Еще одна важная картинка – фавиконка
 Мы часто обсуждаем картинки для блога – они, мол, должны быть максимально большими и качественными, с правильными тегами. Но у каждого веб-ресурса должна быть и одна очень маленькая, но очень важная картинка, которая будет появляться всякий раз в результатах поиска и в закладках браузера. Созданию этой картинки – фавиконки (favicon), а также, ее размещению в коде шаблона WordPress, мы и посвятим сегодняшнюю публикацию.
Мы часто обсуждаем картинки для блога – они, мол, должны быть максимально большими и качественными, с правильными тегами. Но у каждого веб-ресурса должна быть и одна очень маленькая, но очень важная картинка, которая будет появляться всякий раз в результатах поиска и в закладках браузера. Созданию этой картинки – фавиконки (favicon), а также, ее размещению в коде шаблона WordPress, мы и посвятим сегодняшнюю публикацию.
Фавиконка – почти логотип блога
Я пишу «почти» потому, что логотип все же больше по размеру и намного более информативен. Но фавиконка – его «младшая сестра». Если у вашего блога есть логотип, то фавиконка должна быть на него похожа. А если логотипа нет – то это маленькое изображение будет хоть в какой-то мере его заменять. В любом случае, оставлять название блога «голеньким» — нехорошо!
Какие характеристики важны для фавиконки?
- Размер картинки, примерно, 15 х 15 пикселей;
- По пропорциям она должна быть близка к квадрату;
- При этом, изображение должно быть узнаваемо и «читаемо»;
Для «читаемости» столь маленького изображения оно должно быть лаконичным, без лишних деталей. Например, хорошей фавиконкой может стать буква. Проблема лишь в том, что уже все буквы, всех известных нам алфавитов – красуются на фавиконках существующих блогов или сайтов. То же самое можно сказать и обо всех цветочках, солнышках, смайликах и прочих узнаваемых лаконичных изображениях.
Поэтому я вижу решение проблемы в том, чтобы выбрать картинку, которая нравится блоггеру и, желательно, отражает тему его блога. Для Блоготея я предпочла золотую монетку – думаю, мотивы ясны. Конечно, в этом нет ничего оригинального, но я удовлетворилась.
Как сделать фавиконку самому?
Мы не будем пока (ключевое слово «пока») касаться вариантов создания картинки в Photoshop, хотя, я считаю, что каждый блоггер должен иметь минимальные навыки обращения с этой программой. Пока просто откроем поисковик и будем искать там подходящее изображение, желательно, в формате png или jpeg с белым фоном. Чем лучше картинка в png? – тем, что у нее как бы нет фона, то есть, фон прозрачен.
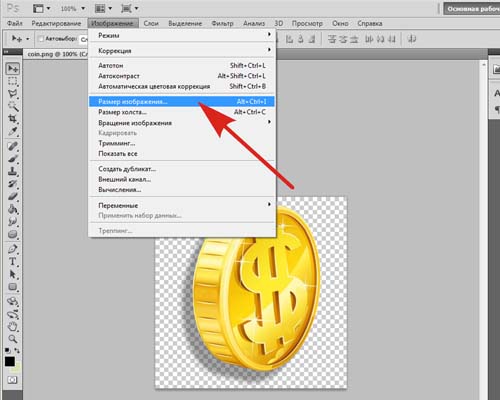
В любом поисковике вы обнаружите массу фавиконок, собранных в коллекции. Но можно выбрать и отдельное изображение. Когда картинка найдена – нужно уменьшить ее размеры до требуемых. Все-таки откроем изображение в Photoshop и нажмем на вкладку «Изображение». Там выбираем «Размер изображения»:
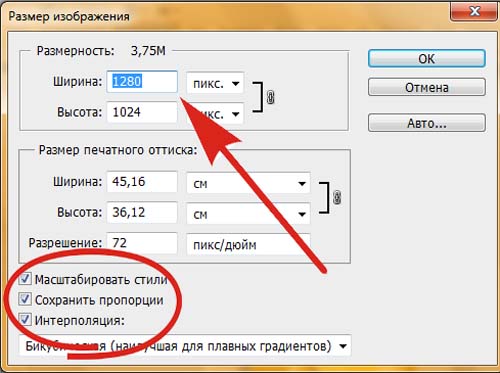
Не бойтесь, если вы делаете это в первый раз — с чего-то ведь нужно начинать общение с Фотошопом! Перед вами откроется такое диалоговое окошко:
Проверьте, чтобы стояли галочки во всех трех окошках снизу – это позволяет сохранять пропорции. Смотрим на размеры картинки – ширину и высоту. Меняем эти размеры. На самом деле, нужно поменять только один размер – ширину или высоту – второй изменится сам, пропорционально.
