Как начать разрабатывать свой сайт? — Изучение веб-разработки
Эта статья покрывает первый и крайне важный шаг в создании любого проекта: определить, что вы хотите получить.
| Необходимые знания: | Никаких |
|---|---|
| Цель: | Научиться определять цели, которые позволят дать направление вашему web-проекту. |
Большинство людей, начиная свой web-проект, фокусируются прежде всего на технической его стороне. Безусловно, вы должны иметь представление о технической стороне своей работы, но гораздо важнее сперва узнать, что вы хотели бы получить в результате. Конечно это кажется очевидным, однако слишком много проектов не доживают до релиза не из-за отсутствия технических знаний, но из-за отсутствия целей и видения.
Так что когда у вас появляется какая-то идея и желание воплотить её в web-сайте, вам необходимо ответить на 3 простых вопроса, и уже потом предпринимать что-либо иное :
- Что я хочу в конце-концов получить?
- Каким образом web-сайт поможет мне в достижении моих целей?
- Что и в каком порядке должно быть реализовано, чтобы достичь моих целей?
Совокупность и анализ ответов на эти вопросы поможет определить идею проекта, которая является необходимым первым шагом в достижении ваших целей, вне зависимости от того, имеется ли у вас опыт разработки или же вы новичок.
На данный момент этот раздел ещё не готов. Вы можете помочь сообществу разработчиков, вступив в Please, consider contributing.
Проект никогда не начинается с реализации. Музыканты никогда не делали бы музыку, пока не решили, что же они хотят сыграть, аналогию можно провести к художникам, писателям, и web-разработчикам. Реализация второстепенна.
Технические навыки безусловно важны. Музыканты обязаны владеть своим инструментом. Но даже хороший музыкант никогда не создаст хорошую музыку не имея идеи. Следовательно, прежде чем переходить к вашей любимой IDE, вы должны отойти немного назад и детально представить, что же вы на самом деле хотите сделать.
Часовая конференция-обсуждение с вашими друзьями — хорошее начало, но не совсем рациональное. Лучше будет спокойно сесть и структурировать всю информацию, это позволит вам получить наиболее адекватное представление пути к реализации вашей идеи. Для этого вам нужны лишь только листочек, ручка и немного времени для ответа на следующие вопросы.
Примечание: Имеется неисчислимое множество способов, как сформулировать идею проекта. К сожалению, мы не можем собрать здесь все сразу (и даже увесистой книги не хватит). То, что мы представляем в этой статье — это простой способ выполнить шаги, которые профессионалы называют Project Ideation, Project Planning и Project Management.
Что же в конце концов я хочу получить?
Этот вопрос наиболее остро нуждается в ответе, поскольку ответ является решающим в дальнейших действиях. Лучше всего подойдёт список целей, которых вы хотите достичь. Это может быть что угодно: интернет-магазин, выражение политических взглядов, расширение круга общения, организация концертов, коллекционирование картинок с котиками, или что угодно ещё, что вы хотите получить.
Представьте себя музыкантом. Должно быть, вы хотите:
- Предоставить людям возможность прослушать ваше творчество.
- Создать интернет-магазин.
- Наладить контакт с другими музыкантами.

- Поговорить о музыке.
- Обучать своему творчеству с помощью видео-уроков.
- Публиковать фото вашего кота.
- Найти нового друга (подругу).
Когда вы получили такой список, необходимо упорядочить его согласно приоритетам. Разместим цели в порядке убывания важности:
- Найти нового друга (подругу).
- Предоставить людям возможность прослушать ваше творчество.
- Поговорить о музыке.
- Наладить контакт с другими музыкантами.
- Создать интернет-магазин.
- Обучать своему творчеству с помощью видео-уроков.
- Публиковать фото вашего кота.
Выполнив это простое упражнение, написав ваши цели и отсортировав их, вам будет гораздо легче принимать решения. (Нужно ли мне добавить какие-то возможности, использовать эти или иные сервисы, создавать именно такой
Теперь, когда вы получили приоритетный список ваших целей, имеет смысл перейти к следующему вопросу.
Как сайт поможет мне в достижении цели?
И так, у вас есть конкретная цель и вам кажется, что для её достижения нужен веб-сайт. Вы уверены?
Вы уверены?
Вернёмся к нашему примеру. У нас есть 5 задач, связанных с музыкой, одна из области личной жизни (поиск своей пары), и ни с чем не связанные фото кота. Есть ли смысл создавать сайт, который способен удовлетворить всем этим требованиям? Так ли это необходимо? В конце концов, десятки уже существующих web-сервисов способны помочь вам в достижении ваших целей.
Поиск пары — главная задача, и более разумно использовать уже существующие ресурсы, чем создавать свой. Почему? Мы потратим больше времени на создание и поддержание сайта чем на поиск своей потенциальной пары. Пока эта цель сохраняет наибольший приоритет, логичнее тратить время и силы на использование (освоение) существующего инструмента, чем начинать его создание с нуля. Аналогично, существует достаточное количество сайтов, которые уже предоставляют возможность демонстрации фотографий, чтобы на создание ещё одного можно было очень коротко ответить: это того не стоит.
Оставшиеся пять задач непосредственно связанны с музыкой. Конечно же, на данный момент уже достаточно сайтов, обладающих подобной функциональностью, но в текущем контексте имеет смысл создать сайт, посвящённый именно вам. Прежде всего, сайт — это лучший способ
Конечно же, на данный момент уже достаточно сайтов, обладающих подобной функциональностью, но в текущем контексте имеет смысл создать сайт, посвящённый именно вам. Прежде всего, сайт — это лучший способ
Как способен сайт помочь мне решить мои проблемы? Ответив на это, вы найдёте наилучшее решение для себя и убережётесь от траты усилий впустую.
Что и в какие сроки должно быть реализовано для достижения целей?
Теперь, когда вы уже узнали, что вам на самом деле нужно, настало время составить план, раскладывающий ваши цели на небольшие выполнимые шаги. Ещё нужно помнить, что все ваши планы не есть догмы. Они постоянно эволюционируют вместе с изменением курса проекта. К примеру, если вы вдруг вспомните о чем-то ранее неучтённом, или просто измените своё видение проекта.
Они постоянно эволюционируют вместе с изменением курса проекта. К примеру, если вы вдруг вспомните о чем-то ранее неучтённом, или просто измените своё видение проекта.
Как водится, лучше один раз увидеть, чем сто раз услышать, так что вернёмся к нашему примеру:
| Цель | План по достижению |
|---|---|
| Предоставить людям доступ к вашему творчеству |
|
| Обсудить вашу музыкальную деятельность |
|
| Познакомиться с коллегами по цеху |
|
| Создать интернет-магазин |
|
| Обучать музыке в своих видео-уроках |
|
Два важных замечания.
Во-первых, некоторые из этих задач не привязаны к интернету (к примеру, запись музыки или написание статей). И очень часто такие «офлайн» вещи играют большую роль в достижении целей, чем сам сайт. В продажах, к примеру, гораздо большее значение и тяжёлую реализацию представляют решения вопросов доставки, оплаты и налогообложения, чем непосредственная реализация сайта с возможностью оформления заказов.
Во-вторых, написание плана порождает новые вопросы, которые тоже нуждаются в ответах. И, как правило, этих вопросов больше чем рассмотрено в этой статье. (К примеру, можете ли вы сделать что-то из плана самостоятельно, лучше попросить кого-то из знакомых или придётся прибегнуть к помощи третьих лиц?)
Как стало понятно, простая мысль «А не сделать ли мне сайт?» порождает очень много работы, и при каждом следующем обдумывании она только растёт. В скором она может стать очень большой, но это не повод для паники. Вы не обязаны отвечать на все вопросы, а также выполнять каждый пункт плана. Что действительно имеет значение, так это ваше видение результата и понимание целей. Однажды создав идею, вам нужно определиться, как и когда её реализовать. Разбивайте большие задачи на меньшие и более выполнимые. И каждая выполненная задача приблизит вас к грандиозному успеху.
Как разрабатываются сайты от 100 000$ / Хабр
Последние 7 лет я занимаюсь управлением индивидуальными IT проектами в рамках веб студии, которой я руковожу, и за это время я набрал неплохой опыт по работе с крупными проектами, которым и хочу с Вами поделиться. Мои клиенты, обычно, из США, Франции и Германии, но есть выполненные проекты в Канаде, Швейцарии, Дании, Австралии, Японии и т.д. Я проектировал социальную сеть, онлайн-аукцион, фитнес-конкурс, сервис по подбору автозапчастей, доставку еды, онлайн-кабинеты по приему и обработке заказов, торговые площадки и другие виды сервисов. Как видите, проекты разные, но их объединяет одна отличительная черта: пользователь взаимодействует с сервисом по заданному алгоритму. Моей основной задачей является продумать эти алгоритмы.
Мои клиенты, обычно, из США, Франции и Германии, но есть выполненные проекты в Канаде, Швейцарии, Дании, Австралии, Японии и т.д. Я проектировал социальную сеть, онлайн-аукцион, фитнес-конкурс, сервис по подбору автозапчастей, доставку еды, онлайн-кабинеты по приему и обработке заказов, торговые площадки и другие виды сервисов. Как видите, проекты разные, но их объединяет одна отличительная черта: пользователь взаимодействует с сервисом по заданному алгоритму. Моей основной задачей является продумать эти алгоритмы.
А если детальнее, то я должен:
- обсудить проект в деталях с Заказчиком
- составить проектную документацию
- выдать задачи специалистам
- проверить их выполнение и выдать поправки
- сдать рабочий функционал Заказчику
- обучить его пользованию сервисом
- подписать акт выполненных работ и передать проект отделу сопровождения
- периодически подключаться по сложным задачам в процессе сопровождения
Про нюансы своего дела и набитые шишки напишу в отдельной статье.
 А теперь, собственно, о проектах…
А теперь, собственно, о проектах…Слона надо есть по кусочкам
Надо сразу сказать, что проекты, с которыми я работал не сразу стоили дороже 100 000$. Разрабатываются такие проекты поэтапно и первый этап, то что называется MVP (Minimum Viable Product), стоит в разы дешевле. Цель первого этапа — запустить полноценный рабочий сервис с ограниченным функционалом и пустить на него первых пользователей на каких-либо льготных условиях. Важно либо следить за их поведением посредством Вебвизора, либо дать им возможность сообщать о найденных ошибках в чат. Тут сразу выявляются все недоработки, которые невозможно было найти путем тестирования, ведь десятки и сотни пользователей могут пользоваться сервисом не так как тестировщик. Чаще всего сразу после тестового запуска первого этапа разработки появляется список доработок, которые входят во 2-й этап. Это позволяет корректировать разработку под требования пользователей “на лету”.
Время — деньги
Еще до сдачи первого этапа, мы предлагаем Заказчику обсуждать и составлять проектную документацию по второму этапу, чтобы загрузка команды специалистов была непрерывной и не было простоев.
 Так мы экономим общее время разработки проекта. Не говоря уже о начале программирования не дожидаясь дизайна и верстки, а также подключении нескольких программистов, разделении между ними объемов работ и объединении итогового результата.
Так мы экономим общее время разработки проекта. Не говоря уже о начале программирования не дожидаясь дизайна и верстки, а также подключении нескольких программистов, разделении между ними объемов работ и объединении итогового результата.Поговорим “за оптимизацию”
С каждой следующей итерацией разработки код сервиса становится сложнее, количество пользователей и контента увеличивается в разы. Самое время оптимизировать скорость загрузки. Этот процесс начинается с оптимизации серверной структуры, так как она сразу дает краткосрочный результат. После этого оптимизируются запросы на стороне сайта. К этой процедуре нам еще придется вернуться, когда количество пользователей снова увеличится в разы. Тут можно говорить о нагрузочном тестировании, но из практики “ложка дорога к обеду”, поэтому работы по оптимизации, обычно, проводятся тогда, когда для этого есть объективные предпосылки.
Свет мой зеркальце скажи
С определенной нагрузки на сервер и количества пользователей становится вопрос о зеркалировании сервиса.
 Во-первых, зеркальная копия сервиса на другом сервере позволяет нам распределить нагрузку, поделив пользователей между серверами. Во-вторых, в случае отключения одного сервера по любым техническим причинам, нагрузку на себя берет второй и пользователи продолжают непрерывно пользоваться услугами сервиса. В-третьих, такая структура позволяет тестировать новый разработанный функциональный без риска того, чтобы все пользователи сервиса столкнутся с непредвиденным багом в рабочей версии. Увеличивая долю пользователей, которые видят новый функционал постепенно, вы значительно снижаете этот риск.
Во-первых, зеркальная копия сервиса на другом сервере позволяет нам распределить нагрузку, поделив пользователей между серверами. Во-вторых, в случае отключения одного сервера по любым техническим причинам, нагрузку на себя берет второй и пользователи продолжают непрерывно пользоваться услугами сервиса. В-третьих, такая структура позволяет тестировать новый разработанный функциональный без риска того, чтобы все пользователи сервиса столкнутся с непредвиденным багом в рабочей версии. Увеличивая долю пользователей, которые видят новый функционал постепенно, вы значительно снижаете этот риск.Позвони мне, позвони
Конечно, ни один такой сервис не может существовать без линии поддержки и без выделенного времени специалистов, которые могут подключиться в любой момент, чтобы срочно исправить ошибки работы системы по тысячам возможных непредвиденных причин: пользование не поддерживаемым устройством/операционной системой/браузером, не соблюдение процесса работы на сервисе, ошибки форматов документов, технические проблемы на сервере и т.
 д. и т.п.
д. и т.п.Мухи отдельно, котлеты отдельно
Процесс сопровождения и разработки различен также как и уровень решаемых задач. В связи с этим, мы давно пришли к необходимости разделить эти два отдела — это разные люди с разным процессом работы. Конечно, важно в этом случае передать правильно дела после разработки основного функционала, чтобы линия суппорта в деталях была в курсе алгоритмов проекта.
В проектной документации такого не было
Важно понимать, что Заказчики будут тратить большие бюджеты на разработку только в случае, если они получат возврат со вложенных инвестиций. Таким образом, бесполезно фокусироваться на технической грамотности реализуемых решений и считать, что если у вас детально прописана проектная документация и вы правы со всех сторон, т.к. сделали грамотно продуманный и протестированный сервис, то вы классные и вам будут много и долго платить. Если вы не видите конечной цели в том, чтобы сервис рос и не будете вникать в бизнес-цели Заказчика, коммуницировать с подрядчиками по продвижению (если это не ваш отдел) и держать руку на пульсе проекта, то ваш идеальный продукт успешно попадет на полку, а вы потеряете источник дохода.
 К сожалению, большинство разработчиков программных продуктов измеряют свою работу досконально выполненным техническим заданием и гордятся своей способностью отмахаться от претензий Заказчика. Это несомненно важно, но не даст вам возможности заработка в будущем.
К сожалению, большинство разработчиков программных продуктов измеряют свою работу досконально выполненным техническим заданием и гордятся своей способностью отмахаться от претензий Заказчика. Это несомненно важно, но не даст вам возможности заработка в будущем.А напоследок я скажу
Хочу отметить, что для того, чтобы ваш бизнес по веб-разработке был успешен, не обязательно стремиться к крупным проектам. Есть хорошее поле для бизнеса в недорогих и дешевых сайтах, если поставить такую работу на поток. В качестве своей же специализации мы выбрали разработку сложных сервисов, потому что у нас это хорошо получается. В этот бизнес наша компания пришла из разработки учетных систем, поэтому автоматизация бизнеса “у нас в крови”.
Надеюсь, будет полезно. Спасибо всем, кто дочитал!
Буду благодарен за ваш конструктивный комментарий.
А если комментариями вы не пользуетесь по причине природной скромности, политическим, религиозным или любым другим причинам, вы можете написать мне в здесь.
Как научиться создавать сайты?
Если вы всерьез решили заняться созданием сайтов, но не знаете, с чего начать, то вы зашли по адресу. Сегодня разберем, какие есть способы создания сайтов, какой из них самый простой и где вообще можно почерпнуть полезные и действительно нужные знания по теме. Итак, ближе к делу.
Основные методы создания сайтов
Существует большое количество способов создания онлайн-ресурсов, но мы собрали четыре наиболее простых и популярных:
- при помощи программирования;
- с применением визуального редактора;
- при помощи сервисов и конструкторов;
- на CMS движке.
Теперь детальнее о каждом методе.
1. Создание сайта на языке программирования
Этот способ подразумевает наличие знаний в сфере HTML (гипертекстовая разметка «скелета» сайта) и CSS (язык разметки, задающий внешний вид проекта). Для создания анимированного сайта пригодятся еще навыки в языке PHP. А знание javascript поможет разнообразить ресурс и сделать его более привлекательным.
Для создания анимированного сайта пригодятся еще навыки в языке PHP. А знание javascript поможет разнообразить ресурс и сделать его более привлекательным.
Можно включить в сайт и flash-элементы, которые выглядят, как анимации. Но рекомендуем не прописывать весь ресурс на flash, поскольку так могут возникнуть трудности с индексацией от поисковых ботов. Применять этот метод стоит очень осторожно. А если в ней нет особой необходимости, то лучше вообще ее не использовать.
