Как составить объявление: виды объявлений, их назначение, правила написания и примеры составления

- 17 Октября, 2018
- Термины
- Ксения Степанищева
В повседневности люди регулярно сталкиваются с разной напечатанной информацией. Распространенными являются объявления. Но один текст привлекает взгляд надолго, а другие просматриваются вскользь. Это связано с правилами их составления. Как составить объявление, чтобы оно вызвало интерес, рассказано в статье.
Объявлением называют разновидность письменного оповещения, которое напечатано в журнале, газете. Их развешивают на остановках, у подъездов. Все чаще их размещают в интернете. В любом случае необходимо знать, как правильно составить объявление.
Назначение
Объявления составляют с разной целью. Чаще всего их назначение – продажа товаров и реализация услуг. В данном случае объявление будет рекламой – главным инструментом маркетинга. Поэтому важно грамотно его составить, чтобы информация привлекала потребителей.

Еще объявление составляют с информативной целью, например, о проведении мероприятия, открытии нового заведения, по поводу собрания. Какое бы ни было назначение, необходимо грамотное составление текста.
Заголовок
Его сравнивают с лицом известия. Интересное наименование за секунды притягивает внимание клиентов, заставляя прочитать текст. Следует учитывать, что банальные неброские заголовки приводят к тому, что оповещение не читают. Если люди видят в заголовке что-то отталкивающее их, они не желают даже начинать чтение текста, хотя он может быть сформулирован прекрасно.
Как составить объявление, чтобы его захотели прочитать полностью? Для этого следует пользоваться следующими советами:
- На 1 месте надо применять обороты, которые требуют неотложного внимания. К примеру: «Только сегодня!» Заголовок должен включать слова, которые отстраняют людей от будней. Подходят выражения, которые слышны не каждый день.
- Заголовок должен включать результат, которого получится достигнуть. К примеру, при рекламе школы по изучению иностранных языков надо делать акцент на итог, цель – свободный разговор на английском.
- Следует подавать рекламу в качестве новости. К примеру: «Исследователями были выявлены 5 секретов, которые позволят навсегда изменить ваши волосы». Сенсация интересует людей, поскольку множество людей ищут новые методы решения проблем. Но информация должна быть достоверной.
- Следует сделать приятное для людей. К примеру: «Первые 3 месяца Интернета – бесплатно». Важно указывать целесообразность предложения для клиентов. Но у товара или услуги не должно быть подвохов.
- Важно использовать интригу. К примеру: «А вам известно о данных свойствах биодобавок?» Мозг человека устроен так, что при наличии вопроса он начинает поиск ответа. Если заметна польза товара, то клиент пожелает его приобрести.
- Следует добавить название в заголовок. Например: «С йогуртом «Данон» день пройдет прекрасно!»
- Преимущества надо выдвигать на первый план. К примеру: «Установка Интернета – низкие цены, множество тарифов, гарантия».
- Нужно пользоваться словами «до» и «после»: «После этого средства ваша ванна станет как новая!»
Это основные нюансы, позволяющие ответить на вопрос, как написать объявление о продаже. Для создания цепляющего заголовка можно сочетать данные методы. Следует составить несколько вариантов и выбрать самый подходящий.
Текст
Как составить объявление правильно? Есть факторы, которые действуют на восприятие целого теста читателем. К ним относятся:
- Правописание. Это важная часть успеха текста. Даже если содержание тщательно продумано, но есть ошибки, это не будет привлекать людей. Как грамотно составить объявление? Следует несколько раз перечитать написанное. Можно воспользоваться электронными программами, которые проверяют правописание.
- Концентрированность. Текст должен раскрывать содержание заголовка. Важно ставить акцент на основной теме. Следует побудить потребителя к правильному решению: «Звоните!»
- Цена. Если объявление имеет коммерческий характер и в нем прописывается стоимость, то важно ответственно к этому отнестись. Необходимо исследовать предложения конкурентов, проанализировать расценки. Слишком низкая цена ухудшает доверие к качеству товара, а сильно высокая отпугивает.
- Уникальность. Тексты бывают скучными или интересными. Важно, чтобы объявление выделялось. Нужно использовать конкретику (скидки, гарантия, доставка). Следует указывать способы оплаты.

Используя данные правила, составить текст объявления будет очень просто. Он будет выделяться среди других своей интересностью.
Фон и фото
Как составить объявление, чтобы оно было эффективным? Если добавить качественное фото, то данное предложение будет заметно выделяться. Можно добавить несколько снимков, показывая товар со всех сторон. Чтобы фото получилось качественным, необходимо соблюдать следующие правила:
- Нужно естественное освещение.
- Желательно не пользоваться вспышкой при съемках, поскольку ненужные тени и блики отвлекают.
- Важно обращать внимание на задний фон: следует убрать все лишнее.
- Следует правильно определить подходящее расстояние до предмета.
Каким должен быть задний план бумажного объявления? Яркий фон привлекает больше внимания, чем белый. Красный цвет особенно бросается в глаза, но важно не переусердствовать. Необходимо пользоваться простыми шрифтами, поскольку замысловатые узоры бывают сложными для прочтения.
Обратная связь
Рассматривая тему, как правильно составить объявление, следует учесть такой нюанс, как обратная связь. Требуется наладить контакт с покупателем. Клиентам необходимо предоставление возможности общения с продавцом. Надо показать, что у них есть возможность присылать идеи и пожелания. Это позволяет акцентировать, что организации интересно мнение потребителей.
Для продавца идеи покупателей могут быть поводом для создания нового продукта. В объявлении надо оставить больше контактов: номера телефонов, электронную почту, адрес, сайт. Это все основные нюансы того, как составить объявление. Образец, а также виды объявлений представлены далее.
О работе
Что следует включить в текст для создания объявления о работе? Требуется заголовок, описание предлагаемой должности, место обращения, требования, описание обязанностей, контакты. Преимуществом будет включение высокого дохода, хотя его размер можно и не указывать. Удачный пример выглядит так.
Требуется специалист в отдел маркетинга
Обязанности:
- Работа с аналитическим отделом по выбору товара для рекламы.
- Создание баннеров и организационные вопросы по их размещению.
- Подготовка видеоинформации для соцсетей.
- Трейд-маркетинг.
- Запуск и проведение рекламы в Интернете.
Требования:
- Высшее образование.
- Опыт – 1-3 года.
- Знание Microsoft Office.
Место работы: офис.
График работы: с 11:00 до 20:00, с ПН по ПТ.
Условия: официальное трудоустройство, льготы, программы лояльности.
Зарплата: обсуждается во время собеседования.
Контактный номер: _____________.
Продажа
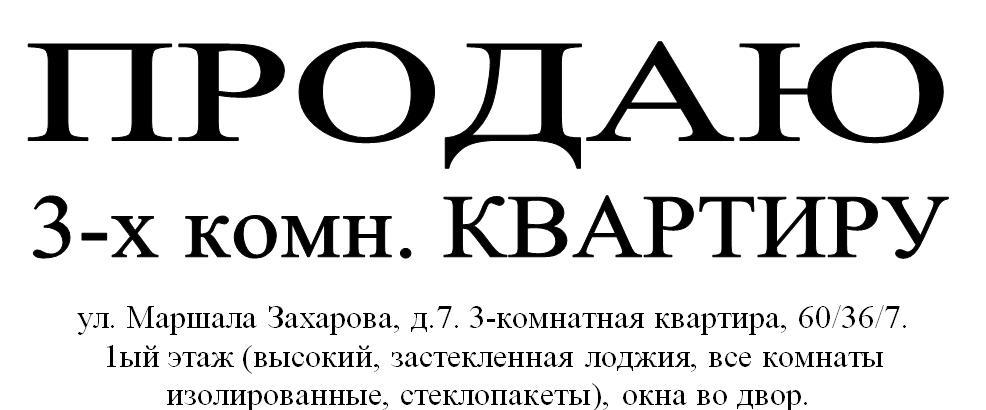
Как правильно написать объявление о продаже? Важно учитывать вышеуказанные правила. Еще необходимо внести следующие пункты: как можно больше преимуществ, качественные фотографии, подходящая цена, правдивые сведения о контактном лице.

Как правильно составить объявление о продаже товаров? Следует указывать правдивую информацию о них. Также требуется обозначить все важные параметры: характеристики, стоимость. Контактная информация тоже является важной. То, как составить объявление о продаже квартиры, представлено в статье.
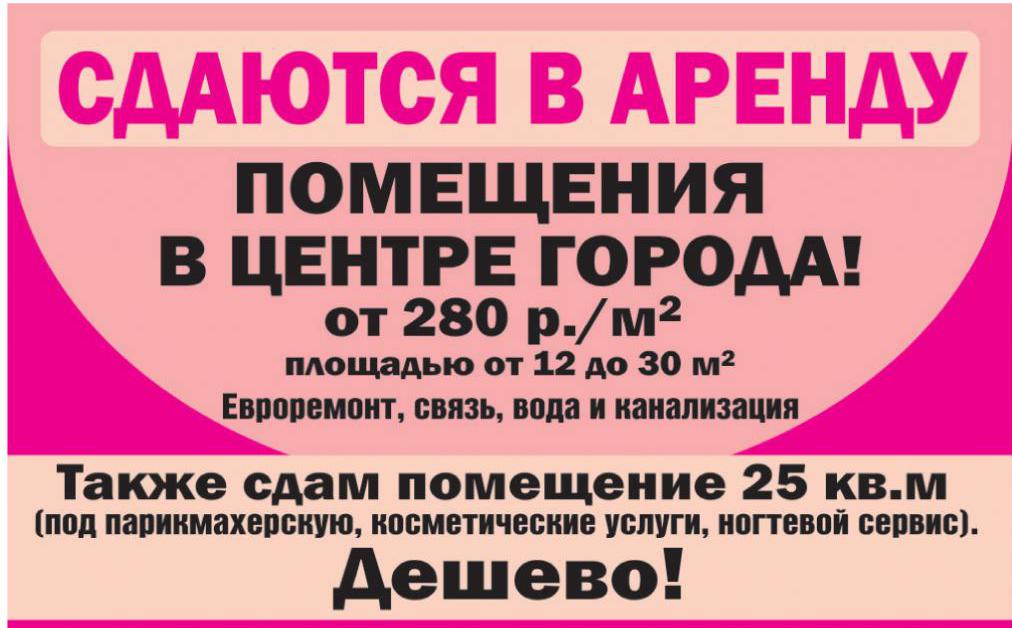
Сдача в аренду
Есть рекомендации риелторов, позволяющих создать эффективный текст. В него включают: информацию об объекте, транспортную развязку, срок аренды, состояние жилья, контактные данные. Также требуется обозначить требовать к арендаторам. Например: «Семейной паре».

