирование.
Часто можно заметить в программах различных курсов и школ по веб-дизайну разделы про HTML, CSS и даже JavaScript.
Но это ошибка! Веб-дизайнер не занимается всем этим. Он, можно сказать, художник, и творит лицо сайта, а вовсе не его начинку. Хотя, считается, что хорошему веб-дизайнеру не мешает знать основы верстки сайта, чтобы не начудить в Фотошопе такое, что ни один верстальщик не сумеет сверстать.
Обычно советуют начать разработку сайта именно с внешнего вида, то есть с веб-дизайна. И это логично. Сначала вы рисуете на бумажке, что и как будет расположено на страницах сайта. Корректируете детали, что-то добавляете, что-то выбрасываете, тут линия, там картинка, здесь кнопочка, и все вот это ножичком подчистить и напильником подравнять потом.
После рисуете все в Фотошопе или ином графическом редакторе. Режете это дело на отдельные картинки, сохраняете их и после этого начинаете верстку. Кто-то пользуется для верстки навороченным Адобовским Dreamweaver, кто-то использует Adobe Muse, а другим достаточно обычного текстового редактора вроде PSPad или Notepad++.
Кто-то пользуется для верстки навороченным Адобовским Dreamweaver, кто-то использует Adobe Muse, а другим достаточно обычного текстового редактора вроде PSPad или Notepad++.
То есть, процесс понятен: сначала рисуем прототип в графическом редакторе, а потом верстаем сайт в текстовом или специальном визуальном редакторе вроде Dreamweaver-а. Работа с этим программами — тема отдельной большой статьи и даже не одной, и в нашу сегодняшнюю задачу не входит. Скажу лишь, что далеко не всегда есть необходимость рисовать дизайн сайта в графическом редакторе. И вот почему.
На сегодняшний день в этих ваших интернетах рулят плоский веб-дизайн (так называемый метро-стиль), материальный дизайн и сайты в стиле Bootstrap. Если вам эти названия ни о чем не говорят, то на досуге поищите в Гугле и почитайте. Найдете массу интересного.
Пока же я хочу сказать лишь вот о чем: все эти новомодные виды веб-дизайна очень просты по своей сути. Их легко можно собирать в виде обычного конструктора из массы уже готовых деталей, нарисованных профессиональными веб-дизайнерами. Все эти кнопочки, линии, плашки, иконки и прочие детали пользовательского интерфейса существуют в тысячах готовых наборов. Бесплатных! Бери и пользуйся на здоровье.
Все эти кнопочки, линии, плашки, иконки и прочие детали пользовательского интерфейса существуют в тысячах готовых наборов. Бесплатных! Бери и пользуйся на здоровье.
Если раньше рисовали дизайны сайтов преимущественно из картинок, которые потом нужно было аккуратно нарезать и очень точно подогнать при верстке, то сейчас в этом необходимость практически отпала. Добрую половину дизайна создают уже не картинками, а набором правил в CSS3 и готовыми деталями пользовательского интерфейса. Это и проще, и надежнее, и к тому же быстрее отображается при загрузке сайта.
Такая вот тенденция. И пока она сохраняется. Возможно, в будущем снова понадобятся веб-дизайнеры, умеющие рисовать сложные фоны, но пока они не у дел.
Почему лучше начать создание сайта бесплатно
И последняя подтемка на сегодня, но не последняя по важности. Почему же лучше начать создание сайта на бесплатной основе?
Чтобы ответить на этот вопрос, нужно оглянуться назад и посмотреть, как развивался Интеренет. Еще 10 – 12 лет назад существовало только две основных возможности создать свой сайт: завести бложик в ЖЖ (blogger и wordpress тогда осваивали только гики) или запустить «хомяка», спотыкаясь обо все колдобины HTML и тратя на это собственные деньги.
Еще 10 – 12 лет назад существовало только две основных возможности создать свой сайт: завести бложик в ЖЖ (blogger и wordpress тогда осваивали только гики) или запустить «хомяка», спотыкаясь обо все колдобины HTML и тратя на это собственные деньги.
Сегодня, как я уже говорил, возможностей несравненно больше. Вы можете использовать блог-платформы, конструкторы сайтов, социальные сети и еще массу различных вариантов. И очень многое из всего этого добра предлагается практически бесплатно. Грех не воспользоваться.
Бесплатно сегодня вовсе не означает плохо. Наоборот, зачастую все эти онлайн сервисы предлагают очень качественные продукты. Ваш сайт хоть и будет располагаться на домене третьего уровня, но при этом внешне не будет практически отличим от профессионального сайта, созданного по классической схеме: покупной домен + хостинг.
А раз не отличается, то зачем тратить деньги? Тем более, что вы только начинаете свой путь в веб-разработке.
Более того, огромная масса вполне успешных и даже очень успешных сайтов существует как раз на такой вот бесплатной основе. Возьмите, например, тот же Инстаграм или страницы в Фейсбуке. Популярных людей и компаний там масса! Да, их аккаунты и странички нельзя назвать полноценными сайтами, но со своими задачами они справляются просто отлично.
Возьмите, например, тот же Инстаграм или страницы в Фейсбуке. Популярных людей и компаний там масса! Да, их аккаунты и странички нельзя назвать полноценными сайтами, но со своими задачами они справляются просто отлично.
Сегодня вообще иметь свой собственный, отдельно стоящий сайт (так называемый стэндэлоун) не так уж и необходимо и часто гораздо менее эффективно, чем иметь раскрученную страничку в соцсети. А раскрутить такую страничку не в пример проще, чем отдельный сайт. Уж поверьте. Там, где тусуется много народу, гораздо легче засветиться, чем в огромном море Интернета с миллионами отдельных сайтов и сайтиков различного калибра.
Так что подумайте хорошенько, прежде чем создавать свой отдельный сайт — действительно ли вам это нужно. Вопрос вовсе не меркантильного характера. Скорее это просто ясное осознавание смысла вашей затеи. Вы можете захотеть создать сайт просто так, не для популярности и не для заработка денег.
Выбирать вам. Но для старта я бы все-таки посоветовал выбрать именно бесплатный вариант, чтобы потренироваться. Ну а потом уже можете развернуться на всю катушку. Если захотите. Можно ведь и на бесплатных ресурсах построить целую империю. И многие так и поступают.
Ну а потом уже можете развернуться на всю катушку. Если захотите. Можно ведь и на бесплатных ресурсах построить целую империю. И многие так и поступают.
Удачи!
Автор: Игорь Квентор
www.websovet.com
Бесплатный конструктор сайтов | Создать бесплатный сайт
Все необходимое.
Самый простой способ создать сайт без знания компьютера. 100% настраиваемый.
Простота использования
Навыки программирования не требуются. Всего за несколько кликов вы можете создать бесплатный веб-сайт, отражающий вашу индивидуальность и стиль.