2. Конструирование сайта при помощи визуального редактора
При использовании этого метода вам не нужно иметь особые навыки. Чтобы создать сайт, достаточно скачать какой-то визуальный редактор. Как вариант, это может быть Dreamweaver. В нем можно легко и просто выбрать внешний вид будущего сайта. Работать с исходным кодом практически не придется.
Но такой метод будет полезен только новичков, которые лишь начинают знакомиться с процессом создания сайтов, их наполнением и оформлением. Но не стоит забывать, что исходный код сайта очень неточен и некорректен, поскольку в нем присутствуют ненужные теги. Этот метод позволяет сделать статичный ресурс с минимумом страниц.
Но не стоит забывать, что исходный код сайта очень неточен и некорректен, поскольку в нем присутствуют ненужные теги. Этот метод позволяет сделать статичный ресурс с минимумом страниц.
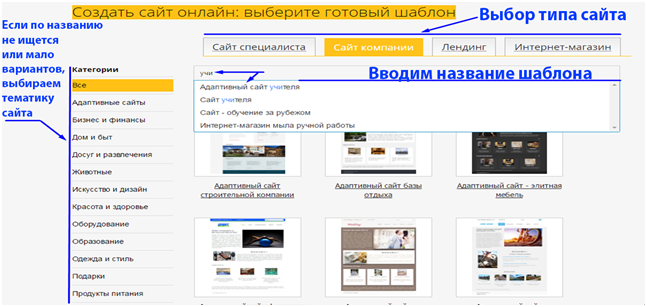
3. Создание сайта с помощью специального сервиса или конструктора
Отличный вариант для начинающих. Например, у нас на Ucraft есть несколько десятков готовых шаблонов, которые помогут развить вкус и сделать свое первое портфолио. Чтобы создать сайт, достаточно просто зарегистрироваться и выбрать готовый шаблон из ассортимента. Далее можно работать с каждым элементом, видоизменяя внешний вид сайта. Все предельно просто, сайту будет дано доменное имя и вам не нужно будет искать хостинг.
4. Конструирование сайта на CMS движке
CMS – это система по управлению контентом. Они бывают как платные, так и бесплатные. Самой популярной и используемой системой является WordPress. Сервис бесплатный и очень простой в использовании.
Если будете выбирать этот метод, имейте в виду, что развиваться и двигаться дальше без навыков в программировании практически невозможно.
Какой метод выбрать для создания сайта?
Если вы уже интересовались темой самостоятельного создания сайтов, то наверняка встречались с такими названиями, как Html, Joomla, Adobe Muse и т.д. Так вот мы вам рекомендуем о них забыть. По крайней мере, на первое время.
Вы сейчас только начинаете разбираться и совсем нет необходимости учиться сразу всем премудростям: структурированию сайта, написанию текстовых материалов, визуальному оформлению, дизайну, верстке, аналитике и многому другому. Предлагаем вам выбрать более простой способ – создание сайта при помощи конструктора.
Почему именно этот вариант?
- Разобраться с конструктором проще, чем с фотошопом. Там предельно понятный и простой инструментарий.
- Вам не придется заниматься технической стороной вопроса.
 Можно приступить к самому интересному: дизайну.
Можно приступить к самому интересному: дизайну. - Создание сайта в конструкторе занимает минимум времени. А поскольку многим заказчикам нужно «прямо сейчас», то вы однозначно останетесь в выигрыше.
- Давайте признаем, что ни один новичок не создаст шедевр с первого раза. Тогда зачем тратить огромное количество нервов, сил и времени, делая все с нуля самостоятельно, если можно освоить азы в конструкторе? Поиск своего стиля, освоение базовых принципов дизайна – все это можно получить и здесь.
- Конструкторы позволяют сделать очень многое. В готовом шаблоне можно менять все элементы, создавая действительно уникальный и занимательный ресурс. Большой функционал позволит создать даже точную копию дорогостоящего сайта-миллионера.
В общем, мы рекомендуем начинать с конструкторов, поскольку здесь вас ждет большое количество преимуществ. К тому же как такового обучения вам не потребуется. Всему можно научиться прямо на ходу, на практике. А затем, когда основательно погрузитесь в тему, сможете перейти к другому методу.
Где получить знания по созданию сайтов?
Итак, вы хотите приступить к созданию сайтов. Что делать? Где найти максимально понятную и простую, доступную и полную информацию? Делимся с вами несколькими проверенными источниками.
1. Самообразование по видео на YouTube, статьям в интернете и книгам
Этот способ используют очень многие, когда только знакомятся с каким-то видом деятельности. Но это, пожалуй, один из самых трудных, длительных и не всегда результативных методов. Дело в том, что в поисковой выдаче часто попадаются материалы, которые уже изрядно устарели и получить там актуальную и полезную информацию бывает сложно. Так что будьте избирательны, смотрите на дату публикации, ищите самые свежие статьи по теме.
2. Обучение на курсах
На наш взгляд, наиболее эффективный, простой и относительно недорогой способ. Информация уже четко структурирована, отобрана наиболее полезная и актуальная информация, часто бывает много практических советов и рекомендаций, проверенных автором на практике. Кроме того, в видеоуроках практически всегда разбираются конкретные примеры, так что разобраться не составит труда.
Информация уже четко структурирована, отобрана наиболее полезная и актуальная информация, часто бывает много практических советов и рекомендаций, проверенных автором на практике. Кроме того, в видеоуроках практически всегда разбираются конкретные примеры, так что разобраться не составит труда.
Но прежде чем выбрать курс, обязательно обратите внимание на автора, его портфолио, опыт. Если он претендует на звание главного специалиста по ведению блога, но сам такового не имеет или его ресурс не блещет красотой, информативностью и занимательностью, есть ли смысл тратить свое время и средства на такое обучение?
3. Онлайн-школа, личный куратор, коуч
Если вам хочется досконально изучить все нюансы и все время быть под контролем специалиста, то советуем остановиться на этом методе обучения. Здесь вам будут предоставляться какие-то образовательные видео, консультации в режиме онлайн, помощь практически 24/7. Вам будут даваться задания, которые пройдут проверку вашего наставника, вы получите рекомендации и советы. Способ максимально результативный, хоть и довольно затратный по цене и времени.
Способ максимально результативный, хоть и довольно затратный по цене и времени.
Как начать зарабатывать на конструировании сайтов?
Поскольку вы только начинаете, вы наверняка не знаете, где найти первых заказчиков. Но у нас есть небольшая подсказка. Просто следуйте этим рекомендациям:
1. Создайте личный сайт
Во-первых, это +1 работа в ваше портфолио, а во-вторых, вы же не хотите быть сапожником без сапог? У вас должен быть свой онлайн-ресурс с указанием возможных услуг, демонстрацией услуг и т.д.
2. Предложите свои услуги друзьям
Первое время можно работать бесплатно ради опыта и портфолио. Наверняка среди ваших знакомых есть кто-то, кому необходим сайт: музыкальная группа, бизнесмен, член общественной организации или кто-либо еще. Помогите им с представительством в интернете, укажите свое авторство на этом сайте, добавьте эту работу в свое портфолио.
3. Приступайте к поиску клиентов
Здесь есть несколько вариантов:
- Если в работе вы используете конструкторы, зарегистрируйтесь на биржах фрилансеров и следите за появляющимися заказами. Там часто можно найти мини-проекты с небольшим количеством страниц и требований к результату. Плата скорей всего будет небольшая, но в качестве первых заказов – то, что нужно.
- Если вы занимаетесь созданием сайтов на CMS, но пока не имеете знаний по программированию, то воспользуйтесь сервисом Kwork.ru и другими подобными сайтами для поиска удаленной работы. Здесь регулярно появляется много заказов, где требуются простые сайты с элементарным дизайном, но на конструкторных шаблонах.
4. Постоянно развивайтесь
Не останавливайтесь на достигнутом. Как только сможете ориентироваться в конструкторах как рыба в воде, переходите на следующий этап. Погрузитесь в тему верстки, чтобы самостоятельно изменять шаблоны и создавать уникальный дизайн сайта. Далее приступайте к изучению языка программирования, в частности, PHP и JavaScript. После этого вы постепенно сможете приступить к сотрудничеству с более крупными и серьезными заказчиками.
Далее приступайте к изучению языка программирования, в частности, PHP и JavaScript. После этого вы постепенно сможете приступить к сотрудничеству с более крупными и серьезными заказчиками.
По мере роста своих профессиональных качеств, знаний и опыта, с увеличением сложности работ – повышайте цену.
Как привлечь клиентов?
Вот несколько действительно работающих рекомендаций:
- Большинство заказчиков смотрят прежде всего на внешнюю составляющую. Они плохо разбираются в технических нюансах, так что делайте ставку на визуальную часть. Но не в ущерб юзабилити, конечно! Красивые сайты быстрее продаются.
- Если в заказе требуется сайт с примитивным (шаблонным) дизайном, в отклике сразу продемонстрируйте возможные варианты. Так больше шансов, что вами заинтересуются. Если это реально, предложите сразу несколько вариантов, чтобы у заказчика была возможность выбора.
- В нижней части созданных вами сайтов указывайте свое имя и ссылку на личный сайт/социальные сети.
 Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика.
Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика. - Обязательно просите отзывы у своих клиентов и размещайте на личном сайте. Главное – не публиковать подставные комментарии. Честные рекомендации привлекают внимание новых заказчиков.
Если вы решили заниматься созданием сайтов, хотим дать вам главную рекомендацию: больше практикуйтесь. Не бойтесь сделать что-то не так – бойтесь сделать недостаточно. Только регулярная работа над собой, над ошибками развивает вкус, быстроту и важные навыки. Удачи!
Как разрабатываются сайты в профессиональной веб-студии
Порядок работ
Вы оставляете заявку, и наш менеджер связывается с вами в течение 10 минут
После мы переходим к разработке и согласованию прототипа продающего дизайна
Начинаем работы над продающими текстами
Мы проводим комплексное маркетинговое исследование вашего бизнеса Анализ рынка и конкурентов и Анализ целевой аудитории
Работа над концепцией главной страницы, ее утверждение и создание внутренних, не типовых страниц, т. е. тех которые отличаются визуальным расположением блоков. Например, страница каталога, карточка товара, лента новостей
е. тех которые отличаются визуальным расположением блоков. Например, страница каталога, карточка товара, лента новостей
Финальная проверка, тестирование и запуск проекта
Утвержденный дизайн мы верстаем в HTML-шаблоны и привязываем необходимые скрипты.
Проводим внутренний аудит на наличие необходимых продающих триггеров
Программная часть. Верстка устанавливается на систему управления (CMS), и настраиваются все модули для простого администрирования сайта.
Презентуем вам готовый макет страницы захвата и вносим необходимые правки.
Вы оставляете заявку, и наш менеджер связывается с вами в течение 10 минут
Мы проводим комплексное маркетинговое исследование вашего бизнеса Анализ рынка и конкурентов и Анализ целевой аудитории
После мы переходим к разработке и согласованию прототипа продающего дизайна
Работа над концепцией главной страницы, ее утверждение и создание внутренних, не типовых страниц, т. е. тех которые отличаются визуальным расположением блоков. Например, страница каталога, карточка товара, лента новостей
е. тех которые отличаются визуальным расположением блоков. Например, страница каталога, карточка товара, лента новостей
Начинаем работы над продающими текстами
Проводим внутренний аудит на наличие необходимых продающих триггеров
Презентуем вам готовый макет страницы захвата и вносим необходимые правки.
Утвержденный дизайн мы верстаем в HTML-шаблоны и привязываем необходимые скрипты.
Программная часть. Верстка устанавливается на систему управления (CMS), и настраиваются все модули для простого администрирования сайта.
Финальная проверка, тестирование и запуск проекта
Разработка сайтов в Санкт-Петербурге | Интернет-агентство «Би-Квадро»
Заполнение брифа
На первом этапе очень важно сформировать общее представление о компании, для которой создается сайт и о том, какие цели преследует разработка сайта.
Анализ компании, её потребителей и конкурентной среды
Для того, чтобы ваш сайт соответствовал текущим тенденциям, был конкурентоспособным и при этом удобным для пользователей, мы определяем ваших целевых потребителей и проводим анализ сайтов-конкурентов.
Составление технического задания
На основе проведенного анализа и в соответствии с целями заказчика определяются основные функции сайта, его структура и предполагаемое содержание разделов и составляется подробное техническое задание.
Разработка концепции и дизайна сайта
Наши дизайнеры разрабатывают основную концепцию главной страницы и сайта в целом. После согласования с заказчиком подготавливается дизайн главной и внутренних страниц, осуществляется технический дизайн.
Вёрстка и программирование сайта
После подготовки и согласования дизайна необходимо сверстать сайт — расположить все элементы в соответствии с макетами и обеспечить кроссбраузерность, то есть одинаковое отображение сайта в разных браузерах. В то же время осуществляется программная разработка функциональных модулей сайта.
В то же время осуществляется программная разработка функциональных модулей сайта.
Тестирование
Этап тестирования очень важен, поскольку позволяет заранее выявить и устранить возможные неполадки в работе сайта. Перед тем, как сдать сайт, мы проводим тестирование основных модулей, работы форм, корректности отображения в разных браузерах. Также мы предоставляем заказчику доступ к сайту и предлагаем ему также убедиться в том, что все работает так, как запланировано.
Сдача в срок и наполнение сайта
После того, как сайт сдан, необходимо наполнить его контентом. Вы можете сделать это самостоятельно или заказать наполнение сайта у нас.
Поддержка и продвижение
Конкуренция в сети интернет постоянно растёт, поэтому необходимо регулярно обновлять информацию на сайте, а также работать над ростом его популярности и увеличением трафика. Поэтому после создания сайта вы можете заказать у нас поддержку и продвижение сайта.
Создание сайтов в Краснодаре от 25 000 руб: сайты любой сложности
Если хотите иметь успех, вы должны выглядеть так, как будто вы его имеете. Томас Мор
У вас есть собственный бизнес, но он не представлен в Сети? К сожалению, без создания сайта ваша компания теряет огромную часть своих возможностей. Почему любой амбициозный стартап стремится на первом же этапе создать и раскрутить сайт? В мире бизнеса значение информации трудно преувеличить.
Для молодой фирмы создание сайта быстро дает возможность донести информацию до своей целевой аудитории и, соответственно, получить шанс на развитие. И даже в большей степени разработка сайтов должна быть приоритетным заданием для крупных предприятий. Ведь их возможности производства и реализации товаров и услуг редко бывают исчерпаны. Все причины, по которым создание сайтов жизненно необходимо для современного бизнеса, трудно и перечислить.
Какие же основные задачи создания сайта для компании?
- Экономия средств на популяризации бренда;
- Эффективная реклама;
- Внедрение удобного способа сбыта продукции;
- Увеличение числа клиентов;
- Улучшение доступности;
- Размещение актуальной информации;
- Продвижение с помощью внешних ссылок;
- Построение доверительных отношений с клиентами;
- Рост продаж;
- Применение маркетинговых стратегий продаж, привлечение инвесторов и многое другое.
Создание и раскрутка сайта помогает добиться тех результатов, которые просто недостижимы без использования Интернета. А теперь давайте рассмотрим основные задачи создания сайта подробнее.
Экономия средств
Вы когда-нибудь рекламировали свою продукцию в печатных изданиях, на радио, телевидении или в других видах СМИ? Тогда вы знаете, что это очень недешевый способ раскрутки. Инвестирование в рекламу необходимо, но оно может отнимать уйму денег. Создание сайта сделает продвижение вашей фирмы намного менее затратным. А некоторые способы рекламы сайта в Интернете и вовсе бесплатны.
Создание сайта сделает продвижение вашей фирмы намного менее затратным. А некоторые способы рекламы сайта в Интернете и вовсе бесплатны.
Реклама
Разработка сайта имеет более широкие возможности для маркетинга и рекламы. Существует несметное количество способов рекламировать ваши услуги и товары через Интернет. Например, реклама в социальных сетях: Вконтакте, Facebook и т. д.
Другой способ называется SEO. Он может стать существенным стимулом для развития бизнеса. Раскрутка и создание сайтов совместно с профессиональными SEO-специалистами дает больше шансов улучшить ранжирование в Яндексе и Google, что быстро отобразится в увеличенных продажах и более высокой прибыли.
Удобный способ сбыта продукции
Создание собственного сайта — это дополнительное удобство для ваших клиентов и партнеров. Так вы предоставите вашим клиентам более удобный способ совершения покупок. Многим будет проще зайти на ваш сайт и посмотреть ассортимент, чем добираться к прилавку на машине. Покупателям намного комфортнее изучать предложения перед своим монитором или телефоном, чем расспрашивать продавца.
Покупателям намного комфортнее изучать предложения перед своим монитором или телефоном, чем расспрашивать продавца.
