Как самому создать свой сайт
В данном материале мы рассмотрим как самому создать свой сайт, разберем какие знания, инструменты и программы вам понадобятся для самостоятельного создания сайта.
Существует несколько способов самому создать сайт.
Сделать свой сайт на HTML страницах.
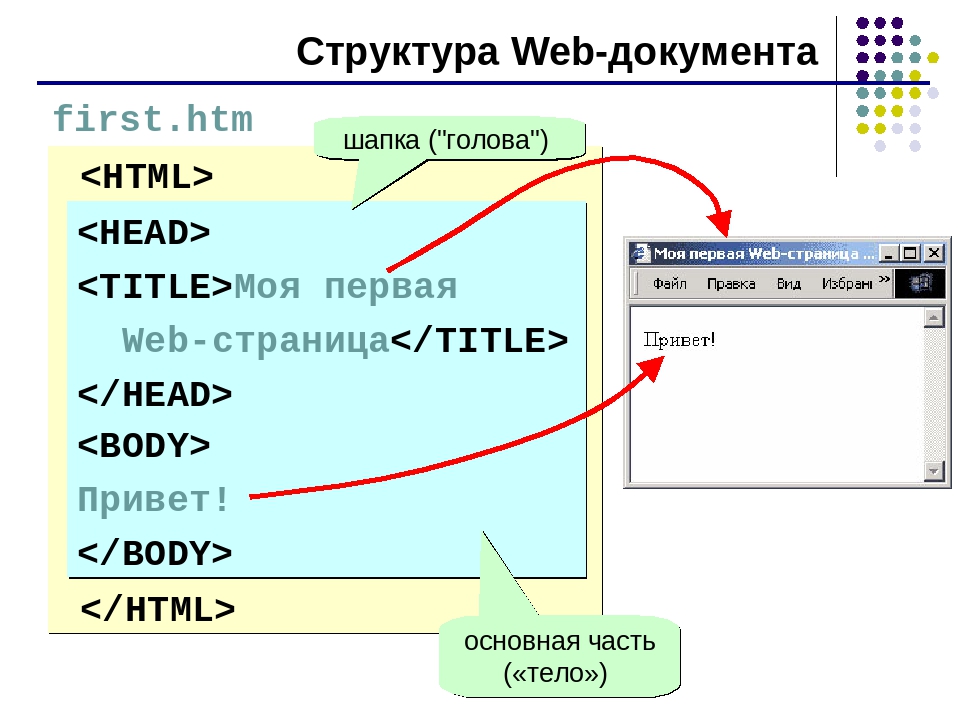
HTML — это язык гипертекстовой разметки на котором создаются практически все веб страницы. HTML не является языком программирования и очень прост в изучении. Ознакомиться с ним можно в уроках «Что такое HTML» и «Основы HTML».
В этом случае вы вручную создаете каждую страницу, вписывая туда необходимые HTML теги. В дополнении к этому, чтобы внешний вид страницы был красивым, вы можете оформить ее при помощи CSS. Подробнее о CSS смотрите уроки «Что такое CSS» и «Основы CSS».
Плюсы сайта на чистых HTML страницах +
+ Сделать, таким образом, сайт состоящий из нескольких десятков страниц, для человека владеющего технологиями HTML и CSS, не составит труда.
+ При этом сам сайт будет очень быстро грузится и не требовать много ресурсов.
Минусы сайта на чистых HTML страницах —
— Недостаток данного вида сайта заключается в том, что каждая его страница лежит в отдельном HTML файле. И вся информация храниться именно в этих файлах, а не в базе данных. Поэтому очень сильно затруднено обновление информации на страницах данного сайта.
Представьте, что вам понадобилось изменить, скажем рекламный баннер, который располагается на всех страницах сайта. Для этого вам придется открывать и редактировать каждую страницу сайта.
А если таких страниц 100 или 200, только представьте сколько на это уйдет времени.
— Вам необходимо будет изучить HTML и CSS.
— Необходимо самому оформлять внешний вид сайта, а сделать это так, чтобы сайт смотрелся профессионально, не так уж и просто, особенно для новичка.
Поэтому данный тип сайтов давно устарел и не пользуется популярностью.
Создать свой сайт при помощи конструктора сайтов.
Существуют специальные сервисы называемые конструкторами сайтов, при помощи которых можно создать сайт буквально за несколько кликов мышкой. При этом не нужно обладать какими либо специальными знаниями.
Причем на данном этапе развития конструкторов сайтов, при помощи их инструментов можно создавать очень многофункциональные сайты и даже интернет магазины.
Чтобы не быть голословным можете посмотреть короткое видео, в котором показано как создать сайт при помощи одного популярного конструктора.
Видео
Попробуйте данный конструктор сайтов в действии.
Плюсы создания сайта при помощи конструктора +
+ Не нужны специальные технические знания.
+ Быстрое создание сайта в несколько кликов.
+ Огромное множество вариантов дизайна сайта.
+ Легкое администрирование.
Минусы создания сайта при помощи конструктора —
— В некоторых случаях вы будете ограниченны в наращивании функционала сайта. Здесь многое зависит от возможностей конструктора и от ваших потребностей.
— Некоторые конструкторы сайтов не выдают содержимое сайтов своим клиентам. Это обозначает, что ваш сайт жестко привязан к данному конструктору. И если в какой то момент данный сервис начнет работать не стабильно или вы решите просто от его отказаться, у вас не получится забрать свой сайт.
Учитывая данные недостатки данный способ создания сайта может подойти далеко не всем.
Создание сайта при помощи CMS.
CMS можно расшифровать как: Система Управления Контентом. Очень часто еще употребляется название «движок сайта». В настоящее время сайты созданные при помощи CMS обрели огромную популярность. В случае использования того или иного движка для сайта все данные не хранятся в файлах, как в случае с сайтом на чистом HTML, который мы рассмотрели выше, а в специальной базе данных.
CMS это своего рода программа состоящая из скриптов, которые при обращении посетителя к сайту на лету генерируют HTML страницы, используя ваш текст из базы данных, картинки и дизайн шаблона.
Существуют платные и бесплатные виды CMS. Наибольшее распространение получили такие бесплатные движки как Joomla, WordPress и Drupal. Смотрите материал «Лучшие бесплатные CMS», он позволит вам более подробно узнать все особенности данных систем и сделать свой выбор в пользу той или иной системы.
Плюсы создания сайта при помощи CMS +
+ Огромные возможности по наращиванию функционала, хотя они и зависят в определенной степени от возможностей вашей системы.
+ Простота администрирования сайта. Добавление текста в таких системах осуществляется при помощи визуального редактора. Поэтому обладать специальными знаниями совсем не обязательно.
+ Управление своим сайтом осуществляете только вы. Вы можете наращивать функционал, решать на каком хостинге будет размещаться ваш сайт и т. д.
д.
+ Существует множество шаблонов дизайна. Установив шаблон на свою CMS вы получите готовый профессионально оформленный сайт.
+ Бесплатные CMS не чуть не уступают, а в некоторых случаях даже превосходят платные версии движков.
Минусы создания сайта при помощи CMS —
— Для создания определенного функционала могут понадобиться некоторые знания HTML и CSS.
Как вы можете видеть существует множество вариантов создания своего сайта. Наиболее продвинутым и профессиональным является создание сайта на той или иной CMS. Если вы задумали создать хороший качественный контентный проект, то я вам рекомендую остановить свой выбор именно на этом способе создания своего сайта.
Материал подготовлен проектом: WebMasterMix.ru
Ещё материалы по созданию сайта:
- Подробности
Опубликовано: 10 Январь 2012
Обновлено: 14 Октябрь 2013
Просмотров: 17787
Как самому создать сайт? Часть 1.
Как и обещала в предыдущем посте, сейчас я начинаю серию статей, которая ответит на вопрос: «Как самому создать сайт?»
Создание сайта обязательно скажется самым положительным образом на раскрутке вашего фото бизнеса и привлечение новых клиентов. О плюсах самостоятельного создания сайтов, я подробно писала в статье «Достаточно ли 100 $ на раскрутку?». Поэтому не буду повторяться, а лучше сразу начну рассказывать Как создать сайт в интернете? Единственное отмечу, что описанная мною инструкция подойдет не только для фотографов, но также для любого другого владельца собственного бизнеса, которой мечтает самостоятельно создать свой первый сайт визитку.
Этап 1.
Прежде всего вам необходимо определиться с доменным именем и выбрать хостинг провайдера.
Домен – это название вашего сайта. Он как правило начинается с www (хотя в настоящее время очень часто доменное имя указывается и без www) и заканчивается на .ru .com .org (что означает доменное расширение). Если ваш бизнес находится на территории России, то логично выбрать домен c расширением ru , а com для тех кто только планирует или уже работает с клиентами на международном рынке. Например, название моего блога фотографа, который вы сейчас читаете www.blogphotografelena.ru, а международного сайта www.elena-fedorova.com
Хостинг – это услуга предоставления ресурсов по размещению информации на сервере, постоянно находящемся в сети. Объясняя простым языком, домен это название вашего домика, а хостинг это сам домик со всем его внутренним содержанием.
Домен и хостинг – это две необходимых и взаимосвязанных детали для создания и функционирования сайта.
Советы по подбору домена для фотографа:
— лучше включить в домен слово photo, photographer или photography, что в дальнейшем окажет положительный эффект на раскрутку вашего сайта. Также и для любой другой сферы деятельности, лучше включать в домен слова характеризующие вашу сферу деятельности. Это поможет поисковым системам точнее определить принадлежность вашего сайта к той или иной области.
— максимальная длина домена 18-20 символов
— домен будет представлять ваш сайт, поэтому старайтесь добавить индивидуальности подбирая имя домена. Можно включить в него ваше имя и/или фамилию, или название вашей студии.
Хостинг провайдеров на данный момент огромное количество. Когда два года назад мне было необходимо обновить свой сайт, то я оказалась перед сложным выбором. Прежде всего, потому что хостинг провайдеров очень много и это весьма затрудняло выбор. Посредством длительного изучения отзывов и сравнения предлагаемых услуг я остановила свой выбор на российском хостинге Beget. На данный момент я пользуюсь им уже два года и очень довольна их сервисом, быстрой тех.поддержкой, удобством в навигации по панели управления. Для меня в этом хостинге только одни плюсы. А еще в своем пакете Start, Noble, Great они предлагают домен в подарок и при выборе их сервиса вы получаете 30 дней бесплатного тестового периода. Согласитесь, это очень приятный сюрприз!
На данный момент я пользуюсь им уже два года и очень довольна их сервисом, быстрой тех.поддержкой, удобством в навигации по панели управления. Для меня в этом хостинге только одни плюсы. А еще в своем пакете Start, Noble, Great они предлагают домен в подарок и при выборе их сервиса вы получаете 30 дней бесплатного тестового периода. Согласитесь, это очень приятный сюрприз!
Как самому создать сайт? Этап 2.
Пример создания сайта, я буду показывать используя сервис Beget. Нажмите на эту ссылку, чтобы открыть страницу хостинг провайдера Beget.
Далее нажмите на клавишу Заказать.
Перед вами откроется окно с тарифными планами. Для начала можно выбрать план Blog. Это самый простой тариф, который даст вам всё необходимое для создания и размещения двух сайтов. В любой момент вы сможете поменять и усовершенствовать тариф.
Заполните поля ФИО, e-mail и мобильный телефон, поставьте галочку рядом с полем «с публичной офертой ознакомлен, все условия принимаю» и нажмите клавишу Зарегистрировать Аккаунт.
Проверьте номер вашего телефона и нажмите Готов получить код.
Введите код подтверждения и Завершите Регистрацию.
После этого вы увидите следующую страницу «Ваш аккаунт успешно создан». Здесь будут указаны все важные детали: Имя Пользователя и Пароль. Также на ваш почтовый ящик придет письмо, содержащее всю подробную информацию.
Чтобы пройти дальше нажмите Начать Работу.
Перед вами откроется окно Панели Управления.
Чтобы продолжить работу по созданию сайта на хостинге и купить домен, необходимо пополнить счет. Для этого выберите функцию Оплата. Где она расположена, указано на фотографии.
Одним из преимуществ данного хостинга является большой выбор способов оплаты.
Смело выбирайте наиболее удобный для вас.
После осуществления оплаты, вам необходимо вернуться в Панель Управления и выбрать функцию Домены.
К этому моменты желательно, чтобы у вас уже был подготовлен список с возможными вариантами доменного имени.
В открывающемся окне выберите:
- Добавить или Зарегистрировать домен
- Введите имя домена.
- Нажмите Зарегистрировать домен.
Большинство специалистов по продвижению сайтов говорят, что лучше регистрировать домены на более продолжительный период, чем 1 год. Поэтому лучше выберите регистрацию на 2 года.
Обратите внимание, если домен уже кем-то занят, то система не позволить вам его зарегистрировать. Лучше иметь несколько вариантов на такой случай, чтобы не тратить время на придумывание имени во время регистрации, а просто вводить уже заготовленные имена.
После регистрации домена вам обязательно придет письмо на почту со всеми данными. В разделе Домены появится его название, а в графе Период делегирования будет указан срок окончания регистрации.
Далее вам надо вернуться в Панель Управления и выбрать CMS Установка Систем Управления.
CMS (Content Management System — Система Управления Контентом) специальная программа, позволяющая управлять содержимым сайта. Очень часто ее называют — «движок».
WordPress (Вордпресс) самая популярная система для создания сайтов и блогов. Все мои сайты созданы именно на его основе.
Щелкните на значок WordPress.
Перед вами появится следующее окно.
Здесь вам необходимо заполнить поля:
- сайт для установки (по умолчанию указан правильный вариант)
- домен по умолчанию (проверьте, чтобы там был указан именно ваш зарегистрированный домен)
- описание сайт (здесь должно быть краткое описание)
- логин администратора
- пароль (старайтесь придумать очень сложный! чтобы уберечь ваш сайт от взлома)
- e-mail администратора (автоматически будет высвечиваться почта, указанная вами при регистрации. Если есть необходимость, то можете ее поменять)
Проверьте правильность заполнения всех полей и нажмите Установить.
Через несколько секунд в правом верхнем углу у вас должно появиться сообщение об успешной установки.
Перед началом выполнения следующих действий, рекомендуется подождать несколько часов. Это время необходимо для полной регистрации домена и привязки его к вашему аккаунту внутри самого хостинга и службы регистрации доменов.
После перерыва продолжаем…
Теперь при открытии Системы Управления Контентом через Панель Управления у вас будет появляться следующее окно:
Под названием Сайты будет указан ваш домен, а справа WordPress 4.2.4 (цифры это текущая версия Вордпресс). Нажмите на слово WordPress, как указано на фотографии.
Перед вами откроется окно, где будут указаны все данные необходимые вам для управления вашим сайтом. Домен photoelena.ru указан для примера. У каждого из вас будет указан домен, который вы зарегистрировали. Нажмите на ссылку, которая указана напротив «Адрес панели Управления».
Вы окажетесь на странице входа в панель управления вашим сайтом!
Введите Имя пользователя и Пароль и нажмите Войти.
После того, как вы нажали Войти, перед вами окажется следующее окно. Это ваше рабочее пространство, так сказать внутренность вашего сайта. Только вы можете его видеть.
А вот как его увидят посетители. Простая белая страница… но это начальный вариант. Далее мы продолжим с вами оформлять и украшать ваш сайт.
P.S. Возможно у многих из вас появится вопрос: Почему фотограф объясняет как создать сайт самому? Ответ очень простой…
Когда я приехала в Мексику у меня было много свободного время и огромное желание создать свой блог о путешествие в эту страну. Я начала изучать как это сделать и в итоге в течение месяца я сама создала свой первый блог на основе Вордпресс. Через полгода после этого события, я сделала свой первый англоязычный сайт для своего фото бизнеса (elena-fedorova.com) и еще через год я создала новую версию моего русского фото сайта (photografelena.ru — по внешнему виду похож на английскую версию). К сожалению, мой самый первый фото сайт (созданный в 2010г. компанией специализирующейся на создании сайтов) по независящим от меня причинам прекратил существование. По ходу продвижения и развития своего фото бизнеса я создала еще несколько сайтов (пример weddingrivieramayaphotographer.com / tropicalboudoirphotography.com). И все это стало возможно благодаря тем знаниям, которые я получила создавая свой первый блог.
К сожалению, мой самый первый фото сайт (созданный в 2010г. компанией специализирующейся на создании сайтов) по независящим от меня причинам прекратил существование. По ходу продвижения и развития своего фото бизнеса я создала еще несколько сайтов (пример weddingrivieramayaphotographer.com / tropicalboudoirphotography.com). И все это стало возможно благодаря тем знаниям, которые я получила создавая свой первый блог.
Я не утверждаю, что я программист высшего разряда, но создав для себя много сайтов, я имею достаточно знаний, чтобы объяснить и помочь вам создать свой первый сайт.
Главное верьте в себя, действуйте и у вас все получится!
Продолжение Как самому создать сайт? во второй главе.