Сайт, похожий на вас
Бесплатные настраиваемые шаблоны с современной изысканной эстетикой, доступные в считанные секунды!
Доступна поддержка
Мы здесь для вас! Свяжитесь с нашей службой поддержки, это бесплатно!
Мобильная версия
Все наши шаблоны оптимизированы для мобильных устройств. Создать сайт, оптимизированный для планшетов и смартфонов, просто и доступно каждому!
Создать сайт, оптимизированный для планшетов и смартфонов, просто и доступно каждому!
SEO
WebSelf-сайтов дружественны к Google. Они включают в себя все основные инструменты SEO.
Веб-хостинг
Веб-хостинг всегда предоставляется благодаря WebSelf.Благодаря нашей надежной облачной инфраструктуре не нужно ничего устанавливать или обновлять.
Безопасность SSL
Ваш сайт и ваши данные в полной безопасности. Все сайты WebSelf используют протокол HTTPS.
Доменное имя
Персонализированный домен делает вас более авторитетным и профессиональным. Сделайте так, чтобы посетители могли легко найти ваш сайт с помощью WebSelf.
Сделайте так, чтобы посетители могли легко найти ваш сайт с помощью WebSelf.
Бесплатная регистрация
Регистрация на WebSelf бесплатна, без каких-либо обязательств или необходимости вводить платежные реквизиты.
Создать мой бесплатный сайтКак создать веб-сайт для вашей организации
У вашей некоммерческой организации должен быть веб-сайт .Период. Он не должен быть ярким, чрезмерно красочным или даже таким красивым — он просто должен делать свою работу. Веб-сайт вашей организации должен предоставлять коврики для основных типов посетителей, содержать актуальную и своевременную информацию и предоставлять заинтересованным сторонам вашу контактную информацию.
Но с чего начать? Определив свой бюджет, выполните следующие пять шагов, чтобы создать новый веб-сайт :
Зарегистрируйте доменное имя (хотя бы одно):
Подумайте о других посещенных вами веб-сайтах и других организациях, которые вы искали. Веб-адрес понятен и соответствует названию и бренду организации. Люди не смогут посетить ваш сайт, если у вас нет зарегистрированного домена. Вы можете получить один бесплатно на год на сайте grassroots.org или заключить недорогой контракт с godaddy.com. Если ваш бюджет позволяет, вы можете подумать о покупке нескольких доменов, которые ведут на вашу главную веб-страницу. Например, выберите типичную орфографическую ошибку, перестановку слов в вашем веб-адресе и т. Д.
Веб-адрес понятен и соответствует названию и бренду организации. Люди не смогут посетить ваш сайт, если у вас нет зарегистрированного домена. Вы можете получить один бесплатно на год на сайте grassroots.org или заключить недорогой контракт с godaddy.com. Если ваш бюджет позволяет, вы можете подумать о покупке нескольких доменов, которые ведут на вашу главную веб-страницу. Например, выберите типичную орфографическую ошибку, перестановку слов в вашем веб-адресе и т. Д.
Разработайте исходный контент для своего веб-сайта:
Какое сообщение или информация должны знать люди, посещающие ваш сайт? Каковы цели вашего сайта? Подумайте, как вы включите свой призыв к действию (свяжитесь с нами, подпишитесь на нашу рассылку, сделайте пожертвование, подпишите петицию) и кто будет просматривать ваш веб-сайт.У вас может быть очень разная аудитория — просто убедитесь, что вы предоставляете друг другу информацию: возможности для пожертвований, справочную информацию и убедительные рассказы о том, почему людям должно быть до них дело. Примите во внимание восемь вещей, которые должна иметь ваша домашняя страница.
Примите во внимание восемь вещей, которые должна иметь ваша домашняя страница.
Определите, подойдет ли вам бесплатный или действительно недорогой вариант:
Найдите время, чтобы оценить такие сайты, как Change.org и Grassroots.org. Первый позволяет вам создать свою собственную брендированную социальную сеть (с возможностью онлайн-пожертвований), а второй предлагает бесплатный веб-дизайн / хостинг, если вы попали в их список.
Решите, кто будет создавать ваш веб-сайт (если шаг № 3 не соответствует потребностям вашей организации, срокам и / или формату):
Существует несколько способов создания самой страницы: передача работы сторонним организациям, создание страницы собственными силами или поиск подходящего поставщика приложений (ASP). Подробнее о каждом из этих вариантов читайте здесь.
Разрешите вашему веб-сайту принимать онлайн-пожертвования:
Во время всех этих «тряпичных» разговоров важно помнить, что многие доноры обратятся на ваш веб-сайт, чтобы быстро перевести средства из своих кошельков в вашу организацию. Network for Good предлагает доступное и простое в использовании решение по сбору средств в Интернете.
Network for Good предлагает доступное и простое в использовании решение по сбору средств в Интернете.
После того, как ваш веб-сайт будет запущен и заработает, помните, что это постоянно развивающийся инструмент и центр информации. Потратьте некоторое время, чтобы похвалить себя за то, что он запущен и удобен для доноров / готов, но не забывайте оценивать и переоценивать, как вы можете поддерживать свой сайт свежим и актуальным.
Как начать свой бизнес в Интернете бесплатно | Малый бизнес
Майкл Фланаган Обновлено 9 апреля 2019 г.
Если у вас есть предпринимательский дух, но вам не хватает средств, возможно, вам будет интересно узнать, как начать свой бизнес в Интернете бесплатно.Хотя для открытия любого бизнеса потребуются деньги, вы можете сделать некоторые вещи, чтобы минимизировать начальные затраты. Ниже приведены несколько вещей, которые следует учитывать при открытии собственного бизнеса в Интернете.
Создайте бесплатный интернет-магазин
Существуют бесплатные услуги хостинга веб-сайтов от таких поставщиков, как Wix или Weebly. Они предоставляют простые интерфейсы перетаскивания для создания простой веб-страницы. Однако вам придется указать их доменное имя, например example.weebly.com, и, возможно, придется разместить некоторые из их объявлений на своем веб-сайте.Если вы хотите иметь собственное доменное имя, вы можете платить годовой сбор в размере от 10 до 15 долларов в год.
Они предоставляют простые интерфейсы перетаскивания для создания простой веб-страницы. Однако вам придется указать их доменное имя, например example.weebly.com, и, возможно, придется разместить некоторые из их объявлений на своем веб-сайте.Если вы хотите иметь собственное доменное имя, вы можете платить годовой сбор в размере от 10 до 15 долларов в год.
Убедитесь, что ваш сайт привлекательный, профессиональный и информативный. Он должен точно отражать тип вашего бизнеса. Например, если вы продаете товары для офиса, не стоит делать сайт детским.