Увеличение числа клиентов
До того, как компания решает создать сайт и раскрутить его, ее популярность, как правило, ограничена физическим местонахождением — районом или городом. Разработка сайтов в Краснодаре поможет привлечь больше клиентов, не только в городе, но и по всей стране, а в некоторых случаях и по всему миру. Интернет дает доступ к глобальному рынку. С сайтом ваш бизнес будет открыт для людей во всех уголках земли!
Доступность
Основной регион, в котором наше агентство принимает заказы на создание сайтов — Краснодар, и многие наши клиенты сталкивались с такой ситуацией, когда приходилось отказывать покупателям из-за того, что рабочий день подошел к концу. Но если заказать создание сайта, вам не нужно будет останавливать продажи каждый вечер, ведь он работает круглые сутки. Веб-сайт можно посещать в любой день и в любое время. Да и в рабочее время людям намного проще зайти к вам на сайт, чем ехать в магазин. Главное, разместить полную информацию о предоставляемой продукции или даже создать сервис онлайн-консультаций.
Главное, разместить полную информацию о предоставляемой продукции или даже создать сервис онлайн-консультаций.
Актуальность
Успешные современные предприниматели ведут также свои блоги. Создание личного сайта для размещения на нем свежего персонализированного контента сделает бренд еще более модным и привлекательным.
Ссылки
Ссылки чрезвычайно важны в вирусном маркетинге. «Линки» с веб-порталов, которые ведут на ваш сайт — это неиссякаемый источник новых клиентов. Разработка веб сайтов с качественным контентом будет продвигать бизнес еще быстрее за счет интернет-порталов с подобной тематикой, которые размещают ссылки к вам. Внешние ссылки — это признак того, что материал, размещенный на сайте, интересен и обладает высокой ценностью. Для этого, например, создание юридического сайта разумно сопровождать наполнением его регулярными новостями в области законодательства.
Улучшение отношений
Создание веб сайта укрепит ваши отношения с покупателями. Вы сможете мгновенно отправлять информацию о предложениях, новинках и акциях через e-mail. Также клиенты смогут размещать онлайн отзывы и рекомендации. Ведь алгоритм создания сайта в агентстве «Регион Медиа» предполагает внедрение функции обратной связи и при желании заказчика — системы отзывов и рейтингов. Все эти детали согласовываются, когда происходит создание прототипа сайта. Вы сможете быть в постоянном диалоге с потребителем, например, отправлять поздравления и персональные предложения. Это самый действенный на сегодняшний день способ построения хороших деловых отношений.
Вы сможете мгновенно отправлять информацию о предложениях, новинках и акциях через e-mail. Также клиенты смогут размещать онлайн отзывы и рекомендации. Ведь алгоритм создания сайта в агентстве «Регион Медиа» предполагает внедрение функции обратной связи и при желании заказчика — системы отзывов и рейтингов. Все эти детали согласовываются, когда происходит создание прототипа сайта. Вы сможете быть в постоянном диалоге с потребителем, например, отправлять поздравления и персональные предложения. Это самый действенный на сегодняшний день способ построения хороших деловых отношений.
Увеличение продаж
Если вы владелец бизнеса, то увеличение числа посетителей означает для вас неминуемый рост продаж. А профессионально выполненные услуги создания сайтов, обновления контента и его продвижения всегда приводят к еще большему количеству посетителей. Чем более информативен ваш сайт, тем выше вероятность получения новых покупателей.
Другие задачи
Создание своего сайта дает возможность доказать, что ваша продукция достойна внимания. Обращаясь к потенциальным клиентам через сайт, можно применять ряд маркетинговых тактик, таких, как воронка продаж, которые позволят сжато и емко проинформировать посетителя о продукте и склонить его к приобретению именно вашего предложения. Также создание и раскрутка сайтов дает возможность потенциальным инвесторам узнать, что собой представляет бизнес и каковы возможные пути его развития.
Обращаясь к потенциальным клиентам через сайт, можно применять ряд маркетинговых тактик, таких, как воронка продаж, которые позволят сжато и емко проинформировать посетителя о продукте и склонить его к приобретению именно вашего предложения. Также создание и раскрутка сайтов дает возможность потенциальным инвесторам узнать, что собой представляет бизнес и каковы возможные пути его развития.
Легкое создание сайта — это миф?
В последнее время появляется все больше сервисов, которые обещают лёгкое создание сайта своими силами. Действительно, без знаний и опыта в веб-разработке сегодня можно сделать любительский сайт. Создание же интернет-порталов, рассчитанных на получение прибыли, может обеспечить только профессиональная разработка сайтов.
Вывести ваш локальный бизнес на новый уровень поможет создание сайта. Краснодар и другие регионы России, страны СНГ и даже дальнее зарубежье могут стать рынками сбыта для ваших товаров и услуг благодаря полноценному присутствию вашей фирмы в интернете. Создание эксклюзивных сайтов — это одно из приоритетных направлений агентства «Регион Медиа». Наши клиенты могут рассчитывать на качественное и быстрое создание сайтов, а также на профессиональное наполнение и продвижение с учетом последних маркетинговых технологий.
Создание эксклюзивных сайтов — это одно из приоритетных направлений агентства «Регион Медиа». Наши клиенты могут рассчитывать на качественное и быстрое создание сайтов, а также на профессиональное наполнение и продвижение с учетом последних маркетинговых технологий.
Разработка и продвижение сложных проектов – Планета CMS
Веб-студия «Планета CMS» специализируется на создании высоконагруженных и сложных сайтов, интранет-систем, корпоративных и B2B-порталов. Компания внедряет порталы на платформе SharePoint, разрабатывает проекты на платформе Asp.Net Microsoft. В своей работе мы используем решения от ведущих разработчиков ПО — DevXpress, Telerik, Xamarin и Phonegap.
Основные аргументы в пользу того, чтобы заказать разработку сайта в «Планете CMS»
- более 14 лет опыта в сфере предоставления услуг по созданию сайтов различной сложности;
- 4 премии Рунета, в том числе, «Golden Site»;
- впечатляющий список клиентов;
- крупные внутренние проекты, приносящие прибыль;
- большой штат специалистов;
- любовь к тому, что мы делаем.

Мы не стоим на месте и охватываем новые направления в своем развитии. Сегодня, помимо создания сайтов и порталов, наша компания занимается разработкой мобильных приложений для всех популярных платформ.
Интернет-маркетинг для нас не просто модное словосочетание: мы глубоко погрузились в тему поискового продвижения и комплексной оптимизации сайты, контекстной и медийной рекламы. Нами успешно реализовано более 200 рекламных кампаний для известных брендов в конкурентных тематиках.
Наши преимущества
Мы доказали наш профессионализм и инновационный подход в решении задач любого уровня сложности: создании web сайтов и порталов, разработке веб-дизайна, комплексного продвижения. Результат — признание ведущих компаний и мировых брендов, которые стали нашими постоянными клиентами.
Мы используем только актуальные методы и передовые технологии для повышения эффективности вашего ресурса.
Мы обладаем штатом сертифицированных специалистов (в московском и тульском офисах), возможностями, знаниями, колоссальным опытом в области продвижения и создания интернет-сайтов и порталов, а также творческим подходом при выполнении любых задач.
Подробнее о компании
Мы гарантируем
- комплексные решения задач продвижения и разработки web-сайтов;
- уникальное дизайнерское оформление;
- высокую эффективность;
- узнаваемость ресурса в интернете;
- разработку сайта с учётом его целевой аудитории, специфики бизнеса и географической привязки;
- поддержку эффективности работы ресурса и проведение систематического аудита сайта.
24 вещи, которые следует учитывать при проектировании и разработке веб-сайта
От функциональности и внешнего вида до навигации и целостности кода — многое уходит на создание привлекательного и удобного веб-сайта. Это тоже не заканчивается. Веб-разработчики и дизайнеры должны работать вместе, чтобы создавать веб-сайты, которые будут обнаруживаться поисковыми системами, привлекать клиентов и стимулировать конверсии. Ух! Это большое давление. К счастью, следующие 24 совета проведут вас через процесс создания уникального пользовательского опыта, который вдохновит зрителей стать лояльными защитниками бренда.
1. Выбор домена и хоста
Великие доменные имена (взгляните на Google и Yahoo на двоих) говорят так много, а говорят так мало. Доменное имя должно не только быть запоминающимся, но и точно отражать голос вашего бренда и в нем практически невозможно ошибиться в написании. Поиск правильного названия для вашего бренда имеет решающее значение, потому что включение комбинации SEO, простого написания и идентичности бренда в доменное имя приводит к более высокому шансу быть найденным в результатах поисковой системы.Проще говоря, компании, к которым легко получить доступ в Интернете, привлекают больше клиентов.
При сравнении пакетов хостинга очень важно учитывать характер вашего веб-сайта и бизнеса. Будет ли веб-сайт мультимедийным, с множеством изображений, видео и презентаций? У вас есть собственная техническая поддержка или вам нужна надежная и быстрая поддержка от вашего хостинг-провайдера? Также подумайте об объеме трафика, который получит ваш сайт. Предлагает ли хостинговая компания масштабируемые решения? Какие предлагаются резервное копирование, безопасность и дополнительные функции? Не забудьте изучить отзывы о деятельности компании в социальных сетях и на сторонних веб-сайтах, прежде чем принимать окончательное решение.
Предлагает ли хостинговая компания масштабируемые решения? Какие предлагаются резервное копирование, безопасность и дополнительные функции? Не забудьте изучить отзывы о деятельности компании в социальных сетях и на сторонних веб-сайтах, прежде чем принимать окончательное решение.
2. Серверные службы (CMS «Система управления контентом» / Программное обеспечение)
Невозможно разработать отличный веб-сайт без функциональной программы, которая заботится о серверной части. Если вы думаете о своем веб-сайте как об автомобиле, вы поймете, почему. Когда друзья видят ваш блестящий новый спортивный автомобиль, они смотрят на гладкую окраску, блестящие шины и роскошные кожаные сиденья. В мире веб-сайтов это приравнивается к той части вашего сайта, с которой пользователь напрямую взаимодействует. Как и в мощном двигателе вашего спортивного автомобиля, на бэкэнде вашего веб-сайта действительно происходит волшебный .Без мощных серверных служб ваш сайт не сможет «удивить» ваших гостей. Точно так же спортивный автомобиль без двигателя становится бесполезным. Один из лучших «движков» для сайтов электронной коммерции — Magento, а WordPress — это настраиваемая CMS, идеально подходящая для информационных сайтов.
Точно так же спортивный автомобиль без двигателя становится бесполезным. Один из лучших «движков» для сайтов электронной коммерции — Magento, а WordPress — это настраиваемая CMS, идеально подходящая для информационных сайтов.
3. Чистый дизайн
Одна из самых важных вещей, которые следует помнить в процессе разработки веб-сайта, — это создать чистый, привлекательный дизайн. Качественный дизайн привлекателен и легко читается с интуитивно понятной навигацией.Что наиболее важно, чистый дизайн помогает зрителям сосредоточиться на ценности вашего бренда и контента, а не отвлекать внимание от графики и большого количества текста. Часто клиенты связывают дизайн веб-сайтов с качеством конкретной компании или продукта. Следовательно, чистый дизайн жизненно важен для обеспечения положительного пользовательского опыта, который побуждает клиентов возвращаться.
4. Эффективная цветовая схема
Цветовые схемы важнее, чем думают клиенты. Различные цвета могут вызывать эмоциональные реакции, такие как спокойствие, счастье или разочарование.Когда дело доходит до использования цветов в дизайне вашего веб-сайта, важно учитывать нишу вашей компании, целевую аудиторию, брендинг и элементы теории цвета. На какие цвета откликнется ваша целевая аудитория? Если ваша цветовая схема похожа на ваш логотип и брендинг, на нее приятно смотреть? Вы пытаетесь передать голос своего бренда ярким и смелым оранжевым или профессиональным, успокаивающим синим? Независимо от вашего выбора, если вы потратите время на поиск лучших вариантов цвета, ваши посетители произведут хорошее впечатление.
Различные цвета могут вызывать эмоциональные реакции, такие как спокойствие, счастье или разочарование.Когда дело доходит до использования цветов в дизайне вашего веб-сайта, важно учитывать нишу вашей компании, целевую аудиторию, брендинг и элементы теории цвета. На какие цвета откликнется ваша целевая аудитория? Если ваша цветовая схема похожа на ваш логотип и брендинг, на нее приятно смотреть? Вы пытаетесь передать голос своего бренда ярким и смелым оранжевым или профессиональным, успокаивающим синим? Независимо от вашего выбора, если вы потратите время на поиск лучших вариантов цвета, ваши посетители произведут хорошее впечатление.
5. Брендинг
Брендинг важен для всех предприятий, как больших, так и малых. Дизайн и размещение логотипа вашего бренда влияют на общее мнение зрителя. Профессионально оформленные логотипы успешно привлекают внимание покупателя и дают четкое представление об уникальном голосе бренда. Выберите место на своем сайте, которое будет легко видно посетителям, например, верхний левый угол, поскольку именно здесь глаз начинает сканировать веб-сайт. Чтобы еще больше укрепить идентичность вашего бренда, подумайте об использовании одного и того же логотипа на упаковке, печатной рекламе и фирменной одежде.Когда бизнес соответствует бренду, он предоставляет клиентам интегрированный и запоминающийся опыт работы с брендом.
Чтобы еще больше укрепить идентичность вашего бренда, подумайте об использовании одного и того же логотипа на упаковке, печатной рекламе и фирменной одежде.Когда бизнес соответствует бренду, он предоставляет клиентам интегрированный и запоминающийся опыт работы с брендом.
6. Функциональные возможности
Думая о функциональности, следует учитывать несколько моментов. А именно, функционален ли сайт в прямом смысле слова? Есть ли проблемы с загрузкой или неработающие ссылки? Соответствуют ли функции безопасности сайта потребностям вашего бизнеса? Помимо этих эксплуатационных проблем, очень важно рассматривать функции вашего веб-сайта с точки зрения пользователя.Правильно ли работают разделы контактных форм, опросов и отзывов клиентов на вашем сайте? Одна или все эти функциональные проблемы могут побудить клиента покинуть ваш сайт.
7. Навигация
Если веб-сайт сбивает с толку и на нем сложно ориентироваться, ваши клиенты могут уйти и никогда не вернуться. Чтобы повысить эффективность и привлекательность навигации по сайту, проведите тщательную проверку сайта, как если бы вы новый посетитель. Обратите внимание на потоки навигации, которые имеют смысл, и те, которые не имеют смысла.Один из способов улучшить способность посетителей легко перемещаться по вашему сайту (и помочь поисковым системам сканировать ваш сайт) — это добавить карту сайта. Кроме того, оптимизация навигации за счет исключения ненужных или неэффективных страниц может сократить время загрузки, одновременно улучшая качество присутствия вашего бренда в Интернете.
Чтобы повысить эффективность и привлекательность навигации по сайту, проведите тщательную проверку сайта, как если бы вы новый посетитель. Обратите внимание на потоки навигации, которые имеют смысл, и те, которые не имеют смысла.Один из способов улучшить способность посетителей легко перемещаться по вашему сайту (и помочь поисковым системам сканировать ваш сайт) — это добавить карту сайта. Кроме того, оптимизация навигации за счет исключения ненужных или неэффективных страниц может сократить время загрузки, одновременно улучшая качество присутствия вашего бренда в Интернете.
8. Удобство использования
Простые в использовании веб-сайты с большей вероятностью вызовут интерес клиентов и будут способствовать развитию бизнеса. Удобство использования можно повысить, отображая информацию о продуктах и услугах в ясной и лаконичной форме.Убедитесь, что на вашем веб-сайте есть все функции, которые потребуются клиенту для легкого доступа к нему. Если зритель читает ваш блог и хочет подписаться на рассылку новостей по электронной почте, нужно ли ему искать форму подписки? Четко ли отображается ваша контактная информация? Способствует ли макет вашего сайта распространению информации в социальных сетях и дальнейшему взаимодействию с вашим брендом? Эти ключевые элементы необходимо учитывать при оптимизации удобства использования вашего сайта.
9. Призыв к действию
Размещение призывов к действию на вашем веб-сайте побуждает клиентов обращаться к вам.Дружеское предложение, например «Свяжитесь с нами сегодня!» демонстрирует, что ваш бизнес хочет развивать отношения со своими клиентами. Важно, чтобы призывы к действию соответствовали уровню взаимодействия посетителя с вашей компанией. Если они только открывают для себя ваш бренд, предложите им подписаться на рассылку новостей по электронной почте. Если они уже являются постоянными покупателями, возможно, им понравится участвовать в программе вознаграждений за лояльность вашего бренда. Независимо от того, что вы просите посетителей сделать на своем сайте, всегда включайте призыв к действию хотя бы один раз на каждой странице.
10. Короткое время загрузки
При поиске информации в Интернете ничто так не раздражает посетителей, как медленное время загрузки. Клиенты могут быть полностью отвергнуты из-за этой проблемы. Заблаговременное тестирование вашего веб-сайта поможет вам выявить любые проблемы со временем загрузки, и их можно исправить до официального выпуска вашего сайта. Чтобы увеличить удержание клиентов и обеспечить положительный опыт пользователей, периодически оценивайте время загрузки вашего веб-сайта после его запуска.Короткое время загрузки дает клиентам информацию, которую они хотят , когда они этого хотят. Если ваш сайт не может работать, это сделает сайт конкурента.