Создание сайтов с помощью конструкторов: быстро и дёшево
В настоящее время интернет важен не только для жизни, но и для торговли. Но знали ли вы, что разработка сайта для вашего бизнеса требует немного времени и окупает все затрат. На самом деле вы можете разработать его самостоятельно, и это будет стоить копейки. Для начала, мы собрали самые лучшие, легкие и затратно-эффективные конструкторы сайтов в этой статье.
На самом деле вы можете разработать его самостоятельно, и это будет стоить копейки. Для начала, мы собрали самые лучшие, легкие и затратно-эффективные конструкторы сайтов в этой статье.
Wix.com предлагает полный пакет с простым в использовании конструктором сайтов. Вы можете выбрать из более 500 дизайнерских шаблонов, которые уже есть в библиотеке, и вы гарантированно сможете создать профессиональный вебсайт. Если вы хотите создать свой собственный сайт в нуля, перетащите и запустите конструктор сайтов на wix.com, он интуитивно понятен и прост в использовании. И самое главное, вам не нужно беспокоиться о коде — вы можете добавлять анимацию, видео, изображения, бронировать билеты или даже продавать товары и принимать платежи через Интернет.
Wix.com предлагает совершенно бесплатную версию своего продукта для создания веб-сайтов, что замечательно, если вы хотите запустить свой сайт без финансовых обязательств. Однако за предоставленную возможность wix.com будет показывать рекламу на вашем сайте. Правда, вы можете перейти с бесплатной версии всего за 4 доллара в месяц. Большинство людей, как правило, выбирают также еще один очень разумный вариант 11 долларов в месяц, который включает в себя все необходимое для вашего сайта. Полную информацию о различных тарифных планах и о том, что входит в каждый из них, можно найти здесь.
Однако за предоставленную возможность wix.com будет показывать рекламу на вашем сайте. Правда, вы можете перейти с бесплатной версии всего за 4 доллара в месяц. Большинство людей, как правило, выбирают также еще один очень разумный вариант 11 долларов в месяц, который включает в себя все необходимое для вашего сайта. Полную информацию о различных тарифных планах и о том, что входит в каждый из них, можно найти здесь.
Многие представители малого бизнеса предпочитают использовать конструктор сайтов wix.com, поскольку он строго контролирует их. Никакого технического оснащения совсем не требуется, поскольку все уже включено в пакет. На платформе даже есть магазин приложений app store, позволяющий вам оптимизировать поисковую систему, создавать базу данных электронной почты, отправлять электронную почту и даже создавать онлайн-магазин. Если вы ищете вдохновение, хорошим примером сайта, созданного с использованием wix.com, является skiing-deals.co.uk .
2. Самый профессиональный: WordPress. com
comWord Press.com – это всемирно известный конструктор сайтов и система управления контентом. Он предлагает конструктор сайтов с простым перетаскиванием для создания вашего сайта, он действительно хорош и может дать ошеломляющий результат, но многие выступают за создание новенького веб-сайта, wix.com имеет преимущество с точки зрения простоты и удобства использования.
На выбор предлагается четыре программных пакета: от бесплатного до бизнес-пакета за 26 долларов в месяц. Как и в случае с wix.com, у бесплатного пакета есть некоторые ограничения, такие как необходимость использования субдомена wordpress.com, а не собственного домена, и трансляция рекламы wordpress.com на вашем сайте.
Единственное, с чем следует быть осторожными на WordPress.com, что только лучший программный пакет стоимостью в 26 долларов в месяц позволит интегрировать Analytics. Итак, если вы заинтересованы в отслеживании того, сколько посетителей заходит на ваш сайт и какие страницы они посещают, вам нужно выбрать лучший пакет или воспользоваться wix. com.
com.
About.me – это вероятно самый простой конструктор сайтов в этом списке. Вы получите только одностраничный сайт, но он может быть опубликован и запущен в прямой эфир на считанные минуты. Регистрация проста, как и на многих сайтах в настоящее время, вы можете зарегистрироваться с помощью учетной записи Facebook или Google. Бесплатная версия является типовой и удобной для начинающих. Компромисс заключается в том, что доменное имя будет about.me/yourname. Всего за 8,5 долларов в месяц вы сможете разблокировать множество функций, таких как подключение собственного домена и возможность привлечения потенциальных клиентов, добавлять отзывы и многое другое – это все входит в премиум-версию . About.me, конечно, очень прост в настройке, но не располагает широким спектром функций, которые предлагают wix.com или wordpress.com.
4. Номер один: Google SitesGoogle как правило всегда имеет свою альтернативу любому процессу, поэтому неудивительно, что у них есть конструктор сайтов. Сайты Google это что-то между простым about.me и лучшим в своем классе wix.com. Это простой инструмент для перетаскивания сайтов, но вы можете быть уверены в том, что как и в Google здесь будет много обновлений и дополнительных функций, которые будут добавлены в течение следующих нескольких месяцев и лет.
Сайты Google это что-то между простым about.me и лучшим в своем классе wix.com. Это простой инструмент для перетаскивания сайтов, но вы можете быть уверены в том, что как и в Google здесь будет много обновлений и дополнительных функций, которые будут добавлены в течение следующих нескольких месяцев и лет.
У каждой компании должен быть свой собственный сайт, а также разработчик, который будет его поддерживать.
Если же у вас нет сайта – просто напишите нам и мы расскажем как разработать сайт.
Как создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая. А причина в системе управления контентом (CMS) вроде WordPress.
WordPress легко (бесплатно) устанавливать, расширять и обновлять. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это сводит к минимуму затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его выполнить.
Однако, если вы решили создать бесплатный веб-сайт на WordPress, то этот пост может быть вам очень кстати. Потому что мы проведем вас через простой DIY (Сделай сам) процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде, чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
WordPress теперь поддерживает почти 40% мирового веб-сайта
W3Techs
Есть несколько причин, по которым вы можете узнать, почему WordPress действительно полезен для вас.
Однако, для вашего удобства, давайте вкратце рассмотрим следующие моменты в отношении WordPress и почему это лучший выбор для всех.
- WordPress — самая популярная CMS (система управления контентом) в мире
- 100% открытый исходный код с возможностью простого расширения
- Широкие возможности настройки для большей гибкости
- Очень простая настройка с помощью тем и плагинов
- Полностью оптимизирована для SEO
- Управляйте всем с одной приборной панели
- Надежно и надежно
👉 Подробнее о WordPress
5 простых шагов для бесплатного создания веб-сайта на WordPress
Итак, пора пошагово продемонстрировать процесс создания полноценного сайта на WordPress. Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание: —
- Выберите доменное имя и план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройте общие параметры
- Загрузите тему
- Создайте необходимые веб-страницы
01.Выберите доменное имя и план хостинга
Первый и самый важный шаг перед созданием сайта WordPress — это выбрать запоминающееся и уникальное доменное имя. Фактически, ваше доменное имя, или более широко известное как имя веб-сайта, отражает ваш бренд и обычно остается неизменным. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы его было легко запомнить и объявить
- Имя должно быть кратким и точным (например, www.wperp.com )
- Убедитесь, что он не содержит дефисов или цифр
Что ж, давайте вкратце рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Domain.com
- Bluehost
- GoDaddy Domains
- Namecheap
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена.И введите здесь желаемое имя. И если вы хотите продолжить с этим именем, просто нажмите на «добавить в корзину» и заполните критерии покупки.
Приобретение плана хостинга
Веб-хостинг — это место, где живут все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Ваша следующая важная задача — приобрести тарифный план хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастичны; Вы можете выбрать подходящий для своего сайта.
Вот несколько лучших управляемых поставщиков услуг хостинга WordPress, из которых вы можете выбрать: —
- Bluehost : — Это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны своей профессиональной экспертной группы поддержки.
- WP Engine : — WP Engine — это известный и старейший провайдер управляемого хостинга для WordPress. Он предоставляет услуги общего, выделенного или облачного хостинга с высокой степенью безопасности.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Cloudways : — Хостинг Cloudways использует новейшие технологии, позволяющие использовать новейшие версии PHP, MYSQL в качестве базы данных и многое другое.
- Kinsta : — Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для своего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
А чтобы узнать больше о провайдерах хостинга WordPress, ознакомьтесь со статьей ниже👇
Также читайте: 15 лучших надежных управляемых хостингов для WordPress
02. Загрузите и установите WordPress
После выбора доменного имени и приобретения тарифного плана вашей следующей задачей будет загрузка и установка WordPress на ваш сервер.Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Также читайте: — Как установить WordPress на Xampp
- Прежде всего, вам понадобится программа FTP для загрузки файлов. Затем установите FileZilla. После этого перейдите на wordpress.org , чтобы установить WordPress.
- Затем разархивируйте загруженный файл и загрузите его на
public_html. В случае, если вам не удается войти на FTP, попросите своего хоста предоставить информацию об учетной записи FTP:
- При этом перейдите в свою учетную запись cPanel и найдите опцию MYSQL для создания базы данных .
- После нажатия на MYSQL Databases вы найдете вариант Create a New Database .Итак, введите имя для своей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время — просто запомните его для дальнейшего использования.
- Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице слегка прокрутите вниз до пользователей MySQL и создайте нового пользователя.
- Обязательно предоставьте доступ к базе данных, которую вы создали.
- Затем дайте предпочтительные привилегии этому конкретному пользователю.
Итак, после завершения общих настроек FTP, теперь введите имя вашего домена в строке поиска, чтобы завершить процесс установки.
- Здесь вы получите простой мастер установки WordPress. Так что выберите тот язык, который вам больше нравится.
- Затем нажмите кнопку « Поехали, ».
- Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите кнопку отправки.
- После этого нажмите кнопку « Запустить установку », чтобы продолжить.
- Введите название сайта, имя пользователя, пароль, адрес электронной почты и нажмите кнопку « Установить WordPress ». Вот и все!
Итак, наконец-то процесс ручной установки WordPress подошел к концу. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным сайтом на вашем локальном хосте! 😉
Примечание : — Чтобы протестировать свой сайт WordPress на локальном хосте, вы можете выполнить это руководство.Или вы можете просмотреть следующий видеоурок, чтобы получить более подробное представление.
Как создать сайт бесплатно
03. Настройка общих параметров
Итак, после процесса установки вы сразу войдете в панель управления своего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите заголовок своего веб-сайта
- Добавьте слоган
- Отметьте галочкой «». Любой может зарегистрироваться
- Настроить формат даты и времени
Поэтому, чтобы настроить параметры, перейдите на панель инструментов WP> Настройки> Общий .
Затем выберите опцию « Writing ». Здесь вам просто нужно выбрать категорию и формат публикации по умолчанию.
Теперь в опции «Чтение» вы можете настроить определенные параметры, такие как «, отображение домашней страницы », количество сообщений в блоге, которые вы хотите показать, и т. Д. Но не забудьте снять отметку с «Видимость для поисковых систем». В противном случае поисковые роботы не найдут ваш сайт для индексации.
После этого вам нужно настроить постоянную ссылку для вашего сообщения.Для этого нажмите на опцию «Постоянная ссылка». А затем дайте ему индивидуальную структуру.
Например, Ваш сайт /% postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пора загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиум-тему на разных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр коллекций бесплатных тем. Таким образом, его можно без проблем загрузить и активировать во время выбора темы для вашего сайта WordPress.
Вы также можете фильтровать темы, которые ищете. Важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это будет неприятно для вас, особенно когда вы решите его настроить.
Итак, после выбора желаемой темы для вашего сайта WordPress, просто загрузите ее.
Затем перейдите на панель инструментов WordPress> Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать .
Примечание : Если вы не знакомы с процессом настройки темы WordPress, вы можете прочитать это руководство о том, «как настроить тему WordPress».
Вот и все, ваша тема готова к использованию. Наслаждайтесь! 😉
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов TemplateToaster .Кроме того, создайте тему своего веб-сайта WordPress с нуля с помощью этого самого простого в использовании конструктора веб-сайтов с перетаскиванием. Вы также можете бесплатно иметь сотни тем WordPress в программе.
05. Создание основных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего сайта. Этот процесс настолько прост, что вы можете сделать это за считанные минуты.
Сначала перейдите к WordPress> Страницы> Добавить новую страницу > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые хотите добавить.
Например: —
- О нас
- Галерея
- Услуги
- Контакты и т. Д.
Итак, вот внешний вид созданной страницы. Как видите, здесь появляются все веб-страницы, включая страницу About Us / Me . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
Создать первое сообщение в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его доступным для посетителей вашего сайта.
Сначала перейдите в WP Dashboard> Сообщения> Добавить новый .
- Добавьте заголовок
- Напишите сообщения
- Добавьте категорию, теги и элементы, если необходимо
Затем добавьте изображение функции и отрывок.
Пришло время отредактировать пост. Вот как это сделать.
- Напишите свой контент
- Добавьте изображение внутри содержимого
- Добавьте ссылки
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже.👇
Необходимо прочитать: — Как создать сообщение в блоге в WordPress
Как создать заголовок на сайте WordPress
Заголовок — неотъемлемая часть любого веб-сайта. Большинство конверсий и трафика генерируются через привлекательный заголовок. Как правило, заголовок включает значки социальных сетей, быструю навигацию, важные ссылки, кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в часть заголовка и продемонстрировать их в нужном месте веб-сайта и соответствующим образом.
Тем не менее, давайте проверим этот эксклюзивный учебник по созданию заголовка для сайта WordPress. ↴
Статья по теме: Как создать привлекательный заголовок в WordPress
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование правильного количества плагинов WordPress действительно важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress для упорядочения и ускорения рабочего процесса вашего сайта.
Итак, прежде чем использовать какие-либо плагины, вы должны убедиться, что у них есть следующие возможности для упрощения работы вашего веб-сайта. Например: —
- Это должно улучшить взаимодействие с пользователем
- Не должно замедлять работу вашего веб-сайта
- Обеспечить полную безопасность
- Возможность иметь резервные копии
- Хорошо оптимизировано для поисковых систем
- Имеет возможность собирать информацию
Давайте вскоре просмотрите основные плагины, которые вам понадобятся для настройки всего вашего веб-сайта: —
- Jetpack : Он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, совместное использование в социальных сетях, комментарии, защита от спама, связанные сообщения, а также повышает производительность сайта.
- Yoast SEO ( Free ): Yoast SEO предлагает набор инструментов, которые улучшают позицию вашего сайта в результатах поиска. Кроме того, он помогает вам добавлять XML-файлы Sitemap, данные OpenGraph и упрощает создание ваших сообщений или страниц, оптимизированных для SEO.
- Плагин Google Analytics — Analytify (БЕСПЛАТНЫЙ и профессиональный) : Если вас беспокоит производительность вашего сайта, вы можете использовать плагин Analytify , чтобы получить неограниченные функции, такие как отслеживание посещений пользователей, популярность сайта, понимание посетителей, страницы или пост-перформанс, мощная аналитика и многое другое.
- W3 Total Cache (БЕСПЛАТНО) : W3 Total Cache повышает производительность сервера, сокращает загрузку страницы и время загрузки. Это потрясающе помогает повысить ваш рейтинг в результатах поиска.
- Плагин безопасности — Sucuri (БЕСПЛАТНО и Pro) : Используя этот плагин, вы можете защитить свой сайт от DDoS-атак, XSS-атак, вредоносных программ, перебора и т. Д.
- Elementor Page Builder (БЕСПЛАТНО и Pro) : Если вы хотите легко создавать свои веб-страницы без навыков программирования? Elementor может стать для вас лучшим проводником.Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций.
- Плагин резервного копирования — Updraftplus (БЕСПЛАТНЫЙ и профессиональный) : Резервное копирование может быть отличным решением для вас, особенно если с вашим сайтом происходит что-то необычное. Вы можете легко создать резервную копию ваших важных данных и других важных файлов. Таким образом, вы можете использовать Updraft plus Backup Plugin для резервного копирования вашего WordPress в любое время.
- Пользовательский интерфейс WP : легко создавайте регистрационные формы, профили, продукты WooCommerce, подписки и контактные формы с поддержкой настраиваемых типов сообщений.
- WP Project Manager : умно управляйте своими проектами, задачами, командой и сотрудничайте с коллегами с помощью WP Project Manager pro.
- weMail : Теперь вы можете легко регулировать и использовать все основные средства электронного маркетинга с помощью weMail . Кроме того, это поможет вам отправлять информационный бюллетень, собирать потенциальных клиентов, автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками внутри панели управления WordPress.
Чтобы получить подробное представление о необходимых плагинах для веб-сайта WordPress, прочтите статья ниже👇
Статья по теме: — Требуются плагины WordPress на 2020 год
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.Итак, для вашего удобства давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования для использования WordPress?
К счастью, нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и возможности прямо на ваш сайт WordPress в течение секунды.
2. Как я могу зарабатывать деньги на своем веб-сайте?
Что ж, есть много способов заработать деньги в Интернете с вашего веб-сайта. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то нам очень жаль, что такого пути нет.