Использование существующих платформ онлайн-продаж
Вы можете использовать существующие онлайн-платформы продаж, такие как Amazon, Ebay или Etsy, для бесплатного ведения собственного онлайн-бизнеса.Самым большим преимуществом является то, что у них уже есть большая клиентская база, которой вы можете воспользоваться. Кроме того, если вы хотите расширить свой магазин в будущем, вы можете воспользоваться такими услугами, как служба выполнения заказов Amazon.
Рассмотрите возможность использования служб управления контентом
Если вы занимаетесь внештатным бизнесом, например, консультантом, подумайте об использовании сервисов управления контентом, таких как WordPress или Blogger. Они позволяют вам свободно рекламировать свои услуги в Интернете.
Присоединяйтесь к партнерской сети
Присоединяйтесь к партнерской сети, такой как ShareASale или CJ Affiliat, чтобы бесплатно начать свой собственный бизнес в Интернете. В рамках партнерского соглашения известные рекламодатели поручают вам, издателю, рекламировать их продукты и услуги. Вы можете отправить свои партнерские ссылки друзьям и коллегам или опубликовать их на своем бесплатном веб-сайте.
Некоторые рекламодатели также предоставляют партнерам изображения баннеров, одобренных компанией. Когда посетители переходят по вашей партнерской ссылке и покупают рекламируемые товары, вы получаете комиссионные.
Продукты для печати по запросу
Зарегистрируйте учетную запись на веб-сайте публикации продуктов с возможностью печати по запросу, например Zazzle или Society6, в качестве еще одного бесплатного способа начать свой собственный бизнес в Интернете. Во многих случаях вы можете создать индивидуальный дизайн, загрузить его в предлагаемые товары, включая футболки и кружки, и бесплатно продать товар в Интернете. Собирайте лицензионные платежи, когда люди покупают товары в вашем интернет-магазине.
Во многих случаях магазин также открывается от вашего имени бесплатно.Служба публикации продуктов онлайн производит и отправляет ваши товары покупателю, а затем получает процент от каждой продажи.
Продвигайте свой бизнес в Интернете
Отличный бесплатный способ продвигать свой бизнес в Интернете — создавать видеоконтент об услугах или продуктах вашего бизнеса на Youtube. На формирование аудитории может потребоваться время, но это один из лучших способов заявить о себе как о авторитете и получить лояльную аудиторию. Иногда вам не нужно даже напрямую продавать что-либо в своих видео.
Иногда вам не нужно даже напрямую продавать что-либо в своих видео.
Например, несколько новых брендов одежды для фитнеса, такие как Alphalete и Gymshark, делают закулисные видеоролики, демонстрирующие день зрителей в видеороликах о стиле их жизни. Таким образом они продают не только спортивную одежду, но и определенный образ жизни. Это отличный бесплатный способ продвижения вашего бизнеса.
Используйте бесплатные платформы, такие как Facebook и Instagram, чтобы создавать интерактивный и интересный контент. Например, если вы работаете в консалтинговой компании по ландшафтному дизайну, попробуйте дать советы, как правильно ухаживать за газоном.
Запустите веб-сайт бесплатно за 5 простых шагов с помощью GitHub Pages | Эмиль Гилл
Наличие собственного веб-сайта позволяет вам продемонстрировать всему миру, кто вы есть и чем вы увлечены.
Многие люди считают, что создание веб-сайта будет слишком дорогим или технически сложным для обычного человека. На самом деле, это не должно ничего стоить, может быть выполнено кем угодно — независимо от уровня опыта — и может быть установлено и запущено менее чем за 10 минут! (Вы можете проверить мою здесь)
На самом деле, это не должно ничего стоить, может быть выполнено кем угодно — независимо от уровня опыта — и может быть установлено и запущено менее чем за 10 минут! (Вы можете проверить мою здесь)
GitHub Pages — это функция GitHub, которая позволяет пользователям размещать статические веб-страницы прямо из репозиториев.Он идеально подходит для размещения веб-сайта с личным портфолио, демонстрации проектов или для размещения своей страницы в небольшой организации. В этом посте я продемонстрирую, насколько просто каждому получить веб-сайт в Интернете, размещенный через GitHub Pages.
Если у вас уже есть учетная запись GitHub, пропустите этот шаг. Если нет, вы можете зарегистрироваться здесь .
В этой статье я постараюсь не предполагать предварительных знаний, но рекомендую вам ознакомиться с концепциями Git, если вы никогда не использовали его раньше.Эта статья предлагает отличное введение в Git и GitHub из полных основ:
Репозиторий — это место, где вы храните весь код для вашего проекта, или, как объясняется на странице справки GitHub:
«Репозиторий похож на папку для вашего проекта.
. Репозиторий вашего проекта содержит все файлы вашего проекта и хранит историю изменений каждого файла. Вы также можете обсуждать и управлять работой вашего проекта в репозитории ». GitHub Help
Таким образом, чтобы начать работу с нашим проектом, первое, что нам нужно сделать, это создать репозиторий для размещения кода нашего веб-сайта.Теперь, когда у нас есть учетная запись GitHub, это сделать легко. Просто перейдите в верхний правый угол домашней страницы GitHub и в меню «+» выберите « New Repository ».
Добавление нового репозитория Откроется страница « Create a New Repository », где мы можем выбрать имя репозитория и выбрать, будет ли наш репозиторий « Public» или « Private» . Важно, чтобы мы дали этому репозиторию определенное имя, чтобы GitHub знал, что этот репозиторий должен размещаться на страницах GitHub.Это должно быть [your_username] .github.io . Так, например, поскольку мое имя пользователя GitHub — emilegill743, имя моего репозитория — и, как мы увидим позже, URL-адрес моего веб-сайта — будет emilegill743. github.io. Мы также захотим установить наш репозиторий как « Public» , поскольку GitHub Pages разрешает размещение репозиториев « Private » только при обновлении до GitHub Pro.
github.io. Мы также захотим установить наш репозиторий как « Public» , поскольку GitHub Pages разрешает размещение репозиториев « Private » только при обновлении до GitHub Pro.
Как только мы закончим это, GitHub перенесет нас в наш недавно созданный репозиторий и объяснит несколько способов, которыми мы можем начать работу с локальной копией репозитория.Если вы не знакомы с работой с Git из командной строки, самый простой способ « клонировать » этот пустой репозиторий в вашу локальную систему — использовать параметр « Настроить на рабочем столе ». Это откроет GitHub Desktop, который можно установить здесь, и создаст локальную копию репозитория в любом месте по вашему выбору. Теперь у вас будет пустая папка с именем вашего репозитория в вашей локальной файловой системе, которая будет отслеживать любые вносимые нами изменения. Затем эти изменения могут быть « передано » и « передано » в наш удаленный репозиторий на GitHub. Шаблоны
Шаблоны
Теперь, если вы заядлый человек, возможно, вы захотите создать свой веб-сайт с нуля. Теоретически вы могли бы это сделать; все, что нам нужно, это файл index.html в нашем удаленном репозитории, и GitHub выполнит рендеринг нашего веб-сайта. Однако, поскольку цель этой публикации — как можно быстрее запустить и запустить наш веб-сайт, мы воспользуемся шаблоном, чтобы начать работу. Это позволит нам создать элегантный, отзывчивый, профессиональный веб-сайт с минимальными затратами усилий.