Заблаговременное тестирование вашего веб-сайта поможет вам выявить любые проблемы со временем загрузки, и их можно исправить до официального выпуска вашего сайта. Чтобы увеличить удержание клиентов и обеспечить положительный опыт пользователей, периодически оценивайте время загрузки вашего веб-сайта после его запуска.Короткое время загрузки дает клиентам информацию, которую они хотят , когда они этого хотят. Если ваш сайт не может работать, это сделает сайт конкурента.
11. Активный блог
Блог на сайте помогает держать клиентов в курсе последних продуктов, событий компании и отраслевой информации. Размещение блога на вашем веб-сайте — отличный способ связаться с ними, особенно если ваши сообщения побуждают читателей взаимодействовать с вашим брендом. Регулярное обновление вашего блога информирует клиентов о ценностях вашего бренда и желании способствовать общению.Регулярно предоставляя читателям свежий, полезный и интересный контент, ваш бренд становится надежным ресурсом и авторитетом в отрасли.
12. Чистый, удобный для SEO код
Независимо от того, разрабатываете ли вы новые веб-страницы или оптимизируете существующие, очень важно иметь чистый, удобный для SEO код. Потратив время на улучшение кода своего сайта, вы можете увеличить общую рентабельность инвестиций. SEO-дружественный код действует как проводник для пауков поисковых систем, предоставляя четкое представление о содержании вашего сайта.Некоторые службы CMS, такие как WordPress, предоставляют плагины, предназначенные для упрощения процесса очистки кода и повышения рейтинга в поисковых системах. Поскольку для этого требуются небольшие знания в области программирования (если таковые имеются), WordPress является отличным ресурсом для компаний, которые пытаются привлечь трафик на свои веб-сайты.
13. Совместимость с несколькими браузерами
По мере развития технологий количество интернет-браузеров неуклонно растет. От Internet Explorer и Chrome до Firefox и Safari может быть сложно угнаться за ними всеми. При создании веб-сайта очень важно убедиться, что ваш веб-сайт доступен из нескольких браузеров. В частности, ваш сайт должен правильно загружаться во всех основных браузерах, включая старые версии. Невыполнение этого шага может исключить значительную часть вашей клиентской базы, что может стать дорогостоящим последствием для растущего бизнеса.
При создании веб-сайта очень важно убедиться, что ваш веб-сайт доступен из нескольких браузеров. В частности, ваш сайт должен правильно загружаться во всех основных браузерах, включая старые версии. Невыполнение этого шага может исключить значительную часть вашей клиентской базы, что может стать дорогостоящим последствием для растущего бизнеса.
14. Мобильные сайты по сравнению с адаптивными сайтами
Статистика показывает, что использование мобильных устройств для проведения онлайн-поиска значительно увеличилось за последние два года.Фактически, примерно 95% пользователей мобильных устройств рассчитывают на свои устройства для поиска местных продуктов и услуг. Чтобы эффективно охватить эту растущую популяцию мобильных пользователей, компании должны быть уверены, что их веб-сайты доступны с любого устройства. Для крупной компании с существующим веб-присутствием имеет смысл разработать отдельный, удобный для мобильных устройств веб-сайт, который будет хорошо работать на любом устройстве. С другой стороны, бизнесу, планирующему запуск веб-сайта, было бы лучше выбрать адаптивный дизайн, способный адаптироваться к любому устройству.
С другой стороны, бизнесу, планирующему запуск веб-сайта, было бы лучше выбрать адаптивный дизайн, способный адаптироваться к любому устройству.
15. Интеграция с социальными сетями
Интеграция с социальными сетями больше не новость — это требование. Поскольку технологии делают обмен информацией более удобным, компании, которым не хватает интеграции с социальными сетями, не могут воспользоваться преимуществами того, что можно сравнить с современной сарафанной рекламой. Социальные сети предоставляют клиентам возможность продвигать ваш бренд, оставлять отзывы и быть в курсе последних новостей вашей компании. Письменный и визуальный контент, включая изображения продуктов и фирменные видеоролики, легко распространяется на таких платформах, как Facebook, Twitter, Pinterest и LinkedIn с добавлением кнопок социального обмена на вашем веб-сайте.
16. Тесты Captcha
Спам, спам и прочий спам. Это то, что некоторые компании получают в своих разделах комментариев, контактных формах и на форумах сайтов, на которых не используются тесты по капче. Эти тесты (вы узнаете их как случайные буквы и цифры, введенные перед отправкой веб-формы) отличают людей от роботов. Добавление этих коротких тестов в ваши контактные формы гарантирует, что только люди смогут использовать ресурсы вашего сайта, что сэкономит ваше рабочее время и деньги.
Эти тесты (вы узнаете их как случайные буквы и цифры, введенные перед отправкой веб-формы) отличают людей от роботов. Добавление этих коротких тестов в ваши контактные формы гарантирует, что только люди смогут использовать ресурсы вашего сайта, что сэкономит ваше рабочее время и деньги.
17. Эффективная безопасность
С развитием технологий новые и более сложные риски безопасности угрожают нарушить целостность вашего веб-сайта. Веб-сайты, от вредоносных программ и вирусов до вредоносных приложений и угроз хакеров, должны предотвращать нарушения безопасности как на внешнем, так и на внутреннем серверах. Веб-сайты, созданные для проведения онлайн-транзакций, например сайты электронной торговли, нуждаются в дополнительных мерах безопасности для защиты информации о клиентах. Чтобы снизить вероятность угроз со стороны браузера, предприятиям необходимо добавлять сертификаты SSL на свои веб-сайты.Во время разработки очень важно проверить функции безопасности, включенные в структуру и дизайн вашего сайта. Компаниям также необходимо проводить регулярные проверки безопасности или работать с провайдером, который предлагает эту услугу.
Компаниям также необходимо проводить регулярные проверки безопасности или работать с провайдером, который предлагает эту услугу.
18. Внешние обзоры
Из-за изменений в алгоритме поиска Google больший приоритет был отдан локальному поиску. Сервисы обзора, такие как Google и Yelp, могут помочь в привлечении потенциальных клиентов для бизнеса. Теперь, когда клиенты ищут местный бизнес или продукт, они часто встречают отзывы о компании на первой странице результатов поисковой системы.Получение обзоров на сторонних веб-сайтах повышает доверие к вашему бренду, а также упрощает для зрителей понимание степени удовлетворенности клиентов, связанных с вашим брендом. Чтобы клиенты могли оставлять отзывы о вашей компании, не забудьте заявить о своем бизнес-профиле на сторонних сайтах с отзывами, таких как Google и Yelp. Затем вы можете создать на своем веб-сайте призыв к действию, который побудит клиента написать отзыв и приведет его к этой конкретной сторонней службе проверки.
Google предлагает отличный способ связать отзывы о вашей бизнес-странице в Google+ с вашим веб-сайтом.Если у вас есть адрес вашей компании, который соответствует требованиям, и учетная запись Google+, вы можете искать свою бизнес-страницу, а если ее еще нет, вы можете ее создать. Как только Google подтвердит, что вы являетесь владельцем, вы будете видеть свою бизнес-страницу в Google+, связанную с вашим веб-сайтом, всякий раз, когда она появляется в поисковой выдаче.
19. Отзывы клиентов
Подобно внешним обзорам, отзывы клиентов можно использовать для продвижения вашего бизнеса. Размещая на своем сайте отзывы клиентов, вы демонстрируете навыки, продукты и приверженность своей компании клиентам.Если у вас уже есть постоянная клиентская база, обратитесь к нескольким и запросите онлайн-обзоры. Если они хотят предоставить записанный отзыв, воспользуйтесь этой возможностью, чтобы создать фирменное видео. Чем больше достоверных и подробных отзывов получит ваша компания, тем больше у вас шансов привлечь новых клиентов.
20. Подтверждение автора в Google+
Хотя Google прекратил принимать запросы на подтверждение страницы (не путать с подтверждением бизнес-страницы Google+, которое все еще активно), по-прежнему необходимо завершить проверку автора Google+ для вашего сайта.Связывание контента сайта с конкретными авторами с помощью профилей Google+ позволяет поисковой системе легко различать контент, созданный человеком, и контент более низкого качества. Выполнение шагов по проверке автора в Google+ также гарантирует, что имя и фотография автора появятся в поисковой выдаче. При поиске релевантного контента клиенты, которых встретили обещанием информации, предоставленной реальным человеком , с большей вероятностью перейдут по ссылке. В качестве бонуса заявка на имя вашего бренда в поисковой выдаче упрощает подключение к нему клиентов и коллег.
21. Отслеживание
С помощью Google Analytics, Google Webmaster Tools и bing Webmaster Tools у веб-разработчиков есть механизмы, необходимые для точного и эффективного расчета окупаемости инвестиций. Как для традиционных, так и для мобильных веб-сайтов эти инструменты можно использовать вместе для отслеживания трафика, вовлеченности и коэффициентов конверсии. Изучив данные, можно определить, какие маркетинговые кампании работают лучше всего, а какие — недостаточно. Эти ценные сведения о том, почему клиенты приходят, остаются и покидают ваш веб-сайт, помогают вашей команде совершенствовать маркетинговые стратегии и корректировать методы взаимодействия для достижения максимальных результатов.Поскольку ваше фирменное присутствие в Интернете действует как круглосуточная витрина, важно упростить процесс измерения результатов с помощью Google Analytics вместе с Google и инструментами для веб-мастеров bing.
22. Полная карта сайта
Когда вы садитесь читать книгу, какой раздел для просмотра в первую очередь наиболее полезен? Обычно это оглавление. Выступая в качестве краткого обзора сведений о книге, оглавление представляет собой снимок материала, найденного в ней. Точно так же карта сайта предоставляет посетителям и поисковым системам информацию, чтобы легко перемещаться по вашему веб-сайту и находить его содержимое.Чтобы поддерживать ваш сайт в актуальном состоянии, необходимо пересматривать карту сайта по мере добавления новых страниц. Инструменты Google для веб-мастеров упрощают вам этот процесс.
23. Оригинальное содержание
При разработке веб-сайта крайне важно писать высококачественное оригинальное содержание, имеющее отношение к вашей компании и продуктам. Все, от качества вашего контента до используемых ключевых слов, влияет на рейтинг вашего сайта в результатах поиска. Исследование ключевых слов может предоставить идеи по темам и, при умеренном использовании, поможет клиентам быстро найти контент, который они ищут.Чтобы повысить привлекательность, каждая веб-страница должна содержать не менее 150 слов и должна включать ссылки на заслуживающие доверия ресурсы и другие страницы вашего веб-сайта. Контент, опубликованный на вашем сайте, должен быть не просто информационным, он должен отражать уникальный голос вашего бренда. Перед публикацией используйте такой инструмент, как Copyscape, чтобы убедиться, что он соответствует стандартам дублирования. Размещение дублированного контента на вашем веб-сайте приведет к серьезным штрафам со стороны Google, включая возможное удаление из результатов поиска.
24. Стоковые Изображения
Все, что находится на вашем веб-сайте, считается интеллектуальной собственностью и подпадает под действие законов об авторских правах. Как один из ведущих мировых поставщиков стоковых фотографий, Getty Images регулирует надлежащее использование изображений в Интернете. В случае публикации без разрешения изображения, защищенные авторским правом, могут повлечь за собой штраф. При включении изображений в контент вашего сайта обязательно получите письменное разрешение на использование и внесите соответствующие сборы, если применимо. Есть также сайты, предлагающие доступ к изображениям без авторских прав.Однако не забудьте внимательно изучить условия использования, прежде чем размещать их. Для многих предприятий затраты, связанные с законным использованием изображений, перевешивают непосредственную выгоду от «получения чего-то даром».
Учитывая эти 24 аспекта разработки и дизайна веб-сайтов, становится ясно, что при создании брендированного веб-сайта необходимо учитывать множество факторов. Помимо увеличения трафика и привлечения потенциальных клиентов, дизайн, навигация и контент вашего сайта должны привлекать клиентов и вдохновлять на дальнейшее взаимодействие с вашим брендом.При создании веб-сайта просмотрите инструменты и информацию, изложенные в этом руководстве, чтобы убедиться, что на вашем сайте есть инструменты, необходимые для успеха.
Как создать веб-сайт (шаг за шагом)
Создание веб-сайта. Фу. Звучит как головная боль, не так ли?
Что ж, я здесь, чтобы помочь.
В этой статье мы шаг за шагом сделаем сайт. Мы расскажем все, что вам нужно знать.
Никакого технического опыта не требуется — это руководство для НАСТОЯЩИХ новичков.
В этой статье мы собираемся создать веб-сайт для музыканта, но не волнуйтесь: все в этой статье применимо ко всем типам веб-сайтов .
Вы можете увидеть окончательный веб-сайт здесь.
Какие инструменты вам понадобятся
Для этого вам понадобится только один инструмент: Squarespace.
Squarespace включает в себя все в одном пакете: хостинг , домены, шаблоны, электронную коммерцию и еще . Все просто работает.
Вот как выглядит Squarespace:
Теперь Squarespace не является бесплатным.Годовые планы начинаются с 12 долларов в месяц. Но вам придется потратить деньги, если вы хотите создать собственный веб-сайт на собственном доменном имени. Это неизбежно.
Даже WordPress (который можно скачать бесплатно) необходимо установить на хост (что стоит денег).
Шаг 1. Выберите шаблон
Зарегистрируйтесь в Squarespace, чтобы начать.
Первый шаг — выбрать шаблон. Squarespace предоставляет набор, из которых мы можем выбирать:
Выбор шаблона Squarespace.
Думайте о каждом шаблоне как о отправной точке — мы будем настраивать его так, чтобы он имел собственный уникальный внешний вид.
Я собираюсь выбрать шаблон Paloma :
Выберите шаблон «Paloma».
Зарегистрироваться
Далее мы подпишемся на бесплатную пробную версию Squarespace — на данном этапе кредитная карта не требуется.
Регистрация в Squarespace.
После завершения регистрации мы в Squarespace! Хороший!
Добро пожаловать в Squarespace!
Шаг 2. Создание страниц
Начнем с добавления нескольких страниц. Так что нажмите Страницы:
Добро пожаловать в Squarespace!
Удалить демонстрационные страницы
Squarespace дает вам несколько демонстрационных страниц для начала, но мы просто собираемся их удалить.
Удалите страницы, помеченные как «ДЕМО».
Добавить страницы
Теперь давайте добавим наши страницы. Щелкните значок плюса (+), чтобы добавить страницы:
Мы собираемся добавить 3 пустые страницы ( Песни и EPs , О и Свяжитесь с ) и 1 страницу блога ( Блог ). Они составят нашу основную навигацию.
Шаг 4. Стилизация веб-сайта с помощью шрифтов и цветов
Далее мы собираемся настроить шрифтов и цветов .Это полезный способ заявить о себе.
Выбор пользовательских шрифтов
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Шрифты:
Выберите шрифты в стилях сайта.
Глобальные стили текста позволяют нам выбирать шрифты, которые мы хотим использовать на всем нашем веб-сайте:
Глобальные стили текста.
Я собираюсь выбрать Freight Text Pro для заголовков и Helvetica Neue для абзацев, кнопок и прочего.:
Настройка пользовательских цветов
Настройка пользовательских цветов — отличный способ заявить о себе, поэтому давайте сделаем это.
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите цветов:
И щелкните Изменить палитру:
Щелкните «Изменить палитру».
Цвета вашего веб-сайта будут исходить из этой палитры — изменение палитры автоматически приведет к корректировке цветов всего вашего веб-сайта.
Самый важный цвет в вашей палитре — Accent Color . Здесь вам понадобится самый важный цвет вашего бренда. Я выбираю для себя королевский синий:
Акцентный цвет — самый заметный из цветов.
Шаг 5: Как редактировать страницы в Squarespace
Теперь приступим к разработке содержания нашего веб-сайта — мы начнем с нашей домашней страницы. Итак, перейдите на домашнюю страницу и откройте редактор веб-сайта (помните, что вам просто нужно нажать кнопку Edit ).
Изменение фонового изображения
Начнем с изменения фона раздела Section . Итак, щелкните значок карандаша (ниже), чтобы открыть редактор разделов :
Откройте редактор разделов.
Затем щелкните Фон и загрузите новое фоновое изображение:
Вы можете использовать Overlay Opacity , чтобы добавить немного темноты к вашему фону. Это помогает выделять текст:
Настройка прозрачности наложения.
Редактирование текста
Чтобы отредактировать текст в Squarespace, вы можете просто щелкнуть по нему, и появится текстовый редактор:
Редактирование этого текста.
Щелкните синий значок +, если хотите добавить новый текст Блок содержимого:
Мы собираемся добавить видео Блок содержимого:
Вот как это выглядит — у нас есть текст и видеоконтент блоков:
Я разместил видео на своей домашней странице.
