Создаем водяной знак в фотошопе
 Сегодня мы продолжаем создание водяного знака, используя программу фотошоп. Повторю, что наша цель не только сделать прозрачную надпись, которая защитит иллюстрации в нашем блоге. Параллельно, и может быть это важнее, мы изучаем основы работы с фотошопом. Каждый блоггер обязательно должен ориентироваться в этой программе, хотя многих пугает ее мнимая «сложность». Отбросим все страхи и доделаем, наконец, водяной знак для иллюстраций!
Сегодня мы продолжаем создание водяного знака, используя программу фотошоп. Повторю, что наша цель не только сделать прозрачную надпись, которая защитит иллюстрации в нашем блоге. Параллельно, и может быть это важнее, мы изучаем основы работы с фотошопом. Каждый блоггер обязательно должен ориентироваться в этой программе, хотя многих пугает ее мнимая «сложность». Отбросим все страхи и доделаем, наконец, водяной знак для иллюстраций!
Применяем эффекты наложения и слоя
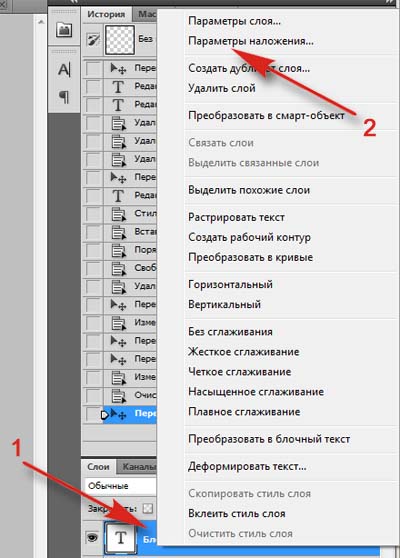
Теперь самое интересное! Кликаем по слою с текстом правой кнопкой мыши (стрелка №1), открывается диалоговое окно, в котором мы выбираем «Параметры наложения» (стрелка №2).
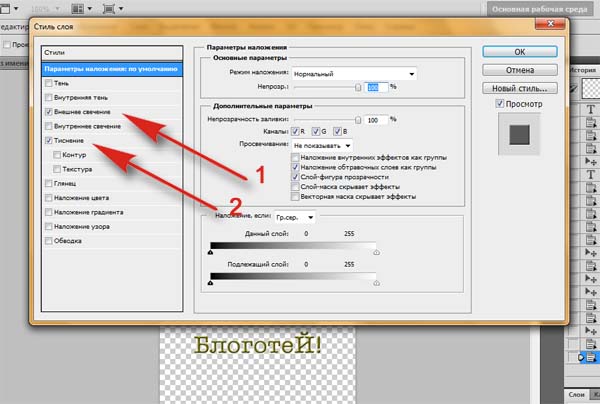
В открывшемся окне целый список эффектов, которые мы можем применять к нашей надписи (и к любому объекту). Для нашего водяного знака я предлагаю поставить галочки напротив «внешнее свечение» и «тиснение» (стрелки №№1, 2).
Обратите внимание: особо любознательные могут кликнуть, например, на строку «внешнее свечение» и откроются отдельные параметры этого эффекта – можно сделать свечение более ярким, задать его цвет и т.д. Так можно подстраивать любой эффект!
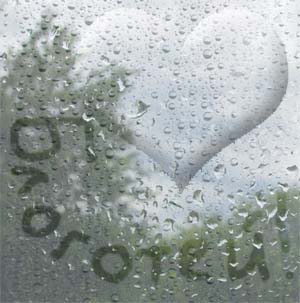
И вот, смотрите, как красиво выглядит теперь наша надпись (я добавила контрастный фон, чтобы все было более очевидно).
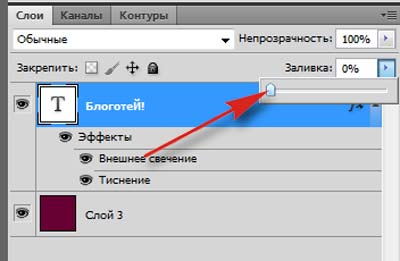
А теперь – новое волшебство фотошопа: превращаем надпись в водяной знак! Выбираем слой с текстом (выделенный слой – синий). Кликаем на параметр «заливка». По умолчанию он равен 100%, а мы уменьшим его значение до нуля.
И, как по волшебству, надпись, которую мы сделали, превратилась в водяной знак.
Отправляем водяной знак на место и сохраняем наш файл-матрицу
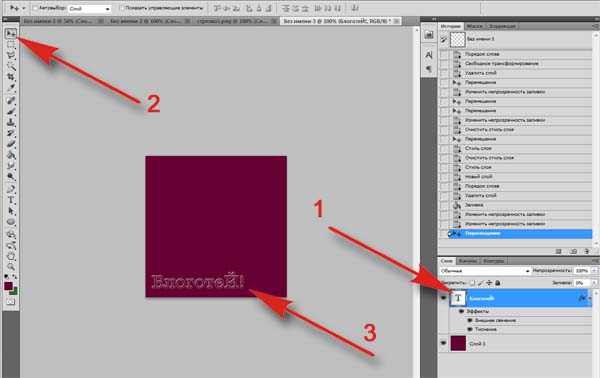
Чтобы переместить наш водяной знак на его постоянное место – используйте инструмент «перемещение» (стрелка №2). Я сместила Блоготея в нижний левый угол (стрелка №3). Не забудьте, что для любых действий должен быть выделен именно слой с текстом (стрелка №1).