Потеря животного
Во время составления данного объявления надо учитывать важные детали: наличие фото, лучше цветного. Желательно упомянуть о вознаграждении, включить описание питомца. Важными являются сведения о территории, где потерялось животное.

Открытие магазина
Такое объявление надо составлять тщательно, поскольку следует убедить людей сходить на это мероприятие. Оповещение отличается от других малым количеством информации. Следует излагать все в стиле «Что? Где? Когда». Заглавными буквами указывают, что скоро открывается заведение или будет проводиться презентация. Необходимо указать время, место, преимущества для посетителей.

Об услугах
В тексте могут предлагаться услуги. Как составить объявление такого типа? Важно учитывать все вышеперечисленные правила. Объявление не должно быть навязчивым. Важно, чтобы оно было необходимым для клиента. Правильно составленная реклама читается легко.

Следует обозначать основные моменты: конкретное наименование услуги, причины, почему ее надо заказывать именно у вас. Еще следует указать, что решает данная услуга, а также ее стоимость. Для привлечения клиентов упоминают об акциях, бонусах, скидках.
Где размещают объявление?
Есть 2 варианта решения данного вопроса: бесплатное и платное размещение. Хоть первый вариант более привлекательный, но нет гарантии, что объявление будет эффективным. Часто на бесплатных сайтах через несколько дней объявление оказывается внизу длинного списка. Его можно размещать в:
- Блогах. Преимуществом данного варианта считается разделение сайтов по конкретной теме. Есть бесплатные методы, а также платные, где товары и услуги выставляют как рекламу в Интернете. Можно заказать баннер.
- СМИ. Даже при наличии информационных технологий люди получают много информации из печатной продукции. Поэтому объявления можно размещать в местных газетах. Для этого нужны расходы, но текст увидит много людей. Еще это могут быть сайты СМИ.
- Социальных сетях. Они могут быть прекрасной площадкой для продвижения объявления. Существует шанс бесплатно стать администратором тематической группы, но такая деятельность занимает много времени. Требуется набрать подписчиков, наладить общение, отвечать на вопросы.
В Интернете есть много сервисов, где размещают объявления платно и бесплатно. Выполняется это очень просто, поэтому найти потенциальных клиентов не составит труда.
Заказ объявления
Если нужно качество и скорость продвижения объявления, нужно заказать услуги мастеров рекламного бизнеса. Их ищут на фрилансерских биржах. Заказ осуществляется в 3 этапа:
- Размещается задание с обозначением требований и пожеланий.
- Фрилансеры предлагают свои услуги.
- Надо выбрать лучшего на основе анализов отзывов и сроков работы на сайте.
Стоимость таких услуг разная, можно установить свой бюджет и ждать фрилансера, который согласится на данные условия. К преимуществам этого метода относят:
- Надежность. На биржах исполнителей проверяет администрация. О профессионализме свидетельствуют отзывы клиентов.
- Скорость. Не нужно долго ждать, спустя несколько минут после публикации будут поступать предложения.
Данный вариант поможет сэкономить силы и время, но может быть затратным для бюджета.
Распространенные ошибки
Чтобы не допустить ошибок, следует ознакомиться с ними:
- Применение профессионального жаргона. Многие слова, сокращения могут быть непонятными для лиц иной профессии.
- Большой текст. Из-за бесполезных слов может быть потеряна основная информация.
- Использование ника. Ник, заменяющий имя, отпугивает покупателя. Люди желают иметь дело с реальным человеком, поэтому им необходимо знать, к кому они обращаются.
- Мало контактной информации. Телефон бывает недоступным. Желательно еще зафиксировать электронную почту или «Скайп». Многие объявления не включают такую информацию.
Указанные в статье рекомендации позволяют правильно составить объявление. Благодаря им получится быстро найти покупателей на товар или клиентов на услуги.
| Тег | Описание |
|---|---|
| <!--...--> | Используется для добавления комментариев. |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. |
| <a> | Создаёт гипертекстовые ссылки. |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега |
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
| <audio> | Загружает звуковой контент на веб-страницу. |
| <b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
| <base> | Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
| <bdi> | Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
| <bdo> | Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
| <blockquote> | Выделяет текст как цитату, применяется для описания больших цитат. |
| <body> | Представляет тело документа (содержимое, не относящееся к метаданным документа). |
| <br> | Перенос текста на новую строку. |
| <button> | Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
| <canvas> | Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript. |
| <caption> | Добавляет подпись к таблице. Вставляется сразу после тега |
| <cite> | Используется для указания источника цитирования. Отображается курсивом. |
| <code> | Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
| <col> | Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа. |
| <colgroup> | Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
| <data> | Элемент используется для связывания значения атрибута value, которое представлено в машиночитаемом формате и может быть обработано компьютером, с содержимым тега. |
| <datalist> | Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. |
| <dd> | Используется для описания термина из тега <dt>. |
| <del> | Помечает текст как удаленный, перечёркивая его. |
| <details> | Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег |
| <dfn> | Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
| <dialog> | Интерактивный элемент, с которым взаимодействует пользователь для выполнения задачи, например, диалоговое окно, инспектор или окно. Без атрибута open не виден для пользователя. |
| <div> | Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. |
| <dl> | Тег-контейнер, внутри которого находятся термин и его описание. |
| <dt> | Используется для задания термина. |
| <em> | Выделяет важные фрагменты текста, отображая их курсивом. |
| <embed> | Тег-контейнер для встраивания внешнего интерактивного контента или плагина. |
| <fieldset> | Группирует связанные элементы в форме, рисуя рамку вокруг них. |
| <figcaption> | Заголовок/подпись для элемента <figure>. |
| <figure> | Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью. |
| <footer> | Определяет завершающую область (нижний колонтитул) документа или раздела. |
| <form> | Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action. |
| <h2-h6> | Создают заголовки шести уровней для связанных с ними разделов. |
| <head> | Элемент-контейнер для метаданных HTML-документа, таких как<title>, <meta>, <script>, <link>, <style>. |
| Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе. | |
| <hr> | Горизонтальная линия для тематического разделения параграфов. |
| <html> | Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов. |
| <i> | Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент. |
| <iframe> | Создает встроенный фрейм, загружая в текущий HTML-документ другой документ. |
| <img> | Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес встраиваемого изображения. |
| <input> | Создает многофункциональные поля формы, в которые пользователь может вводить данные. |
| <ins> | Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ. |
| <kbd> | Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace. |
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <picture> | Элемент-контейнер, содержащий один элемент <img> и ноль или несколько элементов <source>. Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <template> | Используется для объявления фрагментов HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. Содержимое тега не является его дочерним элементом. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
Большое руководство по созданию структуры и планированию контента для веб-сайта
Итак, вы решили быть последовательными и начать разработку сайта с самого важного и фундаментального этапа — со структуры и контента. Ок, значит, вы попали в правильное место, где мы собрали для вас инструкции и эффективные советы как это лучше всего сделать и с чего начать. Да пребудет с вами сила, так как такой фундаментальный гид за один присед вряд ли удастся осилить.Пример структуры веб-сайта (Блоки кликабельны)
Какие разделы включить? Что по поводу контента? Мы серьезно все продумали, потратили более месяца на исследования и собрали в этом гиде весь наш 18-летний опыт по созданию сайтов. Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
Перед тем, как мы углубимся в конкретику, пожалуйста, запомните, а лучше запишите и повесьте на видном месте это правило — всякий раз, когда вы решаете создать какой-либо контент, он должен быть правдивым и четким. Люди чувствуют обман и излишнее бахвальство.
Начало
Создание структуры сайта с нуля может казаться элементарной задачей, однако зачастую это совсем не так. И вот почему.
Создание последовательной структуры означает создание прочной основы для вашего успешного присутствия в сети. Вдумчивое планирование и реализация этого этапа способствуют достижению всех последующих целей максимально эффективно.
Наверняка вы знаете, как для поисковых систем важен хорошо структурированный сайт. И если ожидания поисковиков не будут оправданы, то и вам в этом случае не стоит надеяться на органический приток посетителей. И в этом симбиозе наша цель в построении оптимальной структуры и достижении идеального баланса между роботом и человеком.
Данное руководство предоставит вам развернутые инструкции по структуризации вашего сайта, дельные советы по контенту и примеры готовых проектов для подогрева интереса.
Звучит многообещающе? Тогда начинаем!
Основной совет
Навигация и футер
Прежде всего сфокусируйтесь на панели навигации и футере вашего сайта.
Эти элементы должны присутствовать на каждой странице. Ваши посетители всегда хотят знать, где они в данный момент находятся и куда еще могут попасть. Главное навигационное меню обычно включает в себя лого и ссылки на основные страницы. Футер содержит ссылки на другие разделы и ссылки на ваши страницы в соцсетях.
Если у вас есть сомнения по поводу того, ссылки на какие внутренние страницы включить в футер своего сайта — это хорошо! Потому что ниже по тексту мы уделили этому отдельный раздел.
Подумайте о возможности использования липкой навигации, чтобы ваши пользователи всегда имели меню под рукой, независимо от того, насколько далеко они заскроллили.
Максимизируйте CTR
Посетители сайта имеют тенденцию задерживать свое внимание и совершать максимальное количество кликов в области, составляющей первые полтора экрана.
Поэтому, разместив наиболее ценную информацию и элементы призыва к действию CTA (call-to-action) в эффективном первом поле экрана, вы увеличите показатель кликабельности (CTR — click-through rate) и завладеете вниманием посетителя. Речь идет буквально о 3-4 секундах, за которые посетитель сканирует экран и, не найдя быстро нужной информации, чаще всего сразу покидает страницу.
Призыв к действию (CTA)
Следующий шаг — убедитесь, что элементы call-to-action (CTA), призывающие к конкретному целевому действию, расположены в нужном месте. Стандартным способом размещения CTA является добавление соответствующей кнопки, но также распространены и другие формы — картинки, видео, ссылки.
Исходя из практики, главное правило для CTA — элемент должен выделяться. Чем лучше проработаны эти элементы, тем больше кликов пользователей вы получите.
Политика конфиденциальности GDPR
Если ваша целевая аудитория — это клиенты из стран ЕС, то обработка данных пользователей должна соответствовать правилам обработки персональных данных GDPR (General Data Protection Regulation), принятых в Европе.
Файлы cookies содержат персональные данные и могут использоваться для идентификации пользователей. И если вы собираете (например, установлена программа интернет-статистики вашего сайта) и обрабатываете эти данные, то не забудьте о всплывающей форме при первом визите, чтобы посетители могли дать свое согласие или отклонить cookies.
Помните, что независимо от выбора пользователя, ваш сайт должен быть доступен всем.
Структура
Мы уже сделали это за вас, но если вы все-таки решите самостоятельно провести исследование по качественно сделанным сайтам, то обнаружите, что их структуры похожи. Это отточенные временем модели, которые вряд ли сильно изменятся в ближайшее будущее. Естественно, руководство, приведенное ниже, не является золотым стандартом. Это база, основная отправная точка. Начиная с нее, сфокусируйтесь на своей сфере бизнеса, изучите сайты и структуры конкурентов, чтобы достичь наилучших результатов.
Вот эти страницы, из которых состоит грамотно сбалансированная структура сайта:
- Главная
- О нас
- Продукты / Услуги
- FAQ
- Вакансии
- Блог
- Контакты
- Ошибка 404
- Правовая информация
Уверены, что вы встречали их практически на каждом посещенном сайте. Это так, потому что такая структура эффективна практически для любого бизнеса, независимо от размеров и сферы деятельности. Ладно-ладно, различия, конечно, есть, но основа сильно не меняется.
Более того, мы можем представить базовую структуру с еще меньшим количеством страниц. Вот сокращенная версия списка:
- Главная
- О нас
- Продукты / Услуги
- Контакты
- Правовая информация
Ясная и продуманная организация страниц способна дать посетителю то, в чем он нуждается максимально четко и быстро. То же самое ценят и поисковые алгоритмы, мимикрирующие под поведенческие паттерны людей.