3. Как создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. WordPress бесплатный?
Да, WordPress — это полностью бесплатная платформа для управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц по плану общего хостинга, но мы предлагаем вам потратить немного больше на план управляемого хостинга WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, у вас это легко получится! У вас есть привилегия установить WordPress локально (на свой компьютер) почти в каждой операционной системе. В зависимости от вашего уровня опыта вы можете использовать стороннее решение, такое как Desktop Server или локальное с помощью Flywheel , или вручную установить WordPress с помощью XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блогов?
Да, вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress.В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и возможностей на свой сайт WordPress с помощью различных плагинов. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить добавленные функции и привнести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Однако вы также можете проверить это руководство 👉 как установить и использовать плагин .
8. Разумно ли запускать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Так что лучше купить доменное имя и хостинг. Таким образом, вы будете полностью владеть и контролировать свой веб-сайт, чтобы настраивать все, что вам нужно, по-своему.
9. Что означает формат сообщения?
По сути, формат сообщения — это стиль сообщения в блоге, который обычно основан на медиа / содержании сообщения. Например, изображение , галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам сообщений.
10. Как создать новое сообщение?
Чтобы создать новую запись WordPress, прежде всего, войдите на свой сайт WordPress.Затем перейдите в «Сообщения»> «Добавить». там вы можете добавить заголовок, контент, выдержку и многое другое.
Создайте сайт самостоятельно VS обратитесь в агентство веб-разработки
Введение
Как сказал Билл Гейтс, если ваш бизнес не в Интернете, значит, вы не в этом бизнесе. Многие факторы влияют на состояние вашего бизнеса. Но в ваших силах управлять основной деятельностью, чтобы сделать ее эффективной. В этой статье мы затронем тему важности веб-сайта.
Вы узнаете, какие бизнес-сегменты могут создать веб-сайт самостоятельно и какие компании должны использовать помощь агентства веб-разработки, каковы основные преимущества и недостатки этих подходов, и какие возможности вы можете получить или упустить.
Прежде всего, давайте разберемся, что это значит — создать сайт самостоятельно. Это значит, что вы можете сделать сайт на конструкторе. Далее вы узнаете, что такое лучшие конструкторы сайтов.
Важно отметить, что веб-сайты, созданные на основе конструкторов, не пользуются популярностью в коммерческой сфере, поскольку первые конструкторы были далеки от совершенства.Не хватало функций, вариаций дизайна и структуры сайтов. Также было невозможно внести изменения в код или внешний вид сайта. Более того, были проблемы с SEO и скоростью работы. Сейчас эти вопросы не так важны, но все же стоит дважды подумать: действительно ли вы хотите создать сайт в конструкторе?
Когда уместно создать сайт самостоятельно?
Вы — сверхмалый бизнес.
А денег на веб-разработку нет.
Некоторые малые предприятия могут быть ошеломлены ценами на создание веб-сайтов.У вас недостаточно денег для приобретения минимально жизнеспособного продукта (MVP).
Чтобы убедиться, что вы хотите и дальше инвестировать в свою новую бизнес-идею, MVP — отличный вариант. Но если у вас нет денег даже на MVP, то единственный вариант — сделать сайт самостоятельно.Если вам нужна замена во время создания вашего основного веб-сайта.
Создание качественного сайта требует много времени.И вы знаете, что время — деньги, поэтому не хотите упускать возможности. Вы можете использовать заставку во время создания вашего основного веб-сайта. Страница-заставка предоставляет пользователям необходимую информацию. Вы можете разместить там информацию о своем предстоящем веб-сайте и собрать некоторую информацию от клиентов или вместо этого предоставить им данные.Вам нужен сайт просто для блога или хобби.
Это просто потому, что нет необходимости создавать веб-сайт для деятельности, которая не приносит вам дохода, по крайней мере, на данный момент.
Преимущества создания сайта своими руками
Главное преимущество — невысокая стоимость. Создавая сайт на конструкторе, вы должны заплатить определенную сумму за домен и хостинг. Но имейте в виду, что вы потратите больше, если хотите иметь уникальный дизайн, потому что у конструкторов есть такие опции, как бесплатные шаблоны и платные шаблоны премиум-класса.
Создание сайта в конструкторе происходит быстро. Практически любой пользователь может создать сайт за один день.
Вам не обязательно знать программирование, все, что вам нужно сделать, это просто заполнить формы и загрузить изображения и другой контент, который вы хотите использовать.
Вам не нужно думать о структуре сайта. Все решения принимаются за вас.
Недостатки самостоятельного создания сайта
Вы не можете изменить дизайн шаблона.
Низкая скорость загрузки из-за размера веб-страниц.Это может плохо повлиять на конверсию, потому что многие пользователи не ждут, пока загружают страницу.
Задержка в 1 секунду снижает просмотры страниц на 11% по данным hostingtribunal.comВы не сможете редактировать код.
У вас будет универсальная структура веб-сайта. Это проблема уникального бизнеса.
Возможностей в продвижении вашего сайта немного. Пока вы можете не знать всех особенностей SEO, ваши шансы на правильную настройку вашего сайта крайне снижаются.
Семь лучших конструкторов сайтов
Wix — функциональный, простой в использовании, подходящий для малого бизнеса.
SITE123 — простой конструктор для начинающих, подходящий для небольших сайтов
Jimdo — отлично подходит для одностраничного веб-сайта, ограниченный шаблон (только 16).
Squarespace — элегантные шаблоны, конструктор сайтов, подходящий для творческих сфер и блогов.
WordPress — очень популярный инструмент для создания сайтов.Имейте в виду, что для этой платформы необходимы базовые навыки программирования. Лучший выбор для блогеров, ведущих блоги.
Weebly — простой в использовании и экономичный. Подходит для малого бизнеса и предпринимателей.
Shopify — имеет 100 шаблонов. Подходит для электронной коммерции, прост в использовании.
Вы можете просмотреть эти конструкторы и найти наиболее подходящие для создания веб-сайта для вашего бизнеса.
Когда вам нужно идти в команду веб-разработчиков?
Для лучшего понимания здесь мы перечислили некоторые бизнес-сегменты, для которых создание веб-сайта требует огромного количества времени и ресурсов.
Предприятия, малый и средний бизнес, B2C: электронная коммерция, поставщики цифровых услуг, путешествия и туризм, здравоохранение.
Социальные сети и медиа: новости и развлечения, креативные агентства.
Образовательные платформы: внутренние предприятия компании, образовательные платформы и платформы электронного обучения.
NFP (некоммерческий): государственная сфера, различные виды кампаний и организаций (благотворительные организации, кампания за права человека, Гринпис).
Все эти сферы имеют свои особенности, сложные требования к структуре сайтов и включают в себя работу целой команды разработчиков.
По каким причинам вы можете обратиться в девелоперскую компанию?
Основная причина в том, что вы не сможете справиться со всеми задачами, которые требуется при создании веб-сайта.
А у веб-агентств есть много людей, которые решают ваши задачи. Значительный объем работы выполняют такие специалисты, как менеджеры проектов, веб-дизайнеры, front-end разработчики, back-end разработчики, тестировщики, SEO-специалисты, копирайтеры (писатели), контент-менеджеры и многие другие.Воспользуйтесь помощью профессионалов для создания профессионального веб-сайта.
Вам нужна особая услуга.
Роли групп разработчиков программного обеспечения различны и предлагают как индивидуальные услуги, так и комплексные решения.
Агентства веб-разработки могут предложить следующие услуги:
- Разработка сайта или веб-приложения (сбор и анализ требований, разработка технических спецификаций, проектирование интерфейсов)
- Создание концепции и дизайна сайта
- Создание макетов страниц
- Создание мультимедийных элементов
- Макияж страниц и шаблоны
- Программирование (разработка функциональных инструментов) или интеграция в систему управления контентом (CMS)
- Размещение и оптимизация контента сайта
- Тестирование и регулировка
- Размещение проекта на хостинге
- Обслуживание веб-сайта.
Команды разработчиков просто экономят ваше время.
Лучше передать проблему опытным специалистам, которые быстро ее решат, чем пытаться разобраться в одиночку, а потом потерпеть неудачу и все равно обратиться к специалистам. Экономьте свое время, вам не нужно все делать в одиночку.
Как видите, создание качественного веб-сайта требует многих усилий многих специалистов, а также времени. Давайте рассмотрим плюсы и минусы найма команды разработчиков.
Преимущества создания сайта с помощью команды разработчиков
Вам не нужно беспокоиться о коде и прочем, что требуется для создания веб-сайта.
Вы экономите свое драгоценное время, поэтому есть возможность инвестировать это время в повседневную деловую активность, пока ваша команда разработчиков создает веб-сайт.
Ваш сайт будет соответствовать вашим целям. Опытная команда разработчиков знает, как создать сайт, соответствующий цели получения прибыли или сбора информации, или в целом.
Проблем с работой сайта не будет.Все кнопки и функции будут работать правильно.
Команда разработчиков обычно обеспечивает обслуживание веб-сайта, что удобно, потому что вам не нужно искать кого-то другого.
Недостатки создания сайта с помощью команды разработчиков
Стоимость сайта. Иногда стоимость сайта может удивить владельца бизнеса. Ознакомьтесь с нашей статьей о средних расходах или создании веб-сайтов.
Время.Если у вас есть намерение создать сложный веб-сайт с множеством конкретных функций, это может занять много времени, поэтому вам нужно спланировать это действие заранее.
Теперь вы понимаете, когда лучше создать сайт самому, а когда обращаться в команду разработчиков. Вы узнали основные преимущества и недостатки этих подходов. Чтобы помочь вам выбрать свой путь, предлагаем вам ответить на следующие вопросы:
Как вы думаете, для какого бизнеса или деятельности вам нужен веб-сайт?
Предполагает ли этот бизнес или деятельность вообще наличие веб-сайта?
Какие цели он будет преследовать?
Сколько времени и денег вы готовы вложить?
Вам это нужно на длительный или краткосрочный период?
Как найти команду разработчиков?
С последним вопросом проблем нет.Мы здесь, чтобы поддержать рост вашего бизнеса в Интернете.
Свяжитесь с нами, и мы поможем с разработкой и дизайном вашего будущего или текущего веб-сайта.
Понравилась статья? Twit @adcisolutions и дайте нам знать, что вы думаете об этой статье в Twitter.
14 потрясающих способов создать свой личный веб-сайт
Обеспечение присутствия в Интернете сейчас важнее, чем когда-либо. Неважно, хотите ли вы сменить карьеру (когда рекрутеры обязательно загуглиют вас) или вам просто нужно место, где можно поделиться своей личной историей — то, как вы выглядите в Интернете, влияет на то, что о вас думают люди.
К счастью, мы собрали для вас одни из лучших ресурсов, чтобы вы могли контролировать то, что видят другие, когда они немного преследуют — гм, ищут. Независимо от того, хотите ли вы создать полноценный сайт или просто создать простую целевую страницу, эти услуги помогут вам в кратчайшие сроки заклеймить себя в Интернете так, как вы хотите.
Для простой посадки Страница
1. About.me
Это самый быстрый способ создать присутствие в Интернете, позволяющий людям легко найти и узнать о вас все.Это единая целевая страница, на которую вы можете добавить великолепную фотографию, немного биографического текста и ссылки на свои социальные профили и личные веб-сайты — считайте ее своей личной домашней страницей!
2. Flavors.me
Подобно About.me, Flavors.me предоставляет вам целевую страницу, на которой можно собрать воедино все ваши учетные записи в социальных сетях и личную информацию. Что отличает его? Вы можете иметь несколько страниц на своем сайте и даже встраивать видео или аудио, что делает его отличным, если вы хотите продемонстрировать часть своего портфолио или включить креативное видео-резюме.
3. Поразительно
Поразительно, может быть, это всего лишь целевая страница, но она больше похожа на великолепный (и удобный для мобильных устройств и планшетов!) Веб-сайт. Менее чем за 30 минут у вас может быть страница с полноэкранными фотографиями, различными разделами, демонстрирующими ваши многочисленные аспекты, и, конечно же, со ссылками на все способы связи с вами. Идеально подходит для человека, который хочет продемонстрировать множество разных проектов.
4. Enthuse.me
На шаг выше About.me и Flavors.me, Enthuse.me — это не столько целевая страница, сколько полноценный профиль. Вы можете использовать его, чтобы продвигать свои знания, опыт, упоминания в прессе и связи, чтобы заинтересовать других. Вроде как профиль в LinkedIn, но гораздо более настраиваемый (и, ммм, красивый).
5. Pixelhub
Соберите всю информацию о себе в Интернете с помощью Pixelhub: фотогалереи, контент социальных сетей, карты, контактную информацию и многое другое. Pixelhub идеально подходит для социальных сетей (СМИ): они позволяют людям подписываться на вас прямо с сайта и даже включать прямые трансляции ваших обновлений в социальных сетях!
Для полноценной площадки
6.Squarespace
Эта комплексная платформа поможет вам создать невероятно сложный и современный сайт без необходимости писать код. Простой редактор перетаскивания позволяет предпринимателям, фрилансерам, художникам, владельцам малого бизнеса и фотографам создавать великолепные домашние страницы, визуально потрясающие фотогалереи и профессиональные блоги. Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
Лучше всего, Squarespace нанимает! Ознакомьтесь с вакансиями здесь.
7. Jimdo
Создайте мультимедийный сайт для себя или своего бизнеса с помощью бесплатного конструктора сайтов Jimdo. Благодаря множеству инструментов электронной коммерции он отлично подходит для владельцев малого бизнеса, которым нужен быстрый и простой ребрендинг. Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты будут отображаться выше, что значительно упрощает вашу работу. И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.
8. SnackWebsites
SnackWebsites удобны для пользователей и мобильных устройств, что позволяет создавать сайт без рекламы, который работает с другими приложениями, такими как SnackTools, для интеграции блогов, фотографий, презентаций и многого другого.Вы сможете продемонстрировать свою работу с помощью фотографий и мультимедиа, поэтому это отличный вариант для фотографов, визуальных дизайнеров, художников и фрилансеров, которым нужен набор возможностей.
9. Wix
В Wix есть все необходимое для создания полноценного веб-присутствия в Интернете с нуля, с сотнями дизайнерских шаблонов на выбор и удобным веб-редактором с перетаскиванием. В отличие от многих конструкторов веб-сайтов, нет никаких творческих ограничений на то, сколько вы можете настраивать шаблоны, которые вы используете, от шрифтов и изображений до эффектов перехода между страницами, но вам все равно не нужно писать хоть немного кода.Это идеально, если вы хотите, чтобы ваш сайт был именно таким.
10. Weebly
Создайте современный полнофункциональный сайт из множества бесплатных тем, которые отлично смотрятся на вашем телефоне и планшете. Weebly, особенно оптимизированный для фотографий и видео с высококачественными слайд-шоу, может даже поддерживать полноценный сайт электронной коммерции, если вы хотите немного заработать на стороне.
Для чего-то другого
11. Vizualize.me
Vizualize.me выводит ваш опыт обмена резюме на совершенно новый уровень, создавая мгновенную привлекательную инфографику на основе вашей предыдущей работы.Это идеальный способ отобразить все, что вы сделали, с первого взгляда, и получить информацию из LinkedIn, чтобы вам было проще.
12. Re.vu
Re.vu — еще одна фантастическая возможность сделать ваше резюме более динамичным, интерактивным и вдохновляющим с первого взгляда. Он работает с LinkedIn для визуального представления всех ваших достижений и позволяет вам легко и понятно делиться своей профессиональной историей.
13. Где-то
Эта визуальная платформа позволяет вам делиться тем, что вы делаете и где вы работаете.Каждая личная страница позволяет вам демонстрировать «моменты» работы и источники вдохновения, почти как Pinterest для себя. Сейчас это только по приглашению, но отправить запрос легко!
14. Carbonmade
Если ваша работа носит визуальный характер или вы фотограф, художник, дизайнер или писатель, Carbonmade — отличный способ сделать онлайн-портфолио. Он упорядочивает вашу работу, чтобы ее могли видеть другие, и вы можете продемонстрировать избранные свои лучшие работы на одной странице.
Мы что-то пропустили? Какие инструменты вы используете для создания своих личных веб-сайтов?
Фотография компьютера любезно предоставлена Waseef Akhtar / Shutterstock.
Создание веб-сайта — сделай сам или найми разработчика
Создание веб-сайта для вашего бизнеса стало проще, чем когда-либо. Независимо от того, используете ли вы инструменты для самостоятельной работы или платите за услуги веб-дизайнера для создания вашего веб-сайта, эти советы помогут.
Существует множество вариантов создания бизнес-сайта. Что вы выберете, зависит от ваших потребностей и вашего бюджета. Вы можете самостоятельно создать простой веб-сайт для малого бизнеса за несколько часов, но для более сложных сайтов или интернет-магазинов вам может потребоваться больше времени и денег.Веб-сайты с множеством функций и возможностей могут потребовать от веб-дизайнера (и, возможно, веб-разработчика) для исправления, что обычно будет стоить больше, чем использование инструментов DIY или чего-то вроде WordPress.