Как изменить высоту и ширину раздела
Вы также можете изменить высоту и ширину раздела в редакторе разделов .
Например, вот большая секция :
Широкая секция.
А вот и Medium section:
Medium section.
Создание разделов с нуля
Давайте теперь создадим страницу Contact . Итак, перейдите на страницу Contact , нажмите Добавить раздел:
Нажмите «Добавить раздел»
Squarespace включает предварительно созданные разделы, так что вам не придется создавать каждую страницу с нуля.
Мы собираемся выбрать один из этих предварительно созданных разделов страницы контактов…
Выбор из предварительно созданных страниц контактов.
…. И теперь у нас есть наша страница C ontact !
Наша контактная страница.
Установка цвета раздела
Нам просто нужно изменить цвет фона на более темный цвет, чтобы он соответствовал остальной части веб-сайта.
Итак, нажмите Редактировать раздел :
Нажмите «Редактировать раздел»
Затем нажмите вкладку Цвета и выберите более темный цвет:
Настройка цвета раздела в соответствии с остальной частью веб-сайта.
Шаг 6: Создание блога
Примечание: просто пропустите этот шаг, если вам не нужен блог на вашем сайте!
К настоящему времени вы должны иметь довольно хорошее представление о том, как работает Squarespace. Так что я собираюсь двигаться немного быстрее.
Итак, перейдите на страницу Blog .
Перейдите в блог.
А давайте добавим раздел Заголовок :
Нажмите «Добавить раздел», чтобы добавить заголовок в блог.
Вот это выглядит неплохо:
Добавление заголовка в блог
Настройка макета блога
Теперь я хочу изменить макет блога, что мы можем сделать, нажав Раздел редактирования:
Раздел редактирования .
Оттуда я делаю несколько настроек:
- Изменен макет на Кладка
- Изменена ширина на Вставка
- Поместите сообщения в 3 столбца
- Скрыть Выдержки и Прочитать Дополнительные ссылки
- Поместите мета-контент под заголовком
- И выровняйте весь текст по центру
Итак, это выглядело так:
Эти настройки блога являются личными предпочтениями!
Как добавить сообщения блога в Squarespace
Откройте редактор блога , чтобы добавить новые сообщения.
Вы можете открыть редактор, щелкнув Управление сообщениями на странице блога:
Откройте редактор блога.
Оттуда просто щелкните сообщение, которое хотите отредактировать:
Редактор блога.
Шаг 8: Добавьте доменное имя
Итак, наш сайт готов!
(Примечание. Для экономии времени в этой статье не показано создание страниц Songs & EPs и About , но вы уже должны знать, как создавать эти страницы.)
Вот как выглядит наш веб-сайт:
Наш веб-сайт выглядит хорошо — теперь пора добавить доменное имя!
Теперь давайте опубликуем этот сайт на доменном имени!
Во-первых: Обновите Squarespace
Чтобы добавить доменное имя, нам необходимо перейти на платный план.
Платные планы могут быть ежемесячно или ежегодно . Я собираюсь выбрать годовой план, потому что он включает бесплатное доменное имя на 1 год.
Я выбираю Personal — самый дешевый план:
Выбор личного плана.
Заявить право на бесплатное доменное имя
После перехода на платный план у вас будет возможность потребовать бесплатное доменное имя. Щелкните это поле:
Щелкните это поле, чтобы потребовать бесплатное доменное имя.
Затем нажмите Получить домен:
Нажмите «Получить домен»
Отсюда мы можем найти наше бесплатное доменное имя! Я выберу этот:
Это доменное имя, которое я выбрал.
Последний шаг: публикация веб-сайта
После того, как вы выбрали свое доменное имя, единственный оставшийся шаг — опубликовать веб-сайт!
Итак, перейдите к настройкам и щелкните Доступность сайта:
Нажмите «Доступность сайта»
Затем установите для сайта значение Public:
Сделайте свой веб-сайт общедоступным при доступности сайта.
А с там наш сайт работает на нашем доменном имени!
Наш сайт работает!
Советы и уловки: секреты великих веб-сайтов
Итак, я показал вам , как создать веб-сайт. Но в этом разделе я хочу поделиться советами и уловками, которые помогут вам создать отличный веб-сайт .
Совет № 1. Выберите цельВаш веб-сайт не является самоцелью. Он должен что-то сделать для вас.Практически все решения можно решить, задав вопрос: « поможет ли это нам достичь нашей цели? ”
На моем веб-сайте цель состоит в том, чтобы привлечь больше слушателей, поэтому я отдал наиболее ценное пространство на веб-сайте кнопке« Слушать Spotify »:
Ваша цель может быть другой: например, если вы хотите для создания потенциальных клиентов, возможно, кнопка должна ссылаться на страницу контактов!
Совет № 2: Будьте человекомЧеловек работает в Интернете.
Люди ответят на ваш сайт, если вы дадите понять, что за ним стоит настоящий живой человек — не пытайтесь спрятаться за корпоративным языком или расплывчатой стоковой фотографией.
Этот веб-сайт является прекрасным примером человека. Разве вам не кажется, что вы знаете Джоша только по фотографии и цветам?
Совет № 3: меньше значит большеЛюди не читают веб-сайты, они сканируют их. Доведите все до самого необходимого.
Без стен текста.
Совет №4: Сохраняйте навигацию
простойДумайте о навигации по веб-сайту как о кнопках лифта: люди используют их, чтобы куда-то добраться. Он должен быть простым и располагаться в одном месте.
Совет № 5: Избегайте жаргона и корпоративного языка
Большинство людей используют корпоративный жаргон или банальные фразы о поддержке клиентов, когда они пытаются написать контент для своего веб-сайта.
Не те люди.
Вместо этого…
Совет № 6: Пишите в разговоре
Представьте, что вы пьете кофе с другом, и он просит вас объяснить ваш бизнес. Как бы вы поговорили? Какие слова вы бы использовали? Вот как следует писать на своем веб-сайте.
Хорошее письмо — разговорный.
Совет № 7: Добавьте отзывы
Отзывы укрепляют доверие клиентов. Хороший отзыв направлен на устранение страхов и опасений, чтобы укрепить доверие.
Это ОТЛИЧНЫЕ отзывы.
Совет № 8: Показывайте, а не рассказывайте
По возможности показывайте посетителей — не говорите им. Помните: посетители не читают веб-сайты, они сканируют их.
Лучше всего это сделать с помощью фотографии.
Старайтесь избегать банальной стоковой фотографии. Стоковая фотография обычно банальна, когда пытается быть метафорой — например, рукопожатием, чтобы сигнализировать об обслуживании клиентов.Фу. Исследования показали, что фотографии такого типа часто игнорируются.
Совет № 9: Сделайте ваши контактные данные очевидными
Не пытайтесь здесь сообразить. Сделайте ваши контактные данные максимально очевидными.
Часто задаваемые вопросы
Как я могу создать сайт бесплатно?
Определенно существуют бесплатные конструкторы веб-сайтов — просто имейте в виду, что многие из них включают рекламу на ваш веб-сайт.
Сколько стоит создание сайта?
Большинство создателей сайтов своими руками начинаются от 144 долларов в год.Если вы хотите сэкономить, попробуйте самые дешевые конструкторы сайтов.
Какой лучший конструктор сайтов?
Я рекомендую Squarespace для большинства веб-сайтов, но Shopify также отлично подходит для веб-сайтов электронной коммерции.
Есть ли у Google конструктор сайтов?
У Google есть сайты Google, хотя их довольно мало — например, есть только макет веб-сайта.
Как разработать стратегию веб-сайта для достижения ваших целей
Как независимый профессионал, ваша основная цель — находить и реализовывать проекты, требующие вашего опыта и навыков.Однако независимо от того, в какой области или отрасли вы работаете, вы также являетесь владельцем бизнеса. Это означает, что вы отвечаете не только за управление и ведение бизнеса, но и за маркетинг своих услуг для привлечения новых клиентов.
Хотя создание сетей и рефералы имеют большое значение, наличие веб-сайта может способствовать повышению осведомленности о бренде, повышению вашего авторитета, продвижению ваших навыков и привлечению новых клиентов. Да, легко создать нестандартный веб-сайт и разместить текст и изображения на нескольких страницах, но сначала вам нужно потратить время на разработку стратегии, если вы хотите увидеть реальные результаты.
Вот пять советов по созданию стратегии веб-сайта, которая даст вашему веб-сайту цель и позволит отслеживать результаты:
1. Определите цели своего веб-сайта
Чтобы разработать цели для вашего веб-сайта, вам необходимо подумать о том, чего вы хотите, чтобы ваш веб-сайт выполнял. Потратьте несколько минут на то, чтобы подумать о сферах, в которых ваш бизнес успешен, где этого не хватает, и о том, что вы хотите, чтобы этот маркетинговый инструмент сделал для вас. Обдумайте эти вопросы:
- Вам нужно привлечь потенциальных клиентов?
- Вам нужно завоевать доверие?
- Вам нужно подтвердить свои навыки и достижения?
- Вы хотите зарекомендовать себя как идейный лидер?
Ваши цели будут определять тип контента, который вы размещаете на своем веб-сайте, а также помогут вам измерить эффективность вашего сайта с течением времени.
2. Создайте веб-сайт для достижения этих целей
Когда у вас есть четкий набор целей, вы можете определить тип контента, который вы разместите на своем веб-сайте. Например, если вы хотите привлечь новых потенциальных клиентов, создайте контент, который продает ваш набор навыков, включает призывы к действию и предоставляет формы, чтобы контакты могли связаться с вами. Или, если ваша цель — быть идейным лидером, создайте контент, который продвигает ваш опыт с помощью сообщений в блогах, официальных документов или руководств. Помните, что ваши цели будут определять тип создаваемого вами контента.
3. Поймите свою аудиторию
Помня о содержательных идеях, поставьте туфлю на другую ногу и подумайте об ожиданиях вашей аудитории. Представьте, что вы идеальный человек, которому вы хотите посетить свой веб-сайт. Что бы вы ожидали найти? Что бы вы хотели узнать? Какая информация будет для вас ценной?
Веб-сайт — это больше, чем непрерывный список достижений. Ваш контент должен вызвать интерес посетителей за очень короткое время, иначе они уйдут.Найдите время, чтобы создать контент с обменом сообщениями, который даст вашей аудитории именно то, что она ищет.
4. Знайте и продвигайте свою ценность
Четкое определение вашей ценности — того, что вы уникальным образом представляете, — это важная часть отличия от конкурентов в вашей отрасли. Что вы хотите, чтобы они узнали о вас, когда потенциальный или текущий клиент заходит на ваш сайт? Какие навыки помогли вам выиграть проекты? В чем ваше конкурентное преимущество? Как вы помогли своим клиентам? Выделяя свои достижения, будьте кратки и используйте маркированные списки, чтобы посетители могли быстро и легко усвоить информацию.
5. Развивайте измеримые цели
Веб-сайт — это не то, что можно опубликовать, а затем оставить пылиться. Для достижения ваших целей разработайте стратегию для измерения вашего прогресса. Подумайте о факторах, которые указывают на ваш успех. Это может быть количество заполненных контактных форм, количество посетителей, которые вы получаете, количество времени, которое посетители проводят на вашем сайте, или количество страниц, которые они просматривают.
Хорошее практическое правило — позволять собирать данные, а затем повторно оценивать их каждые 3–6 месяцев.Вы можете использовать отличные инструменты, такие как Google Analytics или инструменты отслеживания посещаемости, включенные в платформу вашего веб-сайта, для анализа этих данных. При первом запуске установите контрольные показатели, внесите изменения на основе своих результатов, оцените улучшения, а затем повторите процесс.
По мере того, как потребности вашего бизнеса меняются и развиваются со временем, будут меняться и цели вашего веб-сайта. Но помните, прежде чем создавать эту первую страницу на своем веб-сайте, разработайте четкую стратегию, которая точно определяет, чего вы хотите, чтобы ваш веб-сайт выполнял, и регулярно измеряйте его эффективность.
Чтобы узнать больше о создании веб-сайта для достижения ваших целей, загрузите наше руководство по Как создать веб-сайт для малого бизнеса .
Найдите работу независимого консультанта в ведущих компаниях на торговой площадке MBO
Присоединяйтесь сегодня!
4 основных шага для создания собственного веб-сайта
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Вероятно, неудивительно, что веб-разработка (работа по созданию веб-сайта) лежит в основе технологий.Веб-сайты и веб-приложения — ЭТО главное во всей этой истории с Интернетом, верно?
Это означает, что если вы заинтересованы в повороте карьеры в сторону высоких технологий, понимание основных принципов создания веб-сайта должно быть в вашем списке тем для обсуждения. К счастью, вы нашли нужную статью!
Термин «веб-сайт» охватывает множество областей, и «создание веб-сайта» может включать все, от создания нескольких страниц статического текста до разработки сложных веб-приложений, таких как Facebook, Netflix или Amazon.Но каким бы скромным или грандиозным ни был сайт, основные принципы его создания остаются неизменными.
Чтобы показать вам, что это за принципы, мы собрали четыре ключевых шага, лежащих в основе создания веб-сайта, чтобы вы знали, чего ожидать, когда придет время попробовать свои силы. И если вы ищете навыки, необходимые для создания собственного веб-сайта, не ищите ничего, кроме чертежей Front End Developer и Web Developer от Skillcrush — онлайн-курсов, которые можно пройти всего за три месяца, потратив час в день на материалы.
Содержание
1. Планирование веб-сайта
2. Дизайн сайтов
3. Разработка веб-сайтов
4. Хостинг веб-сайтов
1. Планируйте свой веб-сайт
Прежде чем какой-либо технический жаргон, дизайнерские приемы или навыки программирования, связанные с созданием веб-сайта, вступят в силу, ваш сайт должен стать прочной идеей. Возможность дать ясный и действенный ответ на вопрос: «Для чего нужен этот веб-сайт?» поможет вам в дальнейшем обосновать ваш выбор дизайна, контента и конструкции, поэтому первым шагом будет выполнение этой миссии.
Разложите доску, откройте документ Google, возьмите ручку и бумагу или используйте любые другие инструменты, которые вам удобны для мозгового штурма, и примите во внимание следующее:
Для чего предназначен этот веб-сайт и кто будет им пользоваться?По данным веб-дизайнера и графического дизайнера Крисси Богуш:
«веб-сайт может быть успешно спланирован только после изучения ожидаемой аудитории, которая затем определяет, как сайт должен функционировать».
Итак, предназначен ли веб-сайт для бизнеса, который надеется связаться с клиентами в Интернете и предупредить их о предстоящих событиях и распродажах? Это фан-сайт телешоу, который служит форумом для членов фан-сообщества? Это веб-сайт некоммерческой или благотворительной организации, пытающейся привлечь пожертвования или волонтеров? Понимание того, кого вы пытаетесь привлечь, является ключом к определению того, как будет выглядеть ваш сайт и как он будет работать.
Точно так же Богуш говорит, что это хорошая идея — понять, что делают успешные веб-сайты, обслуживающие схожую аудиторию. Существуют ли определенные формы, варианты макета или ключевые слова, которые кажутся универсальным стандартом? Зная, что работает на других сайтах и чего ожидает ваша целевая аудитория, вы сможете найти баланс между оригинальностью и достаточной известностью, чтобы пользователи чувствовали себя уверенно на вашем сайте.
Как посетители будут использовать веб-сайт и как ваш веб-сайт получит выгоду от пользовательского трафика?Согласно Богушу:
«Если вам не удается привлечь аудиторию, ваш трафик (количество посещений вашего веб-сайта) становится неактуальным.Пользователи, которые взаимодействуют с содержанием вашего сайта и совершают повторные посещения, подпишутся на вашу электронную почту и информационные бюллетени, будут делиться вашим контентом в социальных сетях и на других онлайн-платформах и покупать ваши продукты ».
Следуя приведенным выше примерам, если вы создаете веб-сайт для своей компании (или кого-то еще), подумайте о том, чтобы попросить пользователей добавить себя в список рассылки в обмен на получение обновлений и купонов. Это позволяет бизнесу включать этих посетителей в качестве потенциальных клиентов для будущих продаж.
Если вы создаете фан-сайт, подумайте о том, чтобы включить доску сообщений или чат-комнату. Это позволит пользователям взаимодействовать, связываться друг с другом и превратить сайт в опору фан-сообщества.
И если вы создаете сайт для благотворительной организации, не забудьте встроить на сайт формы, которые позволят пользователям делать онлайн-пожертвования или подписываться на волонтерские возможности.
Но, по словам Богуша, очень важно сбалансировать такие функции с тем, что вы знаете о своей конкретной целевой аудитории.Например, если вы знаете, что у вашей аудитории непродолжительное внимание, рассмотрите такие стратегии, как ограничение используемых цветов, чтобы свести к минимуму отвлекающие факторы, или полагаться больше на изображения, чем на блоки текста, для передачи информации. А если ваша аудитория не особо разбирается в технологиях, подумайте о том, чтобы включить в нее множество кнопок навигации, пояснений и часто задаваемых вопросов.