Цель каждой страницы, включенной в структуру вашего сайта — преобразовывать посетителей в клиентов. Страницы образуют последовательности, постепенно подогревая интерес перемещающихся по ним посетителей, чтобы те в итоге очутились на странице вашего продукта или услуги. Все остальное является частью user flow (пользовательского потока).
Если вы посмотрите на путешествие по сайту с точки зрения воронки продаж, верхняя область воронки будет включать главную страницу или блог, посередине могут располагаться образовательные страницы, а страницы продуктов или цен будут являться основанием воронки, конечным пунктом путешествия, ведущего к продажам.
Главная страница
Для чего создавать: зацепите внимание, произведите первое впечатление, оптимизируйте навигацию.
Содержание:
- Hero image / Основной визуальный посыл
- Продукт / Услуги
- Ключевые преимущества
- О нас
- Вакансии
- Отзывы (тематические исследования, рекомендации)
- CTA
Пример главной страницы — iea.org
Может показаться, что главная страница является самой важной частью вашего сайта. Однако последние исследования показывают, что посетители проводят на ней не так уж и много времени. Среднее время сеанса составляет около 2 минут 17 секунд, при этом посещение главной страницы занимает около 7 секунд. Причина в том, что люди часто ищут сразу что-то более конкретное.
Следовательно, ваша главная страница — это панель управления, призванная помочь пользователям попасть туда, куда им нужно настолько быстро, насколько это возможно. Это главный хаб, где собираются и направляются потоки входящего трафика.
“Главная страница — это как лобби отеля. Хотя это и важная часть отеля, но это не то место, где ваши гости хотели бы остановиться. Они хотят попасть в свой номер.”
Hero image
Hero-изображение — это первый визуальный эффект, который видит пользователь, попадая на сайт. Изображения, как правило, быстрее доносят информацию и создают более вовлекающий эмоциональный отклик. Поэтому делайте hero image чем-то уникальным, броским и, самое главное, тесно связанным с вашим брендом.
Чтобы лучше понять какой посыл должно нести это изображение, ознакомьтесь с концепцией JTBD (jobs-to-be-done), краткий смысл которой состоит в том, что у клиента на данный момент есть конкретная задача / проблема, которую надо выполнить, и он ищет лучшее решение (продукт), который поможет ему в этом. Ваша же цель — дать ему понять, что ваш продукт решает эту задачу.
Ваши продукты / услуги
Чем скорее вы покажете людям то, что вы предлагаете, тем лучше. Если ваша линейка продуктов ограничена лишь несколькими наименованиями, подумайте о том, чтобы показать их все на главной странице. Если продуктов много, то необходимо создание каталога и классификации с краткими описаниями для каждой категории. Добавьте визуальные объяснения и категорию продукта.
Обозначьте характеристики и преимущества продукта
Как сказал Саймон Синек в своей знаменитой речи — люди покупают не то, ЧТО вы делаете, они покупают то, ПОЧЕМУ вы делаете это.
Поэтому, определите от трех до пяти основных ценностей вашего продукта. Сделайте их описания лаконичными и представьте их вкупе с броскими визуальными элементами, которые соответствуют рекомендациям вашего брендбука, если он у вас есть.
Социальное влияние
Люди склонны прислушиваться и доверять своему окружению. Еще один прекрасный способ быстро внедрить и распространить информацию — это добавить отзывы о вашей компании или продуктах. Сосредоточьтесь на вашей целевой аудитории и добавьте соответствующие отзывы. Чем более известен и публичен автор отзыва, тем лучше. Не беспокойтесь, если вы еще не засветились на TechCrunch или Forbes; ваши посетители должны быстро установить положительный эмоциональный контакт с рецензентами, вот что важно на данный момент.
О нас
Зачем создавать: расскажите историю своего бренда или компании, опишите миссию, представьте вашу команду и любую другую ценную информацию, которая поможет вашим конверсиям.
Содержание:
- История / timeline
- Цели и миссия компании
- Отзывы
- Команда
- Партнеры
- Видео
- Статистика
- Интересные факты
Пример страницы О компании — hines.com/about
Противоречиво, но главная страница существует не для того, чтобы проводить на ней много времени, аналогично и с разделом “О нас”. На самом деле он не совсем о вашей компании.
Это больше о вашей аудитории и о том, какую потребительскую ценность вы предоставляете. Держите это в уме, когда будете вдаваться в подробности о вашей компании. С каждым сообщением, которое вы добавляете, подумайте, что в нем есть ценного для посетителей и их потребностей.
Люди не оказываются на этой странице случайно. Они целенаправленно хотят получить представление о том, что вы делаете и почему вы это делаете. И чтобы предоставить им необходимую информацию, вот несколько советов, которые помогут вам создать отличную страницу.
Прежде всего, определите вашу целевую аудиторию. Кто главный адресат информации? Техническая персона? Человек, принимающий решения или нет? Ваш рассказ и форма, в которой вы его преподносите, должен коррелировать с ценностями и задачами таргет-группы, мотивировать людей к действию.
История компании
Многие компании предпочитают знакомить посетителей с краткой историей своей компании в формате таймлайна. И если вы грамотно выберете событийные метки, то история вашей компании поможет создать надежную эмоциональную связь с вашими посетителями. Даже если ваша компания достаточно молода, можно отметить множество значимых и интересных фактов.
Ваши основные принципы
Расскажите посетителям о миссии и целях вашей компании. Пусть это будет живая история, а не сухой список пунктов. В вашем повествовании акцентируйте внимание на потребительской ценности вашего продукта. Докажите, что ваша главная цель — сделать жизнь каждого клиента лучше.
И снова отзывы
Если вы еще не добавили отзывы на свою домашнюю страницу, сейчас самое время этим заняться. Это отличный способ заявить о себе как о надежном партнере и показать свою истинную ценность.
Вы также можете добавить агрегированные отзывы клиентов, достижения, бейджи и награды. Рассмотрите возможность размещения профиля вашей компании на различных информационных площадках (online listings). Это позволит получить два основных преимущества. Первое — качественные бэклинки на ваш сайт крайне привлекательны для SEO. Второе — если вы вкладываете ресурсы в сбор отзывов клиентов на таких платформах, то они, как правило, включают вас в рассылки и дают бейджи. А это — более широкий охват аудитории и повышение узнаваемости бренда.
Люди за кулисами
Представьте свою команду. Ваши крутые сотрудники приносят вам пользу не только в выполнении своих прямых обязанностей. Например, утверждается, что изображение человеческого лица приносит нам чувство доверия и уверенности. Это ведь то самое чувство, которое вы хотите вызвать у своих посетителей, не так ли? Некоторые компании даже включают собак в штат своих сотрудников.
Но благословение может быстро превратиться в проклятие, если вы не будете осторожны. Имейте в виду, что ваш топовый сотрудник может стать легкой целью для хедхантеров. Вы ведь не хотите терять своих лучших людей? Так что хорошо подумайте о том, что и как вы вы будете рассказывать.
При добавлении визуального контента на страницу «О нас» сосредоточьтесь на реальных снимках, держитесь подальше от стоковых изображений.
Партнеры
Почти то же самое, что и выше, относится к публикации ваших деловых партнеров.
Если это имеет отношение к делу — добавьте эту информацию.
Запишите видео
Подумайте о том, чтобы сделать короткое видео, где вы приветствуете посетителей и рассказываете им немного о вашей компании и продуктах. Люди, как правило, проводят больше времени на веб-сайте с привлекательным видеоконтентом, поэтому наличие видео положительно скажется на вашем SEO.
Статистика и интересные факты
И последнее, но не менее важное — добавьте конкретики, чтобы подтвердить ваши заявления. Сосредоточьтесь на ваших ключевых показателях, как если бы вы представляли отчет для своих акционеров. Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Приправьте свой рассказ юмором и забавными фактами, например такими, как количество съеденных сотрудниками за год кексов или выпитых литров кофе. Это поднимет настроение и вызовет эмпатию у ваших посетителей. В конце концов вы люди, а не просто бренд или компания.
Продукты / услуги
Зачем создавать: продемонстрируйте свои продукты детально и обрисуйте в общих чертах их ценности.
Содержание:
- Изображения
- Описание
- Особенности и преимущества
- Цены
- Отзывы / рекомендации
- Контактная форма
- FAQ
Пример страницы Услуги/Продукты — stripe.com/payments
Страницы продуктов важны для каждого клиента, находящегося на вашем сайте. Общая цель этих страниц — конвертировать посетителей в клиентов, напрямую или через промежуточные страницы.
Вместе или раздельно
Раздел продуктов вашего сайта должен быть структурирован в соответствии с их количеством и разнообразием. Если количество продуктов невелико, начните с того, чтобы разместить их все на одной странице. Если позиций много, то они потребуют категоризации, поэтому подумайте о создании каталога. Составьте описание, включите изображения и перекрестные ссылки.
Визуальный язык
Изображения продуктов имеют огромное значение и лучше всего выполняют свои функции контекстные образы.
Трудно переоценить пользу, которую приносят отличные изображения. Архиважно сосредоточиться на качестве, а не на количестве. Изображения доставляют ваши сообщения за считанные секунды и являются лучшим способом передачи смысла.
Описание продукта
Скомбинируйте изображение с детальным описанием продукта. Само по себе — это уже отдельная наука, поэтому не будем углубляться в это. Сфокусируйтесь на своей целевой аудитории. И помните о подходе JTBD, мы ранее уже касались этой темы.
Особенности и преимущества (ценность)
Важно обобщить лучшие качества вашего продукта и представить их как особенности и преимущества. Размещайте их отдельно от основного описания продукта, чтобы они были легко считываемыми. Краткость — сестра таланта, описывая особенности и преимущества продукта, старайтесь уложиться в размер твита.
Цены
Идем дальше, цены. Существуют различные мнения о том, стоит ли указывать цены на вашем сайте или нет, что в основном зависит от характера предлагаемого продукта.
В некоторых случаях прямое размещение цен на главной странице повышает коэффициент конверсии. В других — наоборот, сокрытие вызывает больше интереса к продукту.
Наличие отдельной ценовой страницы (продукты / услуги) хорошо для вашего SEO: больше страниц в вашем индексе, больше ключевых слов для ранжирования в содержании страницы. Еще одним преимуществом отдельного расположения цен является возможность точной настройки пути вашего клиента, особенно в воронках B2B. Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Если вы хотите заручиться доверием ваших будущих клиентов, то не забудьте проинформировать их о безопасной обработке платежей, о ваших правилах возврата, отмены и обмена. Другим хорошим способом налаживания доверительных отношений является наличие пробного периода (trial).
Актуальность обратной связи
Мы уже коснулись важности отзывов и рекомендаций. Добавление отзывов клиентов по конкретным продуктам — отличный способ показать ценность продукта для вашей целевой аудитории.
Отзывы могут варьироваться от рекомендаций клиентов до демонстрации проектов, которыми вы гордитесь. Наличие обоих является преимуществом.
Будьте на связи
Подумайте о добавлении контактной формы, чтобы пользователи вашего сайта могли оперативно связаться с вами. Это важно для эффективного контакта и поддержки клиентов, измерения индекса потребительской лояльности, получения другой ценной информации и показателей.
Как только вы наберете обороты, подумайте о внедрении комплексных платформ управления клиентами, таких как Intercom или HelpScout, с их функциями для чата и интерактивной средой связи с клиентами.
Подготовьте ответы на вопросы заранее
Еще один способ улучшить взаимодействие с пользователем на странице вашего продукта или услуг — включить раздел FAQ. Сосредоточьтесь на часто задаваемых вопросах в ваших входящих сообщениях и на семантике SEO.
Важны краткие и точные ответы. Ваши посетители будут благодарны за то, что вы заблаговременно ответили на их вопросы.
Навигация
Страница продукта может служить Pillar страницей — быть хабом, аккумулирующим ценный органический трафик. И уже к ней линкуются релевантные кластерные страницы (Cluster pages). Помимо улучшения SEO, использование модели Pillar-Cluster значительно упорядочивает пользовательский поток на вашем сайте.
FAQ
Для чего создавать: ответить на типичные вопросы клиентов, не обращаясь к ним напрямую.
Содержание:
- Вопросы и ответы
- Поиск
- Живой чат
Пример страницы Помощь / FAQ — help.dropbox.com
Зачастую входящие вопросы не связаны напрямую с вашими продуктами, выставлением счетов или доставкой; пользователи могут запрашивать разнообразную информацию, отсутствующую на вашем сайте. Вот где вступает в игру раздел часто задаваемых вопросов.
Страница FAQ довольно проста и дает много преимуществ. Как упомянуто выше, сосредоточьтесь на том, чтобы отвечать на реальные вопросы клиентов и повторяющиеся специфические вопросы, найденные в семантике поиска.
Разделение по темам
Рассортируйте ваши вопросы и ответы. Для каждой темы должен быть отдельный раздел. Таким образом, посетители сайта смогут перейти прямо к нужному вопросу, не блуждая во всем остальном.
Поиск
Если ваша аналитика показывает, что, даже несмотря на классификацию вопроса, посетители не могут найти то, что ищут, подумайте о внедрении поиска. Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Отвечайте на вопросы напрямую