Хорошая новость заключается в том, что создание качественного и профессионального веб-сайта стало проще, чем когда-либо, и даже инструменты для создания веб-сайтов могут дать вам профессиональный дизайн и функциональность, которые только профессионалы могли предоставить пять лет назад.
Прежде чем начать:
Прежде чем вы решите, по какому пути вы хотите создать свой веб-сайт, найдите время, чтобы понять процесс веб-разработки.Затем задайте себе несколько вопросов. Начните с этих трех:
- Что вы хотите, чтобы ваш сайт делал? Должно ли быть несколько страниц и красиво выглядеть, или вам нужно что-то продать, назначить встречи и т. Д.?
- Вы хотите иметь возможность легко обновлять что-то самостоятельно в будущем или платить кому-то за это?
- Каков ваш бюджет? Вы хотите ничего не тратить время от времени по 15 долларов в месяц или по 5000 долларов сейчас и больше, когда вам нужны изменения?
Затем подумайте над ответами на эти дополнительные вопросы о требованиях к веб-сайту, прежде чем принимать решение о том, как лучше всего настроить свой веб-сайт.
Создание веб-сайта с помощью инструментов «Сделай сам»
Инструменты для самостоятельной работы — отличный способ создать бесплатный веб-сайт, который будет хорошо вписываться в ваш бизнес и имидж бренда. Вы можете найти бесплатные конструкторы веб-сайтов с базовыми опциями или заплатить повышенную цену за неограниченную настройку и расширенные инструменты SEO, маркетинга и электронной коммерции.
Цены на конструктор сайтовварьируются в зависимости от выбранного вами инструмента и того, какой из их планов вам нужен. Хотя бесплатный конструктор веб-сайтов может показаться заманчивым, вы можете столкнуться с слишком большим количеством ограничений и почувствовать, что вам придется платить ежемесячно.
В то время как создатели веб-сайтов своими руками предлагают широкий выбор вариантов, большинство пользователей DIY — относительные новички, которые ищут простой, недорогой и не требующий обслуживания веб-дизайн.
Преимущества DIY:
- Рентабельность зависит от типа бизнес-сайта, который вам нужен.
- Встроенный хост-сайт.
- Повышенная безопасность сайта.
- Широкий спектр простых в использовании шаблонов и функций перетаскивания.
- Вы можете протестировать сервисы с бесплатными версиями, а затем обновить их, если они вам нравятся.
Недостатки DIY:
- Ограниченная настройка в зависимости от выбранного вами плана.
- Вы должны создать совершенно новый веб-сайт, если вы переходите от одной компании к другой.
- Бесплатные планы обычно имеют ограничения и оговорки.
- Поддержка клиентов ограничена в зависимости от вашего плана.
Популярные инструменты для самостоятельной работы:
Wix
Wix предлагает мощные шаблоны веб-сайтов, которые можно использовать как есть или полностью настроить в соответствии с вашими потребностями.Wix предлагает множество дополнительных функций, таких как блог или магазин электронной коммерции. У вас есть полный контроль над тем, как выглядит ваш веб-сайт и что вы размещаете на каждой странице. Вы также можете изменить вид своего веб-сайта для мобильных устройств, чтобы лучше оптимизировать его для браузеров на смартфонах и планшетах. Wix предоставляет рекомендации по SEO, чтобы помочь вашему сайту занять более высокое место в поисковых системах, и весь ваш сайт построен с помощью самого простого из доступных интерфейсов перетаскивания. Стоимость конструктора веб-сайтов Wix начинается с 0 долларов за базовый план, а затем колеблется от 17 до 28 долларов в месяц, в зависимости от типа бизнес-сайта, который вам нужно создать.
Weebly
Weebly — это простой в использовании конструктор веб-сайтов, который предлагает множество тем и шаблонов в соответствии с вашими потребностями. Как заявляет Weebly, вы можете «укрепить доверие к своему бизнесу [и] облегчить клиентам поиск вас». Weebly предоставляет варианты как для малых предприятий, ориентированных на оказание услуг, так и для магазинов электронной коммерции, которые используют Square для приема платежей. Вам не нужны навыки программирования, чтобы создать веб-сайт на Weebly, а встроенные инструменты сделают вашу индивидуальную настройку максимально удобной. Вы можете создать простой и профессиональный бизнес-сайт на Weebly всего за час или два.Weebly начинается с 6 долларов в месяц (оплата ежегодно) и достигает 25 долларов в месяц для магазинов электронной коммерции Weebly Performance.
Shopify
Если ваш малый бизнес сосредоточен на электронной коммерции и продаже физических товаров, Shopify — отличный источник для создания бизнес-сайта. Shopify позволяет пользователям создавать полностью настраиваемые интернет-магазины. Сайт предлагает более 70 предварительно разработанных тем, или вы можете создать собственную тему, соответствующую вашему магазину электронной коммерции. Если вы не знаете, как создать нужный веб-сайт, вы можете связаться с веб-дизайнером Shopify, чтобы начать работу.Shopify поставляется с 90-дневной бесплатной пробной версией, а затем стоит от 29 до 299 долларов в месяц, в зависимости от выбранного вами пакета. Нет бесплатного варианта. Shopify взимает 30 центов за транзакцию и берет различный процент от каждой продажи в зависимости от того, используете ли вы обработку их кредитной карты или у вас есть учетная запись продавца. Использование опции обработки кредитной карты Shopify позволяет избежать необходимости создавать собственную учетную запись продавца, если у вас ее нет.
WordPress.com
Вы, наверное, слышали о WordPress, но могли не знать, что эта компания предлагает веб-инструмент для самостоятельного изготовления на WordPress.com. Это сильно отличается от платформы публикации WordPress, которой пользуются миллионы людей, и требует дополнительных технических знаний.
WordPress.com предлагает сотни шаблонов (некоторые бесплатные, некоторые платные) и доступны для использования новичками. Чтобы получить максимальную отдачу от своего нового веб-сайта, вам нужно перейти на платный план. Если вам нужна огромная библиотека шаблонов, простой интерфейс и простые в использовании инструменты, WordPress.com — отличный выбор. Существует базовая бесплатная опция, а затем несколько разных ценовых уровней в зависимости от уровня настройки, которую вы ищете — от 4 до 45 долларов в месяц.
Что следует использовать: бесплатный конструктор веб-сайтов или платный инструмент?
Создание веб-сайта может оказаться дорогостоящим, если вы используете инструмент «сделай сам», который требует ежемесячной и / или начальной платы. Но хотя есть соблазн использовать только бесплатные инструменты, когда нет денежных вложений, вы платите другими способами за использование этих инструментов.
Например, бесплатные инструменты часто содержат такие условия, как реклама, которую вы не выбираете. У вас может не быть возможности монетизировать свой веб-сайт с помощью рекламы, а это означает, что если на вашей странице есть реклама, вы не зарабатываете на ней деньги.У вас также может быть логотип веб-компании, отпечатанный в вашем верхнем или нижнем колонтитуле, который вы не можете удалить. На WordPress.com есть бесплатные варианты создания сайтов, но они включают все три условия в вашу учетную запись. Если вы хотите удалить их логотип, заработать на рекламе или удалить нежелательную рекламу со страниц вашего сайта, вам необходимо перейти на платный план.
Если у вас нет времени научиться использовать инструмент DYI для настройки вашего сайта, вы плохо разбираетесь в дизайне или вам нужно нечто большее, чем простой сайт, у вас есть возможность заплатить веб-дизайнеру за использование Сделай сам конструктор сайтов для тебя.Большинство веб-дизайнеров работают за фиксированную или почасовую плату, но вы должны получить качественный веб-сайт, который выглядит профессионально и соответствует вашим требованиям. Если вы выберете этот путь, попросите человека, которого вы нанимаете, показать вам, как самостоятельно обновлять контент после настройки сайта.
Изучение того, как создать веб-сайт с помощью инструментов DIY, сначала может занять время, но для базового сайта весь процесс может занять всего один или два часа. А когда вам понадобится внести изменения, вы будете рады, что сможете сделать это сами.
СВЯЗАННЫЕ С: Советы по выбору цвета веб-сайта
Создание веб-сайта на WordPress
Платформа WordPress (подробности на WordPress.org) используется миллионами веб-сайтов и отличается от конструктора DIY на WordPress.com. Платформа WordPress используется как огромными веб-сайтами, так и малым бизнесом, поскольку она предлагает практически неограниченные возможности для дизайна и функциональности.
WordPress лучше всего подходит для людей со средними и продвинутыми техническими знаниями, так как для запуска и постоянного обновления требуются определенные технические навыки.После создания интерфейс для создания страниц и редактирования контента, как правило, прост. Это более трудоемкий процесс, чем создание веб-сайтов своими руками, и, как правило, в нем нет функций перетаскивания, однако есть сторонние инструменты (называемые плагинами), такие как Elementor, которые добавляют «перетаскивание». функциональность).
Если вы нанимаете веб-дизайнера для создания своего веб-сайта, они часто будут использовать WordPress для этой работы. Доступны тысячи шаблонов. Некоторые из них бесплатны, некоторые платные.Существует также бесчисленное количество сторонних плагинов для добавления функций для всего, от SEO до электронной коммерции и аналитики. WordPress чрезвычайно популярен, потому что это программное обеспечение с открытым исходным кодом, и его можно загрузить бесплатно. Все, что вам нужно для начала, — это программное обеспечение, доменное имя и хостинговая компания.
Несмотря на то, что использовать платформу WordPress сложнее, чем создание веб-сайтов своими руками, любой может научиться создавать бизнес-сайт, если посвятит этой задаче достаточно времени.
Преимущества WordPress для вашего бизнес-сайта:
- Полный контроль над сайтом вашего малого бизнеса.
- Вы владеете веб-сайтом, всеми данными и всем контентом.
- Настройте с помощью тысяч бесплатных и платных плагинов, тем и приложений.
- Монетизируйте свой сайт, не разделяя часть доходов от рекламы.
Недостатки WordPress
- Новичкам не просто запустить и управлять
- Вы несете полную ответственность за обновления программного обеспечения (хотя многие хосты делают это автоматически)
- WordPress может быть подвержен взломам, если вы не будете обновлять его
- Веб-хостинг может стать дорогим, особенно по мере роста вашего веб-сайта
шаблоны
Тема — это набор шаблонов и стилистических вариантов и примеров.Вы можете использовать тему, чтобы изменить внешний вид своего веб-сайта, чтобы лучше показать, чем занимается ваш малый бизнес. Большинство тем предлагают полную настройку элементов на странице.
Где найти темы для WordPress:
- WordPress.org
- Themify
- StudioPress
- ThemeForest
- Элегантные темы
Плагины
Плагин WordPress — это программное обеспечение, которое добавляет на ваш сайт определенные функции, такие как прием заказов или совершение транзакций.Плагины позволяют добавлять функциональные возможности вашему бизнес-сайту и включать новые функции, когда они вам нужны.
Популярные плагины:
WooCommerce: управляйте транзакциями, отслеживайте входящий и исходящий денежный поток и отслеживайте любые открытые споры по транзакции. WooCommerce — безусловно, самый популярный плагин для веб-сайтов электронной коммерции.
Yoast SEO: Yoast SEO оптимизирует содержание вашей веб-страницы, чтобы ваш сайт занимал более высокое место в результатах поисковых систем. Вы получите больше посетителей из Google, Bing, социальных сетей и других областей, где поисковая оптимизация имеет жизненно важное значение.
Contact Form 7: популярный плагин для контактной формы, который добавляет ключи API reCAPTCHA в ваши формы сообщений. Функциональность reCAPTCHA не позволяет ботам забивать вашу контактную форму бессмысленными сообщениями.
WordFence: WordFence — это высококачественный плагин безопасности, который предлагает защиту с помощью брандмауэра и сканер безопасности. Вы можете использовать WordFence Central для мониторинга и управления несколькими веб-сайтами в одном месте, если у вас более одного веб-сайта WordPress.
Наем веб-дизайнера для создания веб-сайта
Если использование конструктора веб-сайтов своими руками или изучение того, как создать веб-сайт с помощью WordPress, — это больше, чем вы готовы взять на себя, вам следует подумать о поиске и найме веб-дизайнера.Качественные веб-дизайнеры могут создать потрясающий бизнес-веб-сайт, который соответствует вашим требованиям и выполняет именно то, что вам нужно. Однако оплата качественного веб-дизайнера может обойтись дорого.
Некоторые дизайнеры берут сотни или тысячи долларов за качественное и своевременное выполнение работы. Если ваш бюджет может позволить себе этот вариант, то это практичный выбор. Если у вас небольшой бюджет, не пытайтесь нанять менее дорогого веб-дизайнера в качестве обходного пути для создания веб-сайта. Веб-дизайнеры, которые рекламируют низкие цены, могут плохо обслуживать клиентов, плохо общаться и плохо себя вести.
Если вы решите нанять веб-дизайнера, обязательно посмотрите его портфолио, а также попросите ссылки и проверьте их. Узнайте, создали ли они сайты, которые будут работать так, как вы хотите, чтобы ваш работал. Например, тот, кто никогда не создавал сайты электронной коммерции, может плохо справиться с созданием вашего сайта электронной коммерции.
Преимущества найма веб-дизайнера:
- Больше вариантов дизайна.
- Высококачественный дизайн и индивидуальная адаптация
- Повышенная надежность, чтобы получить желаемое
Недостатки найма веб-дизайнера:
- Дороже.
- Создание сайта может занять больше времени.
- Вас может обмануть дизайнер с дурной репутацией.
- Сложнее внести изменения самостоятельно.
Если вы работаете с веб-дизайнером или агентством веб-дизайна:
- Спросите, будут ли они использовать инструмент DIY для создания сайта. Это не обязательно плохо (на самом деле, иногда это здорово), но учтите, что вы можете сэкономить много денег, если будете использовать тот же инструмент DIY без посредника.
- Убедитесь, что вы являетесь владельцем своего доменного имени и управляете им самостоятельно.Многие владельцы бизнеса были обижены, когда их веб-дизайнер, которого они наняли онлайн, покупает их доменное имя и использует его в качестве рычага, если дела пойдут плохо.
- Убедитесь, что в вашем соглашении указано, что вам принадлежат все права на контент, логотип, а также индивидуально разработанные шаблоны и изображения вашего веб-сайта.
- Убедитесь, что любые фотографии и иллюстрации, используемые на сайте, имеют надлежащую лицензию, если они созданы не вами или дизайнером.
- Получите несколько рекомендаций от текущих и прошлых клиентов.
- Узнайте, каковы будут текущие расходы на техническое обслуживание, прежде чем вы начнете строительство. Некоторые дизайнеры взимают меньшую авансовую плату, но затем взимают ежемесячную плату за «поддержание» веб-сайта в будущем. Ваш веб-сайт за 1000 долларов может показаться не таким уж дешевым, если добавить к нему плату за обслуживание в размере 49 долларов.
- Знайте, сможете ли вы самостоятельно вносить изменения в содержимое веб-сайта, или дизайнер обязан это делать (и если да, то какова стоимость). Вы же не хотите оказаться в ситуации, когда вы полагаетесь на веб-дизайнера при каждом небольшом изменении вашего сайта.Если вы нанимаете кого-то для создания веб-сайта, убедитесь, что они научат вас, как вносить изменения в будущем. Большинство владельцев малого бизнеса не хотят полагаться на веб-дизайнера или стороннюю компанию для постоянного управления своим сайтом.
Что следует учитывать
Какой бы путь вы ни выбрали, вы можете создать качественный веб-сайт для своего малого бизнеса, который приведет к развитию нового бизнеса и выведет вашу компанию на новый уровень. Проработайте различные доступные вам варианты и решите, какой метод создания сайта подходит для вашего типа бизнеса, потребностей и бюджета.
Если вы решите использовать конструктор «сделай сам», выберите хост, который предоставляет варианты и функции, лучше соответствующие вашему стилю. Если вы решите создать сайт на WordPress.org, изучите лучшие темы и плагины для настройки веб-сайта вашей компании. В конце концов, если ни один из них не подходит, наймите опытного и уважаемого веб-дизайнера или веб-разработчика.
Создание бизнес-сайта вашей мечты должно быть увлекательным и вести к увеличению продаж и коэффициентов конверсии. Если вы обнаружите, что ваш бизнес не улучшается после того, как вы потратили время и деньги на веб-сайт, подумайте, правильно ли вы создали сайт для того, что вы делаете, как вы продвигаете веб-сайт и оптимизирован ли он для можно найти в поисковых системах.Не бойтесь вернуться к чертежной доске, если вам нужно.
Для получения дополнительной информации о создании веб-сайта см. Нашу страницу с советами по дизайну веб-сайтов.