Сохраняем нашу фавиконку. Лучше назвать ее соответственно – favicon.
Добавление фавиконки в код шаблона WordPress
Загрузив нашу фавиконку в блог, получаем ее адрес. Потом открываем страницу header.php (ту, что часто называют «Заголовок»). Там ищем закрывающий тег </head> и выше него прописываем такой код:
<!— Favicon —> <link rel="icon" href="http://site.ru/wp-content/uploads/.../favicon.png" type="image/x-icon"> <!— Favicon —>
Меняем адрес в строке href=»http://site.ru/wp-content/uploads/…/favicon.png» на адрес вашей фавиконки.
Сохраните и обновите страницу – слева от названия вашего блога в закладках браузера (не в адресной строке) должна появиться картинка. В результатах поиска она появится чуть позже.
Расскажите мне, с какими сложностями вы сталкиваетесь, работая с программой Photoshop — и мы постараемся разрешить их вместе!
| Читайте БлоготеЙ! на Google+ | |
| Читайте БлоготеЙ! на Фейсбуке |















Я вот только не пойму, почему Яша не все фавиконы видит. Он на диетах мой фавикон не видит.
[Ответить]
katyaru отвечает:
Май 30th, 2012 at 21:34
Скажу прямо и честно: ХЗ)))
[Ответить]
Лика отвечает:
Апрель 10th, 2013 at 05:31
У меня фавикон отображался браузерами, но яндекс ни в какую не хотел его показывать. Что я только не делала, он упорно скрывал его полгода. Неделю назад прописала код, который нашла здесь. И вот оно чудо свершилось, через 5 дней мой фавикоша украсил поисковик
[Ответить]
katyaru отвечает:
Апрель 10th, 2013 at 10:00
Да Яшка не желает признавать фавиконки))) У меня новый блог в вебмастере до сих пор «лысый»
[Ответить]
Лика отвечает:
Апрель 13th, 2013 at 15:03
Яндекс говорит, что если за 2 недели не нашел обновлений на сайте, то зайдет туда уже не ранее чем через 2 месяца, а потом и того реже. Попробуйте более частое и оригинальное обновление сайта, и может будет вам счастье.
[Ответить]
katyaru отвечает:
Апрель 13th, 2013 at 15:32
Да неужели? Правда? А я не знала, что сайты нужно обновлять!)))))
[Ответить]
Я все никак не приступлю к знакомству с фотошопом. Даже не знаю, осилю ли когда нибудь.
[Ответить]
katyaru отвечает:
Май 30th, 2012 at 22:23
Я помогу, обещаю)
[Ответить]
Галина отвечает:
Май 31st, 2012 at 06:06
Такое простое действие, как уменьшение размеров, делают многие программы-автоматы, например, Яндекс-фотки.
[Ответить]
katyaru отвечает:
Май 31st, 2012 at 10:07
Ну, мне бы хотелось, чтобы те, кто боится лезть в Фотошоп — сделали этот шажок. В простой-то программе и без подсказок человек найдется)
[Ответить]
А моя иконка — буква «Л», слегка стилизованная под старославянскую (если это заметно в малом масштабе))))
[Ответить]
katyaru отвечает:
Май 31st, 2012 at 10:06
Мне долгое время казалось, что это А, но потом я логически вычислила, что это Л (но я — не показатель, я вижу плохо)
[Ответить]
А я свою в Helikon делала, помню — намучилась, пока нужный размер подобрала(
[Ответить]
Я себе как-то сделала, но уже не помню — как(( Так что — большое спасибо!
Яндекс ее видит, но очень мелкую я сделала.
[Ответить]
katyaru отвечает:
Май 31st, 2012 at 13:30
Может быть, ты сделала через какой-то сервис. Для Блогспота все проще — не нужно ничего в код вставлять, требуется только подходящая картинка, которую грузишь во вкладке «дизайн» (где всякие виджеты, сверху слева окошко)
[Ответить]
Пошла делать, наверное (вернее, искать себе картинку по душе)!.. )))
[Ответить]
katyaru отвечает:
Май 31st, 2012 at 21:25
Если что — спрашивай, подскажу)
[Ответить]
Спасибо за статью! сделала иконку для своего сайта
[Ответить]
katyaru отвечает:
Август 6th, 2012 at 11:23
Рада помочь
[Ответить]
о, попробую так. а то у меня стоит через плагин, а отображается через раз: то новая, то старая.. в яндексе (выдаче) старая, в браузере при работе — новая
[Ответить]