Еще один канал, который вы можете использовать для ответа на вопросы (а также для получения статистики по ним), это чат. На странице чат обычно представлен в виде интерактивного маяка, с помощью которого можно задавать вопросы или получать полезную информацию.
Живые чаты приобрели популярность в последние годы, потому что они значительно сокращают время, затрачиваемое на поиск информации. Тем не менее, как и во всем, есть плюсы и минусы в реализации функции живого чата.
Общение в чате не обязательно означает, что он «живой». Службы чата могут быть настроены на передачу запросов в службу поддержки клиентов. Таким образом, вы не предоставляете ответы на странице в режиме реального времени, а получаете мейл с запросом от вашего посетителя, чтобы продолжить общение.
Другой вариант — сделать чат автоматическим: использовать чат-бота. Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
В целом, создание страницы часто задаваемых вопросов только ради ее наличия — это пустая трата времени и ресурсов. Убедитесь, что вы тщательно поработали над ее контентом, и тогда у вас есть хороший потенциал для увеличения end-to-end коэффициентов конверсии.
Вакансии
Зачем создавать: для развития своего HR, привлечения сотрудников и нишевого ранжирования по ключевым словам.
Содержание:
- Преимущества работы у нас
- Вакансии
- Фильтры
- Форма заявки
- Медиа, связанные с ваше корпоративной культурой, мероприятиями, рабочей средой и т.д.
Пример страницы Вакансии — spotifyjobs.com
В основном, раздел «Карьера» предназначен для тех, кто заинтересован работать с вами в качестве сотрудника. Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Чем вы лучше остальных?
Начните свое повествование с описания основных преимуществ работы в вашей компании, независимо от того, насколько обыденными они могут казаться (хотя бы тот же бесплатный кофе). Постарайтесь изложить свои преимущества вместе с соответствующими изображениями и краткими описаниями, чтобы лучше донести свои идеи.
Кого конкретно вы ищете?
Ключевой раздел вашей страницы «Карьера» — это вакансии. Как и FAQ, этот раздел нуждается в классификации. Сегментируйте свои вакансии по уровню профессионализма, или отделу. Если у вас много вакансий одновременно, рассмотрите возможность добавления фильтра или поля поиска.
Отдельная страница для каждой вакансии
У каждой вакансии должна быть своя отдельная страница, где можно подробнее узнать о требованиях к работе, необходимых навыках, оплате и прочем.
Добавьте форму заявки. Чем проще она будет в использовании и понятнее, тем лучше. Кроме того, форма является отличным способом создать и настроить автоматизированный процесс поиска и отбора кандидатов.
Аргументируйте
Как и в других разделах сайта, описанных в этой статье, визуализация поможет убедить соискателей остановить выбор на вас. Будь то инфографика, показывающая прогресс вашей компании или неформальные фотографии из вашего офиса, покажите их. Это продемонстрирует вашим потенциальным сотрудникам, что вы так же любите веселиться, как и усердно работать.
Блог
Зачем создавать: делиться своими знаниями и опытом, исследованиями и идеями, получать мощную поддержку SEO.
Содержание:
- Контент, который создает ценность
- Привлекательные изображения
- Видео
- Комментарии
- CTA
- Ссылки на профили в соцсетях
Пример страницы Блог — goodonyou.eco/category/stories
Помимо демонстрации своего опыта и знаний, добавление блога является одним из способов увеличения индекса вашего сайта и количества ключевых слов, по которым ваш домен ранжируется в поисковой выдаче.
Ведение блога позволяет освещать нишевые темы с точки зрения вашего бренда, дополняя вашу контент-стратегию. В зависимости от стратегии, которой вы придерживаетесь, возврат инвестиций в контент может варьироваться. Давайте рассмотрим преимущества наличия блога более подробно.
“Напрасно ты приобрел знания, если не передал их другим”
Дварим Рабба (комментарий к Книге Второзаконие)
Если ваш блог регулярно обновляется, поисковые системы видят, что ваш сайт “живой” и чаще индексируют ваш сайт.
Мы уже упоминали про рейтинг по релевантным ключевым словам. Для этого убедитесь, что ваши тексты имеют относительно большой объем, не менее 250 слов. Для лонгридов — от 800 слов. Осторожно придерживайтесь SEO оптимизации текстов.
Добавив блог, вы естественным образом получаете еще одно преимущество: увеличение продолжительности сеансов пользователей, которое поднимает вас в поисковой выдаче. Чем более интересны ваши посты и записи, тем больше времени посетители будут тратить на их чтение и, кстати, не переписывайте (rewrite) чужие блоги, это неэффективно.
Далее уже конвертируете время, которое посетители проводят за чтением вашего блога, в достижение своих целей — добавляете CTA блоки, попап-окна с предложением подписаться на рассылку (но в меру и элегантно), ссылки на другие статьи и т.д.
Что касается структуры, страница блога очень похожа на страницу вакансий. Есть главная страница со ссылками на все ваши сообщения в блоге, и каждое из них имеет свою отдельную страницу. Совсем несложно.
Заманите читателя
Верхняя страница блога обычно состоит из отдельных ссылок на посты и нумерации страниц. Ссылки обычно помещаются в элементы страницы, имеющие: изображение обложки, заголовок поста и описание, где последнее может быть идентично шапке статьи. Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Если ваш посетитель — поисковой робот, добавьте соответствующие ключевые слова в альт-теги изображений (это хорошо для всего сайта в целом), заголовки постов и описания. Вы также можете реализовать функцию тегов в своем блоге.С точки зрения Pillar модели это позволит URL-адресам, таким как «https://yoursite.com/blog/#seo», выступать в качестве идеальных хабов для накопления органического трафика со смежных кластерных страниц. Роботы идентифицируют страницы как смежные, если они правильно сшиты.
Упорядочьте содержимое
Еще одна вещь, которую следует рассмотреть, это нумерация страниц. Самое правильное — иметь от семи до десяти постов на странице. Это создает визуальный порядок и позволяет вашим читателям переключаться между страницами, а не прокручивать ваш бесконечный список записей. Это особенно актуально для мобильных устройств.
Изображения и видео
Фото или видео на обложке поста — всегда отличный способ оживить его. Когда изображения подобраны в тему, они автоматически привлекают внимание читателя, увеличивая продолжительность сессий.
Позвольте аудитории высказаться
Добавьте раздел комментариев к каждому посту, чтобы читатели могли оставлять отзывы и взаимодействовать друг с другом. Комментарии также могут дополнять ваш текстовый корпус.
Однако без должного модерирования комментарии могут погрязнуть в анархии. Поэтому убедитесь, что у вас достаточно ресурсов для эффективного управления комментариями.
Кнопки навигации
Чтобы помочь читателям результативно перемещаться, возьмите в качестве примера страницу продукта и добавьте кнопки «Предыдущий/Следующий» на странице каждого поста. Также должна быть кнопка, которая возвращает читателей к списку всех ваших записей.
Расшарьте контент
Наконец, сделайте так, чтобы ваши посетители могли легко передавать свои знания другим, добавив share-кнопки соцсетей. Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Страница новостей
Что у нас по новостям? Похоже, что на сайтах компаний менее 1% посетителей считают новости стоящими своего времени. Кроме того, корпоративные новости часто воспринимаются как слишком субъективные и самовосхваляющие. Изучите поведенческие паттерны групп пользователей; возможно, вы обнаружите, что тот небольшой процент посетителей, интересующихся вашими новостями — это те, кто конвертируются лучше остальных.
Если вы решите создать раздел новостей, следуйте тем же принципам, что и на странице блога. Публикуйте свои записи с помощью четких, кратких визуальных и письменных сообщений.
Контактная информация / связаться с нами
Зачем создавать: позволить посетителям оперативно связаться с вашей компанией и улучшить SEO.
Содержание:
- Номера телефонов, e-mail (для разных целей)
- Форма обратной связи
- Карта
Пример страницы Контакты — rndhouse.com/contact
Хотя страница контактной информации является одной из базовых страниц для любого веб-сайта, она также является одной из самых важных.
К примеру, поисковые системы анализируют вашу карту сайта и оценивают вас выше, если они находят эту страницу.
Категоризация
Один из способов распределения потоков запросов по мейлам и телефонным номерам — по темам, например, общие запросы, вопросы сотрудничества, вакансии. Затем вы добавляете контактную информацию на свою страницу и ждете, когда сканеры сайта соберут электронную почту и раскроют все виды распространения спама. Но есть и лучший способ — контактные формы.
Создайте форму
Более удобным решением было бы иметь контактную форму с защитой от спама. Существует много способов создать отличную форму контактов, все они сконцентрированы на сортировке запросов пользователей и перенаправлении их в нужную папку входящих сообщений.
Местоположение
Еще одна полезная функция для страницы контактов — отображение местоположения вашего офиса на карте. Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Ошибка 404
Зачем создавать: Информирование пользователей об ошибках и перенаправление их на другие страницы.
Содержание:
- Изображения / видео / интерактивные элементы
- Сообщение об ошибке
- Ссылки на другие страницы сайта
Пример страницы Ошибка — netflix.com/notfound
Мы все не единожды оказывались на странице 404 и сталкивались с другими ошибками. Большинство компаний не считают эти страницы достойными внимания. Однако, если вы грамотно над ними поработаете, страницы ошибки могут стать находкой, а не разочарованием.
Ключевые моменты
Прежде всего, разместите ссылки на другие страницы. Как минимум должна быть ссылка на главную страницу.
Плохо, если ваша страница с ошибкой по сути является тупиком, такой вариант не понравится ни вашим посетителям, ни SEO. Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Во-вторых, добавьте информацию. Это может быть автоматически сгенерированное сообщение или же нечто более креативное. Разместите забавную картинку или интерактивные элементы, чтобы посетители оценили ваше скрупулезное отношение к деталям, даже таким недооцененным, как страницы ошибок.
В сети огромное количество отличных примеров страниц ошибок, вдохновляйтесь и используйте свое воображение.
Правовая информация
Зачем создавать: расскажите о своем соответствии требованиям законодательства.
Содержание:
- Политика конфиденциальности
- Уведомления об авторских правах
- Правила и условия пользования
- Дисклеймер
- Злоупотребление или жалобы контактная информация
- Патенты
- Корпоративная политика
Пример страницы Privacy Policy — samuelsre.com/privacy-policy
Очевидно, что обычный посетитель не будет заинтересован в посещении этой страницы. Но правовые страницы необходимы по закону и должны быть доступны на любой странице вашего сайта. Следовательно, было бы разумно разместить ссылки на них в футере страницы.
Убедитесь, что документация изложена безошибочно и проверена вашими юристами, а также:
- Содержит всю необходимую информацию, разбитую на пронумерованные абзацы
- Написана в понятной для большинства людей форме
- Соответствует общему дизайну сайта
Заключение
Планирование правильной структуры и контента не такая легкая задача, как это может показаться сначала, это требует вдумчивого планирования, исследований и кропотливой работы. Но это фундамент!
Нельзя пренебрегать этим и относиться как к второстепенной задаче, побыстрее переходя непосредственно к созданию самого сайта (дизайну, программированию), считая, что это важнее.
Надеемся, наше руководство поможет вам осознать это и создать действительно хороший веб-сайт с правильной структурой и организованным контентом.
Что касается нас, авторов этого руководства, то мы занимаемся этим уже 18 лет. И весь свой опыт постарались аккумулировать (помимо этого гайда) в мощном и одновременно простом инструменте Octopus.do, с помощью которого вы сможете бесплатно создать структуру веб-сайта, планировать контент и делиться этим с кем угодно. Регистрация необязательна.
10 этапов к заработку от 250$
Привет, друзья! Рад приветствовать вас на своем блоге! Сегодня предлагаю поговорить на такую тему, как создание информационного сайта. В этой статье подробно рассматривается пошаговая инструкция создания такого ресурса. Я расскажу об основных этапах – после прочтения материала у вас не останется вопросов, как сделать сайт и как заработать на нем. Самое главное – я руководствуюсь собственным опытом. Поэтому все описанное ниже – уже много раз проверено. Все советы и рекомендации – действенные и эффективные. Применяя их, вы точно получите хороший результат.
Содержание статьи:
Цель создания информационного сайта
Основная цель создания информационного сайта – удовлетворить поисковые запросы, используемые пользователями в сети. То есть, чтобы по конкретному поисковому запросу посетитель приходил на ваш сайт и получал там необходимую ему информацию.
Отмечу, что создание информационного сайта интересно, в первую очередь, компаниям, стремящимся вести свой бизнес в интернете. Или привлекать посредством сети новых клиентов. Подобный ресурс положительно сказывается на имидже компании, добавляет ей лояльности со стороны действующих и потенциальных клиентов.
Однако информационный сайт может быть не только корпоративным, но и личным. Допустим, вы создаете его для себя, публикует статьи по определенной тематике. Пользователи приходят на ваш ресурс, получают ответы на интересующие их вопросы, а вы – заработок. Например, на рекламе. Чем больше посетителей, тем выше уровень вашего заработка.
Примечательно, что самостоятельное создание сайта – не такая уж и сложная задача. Его можно сделать своими руками всего за 4-е дня. Не верите? Тогда регистрируйтесь на мой полностью Бесплатный онлайн-тренинг. За 4-е вечера вы создадите собственный информационный ресурс. Даже если у вас что-то не получится, я сделаю это за вас.
