Как сделать водяной знак в фотошопе
 Мы уже обсуждали, как правильно обработать картинки для блога – как сжать их, правильно выставить размер и т.д. Также, у Блоготея есть подробная статья о том, как должен выглядеть html код картинки. Сегодня я хочу рассказать вам, как сделать водяной знак, чтобы защитить иллюстрации от копирования. Конечно, таким образом этично обрабатывать только полностью авторские изображения, например, фото, сделанные лично вами.
Мы уже обсуждали, как правильно обработать картинки для блога – как сжать их, правильно выставить размер и т.д. Также, у Блоготея есть подробная статья о том, как должен выглядеть html код картинки. Сегодня я хочу рассказать вам, как сделать водяной знак, чтобы защитить иллюстрации от копирования. Конечно, таким образом этично обрабатывать только полностью авторские изображения, например, фото, сделанные лично вами.
Этот урок поможет вам ближе познакомиться с программой фотошоп, получить важные навыки работы с изображениями и текстом.
Несколько слов о фотошопе
Я буду последовательно объяснять, как сделать водяной знак именно в фотошопе. И даже если вам сначала покажется, что приходится совершать слишком много движений в незнакомой программе – поверьте, этот урок стоит того! Может быть, у вас даже нет сильной необходимости в защите иллюстраций на блоге – все равно, попробуйте следовать этой инструкции.
Многие блоггеры считают фотошоп слишком трудной программой. Однако нам необходимо ее знание, хотя бы на начальном уровне. Рассказывая о создании водяного знака, я покажу, как использовать основные инструменты и особенности фотошопа. Мы научимся:
- Создавать файл с определенными параметрами – размером, разрешением, цветовой гаммой;
- Создавать новые слои и использовать это свойство фотошопа;
- Создавать текст и редактировать его параметры;
- Применять базовые эффекты наложения;
- Работать с инструментами «перемещение», «прямоугольная область», «текст»;
- Масштабировать изображения;
- Сохранять файлы в разных форматах.
Согласитесь – это важные и нужные навыки, которые стоит «прокачать»! Этот объемный урок я разделила на две публикации – это первая часть.
Создаем файл для иллюстраций с водяным знаком
Да, я снова и настоятельно призываю всех побороть страх перед фотошопом, ведь именно он поможет нам сделать водяной знак. В принципе, надпись, которая будет красоваться на картинках вашего блога не обязательно должна быть прозрачной – она может иметь вполне плотный цвет, объем и даже тень.
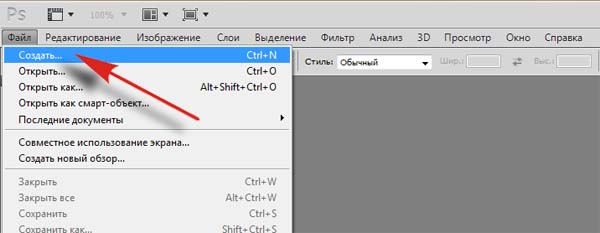
Итак, сначала открываем программу фотошоп и создаем новый файл изображения.
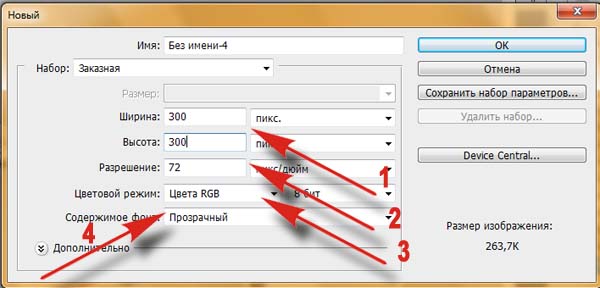
Появится диалоговое окно, в котором нужно выставить нужные нам размеры будущей картинки (стрелка №1).
Обратите внимание: размеры всего изображения, а не водяного знака!