Есть много сайтов, предлагающих шаблоны для дизайна сайтов, некоторые можно купить за небольшую плату, но многие доступны бесплатно. Мой особый фаворит — HTML5 UP, который предлагает широкий выбор красивых дизайнов, идеально подходящих для веб-сайта с личным портфолио. Все дизайны бесплатны в соответствии с лицензией Creative Commons Attribution 3.0 License, что означает, что мы можем использовать их по своему усмотрению при условии, что мы указали HTML5 UP за дизайн.
Не стесняйтесь провести собственное исследование и найти дизайн, который вам больше всего подходит; для демонстрации здесь я буду использовать тему HTML5 UP’s Strata.
Strata от HTML5 UP!Теперь, когда мы выбрали наш дизайн, мы можем загрузить связанные с ним файлы и перенести их в наш локальный репозиторий. Затем мы можем зафиксировать наши изменения и отправить их в наш удаленный репозиторий. Опять же, если вам удобно работать с Git, продолжайте и делайте это через командную строку, но если вы новичок в этом, вы можете использовать GitHub Desktop.
Отправка на GitHub Вот где происходит волшебство. Откройте веб-браузер и перейдите по URL-адресу [your_username].github.io .
Наш сайт работает! Теперь давайте посмотрим, как мы можем добавить последние штрихи и персонализировать его. Сейчас это всего лишь шаблон.
Для этого последнего шага нам понадобится текстовый редактор. Если вы профессионал в области программирования, у вас, вероятно, уже есть любой текстовый редактор. Подойдет любой, но я лично рекомендую Visual Studio Code, который вы можете установить здесь.
Подойдет любой, но я лично рекомендую Visual Studio Code, который вы можете установить здесь.
Открыв папку, содержащую наш репозиторий, в текстовом редакторе, мы увидим все файлы, способствующие созданию дизайна нашего веб-сайта.Самым важным из них является наш файл index.html , который обозначает структуру главной страницы нашего веб-сайта. Вероятно, также будет несколько файлов .css и, возможно, еще несколько файлов .js . Не волнуйтесь, если вы не знакомы ни с одним из них, меня не было, когда я создавал свой первый веб-сайт! Основное резюме состоит в том, что HTML (язык гипертекстовой разметки) формирует строительные блоки структуры нашей веб-страницы, CSS (каскадные таблицы стилей) описывает, как наша веб-страница должна быть стилизована, а Javascript определяет интерактивное поведение нашей веб-страницы.
Первое, что я предлагаю, — это загрузить расширение «Live Server » для Visual Studio Code, которое позволит нам просматривать наш веб-сайт по мере его редактирования и автоматически обновлять, когда мы сохраняем изменения. Кроме того, вы можете просто открыть страницу
Кроме того, вы можете просто открыть страницу index.html в своем веб-браузере и вручную обновить ее, чтобы проверить изменения.
Я не буду вдаваться в подробности того, как писать HTML, иначе это могло бы быстро превратиться в учебное пособие.Базовый синтаксис состоит из « тегов », которые образуют элементы HTML, строительные блоки веб-страницы HTML. Эти теги обычно состоят из начального тега, любых атрибутов тега, некоторого содержимого и затем конечного тега.
Некоторое содержание
Вам решать, насколько вы хотите настроить свой веб-сайт. На самом базовом уровне вы захотите изменить содержание HTML-элементов на своей веб-странице, чтобы отразить вашу личную информацию. Вы также, вероятно, захотите изменить изображения на веб-странице.Для этого все, что вам нужно сделать, это скопировать изображение, которое вы хотите использовать, в свой репозиторий (если вы используете шаблон HTML5 UP, у него, вероятно, уже будет папка, предназначенная для изображений), а затем адаптировать атрибут src элемента изображения, чтобы отразить путь к вашему новому изображению, . Здесь стоит отметить, что элементы изображения состоят из одного тега, содержащего их атрибуты, а не из начального и конечного тегов, как многие другие элементы HTML.
Если вы хотите узнать больше о HTML, CSS и Javascript, чтобы вы могли поднять персонализацию своего веб-сайта на новый уровень, я настоятельно рекомендую Гарвардский CS50W : Веб-программирование с помощью Python и JavaScript . Это полностью бесплатный курс по edX, первые несколько глав которого посвящены Git, HTML и CSS, а затем рассматриваются Javascript. Он дает отличное введение в навыки, необходимые нам, чтобы действительно сделать веб-сайт нашим собственным.
Для дальнейшего вдохновения посетите мой веб-сайт emilegill743.github.io и соответствующий репозиторий GitHub, ссылка на который приведена ниже.
Спасибо за чтение!
WordPress Конструктор сайтов | Создайте сайт своей мечты — WordPress.com
Создайте веб-сайт, который будет расти вместе с вами, за несколько простых шагов.

Так что вы можете сосредоточиться на том, чтобы делиться своей работой, расширять аудиторию и даже зарабатывать деньги.
Начать строительство.
Возможности безграничны.
WordPress.com дает вам все строительные блоки для создания веб-сайта для любого типа бизнеса. Выбирайте из 60 стилей в зависимости от контента и функциональности, которые вам нужны, а также от потребностей вашего сайта. Кроме того, их легко интегрировать с уже полюбившимися вам сервисами, такими как Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp, YouTube и другими.
Настройте это.
Идентичность бренда и эффективность бизнеса в одном.
Редактор блоков WordPress.com предоставляет полную настройку на кончиках ваших пальцев. Сохраняйте простоту с настройками по умолчанию. Подключайтесь к своему бренду с помощью настраиваемых вариантов макета для вашего веб-сайта. Независимо от того, что вы хотите создать, редактор блоков позволяет легко перетаскивать элементы страницы, настраивать размеры шрифтов и цветовые схемы, пока ваш веб-сайт не будет соответствовать вашему видению.
Поделитесь своей работой.
Публикуйте практически все и расширяйте свою аудиторию.
От ведения блога и подкастинга до демонстрации портфолио или услуги, или даже предложения занятий или мероприятий, WordPress.com позволяет легко представить вашу работу, с инструментами практически для любого формата контента. Затем поделитесь им с друзьями и подписчиками, отправьте в виде информационного бюллетеня или распространите его по социальным каналам и платформам контента. Взаимодействуйте с вашим сообществом по мере его роста. Самое приятное: все, от контента до аудитории, принадлежит вам.
Монетизируйте свой сайт.