Во время тренинга вы узнаете много интересного:
- как сделать сайт;
- как им управлять;
- как его развивать;
- как готовить материалы;
- как получать прибыль.
Тренинг — своеобразная стартовая площадка, которая позволит вам стать владельцем успешного и развитого ресурса, посещаемого и востребованного.
Создание информационного сайта с нуля: 10-ть этапов
Теперь перехожу к основной теме статьи. Расскажу, какие информационные технологии создание сайтов задействует и как ими правильно пользоваться. Это пошаговая инструкция – ознакомившись с ней, вы поймете, как делать сайты самому, даже если вы ничего не знали об этом направлении.
1. Выбираем тематику
Читайте также: Как выбрать тему для сайта. 6 советов
Для начала необходимо определиться с тематикой вашего будущего сайта. Лучше всего выбирать направления, в которых вы имеете фундаментальные знания. Например, фотографы могут писать статьи об искусстве фотографии.
Также следует проверять тематику с помощью сервиса Яндекс.Wordstat. Введите интересующее вас направление и посмотрите, сколько месячных запросов ей соответствует. Если несколько десятков тысяч, можете смело работать в данной области.
Обратите внимание! Запрос должен быть общим, тематическим. А вот статьи для своего ресурса вы будете готовить уже по более узким, специализированным направлениям. Частотность таковых запросов может составлять, как несколько десятков показов, так и несколько тысяч показов в месяц.
2. Анализ конкурентов
Если говорить о том, какие информационные технологии создание сайтов затрагивает, то следует отметить использование того же Яндекс.Вордстат и некоторых сервисов, помогающих провести анализ конкурентов.
Для этого вам нужно сделать следующее:
- в своем браузере включить режим инкогнито;
- ввести поисковый запрос;
- пропустить сайты, расположенные вверху страницы поиска – это реклама;
- выбрать на первой странице сайты, которые наиболее релевантные вашей тематике;
- используя ресурс pr-cy.ru, анализировать два-три сайта-конкурента.
После проведения анализа, вам будет доступна следующая информация о ваших конкурентах:
- количество страниц в выдаче;
- трафик в сутки;
- тематический индекс цитирования или ТИЦ;
- количество ссылающихся на сайт страниц;
- возраст домена.
Так вы сможете понять, насколько качественный контент публикуют ваши конкуренты, среднюю посещаемость для каждой страницы сайта в сутки, и многое другое. То есть, вы будете понимать, насколько сможете конкурировать с этими ресурсами.
При анализе конкурентов обязательно оцените дизайн сайта, его удобство для пользователей, структуру разделов, форму подачи материалов и т.д.
3. Выбор платформы (CMS) для сайта
Следующий этап – это выбор платформы или системы управления сайта (CMS). Среди таковых можно выделить несколько бесплатных или условно-бесплатных:
- Joomla;
- Drupal;
- 1С-Битрикс;
- WordPress.
Обратите внимание! Представляя информационные технологии создание сайтов которые затрагивает, я не буду говорить о бесплатных конструкторах, как Wix и им подобные. Это немного другая область. Тем более, конструкторы имеют ряд ограничений, не позволяющих сделать сайт функциональным, удобным.
Каждая из платформ имеет свои преимущества и недостатки. Но среди всех существующих CMS лично я отдаю предпочтение WordPress.
Кстати, мой тренинг также посвящен этой CMS – я подробно рассказываю, как работать с WordPress, как пользоваться административной панелью, как добавлять различные расширения и дополнения, повышающие удобство использования ресурса.
4. Выбор темы оформления
Тему можно либо скачать бесплатно с разных тематических ресурсов, либо заказать. Бесплатное скачивание с непонятных источников – не лучший выбор. Там могут быть вирусы, различные скрипты, наносящие вред сайту.
Поэтому моя рекомендация – пользоваться официальными темами, представленными на сайте выбранной вами платформы (CMS) либо заказывать их у профильных специалистов.
Главные требования к темам оформления:
- эстетичность;
- простота;
- соответствие тематике вашего сайта.
5. Создание информационного сайта: выбор доменного имени и его регистрация
Создание информационного сайта потребует от вас выбор доменного имени. Лучше не экономить на нем и регистрировать на сайтах проверенных, известных сервисов. Иначе сэкономленные 2-3 доллара в итоге приведут к потере домена в будущем.
Доменное имя должно соответствовать тематике вашего сайта, но не стоит делать его слишком длинным или использовать ключевые фразы в нем. Поскольку такое имя будет нечитаемым и восприниматься, как набор букв – например, urokifotografiionlayn.сom.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
6. Выбор хостинга и размещение на нем сайта
TimeWeb — лучший хостинг для создания сайтов
Продолжаю рассказ о том, какие информационные технологии создание сайтов задействует. Теперь речь пойдет о хостинге – грубо говоря, это место, на котором будет располагаться ваш сайт.
Хостинг предоставляют специализированные компании. Выбирать его нужно также внимательно, дабы сайт работал, как часы, был всегда доступен для ваших посетителей.
Обратите внимание! С высоты своего опыта отмечу, что сегодня намного сложнее найти некачественный хостинг. Любая компания, работающая на профильном рынке больше трех лет, заслуживает доверия со стороны владельцев сайтов. Если за три года компания не закрылась, она предоставляет хороший уровень сервиса.
Есть ряд критериев, по которым я в свое время выбирал хостинг:
- простота пользования административной панелью в личном кабинете;
- оперативность ответов и профессионализм службы технической поддержки;
- наличие определенных бонусов для постоянных клиентов.
Как разместить сайт на хостинге, обычно подробно рассказывается на ресурсе выбранной вами компании. Пошаговая инструкция зачастую понятна даже новичку, но если возникают вопросы, следует просто обратиться в службу технической поддержки и они решат все ваши проблемы.
7. Создание информационного сайта: разработка структуры
Создание информационного сайта предполагает создание логической, понятной и простой структуры. Чтобы создать действительно удобную структуру, следует выполнить ряд действий:
- посмотреть, какие категории на своем сайте используют конкуренты;
- выбрать ключевые слова, соответствующие категориям, и проверить их в сервисе Яндекс.Вордстат;
- удалить не подходящие вам разделы, добавить те, которые вам нужны;
- сделать структуру более понятной и логически выстроенной, чем у конкурентов.
В принципе, ничего сложного в этом нет. Хотя у начинающего веб-мастера могут возникнуть определенные трудности. Тут главное не спешить – не пытайтесь все сделать за пару часов. Проанализируйте структуру конкурентов и на пару дней возьмите паузу, чтобы все переосмыслить. Потом создайте свою и снова сделайте паузу в пару дней. После этого еще раз изучите ее – уверен, вы поймете, какие изменения необходимо внести в структуру, чтобы улучшить ее.
8. Создание информационного сайта Подготовка семантического ядра
Семантическое ядро – это ключевые запросы, по которым пользователи будут приходить на ваш сайт. Простой способ составления семантического ядра – перенести название вашего сайта и всех категорий в программу Key Collector. Она предоставит вам релевантные поисковые запросы.
Обратите внимание! Программа – платная, но ее стоимость не такая уж и высокая. Тем более, что в будущем она вам еще понадобится, когда нужно будет подбирать ключевые запросы для своих статей.
Эти запросы и следует использовать при продвижении сайта в дальнейшем.
9. Наполнение сайта контентом
Это наиболее длительный этап. По сути, он не имеет окончания, поскольку будет длиться на протяжении всего срока существования сайта. Основной контент – это статьи. Они должны:
- быть качественными и полезными для пользователей;
- соответствовать определенным ключевым запросам;
- быть уникальными.
Статья должна давать пользователю новую и полезную для него информацию, отвечать на интересующие его вопросы. Кроме того – она должна быть уникальной, то есть, написанной специально для вашего сайта, а не скопированной с чужого ресурса. Только в таком случае можно рассчитывать на приток пользователей и рост популярности ресурса, как в глазах поисковых роботов, так и в глазах посетителей.
У начинающих веб-мастеров есть две крайности – они пишут либо неоптимизированные тексты, либо слишком переоптимизированные.
В первом случае статьи готовятся без использования ключевых запросов. Поэтому и поисковые роботы не выдают их пользователям, когда те используют определенные «ключи» в поисковых системах.
Во втором случае в тексте статьи используется слишком много ключевых слов. Поисковые роботы оценивают такие страницы, как спам и накладывают на них фильтры, баны.
Представляю вам небольшую инструкцию, как правильно подготовить качественную и полезную статью, которую по достоинству оценят и поисковые роботы, и посетители сайта:
- введите выбранный поисковый запрос в Яндекс.Вордстат;
- посмотрите, насколько он актуален;
- введите его в поисковую систему и проанализируйте конкурентов, находящихся на первой странице выдачи;
- прочитайте комментарии к статьям конкурентов, что позволит понять, какие именно вопросы остались незатронутыми в их материалах;
- воспользуйтесь этой информацией, чтобы подобрать сопутствующие ключевые запросы;
- проанализируйте все и составьте план статьи.
По этому плану пишите статью. Основное ключевое слово в прямом вхождении используйте в главном заголовке и в одном из подзаголовков, несколько раз (в зависимости от объема статьи) в самом тексте. Также используйте несколько раз измененное или разбавленное ключевое слово.
Обратите внимание! Правильно оформляйте структуру. Она подразумевает «цепляющий» заголовок, наличие подзаголовков Н2 и Н3, списков и цитат.
Важно, чтобы статья была действительно полезной для пользователя, отвечала на вопросы, какие он может задать по данной теме.
Конечно, писать статьи самостоятельно – тяжелый труд, требующий много свободного времени. Если у вас такового нет, придется обратиться за помощью к профессиональному копирайтеру.
10. Создание информационного сайта: монетизация сайта
Читайте также: 10 способов монетизации сайта. Подробное описание
Последний этап, о котором расскажу – это монетизация сайта. Для нормального продвижения необходимо:
- сделать внутреннюю оптимизацию;
- опубликовать не менее 50-ти статей;
- позаботиться, чтобы ссылки на статьи с вашего сайта были в социальных сетях.
Когда трафик достигнет 100 уникальных посетителей, добавляйте сайт в Google AdSense и Рекламную Сеть Яндекса. Эти сервисы помогут вам зарабатывать деньги посредством рекламы.
Информационные технологии создание сайтов: вкратце про основные способы заработка на сайте
Создание информационного сайта будет оправданным, если он начнет приносить вам доход. Как заработать на сайте я подробно рассказываю в тематическом разделе блога. Сейчас кратко перечислю основные направления, реализация которых принесет вам деньги.
1. Контекстная реклама Google AdSense и Яндекс Директ.
2. Баннерная реклама – размещение на сайте рекламных баннеров.
3. Тизерная реклама.
4. Партнерские программы.
5. Публикация рекламных статей.
6. Публикация ссылок в своих статьях.
Каждый из видов заработка имеет свои особенности. Обязательно следует подключить контекстную рекламу – если сайт будет хорошо развиваться, станет посещаемым, она будет приносить вам солидную прибыль.
В завершение напомню – как создать сайт своими руками не имея навыков программирования, я подробно рассказываю на своем бесплатном 4-дневном тренинге. Регистрируйтесь уже сегодня, а через четыре дня у вас будет собственный сайт с первыми статьями на нем!
Какой должна быть структура сайта — Онлайн-курсы Яндекса
1. Немного теории
Один из основных этапов создания сайта — это разработка его структуры. Именно она определяет расположение и взаимосвязь всех элементов ресурса: разделов, подразделов, страниц.
Сайт с продуманной структурой удобен для пользователей, потому что на нем легко ориентироваться. Такой сайт легко развивать, так как в хорошо построенную структуру удобно добавлять новые элементы.
От структуры сайта зависит также, как он представлен в поисковой системе: насколько полно он проиндексирован, что отображается в сниппетах (это краткие описания страницы в результатах поиска), легко ли поисковая система и пользователи находят нужную информацию на сайте. Давайте разберемся, что важно учитывать при организации структуры сайта.
Прежде всего, структура сайта должна быть логичной. Необходимо выделить в ней основные разделы и подразделы, каждый документ должен относиться к своему разделу. Например, в интернет-магазине мебели стулья должны находиться в разделе «Стулья», а столы — в разделе «Столы». Когда у сайта понятная и логичная структура, посетителю проще попасть на нужную ему страницу.
Каждая статья или товар должны размещаться на отдельной странице со своим уникальным адресом (URL).
Желательно, чтобы по адресу можно было определить, что находится на странице и в каком разделе и подразделе её можно найти. Например, для статьи про сосновые стулья подошел бы адрес http://siteforyandex.com/mebel/stool/stool-sosna. Адрес может быть написан и на кириллице, и на латинице — важно, чтобы он был понятным. Помимо адреса, путь до страницы можно выводить на сайте в виде дополнительного меню. Такое меню называется «хлебными крошками»: по ним пользователь может вернуться к более общему разделу сайта.
Посмотреть, какие разделы вашего сайта известны роботу Яндекса, можно в сервисе Яндекс.Вебмастер — с помощью инструмента «Структура сайта».
30 бесплатных html шаблонов портфолио фрилансера / HTML шаблоны / Постовой