Как создать свой сайт / Простое пошаговое руководство
В наш измученный коронавирусом век не имеет значения, писатель вы или риелтор, вам нужен веб-сайт, чтобы не стать невидимым. Не беспокойтесь о своем бюджете. Вы можете создать свой собственный веб-сайт за час, и это будет стоить вам меньше, чем хороший обед.Вам также не нужно быть технически подкованным, чтобы его построить.
Действительно, если вы когда-либо создавали индивидуальную праздничную открытку или приглашение в душ в Интернете, у вас уже есть большинство навыков, необходимых для создания собственного веб-сайта.
«Это действительно просто», — говорит Даниэлла Флорес, владелица ILiketoDabble, веб-сайта о деньгах и путешествиях. «Вы, конечно, можете усложнить задачу. Но если вам просто нужен простой сайт, на котором будет указано ваше имя и контактная информация, это быстро, легко и дешево.”
Стоит ли создавать собственный веб-сайт?
Когда вам нужен собственный сайт? Вообще говоря, вам нужен веб-сайт, когда вы являетесь штатным фрилансером или владельцем бизнеса, который продает продукт или услугу широкой публике. Если вы владелец ресторана, сантехник, электрик, художник или продавец, например, наличие веб-сайта позволяет людям легко находить вашу контактную информацию, какие продукты или услуги вы продаете и сколько они стоят.
Вы также можете создать свой собственный веб-сайт, если вы внештатный автор, писатель, фотограф или дизайнер.В этих случаях веб-сайт может позволить вам продемонстрировать свои прошлые работы, чтобы потенциальным клиентам было легче узнать, подходите ли вы для их работы.
Если, однако, ваш бизнес представляет собой скорее побочную суету, чем постоянную жизнь, можно просто создать профиль на чужом веб-сайте. Например, собачники и няни могут создать профиль на Rover. Репетиторы могут создать профиль на Wyzant или Varsity Tutors. Писатели могут создать профиль на Contently.Фотографы могли размещать список на Snapped4U.
Эти онлайн-платформы по сути обрабатывают все технологии и маркетинг. Однако взамен они взимают от 5% до 40% вашего дохода. Когда вы зарабатываете всего несколько сотен долларов в месяц на побочной работе, это относительные гроши для удобства. Однако чем больше вы зарабатываете, тем больше сумма комиссии.
Если вы хотите, чтобы ваша подработка превратилась в постоянный бизнес, вам следует создать свой собственный веб-сайт.
Вот наше пошаговое руководство по созданию собственного веб-сайта менее чем за час.Расходы? Около 12 долларов в месяц.
Шаг первый: выберите имя
Сначала решите, как называть ваш сайт. Это ваше «доменное имя». Поскольку именно так люди будут вас находить, лучше всего сделать так, чтобы имя вашего сайта было простым и интуитивно понятным. Если вы автор, то можете назвать свой сайт, например, «Автор Джон Смит». Если вы кредитный брокер, вы можете указать свой город и профессию, например, «Ссудный брокер Пасадены». Художник? «Искусство Сьюзан Джонс». Или «Красивое абстрактное искусство», или, возможно, «Акварели Сьюзен».
Ваша цель должна состоять в том, чтобы найти удобное для поиска имя, которое может появиться, когда кто-то ищет тип продукта или услуги, которые вы продаете.
Однако перед тем как начать, имейте по крайней мере пару вариантов. Это просто потому, что ваше идеальное доменное имя уже можно было забрать. Также знайте, что имена доменов не чувствительны к регистру и не могут содержать пустые пробелы. Таким образом, кто-то, кто хочет назвать свой сайт, например, Pasadena Loan Broker, должен ввести домен как «pasadenaloanbroker» или «pasadena-ссудный брокер».”
Шаг второй: перейдите на GoDaddy.com
Существуют буквально десятки различных сайтов, которые зарегистрируют ваше доменное имя и помогут вам выйти в Интернет. Wix, WordPress, Network Solutions, Squarespace, DreamHost — это лишь некоторые из них. Но если вы ищете быстрый, простой и дешевый способ создать простой веб-сайт, вам будет сложно превзойти GoDaddy.
GoDaddy зарегистрирует ваше доменное имя на один год по цене от 1 до 20 долларов. Если предпочитаемое вами доменное имя занято, вы можете иногда купить его у владельца по более существенной цене.Однако, как правило, лучше просто выбрать имя из имеющихся.
Допустим, вы хотите, чтобы вас называли поваром из Лос-Анджелеса. Введите «losangelescook» в поисковую систему домена. Вы обнаружите, что это имя занято. Итак, это «лачеф». Однако GoDaddy предлагает аналогичные названия веб-сайтов, которые все еще доступны. А как насчет thelachef? Это доступно по стандартной ставке 11,99 доллара США в течение первого года.
Когда выберете нужное имя, нажмите «добавить в корзину».”
Шаг второй: Подскажите
После того, как вы приобрели доменное имя и зарегистрировались в GoDaddy, перейдите на страницу «Мои продукты». Вы найдете это, щелкнув свое имя в правом верхнем углу страницы. Это открывает раскрывающееся меню. Щелкните «Мои продукты». Вы перейдете к списку приобретенных здесь продуктов, включая имя вашего домена. (Мы рекомендуем вам не приобретать дополнительные продукты для обеспечения безопасности и конфиденциальности, которые GoDaddy, скорее всего, попытается вам продать. Все, что вам нужно, вы получите позже, когда создадите свой сайт и выберете тарифный план «хостинг». .)
Рядом с только что приобретенным доменным именем будут три кнопки: «Настроить»; «DNS»; и «Управление». Щелкните «Настройка». Это вызовет еще три варианта. Нажмите на первый из них с надписью «создать веб-сайт».
Шаг третий: конструктор веб-сайтов
На следующей странице будет задан вопрос, предназначен ли этот сайт для вашего личного использования, использования в бизнесе или для продажи вещей в Интернете. И тогда он спросит, хотите ли вы построить сайт самостоятельно, как можно проще; если вы искушены и хотите большего контроля; или хотите ли вы, чтобы кто-то сделал это за вас.
Ответьте на первый вопрос в зависимости от того, как вы хотите использовать сайт. На второй вопрос ответьте «чем проще, тем лучше».
Это предложит вариант «Начать бесплатно». Щелкните по нему. Это приведет вас к конструктору веб-сайтов GoDaddy, которым можно пользоваться бесплатно в течение первого месяца. (После этого вам нужно будет купить ежемесячный план хостинга. Мы рекомендуем стандартный хостинг, который стоит 12 долларов в месяц. Он дает вам все необходимое, включая безопасность сайта.)
Шаг четвертый: выберите категорию / тему
Конструктор веб-сайтов захочет узнать, о чем ваш веб-сайт.Допустим, вы создаете авторский веб-сайт. Введите «автор», и вам будет предложено выбрать между «книгой» и «писателем». Любой из вариантов приведет к появлению образца веб-сайта, который уже заполнен стоковыми фотографиями и функциями сайта, которые вы, возможно, захотите как автор, желающий продавать свои романы или сочинения.
Аналогичным образом, если вы начнете вводить «авто», сайт спросит, хотите ли вы сделать автомобиль ремонт, детализацию, автозапчасти или продажу. Будьте конкретны, отвечая на эти вопросы.Это помогает веб-конструктору выбрать «тему» для вашего сайта.
Что за тема? Таков общий вид и план. Сюда входят заголовки, куда помещаются фотографии, и все маленькие кусочки, которые вы собираете вместе, чтобы сделать страницу. Например, типичный сайт может иметь заголовок; заявление о миссии; краткое изложение услуг; Контактная информация; и, возможно, ссылки на социальные сети или отзывы.
Существуют буквально тысячи «тем» на выбор, от простых одностраничных тем до сложных тем, которые включают раскрывающиеся меню и анимацию.Что нам больше всего нравится в конструкторе веб-сайтов GoDaddy, так это то, что он ограничивает ваш выбор до десятка или около того, что будет хорошо работать с типом сайта, который вы создаете. Это может сэкономить вам сотни часов, просматривая головокружительный выбор вариантов.
После того, как вы ответите, о чем сайт, инструмент веб-строительства попросит вас назвать сайт. Имя вашего сайта должно точно соответствовать вашему доменному имени, но с правильными заглавными буквами и пробелами. Другими словами, если вы приобрели «thelachef» в качестве своего доменного имени, введите The L.A. Chef или, возможно, The Los Angeles Chef.
Шаг пятый: проверьте свой выбор
Как только вы нажмете «Return», сайт перейдет к предлагаемой теме. Однако сразу же всплывающая тема — не единственный ваш выбор. В правом верхнем углу страницы вы можете нажать «темы» и «попробовать новый вид». Это даст вам множество других вариантов. Придерживайтесь оригинальной темы или выберите другую тему, которая вам больше нравится. Тебе решать.
Выбрав тему, которая вам больше всего нравится, прокрутите страницу назад в правый верхний угол и нажмите «веб-сайт.»Это зафиксирует выбранную вами тему.
Шаг шестой: Заполните пропуски
Эта часть создания вашего сайта почти похожа на настройку поздравительной открытки. В вашей теме уже есть стандартное оформление, образец формулировки и несколько модулей сайта.
Вы заметите, что при перемещении курсора вниз по странице выделяются блоки копии. Если вы хотите изменить эту копию, вы просто нажимаете на выделенную копию и вставляете нужную формулировку.
Шаг седьмой: сложить или вычесть
Если вы хотите удалить раздел, нажмите на маленький значок корзины, который появляется, когда вы наводите курсор на этот раздел.
Хотите добавить раздел? Нажмите на маленький значок плюса, который плавает между секциями. Сайт спросит, что вы хотите добавить — блог; фотогалерея; страницу контактов; кнопка PayPal, например. Сделайте свой выбор, и этот раздел переместится в вашу тему прямо там, где вы нажмете кнопку «Добавить».
Если вы хотите изменить фотографию, щелкните по ней. Это вызовет подсказку «обновить». Нажмите на нее, и вы увидите все стоковые фотографии, включенные в вашу тему.Хотите добавить собственные фотографии? Щелкните пустое поле или запрос «загрузить фотографии», и вы можете перетащить фотографии со своего компьютера в свою библиотеку цифровых фотографий.
Шаг восьмой: Введите свои настройки
Когда сайт будет выглядеть так, как вам нравится, вернитесь в верхний правый угол экрана и нажмите «Настройки». Это внутренняя часть вашего сайта, которая сообщает GoDaddy, куда следует отправлять ваши электронные письма «свяжитесь с нами»; какие учетные записи нужно связать с вашими значками социальных сетей и т. д.При необходимости заполните пустые поля.
Шаг девятый: SEO вашего сайта
SEO расшифровывается как поисковая оптимизация. И хотя многие люди будут брать с вас целое состояние, чтобы сделать это за вас, базовая SEO проста. Все дело в том, чтобы сообщить Google, что находится на каждой странице, в четком предложении.
Итак, допустим, ваш сайт называется «Еда из сада», конструктор веб-сайтов автоматически вводит это имя в настройку SEO. Однако вы должны заполнить описание. Вы можете сказать что-то вроде: «Meals from the Garden» — это сайт, посвященный созданию здоровых блюд из органических продуктов, которые вы выращиваете самостоятельно.”
Если на вашем сайте несколько страниц, вы нажмете стрелку вниз в запросе «Страницы», чтобы перейти к описанию следующей страницы. Например, в разделе «О нас» для этого сайта можно сказать: «Мы органические садовники, которые стремятся приготовить отличные блюда из наших собственных продуктов.
Когда вы закончите описывать каждую из своих страниц, нажмите «Готово». Это вернет вас на ваш готовый веб-сайт.
Шаг десятый: опубликовать
Еще раз посмотрите, нет ли опечаток или чего-нибудь еще, что вы, возможно, захотите изменить.Доволен? Большой. Нажмите кнопку публикации, и через несколько секунд ваш сайт будет в сети. Хотите видеть это как покупатель? Откройте новое окно в своем веб-браузере и введите свое доменное имя. Вуаля.
Считаете, что совершили ошибку, и ваш сайт не готов к общедоступному использованию? Вернитесь к редактированию сайта, нажмите на настройки сайта и «отменить публикацию». Внесите нужные изменения и снова нажмите «Опубликовать».
Поздравляем! Вы веб-разработчик. Используйте свои силы во благо.
Как сделать бизнес-сайт (2021)?
- Обновлено: 29 декабря 2020 г.
В этой статье и видеокурсе мы покажем вам наиболее практичный и доступный способ создания и поддержки собственного бизнес-сайта без какого-либо программирования.
Итак, вы открываете собственный бизнес — как интересно! Вам не нужно, чтобы мы говорили вам, что если вы хотите развивать свой бизнес, веб-сайт просто необходим. Если вы не знаете, как это сделать, не волнуйтесь. Это не должно быть сложно.
Для кого эта статья?
Если вы владелец малого бизнеса или предприниматель без опыта веб-дизайна, но хотите создать профессиональный веб-сайт, вы попали в нужное место!
Мы рассмотрим это на примере Сары.Сара работает в местной пекарне. Клиенты приходят в ее пекарню из уст в уста, но она хочет привлечь больше людей.
Бесплатный видеокурс: «Как создать веб-сайт для вашего бизнеса»
Самый простой способ изучить все этапы создания веб-сайта — это пройти наш видеокурс. Примерно за час (59:33 минуты) мы научим вас всему, что вам нужно знать. Откиньтесь назад и наслаждайтесь:
Если вы хотите попробовать сами: запустите бесплатный сайт Wix здесь.
Пять этапов создания бизнес-сайта
Создание бизнес-сайта несложно, если разбить его на пять основных этапов:
- Спланируйте свой веб-сайт
- Выбор инструментов
- Создание веб-сайта
- Добавление интернет-магазин
- Публикация вашего сайта и следующие шаги
Вот и все.Теперь давайте подробно рассмотрим эти шаги на примере «Пекарня Сары»? Готовый?
Спланируйте свой веб-сайт
Сколько времени займет создание веб-сайта? Если вы проводите пару часов в день, следуя этому руководству, вы можете ожидать, что ваш веб-сайт заработает примерно через неделю.
Не пропускайте этот шаг. Вы бы не построили дом, не закрепив сначала фундамент, верно?
На этапе планирования вы должны определить цель своего сайта и выяснить, какие функции, функции и контент он должен иметь.Поверьте, продуманный план избавит вас от многих головных болей. Вот как это сделать:
1. Определите цель и функциональность вашего веб-сайта
Прежде чем делать что-либо еще, определите это. Определитесь с целью своего веб-сайта, а затем выясните, что ему нужно для достижения этой цели. Убедитесь, что цель вашего сайта — это , специфичная для и приносящая пользу вашему клиенту. Сделайте вашу цель и выгодными для вашего целевого клиента. Не думайте, , только о своих бизнес-целях. Подумайте, о том, что может вызвать у вашего клиента желание посетить ваш веб-сайт.
Если вы похожи на Сару, ваша первая мысль будет заключаться в том, что цель вашего веб-сайта — привлечь больше клиентов. Что ж, этого недостаточно для , для .
Попробуйте другой подход: как эта цель поможет вам понять, как принести пользу вашим клиентам?
Давайте попробуем еще раз с Сарой. Сара изменила цель своего веб-сайта на:
- информировать людей о своей пекарне
- помочь им решить, подходит ли им ее пекарня.
Бинго, теперь цель конкретная и ориентированная на клиента. После того, как вы изложили цель своего веб-сайта, вы готовы перейти к следующему этапу этапа планирования.
2. Создайте схему сайта (используя ручку и бумагу)
Выключите компьютер и возьмите ручку и бумагу — фактически, возьмите несколько листов. Подумайте обо всех страницах, которые понадобятся вашему веб-сайту для выполнения цели с первого шага. Что должно быть на каждой странице? Не беспокойтесь пока о написании содержания для каждой страницы.На этом этапе вы пытаетесь понять, какие страницы иметь в первую очередь.
Не стесняйтесь делать здесь много ошибок. Чем более свободно вы проводите мозговой штурм, тем больше блестящих идей придет в голову.
Застрял? Вот страницы, которые вам обязательно понадобятся:
- Домашняя страница: Если вас пугает взгляд на чистый лист бумаги, оставьте свою домашнюю страницу. Ваша домашняя страница — это ваша вводная или «целевая страница». Это как входная дверь в ваш бизнес, поэтому это то, что люди увидят в первую очередь, когда зайдут на ваш сайт (никакого давления, верно?). Что вы хотите, чтобы они знали? Если бы вы были новым клиентом, что бы вы хотели узнать?
Пекарня Сары: В случае Сары покупатели хотели бы узнать адрес ее пекарни, контактную информацию, новые пункты меню, фотографии и специальные предложения.
- Другие страницы: После того, как вы спланировали свою домашнюю страницу, хорошая работа! Самая важная страница теперь позади. Затем нарисуйте другие страницы, которые ваши клиенты найдут полезными. Некоторыми примерами могут быть страница About , форма Contact , галерея изображений , обзоры или более поздние версии, даже магазин электронной коммерции .
