Как настроить свой стиль таблицы в html
 Продолжаем разговор о том, как создать красивую таблицу для своего блога на Вордпресс. В предыдущей статье мы прописали собственный стиль для таблицы в нашем файле css. Но, если мы посмотрим на уже опубликованные в нашем блоге таблицы, то заметим, что ничего не изменилось. Почему? – А потому, что нам теперь нужно привязать наш css стиль – представление — к отображению конкретного содержимого. И делается это уже при помощи html.
Продолжаем разговор о том, как создать красивую таблицу для своего блога на Вордпресс. В предыдущей статье мы прописали собственный стиль для таблицы в нашем файле css. Но, если мы посмотрим на уже опубликованные в нашем блоге таблицы, то заметим, что ничего не изменилось. Почему? – А потому, что нам теперь нужно привязать наш css стиль – представление — к отображению конкретного содержимого. И делается это уже при помощи html.
Самая общая информация о тегах hlml
Отображение любого элемента поста (часть текста, картинка, таблица) в нашем блоге определяется тегами html, в которые он заключен. Вот так: <тег> элемент поста </тег> Разные языки программирования по-разному относятся к наличию закрывающих тегов (</тег>), но мы не будем вдаваться в подробности и станем писать их везде, ибо лучше «перебдеть», чем «недобдеть».
Еще важно знать, что теги могут быть вложены друг в друга, как матрешки. И тут главное проследить, чтобы каждый тег имел своего закрывающего собрата. Вот так, например:
<тег1>
<тег2> элемент поста</тег2>
<тег3> элемент поста</тег3>
</тег1>
Здесь есть основной тег, определяющий форматирование всего куска (<тег1>), и вложенные теги (<тег2>,<тег3>), которые отвечают за форматирование его отдельных элементов.
Если понять эти два основных правила работы с тегами, то можно спокойненько разобраться с любым форматированием поста.
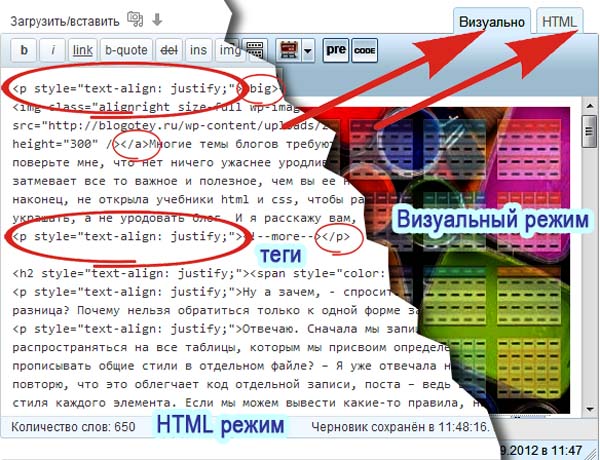
Чтобы увидеть теги – нужно переключить редактор из визуального режима в HTML режим!
HTML-теги таблицы
Теперь перейдем к конкретике и посмотрим, из каких html-тегов состоит любая таблица. Вот иллюстрация, на которой все теги помечены цифрами. Справа визуальное представление этой таблицы, чтобы легче было соотнести код с картинкой:
- <table> — главный тег для создания таблицы. Как мы видим, с него она начинается и заканчивается
- <thead> — тег заглавия таблицы. Мы прописали для него собственный стиль (светло-желтый фон и толстую рамку), чтобы выделить эту строчку визуально
- <tr> — тег строки. Любая таблица состоит из строк. В нашем примере их две: строка заглавия, обернутая тегами <thead>, и обычная строка в тегах <tbody> (см. ниже)
- <th> — тег ячейки в заглавии таблицы. В нашем примере в строке заглавия расположено 2 ячейки («Заголовок 1″ и «Заголовок 2″)
- <tbody> — тег тела таблицы. Собственно, тело — это все, что ниже головы (такова анатомия html!). Он заключает в себе все строки и ячейки, которые будут расположены под заголовком
- <td> — тег ячейки. В нашей таблице есть 2 обычные ячейки («данные 1″ и «данные 2″). Для них прописан собственный стиль (отсутствие фона и тонкие границы)
Обратите внимание, что не существует html-тега для описания столбца таблицы. Но и имеющихся — вполне достаточно. Чтобы подкорректировать столбец (например, задать ему определенную ширину) — нужно задать стиль для ячейки, находящейся в этом столбце.
Понятно, что все таблицы — разные. В них различное количество строк и ячеек, может потребоваться сделать какую то строку или ячейку — шире, ярче и т.д. Не говоря уж о том, что мы будем помещать в каждую таблицу уникальную информацию. Но все начинается именно с такой схемы (есть и другие дополнительные теги, но лишнее знание лишь умножит нашу скорбь!).
Вставляем html-код таблицы в публикацию
Для тех, кто не прописал собственный стиль с названием «mytable» в таблице стилей style.php — обратитесь к предыдущей статье и сделайте это!
Создаем в своем блоге новую запись, открываем html-режим в редакторе и вставляем наш код:
<table class="mytable"> <table> <thead> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> </thead> <tbody> <tr> <td>данные 1</td> <td>данные 2</td> </tr> </tbody> </table>
Единственное, чем этот код отличается от того html-шаблона, который приведен на иллюстрации — это уточнение класса (class=»mytable») для основного тега таблицы (<table>). Так мы указываем, что к этой таблице нужно применить именно тот стиль, который мы описали в css. И теперь нам не нужно будет наворачивать горы html-тегов, описывая вид каждой ячейки и строки — браузер просто обратится к таблице стилей style.php и покажет таблицу такой, какой мы хотим ее видеть!
| Заголовок 1 | Заголовок 2 |
|---|---|
| данные 1 | данные 2 |
Коррекция таблицы в html
И наконец, посмотрим, как мы можем менять количество строк, столбцов, их ширину и так далее.