Понимание того, как вы планируете максимизировать трафик и как вы собираетесь взаимодействовать с этим трафиком, будет важной частью перехода к.. .
(вверх)
2. Создайте свой веб-сайт
После того, как вы получите четкое представление о функциях и целевой аудитории вашего веб-сайта, на этапе проектирования необходимо решить, как сайт будет организован и как он будет выглядеть.
Веб-дизайн — это искусство создания эстетики и удобства использования веб-сайта — обеспечение того, чтобы веб-сайты не только приятны для глаз, но и чтобы их макет имел смысл и был прост для людей при посещении со своих компьютеров, планшетов, или смартфоны.Веб-дизайн может быть отдельной карьерой, но — когда вы делаете первый удар по созданию веб-сайта — вы, вероятно, будете проектировать И строить веб-сайт самостоятельно (подробнее о разработке веб-сайта ниже).
Чтобы создать свой веб-сайт, вы будете использовать такие инструменты, как Photoshop (стандартная программа для редактирования изображений) и Webflow (программа, обычно используемая для веб-дизайна), чтобы создать макет того, как будет выглядеть готовый сайт. Вы выберете шрифты, цветовые схемы и макеты страниц, решите, какой контент будет размещен на какой странице, и создадите общую карту сайта — список всех страниц вашего веб-сайта, — на которую вы можете ссылаться, когда переходите к созданию веб-сайта и получить его в прямом эфире и в Интернете.
(вверх)
3. Создайте свой веб-сайт
Это та часть, где ваши идеи и макеты превращаются в настоящий цифровой продукт — этап, на котором вы фактически «создаете» (или разрабатываете) свой веб-сайт. Веб-разработка — это процесс, который происходит вслед за веб-дизайном, и, как и дизайн, он может быть отдельным направлением карьеры в сфере технологий.
Чтобы создать веб-сайт, вам потребуется использовать язык программирования (или языки) для кодирования страниц сайта, то есть вам нужно будет создать инструкции, которым компьютер может следовать для отображения вашего веб-сайта на экранах пользователей.Это можно сделать двумя основными способами: один — вручную написать код сайта с нуля. Другой — использовать систему управления контентом, такую как WordPress.
Если вы решите создать свой сайт с помощью ручного кодирования, HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JavaScript — это лишь три из многих языков программирования, которые вы можете использовать, и они представляют собой твердое трио для получения начал.
HTML — это основной язык программирования, используемый для создания веб-страниц. Хотя — это , можно вручную кодировать веб-сайт без использования HTML, но HTML — это универсальный стандарт, понятный для всех веб-браузеров — таких приложений, как Safari, Firefox и Google Chrome, которые используются на компьютерах, планшетах и смартфонах. для просмотра веб-сайтов и взаимодействия с ними.Сам HTML используется для определения частей веб-страницы (абзацев, заголовков, встроенного видеоконтента, форм и т. Д.) Для браузеров, которые их посещают. Затем эти браузеры берут HTML-контент сайта и переводят его в то, что вы видите на экране.
После того, как структура страниц вашего сайта определена с помощью HTML, его родственный язык CSS можно использовать для определения стиля каждой веб-страницы. Макеты, цвета и шрифты страниц определяются с помощью CSS. Наконец, Javascript добавляет на сайт интерактивные элементы, такие как всплывающие объявления, слайд-шоу, автозаполнение полей поиска и другие веб-функции, которые изменяются без обновления страницы.
Как упоминалось выше, еще одним вариантом создания собственного веб-сайта является использование системы управления контентом (CMS), такой как WordPress (отраслевой стандарт CMS). Системы управления контентом — это программные приложения, которые помогают веб-разработчикам создавать цифровой контент, публиковать этот контент и управлять им после того, как он появится в сети. Основное различие между использованием CMS, такой как WordPress, и ручным кодированием заключается в том, что CMS позволяет вам обойти необходимость редактировать и повторно загружать каждую страницу веб-сайта каждый раз, когда вы добавляете, удаляете или изменяете контент (подробнее о загрузке страниц ниже) .
CMS, такая как WordPress, работает через графический пользовательский интерфейс (GUI) — серию меню и панелей управления, которые позволяют вам выбирать параметры для вашего сайта и вводить контент через формы и текстовые редакторы. С помощью интерфейса CMS вы теоретически можете разработать весь сайт без программирования, но вы также будете ограничены шаблонами и опциями, предлагаемыми CMS. Как только вы дойдете до момента, когда вы захотите настроить сайт за пределами того, что предлагает CMS по умолчанию, вам нужно будет положиться на кодирование, чтобы вывести свой сайт на новый уровень.
(вверх)
4. Разместите свой веб-сайт
Независимо от того, кодировали ли вы страницы своего веб-сайта вручную или собирали все вместе с помощью WordPress, вам необходимо разместить свой контент в Интернете, чтобы ваш веб-сайт был активным, доступным для поиска через поисковые системы, такие как Google, и можно просматривать через веб-браузеры. Это делается с помощью процесса, называемого веб-хостингом.
Веб-хостинг включает в себя защиту доменного имени (удобный адрес вашего веб-сайта, например Skillcrush.com), оплата услуги веб-хостинга, которая обеспечит онлайн-хранилище для вашего веб-сайта, и загрузка этого контента на серверы хостинговой компании (компьютеры, на которых хранится ваш контент в Интернете).
Что касается доменных имен, сначала вам нужно выбрать то, которое подходит для вашего сайта. Конечно, многие имена уже будут заняты, поэтому используйте реестр доменных имен, например Whois, для поиска имен, которые еще доступны. После того, как вы найдете то, что вы можете использовать, вам нужно будет зарегистрировать имя, которое вы можете заплатить за небольшую плату через регистратора доменов (который часто предоставляется в качестве услуги вашей хостинговой компании).
Хостинговые компании, как упоминалось выше, хранят страницы вашего сайта, изображения и другие ресурсы, а также помогают в процессе настройки вашего сайта за определенную плату. Наконец, страницы вашего сайта — будь то файлы, которые вы вручную закодировали, или страницы, созданные с помощью CMS — загружаются в хостинговую компанию через программу, называемую клиентом протокола передачи файлов (FTP). FTP-клиенты — это отдельные программы, которые вам нужно будет установить на свой компьютер, и они варьируются от бесплатных до платных. После того, как ваш контент будет загружен, ваш веб-сайт станет действующим, онлайн и готовым к просмотру и использованию другими людьми — другими словами, вы официально создадите веб-сайт.
Если вы готовы создать свой собственный веб-сайт, подумайте о том, чтобы зарегистрироваться в программе Front End Developer или Web Developer Blueprints, где мы шаг за шагом проведем вас через все необходимые навыки.
(вверх)
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Как быстро создать веб-сайт: ваше простое руководство из 6 шагов
Вы здесь, потому что хотите создать веб-сайт и хотите сделать это быстро.Раньше создание веб-сайта требовало огромных технических навыков и навыков разработки. Но сегодня, с появлением интуитивно понятных конструкторов веб-сайтов, вы можете создать веб-сайт с нуля в рекордно короткие сроки.
Если вы не знаете, с чего начать, или беспокоитесь о том, что создание сайта будет дорогостоящим или трудоемким, то этот пост для вас.
Ниже вы узнаете, какие именно шаги нужно предпринять, чтобы создать веб-сайт в кратчайшие сроки, даже если у вас нет предыдущего опыта.
1. Выберите доменное имя
Чтобы иметь веб-сайт в сети, вам понадобится доменное имя. Ваше доменное имя — это то, что посетители будут вводить для доступа к вашему сайту. Для HostGator это hostgator.com .
HostGator дает вам БЕСПЛАТНЫЙ домен на 1 год при покупке тарифного плана на один год или более.
Самым простым вариантом может быть покупка доменного имени с вашим программным обеспечением на вашем веб-сайте (шаг 2), потому что вы можете получить отличную сделку с вашим веб-хостингом и вашим доменом.
Но, если у вас уже есть доменное имя, вы можете его использовать. При регистрации можно указать «У меня уже есть доменное имя».
При выборе доменного имени убедитесь, что оно короткое, запоминающееся и предпочтительно использует расширение .com.
2. Выберите программное обеспечение для вашего веб-сайта.
Все больше и больше людей обращаются к разработчикам веб-сайтов, чтобы помочь им быстро и легко создавать веб-сайты. От личных блогов до магазинов электронной коммерции, специализированных сайтов и бизнес-сайтов.Возможности безграничны.
Конструктор веб-сайтов HostGator поставляется с включенным в стоимость хостингом, бесплатным доменным именем на первый год (в планах конструктора веб-сайтов, приобретенных на один год или более) и бесплатным сертификатом SSL. Мало того, что это низкая стоимость, но и конструктор настолько быстр, что вы просто отвечаете на несколько вопросов, и программа создает веб-сайт для вас. Посмотрите видео ниже.
Многие другие люди предпочитают использовать WordPress для создания веб-сайтов.
WordPress настолько популярен, что более 35% веб-сайтов по всему миру работают на WordPress.
WordPress — это система управления контентом (или CMS), которая представляет собой программное обеспечение, которое позволяет создавать и редактировать контент веб-сайтов без необходимости знать много кода. Изначально WordPress начинался как платформа для ведения блогов, но теперь используется для всех типов веб-сайтов.
Важно знать, что WordPress — это система управления контентом с открытым исходным кодом, то есть любой может кодировать и создавать функции для WordPress.Включая темы и плагины. Это хорошо, потому что есть ТОННЫ ресурсов, большая гибкость, а также много людей, которые знают WordPress.
В Интернете есть масса бесплатных образовательных ресурсов, так что вы можете научиться создавать или управлять им самостоятельно.
Как эта серия YouTube о том, как создать сайт WordPress…
3. Выберите свою тему
Создание веб-сайта, который хорошо выглядит, правильно функционирует и соответствует последним стандартам веб-дизайна, — очень сложная задача.Особенно, если вы никогда раньше не создавали веб-сайт.
Выбранная вами тема станет основой дизайна вашего веб-сайта. С помощью конструктора перетаскивания вы сможете настроить это так, как считаете нужным. Тем не менее, вы захотите выбрать тему, подходящую для вашей отрасли.
4. Настройте свою тему
После того, как вы выбрали тему, самое время приступить к настройке. В конце концов, вам нужен уникальный веб-сайт, а не тот, который выглядит как стандартный шаблон.
Важно настроить все стандартные элементы темы вашего конструктора.Это верный способ получить уникальный вид, сохранив при этом исходную функциональность темы.
Например, вы можете выполнить следующие настройки:
- Добавление дополнительных страниц на ваш сайт
- Изменение стандартных изображений на ваши собственные профессиональные фотографии
- Изменение цветовой палитры темы
- Изменение расположения текстовых элементов и общего макета
- Изменение размеры шрифта или стиль шрифта
Как только вы начнете настраивать свой сайт, вы будете поражены всеми изменениями, которые вы действительно можете внести.
5. Предварительный просмотр и окончательные изменения
Может возникнуть соблазн сразу же опубликовать свой сайт и сделать его доступным в Интернете. Несмотря на то, что вы взволнованы, важно пройти финальную проверку.
В вашем конструкторе будет функция предварительного просмотра, которая позволит вам увидеть, как будет выглядеть ваш сайт, без внесения изменений вживую. Это позволит вам внести любые изменения в последнюю минуту и избежать досадных ошибок.
Просматривая свой сайт, задайте себе следующие вопросы:
- Есть ли явные орфографические или грамматические ошибки?
- Есть ли странные ошибки форматирования?
- Уместны ли мои изображения или видео в существующем дизайне?
- Все кнопки и ссылки работают?
- Могут ли посетители интуитивно перемещаться по моему сайту?
6.Опубликуйте свой сайт!
Когда ваша последняя проверка завершена, пора опубликовать ваш сайт. Поздравляю!
После того, как вы опубликуете свой сайт в Интернете, вы все равно сможете быстро и легко вносить изменения из внутренней части редактора. Попросите родственников, друзей и коллег просмотреть ваш сайт, чтобы увидеть, есть ли какие-либо изменения, которые вы могли пропустить.
Пришло время начать привлекать трафик, продвигать свой сайт и воплощать в жизнь свои онлайн-мечты. В зависимости от выбранного конструктора веб-сайтов у вас могут быть дополнительные маркетинговые инструменты, которые помогут вам развивать свой веб-сайт.
Связанные10 советов, которые помогут вам разработать убийственную стратегию веб-сайта
Каждый бизнес должен инвестировать в создание сильной стратегии веб-сайта. Я не могу недооценить важность наличия отличного веб-сайта для вашей организации и / или бренда. В маркетинге восприятие — это реальность. Плоское, статичное присутствие в Интернете, которое передает информацию только в одном направлении без сегментации, плохо отражается на бренде. Я видел так много организаций без веб-сайтов или УЖАСНЫХ веб-сайтов, даже организаций с тысячами сотрудников, зарабатывающих сотни миллионов долларов дохода! Веб-сайт — это якорь для ваших усилий по цифровому маркетингу.По этой причине одним из первых шагов, которые я всегда делаю с потенциальным клиентом, является оценка его веб-сайта. Вот некоторые ключевые статистические данные, которые помогут разобраться как для компаний, работающих в сфере бизнеса, так и для компаний-потребителей (B2C), и для компаний, работающих в сфере бизнеса (B2B):
- 38% людей перестанут посещать веб-сайт, если его контент / макет непривлекателен. (Adobe, 2015)
- 81% покупателей проводят онлайн-исследования, прежде чем совершить крупные покупки. (AdWeek, 2014)
- 51% пользователей смартфонов открыли для себя новую компанию или продукт при поиске на своем смартфоне.(Google, 2015)
- 71% исследователей B2B начинают свои исследования с обычного поиска. (Google, 2015)
- 72% потребителей, выполнивших локальный поиск, посетили магазин в радиусе пяти миль. (WordStream, 2016)
- 50% локальных поисковых запросов приводят посетителей с мобильных устройств к посещению магазинов в течение одного дня. (Google, 2014)
- 78% поисковых запросов с местных и мобильных устройств приводят к покупкам вне сети. (Search Engine Land, 2014)
Эти статистические данные говорят о том, что наличие сильного веб-сайта является основополагающим фактором для разработки эффективных стратегий цифрового маркетинга.Итак, без лишних слов, вот мои 10 советов по созданию стратегии веб-сайта:
1. Определите, как выглядит ваш целевой клиент
Потратив время на определение сегментов аудитории среди различных направлений бизнеса с использованием качественных и количественных данных, вы сможете определить свою стратегию цифрового маркетинга в усилиях по таргетингу, особенно при создании профилей для таргетинга с помощью рекламы. Создание личности покупателя — важная отправная точка для всех усилий по интернет-маркетингу, позволяющая правильно адаптировать маркетинговые программы для каждого сегмента потенциальных клиентов.
Раньше я создавал персонажей из данных, извлеченных из данных Google Analytics (сделать это намного проще, если у вас есть бренд, у которого есть значительный трафик, который уже выполняет «цели» Analytics, которые вы уже установили). Если у вас нет этих данных, вы можете создать опрос и попросить своих клиентов заполнить его (вы можете предложить стимул сделать это). Вот образец шаблона от HubSpot, который поможет вам создать вопросы, которые предоставят вам ценную информацию для ваших покупателей.
Что делать, если у вас есть данные? Начни это анализировать! Я рекомендую использовать простую программу, такую как Excel, для экстраполяции общих черт в данных с помощью сводных таблиц. Вот очень простой пример (реальный персонаж будет более подробным, но это даст вам хорошее резюме), который я создал для презентации в Университете Майами несколько лет назад:
2. Определите 3-5 главных целей и расставьте их по приоритету
Важно знать, зачем вы вообще создаете веб-сайт.Наличие стратегии веб-сайта, включающей четко определенные цели, является ключом к достижению успеха. Вы пытаетесь увеличить количество потенциальных клиентов или увеличить продажи своей продукции? Какие продукты самые важные? Вы пытаетесь повысить свою поисковую оптимизацию (SEO)? Вы пытаетесь преобразовать более высокий процент посетителей вашего сайта в потенциальных клиентов? Если вы уделите время этим вопросам, это поможет вам достичь цели при разработке стратегии вашего веб-сайта.
3. Определите свою стратегию брендинга
Установление идентичности вашего бренда — важный шаг в установлении связи с вашей целевой аудиторией и эффективном позиционировании вашего бизнеса на рынке.Слово «бренд» для многих означает логотип. Дело идет гораздо дальше. В своем недавнем посте я выделил 6 компонентов стратегии бренда:
- Цель бренда
- Позиционирование бренда
- Обещание бренда
- Убеждения бренда
- Личность бренда
- Обложка книги бренда
4. Создайте карту сайта с наиболее важными целями
Карта сайта — это просто причудливое слово, обозначающее структуру, которую вы создаете перед созданием сайта.Хотя существуют профессиональные программы, которые помогут вам разработать карту сайта для стратегии вашего веб-сайта, вы можете создать ее в простом программном обеспечении, таком как Excel. В свои карты сайта я включаю иерархию страниц своего сайта. Я включаю ключевые слова для SEO (подробнее об этом позже), структуру отдельных страниц и даже текст. Карта сайта — это очень хороший инструмент, который можно организовать до того, как вы действительно начнете сборку своего сайта.