Пекарня Сары: В случае Сары ее покупатели захотят иметь страницу меню, страницу «О нас» и страницу контактов.
3. Проанализируйте своих конкурентов
Вероятно, существуют другие компании, которые пытаются делать то же самое, что и вы, поэтому это помогает увидеть, что делают конкуренты. Обратите внимание на то, что у них хорошо получается и что им нужно улучшить. Учитесь на своих ошибках.
Это может дать вам больше идей для страниц, поэтому редактируйте структуру сайта по мере продвижения. Убедитесь, что ваши страницы организованы эффективно и интуитивно понятно.
4.Проведите мозговой штурм по содержанию для каждой страницы
Теперь, когда вы определились с целью и планом сайта, пора написать содержание для каждой страницы. Здесь вам понадобится еще больше бумаги, так что возьмите еще несколько листов.
Опять же, этот этап не обязательно должен быть идеальным. Просто напишите черновик содержания, которое вам понадобится для каждой страницы. Обратите внимание, какие изображения, видео или аудио вам понадобятся.
Если вам не нравится писать, вы также можете нанять кого-нибудь, кто сделает это за вас. Попробуйте обратиться в местное кадровое агентство (например, Creative Circle) или найдите фрилансера на Upwork.com. Более дешевые варианты (с фиксированной ценой) можно найти на Fiverr.com, но эта платформа может быть немного хитовой.
5. Выберите доменное имя
Итак, у вас есть цель сайта, план и черновик. Хорошая работа! Их планирование поможет вам придумать доменное имя. Доменное имя — это адрес веб-сайта (например, www.yourbusinessname.com)
Совет: Выберите доменное имя с целевыми ключевыми словами, которое легко запомнить.Подумайте о «ключевых словах и смекалке».
Нужна помощь в разработке? Вот несколько советов:
- Составьте небольшой набор ключевых слов или фраз, которые лучше всего описывают ваш бизнес и делают их уникальными. Используйте их как отправную точку.
- Если используется доменное имя, которое вы имели в виду, не добавляйте номера к вашему домену. Просто попробуйте другие ключевые слова, чтобы сделать свой домен уникальным.
Пекарня Сары: Поскольку сайт www.sarahsbakery.com уже был занят, Сара попробовала использовать www.sarahsbakerycafe.com. Если это тоже сделано, она может попробовать другие ключевые слова, например www.sarahsbakeryboston.com.
Неважно, где вы покупаете доменное имя. Доменное имя .com будет стоить около 15 долларов в год, если вы купите его в таком месте, как Namecheap. Затем вы можете подключить его к своему веб-сайту, который может быть размещен у другой хостинговой компании. Но вы также можете приобрести его вместе с пакетом вашего сайта на Wix, например, по аналогичной цене.
Выберите инструменты
У вас есть тарифный план и ваше доменное имя.Теперь вы готовы выбирать инструменты.
Выберите платформу
У вас мало времени? Не умеете кодировать? Здесь есть множество вариантов в зависимости от того, сколько времени вы хотите посвятить созданию своего веб-сайта.
Распространенный вопрос: , следует ли мне использовать WordPress или конструктор сайтов? WordPress — популярный выбор для профессиональных веб-сайтов. Он обладает множеством замечательных функций, но это все еще сложная платформа для изучения для тех, кто никогда раньше не создавал веб-сайты.
В конечном итоге вы можете что-то сломать, а наем разработчика для исправления любых ошибок может дорого обойтись вам. Если у вас нет времени и опыта, мы бы порекомендовали конструктор веб-сайтов, в частности Wix.com, простую в использовании и популярную платформу. Найдите подробный обзор Wix здесь.
Выберите шаблон
Одна из замечательных особенностей конструкторов веб-сайтов заключается в том, что вам не нужны дизайнерские навыки. В частности, Wix предлагает множество дизайнерских шаблонов, из которых вы можете выбирать. Есть даже категории для разных видов бизнеса.Довольно круто, да?
Конечно, ни один шаблон не будет идеальным совпадением, но хорошая новость в том, что вы можете очень легко настроить их, используя свои собственные цвета, шрифты и изображения. Некоторые конструкторы веб-сайтов ограничивают ваши возможности по настройке шаблона, поэтому лучше выбрать тот, который очень близок к желаемому дизайну.
- Перейдите к шаблонам «Рестораны» и «Еда», наведите указатель мыши на макет и щелкните его, чтобы лучше рассмотреть.
- Найдя понравившийся шаблон, нажмите Изменить .Не беспокойтесь о настройке вашего шаблона сейчас. Мы поговорим об этом позже.
- Выберите имя и временный URL-адрес для своего веб-сайта. Пока не беспокойтесь о том, чтобы это звучало профессионально.
- Нажмите Сохранить.
- Введите описательное имя для своего веб-сайта, если вы сохраняете его впервые.
Выберите платный план
Когда вы будете готовы опубликовать свой сайт, помните, что вы захотите использовать собственное профессиональное доменное имя еще на этапе планирования.Временный URL-адрес, который поставляется с бесплатным планом, совершенно непрофессионален и его трудно запомнить.
Большинству разработчиков веб-сайтов для этого требуется премиум-план, и вам нужно будет обновить его. Вы можете сделать это сейчас или позже.
> Нажмите здесь, чтобы просмотреть премиум-планы Wix.
Поскольку вы уже спланировали назначение и функциональность своего сайта, выбрать план проще. Выберите план, который вам нужен, и завершите процесс оформления заказа.
Пекарня Сары : Поскольку Сара планирует продавать хлебобулочные изделия на своем веб-сайте, она выберет тарифный план электронной торговли.
Создайте свой веб-сайт (передовой опыт)
Засучите рукава. Это когда мы фактически берем ваш гениальный план с первого этапа и превращаем его в веб-сайт.
Совет: Ознакомьтесь с редактором Wix или конструктором веб-сайтов, прежде чем создавать свой веб-сайт.
Войдите снова в Wix или в конструктор сайтов, чтобы увидеть новый бизнес-сайт, над которым вы работаете. Щелкните Edit , чтобы начать. Это может выглядеть иначе, если вы используете другой конструктор, но идея та же.
Поскольку некоторые из вас могут использовать разные конструкторы веб-сайтов, мы не будем вдаваться в подробности того, как использовать эти конструкторы. Вместо этого сначала просмотрите документацию по конструктору вашего веб-сайта (вот руководство для Wix), а затем вернитесь к этой статье, чтобы продолжить работу с лучшими практиками.
Вот также полезное (12-минутное) видео-руководство, которое поможет вам создать веб-сайт с Wix:
Зарегистрируйтесь на бесплатный веб-сайт Wix здесь.
А теперь давайте продолжим несколько общих советов по веб-дизайну.
Структура страницы
Каждая хорошая бизнес-веб-страница имеет следующие общие элементы, даже если у них разное содержимое:
- Заголовок
- Меню навигации
- Столбец основного содержимого
- Одна или несколько боковых панелей
- Нижний колонтитул
Наличие эти элементы упростят для вашего клиента переход между страницами.
Совет: Любые изменения, которые вы вносите в верхний колонтитул, меню навигации или нижний колонтитул, будут отображаться на каждой странице вашего веб-сайта, а не только на отдельной странице.
Структура содержания
Теперь, когда вы добавили элементы на страницу, вам также необходимо структурировать свое содержание. Разделы и заголовки делают ваш контент легко читаемым как для пользователей, так и для поисковых систем. Я уверен, что вы видели плохие веб-сайты, представляющие собой просто большой кусок текста. Избегайте этого, разбивая свой контент на разделы с заголовками. Очень важно использовать различные заголовки, такие как h2 для верхних заголовков, h3, h4 и т. Д. Для более низких уровней.
Совет : Используйте фактические теги заголовков для создания заголовков.Легкая ошибка новичка — взять обычный текст и сделать его похожим на заголовок, сделав его больше и жирнее. Поисковые системы не распознают это как заголовок. (Подсказка: это может повредить вашему рейтингу в поисковых системах!)
Визуальный дизайн
Теперь, когда вы изучили основу своих страниц и контента, давайте поговорим о дизайне — внешнем виде вашего веб-сайта. Конструкторы веб-сайтов уже предлагают готовые готовые шаблоны. Вы можете просто выбрать шаблон и поменять местами текст и изображения, и все готово.
Но пусть это не помешает вам полностью настроить шаблон или даже разработать его с нуля, если у вас есть время и творческий подход. Даже если вы видите понравившийся шаблон, вам все равно придется внести некоторые изменения, чтобы дизайн соответствовал вашему бренду.
Цвета
Правильный цвет важен не только для дизайна вашего веб-сайта, но и для вашего бизнеса, брендинга и маркетинга продукции.
Что делать, если…
У меня нет цветовой схемы? Найдите время, чтобы придумать хорошую цветовую схему.С разными цветами связаны разные значения, поэтому стоит немного изучить психологию цвета. Посмотрите вокруг, и вы увидите цвета, используемые в маркетинговой стратегии. Рестораны быстрого питания обычно бывают красного и оранжевого цветов. Банки и финансовые учреждения часто окрашены в синий цвет, а предметы роскоши обычно упаковываются в черный цвет. Проверьте цветовые круги и посмотрите, какие цвета хорошо сочетаются друг с другом.
У меня есть цветовая схема ? Большой! Используйте эти цвета в своем дизайне. В Интернете цвета определяются с использованием шестнадцатеричного значения.Например, красный цвет определяется как # FF000 в шестнадцатеричном формате. Поймите и используйте цвета вашего веб-сайта в их шестнадцатеричном формате, чтобы в будущем вы могли ссылаться на точные цвета. Это избавит вас от многих головных болей.
Когда у вас есть точные цвета, начните менять их местами в свой шаблон. Некоторые конструкторы, такие как Wix, позволяют добавлять и сохранять цвета, чтобы вы могли использовать их позже.
Типографика
Еще одна вещь, которую вам нужно изменить в шаблоне, — это типографика или начертание шрифта.Выбранная вами типографика повлияет на читабельность вашего сайта, настроение и воспринимаемую длину статьи, поэтому не переусердствуйте со шрифтами.
- Выберите начертание шрифта
Потратьте время на изучение различных шрифтов вашего конструктора. Лучше всего использовать только два или три разных типа шрифтов на всем сайте и убедиться, что они хорошо сочетаются друг с другом.
- Выберите размер шрифта
Измеряется в пикселях.Убедитесь, что он не такой маленький или большой, чтобы ваши клиенты
не могли прочитать ваш текст. Для большей части основного текста лучше всего использовать размер 16 пикселей, в то время как
заголовкибольше (h2 может быть 36 пикселей, h3 — 30, h4 — 24 и т. Д.). Это действительно зависит от шрифта, который вы используете, поэтому руководствуйтесь здесь здравым смыслом.
Изображения
В конструкторах веб-сайтов можно легко поменять местами изображения. У некоторых строителей есть стоковые изображения, которые очень соблазнительно использовать, но лучше, если вы используете фотографии собственного бизнеса.
Например, Саре не следует использовать стоковые изображения пекарни. Она должна использовать реальные изображения собственной пекарни. И она определенно хотела бы использовать реальные изображения сладостей, которые она печет каждый день, а не просто изображение стандартного продукта.
Стоковые изображения?
Стандартные изображения — не всегда плохой выбор. Строители, такие как Wix, предлагают множество бесплатных и платных стоковых изображений, снятых профессионально. Но будьте осторожны, чтобы стандартное изображение не выглядело поддельным и не искажало информацию о вашей компании.
Лучший вариант — нанять профессионального фотографа, чтобы вы могли получить реальные фотографии своего бизнеса.
Не добавляйте изображения, не редактируя их. Хороший веб-сайт будет использовать изображения, отредактированные с помощью передовых методов обработки изображений, а не просто изображения, которые вставляются без всяких размышлений. Если вы не можете редактировать эти изображения в Photoshop, воспользуйтесь основными инструментами обрезки и редактирования в конструкторе веб-сайтов.
Дизайн для мобильных устройств
После того, как вы изменили свой шаблон, добавив в него цвета, изображения и типографику, ваш веб-сайт готов к работе.Но прежде чем мы начнем праздновать, нужно иметь в виду еще один аспект — дизайн для мобильных устройств.
Почему это важно? Многие пользователи будут просматривать ваш сайт на своих телефонах или планшетах. У этих устройств экраны намного меньше, чем у настольных компьютеров, поэтому вашему веб-сайту придется реагировать и адаптироваться к этим меньшим экранам. Это называется адаптивным дизайном.
Совет : Google недавно перешел на индексирование с ориентацией на мобильные устройства, поэтому, если ваш веб-сайт не оптимизирован для мобильных устройств, его может быть намного сложнее ранжировать в поисковых системах!
Многие конструкторы веб-сайтов имеют адаптивные или адаптивные шаблоны, которые работают как на настольных компьютерах, так и на мобильных устройствах.По возможности старайтесь выбирать адаптивные шаблоны.
В случае Сары Wix позволяет ей переключаться с настольного компьютера на мобильный. В мобильной версии внесите изменения и скройте менее важные элементы, чтобы ваш сайт хорошо смотрелся на мобильных экранах.
Совет: Клиенты, которые просматривают ваш веб-сайт с мобильных устройств, вероятно, будут в пути. Подумайте, какая информация для них будет полезна в этот момент.
Обязательно проверьте свой дизайн как на настольном, так и на мобильном устройстве. Мы рекомендуем сначала создать свой веб-сайт в представлении для ПК, а затем переключиться в режим просмотра для мобильных устройств и внести необходимые изменения.
Оптимизация для SEO
Вы, наверное, слышали, насколько SEO важна для вашего сайта, но вы можете задаться вопросом, что это такое. SEO или поисковая оптимизация влияет на видимость вашего сайта в бесплатных результатах поиска. Так попадает на ваш сайт.
На веб-сайте проводится большая работа по оптимизации поисковой оптимизации, но мы дадим вам ускоренный курс по локальной поисковой оптимизации, который включает оптимизацию контента на вашем веб-сайте. Большую часть работы по SEO на месте можно выполнить с помощью Wix. Есть даже инструмент SEO (SEO Wiz), который поможет вам оптимизировать ваш сайт.
В случае Сары она хочет, чтобы новые клиенты находили ее веб-сайт пекарни при поиске местных пекарен в Google или Bing. Ей нужно будет провести на месте некоторую работу по поисковой оптимизации, чтобы поисковые системы могли распознать ее страницу и лучше понять, о чем ее страница.
1. Добавьте тег заголовка на каждую страницу.
Тег заголовка описывает вашу страницу менее чем 60 символами, поэтому поисковые системы и люди знают, о чем она. Он также появляется, когда вы добавляете страницу в закладки, делитесь ею в социальных сетях или просматриваете на странице результатов поисковой системы:
2.Добавьте метаописание и ключевые слова
Не забудьте и это. Как и тег заголовка, метаописание
невидимо на самой странице, но оно появляется в списках результатов поисковой системы.
Делайте эти описания короткими (около 160 символов) и информативными, чтобы клиенты
могли быстро понять, о чем ваш сайт.
3. URL-адреса страниц
Используйте URL-адреса, чтобы называть или маркировать свои страницы с помощью коротких описательных ключевых слов.Это даст поисковым системам больше подсказок о том, о чем ваша страница. Обычно URL соответствует вашему тегу заголовка.
Пекарня Сары : У Сары есть страница о замораживании печенья. Она изменит URL-адрес, чтобы он выглядел примерно так / how-to-freeze-cookie-dough /
. Убедитесь, что ваши URL-адреса не слишком длинные, чтобы их не отсекали поисковые системы.
Обязательно разделяйте слова дефисами, чтобы ваши URL-адреса были доступны для чтения людям.
4.Используйте соответствующие ключевые слова в заголовках.
Использование ключевых слов в заголовках помогает поисковым системам понять, о чем ваша страница
. Используйте важные ключевые слова в заголовках, но убедитесь, что заголовки
по-прежнему звучат естественно. Вы бы не хотели отталкивать клиентов заголовками, звучащими как робот. Это разрушило бы цель SEO.
5. ALT-текст для изображений
Поисковые системы не могут определить, о чем ваши изображения, поэтому им нужна небольшая помощь людей.Кроме того, если на странице возникают проблемы с загрузкой изображений или если покупатель с ослабленным зрением использует программу чтения с экрана, текст ALT будет описывать им изображения.
Wix упрощает добавление текста ALT к изображениям. Просто щелкните изображение, а затем нажмите кнопку настроек. При прокрутке вниз вы увидите возможность добавить текст к изображению.
Скрытие веб-страниц
Есть некоторые страницы, которые вы не хотите отображать в результатах поиска.Это может быть шаблонная копия (например, политика конфиденциальности), которая также есть на многих других веб-сайтах. В мире SEO скопированный контент называется дублированным контентом, и поисковым системам это не нравится.
Поэтому, если вам нужно использовать дублирующийся контент или у вас есть контент, который вам не нужен в результатах поиска по другим причинам, скройте эту страницу, указав поисковым системам не индексировать ее. В конструкторах веб-сайтов это называется «скрытием» или «без индексации».