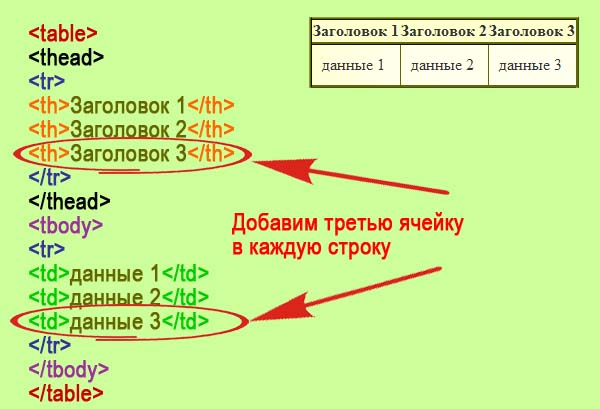
Пример 1: как сделать три столбца в таблице?
Ясно, что мы можем добавить любое количество ячеек. Можете ничего не писать между тегами (слова, типа, «данные» или «заголовок» — у вас получится просто пустая таблица. Но поскольку она у нас «резиновая, то есть, размер ячеек зависит от размера вписанного текста — удобнее прописывать между тегами какие-то слова, которые потом мы заменим на нужную информацию.
Пример 2: как сделать три строки в таблице?
Обратите внимание, что мы добавляем не только html теги строки, но и ячеек, которые в ней находятся.
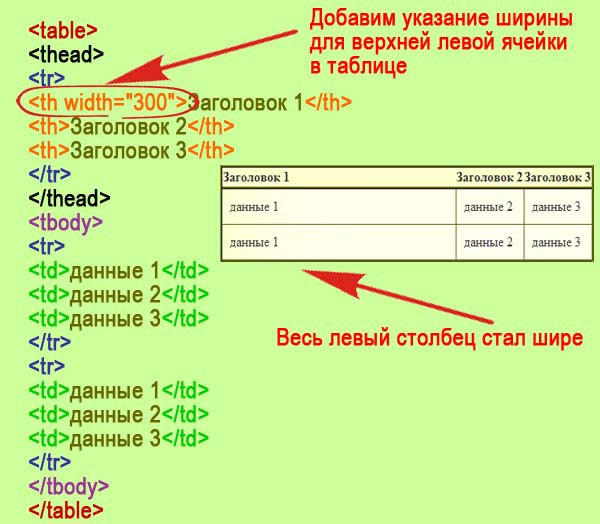
Пример 3: как установить фиксированную ширину столбца в таблице?
Изменять цвета шрифта, жирность и наклон текста, его выравнивание — вы можете прямо в визуальном редакторе. Это делается точно так, как вы форматируете обычный текст. Ради интереса загляните потом в HTML-редактор: вы увидите дополнительные html-теги, которые добавились к нашему шаблону таблицы.
В следующей статье несколько готовых стилей таблиц в подарок от Блоготея. Можете использовать их в неизменном виде или посмотреть, как примеры, на основе которых сделаете свои собственные стили.
| Читайте БлоготеЙ! на Google+ | |
| Читайте БлоготеЙ! на Фейсбуке |

















Как только до этого дела дойдут ноги-руки, обязательно приду к тебе за подробной инструкцией! Чмок-чмок!
[Ответить]
katyaru отвечает:
Сентябрь 12th, 2012 at 23:54
Чмок-чмок! Буду ждать)))
[Ответить]
Вот только что то же самое хотела сказать! )))
[Ответить]
Мона Лиза симпатяжка)))
[Ответить]
Спасибо за инструкцию теперь очень помогла в работе начинающему веб дизайнеру)))
[Ответить]
katyaru отвечает:
Ноябрь 16th, 2012 at 10:07
Не за что!) Спасибо за отзыв!)
[Ответить]
У Вас настоящий талант писать просто о непонятном! Спасибо за статью. Полтора часа поисков в Гугле наконец-то закончились.
[Ответить]
katyaru отвечает:
Февраль 9th, 2013 at 19:51
Спасибо! Очень приятно читать такой отзыв!
[Ответить]
Добрый день! Спасибо, наконец-то мне стало хоть что-то понятно! Все благодаря Вам! У меня только проблема с файлом style.php в теме вордпрес есть только файл style.css если я правильно понимаю, то это то что нужно. Только почему-то не получается использовать эту функцию(
1. прописываю стиль в файле style.css
2. при создании таблицы в окне вписываю вначале
НО ничего не меняется(
Подскажите пожалуйста, что я не так делаю. Спасибо.
[Ответить]
Katyaru отвечает:
Март 2nd, 2015 at 16:45
@Владимир, здравствуйте! К сожалению, у меня на блоге нельзя публиковать в комментах куски кода. Поэтому либо повторите попытку, заменяя некоторые символы словами. Либо просто опишите словами, что вы пишете в таблице стилей.
Вообще, я удивилась немножко — ведь данные коды html, а не CSS. Их бесполезно прописывать в style.php или в style.css. Вот здесь статья о css /tabstyle/
[Ответить]