В продолжение темы о бесплатных шаблонах для создания портфолио хотел бы поделиться очередной тематической подборкой. В этот раз — это бесплатные html шаблоны для создания портфолио фрилансера. Все они заточены для создания персональной странички с демонстрацией работ одного человека, а не для сайта студии или команды разработчиков, хотя подборка с шаблонами для команды фрилансеров у нас еще планируется в будущем. Подписывайтесь на нас в социальных сетях или на Rss, чтобы не пропустить топик.
В данную подборку вошли шаблоны для различных профессий, но, в основном, оценят топик программисты, веб-дизайнеры или верстальщики, так как по дизайну и структуре они больше подходят именно им.
Ранее мы уже публиковали подборки с шаблонами для создания портфолио. Например:
Ceevee
Качественный адаптивный шаблон с полноэкранным изображением в шапке в виде одностраничника для создания портфолио дизайнера, программиста или верстальщика. В шаблоне предусмотрено множество блоков, которые помогут продать ваши услуги.
SeFolio
Бесплатный одностраничный шаблон премиум-класса в зеленых тонах для создания портфолио дизайнера UI/UX интерфейсов, при желании его можно использовать фрилансерам любой специальности.Первый экран состоит из полноэкранного слайдера изображений, на котором расположен текст приветствия и иконки, отображающие профиль деятельности. Именно такой Landing Page я хотел бы сам иметь. Возможно кому-то покажется, что присутствует перебор с эффектами появления элементов при прокрутке, но это можно отключить.
Скачать этот шаблон портфолио можно бесплатно и без проблем, а вот демо, к сожалению, не работает. Чтобы оценить все прелести дизайна, требуется загрузить файлы себе на компьютер.