5. Найдите в своей отрасли ключевые слова, которые ищут клиенты
В каждой отрасли, какой бы непонятной она ни была, в поисковых системах есть ключевые слова, по которым люди ищут.Выбор правильных ключевых слов для стратегии вашего веб-сайта — важный шаг. Мои рекомендации по выбору ключевых слов:
- Найдите ключевые слова с минимум 200 поисками в месяц, меньше чем 2000 поисков в месяц (для начала).
- Найдите ключевые слова, которые не являются слишком конкурентоспособными.
- Найдите ключевые слова, у которых есть цена за клик (для Google AdWords). Эти слова являются хорошими индикаторами того, что ваши конкуренты получают потенциальных клиентов или продажи по этому ключевому слову.
- Найдите ключевые слова, относящиеся к вашей отрасли или связанные с вашей отраслью.Вы не должны ориентироваться на неправильных клиентов. Могут быть приятные дополнительные слова, на которые вы можете настроить таргетинг, чтобы привлечь на свои страницы клиентов нужного типа.
6. Напишите копию, которая даст вам отличное SEO на странице
После того, как вы подобрали ключевые слова для стратегии своего веб-сайта, важно оптимизировать копию для этих ключевых слов. Вот несколько советов:
- Напишите не менее 300 слов (постарайтесь достичь более 1000 слов. В этом сообщении более 1600 слов).
- Убедитесь, что плотность вашего ключевого слова подходящая.Не переусердствуйте: вы не хотите, чтобы Google показалось, что вы неестественно набираете ключевые слова.
- Напишите мета-заголовок, включающий ваше ключевое слово.
- Напишите метаописание, включающее ваше ключевое слово.
- Не оптимизируйте несколько страниц своего веб-сайта для одного и того же ключевого слова.
7. Создайте профессионально выглядящий и работающий веб-сайт на всех устройствах
Создание профессионального веб-сайта критически важно. Бренды или компании с сайтами ниже номинала оказывают имиджу бренда медвежью услугу.Качество должно быть главным приоритетом, чтобы создать впечатление, что ваши продукты / услуги также высшего качества. Поскольку сейчас так много людей используют мобильные устройства и планшеты, крайне важно убедиться, что ваш веб-сайт правильно реагирует на различные размеры и типы браузеров. Совершенно необходимо создать адаптивный веб-сайт.
Помимо внешнего вида вашего веб-сайта, стратегия вашего веб-сайта должна быть правильно функционирующей. Убедитесь, что все ваши ссылки интерактивны, все формы работают правильно и все страницы загружаются правильно.Мало что расстраивает пользователей больше, чем неработающий сайт.
Я также рекомендую вам нанять профессионала (если вы не умеете программировать). На мой взгляд, вы получаете то, за что платите. Сайт-резак для печенья, который стоит 15 долларов в месяц, скорее всего, не отразится на вашем бренде. Я уже говорил о качестве? Платите деньги, чтобы получить его профессионально оформленный.
8. Создание веб-страниц в качестве целевых
В моей стратегии веб-сайта мне нравится думать, что каждая страница является «целевой страницей».Другими словами, я хочу, чтобы каждая страница могла автономно работать в случае необходимости. Это может быть очень полезно, если вы начинаете рекламировать, начинаете использовать маркетинговые кампании по электронной почте и другие кампании. Вот ключевые компоненты, которые я хотел бы включить на страницы своего веб-сайта:
- Изображение заголовка.
- h2 Заголовок в изображении заголовка или чуть ниже.
- Цель, почему человек должен быть на этом сайте. Мне нужен их адрес электронной почты? Я хочу, чтобы они что-нибудь купили? Не заставляйте их тратить время на поиск по всему сайту, организуйте контент соответствующим образом.
- Кнопка призыва к действию (CTA) над сгибом (область, которую люди видят без прокрутки). Обычно я добавляю не менее двух призывов к действию на каждой странице, вверху и внизу.
- Важная информация, разбитая на изображения, маркеры и т. Д. Сделайте ее интересной для читателя, а не просто сплошным блоком текста.
9. Создайте стратегию аналитики
Создание аналитической стратегии для вашего веб-сайта важно по нескольким причинам. Важно видеть, как идут ваши кампании, как работает каждая страница, и иметь возможность принимать решения на основе данных.Я бы порекомендовал создавать «Цели» в Google Analytics и настраивать Диспетчер тегов Google для отслеживания событий, происходящих на вашем веб-сайте. Затем вы можете увидеть ключевую демографическую / психографическую информацию о тех, кто достигает ваших целей.
10. Тест, тест, тест
Улучшение редко происходит быстро. Вам следует взять стратегию Джима Харбо:
«Сегодня лучше, чем вчера. Лучше завтра, чем сегодня ». -Джим Харбо, главный тренер по футболу Michigan Wolverines
Важно продолжить тестирование различных аспектов вашего сайта.Например, один месяц попробуйте синюю кнопку CTA, а затем попробуйте зеленую кнопку CTA (конечно, в зависимости от цвета вашего бренда). Не все будет в точности равным, но это даст вам отличное представление о CTR за определенный период времени. Настройка A / B-тестов — отличный простой способ постепенно улучшаться. Как только вы узнаете, что красная кнопка имеет лучший CTR, чем зеленая, измените все свои кнопки на красные и измерьте успешность их по сравнению с зеленой. Многовариантное тестирование — еще один отличный тест, но для этого вам, скорее всего, понадобится специальное программное обеспечение.
Подведем итоги.
- Определите целевых клиентов
- Установить 3-5 главных голов
- Определите стратегию брендинга
- Создать карту сайта
- Проведите исследование ключевых слов
- Напишите отличный текст, оптимизированный для SEO на странице
- Разработка профессионального адаптивного веб-сайта
- Создавать веб-страницы как целевые
- Создать аналитическую стратегию
- Тест, тест, тест
Итак, это 10 наших основных компонентов, которые помогут вам создать отличную стратегию веб-сайта.Мы будем рады услышать ваши вопросы или комментарии ниже.
Нужна помощь по вашей стратегии интернет-маркетинга? Свяжитесь с нами для получения бесплатной консультации — мы будем рады поговорить с вами!
ГРАФИК БЕСПЛАТНОЙ КОНСУЛЬТАЦИИ
«X-фактор» определяется как «переменная в данной ситуации, которая может оказать наиболее значительное влияние на результат». BartX — это «фактор Х», необходимый вашему бизнесу для процветания. Наша компания по интернет-маркетингу использует возможности Интернета, чтобы помочь вашему бизнесу расти, находя уникальную маркетинговую формулу для вашего уникального бизнеса.Мы знаем, что вы увлечены своим делом. Вот почему мы предлагаем решения, адаптированные к вашим уникальным бизнес-потребностям, целям и ожиданиям. Ищете ли вы партнера для управления своим присутствием в Интернете или компанию цифрового маркетинга с полным спектром услуг для разработки и продвижения вашего веб-сайта на первую страницу в Google, мы можем создать пакет специально для вас. Некоторые из предлагаемых нами услуг включают услуги веб-дизайна, услуги SEO, местные услуги SEO, услуги маркетинга в социальных сетях и услуги управления PPC.
Ресурсы для отраслей профессиональных услуг:
Стратегии стоматологического маркетинга
Маркетинговые стратегии психолога
Маркетинговые стратегии юридической фирмы
Другие наши бренды:
DentalX — Dental Marketing Company
TherapistX — Therapist Marketing Company
Пошаговое руководство для начинающих • GigaPress
Как часто вы задумывались о создании веб-сайта, но не знали, с чего начать?
Создание веб-сайта проще, чем вы думаете, и в этом руководстве мы рассмотрим весь процесс шаг за шагом.
Если вы готовы создать новое присутствие в Интернете — для себя, своего бизнеса или стороннего проекта — сегодня подходящий момент.
Из этого руководства вы узнаете, как быстро и легко создать красивый веб-сайт, не изучая HTML / CSS и не написав ни единой строчки кода.
Вы также узнаете, как избежать ненужных затрат на создание веб-сайта. Вам не нужен дорогой конструктор сайтов!
Это основано на нашем опыте создания десятков веб-сайтов за последние 10+ лет.Мы знаем, что работает, и мы здесь, чтобы сопровождать вас на каждом этапе этого процесса.
Если у вас возникнут какие-либо вопросы, оставьте комментарий под этой статьей, и мы сделаем все возможное, чтобы вам помочь.
Звук хороший? Давайте нырнем!
Как создать веб-сайт: видеоурок
Предпочитаете смотреть вместо чтения? Мы преобразовали все это руководство в видео на нашем канале YouTube:
(Нажмите здесь, чтобы увидеть скидку, упомянутую в видео.)
Если вы предпочитаете текст, читайте дальше! Каждый шаг подробно описан ниже.
Шаг 1. Выберите платформу для своего веб-сайта
Существует так много различных платформ и конструкторов веб-сайтов, и выбор подходящей из них может показаться немного сложным.
WordPress, Drupal, Squarespace, Joomla и Wix — это лишь несколько примеров.
(Вы также можете сами написать код веб-сайта с нуля, но это займет гораздо больше времени, и вам, вероятно, не понравится конечный результат.)
Итак, какой конструктор сайтов вам следует использовать?
Что ж, давайте посмотрим, что используют другие люди.
Самые популярные конструкторы веб-сайтов
Согласно BuiltWith, вот разбивка конструкторов веб-сайтов по доле рынка:
Как видите, WordPress лидирует с прочными 52% рынка, за ним следует Wix (7%). , Прогресс Sitefinity (5%), Squarespace (4%) и Joomla (3%).
Почему мы рекомендуем WordPress
Неслучайно WordPress удерживает такое сильное лидерство — он предлагает ряд преимуществ перед другими разработчиками веб-сайтов.
- WordPress полностью бесплатен. Хотя вам все равно потребуется приобрести доменное имя и учетную запись веб-хостинга, сам WordPress не требует дополнительных затрат (в отличие от многих других конструкторов веб-сайтов, которые могут быть довольно дорогими).
- WordPress чрезвычайно мощный. Начинаете ли вы блог, создаете бизнес-сайт или создаете полноценный магазин электронной коммерции, WordPress справится практически со всем.
- WordPress прост в использовании. Даже если вы новичок, вам не понадобится много времени, чтобы освоиться с WordPress — и вам не понадобятся какие-либо знания в области программирования, чтобы создать отличный веб-сайт.
Если вы только начинаете, мы настоятельно рекомендуем использовать WordPress.
С учетом сказанного, вы всегда сможете передумать позже! Большинство услуг веб-хостинга предлагают установку в один клик для различных конструкторов веб-сайтов, включая WordPress, Joomla и Drupal, причем все они бесплатны.
Шаг 2. Получите доменное имя и учетную запись хостинга
Прежде чем вы сможете запустить свой веб-сайт, вам потребуется доменное имя и учетная запись веб-хостинга.
- Ваше доменное имя — это уникальный веб-адрес вашего веб-сайта, например
yoursite.com - Ваш веб-хостинг — это служба, которая хранит файлы вашего веб-сайта и подключает его к общедоступному Интернету
Вы можете получить оба из них на SiteGround, который, возможно, является наиболее уважаемым и уважаемым хостингом. поставщик в отрасли. Это то, что мы используем в GigaPress, и это единственная услуга, которую я рекомендую новым владельцам веб-сайтов. (Чтобы узнать почему, вы можете прочитать наш полный обзор SiteGround здесь.)
Перейдя по ссылке ниже, вы можете начать работу всего за 3,95 доллара в месяц (в отличие от обычной цены в 11,95 долларов).
-> Щелкните здесь, чтобы перейти на SiteGround и выбрать план хостинга:
Какой план хостинга вам подходит?
SiteGround имеет три основных плана хостинга: StartUp, GrowBig и GoGeek.
- StartUp — Если вы только начинаете, этого плана должно быть более чем достаточно. Он поддерживает один веб-сайт и до 10 000 посещений в месяц.
- GrowBig — этот план очень полезен, если вы хотите создать несколько сайтов под одной учетной записью. Он поддерживает неограниченное количество веб-сайтов и до 25 000 посещений в месяц.
- GoGeek — Этот план действительно мощный, но, вероятно, излишний, если вы только начинаете. Он поддерживает неограниченное количество веб-сайтов и до 100 000 посещений в месяц.
🤔 Не знаете, какой план выбрать?
Если вам нужен только один сайт, выберите StartUp .Если вам нужно несколько площадок, выберите GrowBig . Не волнуйтесь, вы всегда сможете выполнить обновление позже, когда ваш сайт будет расти.
Нажмите кнопку Get Plan , чтобы начать.
Выбор доменного имени
На следующей странице вы можете зарегистрировать доменное имя для своего нового веб-сайта:
Здесь люди найдут ваш сайт в Интернете, например, yoursite.com .
Как выбрать хорошее доменное имя
Если вы еще не определились с именем для своего веб-сайта, вот несколько советов:
- Выберите
.com, если можете. Расширение не имеет значения на самом деле , но многие люди по-прежнему больше всего доверяют.comи.net. - Сделайте это брендированным. Это означает, что ваш домен должен быть уникальным, легко запоминаться и произноситься, а также заслуживающим доверия.
- Используйте только слова. Как правило, вам следует избегать дефисов и использовать цифры только в том случае, если они являются частью вашего бренда (например: 9to5Mac.com ).
Если у вас возникли проблемы с выдвижением хороших идей, которые не были приняты, вот метод, который мне нравится использовать:
- Составьте список случайных слов, относящихся к вашей теме или нише.
- Пропустите каждое из этих слов через Thesaurus.com, чтобы получить несколько синонимов, и добавьте их в список.
- Добавьте еще несколько слов, которые не обязательно связаны с вашей темой: прилагательные, префиксы, суффиксы, слова, которые вам просто нравятся, и т. Д.
- Потратьте некоторое время, играя с различными комбинациями слов в вашем списке, чтобы посмотреть, какие работает, а что нет.
Вы также можете посмотреть другие веб-сайты в вашей отрасли и почерпнуть на них вдохновение.
Если вы действительно застряли, вы можете попробовать использовать один из этих генераторов имен:
После того, как вы выбрали имя, введите его в SiteGround и нажмите Продолжить .
Почти готово…
Наконец, вам нужно будет ввести некоторую информацию, чтобы создать учетную запись SiteGround и обработать платеж:
Внизу этой страницы у вас есть возможность выбрать расчетный период из 12, 24, или 36 месяцев:
Важное примечание: Цена со скидкой будет зафиксирована на любой выбранный вами период, после чего она вернется к нормальной розничной цене. Чем длиннее платежный цикл, тем больше денег вы со временем сэкономите. Я настоятельно рекомендую использовать период не менее 12 месяцев или дольше, если вас устраивает первоначальная стоимость.
Наконец, SiteGround предложит вам несколько «дополнительных услуг».
- Регистрация вашего доменного имени будет включена автоматически.
- Я бы порекомендовал добавить Конфиденциальность домена, которая гарантирует, что спамеры, телемаркетеры и случайные интернет-сумасшедшие не смогут найти вашу контактную информацию и адрес в общедоступных записях. Когда вы добавляете службу конфиденциальности домена, SiteGround будет эффективно действовать как ваш агент, используя свой адрес и контактную информацию в общедоступных записях для вашего домена.
- Я обычно пропускаю SG Site Scanner. Вам не нужно платить 20 долларов в год, чтобы обеспечить безопасность вашего сайта.
Когда вас устраивают варианты, нажмите кнопку Pay Now .
Вам может быть предложено подтвердить свой номер телефона или адрес электронной почты. Как только вы это сделаете, нажмите Перейти в зону обслуживания клиентов .
Шаг 3: Установите WordPress на SiteGround
Когда вы войдете в зону обслуживания клиентов SiteGround, вы должны увидеть приветственное сообщение, предлагающее вам создать или перенести свой веб-сайт:
Чтобы начать работу, нажмите кнопку Set Up Site .
На следующей странице выберите «Начать новый веб-сайт» и выберите WordPress в качестве приложения:
Внизу вы создадите свою учетную запись администратора WordPress, введя адрес электронной почты и пароль. Это учетные данные, которые вы будете использовать для входа в систему и управления своим сайтом.
Далее нажмите Продолжить .
Вероятно, вас снова спросят, хотите ли вы добавить службу SG Site Scanner. Вам нужно , а не .
Теперь просто нажмите Finish , и через несколько секунд ваш веб-сайт будет запущен.
🎉 Прежде чем мы продолжим, позвольте мне первым вас поздравить…
Вы только что сделали важный первый шаг. У вас буквально есть действующий веб-сайт. Серьезно — откройте новую вкладку и введите свое доменное имя.
Еще немного, но есть!
А теперь пора настроить ваш новый сайт.
