Основы успешного веб дизайна часть IV
 Уж раз мы начали исследовать тему успешного и модного веб дизайна, обозрев уже вопрос фонов для блога, шапки сайта, меню и интерактивных элементов – то нам никак не уйти от темы общей верстки интернет-ресурсов. И здесь в последние годы появились тенденции, игнорировать которые нельзя (точнее, можно, но было бы глупо!). Итак, какие блоги можно назвать «модными» в 2012 году, имея ввиду не их содержание, а именно веб дизайн?
Уж раз мы начали исследовать тему успешного и модного веб дизайна, обозрев уже вопрос фонов для блога, шапки сайта, меню и интерактивных элементов – то нам никак не уйти от темы общей верстки интернет-ресурсов. И здесь в последние годы появились тенденции, игнорировать которые нельзя (точнее, можно, но было бы глупо!). Итак, какие блоги можно назвать «модными» в 2012 году, имея ввиду не их содержание, а именно веб дизайн?
Тренды модной верстки блогов и сайтов
Современный веб дизайн устал от набившей оскомину схематичности и пытается выйти за ее пределы. Так, ставшая классической, схема: шапка сайта, меню, основная колонка плюс сайдбар, футер – претерпевает заметные изменения. Шапка превращается в мощный инструмент интернет маркетинга, насыщаясь интерактивными элементами. Меню отправляется в путешествие, следом за посетителем блога, чтобы он в любой момент мог найти нужную информацию. Фон исчезает под пальцами читателя, использующего тачскрин. Футер распухает от виджетов и полезной информации…
Основная идея успешного веб дизайна 2012, как мне кажется: шаблон блога должен удивлять – побуждать к исследованию!
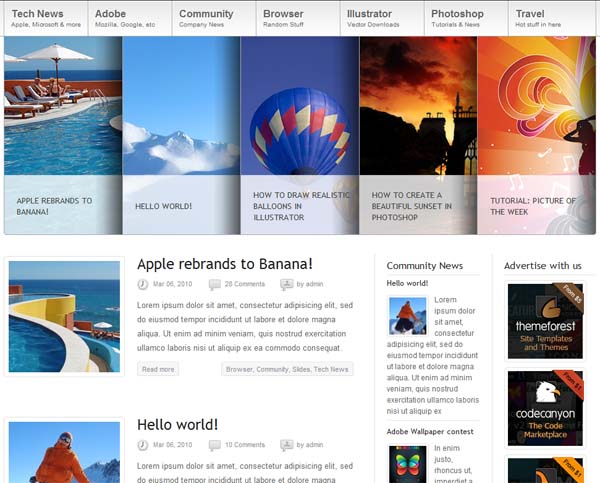
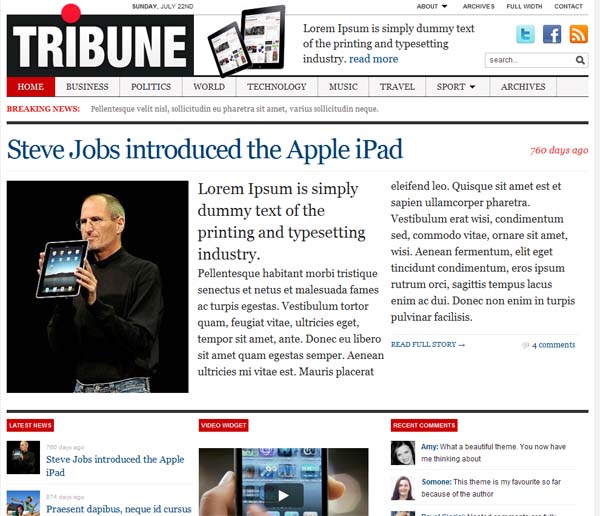
Журнальная верстка сайта
СМИ виртуальные активно добивают реальные, бумажные СМИ. Но, как это часто случается, агрессивные новички хотят походить на тех, кого они только что вытеснили с рынка. К тому же и человек, привыкший перелистывать на досуге красивые журналы, будет рад увидеть нечто подобное на сайте или блоге.
Вот и появляются новые шаблоны для блогов, веб дизайн которых повторяет размещение информационных блоков в журнале. В принципе, на мой взгляд, ничего хорошего в этих журнальных темах нет: они тяжелые, плохо отображаются мобильными устройствами, глаза разбегаются от обилия слайдеров…
В общем, весь этот гламур для тех, чья ЦА (целевая аудитория) будет листать блог ухоженным пальчиком на дорогом планшете с довольно большим экраном или на ноуте с золотой каемочкой. Но ведь они – тоже читатели. И для них тоже нужно делать блоги!
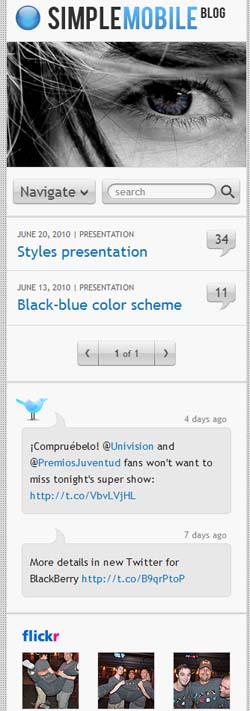
Шаблоны, пригодные для мобильных устройств
 Всем, кто ведет и только собирается вести блог, нужно теперь отслеживать, как их детище выглядит в мобильных устройствах. Сделать это просто – зайдите в Интернет с телефона и посмотрите свой блог, попробуйте воспользоваться меню, прочитать текст поста, открыть подписку… Получилось?