Gorgo Portfolio
Бесплатный, очень чистый и стильный шаблон портфолио дизайнера. Выполнен в стиле минимализм. Также имеет классное полноэкранное меню.Сетка с примерами работ сделана по примеру шахматной доски, что очень радует, так как это тренд. Сама страница работы меня очень впечатлила, вероятно из-за качественного демо-наполнения. Если Вы намерены использовать именно этот дизайн в качестве личной странички, позаботьтесь о качественном оформлении самой работы.

Lithium
Бесплатный адаптивный шаблон в стиле Flat, который подойдет практически любому фрилансеру, будь это веб-разработчик или фотограф, так как на станице предусмотрено как привычное портфолио с фильтром по категориям работ, так и фотогалерея.
Brandy
Еще один чрезвычайно качественный шаблон для создания личного портфолио. Он имеет множество плюшек, которые все так любят: Parallax эффекты, эффект появления блоков при скроллинге, плавная прокрутка, различные счетчики и, конечно же, блок самого портфолио.Шаблон абсолютно бесплатен и подойдет для фрилансеров любой IT профессии.

John Doe
Простая Landing Page для создания портфолио веб-дизайнера. Блок с примерами работ заточен под демонстрацию скринов сайтов.
Kong
Интересный html шаблон портфолио дизайнера. В первом экране можно разместить свою фотографию, представиться и написать свою специальность.Практически все блоки в шаблоне реализованы те, которые мы привыкли видеть в стандартном Лендинге.
По поводу цветовой гаммы — я бы ее сменил. Слишком уж ядовая.

MyFolio
Отличный адаптивный одностраничник-портфолио в зеленых тонах. Подойдет как фрилансеру-одиночке, так и команде разработчиков. Шаблон выполнен качественно и заслуживает внимания.
Basic
Строгий шаблон в синих тонах для создания портфолио. Построен на Bootstrsp 3.2. Если заменить иконки в первом экране, можно использовать фрилансерам любой сферы деятельности.
Small
Небольшой одностраничный html шаблон в плоском стиле. Он разделен на три экрана с высотой 100%. Первый экран — фотография и краткая информация о фрилансере.Второй экран — портфолио. Выводятся последние 8 работ из Вашего портфолио на dribbble. То есть все, что нужно сделать, это настроить интеграцию с Dribbble и на этом все. Изображения будут обновляться сами, синхронно с вашими действиями на Dribbble.
Третий экран — Контактная информация.

Kelvin
Качественный, универсальный HTML5 CSS3 шаблон. Очень напоминает Ceevee, который был в этой подборке выше, но есть некоторые отличия в концепции блока с примерами работ и в графиках, которые отображают скиллы фрилансера. Предусмотрена возможность детального рассказа о себе с помощью различных блоков.
Portio
Интересный, универсальный шаблон, хотя есть много моментов, из-за которых я бы не стал его использовать: это дурацкие шрифты, убогие кнопки. Возможно, кого-то заинтересует такой вариант. Как никак — яркая цветовая гамма. Если немножко поправить CSS стили, можно прийти к хорошему результату.
Port
Бесплатный, и, я бы даже сказал, элегантный одностраничный шаблон на базе Bootstrap. Лично мне нравятся красные активные элементы. Блок с примерами работ выполнен в виде мудреной сетки, и это плюс. Данный шаблон будет отличным решением для создания портфолио веб-дизайнера или программиста.
Hexa
Многостраничный Flat-шаблон со слайдером в шапке в характерной стилю цветовой гамме — зеленой. Используя данное решение, вы сможете создать отличный сайт-визитку с примерами работ и блогом.
Freelancer
Отличный одностраничник в плоском стиле и зеленой цветовой гамме. В первом экране предусмотрено место под фотографию, а лучше, чтобы не портить стилевое оформление, рисованный автопортрет владельца сайта.Шаблон небольшой, и это огромный плюс, так как для наших целей использовать «портянки» незачем. Выполнен, на удивление, очень качественно. Он полностью адаптивен и базируется на фреймворке Bootstrap.

Frinley folio
Этот Flat шаблон очень напоминает предыдущий, но есть некоторые отличия. В частности, в цветовой гамме, да и концепции в целом.
Resume Plus
Landing Page для фрилансера. Выполнен в строгой цветовой гамме. Предусмотрено множество блоков, используя которые можно хорошо прорекламировать себя и свои услуги, показать портфолио и мотивировать потенциального клиента на контакт.
Dribbble Portfolio
Еще один шаблон, портфолио в котором интегрировано с Dribbble. Требуется лишь настроить выгрузку последних работ и забыть о постоянном, нудном обновлении портфолио на своей личной странице.Шаблон выполнен в строгой, современной цветовой гамме. Все смотрится очень чистенько.
Также как и предыдущий Dribbble-шаблон, он небольшой. Я бы даже сказал, лаконичный. В общем, моя оценка 9 из 10.

Geek
Неплохой, хотя и ощущается немного тяжеловатым, шаблон для создания портфолио фрилансера в виде посадочной страницы. Он имеет различные диаграммы для визуального отображения уровня навыков в своих профилях деятельности — это интересно. Также имеется слайдер с отзывами и блок с симпатичной сеткой из фотографий, который можно использовать для демонстрации своих работ.
Dribbble Folio V2
Бесплатный шаблон с автонаполняемым портфолио. Работы импортируются с сайта Dribbble. Перед использованием данного решения, не забудьте настроить интеграцию с вашим профилем на Dribbble.К сожалению, демо нет.

Harbour
Оригинальный html css шаблон в фиолетовых тонах для создания персонального сайта. Это многостраничная тема, где главная выполнена в стиле одностраничника, но, в свою очередь, имеются также внутренние страницы. Подойдет для создания личного сайта фрилансера любой специальности.
Privy
Если бы я был программистом или верстальщиком, и мне нужно было бы оперативно сделать личную страничку в интернете, то скачал бы именно этот бесплатный html шаблон. В нем нет ничего лишнего, все по делу. К тому же, довольно интересно все организовано.Открывая сайт, мы видим контакты и краткую информацию о разработчике. Далее визуально показаны скилы, которыми обладает владелец ресурса. Еще ниже в виде таймлайн можно показать опыт работы.