Превратите посетителей сайта в платежеспособных клиентов.
А теперь пора начинать зарабатывать. А блок платежей WordPrress.com делает это простым и удобным.Создавайте и вставляйте кнопки оплаты кредитной и дебетовой картой прямо на свой сайт. Затем безопасно принимайте платежи на своем веб-сайте практически за что угодно — физические предметы, цифровые загрузки, членство, услуги, пожертвования и даже чаевые.
6 простых и быстрых способов
Создание собственного веб-сайта поможет увеличить ваше присутствие в Интернете, расширить клиентскую базу и повысить коэффициент конверсии. Однако достичь этих целей будет практически невозможно, если вы изначально не загрузили свой веб-сайт.
Лучше всего то, что вам не нужен опыт программирования, чтобы запустить свой сайт на веб-сервере. Многие службы хостинга и FTP-программы предоставляют удобные инструменты для загрузки веб-сайтов в один клик.
Для получения дополнительной информации прочтите нашу статью и получите полные инструкции о том, как разместить свой веб-сайт в Интернете за 6 простых и быстрых шагов.
1. Выберите надежную хостинговую компаниюСоздание и поддержка веб-сайта — это не то, к чему следует относиться легкомысленно.Крайне важно выбрать первоклассный веб-хостинг, у которого есть все ключевые функции для запуска вашего проекта.
Вот несколько факторов, которые следует учитывать при выборе хостинг-провайдера:
- Живая поддержка .
 В хорошем хостинге должна быть команда экспертов, которые могут помочь вам в любое время. Нет ничего хуже, чем столкнуться с некоторыми проблемами и ждать ответа несколько дней.
В хорошем хостинге должна быть команда экспертов, которые могут помочь вам в любое время. Нет ничего хуже, чем столкнуться с некоторыми проблемами и ждать ответа несколько дней. - Контроль над пространством вашего веб-хостинга . Чем меньше вы контролируете свою учетную запись хостинга, тем больше вероятность того, что у вас возникнут проблемы, когда ваш сайт будет расти.
- Возможности роста . Прежде чем выбрать веб-хостинг, убедитесь, что он предлагает масштабируемые решения, которые могут обеспечить большую мощность (например, виртуальные частные серверы или облачный хостинг).
- Гарантия возврата денег . Никому не нравятся плохие инвестиции, поэтому обязательно ознакомьтесь с политикой возврата. Это даст вам время, чтобы протестировать все, прежде чем переходить к услуге хостинга.
Следующая задача — выбрать правильный инструмент для загрузки вашего веб-сайта в Интернет. Вот четыре самых популярных инструмента для загрузки веб-сайтов:
Вот четыре самых популярных инструмента для загрузки веб-сайтов:
Файловый менеджер — это инструмент на основе браузера со всеми ключевыми функциями для работы с файлами и каталогами вашего веб-сайта. Если у вас есть учетная запись Hostinger, войдите в hPanel и найдите File Manager в разделе Files .
Однако файловый менеджер имеет ограничение на выгрузку. Если файлы вашего веб-сайта больше, чем 256 МБ , вам следует выбрать следующий инструмент.
Протокол передачи файлов (FTP)Большинство провайдеров веб-хостинга поддерживают FTP или протокол передачи файлов, который можно использовать для подключения к FTP-клиенту. Если у вас нет FTP-клиента, обязательно установите его на свой компьютер.
Для пользователей Hostinger все необходимые учетные данные для доступа к FTP-клиенту находятся в FTP Accounts в разделе Files .
Здесь вы можете найти всю важную информацию о вашей учетной записи FTP, такую как имя пользователя FTP, имя хоста и пароль.
Когда дело доходит до загрузки файлов с помощью программы FTP, ограничений по размеру нет. Однако для этого требуются некоторые технические знания, которые вы можете узнать из этой статьи о том, как настроить FileZilla и любые другие FTP-клиенты.
Автоматический импортер веб-сайтовДля пользователей Hostinger вы можете найти функцию Import Website в hPanel. Вы можете использовать эту функцию для извлечения архива веб-сайта в каталог public_html . Инструмент поддерживает. zip , .tar и .tar.gz , а лимит загрузки составляет 256 МБ.
Плагины миграции WordPressЕсли вы планируете использовать WordPress, есть несколько способов загрузить свой сайт в CMS. Один из самых простых способов — использовать плагин миграции WordPress, например All in One WP Migration. После установки и активации остальные шаги не требуют пояснений.
Максимальный размер загрузки будет зависеть от вашего хостинг-провайдера. Узнайте, как увеличить размер загружаемого файла.
Узнайте, как увеличить размер загружаемого файла.
Теперь, когда вы знаете лучшие инструменты для загрузки веб-сайта, пришло время запустить его!
В этом руководстве мы покажем вам, как загрузить свой веб-сайт с помощью файлового менеджера Hostinger и известного FTP-клиента FileZilla.
Использование файлового менеджера- Войдите в hPanel Hostinger и перейдите в File Manager .
- Оказавшись в каталоге public_html, выберите значок Загрузить файлы в правом верхнем меню.
- Выберите файл архива веб-сайта на вашем компьютере и Загрузите его на наш сервер.
- Щелкните правой кнопкой мыши загруженный файл и Извлеките заархивированные файлы в папку public_html.
Прежде чем мы начнем, обязательно распакуйте архив на локальный компьютер, поскольку FileZilla не имеет функции Extract .
- Подключите свою учетную запись к FileZilla. Используйте порт 22 или подключитесь к SFTP для безопасного соединения.
- Перейдите на панель Remote Site и щелкните папку public_html .
- Перейдите на панель Local Site и найдите извлеченные файлы.
- Выберите файлы, щелкните правой кнопкой мыши , чтобы загрузить их в каталог public_html .
Вот и все! Выполнив указанные выше действия, вы можете перенести все файлы на public_html , не выполняя никаких дополнительных действий. В противном случае вам нужно будет подключиться по SSH и распаковать архив вручную.
4. Переместите файлы веб-сайта в главный корневой каталогВ некоторых случаях при загрузке файлов веб-сайта создается дополнительный каталог. В результате посетители будут перенаправлены на yourdomain.com/subfolder вместо yourdomain.com по умолчанию.
Чтобы этого не произошло, необходимо убедиться, что все файлы находятся в корневом каталоге вашего домена, а именно public_html .
Вы можете использовать файловый менеджер для перемещения файлов вашего веб-сайта.Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши подпапку, выбрать опцию Move и установить public_html в качестве места назначения.
5. Импортируйте базу данныхЕсли на вашем веб-сайте используется база данных, вам также необходимо импортировать ее вместе с файлами веб-сайта:
- Создайте новую базу данных MySQL и пользователя.
- Получите доступ к вновь созданной базе данных через phpMyAdmin.