Всем, кто ведет и только собирается вести блог, нужно теперь отслеживать, как их детище выглядит в мобильных устройствах. Сделать это просто – зайдите в Интернет с телефона и посмотрите свой блог, попробуйте воспользоваться меню, прочитать текст поста, открыть подписку… Получилось?
Если нет, то нужно обязательно доработать мобильную версию блога:
- отключить лишние слайдеры, виджеты, баннеры;
- меню и другие интерактивные элементы сделать больше и удобнее для использования через тачскрин;
- отключить анимацию и прочие лишние эффекты, увеличивающие трафик и затрудняющие доступ к контенту.
Успешный веб дизайн блога или сайта теперь просто невозможен без таких доработок. А ведь хочется, чтобы ресурс выглядел на мобильном экране не совсем убого, был похож на полноформатную версию! – Отсюда и легкий фон, и круглые кнопки, и крупные элементы (о них мы беседовали в прошлых публикациях это серии).
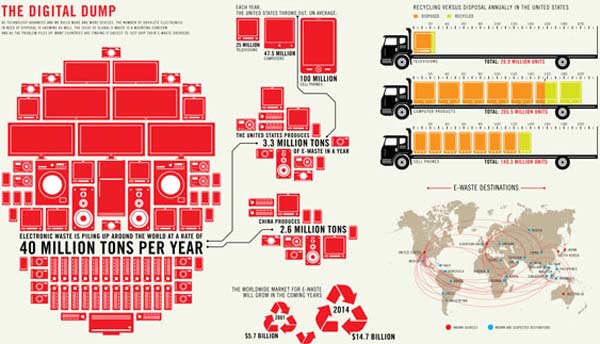
Хочешь что-то сказать? Лучше нарисуй!
У этого направления современного веб дизайна есть емкое название – инфографика. Крылатое выражение «многабукафф» возымело свое действие и теперь все, что можно, стоит передавать рисунками, схемами, коллажами. В принципе, все к этому и шло: пользователь больше любил тексты, разбитые подзаголовками, маленькие абзацы, в которых еще и нужно выделить основную мысль, чтобы можно было просмотреть публикацию «по диагонали». Теперь вообще не модно и лень читать – рассматривать комиксы куда интереснее!
Этот прием – хорош. Он позволяет привлечь внимание к важным разделам информации или побудить читателя совершить нужное действие.
Горизонтальная прокрутка
Конечно, далеко не каждый сайт можно сверстать по горизонтали. Это непривычно. Долгие годы нам твердили, что никакой горизонтальной прокрутки на странице быть не должно. И вот теперь смелый веб дизайн предлагает нам разрушить это табу! На блоге такой эксперимент возможен (на мой взгляд) только на статичной главной странице.
Но в некоторых случаях такая верстка может стать интересным решением. Например, для фотоблога.
| Читайте БлоготеЙ! на Google+ | |
| Читайте БлоготеЙ! на Фейсбуке |
















Как-то не очень блогово. Мне больше нравиться, когда все идет по порядку, хотя может я просто привыкла к такому виду блогов и не хочу новых тенденций Старые, милые сердцу
Старые, милые сердцу
Ну, хороша ложка к обеду. Для некоторых тем даже горизонтальная прокрутка очень даже мило смотрится… Мне, например, просто интересно узнавать о разнообразных возможностях. А применять их не обязательно)))
Мне нравятся журнальные шаблоны. Вот себе последний такой сделала. Только все никак до ума не доведу. А горизонтальная прокрутка — экзотично. Пока не видела.
Да, кстати, экспериментировала с резиновыми темами (просто загорелась в какой-то момент) и разочаровалась. Ну не получается нормальный диз сделать и под ноут и под большой экран. Как-то убого все выглядит. И тяжело даже шапку универсальную сделать. Или не влезает на маленький экран, или просто отвратительно смотрится на большом.
Да, я давным давно тоже отказалась от резиновых тем. Именно по этим причинам)
Горизонтальная прокрутка — это здорово! У меня есть такой фотоблог на вордпресс. Сначала самой непривычно было,даже хотела всё вернуть назад, а потом привыкла.
Вот-вот, для фотоблога — эта фишка очень подходит!
Катя, красивый у тебя дизайн, а кнопочки просто загляденье!
Пасип)
спасибо, очень полезный цикл статей у Вас, особенно радуют описания современных тенденций.
Не за что)
Вот правильно говоришь: надо смотреть свой блог на разных устройствах. По крайней мере на разных экранах. Я на своей автономке много чего наворотила. Теперь даже не помню расширяла ли я поле статей. Но на маленьком экране появляется горизонтальная прокрутка. Теперь я вообще боюсь туда лезть сама без знающего товарища (у меня Джумла). А то опять что-то сломаю и не смогу починить.
Да, иногда нужно вовремя остановиться и позвать на помощь)
По поводу разных устройств, браузеров — проверка обязательна, вне зависимости от того блог это или городской портал. А вот по поводу горизонтальной прокрутки — желание каждого.
Так необычно, но довольно симпатично, и журнальный вариант, и горизонтальная прокрутка!.. Жаль, что у меня нет соответствующих устройств…
никогда не приходило в голову посмотреть на блог с мобильника, надо заняться…