Bootstrap portfolio
Качественный одностраничный шаблон для создания портфолио дизайнера. Он имеет интересную анимацию появления элементов. Первый экран в виде обложки со стопроцентной высотой. В целом, выполнен довольно профессионально.
Instant
Бесплатный html шаблон для создания портфолио дизайнера логотипов. Выполнен в серых тонах с зелеными активными элементами, которые нужно заменить, так как смотрится все это дело странновато. Хотя, если дизайнер будет использовать эту тему, думаю он много чего в ней изменит.
John Bootstrap One Page
Адаптивный одностраничный шаблон в красной цветовой гамме для создания персональной страницы фрилансера. Имеет множество блоков, из которых можно слепить достойную персональную посадочную страницу с портфолио.
Neu Profile
Бесплатный Html5 Css3 одностраничный шаблон-портфолио в красных тонах. Первый экран представляет собой большое фоновое изображение, поверх которого находится слайдер контента, где можно разместить сообщение или перечень навыков. Далее все стандартно — множество полезных и не очень блоков.
Personale
Бесплатный шаблон для создания портфолио девушки-фрилансера в розовых тонах.Я от него не в восторге, наверное, из-за розового первого экрана, но это правится в пару кликов, а девушкам, возможно, это даже понравится. Ниже на странице можно найти ряд полезных блоков, таких как: круговые диаграммы, отображающие скилы, само портфолио, и даже интегрированную google карту.

Подавайте объявления на все сайты сразу
С вопросом – «Куда подать объявление? – в Москве сталкивается практически каждый. Это не большая проблема, если речь идет, например, об одном объявлении. Другое дело, когда размещать их приходится регулярно и в большом количестве. Автоматизировать и упростить подачу объявлений поможет профессиональный сервис JCat, через который можно отправить информацию на все сайты одновременно.
Где можно разместить объявление?
Механизм работы сервиса JCat заключается в следующем: вы размещаете любые объявления, а он автоматически публикует их на других тематических ресурсах. На каких именно – зависит от тематики и выбранного тарифа. Размещайте объявления сразу на всех популярных агрегаторах, где ваше предложение увидит многомиллионная аудитория. Компании и частные лица могут использовать JCat для продажи товаров, услуг, недвижимости, автомобилей и спецтехники, поместить информацию об аренде в Москве или любом другом городе.
Удобства платного сервиса очевидны:
- Нет необходимости тратить время и самостоятельно искать тематические сайты, проходить регистрацию, чтобы размещать информацию на каждом отдельно.
- Платная подача объявлений на JCat поможет сэкономить время и добиться максимальной эффективности (в том числе – благодаря возможности сделать премиум-объявления сразу на нескольких сайтах).
- В вашем «Личном кабинете» можно получить детальную статистику просмотров по всем объектам, а также внести правки, которые сразу же будут опубликованы на всех досках объявлений.
Таким образом, вы экономите силы, время, деньги и получаете гарантированный результат. Подать объявления можно здесь. Выберите тематику, укажите подробную информацию об услуге или товаре, а также контактные данные. Желательно добавить фотографии. Затем нужно выбрать понравившийся тариф. Цены варьируются в зависимости от условий и срока размещения. В течение 1-2 дней после оплаты, объявления появятся на выбранных ресурсах.
Если у вас возникли вопросы или по каким-то причинам не получается дать объявление, звоните или оставьте сообщение на сайте.
Как разместить рекламу в блоге WordPress с помощью Quick AdSense
В этом посте я научу вас использовать плагин Quick AdSense для размещения рекламы в своем блоге WordPress. Я видел, как много блоггеров просили помощи с их рекламой. Они либо не знают, как разместить код, либо не знают, как организовать свою рекламу.
Эта страница содержит партнерские ссылки на продукты, которые я использую, люблю и очень рекомендую. Я получаю небольшую комиссию за покупки, сделанные по ссылкам в этом сообщении в блоге.Они помогают мне поддерживать этот блог и оставлять бесплатные печатные издания бесплатными. Спасибо за постоянную поддержку!
Обратите внимание, что вы не можете размещать внешнюю рекламу в своем блоге, если используете WordPress.com, но если ваш блог размещен самостоятельно, например, с помощью SiteGround (я настоятельно рекомендую SiteGround. Я работаю с ними уже 3 года), тогда Вы можете разместить любую рекламу в своем блоге. Нажмите здесь, чтобы узнать больше о правилах рекламы, если вы используете wordpress.com
1.Как работает реклама?
Когда люди посещают ваш блог, компании надеются, что люди будут взаимодействовать (нажимать) на баннеры, которые вы размещаете в своем блоге. Когда люди нажимают на рекламу и взаимодействуют с ней, вы получаете небольшой доход. Чем больше кликов по рекламе, тем больше для вас дохода.
В своем блоге я использовал 3 компании: Yahoo ads (media.net) (я никогда не зарабатывал больше доллара с этой компанией, я не рекомендую ее. Хорошо знакомиться с рекламой и кодами), Google AdSense (я люблю эту компанию, я заработал на ней приличную сумму денег) и Amazon Associates (эта компания была потрясающей, пока они не изменили процентную ставку, теперь только блоггеры, которые продают много или дорогие продукты, зарабатывают хорошие деньги).
Получить одобрение для рекламы Yahoo действительно легко, вам не нужна большая аудитория или много сообщений в блогах. Media net отлично подходит для тех блоггеров, которые только начинают монетизировать свои блоги и хотят иметь опыт работы с рекламой. Я перестал его использовать, когда был одобрен для использования в Google AdSense.
Я лично рекомендую Google AdSense и партнеров Amazon.
2. Создайте объявление
A. Убедитесь, что вы заблокировали контент, который не должен отображаться в вашем блоге.Например, я не хочу, чтобы в моем блоге были темы, связанные с потерей веса, религией, адвокатом и / или медициной.
B. Создайте 4 или 5 объявлений / HTML-коды
Quick AdSense позволяет добавлять 10 объявлений. У меня 6 кодов от Google и 3 от Amazon.
Вот краткое описание того, как создавать объявления:
- Yahoo : media.net> в верхней части панели инструментов> нажмите «Создать рекламный блок»
Я предлагаю вам настроить объявления так, чтобы они гармонировали с темой вашего веб-сайта.Например, все мои объявления Yahoo розовые с белым текстом.
Не забудьте дать объявлениям имена, на которые вы легко сможете ссылаться, на всякий случай, если вам нужно изменить или стереть их.
Вот как я назвал свои объявления Yahoo:
Измените объявление, чтобы оно хорошо вписывалось в тему вашего блога.
3. Быстрый AdSense
Когда у вас есть коды HTML, перейдите в Quick AdSense (в WordPress: настройки> Quick AdSense).
У вас есть 2 варианта:
- Объявления в теле сообщения (объявления, которые появляются в вашем сообщении)
- Ads on Sidebar Widget (реклама, которая находится в правой части блога)
4.Использование HTML-кода
Поместите каждый код в поле «Реклама в теле сообщения». Вот пример того, как я настроил свой.
Я рекомендую вам разместить 1 или 2 длинных объявления на боковой панели. У меня есть один от Yahoo и один от Google. Не забудьте, чтобы он выглядел аккуратно и организованно. Вот как я настроил мою боковую панель:
5. Размещение рекламы в своем блоге:
Когда я заканчиваю писать свою статью, я просматриваю ее и вычисляю, где должны размещаться текстовые объявления.Я помещаю слово «ОБЪЯВЛЕНИЕ» там, где собираюсь разместить объявление. Слово «AD» легче увидеть в формате HTML.
Теперь, когда вы знаете, где вы хотите разместить свою рекламу, нажмите «текст» на панели инструментов.
Теперь вы увидите HTML-формат вашего сообщения в блоге.
В формате HTML вы увидите несколько параметров на панели инструментов. Найдите свое первое слово «AD» и щелкните пункт меню с надписью «RndAds». Замените все слова «AD» кодом из RndAds.
На вашем MAC вы можете нажать: (команда + F), поставить слово AD. Это самый простой способ найти слова «AD» 🙂
Я предпочитаю использовать опцию RndAds для смешивания баннерной рекламы Google и Amazon.
Повторите те же шаги для всех остальных слов «AD», которые вы добавляете в свой блог. Нажмите предварительный просмотр, чтобы увидеть, как выглядят ваши объявления.
Вот пример того, как выглядит объявление Yahoo:
Если вам нравится, как он выглядит, оставьте это.Если вам не нравится, как он выглядит, просто отредактируйте код или поместите его в другое место.
Вы должны поиграть с ним, чтобы освоиться с процессом размещения рекламы в вашем тексте.
6. Размещение кода на боковой панели:
После того, как вы разместили код в разделе виджетов Quick AdSense, нажмите «Сохранить» и перейдите к оформлению> настроить> виджеты> основная боковая панель> добавить виджет. (убедитесь, что вы перешли на страницу, где можете увидеть меню боковой панели.
Вы можете переместить объявление на боковой панели вверх или вниз. Разместите его так, чтобы люди могли его видеть и где он не выглядит слишком людным.
Лучшее в использовании Quick AdSense в качестве рекламного инструмента — это то, что вы можете редактировать коды или удалять их, не просматривая все свои сообщения. Когда я переключился с рекламы Yahoo на рекламу Google, этот плагин был лучшим вариантом!
У вас есть вопросы или другие советы, которые я не упомянул? Пожалуйста, оставьте их в разделе комментариев.
— Давайте подключимся —
Pinterest | Facebook | Instagram | Youtube
Связанные
.HTML-редакторов
Простой текстовый редактор — это все, что вам нужно для изучения HTML.
Изучение HTML с помощью Блокнота или TextEdit
Веб-страницы можно создавать и изменять с помощью профессиональных редакторов HTML.
Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Блокнот (ПК) или TextEdit (Mac).
Мы уверены, что использование простого текстового редактора — хороший способ изучить HTML.
Выполните следующие действия, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1. Откройте Блокнот (ПК)
Windows 8 или новее:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Тип Блокнот .
Windows 7 или более ранняя версия:
Открыть Старт > Программы> Аксессуары> Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder> Приложения> TextEdit
Также измените некоторые настройки, чтобы приложение правильно сохранять файлы.В настройках > Формат> выберите «Обычный текст»
Затем в разделе «Открыть и сохранить» установите флажок «Отображать файлы HTML как HTML-код вместо форматированного текста».
Затем откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML
Напишите или скопируйте следующий HTML-код в Блокнот:
Мой первый заголовок
Мой первый абзац.
 Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций.
Бизнес-Блог Блоготей Бизнес-Блог «Блоготей» — информационный блог о бизнесе и финансах. Полезные статьи и новости из мира бизнеса, финансов, банков, экономики, инвестиций. 