- Используйте раздел Import , чтобы загрузить файл резервной копии своей базы данных.
- Обновите сведения о подключении базы данных MySQL ( база данных имя , хост , пользователь , пароль ) в файлах конфигурации.
Пропустите эту часть, если вы не используете какую-либо базу данных.
6. Проверьте, работает ли веб-сайтКогда вы завершите загрузку, пришло время последней проверки!
Если ваше доменное имя уже указывает на ваш веб-хостинг, введите доменное имя в свой браузер и посмотрите, перенаправляет ли оно вас на ваш веб-сайт.
Имейте в виду, что для полного распространения изменений DNS по всему миру может потребоваться до 48 часов. Таким образом, если вы просто указали свой домен на серверы имен веб-хостинга, вам может потребоваться некоторое время.
Используйте онлайн-инструмент, например whatsmydns.net, чтобы проверить состояние распространения вашего DNS. Просто введите свое доменное имя, и инструмент проверит записи DNS на нескольких серверах имен.
Если вы правильно выполните все инструкции, ваш веб-сайт будет отображаться нормально.Однако, если вы столкнетесь с проблемой, обратитесь за помощью к своему хостинг-провайдеру.
А если вы являетесь клиентом Hostinger, свяжитесь с нами через чат, и один из наших агентов по работе с клиентами будет готов вам помочь!
ЗаключениеПоздравляем, теперь ваш сайт доступен в Интернете!
Напомним, вот шаги для загрузки вашего веб-сайта на веб-сервер:
- Выберите подходящего хостинг-провайдера.

- Выберите инструмент и метод для загрузки вашего веб-сайта.
- Загрузите файлы на свой сайт.
- Переместите файлы веб-сайта в основную корневую папку.
- Импортируйте вашу базу данных.
- Проверьте, работает ли ваш сайт по всему миру.
Вот и все! Поначалу это может показаться немного сложным, но если вы внимательно выполните все шаги, вы сразу же разместите свой сайт в сети. Надеемся, эта статья вам поможет и удачи!
Domantas возглавляет отделы контента и SEO, предлагая свежие идеи и нестандартные подходы.Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать свои навыки веб-разработки и путешествовать по экзотическим местам.
Создайте присутствие в Интернете с нуля: простое и серьезное руководство
К настоящему времени вы, вероятно, знаете, что вам необходимо присутствие в Интернете.
Вам нужно онлайн-пространство, чтобы помочь построить свой бизнес, продавать товары или заявить о себе.
Сложная часть — выяснить, как это сделать, и рассчитать, сколько это будет стоить.
Самая большая проблема здесь — отправиться в неправильном направлении. Выбор неправильной платформы вначале может стоить вам месяцев отката (не говоря уже о денежных затратах на ее настройку).
Примечание
В этом 10-минутном руководстве я рассмотрю четыре различных метода настройки присутствия в Интернете. Для каждого из них я разложу стоимость инвестиций, объясню, кто должен их использовать, а также все плюсы и минусы.
Я сам допустил эту ошибку. Я создал веб-сайты на двух, трех разных платформах, прежде чем понял, что мог бы потратить меньше денег и уменьшить хлопоты, если бы просто провел исследование и выбрал правильный маршрут.
Я тоже не один такой. Когда я спросил 27 экспертов об их самых больших ошибках в блогах, большая группа сказала, что сожалеет о том, что выбрала неправильную платформу, и не смогла составить правильный план с первого дня.
Это руководство, которое я хотел бы иметь, когда только начинал. Серьезное руководство, которое поможет вам определить, какая платформа является лучшей для вас .
Это ключ. Не существует идеального способа настроить присутствие в Интернете, только тот, который соответствует вашим целям и амбициям.
Вкратце, вот четыре, на которые мы смотрим:
- Платформа социальных сетей, потому что не всем нужен веб-сайт.
- WordPress.orgПлатформа для создания веб-сайтов среднего и продвинутого уровней с полным контролем.
- WixПростой конструктор сайтов для начинающих для портфолио и блогов.
- ShopifySimple Конструктор сайтов специально для интернет-магазинов.
Во-вторых, мы собираемся выяснить , как расширить свое присутствие в Интернете . К сожалению, веб-сайт или страница в социальной сети сами по себе не привлекают посетителей волшебным образом. Мы познакомим вас с несколькими способами, с помощью которых вы можете активно привлекать к этому людей и расширять свое присутствие в Интернете.
Мы познакомим вас с несколькими способами, с помощью которых вы можете активно привлекать к этому людей и расширять свое присутствие в Интернете.
Какая платформа подходит для вашего присутствия в Интернете?
1. Страница в социальной сети
Плюсы — Это бесплатно, просто и не требует особого обслуживания.
Минусы — Меньший контроль над изменением дизайна и алгоритма.
Стоимость настройки — Совершенно бесплатно.
Подробнее — Facebook / Instagram
Некоторым компаниям и частным лицам веб-сайт не нужен.Это хлопоты и затраты, которые могут привести к обратным результатам.
Иногда страница Facebook или учетная запись Instagram — лучший способ собрать аудиторию, связаться с людьми и держать их в курсе. Это платформы, с которыми ваши клиенты уже знакомы, и вас ждут 1,6 миллиарда активных пользователей!
Например, кафе или ресторан может работать только с профилем в Facebook или Instagram. Они могли загружать новые фотографии, обновлять меню, общаться с клиентами, продвигать события и выделять специальные предложения в одном месте.
Они могли загружать новые фотографии, обновлять меню, общаться с клиентами, продвигать события и выделять специальные предложения в одном месте.
Страница ресторана на FB: Sola Cafe
Они даже могут использовать плагин Facebook для бронирования столиков. Веб-сайт в этом случае может просто усложнить ситуацию и разделить аудиторию. Вместо этого сосредоточьтесь на создании одного мощного канала.
Что касается видеоконтента и ведения блогов, Facebook тоже обслуживает это. Родные видео на Facebook сейчас набирают 8 миллиардов просмотров ежедневно, а их мгновенные статьи позволяют публиковать блоги без веб-сайта.
Кроме того, у Facebook есть отличная рекламная платформа, поэтому вы можете настроить таргетинг на аудиторию и направить ее прямо на свою страницу (подробнее о рекламе в Facebook позже).
Обратной стороной только одной страницы в социальной сети является то, что вы зависите от их решений. Если Facebook изменит свой алгоритм, чтобы ограничить ваш охват (что они делают регулярно), вам, возможно, придется заплатить, чтобы связаться со своими подписчиками.
Вы также ограничены в плане дизайна.Вы можете загружать изображения и заголовки, но ограниченность макета Facebook или Instagram может расстраивать некоторых.
Самое главное, если вы хотите что-то продать, Facebook не идеален. Хотя плагины доступны, Facebook регулярно меняет разрешенные плагины. Ваш магазин может быть удален без предварительного уведомления.