Шаг 4. Войдите в свою панель управления WordPress
С этого момента вы будете управлять своим веб-сайтом с панели инструментов WordPress, которую можно найти, добавив / wp-admin / в конец имени домена.Например: vashdomen.com/wp-admin/
Войдите в систему, используя адрес электронной почты и пароль, которые вы выбрали на предыдущем шаге.
При первом входе в личный кабинет SiteGround предоставит мастер, который проведет вас через некоторые этапы начальной настройки.
Вы можете выбрать тему:
Пока не беспокойтесь о выборе идеальной темы. Вы всегда можете переключиться позже, и мы поговорим о темах позже в этом руководстве.
В следующих двух шагах SiteGround предложит несколько популярных бесплатных плагинов, которые вы, возможно, захотите установить:
Плагины — это по сути надстройки, которые расширяют функциональность вашего веб-сайта.
Вы можете свободно добавлять любые из них, но мы также обсудим плагины более подробно на более позднем этапе, поэтому пока не чувствуйте себя обязанным устанавливать что-либо.
После завершения мастера регистрации ваша панель управления WordPress будет выглядеть следующим образом:
Здесь вы будете управлять каждой частью своего веб-сайта, от темы и внешнего вида до страниц, сообщений в блогах, настроек и т. Д.
Сначала вы можете почувствовать себя ошеломленным разнообразными меню и параметрами, но не волнуйтесь, вам не понадобится много времени, чтобы освоиться с WordPress.
Помните: вы всегда можете получить доступ к своей панели управления WordPress, перейдя по адресу yourdomain.com/wp-admin/ .
Шаг 5. Настройте основные параметры сайта
Теперь, когда ваш веб-сайт запущен и работает, есть несколько основных параметров, которые вы хотите настроить по своему вкусу.
Начните с перехода к Настройки> Общие в главном меню WordPress.
На этой странице вы можете изменить заголовок вашего сайта, используя местозаполнитель по умолчанию.
Вы также можете добавить короткий слоган, который может отображаться в различных местах вашего сайта.Это необязательно — вы можете просто удалить текст-заполнитель, если не уверены.
Наконец, не забудьте установить часовой пояс в соответствии с вашим местным временем.
Когда вас устраивают эти настройки, прокрутите вниз и нажмите Сохранить изменения .
Шаг 6. Установите тему WordPress
Теперь пришло время сделать ваш сайт красивым.
Одна из причин, по которой я люблю WordPress, заключается в том, что невероятно легко настроить свой веб-сайт и создать что-то действительно уникальное.Это стало возможным благодаря темам .
Темы WordPress определяют внешний вид вашего сайта. Они не изменяют сам ваш контент (страницы сообщений и т. Д.), Но они делают изменяют то, как этот контент отображается на вашем сайте.
В качестве примера вы можете перейти от этого:
… к этому:
… всего за несколько щелчков мышью.
WordPress поставляется с темой по умолчанию, которая обновляется примерно раз в год. Как и следовало ожидать, он совместим с большинством вещей, которые вы хотите делать с сайтом WordPress.
Однако я бы посоветовал большинству людей , а не , использовать тему по умолчанию, которая поставляется с WordPress. Нельзя сказать, что это плохая тема — просто сложно выделиться и заклеймить свой бизнес / проект, если ваш сайт выглядит так же, как тысячи других.
Итак, как же найти хорошую тему для своего сайта?
Я рад, что вы спросили…
Бесплатные темы с WordPress.org
WordPress имеет огромное сообщество разработчиков тем, многие из которых бесплатно публикуют свои темы на WordPress.орг.
Доступны тысячи бесплатных тем, и многие из них довольно хороши.
Вы можете просматривать и устанавливать бесплатные темы через собственную панель управления WordPress, перейдя в Внешний вид> Темы и нажав кнопку Добавить новый вверху:
Существуют темы практически для чего угодно, независимо от того, создаете ли вы бизнес-сайт, блог, магазин электронной коммерции или что-то еще.
Когда вы найдете тему, которая вас заинтересует, вы можете щелкнуть по ней, чтобы увидеть более подробное описание и предварительный просмотр.Если вам это нравится, вы можете нажать Установить , чтобы добавить его на свой сайт, а затем Активировать , чтобы сразу сделать его своей активной темой.
(Обратите внимание, что некоторые темы могут потребовать некоторой настройки, прежде чем они будут выглядеть точно так же, как изображение эскиза. Подробнее об этом ниже.)
Премиум-темы
Помимо бесплатных тем с WordPress.org существует целый мир премиальные темы, которые вы можете купить у сторонних продавцов и на торговых площадках.
Опять же, в бесплатных темах нет ничего плохого, но тема премиум-класса может стать отличным вложением, если вам нужна постоянная поддержка высококачественного дизайна и от разработчика, которая обычно включается в стоимость покупки.
Вот несколько моих любимых мест, где можно получить премиальные темы WordPress:
- ThemeForest — огромный рынок, где независимые разработчики продают свои темы
- StudioPress — один из самых уважаемых поставщиков тем в бизнесе
- GeneratePress — молниеносная многоцелевая тема, которую можно настроить практически для любых целей (проверьте их демонстрационные сайты)
Когда вы покупаете премиальную тему, она обычно доставляется как .zip , который можно установить прямо через панель управления WordPress.
Просто перейдите в Внешний вид> Темы , нажмите Добавить новый , а затем нажмите Загрузить тему :
Оттуда просто загрузите файл .zip , и у вас будет возможность просмотреть или активировать ваша новая тема прямо сейчас.
Шаг 7. Настройте свою тему
Скорее всего, даже самая лучшая тема не будет выглядеть точно прямо из коробки.Вам нужно будет немного подправить.
К счастью, в WordPress есть отличная функция, с помощью которой вы можете настроить внешний вид своего сайта во время предварительного просмотра, чтобы вы могли видеть эффекты ваших изменений в реальном времени.
После того, как вы выбрали тему, перейдите в Внешний вид> Настроить , чтобы открыть настройщик WordPress.
На этом экране вы увидите несколько вариантов внешнего вида на левой боковой панели, а справа — предварительный просмотр вашего сайта.
Каждая тема имеет свои уникальные параметры в настройщике, от типографики до цветов, параметров макета и т. Д.Вы определенно захотите потратить некоторое время на изучение этих настроек и их настройку, пока ваш сайт не будет выглядеть как как надо .
Примечание: Если на вашем сайте еще нет контента, может быть сложно представить, как точно будет выглядеть конечный результат. Возможно, вы захотите вернуться к настройщику позже, после того как добавите несколько сообщений и страниц.
Шаг 8: Добавьте контент на свой веб-сайт
Хотя дизайн важен, наиболее важной частью любого веб-сайта является его контент.
По умолчанию WordPress поддерживает два основных типа контента: страницы и сообщения.
- Страницы обычно используются для постоянного статического содержимого, такого как страница «О нас» и страница «Контакты».
- Сообщения отображаются в вашем блоге в обратном хронологическом порядке, и обычно с ними связаны дата, категории и теги.
Создание страницы
Начнем с создания страницы.
Для этого откройте панель управления WordPress и перейдите на страницу Pages> Добавить новый .
Вы увидите редактор содержимого, который выглядит примерно так:
Он может немного отличаться в зависимости от вашей темы, но функциональность остается той же.
Вперед, введите заголовок страницы и немного содержимого. Он не обязательно должен быть идеальным — вы всегда можете отредактировать его позже.
Редактор делит ваш контент на «блоки», которые в основном представляют собой небольшие фрагменты контента, такие как абзацы, заголовки, изображения, таблицы и т. Д.
По умолчанию каждый раз, когда вы нажимаете клавишу ввода / возврата, создается новый блок абзаца. .Это точно так же, как в любом другом текстовом редакторе.
Однако, если вы хотите добавить какой-либо другой тип контента, например заголовок или изображение, вы можете щелкнуть значок + слева, чтобы выбрать другой блок:
Обратите внимание, что боковая панель на правая сторона предоставляет различные варианты для каждого типа блока.
На боковой панели также есть вкладка «Документ», где вы можете редактировать несколько параметров для страницы в целом:
Когда вы будете готовы, вы можете нажать Опубликовать , чтобы опубликовать страницу немедленно, или Сохранить черновик если вы хотите вернуться и закончить работу позже.
Если вы нажмете Preview , вы увидите предварительный просмотр того, как эта страница будет выглядеть на вашем веб-сайте.
Вы можете просматривать и редактировать существующие страницы в любое время, выбрав Страницы> Все страницы .
Создав одну или несколько страниц, вы можете добавить их в меню навигации своего сайта.
Вы можете управлять своими меню, перейдя в Внешний вид> Меню на панели инструментов WordPress.
Оттуда нажмите «Создать новое меню» и дайте ему имя, затем используйте параметры слева, чтобы добавить любые элементы, которые вы хотите:
Вы также можете редактировать отображаемые метки любых страниц, которые вы добавляете в меню.
После того, как вы добавили несколько страниц в свое меню, не забудьте выбрать хотя бы одно «Отображать местоположение» внизу. Это определяет, где на самом деле будет отображаться меню на вашем веб-сайте.
Создание сообщения
Процесс создания сообщения очень похож на создание страницы.
Перейдите к сообщениям> Добавить новый , чтобы создать свое первое сообщение в блоге.
Как видите, редактор сообщений практически идентичен редактору страниц.
Основное отличие состоит в том, что у вас есть возможность добавлять категории и теги, которые используются для организации ваших сообщений в блоге по темам.
См. Также: Как начать успешный блог: Полное руководство
Это наш всеобъемлющий учебник по ведению блога, в котором мы обсуждаем не только то, как создать веб-сайт, но и как создавать потрясающий контент, увеличивать трафик и зарабатывать деньги . 📈
Настройка статической передней страницы
По умолчанию на главной странице вашего веб-сайта будут отображаться ваши последние сообщения в блоге в обратном хронологическом порядке.
Если вы предпочитаете иметь больший контроль над тем, что люди видят, когда они впервые попадают на ваш сайт, вы можете вместо этого использовать статическую домашнюю страницу.
Для этого вам нужно создать две новые страницы:
- Домашняя страница — это будет ваша настоящая персонализированная домашняя страница. Не стесняйтесь настраивать его, как вам нравится.
- Страница блога — Поскольку ваша домашняя страница больше не будет показывать ваши сообщения блога, вы захотите создать отдельную страницу блога. Вы можете просто создать пустую страницу и назвать ее «Блог» или что-то подобное.
Затем перейдите в «Настройки »> «Чтение » на панели управления WordPress:
В разделе «Отображается ваша домашняя страница» выберите «Статическая страница.”
Затем укажите только что созданные домашнюю страницу и страницу блога и сохраните изменения.
Как только вы это сделаете, ваша персонализированная домашняя страница станет главной страницей вашего веб-сайта, а на пустой странице «Блог» теперь будут отображаться ваши последние сообщения в блоге.
Дополнительные советы о том, как это сделать, можно найти в нашей статье «Как редактировать домашнюю страницу в WordPress».
Если ваша тема WordPress имеет боковую панель, вы можете настроить то, что там отображается, с помощью «виджетов».
Виджеты — это небольшие блоки контента, которые выполняют определенную функцию, такую как отображение ваших последних сообщений, архивов, профилей в социальных сетях, окна поиска или даже просто настраиваемого текста:
Они чаще всего используются на боковых панелях, но во многих темах также есть области виджетов в других местах, например в нижнем колонтитуле.
Вы можете управлять своими виджетами в настройщике WordPress, перейдя в Внешний вид> Настроить и перейдя в раздел «Виджеты».
Шаг 10: Установите плагины для дополнительной функциональности
Одним из главных преимуществ WordPress является его расширяемость.
С правильными плагинами вы можете заставить свой веб-сайт делать что угодно.
Плагины по своему охвату варьируются от простых модификаций, таких как добавление кнопок социальных сетей к сообщениям вашего блога, до более сложных вещей, таких как превращение вашего сайта в полноценную социальную сеть.
На WordPress.org бесплатно доступны десятки тысяч плагинов.
Как и темы, вы можете устанавливать плагины прямо через панель управления WordPress, ничего не загружая. Просто перейдите в Плагины> Добавить новый и либо просмотрите рекомендуемые плагины, либо найдите то, что вам нужно.
Для начала вот несколько плагинов, которые мы рекомендуем установить:
- Yoast SEO — Этот плагин делает все возможное, чтобы сделать ваш сайт более оптимизированным для SEO, чтобы помочь вам занять более высокое место в поисковых системах, таких как Google. .(Ознакомьтесь с нашим руководством по WordPress SEO, чтобы узнать, как его настроить.)
- GA Google Analytics — Этот плагин позволяет очень легко добавить код отслеживания Google Analytics на все страницы вашего сайта, поэтому вам не нужно этого делать. придется делать это вручную.
- Контактная форма 7 — простой способ добавить контактные формы к вашим сообщениям и страницам.
После установки и активации плагина он обычно добавляет новую ссылку где-нибудь в вашем меню WordPress, где вы можете управлять его настройками.
Например, Yoast SEO добавляет новое меню SEO:
Часто задаваемые вопросы
Вот ответы на несколько общих вопросов, которые мы часто слышим о создании веб-сайта. (Щелкните, чтобы развернуть.)
Сколько стоит создание веб-сайта?
Если вы используете WordPress, единственными необходимыми расходами являются годовая плата за регистрацию домена и учетную запись веб-хостинга.
С SiteGround регистрация доменного имени .com стоит 15,95 долларов в год, а если вы воспользуетесь этой ссылкой со скидкой, их пакеты веб-хостинга начинаются всего с 3 долларов.95 в месяц.
Если вы решите приобрести тему WordPress премиум-класса, они обычно стоят от 30 до 70 долларов за разовую покупку.
В общем, создать красивый, функциональный веб-сайт вполне реально, вложив в него меньше 100 долларов США.
Нужно ли мне знать, как писать код для создания веб-сайта?
Абсолютно нет.
Платформы, такие как WordPress, сделали невероятно простым для нетехнических людей создание веб-сайтов, не написав ни единой строчки кода.Если вы можете использовать компьютер, вы можете создать веб-сайт с помощью WordPress.
Нельзя сказать, что небольшие знания HTML и CSS не пригодятся, но, хотите верьте, хотите нет, это навыки, которые вы можете естественным образом приобрести со временем, и они определенно не требуются.
Нужно ли мне специальное программное обеспечение для создания веб-сайта?
Нет! Вы будете управлять всем через свою панель управления WordPress, к которой вы можете получить доступ через веб-браузер на любом устройстве. Просто добавьте / wp-admin / в конец своего доменного имени.
Могу ли я создать сайт со своего телефона?
Хотя мы рекомендуем выполнять первоначальную настройку на компьютере, это, безусловно, можно сделать со смартфона или планшета.
После того, как вы создали свой веб-сайт, вы можете управлять своим контентом с помощью приложения WordPress для iOS или Android.
Могу ли я сохранить конфиденциальность своего веб-сайта, пока я все еще работаю над ним?
Да! Мы рекомендуем установить этот плагин для страницы Coming Soon, который будет гарантировать, что только вы будете видеть свой сайт, прежде чем вы будете готовы к запуску.
Могу ли я добавлять на свой сайт других пользователей?
Да! Если вы хотите предоставить кому-то еще учетную запись, которая поможет вам с вашим веб-сайтом, вы можете сделать это, выбрав Пользователи> Добавить новый на панели инструментов WordPress.
Если вы разрешаете кому-либо доступ к своему веб-сайту, обязательно дайте ему соответствующую роль пользователя. Вы почти никогда не захотите предоставлять административный доступ другому человеку. Узнайте больше здесь: Роли пользователей WordPress: все, что вам нужно знать
Как я могу повысить рейтинг своего сайта в Google?
Рейтинг в Google начинается с публикации качественного контента, поэтому убедитесь, что вы это делаете.Ознакомьтесь с нашим руководством по ведению блога, чтобы узнать, что именно это влечет за собой.
Вы также захотите установить плагин Yoast SEO и прочитать наше руководство по WordPress SEO, чтобы получить некоторые дополнительные советы по оптимизации.
Чтобы отправить свой сайт в Google и отслеживать его эффективность в результатах поиска, вам нужно создать учетную запись в Google Search Console.
Как я могу зарабатывать деньги на своем веб-сайте?
Веб-сайты зарабатывают деньги из различных источников, включая рекламу, электронную коммерцию, партнерский маркетинг, консультационные услуги, частное членство и многое другое.Мы рассмотрим все это в нашем руководстве по ведению блога здесь.
Как я могу добавить на свой сайт интернет-магазин?
Если у вас есть продукты для продажи на вашем веб-сайте, вы захотите использовать плагин WooCommerce, который интегрирует все функции электронной коммерции в WordPress.
Дальнейшие действия
На этом этапе мы рассмотрели все основные этапы создания веб-сайта, и вы уже на правильном пути к созданию чего-то отличного.
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 


 Можно приступить к самому интересному: дизайну.
Можно приступить к самому интересному: дизайну. Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика.
Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика.