Инфографика: как делать блог интереснее
 Описывая тенденции современного веб-дизайна, мы упомянули инфографику. Эта манера представления информации становится все более популярной. Есть даже целый журнал «Инфографика», который публикует не текстовые статьи, а графическое представление данных по разным темам. И мы не можем игнорировать данный способ оформления блога. Поэтому я занялась поиском адекватного инструмента для создания инфографики…
Описывая тенденции современного веб-дизайна, мы упомянули инфографику. Эта манера представления информации становится все более популярной. Есть даже целый журнал «Инфографика», который публикует не текстовые статьи, а графическое представление данных по разным темам. И мы не можем игнорировать данный способ оформления блога. Поэтому я занялась поиском адекватного инструмента для создания инфографики…
Почему необходимо использовать инфографику?
Первый взгляд на диаграммы и схемы, которые представлены в многочисленных каталогах и журналах инфографики, может оставить многих авторов равнодушными.
- Ну нет у нас статистических данных! Зачем нам инфографика?!
Однако нужно присмотреться к этому явлению внимательно:
- читатели любят картинки!
- дружелюбное юзабилити блога или сайта, по мнению многих специалистов, предполагает наличие хотя бы одной иллюстрации на 1000 знаков текста;
- интересная инфографика может привлечь к нам дополнительный трафик из поиска по картинкам;
Даже на вскидку, легко придумать способы успешного использования инфографики на блогах разной тематики. Например, на кулинарном блоге можно отобразить информацию о рецепте (виды и количество ингредиентов, время приготовления, сложность исполнения). А на сайте о диетах будет уместна инфограмма о соотношении калорий, углеводов-белков-жиров и т.д. И это только первые поверхностные идеи…
В общем, использовать инфографику нужно обязательно, находя ей удачное место.
Как делать инфографику
Есть множество графических программ, программ для создания презентаций… Даже в Ворде есть функция некого рисования типовых объектов и стрелок. Сегодня появляется все больше инструментов, чтобы делать инфографику он-лайн. Я расскажу о сайте Infogr.am и покажу, как с ним работать.
Сразу предупреждаю – это элементарно просто! Начиная со входа на сайт, где совершенно не обязательно регистрироваться – можно войти по аккаунту в Фейсбук или Твиттер. Вошли и жмем «START NOW»!
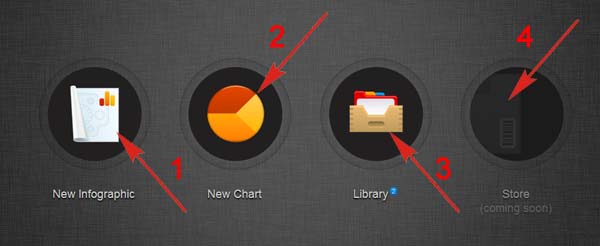
Перед нами появятся четыре круглых окошечка (помните, насколько востребованы в современном веб-дизайне круги!):
- Выбрать шаблон для графика;
- Выбрать шаблон для диаграммы;
- Ваша библиотека – там сохраняются все инфограммы, которые вы сделаете;
- Магазин – скоро будет;
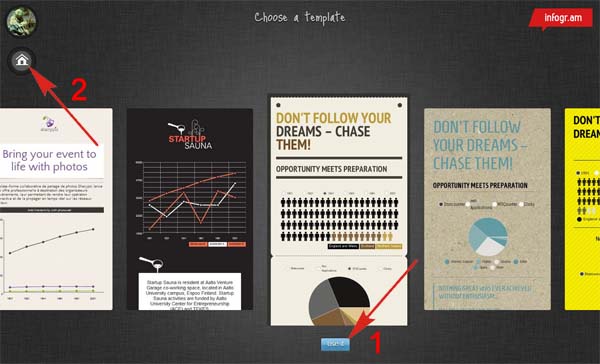
Заходим в выбор графиков и ищем что-то, приблизительно подходящее нам. Принцип работы с диаграммами – такой же. Определившись с выбором, кликаем «Use it» (стрелка №1). Если нужно вернуться обратно – кликаем на домик (стрелка №2).
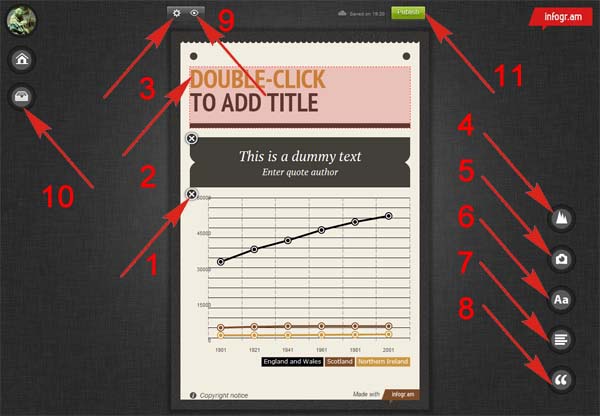
Вот я выбрала нужный шаблон для инфографики, которую буду делать. Он весь разбит на элементы:
- их можно менять местами (перетаскивая), а можно удалить;
- чтобы изменить текст – вписать что-то свое – нужно дважды кликнуть по элементу;
- иконка настроек открывает редактор графика – о нем расскажу чуть ниже;
- добавить диаграмму;
- добавить изображение;
- добавить заголовок;
- добавить текст;
- добавить цитату (текст в другом оформлении);
- предпросмотр;
- ваша библиотека;
- публикация готовой инфографики.
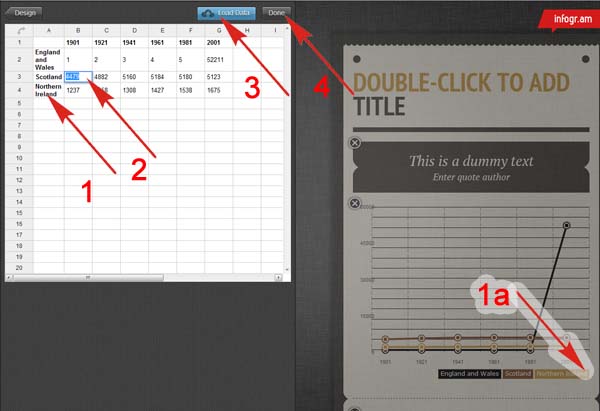
Чтобы редактировать график, нужно открыть настройки. Вся информация записана в таблице, похожей на Excel. Двойной клик по ячейке дает возможность редактировать ее содержимое:
- Стрелки №№ 1 и 1а — данные в табличке и на инфограмме;
- Стрелка №2 – редактируемая ячейка;
- Стрелка №3 – можно загрузить свою таблицу;
- Стрелка №4 – «готово»
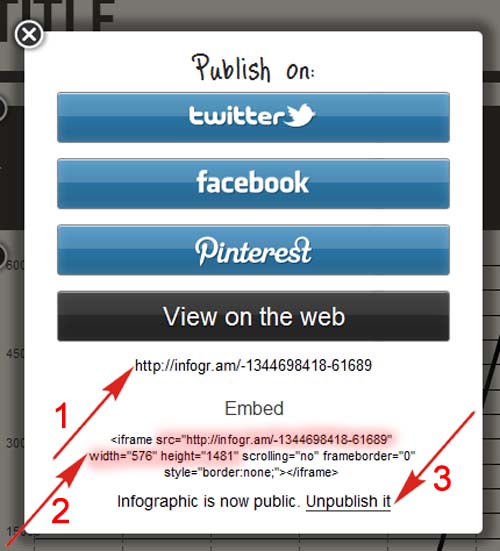
Создав шедевр инфографики, публикуем его. Открывается такое окошко:
Понятно, как легко опубликовать свое творение в социальных сетях. Если вы не хотите, чтобы ваша инфографика была общедоступна – кликните по ссылке «Не публиковать» (стрелка №3).
А вот с публикацией инфографики на блоге WordPress могут возникнуть некоторые проблемы. Впрочем, они решаемы!
Как опубликовать инфографику и любой iframe на Вордпресс
Вордпресс недружелюбно относится к коду в тегах iframe. Кратко скажу, что этот тег позволяет подгружать на страницу содержимое с другого сайта. Например, видео с YouTube. Поисковые системы с подозрением относятся к iframe: «А нука-сь там гадость какая-нибудь, вредная для пользователя или запрещенная правилами?!»
Особо испуганные могут просто давать ссылки на свои инфограммы (стрелка №1)
Но, с другой стороны, уместное и сдержанное использование iframe не нанесет нам вреда. К тому же, зачем нам сначала делать красивую инфографику, а потом не показывать ее читателям? Но для этого нужно установить специальный плагин. Я выбрала iframe. Он не требует никакой настройки. В нужном месте публикации вставляется такой код:
Эти данные мы копируем из кода (стрелка №2). Напоминаю, что width – ширина, а height – высота – параметры, которые можно менять.
[iframe src=»http://infogr.am/——120326443112″ width=»600″ height=»400″ scrolling=»no»]
Если вашему блогу не подходит плагин iframe – не расстраивайтесь: подобных написано множество. Воспользуйтесь поиском плагина по словам embed iframe.
| Читайте БлоготеЙ! на Google+ | |
| Читайте БлоготеЙ! на Фейсбуке |



















Замечательно! Толково расписано руководство. Буду пользоваться при случае.
[Ответить]
katyaru отвечает:
Август 14th, 2012 at 20:26
Ага, я думаю, таких случаев будет все больше — тенденция, однако)
[Ответить]
Как и в случае с внешностью, наведение красоты в блоге отнимает очень много времени(
[Ответить]
katyaru отвечает:
Август 14th, 2012 at 20:26
Поэтому нужно использовать правильные инструменты, как и в случае с внешностью)))
[Ответить]
Ух ты, интересно. Нужно будет попробовать применить.
[Ответить]
katyaru отвечает:
Август 14th, 2012 at 20:32
Только определись, какой плагин для фреймов лучше у тебя на блоге встанет — чтобы результатом хвастаться гордо!
[Ответить]
Блогобабушка отвечает:
Август 14th, 2012 at 21:12
Да, нужно еще разобраться и придумать куда такую красоту применить
[Ответить]