Дублирование контента — это когда-нибудь хорошая идея?
Нет, не совсем.Некоторые веб-сайты используют шаблоны, в которых уже есть контент. Мы знаем, насколько заманчиво просто использовать этот контент на вашем сайте, но могут быть тысячи других веб-сайтов, которые используют тот же контент. По возможности заменяйте все уже существующее содержимое. Позже ты себя поблагодаришь.
Любой конструктор веб-сайтов должен позволять вам выполнять SEO на месте. В Wix это можно сделать, перейдя на страницу Pages , нажав кнопку More , затем нажав Page SEO .
Ключевые слова в мета: В вашем конструкторе может быть поле ключевых слов в мета.Не стесняйтесь игнорировать это. В настоящее время основные поисковые системы все равно игнорируют это поле.
Добавить магазин электронной коммерции
Если вы все же решите продавать товары в Интернете, добавить магазин электронной коммерции довольно просто с помощью большинства разработчиков веб-сайтов, особенно с Wix.
Чтобы узнать больше о функциях Wix Online Store, посмотрите этот видеообзор:
В Wix добавить магазин очень просто:
- Убедитесь, что вы подписались на тарифный план электронной коммерции.
- Перейти к Добавить .
- Нажмите Магазин .
- Добавьте товары, купоны, варианты доставки и т. Д.
Совет: Ознакомьтесь с руководством Wix Stores, чтобы узнать больше о том, как настроить свой магазин.
Давайте рассмотрим передовой опыт создания вашего сайта электронной коммерции.
Давайте взглянем на то, что вам понадобится для страницы электронной коммерции. Конструкторы веб-сайтов автоматически заполнят ваш сайт фиктивными продуктами, поэтому вам нужно будет заменить этот контент своими настоящими продуктами.
Советы по SEO для электронной коммерции:
-Убедитесь, что названия и описания ваших продуктов содержат целевые ключевые слова. Люди часто не находят страницы с вашими товарами, просто просматривая ваш сайт. Вы также хотите, чтобы они находили вас в результатах поиска.
-Не копируйте названия и описания от производителя продукта (или где-либо еще). В конечном итоге вы создадите дублированный контент, а это плохо для SEO.
Страница продукта
Здесь люди читают о вашем продукте и решают, покупать его или нет.Вам понадобится хорошая страница продукта. Ваши клиенты не могут прикоснуться к продукту или почувствовать его, поэтому ваш контент — ваш шанс убедить их. Но что делает страницу продукта хорошей, спросите вы?
- Сделайте страницу продукта хорошо написанной (проверьте ее на наличие ошибок!), точной и информативной и используйте 1000 слов или больше, если необходимо. Избегайте расплывчатых, сбивающих с толку описаний. Сделайте так, чтобы ваши клиенты были уверены, что тратят деньги на ваш продукт.
- Используйте качественных изображений и, в идеале, видео тоже. Возможно, вы захотите приобрести хороший фотоаппарат или смартфон и профессиональную коробку для фотографий, если не можете нанять профессионального фотографа.
- Используйте ALT для изображений . Они помогают поисковым системам и программам чтения с экрана читать, о чем изображения.
- Добавить кнопок публикации в социальных сетях . Причина довольно очевидна. Вы хотите, чтобы ваши клиенты рассказали о ваших товарах как можно большему количеству людей.
- Добавьте отзывов клиентов. Не все конструкторы веб-сайтов поддерживают это, но если ваш поддерживает, определенно рассмотрите возможность добавления.Это поможет клиентам понять, подходит ли им продукт, не только по вашим словам, но и по словам других клиентов.
Вот несколько дополнительных советов о том, что разместить на странице с описанием продукта.
Категории
Итак, у вас есть хорошая страница продукта (ууууу!) Давайте вернемся на страницу магазина и классифицируем ваши продукты. Все платформы электронной коммерции позволят вам организовать свои продукты по категориям.
В случае Сары она сгруппировала похожие продукты, например торты или кексы.
Почему это важно? Это помогает вашему покупателю легче ориентироваться в вашем магазине. Категории также помогают им находить товары, похожие на те, на которые они смотрят. Представьте, как было бы неприятно просматривать огромный список продуктов без какой-либо организации.
Как всегда, используйте описательные ключевые слова в названиях категорий. Может возникнуть соблазн использовать здесь милые названия категорий, например «Все розовое», но если поисковые системы не поймут, о чем страница вашей категории, ваша страница опустится в конец результатов поиска.
Совет: В Wix категории называются «Подборки».
Страница политики
И последнее, но не менее важное: страница политики предназначена для защиты как вас, так и ваших клиентов. В нем есть ваша политика возврата, условия и политика конфиденциальности, которая требуется по закону в США. Хотя существуют политики, которые вы можете копировать и вставлять, рекомендуется проконсультироваться со своим бизнес-юристом и создать свои собственные политики. На любой платформе электронной коммерции будет возможность добавить страницу политики.
В Wix:
- Зайдите в Мой магазин .
- Перейти на Управление настройками магазина .
- Прокрутите вниз, пока не увидите политики.
- Скопируйте и вставьте нужные вам политики в нужные места.
Вы можете просмотреть свои изменения, щелкнув Предварительный просмотр страницы оформления заказа .
Где добавить страницы политик:
- Добавьте ссылки на свои политики в нижний колонтитул.
- Добавьте их внизу страницы оформления заказа.
Некоторые конструкторы веб-сайтов, такие как Wix, автоматически добавят ваши политики на страницу оформления заказа.
Дублирующееся содержание : возможно, вы помните, что есть страницы, которые мы не хотим отображать поисковыми системами. Страницы политики являются одними из них, потому что они часто содержат дублированный контент.
Опубликовать веб-сайт
Готовы ли вы показать миру свой веб-сайт? Значит, вы попали в нужное место. Вся работа, которую вы проделали до сих пор, оставалась за кадром.Никто не увидит его, пока вы не опубликуете.
- Убедитесь, что вы указали своему веб-сайту профессиональное доменное имя, а не временную ссылку.
- Войдите в свой конструктор сайтов.
- Щелкните Опубликовать .
Вот и все! Ваш веб-сайт теперь работает и ждет, пока клиенты его найдут. Просмотрите свой действующий веб-сайт как на компьютере, так и на мобильном устройстве, чтобы убедиться, что все выглядит хорошо.
Поздравляем! Теперь у вас есть бизнес-сайт. Продолжайте читать, чтобы узнать, какие шаги вы можете предпринять.
Следующие шаги
Теперь, когда у вас есть действующий бизнес-веб-сайт, он потребует некоторого ухода и поддержки, чтобы помочь вашему бизнесу расти. Вот где начинается настоящая работа.
Управляйте и поддерживайте свой бизнес-сайт
Если ваш бизнес растет (а мы надеемся, что это так!), Вам придется постоянно обновлять свой веб-сайт, добавляя, обновляя и удаляя контент, чтобы ваш информация всегда точна.
Вы также захотите продолжить тестирование и настроить его в соответствии с вашими коэффициентами конверсии.Если что-то не работает, исправьте. В случае Сары, если люди не покупают ее продукты, она взглянет на свою аналитику, чтобы увидеть, где ее страницы продуктов не работают.
Используйте профессиональный адрес электронной почты
Теперь, когда у вас есть бизнес-домен, имеет смысл получить профессиональный адрес электронной почты. На самом деле, это отличная идея — создать разные адреса электронной почты для разных целей. В наши дни большинство создателей веб-сайтов рекомендуют Google Workspace, который стоит около 6 долларов в месяц за адрес электронной почты.
Analytics
Google Analytics — это бесплатная служба от Google, которая позволяет измерять продажи, посещения и другое поведение. Он может помочь вам ответить на вопросы о том, что работает, а что не работает на вашем сайте.
Добавьте Google Analytics на свой веб-сайт прямо сейчас, даже если вы не планируете использовать эти данные в ближайшее время. Вы захотите начать запись этих данных сейчас, чтобы вы могли сравнивать их со своими данными в будущем.
Маркетинг, блоги и социальные сети
Ваш веб-сайт будет существовать в виртуальной пустоте, пока вы действительно не начнете его продавать.Не волнуйтесь, для этого вам не нужно будет устанавливать рекламные щиты или показывать дрянную рекламу на телевидении или в газетах.
Вот несколько способов сделать это.
- Блоги: Блог — хорошая идея, если вы хотите, чтобы клиенты узнавали о новых продуктах или услугах или любых рекламных акциях и изменениях в вашем бизнесе. Вы также можете поделиться здесь своим опытом, что привлечет больше читателей, которые могут превратиться в потенциальных клиентов. Мы не будем здесь подробно останавливаться на том, как создать блог, но у Wix есть отличная документация, с которой вы можете начать.
- Социальные сети: Практически каждая компания теперь имеет социальные сети, которые являются хорошим способом рекламы и общения с клиентами. Необязательно присутствовать во всех социальных сетях, но обязательно подпишитесь на те, которые имеют смысл для вашего бизнеса.
- Онлайн-обзоры и положительные оценки : Начните собирать обзоры и рейтинги от Better Business Bureau, Yelp и других веб-сайтов с обзорами. Около 80% клиентов читают отзывы, прежде чем принять решение об открытии бизнеса в Интернете.
- Платный маркетинг : если вы готовы выйти за рамки бесплатных маркетинговых стратегий, таких как социальные сети и SEO, вы можете поэкспериментировать с платными стратегиями. Даже если у вас небольшой бюджет, платный маркетинг может быстро привлечь новых посетителей на ваш сайт, не дожидаясь, пока SEO на месте сделает свое дело. Вы можете сделать это, разместив рекламу в социальных сетях, на других веб-сайтах и на страницах результатов поиска (через Google Adwords). Будьте осторожны с этим шагом и не забудьте установить ограничения бюджета на своей рекламной платформе, чтобы не преподнести дорогостоящие сюрпризы.
Заявить о создании учетной записи Google Business
Это зависит от типа вашего бизнеса, но если у вас есть бизнес с физическим адресом, это поможет вам получить признание в результатах поисковой системы как законный бизнес.
Быть законным бизнесом в глазах Google означает более высокий рейтинг в поисковых системах, особенно в локальном поиске Google. Ваша компания имеет больше шансов попасть в тройку лидеров Google Local Service, в которой указаны три ведущих предприятия в городе.
Пекарня Сары: С тех пор, как Сара потребовала свой аккаунт Google Business, когда потенциальный клиент будет искать «пекарни рядом со мной» в Бостоне, ее веб-сайт появится в поиске местных предприятий.
ФинишированиеВот и все. Как видите, работы было много, и впереди еще много работы. Ведение собственного бизнеса — задача трудная и полезная; мы надеемся, что это руководство сделало вашу жизнь немного проще, по крайней мере, когда дело доходит до создания бизнес-сайта.
Если у вас остались вопросы, оставьте комментарий ниже!
Обновления :
29 декабря 2020 — добавлено обучающее видео
Также см .:
Читаю сейчас:
- Как создать бизнес-сайт?
Как начать бизнес в области веб-дизайна (всего за 24 часа)
Создание собственного бизнеса в области веб-дизайна — самое большое удовольствие, которое я когда-либо получал во время работы. Также было тонн работы .
В создании бизнеса нет ничего легкого, и то же самое можно сказать о создании собственного агентства веб-дизайна. Это требует умения, целеустремленности, настойчивости, смелости и последовательности. Нет никаких ярлыков.
Кроме, конечно, когда есть…
Я дам вам несколько ярлыков. Здесь и сейчас. (Я уже слышу разочарование в голосе отца. « Разглашение коммерческой тайны ?? », вероятно, говорит он.)
И нет необходимости вкладывать свои кровно заработанные деньги в дорогой или запутанный курс веб-дизайна.
Благодаря упорному труду, терпению и тоннам проб и ошибок я проложил свой собственный путь к успеху веб-дизайнера. Конечно, мне много помогали через различные каналы поддержки, в том числе случайные интернет-люди, которые любезно писали мне советы, которые я мог найти через Google.
А теперь моя очередь ответить на просьбу.
Ниже я дал вам 13-шаговый план , которому нужно следовать, чтобы построить свой собственный бизнес веб-дизайна всего за 24 часа .Ага, вы не ослышались. 24 часа.
Конечно, может занять больше времени. Но все зависит от вас. (и текущий уровень ваших навыков веб-дизайна)
Как начать бизнес в области веб-дизайна за 13 шагов
Ладно, больше никакой болтовни. Перейдем к , работа .
1) Спросите себя: «Почему?»
Нет, серьезно. Спросите себя , почему вы хотите это сделать.
Как я только что закончил, открытие бизнеса в области веб-дизайна — это большая работа.Не поймите меня неправильно, плодов вашего труда будет , так что того стоит. Но вам нужно четко определить свои цели и задачи.
Когда вы застряли в строке кода или имеете дело с требовательным клиентом, который не знает, чего он хочет, или вам нужно отклонить еще одно социальное приглашение, чтобы уложиться в срок, вам нужно еще раз вернуться к вопросу, почему именно вы делаем это в первую очередь. Это сохранит вашу мотивацию и постоянство.
«У каждого есть план, пока он не получит удар по лицу.”- Майк Тайсон
Что касается меня, я хотел построить онлайн-бизнес, не зависящий от местоположения, который позволил бы мне проводить больше времени, занимаясь любимыми делами.
Для этого мне нужно было вести простую жизнь и получать скромный доход. После обширных исследований стало ясно, что ведение собственного бизнеса в области веб-дизайна позволит мне сделать именно это.
2) Найдите свою нишу
Тебе, наверное, надоело слышать, как забили до смерти это клише. Но вы хотите знать, почему это повторяется так часто?
Потому что это 100% правда.
Это особенно актуально в индустрии веб-дизайна. Веб-дизайн настолько невероятно переполнен . Конкуренция ожесточенная.
Что еще хуже, у многих людей был негативный опыт общения с веб-дизайнерами. Некоторым достаточно просто услышать вслух «дизайн веб-сайта», чтобы покрыть их мозг патокой.
Сколько раз вы получали телефонный звонок или электронное письмо на ломаном английском из Индии, пытаясь продать вам веб-дизайн? Некоторым это первое, что приходит в голову, когда кто-то начинает говорить с ними о веб-дизайне.
Между острой конкуренцией и негативными ассоциациями с вашей работой, вам придется отказаться от своей работы за вас. Недостаточно просто быть «веб-дизайнером».
Что отличает вас? Почему ты особенный? Что может предложить вам такого, чего не предлагает никто другой?
Ответы на эти вопросы помогут вам вырезать свой собственный маленький кусок огромного пирога веб-дизайна.
В поисках своей собственной ниши веб-дизайна я обнаружил, что, хотя все предлагали веб-сайты « красивых », « профессиональных », « отзывчивых, » и « доступных », по сути, никто не продавал быстрый веб-дизайн.
Это был мой билет.
Я построил весь свой бизнес на этой простой предпосылке. Хотя большинству дизайнеров требуются недели или даже месяцы, я могу создать ваш сайт всего за пару дней. В одном случае я даже создал веб-сайт для джентльмена менее чем за 24 часа.
СВЯЗАННЫЙ: Как я привлек одного из крупнейших руководителей в Канаде в качестве клиента
СОВЕТ ОТ ПРОФЕССИОНАЛА: Я создал первую в мире социальную сеть для веб-дизайнеров в Launchers. Присоединяйтесь к нам, и я помогу вам найти свою нишу!3) Создайте свой бренд
Вы знаете, как я назвал этот бизнес веб-дизайна, который специализируется на быстром дизайне веб-сайтов?
RapidWebLaunch .
Броский? Нет. Сексуально? Нисколько. Легко запомнить? Не совсем.
Но если бы вам пришлось спросить кого-то, чем я занимаюсь, основываясь только на названии компании, я почти уверен, что он сможет ответить правильно.
Успешный бренд именно так и поступает. Он максимально эффективно передает ваше ценностное предложение. Ваш бренд состоит из таких вещей, как:
- Логотип
- Цветовая шкала
- Слоган / слоган
- Голосовая связь / обмен сообщениями
Логотип
Если у вас есть деньги, попросите профессионального графического дизайнера сделать для вас.Но если у вас ничего нет в копилке, как у меня, вы можете сделать свой собственный логотип.
Убедитесь, что ваш логотип будет отлично смотреться независимо от того, где он размещен. (например, каналы социальных сетей)
Цветовая шкала
Выберите 2 или 3 цвета, которые станут основой всего вашего бренда. Они будут использоваться во всем, от вашего логотипа до вашего веб-сайта, ваших маркетинговых материалов и всего, что между ними.
Слоган / слоган
Сделайте это простым, но запоминающимся.
Шахта? ? Быстрый и доступный веб-дизайн. Гарантированно.
Голосовая связь / обмен сообщениями
Может быть, это вас немного сбивает с толку.
Вы должны думать о своем бренде как о личности. Каковы ценности этого человека? Симпатии и антипатии? Сильные и слабые стороны? Стиль речи? Возраст? Пол?