Ранее мы уже говорили о том, что хорошо бы определиться, какого размера иллюстрации требуются для нашего блога, и сразу делать их именно такими. Загружать на сервер огромные фото, которые будут висеть там мертвым грузом, пока специальные программы будут их сжимать для показа читателю – не очень разумно…
Обратите внимание: разрешение стандартное 72 пикс/дюйм – больше не нужно (стрелка №2). Цвета должны стоять RGB или CYMK, но не «градации серого» — иначе вы не сможете работать с цветом! (стрелка №3) Фон – прозрачный (стрелка №4)
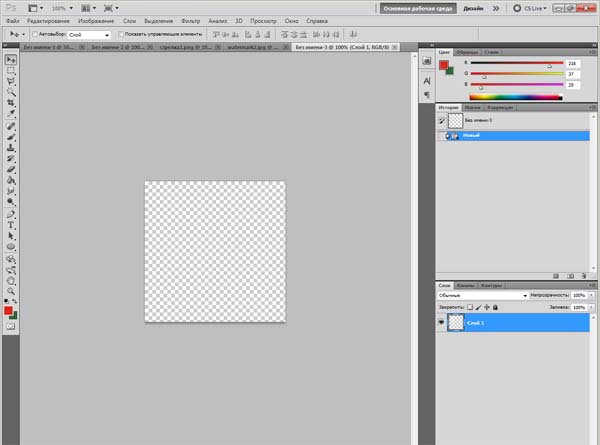
Вот перед нами появилось пустое поле с заданными размерами и параметрами.
Создаем новый слой и текст водяного знака
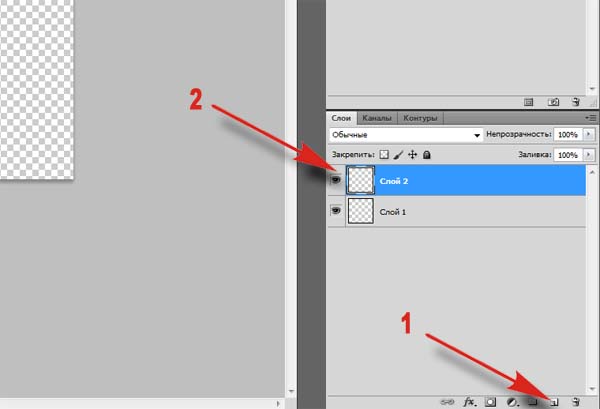
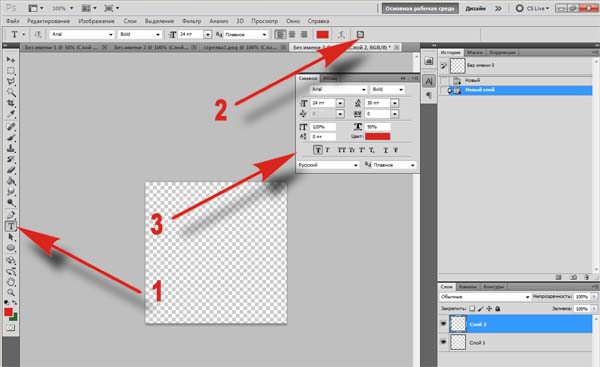
Мы будем располагать наш водяной знак поверх основного изображения. Поэтому создаем для него второй слой: нажимаем соответствующую иконку – по стрелочке №1; появляется второй слой (стрелка №2)
Теперь открываем инструмент «Текст» (стрелка №1). Обязательно нажмите на иконку по стрелочке №2 – откроется окошко с параметрами шрифтов и абзацев (стрелка №3).
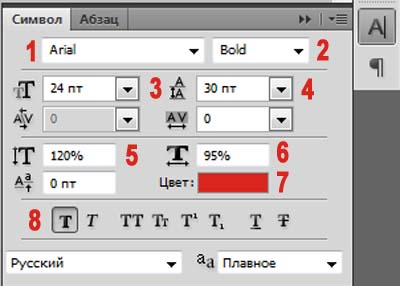
Разберемся, какие параметры надписи можно установить и поменять:
1. шрифт – здесь будет выпадающий список из всех шрифтов, которые есть у вас на компьютере
2. вид шрифта – обычный, жирный, наклонный и т.д.
3. размер шрифта
4. расстояние между строками – важно для тех, кто решить писать водяной знак вертикально
5. меняет высоту шрифта
6. меняет ширину шрифта
7. задает цвет шрифта
8. еще разные эффекты для шрифтов
Чтобы создать надпись в фотошопе, нужно включить инструмент текст и кликнуть на любом участке нашего пустого изображения (на любом, т.к. надпись можно потом двигать, поворачивать и т.д.). Появится мигающий курсор – можно печатать!