И теперь – апофеоз. Наконец становится ясно, зачем мы проделали эту долгую (для новичка) работу. Данный файл изображения будет матрицей для картинок на вашем блоге! Он имеет нужные размеры, разрешение, водяной знак.
Обязательно: сохраните файл на этом этапе в формате PSD (фотошоп). Назовите, как нравится, можно кириллицей, например, «водяной знак» или «матрица».
Добавляем изображение под водяной знак
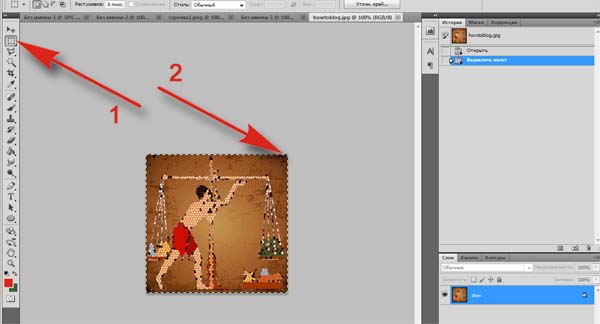
Теперь берем любое изображение. Открываем в фотошопе. При помощи инструмента «прямоугольная область» (стрелка №1) обводим его (или только фрагмент). Нажимаем заветные кнопки Ctrl+C (копировать).
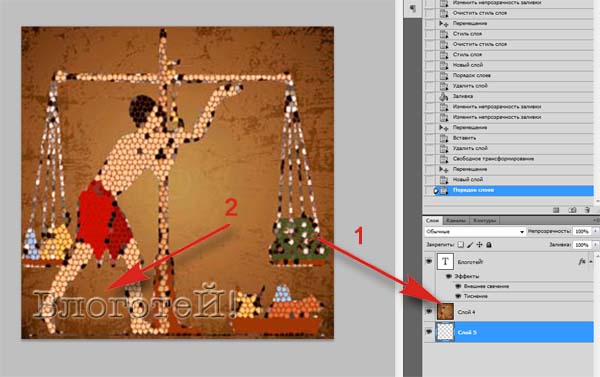
В нашем файле с водным знаком выделяем нижний слой (без текста) и нажимаем Ctrl+V (вставить скопированное). У нас появился новый слой, содержащий скопированную картинку для блога.
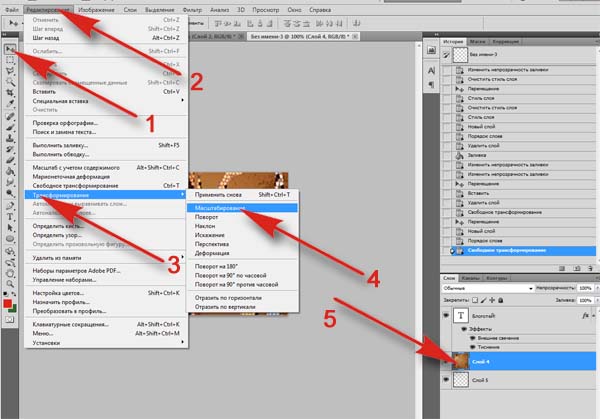
Если она не соответствует нашей матрице по размеру – включаем инструмент «перемещение» (стрелка №1), открываем «редактирование» (стрелка №2) – «трансформирование» (стрелка №3) – «масштабирование» (стрела №4). По краям изображения появится рамка с узловыми точками. Вы можете тянуть за них, уменьшая или увеличивая картинку. Не забудьте, что должен быть выделен нужный слой (стрелка №5).
Обратите внимание: лучше использовать чуть большее изображение и уменьшать его до размеров матрицы. Если же вы захотите сильно растянуть маленькую картинку – качество получится отвратное!
Наконец, мы уместили иллюстрацию в размеры и пропорции нашей матрицы. Чтобы сохранить ее в формате jpg, нажимаем «файл» — «сохранить как» — сохраняем.
Обратите внимание: картинку для блога нужно сохранять, называя ее латиницей!
Иллюстрация для блога с водяным знаком и файл-матрица
Когда мы создаем новый файл изображения, используя «сохранить как» — у нас получается два файла:
- многослойный файл-матрица с водяным знаком в разрешении .psd
- однослойный файл-иллюстрация с водяным знаком в разрешении .jpg
В следующий раз, когда нам нужно будет сделать иллюстрацию для блога с водяным знаком — мы копируем новое изображение в файл-матрицу. Важно, чтобы этот слой оказался прямо под слоем с прозрачной надписью. Слои с картинками для предыдущих иллюстраций можно удалять (кликнуть по слою правой кнопкой мыши и выбрать «удалить слой»), а можно и не удалять — тогда они должны оставаться ниже нового изображения. Кроме того, можно убрать старые иллюстрации с глаз долой, кликнув на открытый глазик слева от слоя — он станет невидимым.
| Читайте БлоготеЙ! на Google+ | |
| Читайте БлоготеЙ! на Фейсбуке |





















Не так давно я открыла способ попроще. В виндовской 7 новый Пайнт. Текст можно наносить поверх рисунка, если выбрать стиль «прозрачный». любые цвета, любой шрифт. Правда, если захочется как-то затейливо изогнуть ватермарк, то это уже только в фотошопе.
[Ответить]
katyaru отвечает:
Август 3rd, 2012 at 22:50
Работая с фотошопом, можно отказаться от использования десяти разных программ для десяти разных случаев)
[Ответить]
А есть способ накладывать водяной знак автоматом в WordPress?
[Ответить]
katyaru отвечает:
Август 6th, 2012 at 11:23
Может быть, есть плагин… Я не встречала пока)
[Ответить]