Важно учитывать вашу целевую аудиторию при разработке сообщений вашего бренда. Если вы ищете толпу пожилых людей старше 60 лет, то они не захотят слушать какой-нибудь панк в шапочках, потягивающий фраппучино и снэпчат-панк вроде вас.
4) Зарегистрируйте свое доменное имя
Теперь, когда вы придумали название компании, торговую марку и логотип, пора зарегистрировать свой домен!
(примечание : некоторым людям нравится проверять, доступно ли их предпочтительное доменное имя. перед тем, как выбирает название компании, поэтому вы можете поменять порядок шагов №3 и №4, если вы один из этих людей. )
Существует мириад компаний, у которых вы можете зарегистрировать домен.
Когда я только начинал, я не знал многих из них.Поэтому я остановился на GoDaddy. Теперь, когда у меня больше опыта, я бы не рекомендовал их. Меня раздражает слишком много мелочей, но этого недостаточно, чтобы переехать в другое место. Я прочитал много хорошего о Namecheap, и многие блоггеры, кажется, их используют. Тем не менее, в зависимости от инструмента веб-дизайна, который вы решите использовать, они могут вам даже не понадобиться…
5) Выберите подходящий инструмент для дизайна веб-сайтов
Сейчас вещей становится интереснее.
В наши дни существует так много разных инструментов для создания веб-сайтов. Я уверен, что вы слышали о некоторых из них. Вот некоторые из самых популярных вариантов на выбор.
Давайте быстро взглянем на каждого, не так ли?
Weebly
Weebly — один из моих любимых. Это, безусловно, самый простой в использовании способ, благодаря которому ваши клиенты могут редактировать свой собственный сайт в любое время, когда это необходимо. Большая функция, которую хотят почти все.
Кроме того, с точки зрения бизнеса Weebly имеет отдельную версию своей платформы, которая составляет всего для веб-дизайнеров, таких как вы и я.
Это позволяет легко маркировать их продукты и профессионально представлять себя.
Некоторые снобистские веб-дизайнеры называют Weebly « слишком, просто», но все зависит от вашей точки зрения. Моя целевая аудитория — владельцы малого бизнеса, которые хотят быстро и по доступной цене выходить в Интернет. У них мало или совсем нет знаний в области интернет-маркетинга.
Благодаря этому Weebly идеально подошел мне и моему бизнесу.
По крайней мере, на время.
Теперь, когда мой бизнес вырос и мои навыки улучшились, я перешел на WordPress.
СВЯЗАННЫЕ:
WordPress
WordPress — самая популярная платформа для веб-дизайна в мире, и не зря.
Он чрезвычайно универсален и настраивается. Вы можете сделать WordPress тем, чем вам нужно. Этот самый блог работает на WordPress.
Но с удивительной универсальностью приводит к повышенной сложности. Здесь довольно крутая кривая обучения. Если вы полный новичок в веб-дизайне, вам будет сложно.
Если вы собираетесь стать веб-дизайнером, вам стоит в какой-то момент изучить WordPress. А пока используйте более простой инструмент, например Weebly, чтобы получить некоторый опыт.
На данный момент я использую WordPress почти для всех сайтов моих клиентов.
СВЯЗАННЫЙ: Weebly против WordPress: какая платформа веб-дизайна вам подходит?
Shopify
Если вы специально специализируетесь на создании веб-сайтов электронной коммерции для своих клиентов, вам нужно создавать их с помощью Shopify.Прямо вверх.
Это платформа для веб-дизайна электронной коммерции №1 в мире. Они постоянно внедряют новые продукты и идеи, чтобы упростить продажу товаров в Интернете.
У них также есть версия платформы для торговых посредников, на которой вы можете создать несколько источников дохода с помощью их различных продуктов.
Очень рекомендую!
Squarespace
Squarespace рекламировала меня на Facebook, Twitter, YouTube, Instagram, телевидении, радио, рекламных щитах и почти во всех моих любимых подкастах.Их везде .
Нет сомнений в том, что они популярны, но не могу сказать, что у меня есть мнение о них. Просто потому, что я никогда не пользовался их продуктом.
Я рекомендую вам проверить их и узнать, что вы думаете.
Wix
Wix — еще одна популярная платформа для веб-дизайна своими руками. Более простой, чем WordPress, но более продвинутый, чем Weebly, он может похвастаться рядом функций, которых я так жаждал на платформе Weebly.
Но, по моему опыту, скорость загрузки веб-сайтов у Wix очень низкая.Что нужно иметь в виду. Попробуйте сами и дайте мне знать, если я ошибаюсь!
Джимдо
Я ничего не знаю о Джимдо . Честно.
Я знаю, что они — небольшой игрок в мире веб-дизайна своими руками. Вот и все. Считал неправильным не включать их каким-либо образом.
6) Пора создавать свой сайт!
Woop woop! Приступим к строительству!
Теперь у вас есть все необходимое для начала работы на собственном веб-сайте.
Я мог бы написать в блоге миллиард отдельных сообщений о том, что нужно для создания успешного веб-сайта, но ни у кого нет на это времени.А пока просто запомните эти основные принципы:
- Будьте проще. Меньше — больше. Чисто, минималистично, красиво.
- Ваш сайт — это ничего без качественных изображений и видео. Они должны составлять около 70-80% вашего контента.
- Всегда думайте о телефоне при проектировании. Сейчас большая часть трафика идет с мобильных устройств. Убедитесь, что ваш сайт на 100% работает на всех устройствах!
- Скорость — это все. Убедитесь, что вы сжали все изображения, чтобы они были как можно меньше без ущерба для качества.И не добавляйте слишком много модного кода или раздутых приложений и расширений!
- Ваш пользовательский опыт должен быть фантастическим. Сделайте кристально чистым, то, что вы ожидаете от посетителей. Направьте их по этому пути. Хотите, чтобы они подписались на вашу рассылку новостей? Купить подогреватель чашек ручной работы? Позвоню тебе? Покажи им, как. Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и прибыли.
- Не делайте ни одной из этих распространенных ошибок веб-дизайна. ????
Очевидно, что создание хорошего веб-сайта требует немного больше усилий, но этого достаточно, чтобы вы начали.Вы будете учиться на ходу, как и я!
7) Выберите платформу для выставления счетов
Тебе ведь нравится, когда тебе платят?
Вам нужна платформа для выставления счетов, которая:
- Позволяет легко создавать красивые и профессиональные счета-фактуры
- Автоматически отслеживает расходы (благодарите меня в налоговый сезон)
- Имеет автоматическое регулярное выставление счетов за продукты по подписке
- Может обрабатывать платежи по кредитным картам
У них тоже есть бесплатная версия. Идеально для начинающих.
СВЯЗАННЫЙ: Мой полный обзор FreshBooks
8) Настройте процессор кредитной карты
Как я уже сказал, я использую Stripe.
Не начинайте создавать сайты для клиентов, пока у вас не будет этой настройки. В наши дни почти каждый хочет расплачиваться кредитной картой.Он защищает и вас, и вашего клиента.
У вас также будет возможность предварительно авторизовать списание средств с клиентов. Я не приступаю к работе, пока не получу 50% залог.
50% до начала работы, 50% после завершения работы. Отсекает всех отрывочных людей.
9) Продвигайте свой новый блестящий бизнес в области веб-дизайна!
У вас есть логотип, руководство по бренду, веб-сайт, а также настройка выставления счетов и обработки платежей. Теперь вы готовы приступить к созданию веб-сайтов и изготовлению бумаги!
Настройте профиль здесь:
- Google Мой бизнес ( решающий )
- Yelp (на самом деле просто заполнитель)
- Facebook (если вы думаете, что вам нужно… Я лично ненавижу Facebook и теперь удалил его)
- Twitter (раньше был моей любимой социальной сетью, но сейчас он слишком токсичен)
- Pinterest (отлично подходит для блогов)
- YouTube (если вы не снимаете видео, значит, вы сильно отстаете)
- Instagram (я использую его не для бизнес-маркетинга, а скорее как доказательство того, что я практикую то, что проповедую)
- Reddit (может быть очень полезен, если у вас толстая кожа)
- Quora (в основном для идейного лидера)
- Лаунчеры (социальная сеть для веб-дизайнеров!)
На этом пока оставим все как есть.Не забудьте выбрать лишь несколько из этих платформ, чтобы потратить на них свое время. Если вы попытаетесь использовать их все, вы разойдетесь и ничего не добьетесь. Оставайся сфокусированным!
СВЯЗАННЫЙ: Как получить больше отзывов в Google от ваших клиентов (за один простой шаг)
10) Поиск новых клиентов
Это самая сложная часть работы веб-дизайнера.
В Интернете есть много разных мест, где можно найти людей, которые ищут веб-дизайнеров, но позвольте мне сказать вам следующее:
Ваш самый ценный актив — ВАША сеть
Ваши друзья, семья, коллеги, контакты в социальных сетях, нынешние или бывшие клиенты, все, с кем у вас хорошие отношения.Это люди, которые помогут вам получить клиентов, когда у вас нет портфолио.
Это займет время. Вам нужно набраться терпения и много работать. Но вы начнете видеть «эффект снежного кома», когда будете закрывать один веб-сайт за другим. Один довольный клиент рассказывает всем в своей сети и так далее, и так далее…
Теперь, когда я разобрался с этим, вот еще несколько мест, которые могут быть полезны для таких фрилансеров, как вы.
Upwork
Upwork — самая популярная в мире платформа для фрилансеров.В нем немало послов и недоброжелателей.
Здесь вы можете найти несколько прилично оплачиваемых рабочих мест. Просто будьте готовы приложить немало усилий, чтобы выделиться из огромной толпы напряженных индийских и филиппинских соревнований. Особенно, когда у вас нет опыта, на который можно положиться.
Гуру
Guru похож на Upwork, только меньше. — сказал Нуф.
Карты Google
Хотите быстро найти новых клиентов для веб-дизайна? Выбирайте местный.
Откройте Карты Google, найдите все местные предприятия в вашем районе и посмотрите, есть ли у них веб-сайты.Если они этого не сделают, сходите к ним в гости. Если они это сделают, но это отстой, сходите к ним в гости.
Я уже слышу ваши жалобы. «Я должен разговаривать с людьми лично?» «Но я отстой в продажах!» «Я слишком стесняюсь этого».
Самое лучшее происходит в этой маленькой области всего за пределами вашей зоны комфорта. Ты можешь это сделать. ????
Craigslist
Это старая школа, но она все еще может работать.
Большинство людей, которые ничего не знают о веб-дизайне, но знают, что им нужен веб-сайт, понятия не имеют, куда им следует обратиться, чтобы найти веб-дизайнера.Итак, они направляются в то же место, где ищут все, что им нужно купить, — на Craigslist.
Идите туда и начните отвечать на запросы людей. Просто будьте готовы не получать много денег.
СВЯЗАННЫЙ: Как НЕ продавать услуги веб-дизайна (10 ошибок, которых следует избегать)
11) Зацикливайтесь на своем опыте работы с клиентами
Когда вы, наконец, приземлитесь на своего первого клиента веб-дизайна, вам нужно будет относиться к нему как к чертовой принцессе. Я говорю о умопомрачительных уровнях добра.
Ваши клиенты всегда будут вашим самым мощным активом. С того момента, как они впервые найдут вас в сети, и до того момента, когда они отправят вам последний платеж, они должны быть поражены.
Нет ничего, что слишком мало. Каждое небольшое взаимодействие должно продвигать идею вашего бренда.
Например, вот что видят мои посетители после того, как отправят запрос на расценки:
Он маленький, но более запоминающийся, чем «Спасибо за отправку! Мы скоро свяжемся с вами.”
А вот что происходит, когда посетители моего блога получают страницу 404 в моем блоге:
Если вы сможете улучшить качество обслуживания клиентов, у вас не будет проблем с построением успешного бизнеса в области веб-дизайна.
12) Масштабирование и автоматизация агрегата
Автоматизируйте как можно больше задач и процедур. Такие вещи, как:
- Отправка счетов
- Обработка платежей
- Электронная почта
- Свинец
- Управление воронкой
Здесь есть что распаковать, и мне придется написать об этом в отдельных сообщениях в блоге.Я опубликую их здесь, как и я.
На данный момент просто сосредоточьтесь на том, чтобы начать работу и привлечь новых клиентов.
13) Подумайте о дополнительных услугах, которые вы можете предложить
Малому бизнесу нужны веб-сайты. Но что еще нужно малому бизнесу?
Примеров:
Проявите творческий подход. Сколько проблем вы можете решить для своих клиентов с помощью ?
Я начал предлагать только услуги веб-дизайна. По мере того, как я оттачивал свои навыки, я начал выпускать дополнительные продукты и услуги.Как и перечисленные выше.
Риск показаться излишним, будьте осторожны, чтобы вначале не растеряться. Начните с развития навыков веб-дизайна, а затем постепенно увеличивайте их.
Я сейчас нахожусь на той стадии, когда у меня есть небольшая команда, которая помогает мне не отставать от спроса. Рост FTW!
СВЯЗАННЫЙ: Как создать РЕАЛЬНЫЙ пассивный доход с помощью вашего веб-дизайна
Готовы начать свой собственный бизнес в области веб-дизайна?
Несмотря ни на что, это потребует много работы.Но в жизни все, что стоит иметь, не дается легко.
«Чтобы начать, не обязательно быть великим в чем-то, но нужно начать, чтобы добиться успеха в чем-то». — Зиг Зиглар
Хотя вы, безусловно, можете следовать этому руководству, чтобы построить и подготовить свой бизнес в области веб-дизайна всего за 24 часа , вы также можете не торопиться с этим, и развиваться в своем собственном темпе .
И будет много взлетов и падений.Покупатели, как правило, приходят волнами. В одну минуту у вас будет больше клиентов, чем вы сможете обслужить, а в следующую вы будете выпрашивать новых клиентов.
Но это не значит, что работы не нужно делать. Простой в работе — идеальное время, чтобы заняться другими делами.
Не смотря ни на что, просто начало .
СВЯЗАННЫЙ: Позвольте мне разобрать ваши 14 главных оправданий для того, чтобы не начинать бизнес
Я чувствую, что проложил довольно четкий путь к созданию бизнеса веб-дизайна с нуля.Надеюсь, вы сочтете это полезным!
Если вам понадобится помощь, напишите мне по адресу [email protected].
Часто задаваемые вопросы
Вот самые частые вопросы, которые я получаю об открытии бизнеса в области веб-дизайна:
Сколько я должен взимать за дизайн веб-сайта?
Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге прямо здесь. На этот вопрос нет однозначного ответа. Популярный ответ — просто « берите столько, сколько вы стоите », но, когда вы только начинаете, все не так просто.
Лично я всегда цитирую в индивидуальном порядке. Я заранее решил, сколько я хочу зарабатывать в час, а затем прикинул, сколько часов потребуется на создание веб-сайта. При этом вначале я предложил больших скидок , чтобы пополнить свой портфель. Трудно убедить кого-то работать с вами, когда у вас нет доказательств ваших навыков.
Будьте готовы поработать несколько раз бесплатно!
Как мне передать веб-сайт клиенту, когда он будет готов?
Это зависит от клиента и его уровня подготовки.Некоторым будет достаточно удобно, чтобы вы могли просто передать сайт, в то время как другим нужно больше рук.
Остальное зависит от инструмента, который вы используете. Самые популярные инструменты CMS предлагают возможность создавать логины для отдельных учетных записей, поэтому вы можете просто создать новую учетную запись и отправить своему клиенту логин.
Если они предпочитают полную конфиденциальность и безопасность, вы можете удалить свою учетную запись после создания учетной записи для них.
Когда мне следует поднять цену на дизайн веб-сайта?
Повышение цен — процесс очень постепенный.Нет конкретного числа.
Что я могу вам сказать, так это то, что когда я дошел до того момента, когда мне больше не НУЖЕН клиент для оплаты счетов в этом месяце, это дает вам полную свободу взимать столько, сколько вы хотите, и выбирать клиентов, которые подходят вам . Но на это потребуется время.
Постарайтесь не клянчить дела! В противном случае люди не будут уважать вас.
Как мне предоставить точную расценку на дизайн веб-сайта?
Определите, какая у вас минимальная почасовая ставка, а затем укажите количество часов.Итак, если вы решите, что вам нужно зарабатывать минимум 30 долларов в час, а создание веб-сайта займет около 10 часов, вы можете указать цену в 300 долларов.
Есть много способов цитировать, но я так делаю.
Какие навыки мне нужно знать, чтобы стать веб-дизайнером?
Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге. Прочтите здесь: Хотите стать веб-дизайнером? Тогда вам нужно иметь эти 10 навыков
Должен ли я зарегистрировать доменное имя моего клиента самостоятельно или попросить их сделать это и предоставить мне к нему доступ?
Зависит от клиента.У большинства моих клиентов уже есть домен, поэтому они просто предоставляют мне к нему доступ.
. Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 