Вот я написала «БлоготеЙ!», изменяя шрифты и их цвет. Чтобы поменять шрифт водяного знака, цвет всей надписи или только одной буквы – выделяйте нужный фрагмент тем же курсором «Текст». Для этого нужно поставить курсор перед буквой, которую хотите выделить, кликнуть левой кнопкой мыши и, удерживая кнопку, выделять столько знаков, сколько нужно.
Не бойтесь — точно такое же выделение мы используем и в Ворде! Так что, у вас получится – смелее!
Обратите внимание: обычно пишут не название блога, а его адрес, типа, blogotey.ru
Вот я остановилась на таком виде написания названия своего блога. Цвет, в общем-то, неважен, т.к. мы делаем водяной знак – прозрачную надпись.
Продолжение следует скоро-скоро! (завтра)
| Читайте БлоготеЙ! на Google+ | |
| Читайте БлоготеЙ! на Фейсбуке |




















Хорошо, когда умеешь пользоваться фотошопом. А у меня его даже открыть и посмотреть все руки не доходят.
[Ответить]
katyaru отвечает:
Август 2nd, 2012 at 23:39
Вот и надо открыть и посмотреть — а я помогу!
[Ответить]
Людмила отвечает:
Август 3rd, 2012 at 00:04
Как хорошо. что у тебя есть подписка на комментарии!
Посмотреть то можно, а вот изучать его совершенно не будет времени. Мне бы с блогами управиться, а тут еще идея занозой влезла — хочу еще один блог.
[Ответить]
katyaru отвечает:
Август 3rd, 2012 at 00:28
Я сделала подписку, благодаря твоей настойчивости))) Это тебе спасибо! Идея про блог — какие знакомые слова — я часто их слышу в нашем кругу… Ну, что же — значит, будет новый блог)))
[Ответить]
Да, надо заняться бы… Просто фоток у меня много, если так каждую, с ума сойду.
[Ответить]
katyaru отвечает:
Август 3rd, 2012 at 10:36
Ты один раз сделаешь такой файл-матрицу с водяным знаком, а потом будешь просто подставлять туда новые фотки и сохранять в нужном разрешении.
[Ответить]
А я всё никак фотошоп не освою, а водяные знаки делаю через Helicon, тоже неплохая, доступная программа.
[Ответить]
katyaru отвечает:
Август 3rd, 2012 at 12:12
Почему я так ратую за изучение фотошопа: можно использовать для одного — одну прогу, для тругого — другую, для третьего — третью… А можно применять во всех случаях фотошоп.
[Ответить]
статья прям в тему, мне перестал нравится мой знак, думаю что делать дальше, не хочется что бы были фото с разными копирайтами, и переделывать все фото не хочется
[Ответить]
katyaru отвечает:
Август 3rd, 2012 at 22:51
Конечно — нужно только сделать подходящую матрицу!
[Ответить]
Кстати, очень удобно сделать один раз и поместить себе на рабочий стол (допустим), а потом только использовать его многократно!.. ))
А вот с тем, что отображать на водяном знаке поспорю: сначала у меня был адрес блога, но потом я подумала, что (возможно) если я перемещусь на другую платформу, то и адрес изменится (или нет?), потому переделала на просто название…
[Ответить]
katyaru отвечает:
Август 4th, 2012 at 00:10
Просто, иногда бывает, что кто-то ленивый (или совсем неумелый) перепечатывает твою иллюстрацию прямо с водяным знаком — а читатели тогда видят, с какого блога на самом деле эта картинка… Ну. я бы тоже делала название.
[Ответить]
вместо фотошопа можно использовать програмку photoFiltre, она намного легче и проще, уместится на любую флешку, а функционал у нее очнь и очень даже внушительный. можно заготовить болванку водяного знака, сохранить ее с прозрачным фоном и накладывать копипастом на любую картинку. эффект тот же, вот только возможно каки-то супершрифты (типа рукописных) придется доустановить.
[Ответить]
katyaru отвечает:
Август 27th, 2012 at 13:45
Я ратую за Фотошоп. Он есть и им нужно пользоваться. Это, как английский язык — надо знать. Можно, в принципе, выучить португальский или румынский, но с английским все же надежнее…
[Ответить]