2. Сайт WordPress
Плюсы — Полный контроль и неограниченный потенциал.
Минусы — Стоимость обслуживания, требуются технические навыки.
Стоимость установки — От 5 до 20 долларов в месяц за хостинг и домен.
Подробнее — Хостинг WordPress или управляемый хостинг WordPress
Premium WordPress Theme: Elegant Themes
WordPress — лучший выбор, если вам нужен собственный веб-сайт с полным контролем и гибкостью. WordPress поддерживает 25% всех веб-сайтов, так что это надежная и уважаемая платформа.
С WordPress можно делать все, что угодно. Создайте интернет-магазин, создайте веб-сайт-портфолио, разместите блоги и контент, создайте партнерский сайт. Вы можете размещать рекламу, собирать адреса электронной почты, зарабатывать деньги и вести онлайн-бизнес в одном месте.
Это тоже масштабируемое. Он поддерживает некоторые из крупнейших сайтов в Интернете, в том числе The New Yorker, Techcrunch, Variety, Mashable и Time Inc , но он также хорошо работает и для личного блога.
Сайты WordPress настраиваются, поэтому вы можете персонализировать свое присутствие в Интернете с помощью любого дизайна или стиля, который вам нравится. WordPress поставляется с множеством бесплатных шаблонов (или «тем»). Каждый из них можно настроить в соответствии с вашими предпочтениями, или профессиональный веб-дизайнер может создать для вас что-то совершенно уникальное с нуля. (Или, если вам нравится платное членство, вы получите доступ к красивым премиальным темам. )
)
Однако за весь этот контроль и гибкость приходится платить.Хотя WordPress сам по себе является бесплатным, архитектура, входящая в его состав, — нет. Вам понадобится веб-хостинг (по сути, это часть интернет-недвижимости, на которой находится ваш веб-сайт) и доменное имя www.my-website.com .
Выбор хорошего веб-хостинга так же важен, как и сам веб-сайт. Это способствует скорости загрузки, безопасности и производительности. Наша таблица сравнения хостов здесь — хорошее место для начала — хороший (и по разумной цене) веб-хостинг.
Создание и поддержка сайта WordPress также требует определенных технических навыков.WordPress утверждает, что вы можете настроить и установить в течение 5 минут, но подготовка и запуск вашего сайта занимает немного больше времени.
Существует кривая обучения, и она отнимет у вас много времени, особенно если вы хотите настроить дизайн, регулярно обновлять его и повышать производительность.
Если вам нравится иметь собственный веб-сайт, но вы не хотите так много хлопот, есть еще один вариант — Wix.
3.Wix
Плюсы — Простой, перетаскиваемый дизайн, простая настройка.
Минусы — Ограничено по сравнению с WordPress.
Стоимость установки — Бесплатно, но стоит перейти на премиальный план для личного домена (от 4,50 долларов США).
Узнать больше — Прочитать обзор Wix
Wix похож на WordPress, но без суеты. Конечно, он более ограничен, но не всем нужен сложный список функций.
Красота Wix в его простоте. Они заботятся о хостинге, хранении, производительности и обо всех технических деталях за кулисами. Вы можете просто войти в систему и добавить контент.
Все шаблоны являются перетаскиваемыми, поэтому вы можете разместить свой веб-сайт без какого-либо кодирования. Бесплатные шаблоны, как правило, более стильные, чем WordPress, что понравится фрилансерам и творческим профессионалам.
Сайт Wix: Суп-студии.com
Шаблоны Wix подходят для простых сайтов-портфолио и блогов, и именно здесь они процветают. Wix действительно предлагает механизмы для создания интернет-магазина, но WordPress или Shopify (в ближайшее время) предлагают лучшую платформу для электронной коммерции.
В общем, Wix — отличный вариант для простых портфолио и веб-сайтов, которыми управляют те, кто не хочет лишних хлопот.
Обратной стороной является то, что у вас будет меньше контроля над серверной частью вашего сайта и общей производительностью.Вам также может быть сложнее интегрировать расширенные функции, такие как тележки для покупок и формы подписки по электронной почте.
4. Shopify
Плюсы — Простая и быстрая настройка интернет-магазина.
Минусы — функции Pro дороги.
Стоимость установки — «Базовый» пакет от 29 долларов в месяц.
Узнать больше — Прочитать обзор Shopify
Shopify, как следует из названия, создан специально для интернет-магазинов.
Дизайн и компоновка просты и понятны. Опять же, программирование не требуется, поэтому вы можете сразу приступить к работе. Фактически, Бен рассчитал время от начала до конца, и создание магазина Shopify заняло всего 19 минут.
Настоящая красота Shopify — это интегрированные функции электронной коммерции. Он автоматически обрабатывает платежи, стоимость доставки, налоги и отслеживает заказы. За дополнительную плату вы также можете использовать их встроенную маркетинговую службу и интегрировать программное обеспечение с реальным магазином, чтобы упростить свои учетные записи.
Магазин Shopify: Sarahandabraham.com
Альтернативой Shopify является использование WordPress с плагином под названием WooCommerce. В целом WordPress и WooCommerce обходятся дешевле с точки зрения транзакций и фиксированных затрат. Однако вы платите за простоту и удобство использования.
Обратной стороной является то, что у вас меньше контроля над базовой архитектурой вашего сайта. Здесь WordPress и Woocommerce более гибкие, но с этим связаны дополнительные работы и обслуживание.
БОНУС: 7 способов увидеться
Выбор подходящей платформы и ее настройка — это всего лишь первый шаг. Следующий этап становится очевидным. К сожалению, здесь нет ярлыков, и трафик не будет приходить автоматически. Вот семь приемов, которые вы можете использовать, чтобы начать привлекать людей на свой веб-сайт или в социальные сети:
1. Рекламы в Facebook
Стоимость — Я трачу примерно 100 долларов в неделю на рекламу в Facebook, но вы, безусловно, можете начать с меньше.Другие потратят тысячи, если они смогут гарантировать возврат инвестиций.
Реклама в Facebook — один из лучших способов привлечь супер-целевую аудиторию. У вас есть полный контроль над демографией, местоположением и интересами вашей аудитории, поэтому вы продвигаетесь только среди заинтересованных людей.
Используйте рекламу, чтобы рассказать людям о своем веб-сайте и о том, как вы решите их проблемы. Реклама в Facebook тоже доступна по цене. Я советую сначала протестировать их в небольшом масштабе, а затем постепенно увеличивать расходы.
Для получения дополнительной информации ознакомьтесь с моим руководством по увеличению CTR рекламы Facebook.
2. Поисковая оптимизация (SEO)
Стоимость — Здесь нет финансовых затрат (если вы не нанимаете эксперта), только время, затраченное на исследование и внедрение методов.
SEO — это все, что нужно для повышения рейтинга вашего сайта в результатах поиска Google. Это ОГРОМНАЯ тема, для изучения которой стоит целая книга знаний (хотя этот ресурс от сотрудников Moz — отличное место для начала).
Ваш самый первый шаг здесь — решить, по каким «ключевым словам» вы хотите ранжироваться. Другими словами, что люди должны вводить в Google, чтобы найти вас? (У нас есть удобный блог, который поможет вам найти лучшие ключевые слова для вашего бизнеса).
Затем выполните простую оптимизацию «на странице». Поместите эти ключевые слова «на страницу» в теги заголовков, заголовки, описания изображений, теги и т. Д. Это всего лишь простая основа и фундамент для будущего.
«Реальные» предприятия, такие как кафе или рестораны, также захотят указать свое местоположение на карте в Google и внести себя в каталоги в Интернете.Узнайте больше о «местном SEO» здесь.
3. Начните создавать контент
Стоимость — Написание блогов абсолютно бесплатно. Однако, если вы предпочитаете нанять фрилансера, это будет стоить от 0,10 до 0,20 доллара за слово на таких сайтах, как Problogger и UpWork.
Блоги, видео и изображения — лучший способ начать общение с вашей аудиторией и создать некоторый шум. Контент помогает вам привлечь потенциальных клиентов и укрепить свой бренд.
Подумайте о своих текущих новостных лентах в социальных сетях. Они полны контента, предназначенного для связи с вами и создания аудитории. Чтобы написать блог или снять видео, нужно время, но затраченные усилия того стоят.
Независимо от того, в какой отрасли вы работаете, контент помогает вам повысить ценность для ваших посетителей. Он показывает ваш опыт, помогает создать личность и привлекает больше трафика. Попробуйте прочитать наше руководство по созданию контентной стратегии, стимулирующей жесткий трафик.
4. Начать гостевую рассылку
Стоимость — Опять же, это бесплатно, если вы не хотите нанять профессионального писателя.
Создание контента — хорошее начало, но как заставить людей его увидеть? Один из способов — создавать контент для существующих блогов и веб-сайтов. Это шанс заявить о себе перед новой аудиторией и познакомиться с представителями отрасли.
Попробуйте написать гостевой блог и разместить его в другом блоге в своей нише.Если они его примут, вы получите обратную ссылку на свой веб-сайт, и мы надеемся, что ваш контент вдохновит новую аудиторию подписаться на вас. (Ссылки на ваш сайт также необходимы для поисковой оптимизации).
5. Маркетинг влияния
Стоимость — Это может быть бесплатно, если вы обратитесь к нужным людям и предложите взаимное продвижение. Однако обращение к самым популярным влиятельным лицам может стоить от 50 до 15 000 долларов + для продвижения вашего продукта.
Инфлюенсеры — это те, кто пользуется огромным авторитетом в вашей отрасли. Маркетинг влияния становится все более и более мощным в Интернете, и некоторые аккаунты в социальных сетях собирают миллионы подписчиков. Обращаясь к существующей аудитории, вы можете привлечь внимание к себе и своему бизнесу.
Конечно, это непросто, а в некоторых случаях это стоит денег, если вы хотите, чтобы влиятельный человек представил ваш продукт.Однако, если вы выберете правильный блог или отдельного человека, он может привлечь к вам много целевого трафика.
Начните с определения ключевых влиятельных лиц в вашей отрасли. Начните разговор с ними в Twitter или отправьте им вежливое электронное письмо. Постарайтесь наладить взаимоотношения, прежде чем что-то просить.
6. Разошлите пресс-релиз
Стоимость — Распространение PR начинается примерно от 100 долларов.
Пресс-релиз — это документ, который рассказывает о вас всему миру.Вы можете нанять агентство для составления и распространения красивого пресс-релиза для вашей компании, и это не должно стоить много. Вот пресс-релиз, который мы сделали, когда обновили нашу программу проверки скорости сервера, и нам повезло, что новости были подхвачены Yahoo.
Совет: начните с выделения чего-то примечательного в своем бизнесе. Постарайтесь думать, как журналист или блогер, и понять, что заставило бы их написать о вас. Есть ли что-то уникальное в вашем продукте или бизнес-модели? Вы запускаете что-то инновационное или революционное? Включите некоторую предысторию о себе и дайте блогеру «историю» для развития.Затем найдите агентство, которое будет его распространять.
7. Не забывайте о реальном маркетинге!
Стоимость — Из уст в уста ничего не стоит, но если вы производите рекламные материалы, стоимость будет варьироваться в зависимости от того, сколько вы зарабатываете.
В онлайн-мире легко забыть, насколько мощным может быть традиционный маркетинг. Обязательно включайте ссылки на свое присутствие в Интернете на визитной карточке и в рекламных материалах.Стоит даже размещать рекламу в отраслевых журналах и нишевых изданиях, чтобы распространять информацию.
Выводы
Когда дело доходит до присутствия в Интернете, универсального решения не существует.
Сложный веб-сайт не обязательно лучший ответ для вас, особенно если вы только начинаете. Есть ярлыки и более простые варианты, такие как простая учетная запись в социальной сети или простая страница портфолио.
Не вкладывайтесь в сложный веб-сайт, если вы цените простоту. Но в равной степени не ограничивайте себя, если вы строите настоящий цифровой бизнес.
Во-первых, решите, чего вы хотите от своего присутствия в Интернете. Во-вторых, подберите платформу под свои нужды. В-третьих, используйте активное продвижение, чтобы укрепить свое присутствие в Интернете. Напомним, вот список всех четырех платформ.
| Платформа | Плюсы | Минусы | Больше |
Бесплатное, простое и низкое обслуживание | Меньше контроля над дизайном и изменениями алгоритмов 0000 9103 в месяц Узнать больше | ||
Полный контроль и неограниченный потенциал | Стоимость обслуживания, необходимые технические навыки | $ 3. Check AlsoПсихологические особенности детей 5-6 лет: что нужно знать родителямКак меняется поведение ребенка в 5-6 лет. На что обратить внимание в развитии дошкольника. Какие … |
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 
 . Репозиторий вашего проекта содержит все файлы вашего проекта и хранит историю изменений каждого файла. Вы также можете обсуждать и управлять работой вашего проекта в репозитории ». GitHub Help
. Репозиторий вашего проекта содержит все файлы вашего проекта и хранит историю изменений каждого файла. Вы также можете обсуждать и управлять работой вашего проекта в репозитории ». GitHub Help В хорошем хостинге должна быть команда экспертов, которые могут помочь вам в любое время. Нет ничего хуже, чем столкнуться с некоторыми проблемами и ждать ответа несколько дней.
В хорошем хостинге должна быть команда экспертов, которые могут помочь вам в любое время. Нет ничего хуже, чем столкнуться с некоторыми проблемами и ждать ответа несколько дней.